এই পৃষ্ঠাটি ব্যাখ্যা করে যে কীভাবে Google Chat অ্যাপগুলি নিম্নলিখিতগুলির মধ্যে যেকোনও একটি বার্তা পাঠাতে পাঠ্য ফর্ম্যাট করতে পারে:
- রিচ টেক্সট যাতে হাইপারলিঙ্ক থাকে বা চ্যাট স্পেসে এক বা সমস্ত ব্যবহারকারীর @ উল্লেখ থাকে।
- একটি কার্ড ইন্টারফেসে প্রদর্শিত পাঠ্য, অনুচ্ছেদ পাঠ্য বা UI পাঠ্য যা একটি আইকনের পাশাপাশি প্রদর্শিত হয়, যেমন একটি বোতাম।
একটি পাঠ্য বার্তা ফর্ম্যাট করুন
চ্যাট আপনাকে মার্কডাউন সিনট্যাক্সের একটি ছোট উপসেট ব্যবহার করে বোল্ড, ইটালিক এবং স্ট্রাইকথ্রু সহ একটি পাঠ্য বার্তায় মৌলিক বিন্যাস যোগ করতে দেয়। আপনি কার্ড বার্তাগুলির চেয়ে পাঠ্য বার্তাগুলিতে পাঠ্যকে আলাদাভাবে ফর্ম্যাট করেন কারণ পাঠ্য বার্তাগুলি একই সিনট্যাক্সের সাথে ফর্ম্যাট করা হয় যা চ্যাট ব্যবহারকারীরা ব্যবহার করেন৷
টেক্সট বার্তা ফরম্যাট করতে, নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
| বিন্যাস | প্রতীক | উদাহরণ বাক্য গঠন | Google Chat-এ টেক্সট দেখানো হয়েছে |
|---|---|---|---|
| সাহসী | * | *হ্যালো* | হ্যালো |
| তির্যক | _ (আন্ডারস্কোর) | _হ্যালো_ | হ্যালো |
| স্ট্রাইকথ্রু | ~ | ~হ্যালো~ | |
| মনোস্পেস | ` (ব্যাককোট) | 'হ্যালো' | hello |
| মনোস্পেস ব্লক | `` (তিনটি ব্যাককোট) | ``` হ্যালো বিশ্ব ``` | Hello |
| বুলেটেড তালিকা | * বা - (হাইফেন) এর পরে একটি স্থান | * এটি তালিকার প্রথম আইটেম * এটি তালিকার দ্বিতীয় আইটেম |
|
| হাইপারলিঙ্ক | <hyperlink|display text> | <https://example.com|Example website> | হাইপারলিঙ্কিং সম্পর্কে আরও জানতে, ফর্ম্যাট লিঙ্কগুলি দেখুন। |
| ব্যবহারকারী উল্লেখ করুন | <users/{user}> যেখানে {user} হল ইউজার আইডি। | <users/123456789012345678901> | @মহান এস ব্যবহারকারীদের উল্লেখ করার বিষয়ে আরও জানতে, একটি পাঠ্য বার্তায় ব্যবহারকারীদের উল্লেখ দেখুন। |
উদাহরণস্বরূপ, নিম্নলিখিত JSON বিবেচনা করুন:
{
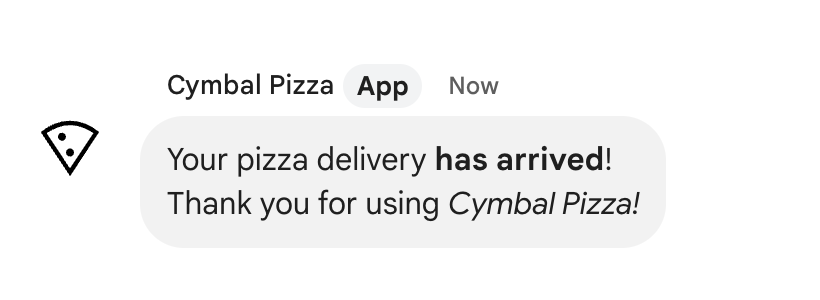
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
এই ফর্ম্যাট করা টেক্সট মেসেজ একটি চ্যাট স্পেসে নিম্নলিখিতগুলি প্রদর্শন করে:

একটি বার্তা পাঠানো টেক্সট বিন্যাস দেখুন
যখন একজন ব্যবহারকারী একটি বার্তা পাঠান, তখন বার্তাটির প্লেইন-টেক্সট বডি text ফিল্ডে থাকে। মার্কডাউন সিনট্যাক্স ব্যবহার করে পাঠ্য বার্তায় প্রয়োগ করা কিছু বিন্যাস text ক্ষেত্রে রয়েছে। অতিরিক্ত ফরম্যাটিং আউটপুট-শুধু formattedText ফিল্ডে, নিম্নলিখিতগুলি সহ:
- পাঠ্যের জন্য অতিরিক্ত মার্কডাউন সিনট্যাক্স
- ব্যবহারকারী উল্লেখ
- কাস্টম হাইপারলিঙ্ক
- কাস্টম ইমোজি
উদাহরণস্বরূপ, একজন ব্যবহারকারীর পাঠানো নিম্নলিখিত পাঠ্যটি বিবেচনা করুন:

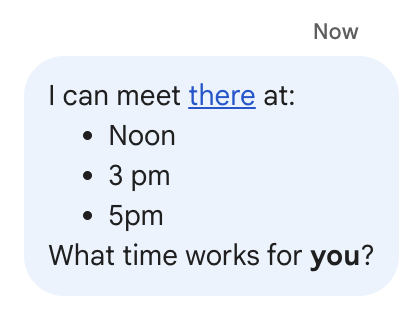
বার্তাটি যদি চ্যাট UI-তে ফরম্যাট মেনু ব্যবহার করে ফর্ম্যাট করা হয়, তাহলে text ফিল্ডে শুধুমাত্র টেক্সট থাকে, যখন formattedText টেক্সট ফিল্ডে মার্কআপ, টেক্সট এবং হাইপারলিঙ্ক থাকে। নিম্নলিখিত উদাহরণে একটি টেক্সট বার্তার খসড়া দেখায় একটি শব্দ হাইপারলিঙ্ক করা, একটি তালিকার আইটেম এবং একটি শব্দ বোল্ড করা:

বার্তাটি নিম্নলিখিত বিন্যাসে গৃহীত হয়েছে:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
ফরম্যাট লিঙ্ক
আপনি যদি আপনার বার্তা পাঠ্যে একটি সাধারণ লিঙ্ক URL অন্তর্ভুক্ত করেন, যেমন http://www.example.com/ , Google Chat এটিকে লিঙ্ক পাঠ্য হিসাবে ব্যবহার করে এবং স্বয়ংক্রিয়ভাবে সেই পাঠ্যটিকে নির্দিষ্ট URL-এ হাইপারলিঙ্ক করে।
আপনার লিঙ্কের জন্য বিকল্প লিঙ্ক পাঠ্য প্রদান করতে, নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
| উদাহরণ বাক্য গঠন | Google Chat-এ টেক্সট দেখানো হয়েছে |
|---|---|
<https://example.com|Example website> |
পাইপ এবং লিঙ্ক পাঠ্য ঐচ্ছিক, যাতে <https://www.example.com/> এবং https://www.example.com/ সমতুল্য।
একটি পাঠ্য বার্তায় কাস্টম ইমোজি ব্যবহার করুন
বার্তাগুলিকে ব্যক্তিগতকৃত করতে চ্যাট অ্যাপগুলি কাস্টম ইমোজি সহ পাঠ্য বার্তা পাঠাতে পারে। কাস্টম ইমোজিগুলি শুধুমাত্র Google Workspace সংস্থাগুলির জন্য উপলব্ধ, এবং অ্যাডমিনিস্ট্রেটরকে অবশ্যই সংস্থার জন্য কাস্টম ইমোজি চালু করতে হবে। আরও তথ্যের জন্য, Google চ্যাটে কাস্টম ইমোজি সম্পর্কে জানুন এবং কাস্টম ইমোজি অনুমতিগুলি পরিচালনা করুন দেখুন।
কাস্টম ইমোজি দিয়ে বার্তা তৈরি করতে, আপনার অ্যাপকে অবশ্যই ব্যবহারকারীর প্রমাণীকরণ ব্যবহার করতে হবে। কাস্টম ইমোজিগুলি ওয়েবহুক হিসাবে তৈরি করা বার্তাগুলিতে বা অ্যাপ প্রমাণীকরণের মাধ্যমে তৈরি বার্তাগুলিতে সমর্থিত নয়৷
একটি বার্তার পাঠ্যে কাস্টম ইমোজি যোগ করতে, customEmoji সংস্থানের name বা emoji_name উল্লেখ করুন:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
এই নমুনাটি ব্যবহার করতে, কাস্টম ইমোজির আইডি দিয়ে CUSTOM_EMOJI_ID প্রতিস্থাপন করুন। আপনি customEmoji রিসোর্সের name বা emoji_name ক্ষেত্রে এই আইডিটি খুঁজে পেতে পারেন।
একটি পাঠ্য বার্তায় ব্যবহারকারীদের উল্লেখ করুন
চ্যাট অ্যাপগুলি এমন টেক্সট মেসেজ পাঠাতে পারে যা @উল্লেখ করে চ্যাট স্পেসে একজন বা সমস্ত ব্যবহারকারীকে। এমন ব্যবহারকারীদের উল্লেখ করতে যারা স্পেসে যোগদান করেনি বা ইম্পোর্ট মোডে আছে এমন স্পেসকে উল্লেখ করতে, চ্যাট অ্যাপগুলিকে অবশ্যই ব্যবহারকারীর প্রমাণীকরণ সহ বার্তা পাঠাতে হবে।
নির্দিষ্ট ব্যবহারকারীদের উল্লেখ করুন
একটি নির্দিষ্ট ব্যবহারকারীকে @উল্লেখ করতে, পাঠ্য বার্তায় <users/{user}> যোগ করুন যেখানে {user} ব্যবহারকারীর আইডি। উদাহরণস্বরূপ, নিম্নলিখিত পাঠ্য বার্তাটি বিবেচনা করুন যেখানে 123456789012345678901 ব্যবহারকারী মাহান এস এর আইডি প্রতিনিধিত্ব করে:
{
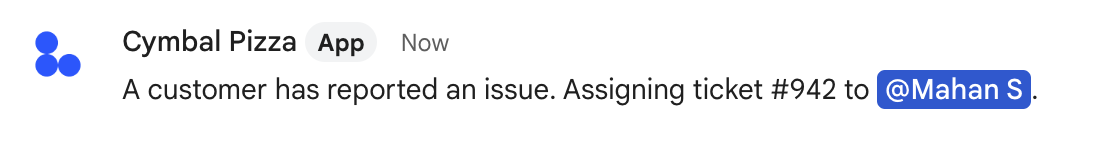
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
পাঠ্য বার্তাটি নিম্নলিখিত হিসাবে প্রদর্শিত হয়:

আপনি নিম্নলিখিত উপায়ে users/{user} মান নির্দিষ্ট করতে পারেন:
- যদি আপনার Google Chat অ্যাপ ব্যবহারকারীর পাঠানো কোনো বার্তায় সাড়া দেয়, তাহলে আপনি
MESSAGEইন্টারঅ্যাকশন ইভেন্টেরmessage.sender.nameক্ষেত্রটি ব্যবহার করতে পারেন। যদি আপনার Google Chat অ্যাপ একটি অ্যাসিঙ্ক্রোনাস টেক্সট মেসেজ তৈরি করে, তাহলে আপনি নিম্নলিখিত উপায়ে
users/{user}এর জন্য মান নির্দিষ্ট করতে পারেন:- Google চ্যাট
Userসম্পদেরnameক্ষেত্রটি ব্যবহার করুন, যেমনusers/123456789012345678901। - ব্যবহারকারীর ইমেল ঠিকানাটি
{user}মানের উপনাম হিসাবে ব্যবহার করুন। উদাহরণস্বরূপ, যদি ইমেল ঠিকানাটি হয়mahan@example.com, আপনি ব্যবহারকারীকেusers/mahan@example.comহিসাবে নির্দিষ্ট করতে পারেন। একটি ইমেল উপনাম ব্যবহার করতে, আপনার Google চ্যাট অ্যাপটিকে অবশ্যই ব্যবহারকারী হিসাবে প্রমাণীকরণ করতে হবে।
- Google চ্যাট
আপনি যদি People API ব্যবহার করেন, তাহলে আপনি ব্যবহারকারী আইডি সনাক্ত করতে
people.getপদ্ধতি ব্যবহার করতে পারেন।
@সমস্ত ব্যবহারকারীদের উল্লেখ করুন
একটি টেক্সট মেসেজ তৈরি করতে যা @উল্লেখ করে একটি স্পেসে, {user} all দিয়ে প্রতিস্থাপন করুন। নিম্নলিখিত JSON উদাহরণ একটি বার্তায় সমস্ত ব্যবহারকারীর উল্লেখ করে:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
কার্ডে প্রদর্শিত পাঠ্য ফর্ম্যাট করুন
কার্ডের ভিতরে, বেশিরভাগ পাঠ্য ক্ষেত্র এইচটিএমএল ট্যাগের একটি ছোট উপসেট ব্যবহার করে মৌলিক পাঠ্য বিন্যাস সমর্থন করে। আপনি টেক্সট মেসেজের চেয়ে কার্ড মেসেজে ভিন্নভাবে টেক্সট ফরম্যাট করেন কারণ টেক্সট মেসেজ একই সিনট্যাক্স দিয়ে ফরম্যাট করা হয় যা চ্যাট ব্যবহারকারীরা ব্যবহার করেন।
চ্যাট অ্যাপের জন্য মেসেজিং এবং ইউজার ইন্টারফেস ডিজাইন ও প্রিভিউ করতে কার্ড বিল্ডার ব্যবহার করুন:
কার্ড বিল্ডার খুলুনঅনুচ্ছেদ পাঠ্য বিন্যাস করুন
সমর্থিত ট্যাগ এবং তাদের উদ্দেশ্য নিম্নলিখিত টেবিলে দেখানো হয়েছে:
| বিন্যাস | উদাহরণ | রেন্ডার করা ফলাফল |
|---|---|---|
| সাহসী | "This is <b>bold</b>." | এই সাহসী . |
| তির্যক | "This is <i>italics</i>." | এই তির্যক . |
| আন্ডারলাইন করুন | "This is <u>underline</u>." | এই আন্ডারলাইন হয়. |
| স্ট্রাইকথ্রু | "This is <s>strikethrough</s>." | এটা |
| হরফের রঙ | "This is <font color=\"#FF0000\">red font</font>." | এটি লাল ফন্ট । |
| হাইপারলিঙ্ক | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | এটি একটি হাইপারলিঙ্ক । |
| সময় | "This is a time format: <time>2023-02-16 15:00</time>." | এটি একটি সময় বিন্যাস: . |
| নিউলাইন | "This is the first line. <br> This is a new line. " | এই প্রথম লাইন. এটি একটি নতুন লাইন। |
তালিকা এবং কোড ব্লক সংজ্ঞায়িত করতে, নিম্নলিখিত ট্যাগ ব্যবহার করুন:
| বিন্যাস | উদাহরণ | রেন্ডার করা ফলাফল |
|---|---|---|
| নতুন লাইন | "Line 1<br>Line 2" | লাইন 1 লাইন 2 |
| মনোস্পেস | "This is an <code>inline code</code>." | এটি একটি inline code । |
| মনোস্পেস ব্লক | "<pre><code>This a code block.</code></pre>" | |
| বুলেটেড তালিকা | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| অর্ডার করা তালিকা | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
মার্কডাউন
মার্কডাউন সিনট্যাক্স চালু হলে, আপনি নিম্নলিখিত সিনট্যাক্স ব্যবহার করতে পারেন:
| বিন্যাস | উদাহরণ | রেন্ডার করা ফলাফল |
|---|---|---|
| সাহসী | **হ্যালো** বা __হ্যালো__ | হ্যালো |
| তির্যক | *হ্যালো* বা _হ্যালো_ | হ্যালো |
| স্ট্রাইকথ্রু | ~হ্যালো~ | |
| মনোস্পেস | 'হ্যালো' | hello |
| মনোস্পেস ব্লক | ``` হ্যালো বিশ্ব ``` | Hello |
| বুলেটেড তালিকা | - এই তালিকার প্রথম আইটেম - এই তালিকার দ্বিতীয় আইটেম |
|
* এটি তালিকার প্রথম আইটেম * এটি তালিকার দ্বিতীয় আইটেম |
| |
| অর্ডার করা তালিকা | 1. এই তালিকার প্রথম আইটেম 2. এটি তালিকার দ্বিতীয় আইটেম |
|
| হাইপারলিঙ্ক | [উদাহরণ ওয়েবসাইট](https://example.com) | উদাহরণ ওয়েবসাইট |
টেক্সট আইকন যোগ করুন
একটি কার্ডে পাঠ্যের পাশাপাশি আইকনগুলি প্রদর্শন করতে, আপনি DecoratedText এবং ButtonList উইজেটগুলি ব্যবহার করতে পারেন।
নিম্নলিখিত বিভাগগুলি ব্যাখ্যা করে কিভাবে বিল্ট-ইন আইকন, গুগল ম্যাটেরিয়াল আইকন বা কাস্টম আইকনগুলি সাজানো টেক্সট বা বোতামগুলিতে ব্যবহার করতে হয়৷
চ্যাট থেকে আইকন ব্যবহার করুন
চ্যাটে উপলব্ধ একটি অন্তর্নির্মিত আইকন ব্যবহার করতে, নিম্নলিখিতগুলির মধ্যে একটি নির্দিষ্ট করুন:
নিম্নলিখিত টেবিলটি কার্ড বার্তাগুলির জন্য উপলব্ধ অন্তর্নির্মিত আইকনগুলির তালিকা করে:
| এয়ারপ্লেন | বুকমার্ক | ||
| বাস | CAR | ||
| ঘড়ি | CONFIRMATION_NUMBER_ICON | ||
| বর্ণনা | ডলার | ||
| ইমেইল | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| হোটেল | HOTEL_ROOM_TYPE | ||
| আমন্ত্রণ জানান | MAP_PIN | ||
| সদস্যপদ | MULTIPLE_PEOPLE | ||
| ব্যক্তি | ফোন | ||
| RESTAURANT_ICON | শপিং_কার্ট | ||
| স্টার | দোকান | ||
| টিকেট | ট্রেন | ||
| VIDEO_CAMERA | ভিডিও_প্লে |
নিম্নলিখিত একটি ইমেল আইকন সহ একটি কার্ডের উদাহরণ:
গুগল ম্যাটেরিয়াল আইকন ব্যবহার করুন
আপনি 2500+ আইকন বিকল্পগুলি থেকে নির্বাচন করতে এবং আইকনগুলির ওজন, পূরণ এবং গ্রেড কাস্টমাইজ করতে Google উপাদান আইকন ব্যবহার করতে পারেন৷
নিম্নলিখিতটি একটি গুগল ম্যাটেরিয়াল আইকন সহ কার্ডের একটি উদাহরণ:
কাস্টম আইকন ব্যবহার করুন
একটি কাস্টম আইকন যোগ করতে, iconUrl ক্ষেত্রটি অন্তর্ভুক্ত করুন এবং আইকনের সংশ্লিষ্ট URLটি নির্দিষ্ট করুন৷
নিম্নলিখিত একটি কাস্টম আইকনের একটি উদাহরণ:
