コーディング レベル: 中級
所要時間: 30 分
プロジェクト タイプ: Google Workspace アドオン
目標
- アドオンの機能を確認します。
- Apps Script を使用してアドオンを構築する方法と、Apps Script サービスが何を行うかを理解します。
- 環境をセットアップする。
- スクリプトを設定します。
- スクリプトを実行します。
この Google Workspace アドオンについて
このサンプルでは、Google ドキュメントの Google ブックスのリンクをプレビューする Google Workspace アドオンを作成します。Google ブックスの URL をドキュメントに入力または貼り付けると、アドオンがリンクを認識してリンクのプレビューをトリガーします。リンクをプレビューするには、リンクをスマートチップに変換し、リンクの上にポインタを置くと、書籍に関する詳細情報が表示されたカードが表示されます。
このアドオンは、Apps Script の UrlFetch サービスを使用して Google Books API に接続し、Google Books に関する情報を取得して Google ドキュメントに表示します。
仕組み
Google Workspace アドオンのマニフェスト ファイルで、スクリプトは Google ドキュメントを拡張し、Google ブックスのウェブサイト(https://books.google.com)の特定のパターンに一致する URL のリンク プレビューをトリガーするようにアドオンを構成します。
コードファイルでは、スクリプトが Google Books API に接続し、URL を使用して書籍(Volume リソースのインスタンス)に関する情報を取得します。スクリプトはこの情報を使用して、書籍のタイトルを表示するスマートチップと、概要、ページ数、書籍の表紙の画像、評価の数を表示するプレビュー カードを生成します。
Apps Script サービス
このアドオンは次のサービスを使用します。
- UrlFetch サービス - Google Books API に接続して、書籍(API の
Volumeリソースのインスタンス)に関する情報を取得します。 - カード サービス - アドオンのユーザー インターフェースを作成します。
前提条件
このサンプルを使用するには、次の前提条件を満たしている必要があります。
- Google アカウント(Google Workspace アカウントの場合、管理者の承認が必要となる可能性があります)。
インターネットにアクセスできるウェブブラウザ。
請求先アカウントが関連付けられている Google Cloud プロジェクト。プロジェクトの課金を有効にするを参照してください。
環境の設定
以降のセクションでは、アドオンをビルドするための環境を設定します。
Google Cloud コンソールで Cloud プロジェクトを開く
まだ開いていない場合は、このサンプルで使用する Cloud プロジェクトを開きます。
- Google Cloud コンソールで、[プロジェクトを選択] ページに移動します。
- 使用する Google Cloud プロジェクトを選択します。または、[プロジェクトを作成] をクリックし、画面の指示に沿って操作します。Google Cloud プロジェクトを作成する場合は、プロジェクトの課金を有効にする必要がある場合があります。
Google Books API を有効にする
このアドオンは Google Books API に接続します。Google API を使用する前に、Google Cloud プロジェクトで API を有効にする必要があります。1 つの Google Cloud プロジェクトで 1 つ以上の API を有効にできます。
Cloud プロジェクトで Books API を有効にします。
OAuth 同意画面を構成する
このアドオンには、同意画面が構成された Cloud プロジェクトが必要です。OAuth 同意画面を構成することで、Google でユーザーに表示する内容を定義し、後でアプリを公開できるようにアプリを登録します。
- Google Cloud コンソールで、メニュー > Google Auth platform > [ブランディング] に移動します。
- Google Auth platformをすでに構成している場合は、[ブランディング]、[対象ユーザー]、[データアクセス] で次の OAuth 同意画面の設定を構成できます。[Google Auth platform まだ設定されていません] というメッセージが表示された場合は、[使ってみる] をクリックします。
- [アプリ情報] の [アプリ名] に、アプリの名前を入力します。
- [ユーザー サポートメール] で、ユーザーが同意について問い合わせる際に使用するサポートのメールアドレスを選択します。
- [続行] をクリックします。
- [対象] で [内部] を選択します。
- [続行] をクリックします。
- [連絡先情報] で、プロジェクトに対する変更の通知を受け取るメールアドレスを入力します。
- [続行] をクリックします。
- [完了] で、Google API サービスのユーザーデータに関するポリシーを確認し、同意する場合は [Google API サービス: ユーザーデータに関するポリシーに同意します] を選択します。
- [続行] をクリックします。
- [作成] をクリックします。
- 現時点では、スコープの追加はスキップできます。今後、Google Workspace 組織外で使用するアプリを作成する場合は、[ユーザータイプ] を [外部] に変更する必要があります。次に、アプリに必要な認可スコープを追加します。詳細については、OAuth 同意画面を構成するの完全なガイドをご覧ください。
Google Books API の API キーを取得する
- Google Cloud コンソールに移動します。 課金が有効になっているプロジェクトが開いていることを確認します。
Google Cloud コンソールで、メニュー > [API とサービス] > [認証情報] に移動します。
[認証情報を作成] > [API キー] をクリックします。
後の手順で使用するために、API キーを書き留めます。
スクリプトを設定する
以降のセクションでは、アドオンをビルドするためのスクリプトを設定します。
Apps Script プロジェクトを作成する
- 次のボタンをクリックして、Google ブックスのプレビュー リンク Apps Script プロジェクトを開きます。
プロジェクトを開く - [概要] をクリックします。
- 概要ページで、
[コピーを作成] をクリックします。
- Apps Script プロジェクトのコピーで、
Code.gsファイルに移動し、YOUR_API_KEYを前のセクションで生成した API キーに置き換えます。
Cloud プロジェクト番号をコピーする
- Google Cloud コンソールで、メニュー アイコン > [IAM と管理] > [設定] に移動します。
- [プロジェクト番号] フィールドで、値をコピーします。
Apps Script プロジェクトの Cloud プロジェクトを設定する
- Apps Script プロジェクトで、
[プロジェクトの設定] をクリックします。
- [Google Cloud Platform(GCP)プロジェクト] で、[プロジェクトを変更] をクリックします。
- [GCP プロジェクト番号] に、Google Cloud プロジェクト番号を貼り付けます。
- [プロジェクトを設定] をクリックします。
アドオンをテストする
以降のセクションでは、作成したアドオンをテストします。
テスト デプロイをインストールする
- Apps Script プロジェクトで、 [エディタ] をクリックします。
YOUR_API_KEYは、前のセクションで作成した Google Books API の API キーに置き換えます。- [Deploy](デプロイ)> [Test deployments](テスト デプロイ)をクリックします。
- [インストール] > [完了] をクリックします。
Google ドキュメントでリンクをプレビューする
- docs.new で Google ドキュメントを作成します。
- 次の URL をドキュメントに貼り付け、Tab キーを押して URL をスマートチップに変換します。
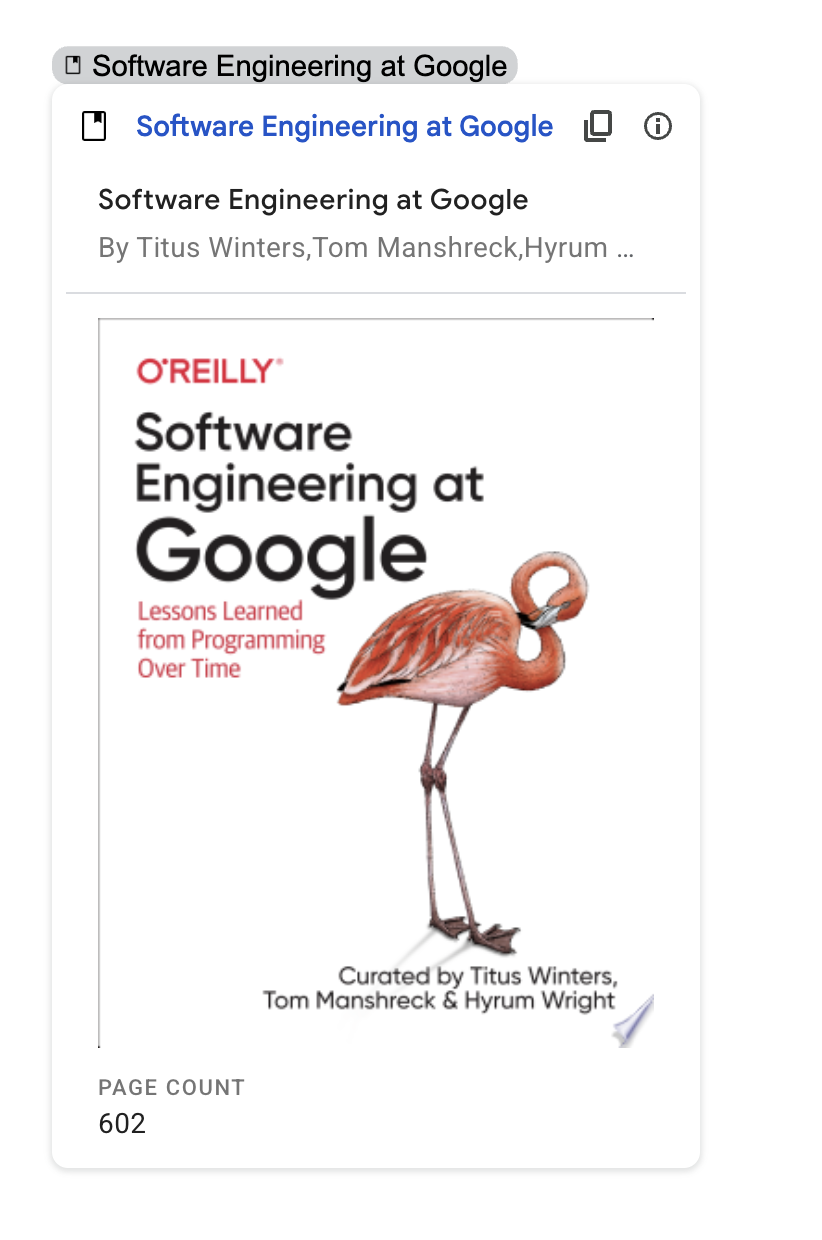
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - スマートチップにカーソルを合わせ、メッセージが表示されたら、アドオンを実行するためのアクセス権を承認します。プレビュー カードに書籍の情報が表示されます。
次の画像は、リンクのプレビューを示しています。


コードを確認する
このアドオンの Apps Script コードを確認するには、[ソースコードを表示] をクリックしてセクションを開きます。
