Questa pagina spiega come le app Google Chat possono formattare il testo per inviare messaggi che contengono uno dei seguenti elementi:
- Testo RTF che contiene link ipertestuali o @menziona uno o tutti gli utenti in uno spazio di Chat.
- Testo visualizzato in un'interfaccia a schede, ad esempio testo di un paragrafo o testo dell'interfaccia utente visualizzato accanto a un'icona, ad esempio un pulsante.
Formattare un messaggio
Chat ti consente di aggiungere una formattazione di base a un messaggio di testo, tra cui grassetto, corsivo e barrato, utilizzando un piccolo sottoinsieme della sintassi Markdown. La formattazione del testo negli SMS è diversa da quella nei messaggi delle schede perché gli SMS vengono formattati con la stessa sintassi utilizzata dagli utenti di Chat.
Per formattare i messaggi, utilizza la seguente sintassi:
| Formato | Simbolo | Sintassi di esempio | Testo visualizzato in Google Chat |
|---|---|---|---|
| Grassetto | * | *hello* | hello |
| Corsivo | _ (trattino basso) | _hello_ | hello |
| Barrato | ~ | ~hello~ | |
| Monospace | ` (apice inverso) | `hello` | hello |
| Blocco monospace | ` ` ` (tre apici inversi) | ``` Hello World ``` |
Hello |
| Elenco puntato | * o - (trattino) seguito da uno spazio | * Questo è il primo elemento dell'elenco * Questo è il secondo elemento dell'elenco |
|
| Link ipertestuale |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Per scoprire di più sui collegamenti ipertestuali, consulta Formattare i link. |
| Menzionare un utente |
<users/{user}> dove {user} è l'ID utente.
|
<users/123456789012345678901>
|
@Mahan S Per saperne di più su come menzionare gli utenti, vedi Menzionare gli utenti in un messaggio di testo. |
Ad esempio, considera il seguente JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Questo messaggio di testo formattato mostra quanto segue in uno spazio Chat:

Visualizzare la formattazione del testo inviata in un messaggio
Quando un utente invia un messaggio, il corpo del messaggio in testo normale si trova nel campo
text. Alcune formattazioni applicate al messaggio di testo utilizzando la sintassi Markdown
si trovano nel campo text. La formattazione aggiuntiva si trova nel campo
formattedText di sola output, tra cui:
- Sintassi Markdown aggiuntiva per il testo
- Menzioni degli utenti
- Link ipertestuali personalizzati
- Emoji personalizzate
Ad esempio, considera il seguente testo inviato da un utente:

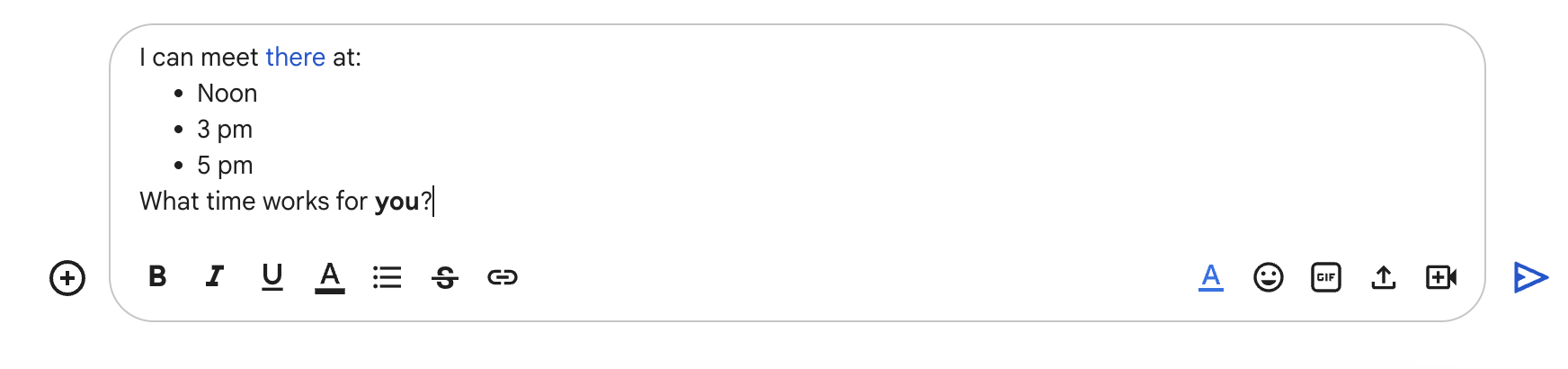
Se il messaggio è stato formattato utilizzando il menu Formato nell'interfaccia utente della chat, il campo text contiene solo il testo, mentre il campo formattedText contiene i markup, il testo e il link ipertestuale. L'esempio
seguente mostra la bozza di un messaggio di testo con una parola con link ipertestuale,
elementi in un elenco e una parola in grassetto:

Il messaggio viene ricevuto nel seguente formato:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Formattare i link
Se includi un URL di link semplice nel testo del messaggio, ad esempio
http://www.example.com/, Google Chat lo utilizza come testo del link e
lo trasforma automaticamente in un link ipertestuale all'URL specificato.
