רמת הקידוד: בינונית
משך: 30 דקות
סוג הפרויקט: תוסף ל-Google Workspace
מטרות
- להבין מה התוסף עושה.
- להבין איך ליצור תוסף באמצעות Apps Script, ולהבין מה השירותים של Apps Script עושים.
- מגדירים את הסביבה.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על התוסף הזה ל-Google Workspace
בדוגמה הזו, תיצרו תוסף ל-Google Workspace שמציג תצוגה מקדימה של קישורים מ-Google Books במסמך Google Docs. כשמקלידים או מדביקים כתובת URL של Google Books במסמך, התוסף מזהה את הקישור ומציג תצוגה מקדימה שלו. כדי לראות תצוגה מקדימה של הקישור, אפשר להמיר את הקישור לצ'יפ חכם ולהעביר את הסמן מעל הקישור כדי לראות כרטיס עם מידע נוסף על הספר.
התוסף הזה משתמש ב-UrlFetch Service של Apps Script כדי להתחבר ל-Google Books API ולקבל מידע על Google Books להצגה ב-Google Docs.
איך זה עובד
בקובץ המניפסט של התוסף ל-Google Workspace, הסקריפט מגדיר את התוסף כך שירחיב את Google Docs ויפעיל תצוגה מקדימה של קישורים לכתובות URL שתואמות לדפוסים מסוימים באתר Google Books (https://books.google.com).
בקובץ הקוד, הסקריפט מתחבר ל-Google Books API ומשתמש בכתובת ה-URL כדי לקבל מידע על הספר (שהוא מופע של Volume משאב). הסקריפט משתמש במידע הזה כדי ליצור צ'יפ חכם שמציג את שם הספר וכרטיס תצוגה מקדימה שמציג סיכום, את מספר העמודים, תמונה של שער הספר ומספר הדירוגים.
שירותי Apps Script
התוסף הזה משתמש בשירותים הבאים:
- UrlFetch Service – מתחבר ל-Google Books API כדי לקבל מידע על ספרים (שהם מופעים של משאב
Volumeשל ה-API). - Card Service – יוצר את ממשק המשתמש של התוסף.
דרישות מוקדמות
כדי להשתמש בדוגמה הזו, אתם צריכים לעמוד בדרישות המוקדמות הבאות:
- חשבון Google (יכול להיות שחשבונות Google Workspace ידרשו אישור אדמין).
דפדפן אינטרנט עם גישה לאינטרנט.
פרויקט ב-Google Cloud עם חשבון לחיוב משויך. במאמר הפעלת החיוב בפרויקט מוסבר איך עושים את זה.
הגדרת הסביבה
בקטעים הבאים מוסבר איך להגדיר את הסביבה כדי ליצור את התוסף.
פותחים את פרויקט Cloud במסוף Google Cloud
אם הוא לא פתוח, פותחים את פרויקט Cloud שבו רוצים להשתמש בדוגמה הזו:
- במסוף Google Cloud, עוברים לדף Select a project.
- בוחרים את הפרויקט ב-Google Cloud שבו רוצים להשתמש. לחלופין, לוחצים על Create project ופועלים לפי ההוראות במסך. אם יוצרים פרויקט ב-Google Cloud, יכול להיות שיהיה צורך להפעיל את החיוב בפרויקט.
הפעלת Google Books API
התוסף הזה מתחבר ל-Google Books API. לפני שאתם משתמשים בממשקי Google API, אתם צריכים להפעיל אותם בפרויקט ב-Google Cloud. בכל פרויקט אפשר להפעיל ממשק API אחד או יותר.
בפרויקט ב-Cloud, מפעילים את Books API.
מגדירים את מסך ההסכמה של OAuth
כדי להשתמש בתוסף הזה, צריך פרויקט Cloud עם מסך הסכמה מוגדר. הגדרת מסך ההסכמה ל-OAuth קובעת מה Google מציגה למשתמשים, ורושמת את האפליקציה כדי שתוכלו לפרסם אותה בהמשך.
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Branding.
- אם כבר הגדרתם את Google Auth platform, אתם יכולים לקבוע את ההגדרות הבאות של מסך ההסכמה ל-OAuth בקטעים Branding, Audience וData Access. אם מופיעה ההודעה Google Auth platform not configured yet, לוחצים על Get Started:
- בקטע App Information בשדה App name, מזינים שם לאפליקציה.
- בקטע User support email, בוחרים כתובת אימייל לתמיכה שאליה משתמשים יפנו אם יש להם שאלות לגבי ההסכמה שלהם.
- לוחצים על Next.
- בקטע Audience, לוחצים על Internal.
- לוחצים על Next.
- בקטע Contact Information, מזינים כתובת אימייל שאליה אפשר לשלוח התראות על שינויים בפרויקט.
- לוחצים על Next.
- בקטע Finish, קוראים את המדיניות של Google בנושא נתוני משתמשים בשירותי API. אם אתם מסכימים, סמנו את התיבה I agree to the Google API Services: User Data Policy.
- לוחצים על Continue.
- לוחצים על Create.
- כרגע אתם יכולים לדלג על הוספת היקפי הרשאות. בעתיד, כשתיצרו אפליקציה לשימוש מחוץ לארגון שלכם ב-Google Workspace, תצטרכו לשנות את סוג המשתמש ל-External. לאחר מכן מוסיפים את היקפי ההרשאות שהאפליקציה דורשת. למידע נוסף, אפשר לעיין במדריך המלא בנושא הגדרת הסכמה ל-OAuth.
קבלת מפתח API ל-Google Books API
- נכנסים למסוף Google Cloud. מוודאים שהפרויקט שמוגדר בו חיוב פתוח.
במסוף Google Cloud, לוחצים על סמל התפריט > APIs & Services > Credentials.
לוחצים על Create credentials > API key.
חשוב לשמור את מפתח ה-API כי תצטרכו אותו בשלב מאוחר יותר.
הגדרת הסקריפט
בקטעים הבאים מוסבר איך להגדיר את הסקריפט כדי ליצור את התוסף.
יצירת פרויקט Apps Script
- לוחצים על הלחצן הבא כדי לפתוח את פרויקט Apps Script של תצוגה מקדימה של קישורים מ-Google Books.
פתיחת הפרויקט - לוחצים על סקירה כללית.
- בדף הסקירה הכללית, לוחצים על
יצירת עותק.
- בעותק של פרויקט Apps Script, עוברים לקובץ
Code.gsומחליפים אתYOUR_API_KEYבמפתח ה-API שיצרתם בקטע הקודם.
מעתיקים את מספר הפרויקט ב-Cloud
- במסוף Google Cloud, לוחצים על סמל התפריט > IAM & Admin > Settings (הגדרות).
- מעתיקים את הערך בשדה מספר הפרויקט.
הגדרת פרויקט Cloud לפרויקט Apps Script
- בפרויקט של Apps Script,
לוחצים על
Project Settings (הגדרות הפרויקט).
- בקטע פרויקט Google Cloud Platform (GCP), לוחצים על שינוי הפרויקט.
- בקטע מספר הפרויקט ב-GCP, מדביקים את מספר הפרויקט ב-Google Cloud.
- לוחצים על הגדרת פרויקט.
בדיקת התוסף
בקטעים הבאים נבדוק את התוסף שיצרתם.
התקנת פריסת בדיקה
- בפרויקט Apps Script, לוחצים על עורך.
- מחליפים את
YOUR_API_KEYבמפתח ה-API של Google Books API, שנוצר בקטע הקודם. - לוחצים על פריסה > בדיקת פריסות.
- לוחצים על התקנה > סיום.
תצוגה מקדימה של קישור ב-Google Docs
- יוצרים מסמך ב-Google Docs בכתובת docs.new.
- מדביקים את כתובת ה-URL הבאה במסמך ולוחצים על מקש Tab כדי להמיר את כתובת ה-URL לצ'יפ חכם:
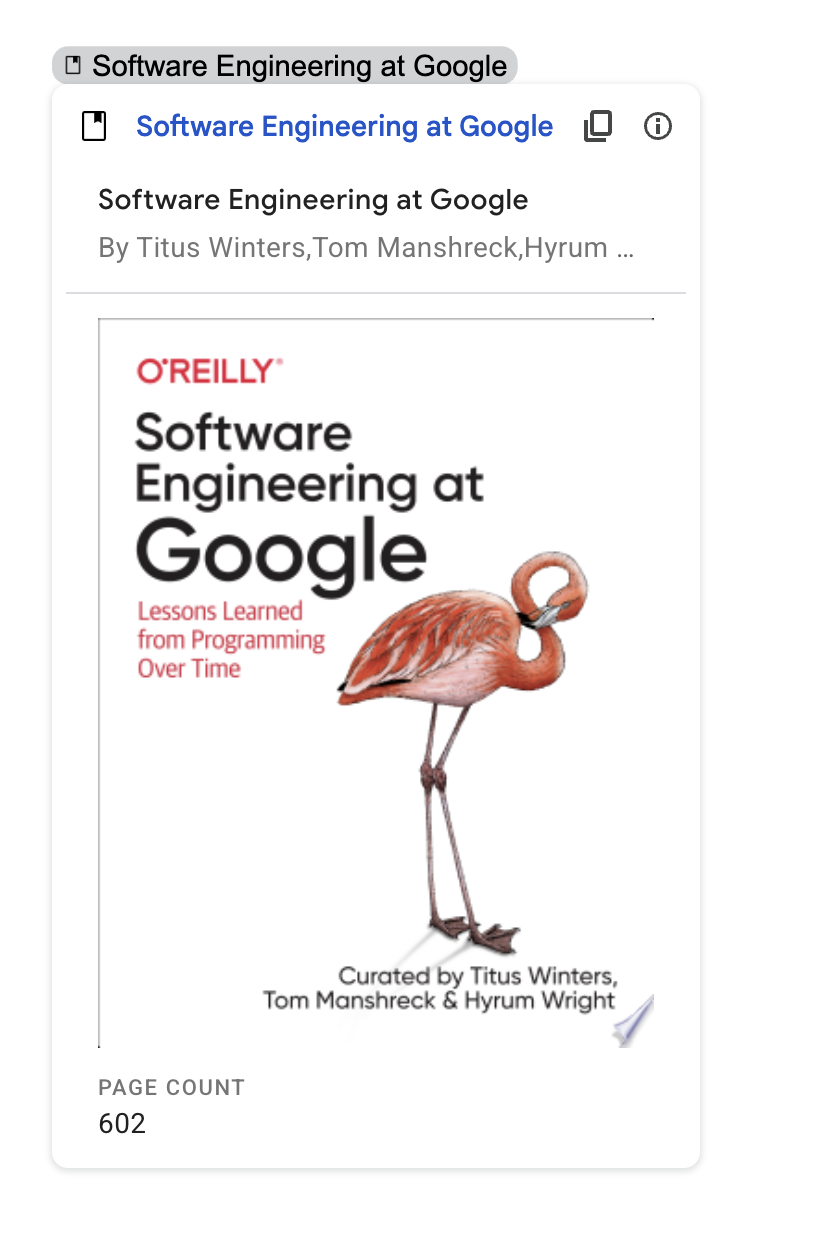
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - מעבירים את העכבר מעל הצ'יפ החכם, וכשמופיעה בקשה, מאשרים גישה להרצת התוסף. בכרטיס התצוגה המקדימה מוצג מידע על הספר.
בתמונה הבאה אפשר לראות את התצוגה המקדימה של הקישור:


בדיקת הקוד
כדי לבדוק את קוד Apps Script של התוסף הזה, לוחצים על הצגת קוד המקור כדי להרחיב את הקטע:
