Poziom kodowania: średnio zaawansowany
Czas trwania: 30 minut
Typ projektu: dodatek do Google Workspace
Cele
- Dowiedz się, co robi rozwiązanie.
- Dowiedz się, jakie funkcje pełnią usługi Apps Script w ramach rozwiązania.
- skonfigurować środowisko,
- Skonfiguruj skrypt.
- Uruchom skrypt.
Informacje o rozwiązaniu
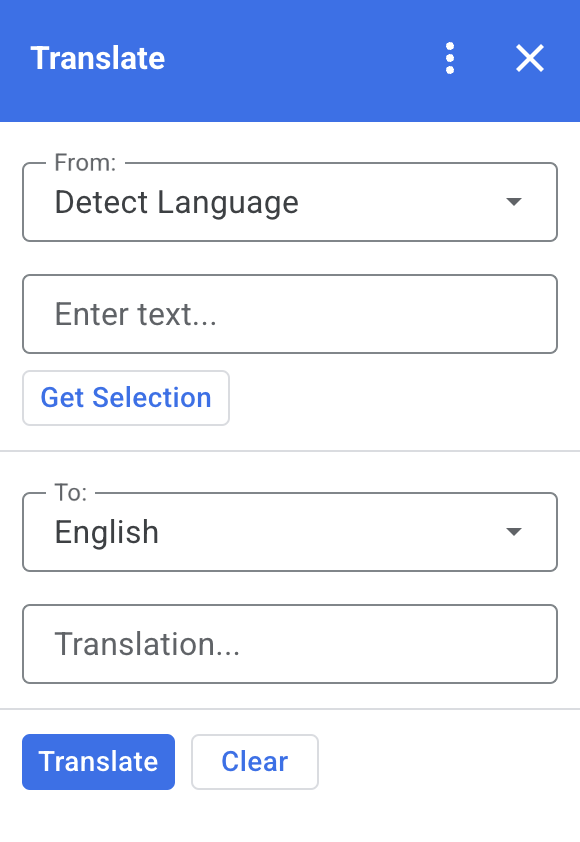
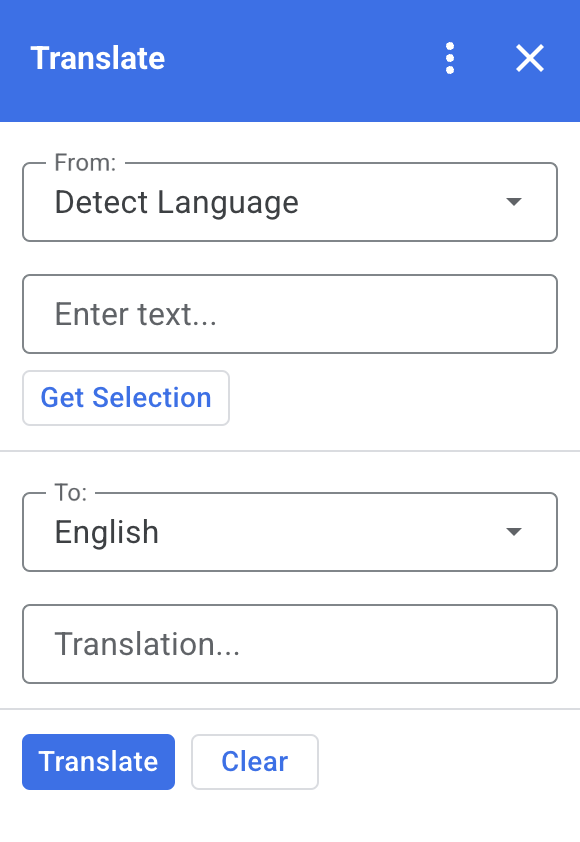
Dzięki temu rozwiązaniu możesz łatwo tłumaczyć tekst w Dokumentach, Arkuszach i Prezentacjach Google.


Jak to działa
Gdy zaznaczysz tekst w Dokumentach, Arkuszach lub Prezentacjach i klikniesz Pobierz zaznaczenie w dodatku, skrypt skopiuje tekst do dodatku, przetłumaczy go i wyświetli przetłumaczony tekst.
Domyślnie skrypt wykrywa język źródłowy i tłumaczy tekst na angielski. Możesz edytować języki źródłowy i docelowy.
Usługi Apps Script
To rozwiązanie korzysta z tych usług:
- Usługa karty – tworzy interfejs dodatku.
- Usługa językowa – tłumaczy tekst za pomocą Tłumacza Google.
Wymagania wstępne
Aby użyć tego przykładu, musisz spełnić te wymagania wstępne:
- Konto Google (w przypadku kont Google Workspace może być wymagana zgoda administratora).
przeglądarkę internetową z dostępem do internetu,
Konfigurowanie środowiska
Otwórz projekt w Google Cloud Console.
Otwórz projekt w Google Cloud, którego chcesz użyć w tym przykładzie:
- W konsoli Google Cloud otwórz stronę Wybierz projekt.
- Wybierz projekt Google Cloud, którego chcesz użyć. Możesz też kliknąć Utwórz projekt i postępować zgodnie z instrukcjami wyświetlanymi na ekranie. Jeśli utworzysz projekt Google Cloud, może być konieczne włączenie płatności za ten projekt.
Konfigurowanie ekranu zgody OAuth
Dodatki do Google Workspace wymagają konfiguracji ekranu zgody. Skonfigurowanie ekranu zgody OAuth dodatku określa, co Google wyświetla użytkownikom.
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Branding.
- Jeśli masz już skonfigurowany Google Auth platform, możesz skonfigurować te ustawienia ekranu zgody OAuth w sekcjach Branding, Odbiorcy i Dostęp do danych. Jeśli zobaczysz komunikat Google Auth platform Jeszcze nie skonfigurowano, kliknij Rozpocznij:
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz nazwę aplikacji.
- W polu Adres e-mail dla użytkowników potrzebujących pomocy wybierz adres e-mail, na który użytkownicy mogą pisać, aby się z Tobą skontaktować w sprawie pytań o ich zgodę.
- Kliknij Dalej.
- W sekcji Odbiorcy wybierz Wewnętrzny.
- Kliknij Dalej.
- W sekcji Dane kontaktowe wpisz adres e-mail, na który będziesz otrzymywać powiadomienia o zmianach w projekcie.
- Kliknij Dalej.
- W sekcji Zakończ zapoznaj się z zasadami dotyczącymi danych użytkownika w usługach interfejsu API Google, a jeśli je akceptujesz, kliknij Akceptuję zasady dotyczące danych użytkownika w usługach interfejsu API Google.
- Kliknij Dalej.
- Kliknij Utwórz.
- Na razie możesz pominąć dodawanie zakresów. W przyszłości, gdy będziesz tworzyć aplikację do użytku poza organizacją Google Workspace, musisz zmienić Typ użytkownika na Zewnętrzny. Następnie dodaj zakresy autoryzacji wymagane przez aplikację. Więcej informacji znajdziesz w pełnym przewodniku Konfigurowanie zgody OAuth.
Konfigurowanie skryptu
Tworzenie projektu Apps Script
Kliknij ten przycisk, aby otworzyć projekt Tłumacz w Apps Script.
Otwórz projektKliknij Przegląd .
Na stronie przeglądu kliknij Utwórz kopię
.
Skopiuj numer projektu Cloud
- W konsoli Google Cloud kliknij Menu > Administracja > Ustawienia.
- W polu Numer projektu skopiuj wartość.
Ustawianie projektu Cloud w projekcie Apps Script
- W skopiowanym projekcie Apps Script kliknij Ustawienia projektu
.
- W sekcji Projekt Google Cloud Platform (GCP) kliknij Zmień projekt.
- W sekcji Numer projektu GCP wklej numer projektu Google Cloud.
- Kliknij Ustaw projekt.
Instalowanie wdrożenia testowego
- W skopiowanym projekcie Apps Script kliknij Edytor .
- Otwórz plik
Code.gsi kliknij Uruchom. Gdy pojawi się odpowiedni komunikat, autoryzuj skrypt. - Kliknij Wdróż > Testuj wdrożenia.
- Kliknij Zainstaluj > Gotowe.
Uruchamianie skryptu
- Otwórz plik w Dokumentach, Arkuszach lub Prezentacjach Google albo utwórz nowy.
- Na pasku bocznym po prawej stronie otwórz dodatek Tłumacz .
- Jeśli pojawi się prośba o autoryzację, kliknij Autoryzuj.
- Zaznacz tekst w pliku.
- W dodatku kliknij Get Selection > Translate (Pobierz zaznaczenie > Przetłumacz).
Sprawdź kod
Aby sprawdzić kod Apps Script tego rozwiązania, kliknij poniżej Wyświetl kod źródłowy:
Pokaż kod źródłowy
Code.gs
const DEFAULT_INPUT_TEXT = ''; const DEFAULT_OUTPUT_TEXT = ''; const DEFAULT_ORIGIN_LAN = ''; // Empty string means detect langauge const DEFAULT_DESTINATION_LAN = 'en' // English const LANGUAGE_MAP = [ { text: 'Detect Language', val: '' }, { text: 'Afrikaans', val: 'af' }, { text: 'Albanian', val: 'sq' }, { text: 'Amharic', val: 'am' }, { text: 'Arabic', val: 'ar' }, { text: 'Armenian', val: 'hy' }, { text: 'Azerbaijani', val: 'az' }, { text: 'Basque', val: 'eu' }, { text: 'Belarusian', val: 'be' }, { text: 'Bengali', val: 'bn' }, { text: 'Bosnian', val: 'bs' }, { text: 'Bulgarian', val: 'bg' }, { text: 'Catalan', val: 'ca' }, { text: 'Cebuano', val: 'ceb' }, { text: 'Chinese (Simplified)', val: 'zh-CN' }, { text: 'Chinese (Traditional)', val: 'zh-TW' }, { text: 'Corsican', val: 'co' }, { text: 'Croatian', val: 'hr' }, { text: 'Czech', val: 'cs' }, { text: 'Danish', val: 'da' }, { text: 'Dutch', val: 'nl' }, { text: 'English', val: 'en' }, { text: 'Esperanto', val: 'eo' }, { text: 'Estonian', val: 'et' }, { text: 'Finnish', val: 'fi' }, { text: 'French', val: 'fr' }, { text: 'Frisian', val: 'fy' }, { text: 'Galician', val: 'gl' }, { text: 'Georgian', val: 'ka' }, { text: 'German', val: 'de' }, { text: 'Greek', val: 'el' }, { text: 'Gujarati', val: 'gu' }, { text: 'Haitian Creole', val: 'ht' }, { text: 'Hausa', val: 'ha' }, { text: 'Hawaiian', val: 'haw' }, { text: 'Hebrew', val: 'he' }, { text: 'Hindi', val: 'hi' }, { text: 'Hmong', val: 'hmn' }, { text: 'Hungarian', val: 'hu' }, { text: 'Icelandic', val: 'is' }, { text: 'Igbo', val: 'ig' }, { text: 'Indonesian', val: 'id' }, { text: 'Irish', val: 'ga' }, { text: 'Italian', val: 'it' }, { text: 'Japanese', val: 'ja' }, { text: 'Javanese', val: 'jv' }, { text: 'Kannada', val: 'kn' }, { text: 'Kazakh', val: 'kk' }, { text: 'Khmer', val: 'km' }, { text: 'Korean', val: 'ko' }, { text: 'Kurdish', val: 'ku' }, { text: 'Kyrgyz', val: 'ky' }, { text: 'Lao', val: 'lo' }, { text: 'Latin', val: 'la' }, { text: 'Latvian', val: 'lv' }, { text: 'Lithuanian', val: 'lt' }, { text: 'Luxembourgish', val: 'lb' }, { text: 'Macedonian', val: 'mk' }, { text: 'Malagasy', val: 'mg' }, { text: 'Malay', val: 'ms' }, { text: 'Malayalam', val: 'ml' }, { text: 'Maltese', val: 'mt' }, { text: 'Maori', val: 'mi' }, { text: 'Marathi', val: 'mr' }, { text: 'Mongolian', val: 'mn' }, { text: 'Myanmar (Burmese)', val: 'my' }, { text: 'Nepali', val: 'ne' }, { text: 'Norwegian', val: 'no' }, { text: 'Nyanja (Chichewa)', val: 'ny' }, { text: 'Pashto', val: 'ps' }, { text: 'Persian', val: 'fa' }, { text: 'Polish', val: 'pl' }, { text: 'Portuguese (Portugal, Brazil)', val: 'pt' }, { text: 'Punjabi', val: 'pa' }, { text: 'Romanian', val: 'ro' }, { text: 'Russian', val: 'ru' }, { text: 'Samoan', val: 'sm' }, { text: 'Scots Gaelic', val: 'gd' }, { text: 'Serbian', val: 'sr' }, { text: 'Sesotho', val: 'st' }, { text: 'Shona', val: 'sn' }, { text: 'Sindhi', val: 'sd' }, { text: 'Sinhala (Sinhalese)', val: 'si' }, { text: 'Slovak', val: 'sk' }, { text: 'Slovenian', val: 'sl' }, { text: 'Somali', val: 'so' }, { text: 'Spanish', val: 'es' }, { text: 'Sundanese', val: 'su' }, { text: 'Swahili', val: 'sw' }, { text: 'Swedish', val: 'sv' }, { text: 'Tagalog (Filipino)', val: 'tl' }, { text: 'Tajik', val: 'tg' }, { text: 'Tamil', val: 'ta' }, { text: 'Telugu', val: 'te' }, { text: 'Thai', val: 'th' }, { text: 'Turkish', val: 'tr' }, { text: 'Ukrainian', val: 'uk' }, { text: 'Urdu', val: 'ur' }, { text: 'Uzbek', val: 'uz' }, { text: 'Vietnamese', val: 'vi' }, { text: 'Welsh', val: 'cy' }, { text: 'Xhosa', val: 'xh' }, { text: 'Yiddish', val: 'yi' }, { text: 'Yoruba', val: 'yo' }, { text: 'Zulu', val: 'zu' } ]; /** * Callback for rendering the main card. * @return {CardService.Card} The card to show the user. */ function onHomepage(e) { return createSelectionCard(e, DEFAULT_ORIGIN_LAN, DEFAULT_DESTINATION_LAN, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT); } /** * Main function to generate the main card. * @param {String} originLanguage Language of the original text. * @param {String} destinationLanguage Language of the translation. * @param {String} inputText The text to be translated. * @param {String} outputText The text translated. * @return {CardService.Card} The card to show to the user. */ function createSelectionCard(e, originLanguage, destinationLanguage, inputText, outputText) { var hostApp = e['hostApp']; var builder = CardService.newCardBuilder(); // "From" language selection & text input section var fromSection = CardService.newCardSection() .addWidget(generateLanguagesDropdown('origin', 'From: ', originLanguage)) .addWidget(CardService.newTextInput() .setFieldName('input') .setValue(inputText) .setTitle('Enter text...') .setMultiline(true)); if (hostApp === 'docs') { fromSection.addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Get Selection') .setOnClickAction(CardService.newAction().setFunctionName('getDocsSelection')) .setDisabled(false))) } else if (hostApp === 'sheets') { fromSection.addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Get Selection') .setOnClickAction(CardService.newAction().setFunctionName('getSheetsSelection')) .setDisabled(false))) } else if (hostApp === 'slides') { fromSection.addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Get Selection') .setOnClickAction(CardService.newAction().setFunctionName('getSlidesSelection')) .setDisabled(false))) } builder.addSection(fromSection); // "Translation" language selection & text input section builder.addSection(CardService.newCardSection() .addWidget(generateLanguagesDropdown('destination', 'To: ', destinationLanguage)) .addWidget(CardService.newTextInput() .setFieldName('output') .setValue(outputText) .setTitle('Translation...') .setMultiline(true))); //Buttons section builder.addSection(CardService.newCardSection() .addWidget(CardService.newButtonSet() .addButton(CardService.newTextButton() .setText('Translate') .setTextButtonStyle(CardService.TextButtonStyle.FILLED) .setOnClickAction(CardService.newAction().setFunctionName('translateText')) .setDisabled(false)) .addButton(CardService.newTextButton() .setText('Clear') .setOnClickAction(CardService.newAction().setFunctionName('clearText')) .setDisabled(false)))); return builder.build(); } /** * Helper function to generate the drop down language menu. It checks what language the user had selected. * @param {String} fieldName * @param {String} fieldTitle * @param {String} previousSelected The language the user previously had selected. * @return {CardService.SelectionInput} The card to show to the user. */ function generateLanguagesDropdown(fieldName, fieldTitle, previousSelected) { var selectionInput = CardService.newSelectionInput().setTitle(fieldTitle) .setFieldName(fieldName) .setType(CardService.SelectionInputType.DROPDOWN); LANGUAGE_MAP.forEach((language, index, array) => { selectionInput.addItem(language.text, language.val, language.val == previousSelected); }) return selectionInput; } /** * Helper function to translate the text. If the originLanguage is an empty string, the API detects the language * @return {CardService.Card} The card to show to the user. */ function translateText(e) { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var inputText = e.formInput.input; if (originLanguage !== destinationLanguage && inputText !== undefined) { var translation = LanguageApp.translate(e.formInput.input, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, inputText, translation); } } /** * Helper function to clean the text. * @return {CardService.Card} The card to show to the user. */ function clearText(e) { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; return createSelectionCard(e, originLanguage, destinationLanguage, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT); } /** * Helper function to get the text selected. * @return {CardService.Card} The selected text. */ function getDocsSelection(e) { var text = ''; var selection = DocumentApp.getActiveDocument().getSelection(); Logger.log(selection) if (selection) { var elements = selection.getRangeElements(); for (var i = 0; i < elements.length; i++) { Logger.log(elements[i]); var element = elements[i]; // Only modify elements that can be edited as text; skip images and other non-text elements. if (element.getElement().asText() && element.getElement().asText().getText() !== '') { text += element.getElement().asText().getText() + '\n'; } } } if (text !== '') { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, text, translation); } } /** * Helper function to get the text of the selected cells. * @return {CardService.Card} The selected text. */ function getSheetsSelection(e) { var text = ''; var ranges = SpreadsheetApp.getActive().getSelection().getActiveRangeList().getRanges(); for (var i = 0; i < ranges.length; i++) { const range = ranges[i]; const numRows = range.getNumRows(); const numCols = range.getNumColumns(); for (let i = 1; i <= numCols; i++) { for (let j = 1; j <= numRows; j++) { const cell = range.getCell(j, i); if (cell.getValue()) { text += cell.getValue() + '\n'; } } } } if (text !== '') { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, text, translation); } } /** * Helper function to get the selected text of the active slide. * @return {CardService.Card} The selected text. */ function getSlidesSelection(e) { var text = ''; var selection = SlidesApp.getActivePresentation().getSelection(); var selectionType = selection.getSelectionType(); if (selectionType === SlidesApp.SelectionType.TEXT) { var textRange = selection.getTextRange(); if (textRange.asString() !== '') { text += textRange.asString() + '\n'; } } if (text !== '') { var originLanguage = e.formInput.origin; var destinationLanguage = e.formInput.destination; var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination); return createSelectionCard(e, originLanguage, destinationLanguage, text, translation); } }
appsscript.json
{
"timeZone": "America/New_York",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/documents.currentonly",
"https://www.googleapis.com/auth/spreadsheets.currentonly",
"https://www.googleapis.com/auth/presentations.currentonly"
],
"runtimeVersion": "V8",
"addOns": {
"common": {
"name": "Translate",
"logoUrl": "https://www.gstatic.com/images/branding/product/1x/translate_24dp.png",
"layoutProperties": {
"primaryColor": "#2772ed"
},
"homepageTrigger": {
"runFunction": "onHomepage"
}
},
"docs" : {},
"slides" : {},
"sheets" : {}
}
}Współtwórcy
Ten przykład jest obsługiwany przez Google przy pomocy ekspertów Google ds. deweloperów.
Dalsze kroki
- Rozszerzanie Google Workspace za pomocą dodatków
- Tworzenie dodatków do Google Workspace
- Publikowanie aplikacji
