在 Google 幻灯片演示文稿中显示进度条
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
编码水平:中级
时长:15 分钟
项目类型:编辑器插件
目标
- 了解解决方案的功能。
- 了解 Apps 脚本服务在解决方案中的作用。
- 设置脚本。
- 运行脚本。
关于此解决方案
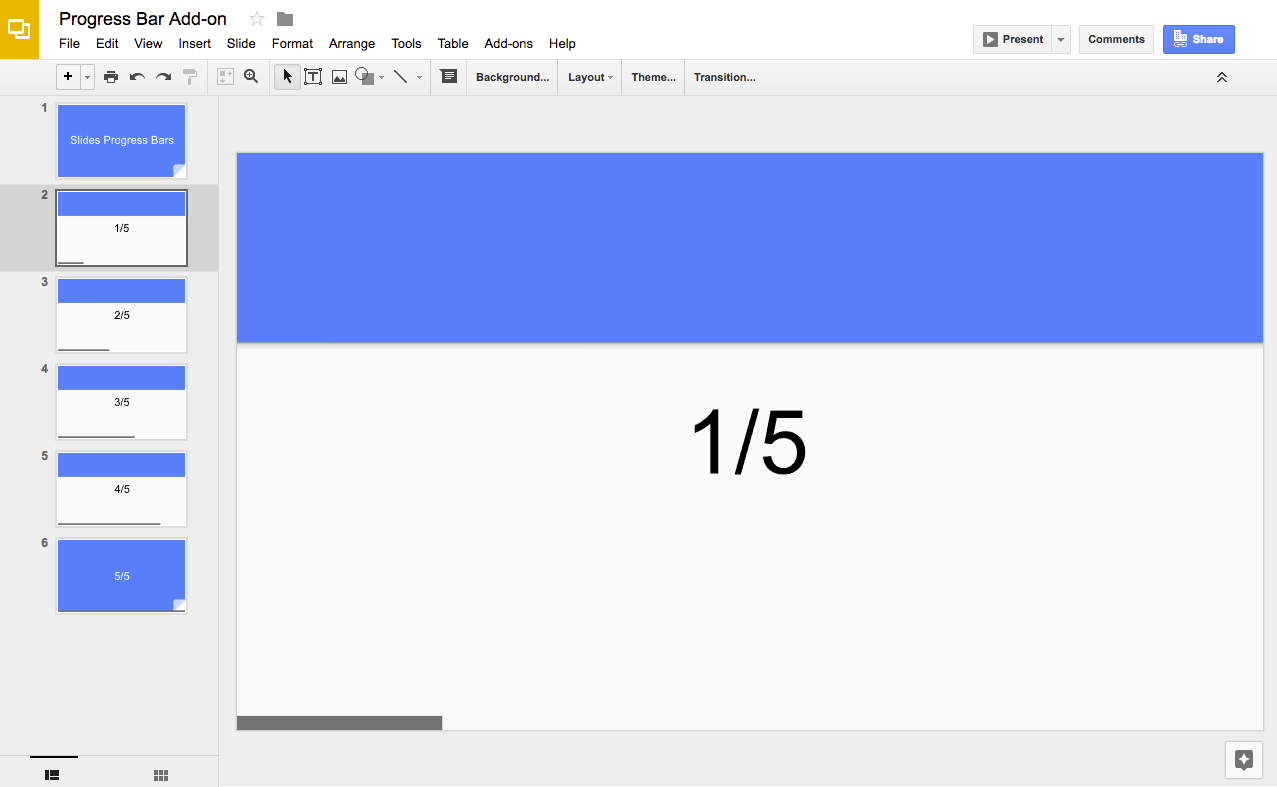
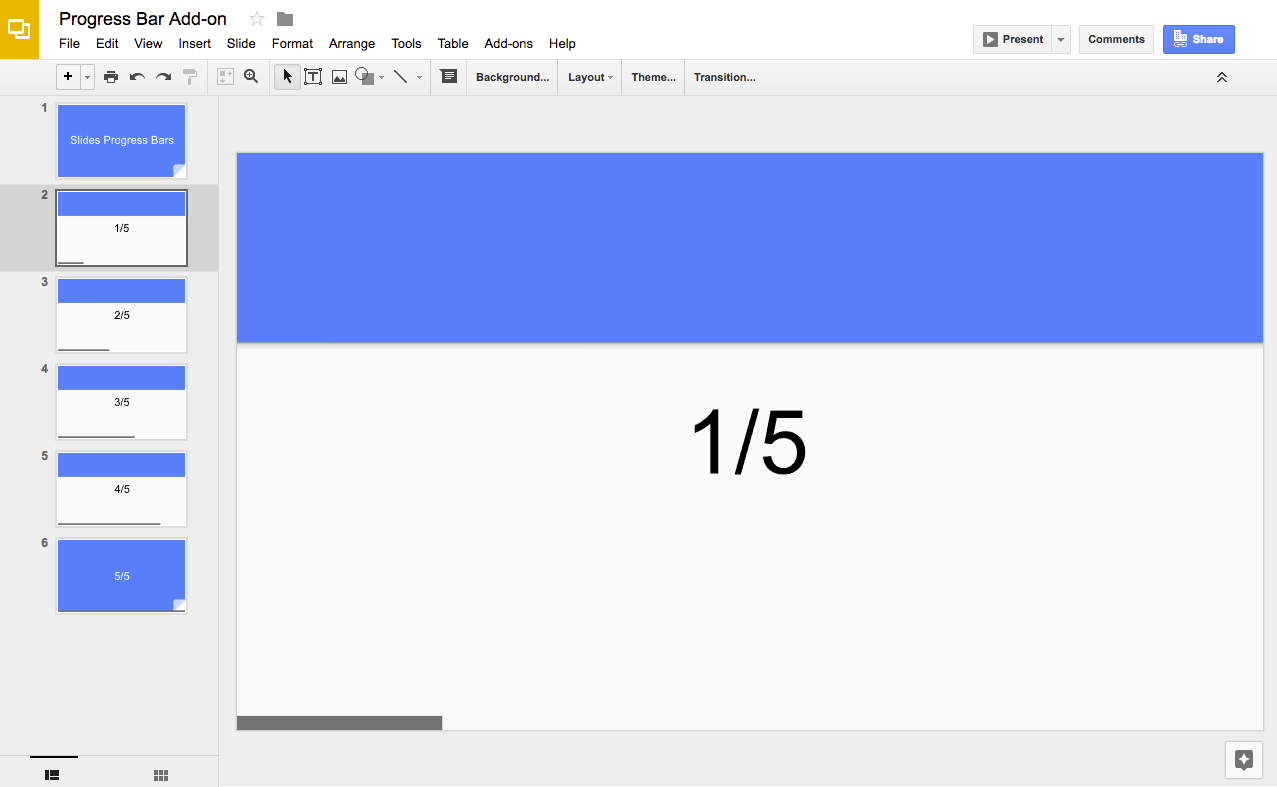
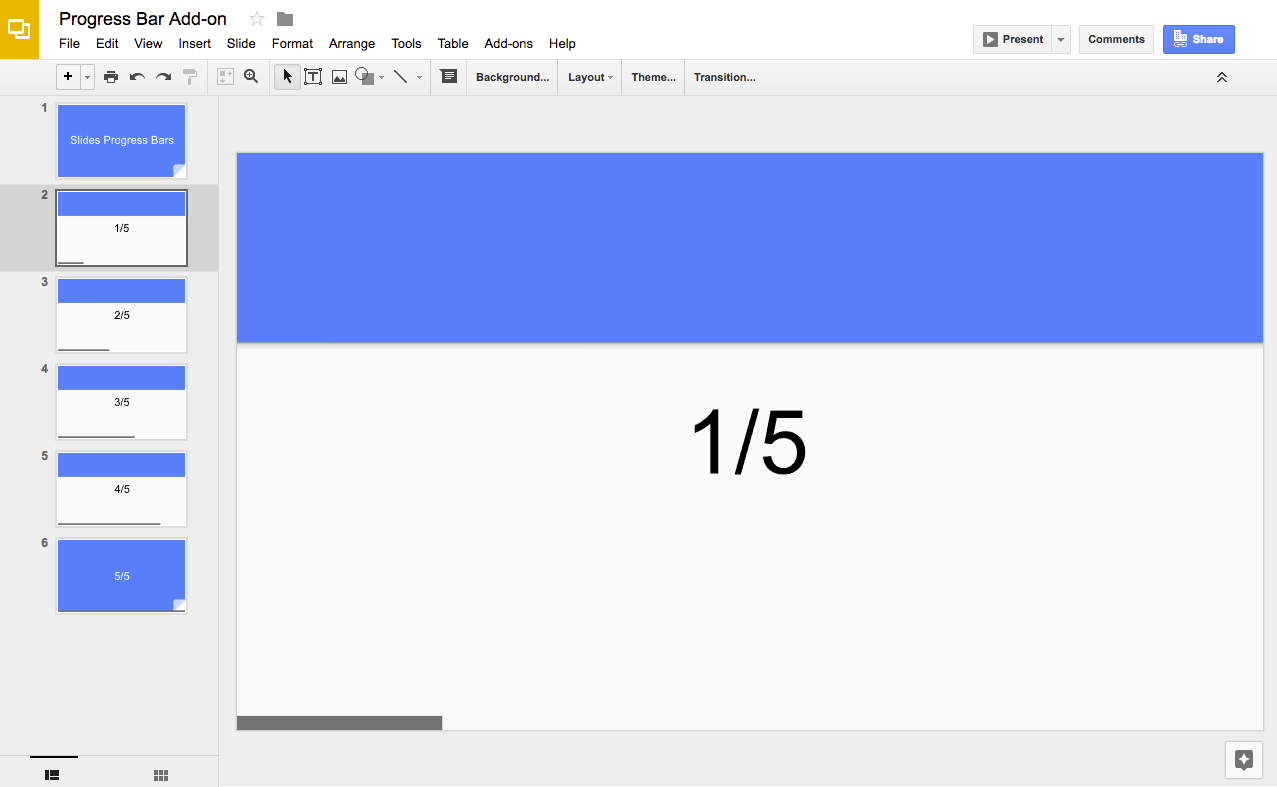
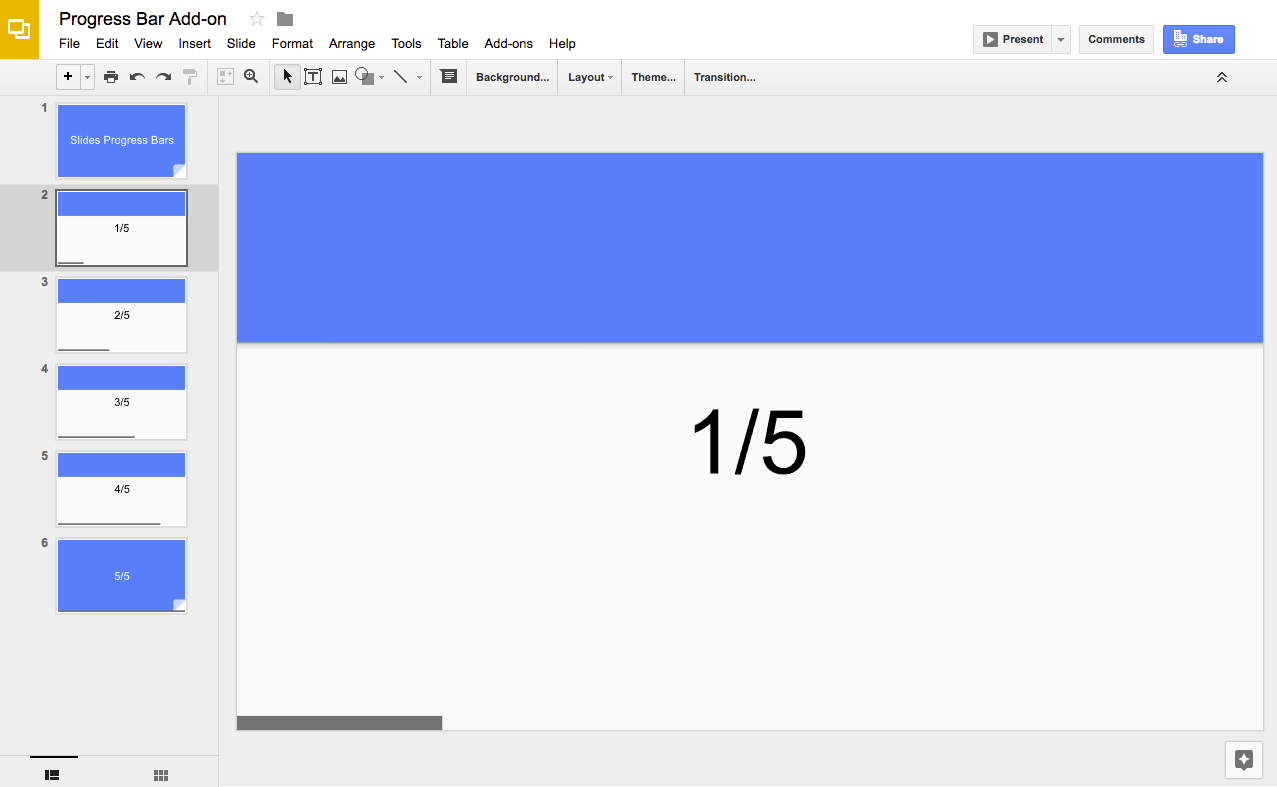
使用此解决方案可在演示文稿的幻灯片底部添加进度条。


运作方式
该脚本会计算演示文稿中的幻灯片数量,并在每张幻灯片的底部添加一个矩形。该脚本会增加每个矩形形状的宽度,以显示幻灯片中的进度。
Apps 脚本服务
此解决方案使用以下服务:
- 幻灯片服务 - 获取演示文稿的幻灯片,并向每张幻灯片添加一个矩形。
前提条件
如需使用此示例,您需要满足以下前提条件:
- Google 账号(Google Workspace 账号可能需要管理员批准)。
- 可访问互联网的网络浏览器。
设置脚本
- 点击以下按钮,复制进度条 Google 幻灯片演示。此解决方案的 Apps 脚本项目已附加到演示文稿中。
制作副本
- 在演示中,依次点击扩展程序
>
进度条 >
显示进度条。
根据提示为脚本授权。
如果 OAuth 权限请求页面显示警告此应用未经过验证,请继续操作,依次选择高级 >
前往“{项目名称}”(不安全)。
再次依次点击扩展程序 >
进度条 > 显示进度条。
如需移除进度条,请依次点击扩展程序
>
进度条 > 隐藏进度条。
查看代码
如需查看此解决方案的 Apps 脚本代码,请点击下方的查看源代码:
贡献者
此示例由 Google 在 Google 开发者专家的帮助下维护。
后续步骤
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-09-21。
[null,null,["最后更新时间 (UTC):2025-09-21。"],[],["This solution adds a progress bar to Google Slides presentations using Apps Script. The script calculates the total slides and adds a rectangle to the bottom of each slide, increasing the rectangle's width to visually represent progress. Users copy a sample presentation, authorize the script, and then run it to create or remove the progress bars via the \"Extensions\" menu. It utilizes the Slides service to manipulate slides and shapes, adding and deleting these elements.\n"]]