Per fornire un testo alternativo per il link, utilizza la seguente sintassi:
| Sintassi di esempio | Testo visualizzato in Google Chat |
|---|---|
<https://example.com|Example website> |
La barra verticale e il testo del link sono facoltativi, quindi <https://www.example.com/> e
https://www.example.com/ sono equivalenti.
Utilizzare emoji personalizzate in un messaggio
Le app di chat possono inviare messaggi di testo con emoji personalizzate per personalizzare i messaggi. Le emoji personalizzate sono disponibili solo per le organizzazioni Google Workspace e l'amministratore deve attivarle per l'organizzazione. Per ulteriori informazioni, vedi Informazioni sulle emoji personalizzate in Google Chat e Gestire le autorizzazioni per le emoji personalizzate.
Per creare messaggi con emoji personalizzate, la tua app deve utilizzare l'autenticazione utente. Le emoji personalizzate non sono supportate nei messaggi creati come webhook o nei messaggi creati con l'autenticazione dell'app.
Per aggiungere emoji personalizzate al testo di un messaggio, specifica name o
emoji_name della risorsa customEmoji:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Per utilizzare questo esempio, sostituisci CUSTOM_EMOJI_ID con l'ID
dell'emoji personalizzata. Puoi trovare questo ID nel campo
name
o emoji_name
della risorsa customEmoji.
Menzionare utenti in un messaggio
Le app di chat possono inviare messaggi di testo che menzionano uno o tutti gli utenti di uno spazio di Chat. Per menzionare utenti che non hanno partecipato allo spazio o a uno spazio in modalità di importazione, le app di chat devono inviare il messaggio con l'autenticazione utente.
@menzionare utenti specifici
Per menzionare un utente specifico, aggiungi <users/{user}> al messaggio di testo, dove
{user} è l'ID dell'utente. Ad esempio, considera il seguente messaggio
di testo in cui 123456789012345678901 rappresenta l'ID dell'utente Mahan S.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Il messaggio di testo viene visualizzato come segue:

Puoi specificare il valore di users/{user} nei seguenti modi:
- Se la tua app Google Chat risponde a un messaggio inviato dall'utente, puoi utilizzare il campo
message.sender.namedell'MESSAGEevento di interazione. Se la tua app Google Chat sta creando un messaggio di testo asincrono, puoi specificare il valore di
users/{user}nei seguenti modi:- Utilizza il campo
namedella risorsa Google ChatUser, ad esempiousers/123456789012345678901. - Utilizza l'indirizzo email dell'utente come alias per il valore
{user}. Ad esempio, se l'indirizzo email èmahan@example.com, puoi specificare l'utente comeusers/mahan@example.com. Per utilizzare un alias email, la tua app Google Chat deve autenticarsi come utente.
- Utilizza il campo
Se utilizzi l'API People, puoi anche utilizzare il metodo
people.getper identificare l'ID utente.
@menzionare tutti gli utenti
Per creare un messaggio di testo che @menzioni tutti i partecipanti a uno spazio, sostituisci {user}
con all. Il seguente esempio JSON menziona tutti gli utenti in un messaggio:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Formattare il testo visualizzato nelle schede
All'interno delle schede, la maggior parte dei campi di testo supporta la formattazione di base del testo utilizzando un piccolo sottoinsieme di tag HTML. La formattazione del testo nei messaggi delle schede è diversa da quella dei messaggi di testo perché questi ultimi vengono formattati con la stessa sintassi utilizzata dagli utenti di Chat.
Utilizza Card Builder per progettare e visualizzare in anteprima le interfacce utente e di messaggistica per le app Chat:
Apri il generatore di schedeFormattare il testo del paragrafo
I tag supportati e il loro scopo sono riportati nella tabella seguente:
| Formato | Esempio | Risultato visualizzato |
|---|---|---|
| Grassetto | "This is <b>bold</b>." |
Questo testo è in grassetto. |
| Corsivo | "This is <i>italics</i>." |
Questo testo è in corsivo. |
| Sottolineato | "This is <u>underline</u>." |
Questo è il sottolineato. |
| Barrato | "This is <s>strikethrough</s>." |
Questo è un testo |
| Colore carattere | "This is <font color=\"#FF0000\">red font</font>." |
Questo è un carattere rosso. |
| Link ipertestuale | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Questo è un link ipertestuale. |
| Ora | "This is a time format: <time>2023-02-16 15:00</time>." |
Questo è un formato orario: . |
| Nuova riga | "This is the first line. <br> This is a new line." |
Questa è la prima riga. Questa è una nuova riga. |
Per definire elenchi e blocchi di codice, utilizza i seguenti tag:
| Formato | Esempio | Risultato visualizzato |
|---|---|---|
| Nuova riga | "Line 1<br>Line 2" |
Riga 1 Riga 2 |
| Monospace | "This is an <code>inline code</code>." |
Questo è un inline code. |
| Blocco monospace | "<pre><code>This a code block.</code></pre>" |
|
| Elenco puntato | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Elenco ordinato | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Quando la sintassi Markdown è attiva, puoi utilizzare la seguente sintassi:
| Formato | Esempio | Risultato visualizzato |
|---|---|---|
| Grassetto | **hello** o __hello__ | hello |
| Corsivo | *hello* o _hello_ | hello |
| Barrato | ~hello~ | |
| Monospace | `hello` | hello |
| Blocco monospace | ``` Hello World ``` |
Hello |
| Elenco puntato | - Questo è il primo elemento dell'elenco - Questo è il secondo elemento dell'elenco |
|
|
* Questo è il primo elemento dell'elenco * Questo è il secondo elemento dell'elenco |
|
|
| Elenco ordinato | 1. Questo è il primo elemento dell'elenco 2. Questo è il secondo elemento dell'elenco |
|
| Link ipertestuale | [Sito web di esempio](https://example.com) | Sito web di esempio |
Aggiungere icone al testo
Per visualizzare le icone accanto al testo in una scheda, puoi utilizzare i widget
DecoratedText
e
ButtonList.
Le sezioni seguenti spiegano come utilizzare icone integrate, icone Google Material o icone personalizzate in testo decorato o pulsanti.
Utilizzare le icone di Chat
Per utilizzare un'icona integrata disponibile in Chat, specifica una delle seguenti:
La tabella seguente elenca le icone integrate disponibili per i messaggi delle schede:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| OROLOGIO | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| INVITA | MAP_PIN | ||
| ABBONAMENTO | MULTIPLE_PEOPLE | ||
| PERSON | TELEFONO | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Di seguito è riportato un esempio di scheda con un'icona email:
Utilizzare le icone Google Material
Puoi utilizzare le icone Material di Google per scegliere tra oltre 2500 opzioni di icone e personalizzare il peso, il riempimento e la gradazione delle icone.
Di seguito è riportato un esempio di scheda con un'icona Google Material:
Utilizzare icone personalizzate
Per aggiungere un'icona personalizzata, includi il campo iconUrl e specifica l'URL corrispondente dell'icona.
Di seguito è riportato un esempio di icona personalizzata:
