Cette page explique comment les applications Google Chat peuvent mettre en forme du texte pour envoyer des messages contenant les éléments suivants :
- Texte enrichi contenant des liens hypertextes ou des @mentions d'un ou de tous les utilisateurs dans un espace de chat.
- Texte qui s'affiche dans une interface de fiche, y compris sous forme de texte de paragraphe ou de texte d'interface utilisateur qui s'affiche à côté d'une icône, comme un bouton.
Mettre en forme un message
Chat vous permet d'ajouter une mise en forme de base à un message texte, y compris le gras, l'italique et le barré, en utilisant un petit sous-ensemble de la syntaxe Markdown. Vous mettez en forme le texte différemment dans les messages texte et dans les messages de carte, car les messages texte sont mis en forme avec la même syntaxe que celle utilisée par les utilisateurs de Chat.
Pour mettre en forme les messages texte, utilisez la syntaxe suivante :
| Format | Symbole | Exemple de syntaxe | Texte affiché dans Google Chat |
|---|---|---|---|
| Gras | * | *hello* | hello |
| Italique | _ (trait de soulignement) | _hello_ | hello |
| Barré | ~ | ~hello~ | |
| Police à chasse fixe | ` (accent grave) | `hello` | hello |
| Bloc à chasse fixe | ` ` ` (trois guillemets simples inversés) | ``` Hello World ``` |
Hello |
| Liste à puces | * ou - (trait d'union) suivi d'un espace | * Il s'agit du premier élément de la liste * Il s'agit du deuxième élément de la liste. |
|
| Lien hypertexte |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Pour en savoir plus sur les liens hypertexte, consultez Mettre en forme les liens. |
| Mentionner un utilisateur |
<users/{user}> où {user} est l'ID utilisateur.
|
<users/123456789012345678901>
|
@Mahan S Pour en savoir plus sur la mention des utilisateurs, consultez Mentionner des utilisateurs dans un message texte. |
Par exemple, prenons le JSON suivant :
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Ce message texte mis en forme affiche les éléments suivants dans un espace Chat :

Afficher la mise en forme du texte envoyé dans un message
Lorsqu'un utilisateur envoie un message, le corps en texte brut se trouve dans le champ text. La mise en forme appliquée au message à l'aide de la syntaxe Markdown se trouve dans le champ text. La mise en forme supplémentaire se trouve dans le champ formattedText en sortie uniquement, y compris les éléments suivants :
- Syntaxe Markdown supplémentaire pour le texte
- Mentions des utilisateurs
- Liens hypertexte personnalisés
- Emoji personnalisés
Prenons l'exemple du texte suivant envoyé par un utilisateur :

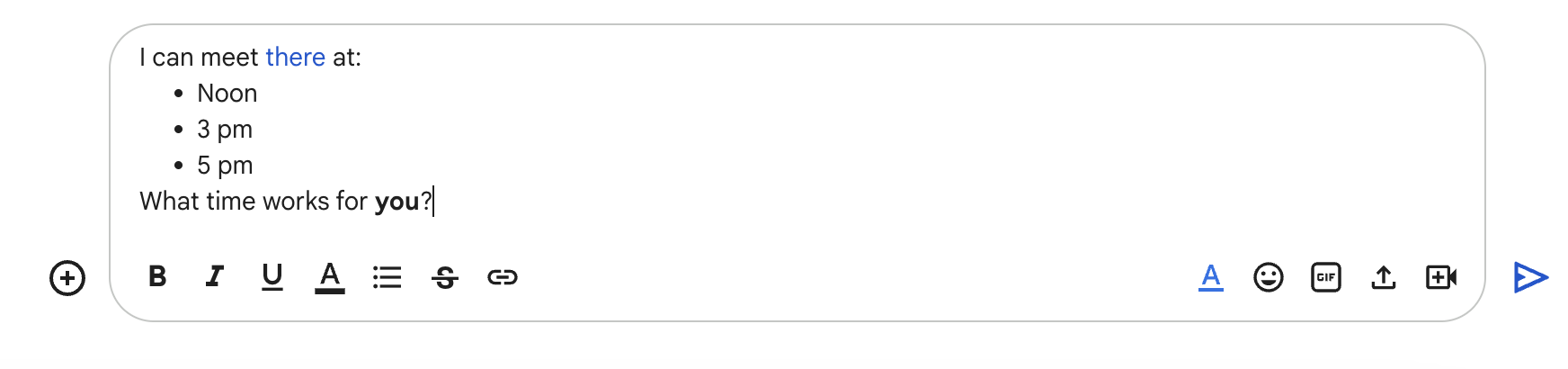
Si le message a été mis en forme à l'aide du menu Format de l'interface utilisateur de chat, le champ text ne contient que le texte, tandis que le champ formattedText contient les balises, le texte et le lien hypertexte. L'exemple suivant montre le brouillon d'un message texte avec un mot hyperlié, des éléments dans une liste et un mot en gras :

Le message est reçu au format suivant :
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Mettre en forme des liens
Si vous incluez une URL de lien brut dans le texte de votre message, par exemple http://www.example.com/, Google Chat l'utilise comme texte du lien et crée automatiquement un lien hypertexte vers l'URL spécifiée.
Pour fournir un autre texte de lien, utilisez la syntaxe suivante :
| Exemple de syntaxe | Texte affiché dans Google Chat |
|---|---|
<https://example.com|Example website> |
Le texte du lien et le caractère | sont facultatifs. Par conséquent, <https://www.example.com/> et https://www.example.com/ sont équivalents.
Utiliser des emoji personnalisés dans un message
Les applications de chat peuvent envoyer des messages texte avec des emoji personnalisés pour personnaliser les messages. Les emoji personnalisés ne sont disponibles que pour les organisations Google Workspace. L'administrateur doit les activer pour l'organisation. Pour en savoir plus, consultez À propos des emoji personnalisés dans Google Chat et Gérer les autorisations pour les emoji personnalisés.
Pour créer des messages avec des emoji personnalisés, votre application doit utiliser l'authentification des utilisateurs. Les emoji personnalisés ne sont pas compatibles avec les messages créés en tant que webhook ni avec les messages créés avec l'authentification d'application.
Pour ajouter des emoji personnalisés au texte d'un message, spécifiez le name ou le emoji_name de la ressource customEmoji :
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Pour utiliser cet exemple, remplacez CUSTOM_EMOJI_ID par l'ID de l'emoji personnalisé. Vous trouverez cet ID dans le champ name ou emoji_name de la ressource customEmoji.
Mentionner des utilisateurs dans un message
Les applications Chat peuvent envoyer des messages qui mentionnent un ou tous les utilisateurs d'un espace Chat. Pour mentionner des utilisateurs qui n'ont pas rejoint l'espace ou un espace en mode importation, les applications Chat doivent envoyer le message avec authentification de l'utilisateur.
@mentionner des utilisateurs spécifiques
Pour @mentionner un utilisateur spécifique, ajoutez <users/{user}> au message, où {user} correspond à l'ID de l'utilisateur. Prenons l'exemple du message suivant, où 123456789012345678901 représente l'ID de l'utilisateur Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Le message se présente comme suit :

Vous pouvez spécifier la valeur users/{user} de différentes manières :
- Si votre application Google Chat répond à un message envoyé par l'utilisateur, vous pouvez utiliser le champ
message.sender.namede l'événement d'interactionMESSAGE. Si votre application Google Chat crée un message texte asynchrone, vous pouvez spécifier la valeur de
users/{user}de différentes manières :- Utilisez le champ
namede la ressource Google ChatUser, par exempleusers/123456789012345678901. - Utilisez l'adresse e-mail de l'utilisateur comme alias pour la valeur
{user}. Par exemple, si l'adresse e-mail estmahan@example.com, vous pouvez spécifier l'utilisateur commeusers/mahan@example.com. Pour utiliser un alias d'adresse e-mail, votre application Google Chat doit s'authentifier en tant qu'utilisateur.
- Utilisez le champ
Si vous utilisez l'API People, vous pouvez également utiliser la méthode
people.getpour identifier l'ID utilisateur.
@mentionner tous les utilisateurs
Pour créer un message qui mentionne tous les membres d'un espace, remplacez {user} par all. L'exemple JSON suivant mentionne tous les utilisateurs dans un message :
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Mettre en forme le texte qui apparaît dans les fiches
Dans les fiches, la plupart des champs de texte acceptent une mise en forme de base à l'aide d'un petit sous-ensemble de balises HTML. La mise en forme du texte dans les messages de type fiche est différente de celle dans les messages de type texte, car ces derniers sont mis en forme avec la même syntaxe que celle utilisée par les utilisateurs de Chat.
Utilisez Card Builder pour concevoir et prévisualiser les messages et les interfaces utilisateur des applications Chat :
Ouvrir le générateur de cartesMettre en forme le texte d'un paragraphe
Le tableau suivant présente les balises acceptées et leur objectif :
| Format | Exemple | Résultat affiché |
|---|---|---|
| Gras | "This is <b>bold</b>." |
Ce texte est en gras. |
| Italique | "This is <i>italics</i>." |
Ce texte est en italique. |
| Souligné | "This is <u>underline</u>." |
Ceci est souligné. |
| Barré | "This is <s>strikethrough</s>." |
Ce texte est |
| Couleur de la police | "This is <font color=\"#FF0000\">red font</font>." |
Ceci est une police rouge. |
| Lien hypertexte | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Il s'agit d'un lien hypertexte. |
| Temps | "This is a time format: <time>2023-02-16 15:00</time>." |
Il s'agit d'un format d'heure : . |
| Retour à la ligne | "This is the first line. <br> This is a new line." |
Il s'agit de la première ligne. Ceci est une nouvelle ligne. |
Pour définir des listes et des blocs de code, utilisez les balises suivantes :
| Format | Exemple | Résultat affiché |
|---|---|---|
| Nouvelle ligne | "Line 1<br>Line 2" |
Ligne 1 Ligne 2 |
| Police à chasse fixe | "This is an <code>inline code</code>." |
C'est un inline code. |
| Bloc à chasse fixe | "<pre><code>This a code block.</code></pre>" |
|
| Liste à puces | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Liste numérotée | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Lorsque la syntaxe Markdown est activée, vous pouvez utiliser la syntaxe suivante :
| Format | Exemple | Résultat affiché |
|---|---|---|
| Gras | **hello** ou __hello__ | hello |
| Italique | *hello* ou _hello_ | hello |
| Barré | ~hello~ | |
| Police à chasse fixe | `hello` | hello |
| Bloc à chasse fixe | ``` Hello World ``` |
Hello |
| Liste à puces | - This is the first item in the list - Il s'agit du deuxième élément de la liste |
|
|
* Il s'agit du premier élément de la liste * Il s'agit du deuxième élément de la liste. |
|
|
| Liste numérotée | 1. Il s'agit du premier élément de la liste. 2. Il s'agit du deuxième élément de la liste. |
|
| Lien hypertexte | [Example website](https://example.com) | Exemple de site Web |
Ajouter des icônes au texte
Pour afficher des icônes à côté du texte dans une carte, vous pouvez utiliser les widgets
DecoratedText
et
ButtonList.
Les sections suivantes expliquent comment utiliser des icônes intégrées, des icônes Google Material ou des icônes personnalisées dans du texte enrichi ou des boutons.
Utiliser des icônes de Chat
Pour utiliser une icône intégrée disponible dans Chat, spécifiez l'une des options suivantes :
Le tableau suivant répertorie les icônes intégrées disponibles pour les messages de carte :
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| HORLOGE | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITER | MAP_PIN | ||
| ABONNEMENT | MULTIPLE_PEOPLE | ||
| PERSONNE | TÉLÉPHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Voici un exemple de carte avec une icône d'e-mail :
Utiliser les icônes Google Material
Vous pouvez utiliser les icônes Google Material pour choisir parmi plus de 2 500 options d'icônes et personnaliser leur épaisseur, leur remplissage et leur niveau.
Voici un exemple de carte avec une icône Google Material :
Utiliser des icônes personnalisées
Pour ajouter une icône personnalisée, incluez le champ iconUrl et spécifiez l'URL correspondante de l'icône.
Voici un exemple d'icône personnalisée :
