ユーザーが Google Chat でリンクを共有する際にコンテキストの切り替えが発生しないように、Chat 用アプリでは、メッセージにカードを添付してリンクをプレビューできます。これにより、ユーザーは Google Chat から直接詳細情報を確認し、アクションを実行できます。
たとえば、会社のすべてのカスタマー サービス エージェントと Case-y という Chat 用アプリを含む Google Chat スペースを考えてみましょう。エージェントは Chat スペースでカスタマー サービス ケースへのリンクを頻繁に共有しますが、同僚はリンクを開いて、割り当て先、ステータス、件名などの詳細を確認する必要があります。同様に、ケースの所有権を取得したり、ステータスを変更したりする場合は、リンクを開く必要があります。
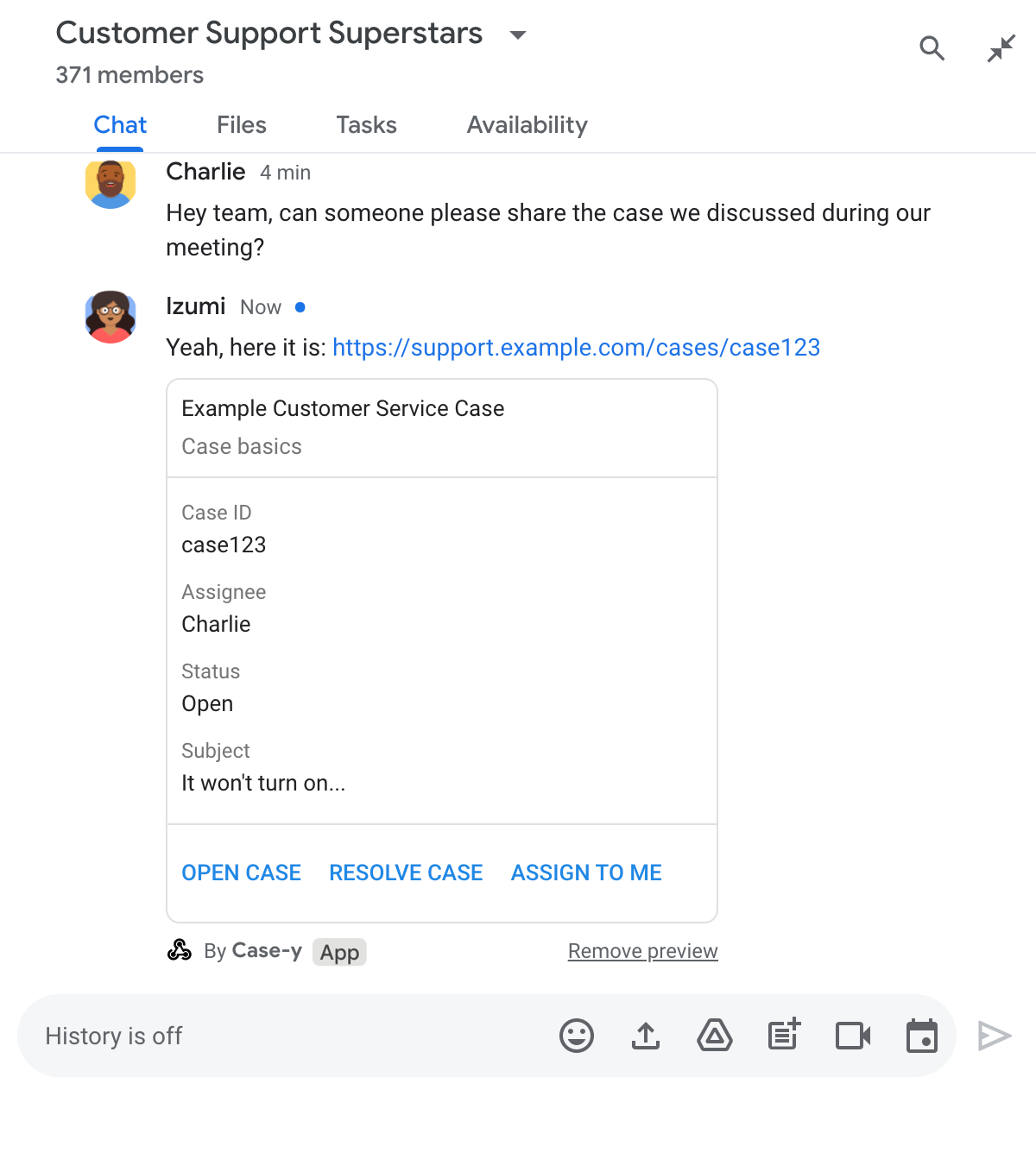
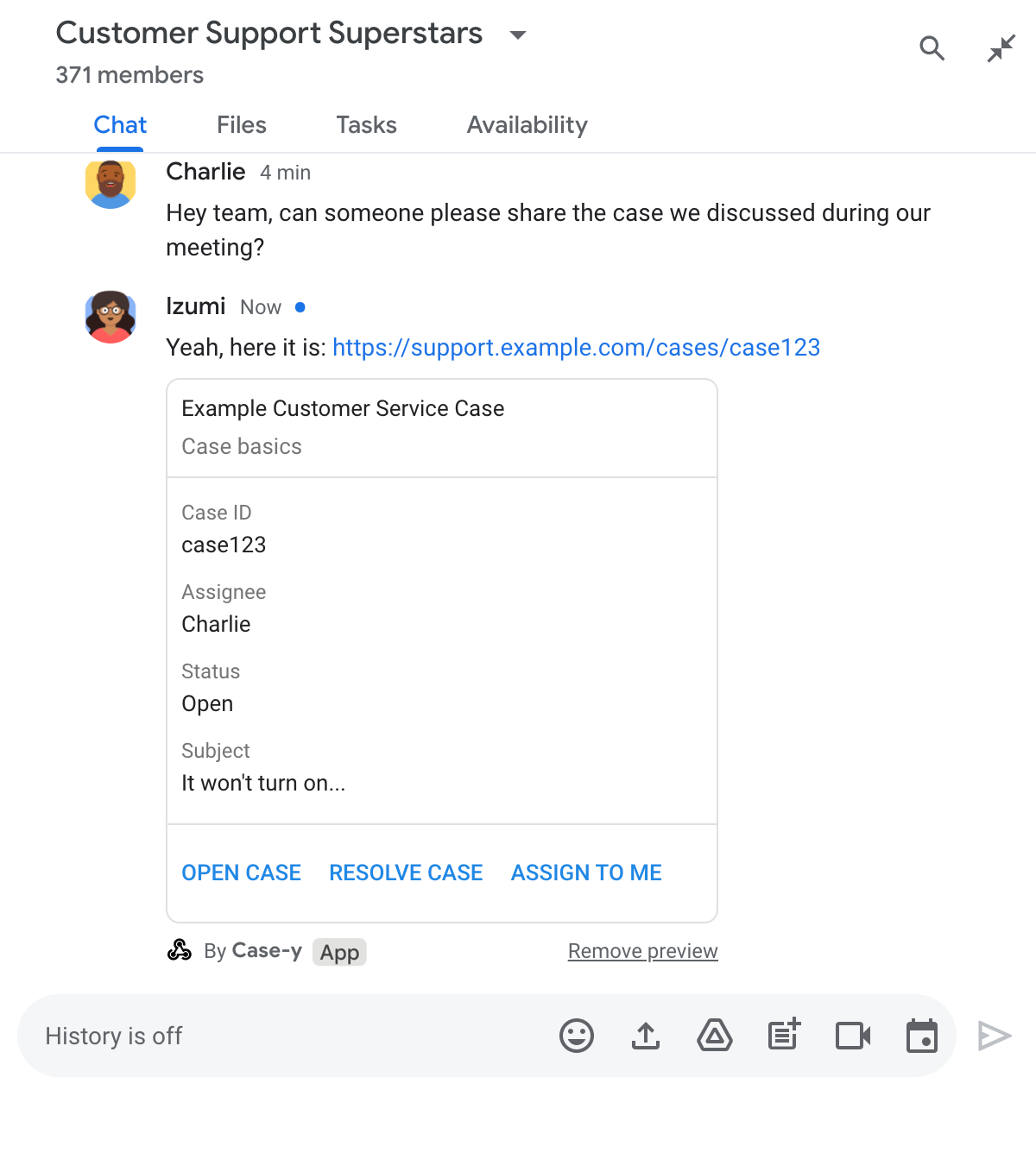
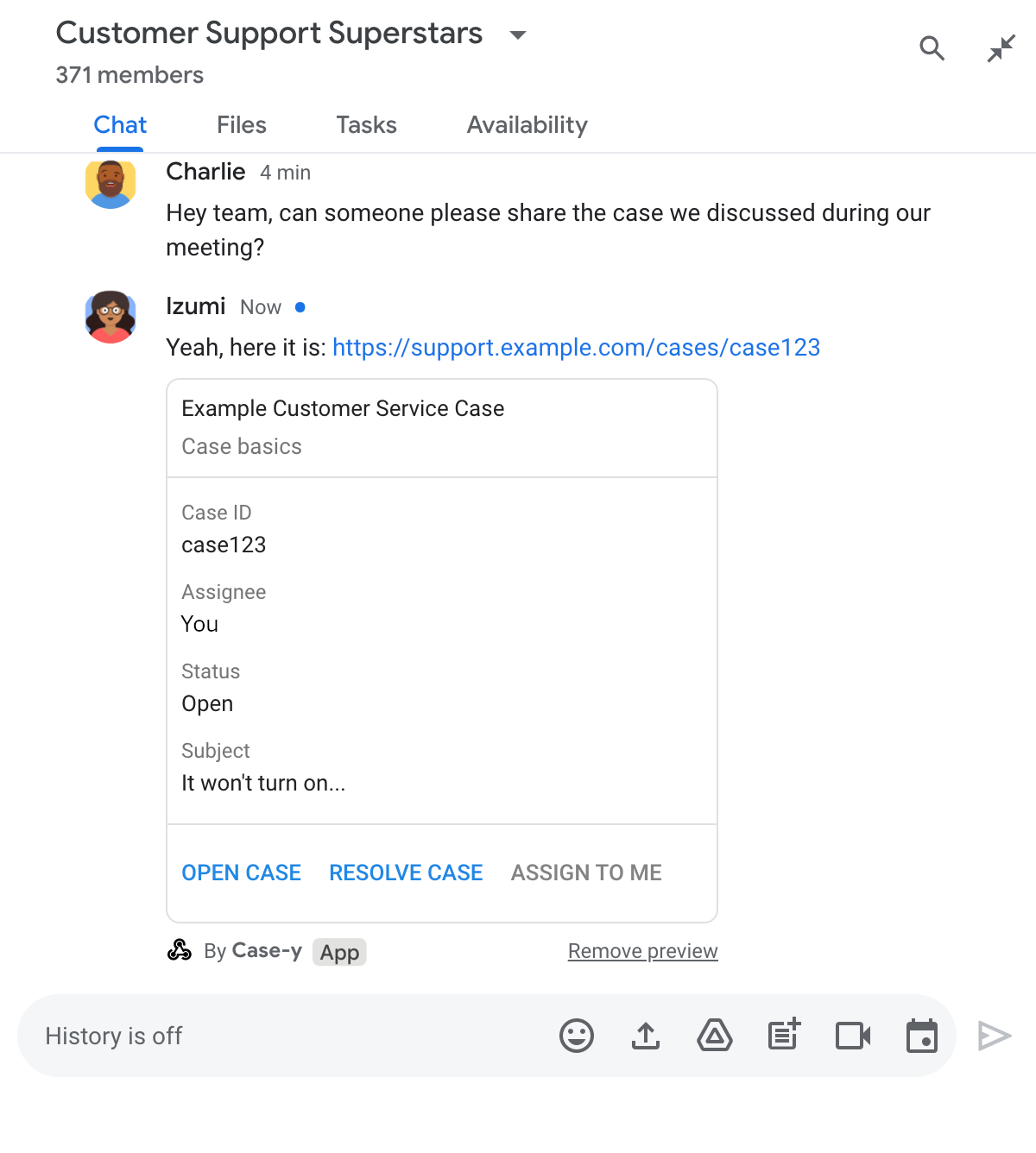
