Livello di programmazione: intermedio
Durata: 30 minuti
Tipo di progetto: componente aggiuntivo di Google Workspace
Obiettivi
- Capire cosa fa il componente aggiuntivo.
- Capire come creare un componente aggiuntivo utilizzando Apps Script e cosa fanno i servizi Apps Script.
- Configurare l'ambiente.
- Configura lo script.
- Esegui lo script.
Informazioni su questo componente aggiuntivo di Google Workspace
In questo esempio, crei un componente aggiuntivo di Google Workspace che visualizza l'anteprima dei link di Google Libri in un documento Google. Quando digiti o incolli un URL di Google Libri in un documento, il componente aggiuntivo riconosce il link e attiva un'anteprima. Per visualizzare l'anteprima del link, puoi convertirlo in uno smart chip e tenere il puntatore sopra il link per visualizzare una scheda che mostra ulteriori informazioni sul libro.
Questo componente aggiuntivo utilizza il servizio UrlFetch di Apps Script per connettersi all'API Google Books e ottenere informazioni su Google Books da visualizzare in Documenti Google.
Come funziona
Nel file
manifest del componente aggiuntivo di Google Workspace, lo script configura
il componente aggiuntivo per estendere Documenti Google e attivare le anteprime dei link
per gli URL che corrispondono a determinati pattern del sito web di Google Libri
(https://books.google.com).
Nel file di codice, lo script si connette all'API Google Books e utilizza l'URL
per ottenere informazioni sul libro (che è un'istanza della risorsa Volume). Lo
script utilizza queste informazioni per generare una smart chip che mostra il
titolo del libro e una scheda di anteprima che mostra un riepilogo, il numero di pagine, un'immagine della
copertina del libro e il numero di valutazioni.
Servizi Apps Script
Questo componente aggiuntivo utilizza i seguenti servizi:
- Servizio UrlFetch: si connette all'API Google Books per ottenere informazioni sui libri (che sono istanze della risorsa
Volumedell'API). - Servizio schede: crea l'interfaccia utente del componente aggiuntivo.
Prerequisiti
Per utilizzare questo esempio, devi soddisfare i seguenti prerequisiti:
- Un Account Google (gli account Google Workspace potrebbero richiedere l'approvazione dell'amministratore).
Un browser web con accesso a internet.
Un progetto Google Cloud con un account di fatturazione associato. Consulta Abilitare la fatturazione per un progetto.
Configura l'ambiente
Le sezioni seguenti configurano l'ambiente per la creazione del componente aggiuntivo.
Apri il progetto Cloud nella console Google Cloud.
Se non è già aperto, apri il progetto Cloud che intendi utilizzare per questo esempio:
- Nella console Google Cloud, vai alla pagina Seleziona un progetto.
- Seleziona il progetto Google Cloud che vuoi utilizzare. In alternativa, fai clic su Crea progetto e segui le istruzioni sullo schermo. Se crei un progetto Google Cloud, potresti dover attivare la fatturazione per il progetto.
Attiva l'API Google Books
Questo componente aggiuntivo si connette all'API di Google Libri. Prima di utilizzare le API di Google, devi attivarle in un progetto Google Cloud. Puoi attivare una o più API in un singolo progetto Google Cloud.
Nel progetto cloud, attiva l'API Books.
Configura la schermata per il consenso OAuth
Questo componente aggiuntivo richiede un progetto Cloud con una schermata per il consenso configurata. La configurazione della schermata per il consenso OAuth definisce cosa Google mostra agli utenti e registra la tua app in modo che tu possa pubblicarla in un secondo momento.
- Nella console Google Cloud, vai a Menu > Google Auth platform > Branding.
- Se hai già configurato Google Auth platform, puoi configurare le seguenti impostazioni della schermata per il consenso OAuth in Branding, Pubblico e Accesso ai dati. Se viene visualizzato il messaggio Google Auth platform non ancora configurata, fai clic su Inizia:
- In Informazioni sull'app, nel campo Nome app, inserisci un nome per l'app.
- In Email dell'assistenza utente, scegli un indirizzo email dell'assistenza a cui gli utenti possono contattarti in caso di domande sul loro consenso.
- Fai clic su Avanti.
- Nella sezione Pubblico, seleziona Interno.
- Fai clic su Avanti.
- In Informazioni di contatto, inserisci un indirizzo email a cui ricevere notifiche in caso di modifiche al tuo progetto.
- Fai clic su Avanti.
- In Fine, esamina le Norme relative ai dati utente dei servizi API di Google e, se le accetti, seleziona Accetto le Norme relative ai dati utente dei servizi API di Google.
- Fai clic su Continua.
- Fai clic su Crea.
- Per ora puoi saltare l'aggiunta degli ambiti. In futuro, quando crei un'app da utilizzare al di fuori della tua organizzazione Google Workspace, devi modificare il Tipo di utente in Esterno. Poi aggiungi gli ambiti di autorizzazione richiesti dalla tua app. Per saperne di più, consulta la guida completa Configurare il consenso OAuth.
Ottenere una chiave API per l'API Google Books
- Vai alla console Google Cloud. Assicurati che il progetto con la fatturazione abilitata sia aperto.
Nella console Google Cloud, vai a Menu > API e servizi > Credenziali.
Fai clic su Crea credenziali > Chiave API.
Prendi nota della chiave API da utilizzare in un passaggio successivo.
Configurare lo script
Le sezioni seguenti configurano lo script per la creazione del componente aggiuntivo.
Crea il progetto Apps Script
- Fai clic sul seguente pulsante per aprire il progetto Apps Script Anteprima dei link di Google Libri.
Apri il progetto - Fai clic su Panoramica.
- Nella pagina di panoramica, fai clic su
Crea una copia.
- Nella tua copia del progetto Apps Script, vai al file
Code.gse sostituisciYOUR_API_KEYcon la chiave API che hai generato nella sezione precedente.
Copia il numero del progetto cloud
- Nella console Google Cloud, vai a Menu > IAM e amministrazione > Impostazioni.
- Nel campo Numero di progetto, copia il valore.
Imposta il progetto cloud del progetto Apps Script
- Nel tuo progetto Apps Script,
fai clic su
Impostazioni progetto.
- In Progetto Google Cloud (GCP), fai clic su Cambia progetto.
- In Numero di progetto Google Cloud, incolla il numero di progetto Google Cloud.
- Fai clic su Imposta progetto.
Testa il componente aggiuntivo
Le sezioni seguenti testano il componente aggiuntivo che hai creato.
Installare un deployment di test
- Nel progetto Apps Script, fai clic su Editor.
- Sostituisci
YOUR_API_KEYcon la chiave API per l'API di Google Libri, creata in una sezione precedente. - Fai clic su Esegui il deployment > Testa i deployment.
- Fai clic su Installa > Fine.
Visualizzare l'anteprima di un link in Documenti Google
- Crea un documento di Documenti Google all'indirizzo docs.new.
- Incolla il seguente URL nel documento e premi il tasto Tab per
convertire l'URL in uno smart chip:
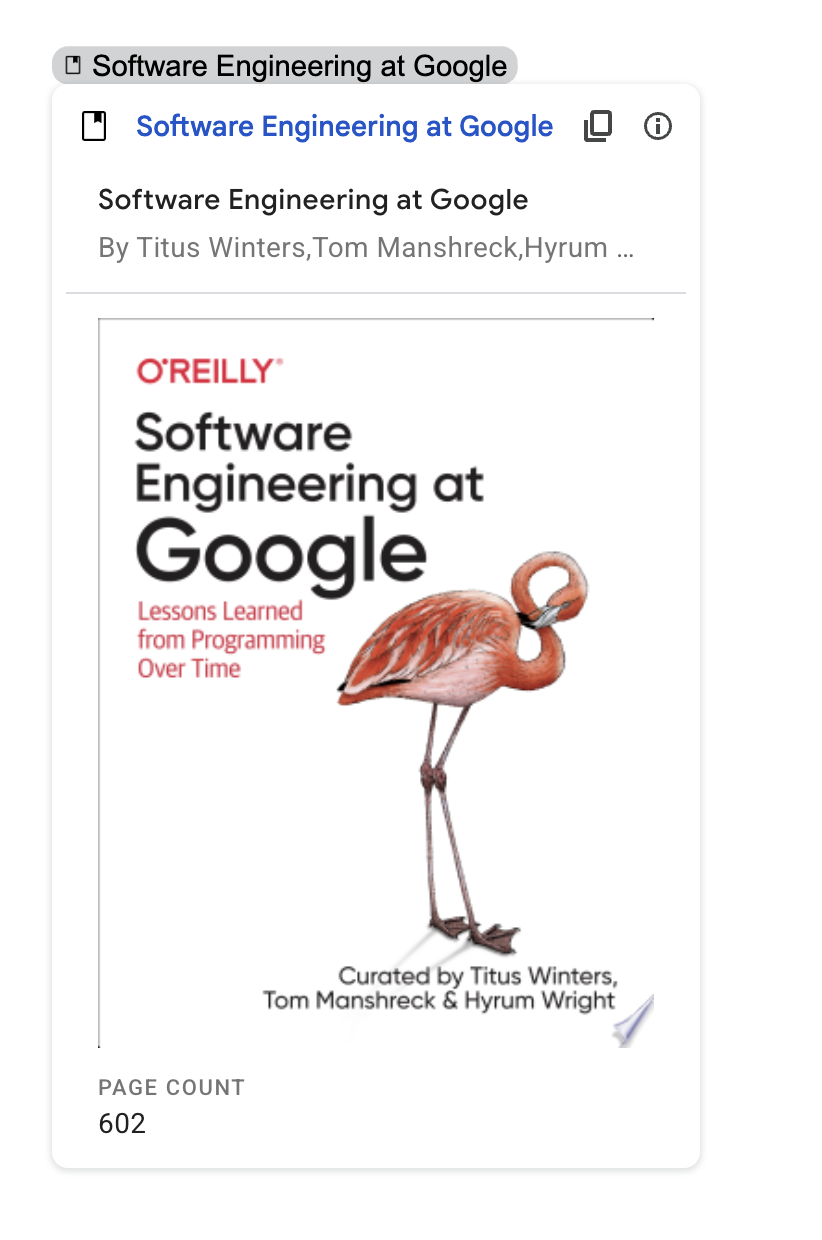
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Tieni il puntatore sopra lo smart chip e, quando richiesto, autorizza l'accesso per eseguire il componente aggiuntivo. La scheda di anteprima mostra informazioni sul libro.
L'immagine seguente mostra l'anteprima del link:


Esamina il codice
Per esaminare il codice Apps Script per questo componente aggiuntivo, fai clic su Visualizza codice sorgente per espandere la sezione:
Visualizza codice sorgente
appsscript.json
Code.gs
Argomenti correlati
- Visualizzare l'anteprima dei link con smart chip
- Documentazione di riferimento dell'API Google Books
