इस गाइड में, उपयोगकर्ताओं के Google क्रेडेंशियल के साथ OAuth 2.0 का इस्तेमाल करके, Chat API को ऐक्सेस करने का तरीका बताया गया है. उपयोगकर्ता के क्रेडेंशियल की मदद से पुष्टि करने और अनुमति देने पर, Chat ऐप्लिकेशन को उपयोगकर्ता का डेटा ऐक्सेस करने की अनुमति मिलती है. साथ ही, वे पुष्टि किए गए उपयोगकर्ता की ओर से कार्रवाइयां कर सकते हैं. उपयोगकर्ता की ओर से पुष्टि करने पर, ऐप्लिकेशन के पास वही अनुमतियां होती हैं जो उस उपयोगकर्ता के पास होती हैं. साथ ही, ऐप्लिकेशन ऐसी कार्रवाइयां कर सकता है जैसे कि वे कार्रवाइयां उस उपयोगकर्ता ने की हों.
उपयोगकर्ता के क्रेडेंशियल का इस्तेमाल करके, एपीआई कॉल की पुष्टि करने और उसे अनुमति देने के बाद, Chat ऐप्लिकेशन ये काम कर सकते हैं:
- Chat स्पेस बनाएं.
- Chat स्पेस और ग्रुप बातचीत में उपयोगकर्ताओं को जोड़ना.
- Workspace के अन्य एपीआई में उपयोगकर्ता के डेटा के साथ काम करना. जैसे:
- Google Calendar में इवेंट बनाना.
- Google Sheets में आइटम लॉग करें.
- Gmail से ईमेल भेजें.
जब कोई ऐप्लिकेशन, उपयोगकर्ता की पुष्टि करके कोई कार्रवाई करता है (जैसे कि स्पेस बनाना), तो Google Chat एक एट्रिब्यूशन मैसेज दिखाता है. इससे उपयोगकर्ताओं को उस ऐप्लिकेशन के नाम के बारे में पता चलता है जिसने उस उपयोगकर्ता के लिए कार्रवाई की है जिसने इसे अनुमति दी थी.


Chat ऐप्लिकेशन को कब पुष्टि करने की ज़रूरत होती है और किस तरह की पुष्टि का इस्तेमाल करना चाहिए, इस बारे में ज़्यादा जानने के लिए, Chat API की पुष्टि करने और अनुमति देने की खास जानकारी में पुष्टि करने के ज़रूरी टाइप देखें.
Google Workspace एडमिन के तौर पर पुष्टि करना और अनुमति देना
इस सेक्शन में बताया गया है कि Google Workspace के एडमिन, उपयोगकर्ता की पुष्टि करने की सुविधा का इस्तेमाल करके, अपने संगठन में Google Chat ऐप्लिकेशन और स्पेस को कैसे मैनेज कर सकते हैं.
पूरे डोमेन के लिए डेटा का ऐक्सेस देने की सुविधा का इस्तेमाल करके पुष्टि करना और अनुमति देना
अगर आप डोमेन एडमिन हैं, तो आपके पास डोमेन-वाइड डेलिगेशन ऑफ़ अथॉरिटी की सुविधा का इस्तेमाल करके, किसी ऐप्लिकेशन के सेवा खाते को अपने उपयोगकर्ताओं का डेटा ऐक्सेस करने की अनुमति देने का विकल्प होता है. इसके लिए, हर उपयोगकर्ता से सहमति लेने की ज़रूरत नहीं होती. डोमेन-वाइड डेलिगेशन को कॉन्फ़िगर करने के बाद, सेवा खाता, किसी उपयोगकर्ता खाते के तौर पर काम कर सकता है. सेवा खाते का इस्तेमाल पुष्टि करने के लिए किया जाता है. हालांकि, डोमेन-वाइड डेलिगेशन, किसी उपयोगकर्ता की पहचान चुराता है. इसलिए, इसे उपयोगकर्ता की पुष्टि माना जाता है. उपयोगकर्ता की पुष्टि करने वाली किसी भी सुविधा के लिए, डोमेन-वाइड डेलिगेशन का इस्तेमाल किया जा सकता है.
एडमिन के अधिकारों का इस्तेमाल करके पुष्टि करना और अनुमति देना
अगर आप डोमेन एडमिन हैं या आपके पास एडमिन के अधिकार वाला कोई डेलिगेट किया गया एडमिन खाता है, तो एडमिन के अधिकारों के साथ Google Chat API को कॉल करने की पुष्टि की जा सकती है. इसके लिए, लागू होने वाले तरीकों के अनुरोधों में useAdminAccess फ़ील्ड सेट करें. ज़्यादा जानकारी के लिए, एपीआई के बारे में जानकारी देने वाला दस्तावेज़ देखें.
ध्यान दें कि जब कोई Google Chat ऐप्लिकेशन, एडमिन के विशेषाधिकारों का इस्तेमाल करके कोई कार्रवाई करता है, तो Chat उपयोगकर्ताओं को उस Chat ऐप्लिकेशन का नाम नहीं बताता जिसने कार्रवाई की है. साथ ही, उस एडमिन का नाम भी नहीं बताता जिसने कार्रवाई करने की अनुमति दी है. हालांकि, Chat उपयोगकर्ताओं को सिर्फ़ यह बताता है कि कार्रवाई उनके संगठन के एडमिन ने की है.
ज़रूरी शर्तें
Java
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- Google Cloud प्रोजेक्ट बनाएं.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- JDK 1.7 या उसके बाद का वर्शन
- Maven पैकेज मैनेजमेंट टूल
-
Maven प्रोजेक्ट शुरू किया गया हो. नया प्रोजेक्ट शुरू करने के लिए, अपने कमांड-लाइन इंटरफ़ेस में यह कमांड चलाएं:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- Google Cloud प्रोजेक्ट बनाएं.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Python 3.6 या इसके बाद का वर्शन
- pip पैकेज मैनेजमेंट टूल
Node.js
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- Google Cloud प्रोजेक्ट बनाएं.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Node.js 14 या इसके बाद का वर्शन
- npm पैकेज मैनेजमेंट टूल
-
Node.js प्रोजेक्ट शुरू किया गया हो. नया प्रोजेक्ट शुरू करने के लिए, एक नया फ़ोल्डर बनाएं और उसमें स्विच करें. इसके बाद, कमांड-लाइन इंटरफ़ेस में यह कमांड चलाएं:
npm init
Apps Script
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- Google Cloud प्रोजेक्ट बनाएं.
- अपने Chat ऐप्लिकेशन के लिए, नाम, आइकॉन, और जानकारी के साथ Google Chat API चालू करें और उसे कॉन्फ़िगर करें.
- Apps Script का स्टैंडअलोन प्रोजेक्ट बनाएं और ऐडवांस चैट सेवा चालू करें.
पहला चरण: उस स्क्रीन को कॉन्फ़िगर करें जहां OAuth के लिए सहमति दी जाती है, स्कोप तय करें, और अपना ऐप्लिकेशन रजिस्टर करें
अनुमति देने के लिए OAuth 2.0 का इस्तेमाल करने पर, Google उपयोगकर्ता को सहमति वाली स्क्रीन दिखाता है. इसमें आपके प्रोजेक्ट की खास जानकारी, उसकी नीतियां, और अनुमति के लिए अनुरोध किए गए स्कोप शामिल होते हैं. अपने ऐप्लिकेशन के लिए, OAuth की सहमति वाली स्क्रीन को कॉन्फ़िगर करने से यह तय होता है कि Google, उपयोगकर्ताओं और ऐप्लिकेशन की समीक्षा करने वालों को क्या दिखाता है. साथ ही, इससे आपका ऐप्लिकेशन रजिस्टर होता है, ताकि बाद में उसे पब्लिश किया जा सके.
OAuth 2.0 का इस्तेमाल करने वाले सभी ऐप्लिकेशन के लिए, सहमति स्क्रीन को कॉन्फ़िगर करना ज़रूरी है. हालांकि, आपको सिर्फ़ उन ऐप्लिकेशन के स्कोप की सूची बनानी होगी जिनका इस्तेमाल आपके Google Workspace संगठन से बाहर के लोग करते हैं.
Google Cloud console में, मेन्यू > Google Auth platform > ब्रैंडिंग पर जाएं.
अगर आपनेGoogle Auth platformको पहले ही कॉन्फ़िगर कर लिया है, तो ब्रैंडिंग, दर्शक, और डेटा ऐक्सेस में जाकर, OAuth की सहमति स्क्रीन की इन सेटिंग को कॉन्फ़िगर किया जा सकता है. अगर आपको यह मैसेज दिखता है कि Google Auth platform अभी तक कॉन्फ़िगर नहीं किया गया है, तो शुरू करें पर क्लिक करें:
- ऐप्लिकेशन की जानकारी में जाकर, ऐप्लिकेशन का नाम में ऐप्लिकेशन का नाम डालें.
- उपयोगकर्ता सहायता के लिए ईमेल पता में, सहायता के लिए वह ईमेल पता चुनें जिस पर उपयोगकर्ता, सहमति से जुड़े सवालों के लिए आपसे संपर्क कर सकें.
- आगे बढ़ें पर क्लिक करें.
- दर्शक सेक्शन में जाकर, संगठन के अंदर से जनरेट होने वाला ट्रैफ़िक चुनें. अगर इंटरनल को नहीं चुना जा सकता, तो एक्सटर्नल को चुनें.
- आगे बढ़ें पर क्लिक करें.
- संपर्क जानकारी में जाकर, वह ईमेल पता डालें जिस पर आपको अपने प्रोजेक्ट में हुए किसी भी बदलाव के बारे में सूचना मिल सके.
- आगे बढ़ें पर क्लिक करें.
- पूरा करें में जाकर, Google API सेवाओं के उपयोगकर्ता के डेटा की नीति पढ़ें. अगर आप इससे सहमत हैं, तो मैं Google API सेवाओं के उपयोगकर्ता के डेटा की नीति से सहमत हूं को चुनें.
- जारी रखें पर क्लिक करें.
- बनाएं पर क्लिक करें.
- अगर आपने उपयोगकर्ता के टाइप के लिए बाहरी चुना है, तो टेस्टर जोड़ें:
- ऑडियंस पर क्लिक करें.
- टेस्ट उपयोगकर्ता में जाकर, उपयोगकर्ता जोड़ें पर क्लिक करें.
- अपना ईमेल पता और टेस्ट के लिए अनुमति पा चुके अन्य उपयोगकर्ताओं का ईमेल पता डालें. इसके बाद, सेव करें पर क्लिक करें.
डेटा ऐक्सेस > स्कोप जोड़ें या हटाएं पर क्लिक करें. एक पैनल दिखता है. इसमें आपके Google Cloud प्रोजेक्ट में चालू किए गए हर एपीआई के लिए, स्कोप की सूची होती है.
- स्कोप मैन्युअल तरीके से जोड़ें में जाकर,
https://www.googleapis.com/auth/chat.spaces.createचिपकाएं. इस गाइड में पुष्टि करने का उदाहरण चलाने के लिए, इसकी ज़रूरत होती है. Chat API के लिए उपलब्ध स्कोप की समीक्षा करने के लिए, पुष्टि करने की खास जानकारी में Chat API के स्कोप देखें. - टेबल में जोड़ें पर क्लिक करें.
- अपडेट करें पर क्लिक करें.
- अपने ऐप्लिकेशन के लिए ज़रूरी स्कोप चुनने के बाद, डेटा ऐक्सेस पेज पर जाकर, सेव करें पर क्लिक करें.
- स्कोप मैन्युअल तरीके से जोड़ें में जाकर,
दूसरा चरण: Google Cloud Console में OAuth क्लाइंट आईडी क्रेडेंशियल बनाना
एंड यूज़र के तौर पर पुष्टि करने और अपने ऐप्लिकेशन में उपयोगकर्ता का डेटा ऐक्सेस करने के लिए, आपको एक या उससे ज़्यादा OAuth 2.0 क्लाइंट आईडी बनाने होंगे. क्लाइंट आईडी का इस्तेमाल, Google के OAuth सर्वर पर किसी एक ऐप्लिकेशन की पहचान करने के लिए किया जाता है. अगर आपका ऐप्लिकेशन Android, iOS, और वेब जैसे कई प्लैटफ़ॉर्म पर काम करता है, तो आपको हर प्लैटफ़ॉर्म के लिए एक अलग क्लाइंट आईडी बनाना होगा.
OAuth क्लाइंट आईडी के क्रेडेंशियल बनाना
OAuth क्लाइंट आईडी बनाने के तरीके के बारे में खास निर्देश पाने के लिए, अपना ऐप्लिकेशन टाइप चुनें:
वेब ऐप्लिकेशन
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > वेब ऐप्लिकेशन पर क्लिक करें.
- नाम फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- अपने ऐप्लिकेशन से जुड़े उन यूआरआई को जोड़ें जिन्हें अनुमति मिली है:
- क्लाइंट-साइड ऐप्लिकेशन (JavaScript)–अनुमति वाले JavaScript ऑरिजिन में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, ब्राउज़र के अनुरोधों के लिए इस्तेमाल किया जाने वाला यूआरआई डालें. इससे उन डोमेन की पहचान होती है जिनसे आपका ऐप्लिकेशन, OAuth 2.0 सर्वर को एपीआई अनुरोध भेज सकता है.
- सर्वर-साइड ऐप्लिकेशन (Java, Python वगैरह)–रीडायरेक्ट करने के लिए अनुमति वाले यूआरआई में जाकर, यूआरआई जोड़ें पर क्लिक करें. इसके बाद, वह एंडपॉइंट यूआरआई डालें जिस पर OAuth 2.0 सर्वर जवाब भेज सकता है.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, OAuth 2.0 क्लाइंट आईडी में दिखता है.
क्लाइंट आईडी नोट करें. वेब ऐप्लिकेशन के लिए क्लाइंट सीक्रेट का इस्तेमाल नहीं किया जाता.
Android
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > Android पर क्लिक करें.
- "नाम" फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- "पैकेज का नाम" फ़ील्ड में, अपनी
AndroidManifest.xmlफ़ाइल से पैकेज का नाम डालें. - "SHA-1 सर्टिफ़िकेट फ़िंगरप्रिंट" फ़ील्ड में, जनरेट किया गया SHA-1 सर्टिफ़िकेट फ़िंगरप्रिंट डालें.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, "OAuth 2.0 क्लाइंट आईडी" में दिखता है.
iOS
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > iOS पर क्लिक करें.
- "नाम" फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- "बंडल आईडी" फ़ील्ड में, ऐप्लिकेशन की
Info.plistफ़ाइल में मौजूद बंडल आइडेंटिफ़ायर डालें. - ज़रूरी नहीं: अगर आपका ऐप्लिकेशन Apple App Store में दिखता है, तो App Store का आईडी डालें.
- ज़रूरी नहीं: "टीम आईडी" फ़ील्ड में, Apple की ओर से जनरेट की गई 10 वर्णों वाली यूनीक स्ट्रिंग डालें. यह स्ट्रिंग आपकी टीम को असाइन की जाती है.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, "OAuth 2.0 क्लाइंट आईडी" में दिखता है.
Chrome ऐप्लिकेशन
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > Chrome एक्सटेंशन पर क्लिक करें.
- "नाम" फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- "आइटम आईडी" फ़ील्ड में, अपने ऐप्लिकेशन का 32 वर्णों वाला यूनीक आईडी स्ट्रिंग डालें. इस आईडी की वैल्यू, ऐप्लिकेशन के Chrome Web Store के यूआरएल और Chrome Web Store के डेवलपर डैशबोर्ड में देखी जा सकती है.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, "OAuth 2.0 क्लाइंट आईडी" में दिखता है.
डेस्कटॉप ऐप्लिकेशन
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > डेस्कटॉप ऐप्लिकेशन पर क्लिक करें.
- नाम फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, "OAuth 2.0 क्लाइंट आईडी" में दिखता है.
टीवी और सीमित इनपुट डिवाइस
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > टीवी और सीमित इनपुट वाले डिवाइस पर क्लिक करें.
- "नाम" फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, "OAuth 2.0 क्लाइंट आईडी" में दिखता है.
Universal Windows Platform (यूडब्ल्यूपी)
- Google Cloud Console में, मेन्यू > Google Auth platform > क्लाइंट पर जाएं.
- क्लाइंट बनाएं पर क्लिक करें.
- ऐप्लिकेशन का टाइप > Universal Windows Platform (UWP) पर क्लिक करें.
- "नाम" फ़ील्ड में, क्रेडेंशियल के लिए कोई नाम टाइप करें. यह नाम सिर्फ़ Google Cloud Console में दिखता है.
- "स्टोर आईडी" फ़ील्ड में, अपने ऐप्लिकेशन का यूनीक 12 वर्णों वाला Microsoft Store आईडी डालें. यह आईडी, ऐप्लिकेशन के Microsoft Store यूआरएल और Partner Center में देखा जा सकता है.
- बनाएं पर क्लिक करें.
नया क्रेडेंशियल, "OAuth 2.0 क्लाइंट आईडी" में दिखता है.
क्लाइंट सीक्रेट की JSON फ़ाइल डाउनलोड करना
क्लाइंट सीक्रेट फ़ाइल, OAuth क्लाइंट आईडी क्रेडेंशियल का JSON फ़ॉर्मैट है. Chat ऐप्लिकेशन, क्रेडेंशियल देते समय इसका रेफ़रंस दे सकता है.
Google Cloud console में, मेन्यू > एपीआई और सेवाएं > क्रेडेंशियल पर जाएं.
OAuth 2.0 क्लाइंट आईडी में जाकर, बनाए गए क्लाइंट आईडी पर क्लिक करें.
JSON फ़ाइल डाउनलोड करें पर क्लिक करें.
फ़ाइल को
credentials.jsonके तौर पर सेव करें.
तीसरा चरण: Google क्लाइंट लाइब्रेरी और अन्य डिपेंडेंसी इंस्टॉल करना
Google क्लाइंट लाइब्रेरी और प्रोजेक्ट के लिए ज़रूरी अन्य डिपेंडेंसी इंस्टॉल करें.
Java
अपने Maven प्रोजेक्ट में Google की क्लाइंट लाइब्रेरी और अन्य ज़रूरी डिपेंडेंसी जोड़ने के लिए, अपने प्रोजेक्ट की डायरेक्ट्री में मौजूद pom.xml फ़ाइल में बदलाव करें. इसके बाद, ये डिपेंडेंसी जोड़ें:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
अगर आपने Python के लिए Google क्लाइंट लाइब्रेरी पहले से इंस्टॉल नहीं की हैं, तो अपने कमांड-लाइन इंटरफ़ेस में यह कमांड चलाएं:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
अपने Node.js प्रोजेक्ट में Google क्लाइंट लाइब्रेरी और अन्य ज़रूरी डिपेंडेंसी जोड़ने के लिए, अपने प्रोजेक्ट की डायरेक्ट्री पर जाएं. इसके बाद, अपने कमांड-लाइन इंटरफ़ेस में यह कमांड चलाएं:
npm install "@googleapis/chat" open server-destroyApps Script
इस सैंपल में, Google Chat API को कॉल करने के लिए Advanced Chat service का इस्तेमाल किया गया है. अपने Apps Script प्रोजेक्ट के लिए सेवा चालू करने के लिए:
- बाईं ओर, एडिटर पर क्लिक करें.
- बाईं ओर, सेवाएं के बगल में मौजूद, कोई सेवा जोड़ें पर क्लिक करें.
- Google Chat API को चुनें.
- वर्शन में जाकर, v1 चुनें.
- जोड़ें पर क्लिक करें.
हमारी क्लाइंट लाइब्रेरी के साथ काम करने वाली किसी भी भाषा का इस्तेमाल किया जा सकता है.
चौथा चरण: Chat API को कॉल करने वाली स्क्रिप्ट लिखना
OAuth की अनुमति के साथ किसी एपीआई को कॉल करना, कई चरणों वाली प्रोसेस है. वेब या डेस्कटॉप ऐप्लिकेशन में, आम तौर पर यह प्रोसेस इस तरह होती है:
- ऐप्लिकेशन, उपयोगकर्ता को अनुमति वाले पेज पर ले जाता है. इस पेज पर, अनुमति के दायरे में आने वाले उपयोगकर्ता के डेटा को ऐक्सेस करने का अनुरोध किया जाता है. ऐप्लिकेशन, क्लाइंट आईडी क्रेडेंशियल की मदद से अपनी पहचान करता है.
- उपयोगकर्ता, ऐप्लिकेशन की ओर से मांगी गई अनुमतियों की समीक्षा करता है और अनुरोध को स्वीकार करता है.
- Google का ऑथेंटिकेशन सर्वर, ब्राउज़र को ऐप्लिकेशन के एचटीटीपी एंडपॉइंट पर रीडायरेक्ट करता है. साथ ही, उसे ऑथराइज़ेशन कोड भी भेजता है.
- ऐप्लिकेशन, Google के ऑथराइज़ेशन सर्वर को एक और अनुरोध भेजता है. इससे ऑथराइज़ेशन कोड को ऐक्सेस टोकन से बदला जा सकता है.
- ऐप्लिकेशन, उपयोगकर्ता की ओर से एपीआई को कॉल करने के लिए ऐक्सेस टोकन का इस्तेमाल करता है.
OAuth ऑथराइज़ेशन प्रोसेस के बारे में ज़्यादा जानने के लिए, Google API को ऐक्सेस करने के लिए OAuth 2.0 का इस्तेमाल करने से जुड़ी गाइड पढ़ें.
Java, Python, और Node.js में दिए गए कोड के इन सैंपल में, OAuth ऑथराइज़ेशन फ़्लो को लागू करने के लिए क्लाइंट लाइब्रेरी का इस्तेमाल किया गया है. यह एक लोकल एचटीटीपी सर्वर खोलता है, ताकि ऑथराइज़ेशन सर्वर से ऑथराइज़ेशन कोड वापस मिल सके. इसके बाद, यह उसे ऐक्सेस टोकन के बदले में एक्सचेंज करता है. Apps Script के कोड सैंपल में, इस ऑथराइज़ेशन फ़्लो को Apps Script मैनेज करता है.
पुष्टि करने की प्रोसेस पूरी होने के बाद, स्क्रिप्ट उपयोगकर्ता के ऐक्सेस टोकन का इस्तेमाल करके Chat API से पुष्टि करती है. इसके बाद, एक स्पेस बनाती है.
Java
- अपने प्रोजेक्ट की डायरेक्ट्री में,
src/main/java/com/google/chat/app/authsample/App.javaफ़ाइल खोलें. App.javaमें मौजूद कॉन्टेंट की जगह यह कोड डालें:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }अपने प्रोजेक्ट की डायरेक्ट्री में,
resourcesनाम की नई सबडायरेक्ट्री बनाएं.फ़ाइल
credentials.jsonकोresourcesसबडायरेक्ट्री में कॉपी करें.Maven को कॉन्फ़िगर करने के लिए, प्रोजेक्ट पैकेज में क्लाइंट सीक्रेट फ़ाइल शामिल करें. इसके लिए, अपने प्रोजेक्ट की डायरेक्ट्री में मौजूद
pom.xmlफ़ाइल में बदलाव करें. साथ ही,<build>सेक्शन में यह कॉन्फ़िगरेशन जोड़ें:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>प्रोजेक्ट पैकेज में डिपेंडेंसी शामिल करने और अपने ऐप्लिकेशन की मुख्य क्लास को एक्ज़ीक्यूट करने के लिए, Maven को कॉन्फ़िगर करने के लिए, अपने प्रोजेक्ट की डायरेक्ट्री में मौजूद
pom.xmlफ़ाइल में बदलाव करें. इसके बाद,<plugins>सेक्शन में यह कॉन्फ़िगरेशन जोड़ें:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
नीचे दिए गए कोड को
chat_space_create_named.pyनाम की फ़ाइल में सेव करें. यह फ़ाइल उसी डायरेक्ट्री में होनी चाहिए जिसमेंcredentials.jsonमौजूद है:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
नीचे दिए गए कोड को
chat_space_create_named.jsनाम की फ़ाइल में सेव करें. यह फ़ाइल उसी डायरेक्ट्री में होनी चाहिए जिसमें Node.js प्रोजेक्ट औरcredentials.jsonमौजूद हैं:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
Apps Script एडिटर में, फ़ाइल में बदलाव करें
appsscript.jsonऔर एपीआई को कॉल करने के लिए ज़रूरी OAuth स्कोप जोड़ें:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Apps Script प्रोजेक्ट में,
ChatSpaceCreateNamed.gsनाम की फ़ाइल में यह कोड सेव करें:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
पांचवां चरण: उदाहरण के तौर पर दी गई स्क्रिप्ट चलाना
उदाहरण चलाने के लिए, कमांड लाइन से उस डायरेक्ट्री पर जाएं जिसमें आपके प्रोजेक्ट की फ़ाइलें हैं. इसके बाद, यह कमांड चलाएं:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Apps Script Editor में फ़ाइल ChatSpaceCreateNamed.gs खोलें और चलाएं पर क्लिक करें.
एक ब्राउज़र खुलेगा और आपको अपने Google खाते में साइन इन करने के लिए कहा जाएगा:

साइन इन करने के बाद, OAuth के लिए सहमति देने वाली स्क्रीन दिखती है. इसमें आपसे ऐप्लिकेशन को अनुमति देने के लिए कहा जाता है.
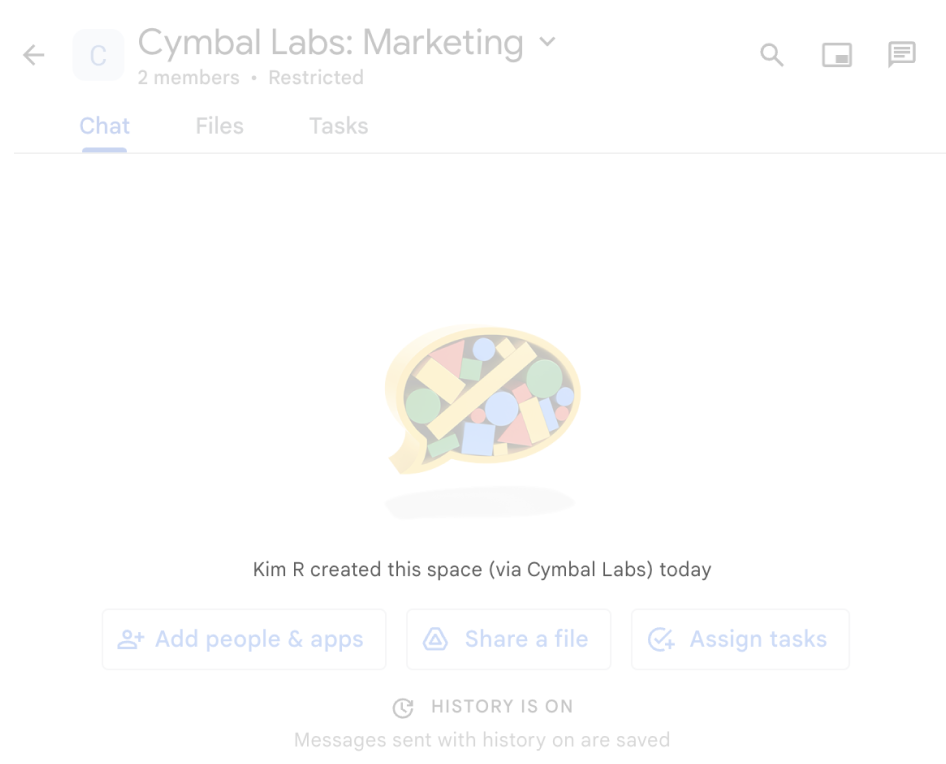
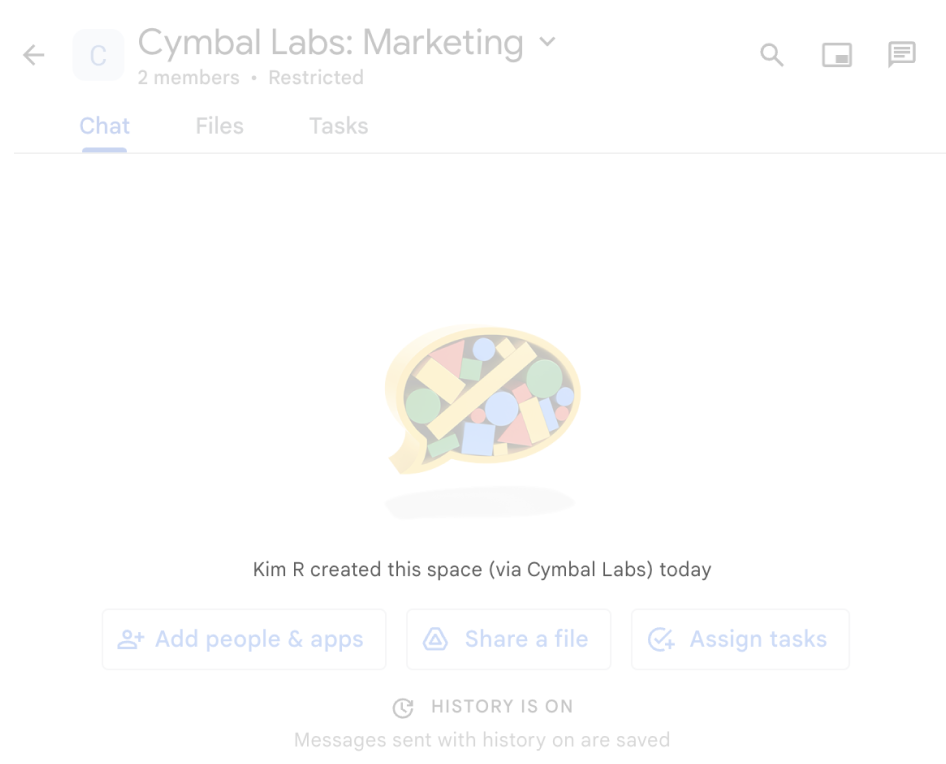
अनुमति देने के बाद, स्क्रिप्ट Chat API को कॉल करती है. इसके जवाब में, Chat स्पेस बनाया जाता है और उसका डिसप्ले नेम API-made होता है. कंसोल, एपीआई कॉल की जानकारी प्रिंट करता है. स्पेस ढूंढने के लिए, Google Chat में स्पेस पैनल पर जाएं.
उदाहरण से जुड़ी समस्या हल करना
chat_space_create_named.py चलाते समय, आपको यह गड़बड़ी का मैसेज मिल सकता है:
Expected a JSON object with a single property for a "web" or "installed" application
इस गड़बड़ी के मैसेज का मतलब है कि Google Cloud Console से डाउनलोड की गई credentials.json फ़ाइल, "web" या "installed" प्रॉपर्टी से शुरू नहीं होती है. डाउनलोड की गई फ़ाइल से पुष्टि करने के बाद, अगर आपका कोड ऐक्सेस टोकन को token.json जैसी नई फ़ाइल में सेव नहीं करता है, तो ऐक्सेस टोकन को credentials.json में लिखा जाता है. इससे पुष्टि करने की बाद की कोशिशों के दौरान यह गड़बड़ी हो सकती है.
इस गड़बड़ी को ठीक करने के लिए, Google Cloud Console से क्लाइंट सीक्रेट फ़ाइल को फिर से डाउनलोड करें. इसके बाद, नई फ़ाइल को मौजूदा फ़ाइल की जगह पर सेव करें.
मिलते-जुलते विषय
अगर आपके ऐप्लिकेशन को किसी एक फ़्लो के दायरे से बाहर, उपयोगकर्ता टोकन का इस्तेमाल जारी रखना है, तो वह टोकन को सेव कर सकता है, ताकि बाद में उनका फिर से इस्तेमाल किया जा सके. इस मामले में, आपके ऐप्लिकेशन को उपयोगकर्ता के टोकन को सुरक्षित तरीके से मैनेज करना होगा. साथ ही, रीफ़्रेश टोकन को रद्द करने और उसके खत्म होने की प्रोसेस को मैनेज करना होगा. ज़्यादा जानकारी के लिए, OAuth 2.0 के सबसे सही तरीके इस्तेमाल करने के बारे में गाइड और उपयोगकर्ता के ऑथराइज़ेशन वाले ऐप्लिकेशन का सैंपल देखें:
- Java में लिखा गया, उपयोगकर्ता की अनुमति से जुड़ा ऐप्लिकेशन का सैंपल
- Python में लिखा गया, उपयोगकर्ता की अनुमति लेने वाले ऐप्लिकेशन का सैंपल
- Node.js का इस्तेमाल करके, उपयोगकर्ता की अनुमति लेने वाले ऐप्लिकेशन का सैंपल
- Google Chat के साथ Apps Script का इंटिग्रेशन, उपयोगकर्ता के टोकन को अपने-आप मैनेज करता है. ज़्यादा जानकारी के लिए, Advanced Chat सेवा देखें.
अगर आपने इंटरैक्टिव Chat ऐप्लिकेशन के लिए,
appsscript.jsonफ़ाइल में ज़रूरी OAuth स्कोप जोड़े हैं, तो Apps Script इंटिग्रेशन, उपयोगकर्ता के टोकन को सुरक्षित और पारदर्शी तरीके से अपने-आप सेव कर लेता है. साथ ही, जब स्क्रिप्ट उसी उपयोगकर्ता के लिए Chat API को कॉल करती है, तो वह इन टोकन का फिर से इस्तेमाल करता है.
Chat API के रेफ़रंस दस्तावेज़ को पढ़कर, जानें कि Chat API और क्या-क्या कर सकता है.