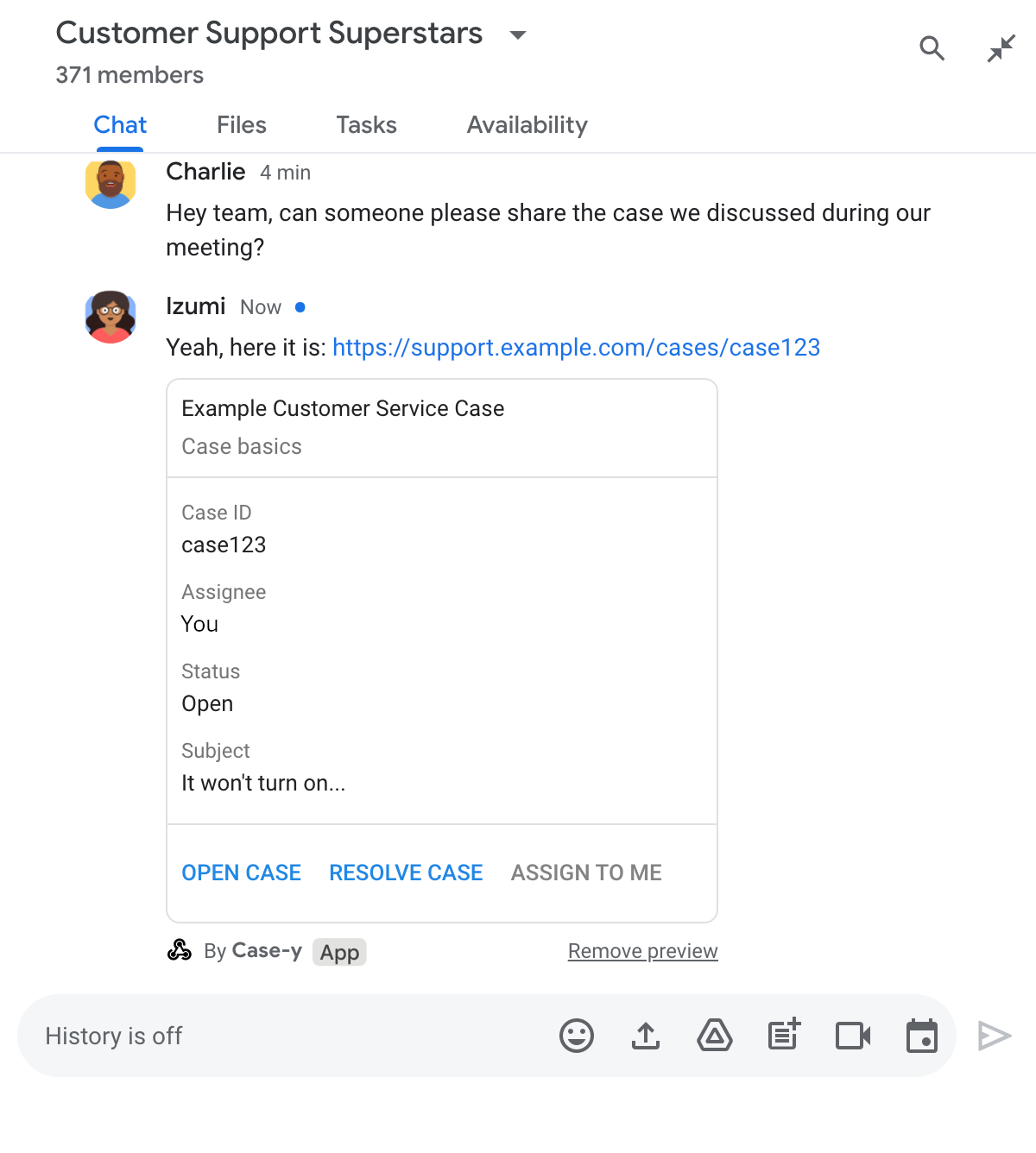
リンクのプレビュー機能を使用すると、スペースの常駐 Chat 用アプリである Case-y は、ケースのリンクが共有されるたびに、割り当て先、ステータス、件名を示すカードを添付できます。カードのボタンを使用すると、エージェントはチャット ストリームから直接ケースの所有権を取得し、ステータスを変更できます。
リンクのプレビューの仕組み
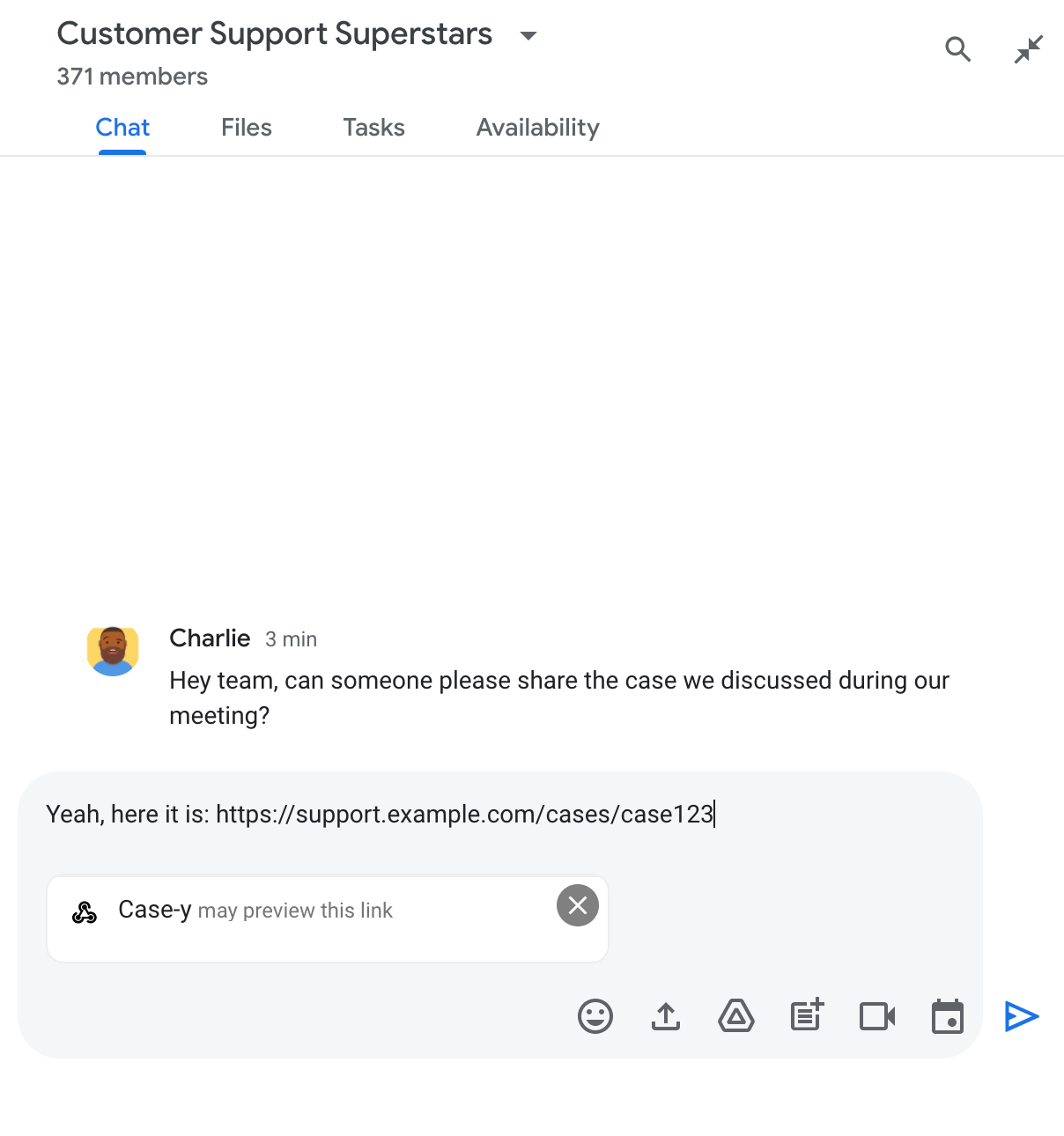
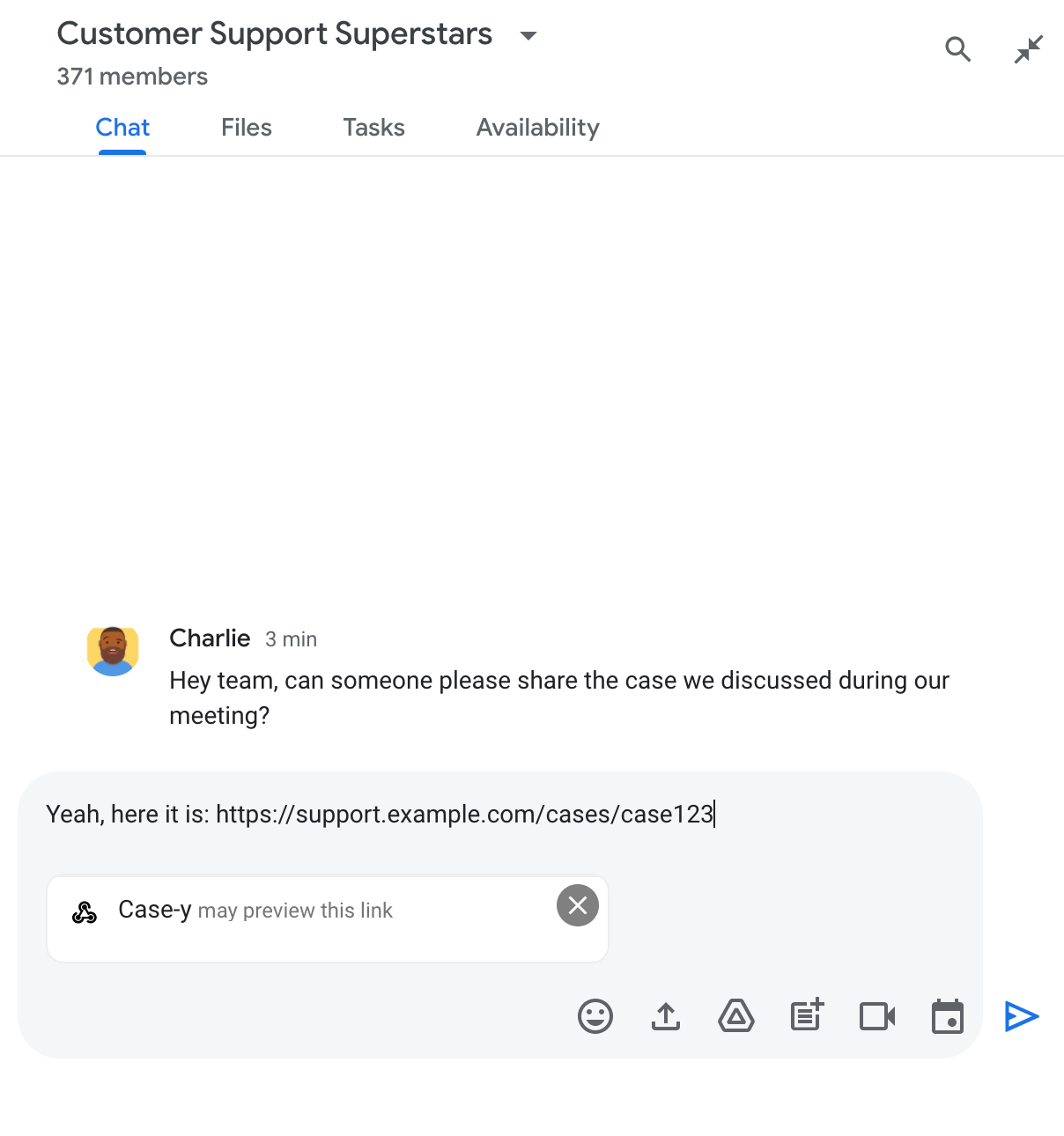
メッセージにリンクを追加すると、Chat 用アプリがリンクをプレビューする可能性があることを知らせるチップが表示されます。


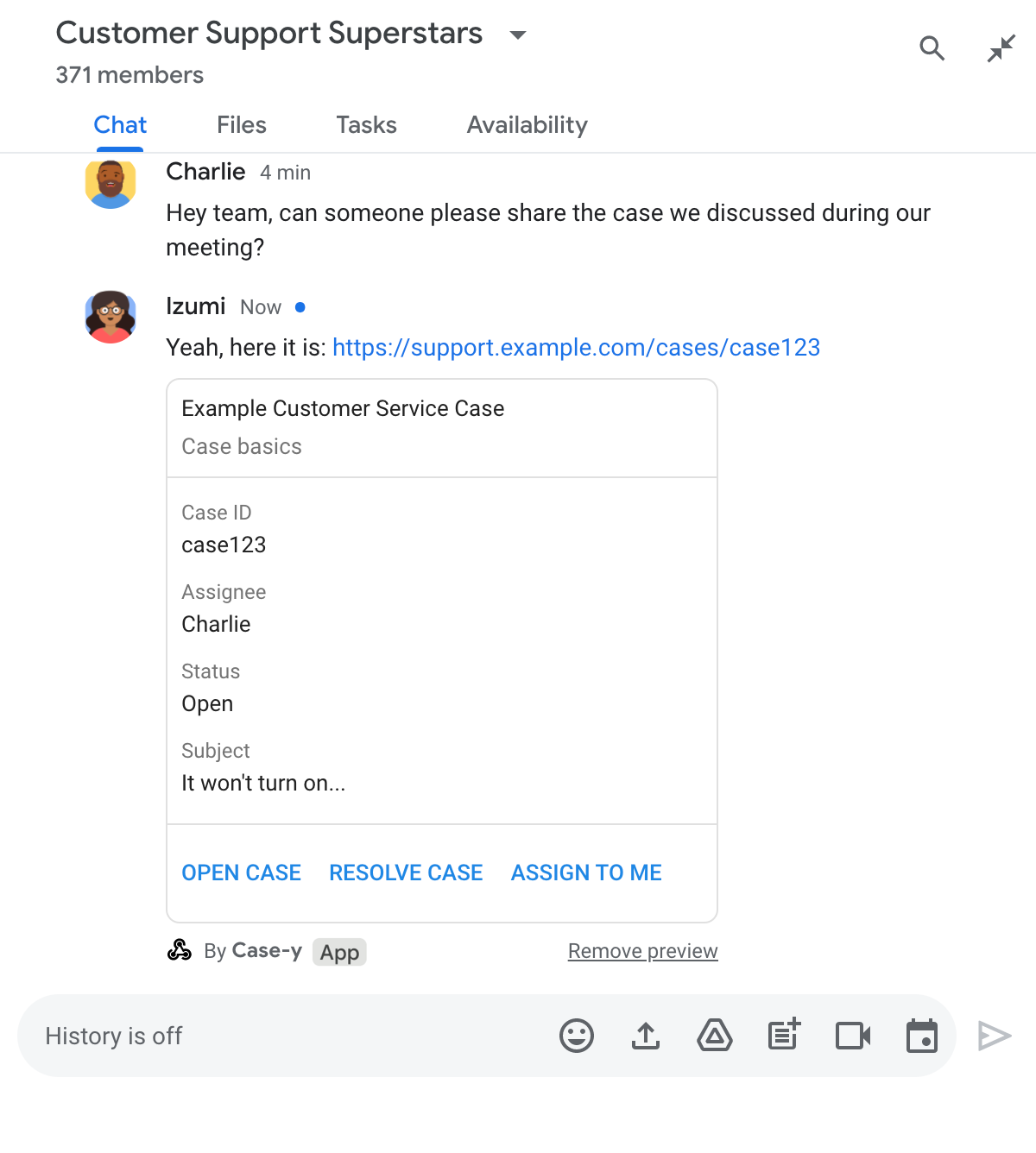
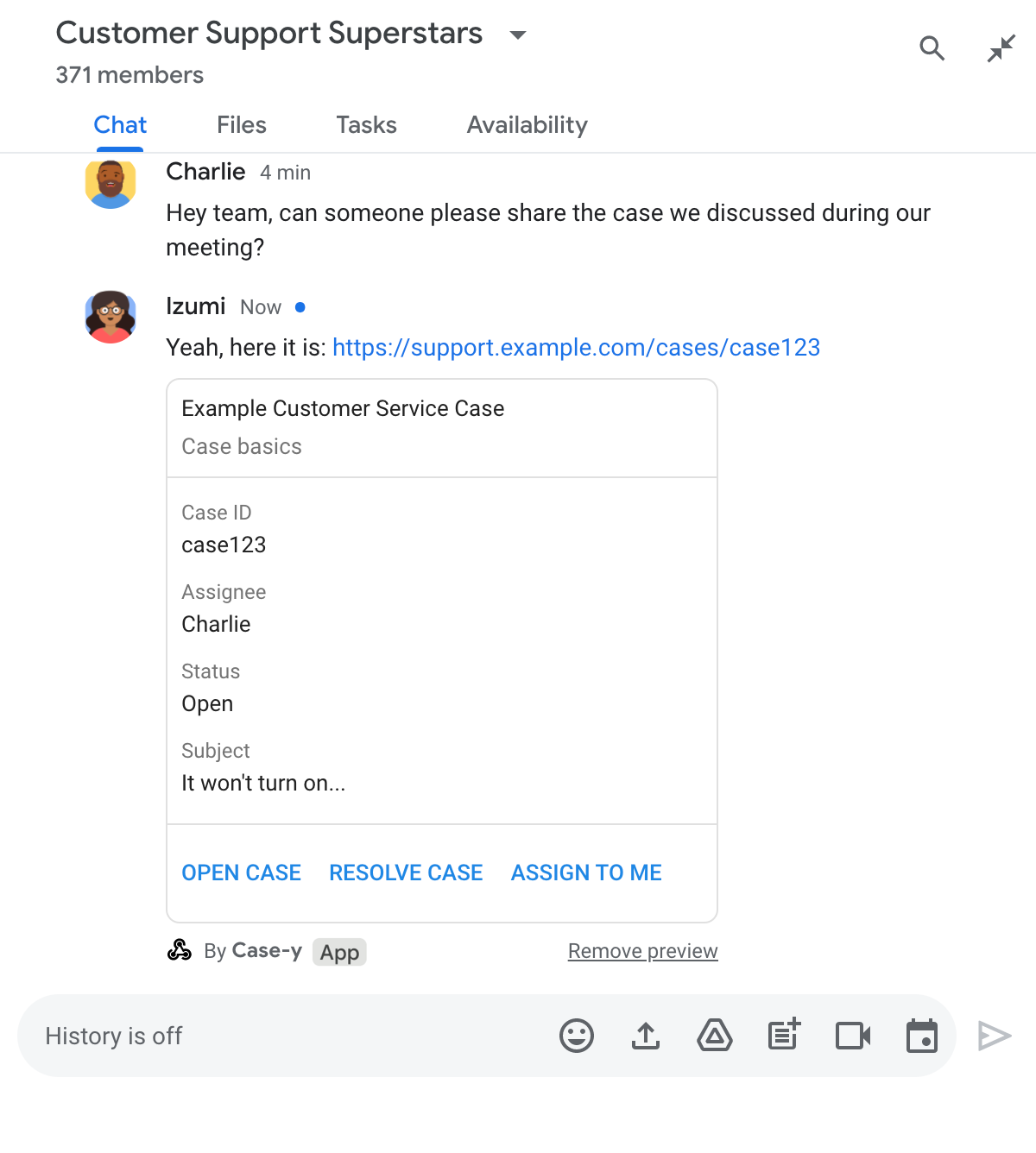
メッセージを送信すると、リンクが Chat 用アプリに送信され、Chat 用アプリがカードを生成してユーザーのメッセージに添付します。


リンクの横に、ボタンなどのインタラクティブな要素を含む、リンクに関する追加情報が表示されます。Chat 用アプリは、ボタンクリックなどのユーザー操作に応じて、添付されたカードを更新できます。
メッセージにカードを添付して Chat アプリでリンクをプレビューしたくない場合は、プレビュー チップの をクリックしてプレビューを無効にできます。ユーザーは、[プレビューを削除] をクリックして、添付したカードをいつでも削除できます。
前提条件
Node.js
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Python
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Java
インタラクション イベントを受信して応答する Google Chat 用アプリ。HTTP サービスを使用してインタラクティブな Chat 用アプリを作成するには、このクイックスタートを完了してください。
Apps Script
インタラクション イベントを受信して応答する Google Chat 用アプリ。Apps Script で双方向の Chat 用アプリを作成するには、このクイック スタートを完了してください。
リンク プレビューを構成する
example.com、support.example.com、support.example.com/cases/ などの特定のリンクを、Google Cloud コンソールの Chat 用アプリの設定ページで URL パターンとして登録します。これにより、Chat 用アプリでリンクをプレビューできるようになります。


- Google Cloud コンソールを開きます。
- [Google Cloud] の横にある下矢印 をクリックして、Chat 用アプリのプロジェクトを開きます。
- 検索フィールドに「
Google Chat API」と入力し、[Google Chat API] をクリックします。 - [Manage] > [Configuration] をクリックします。
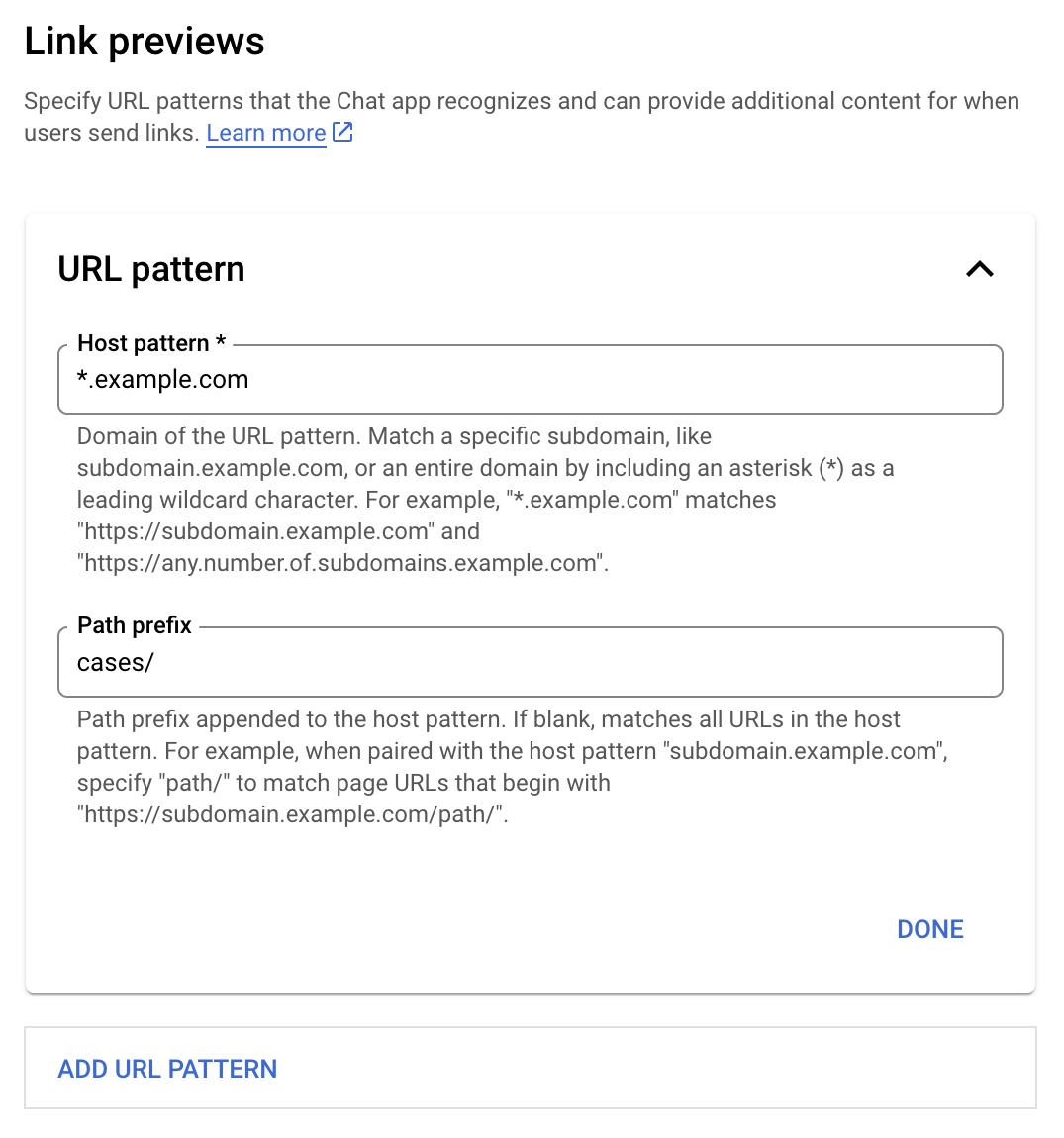
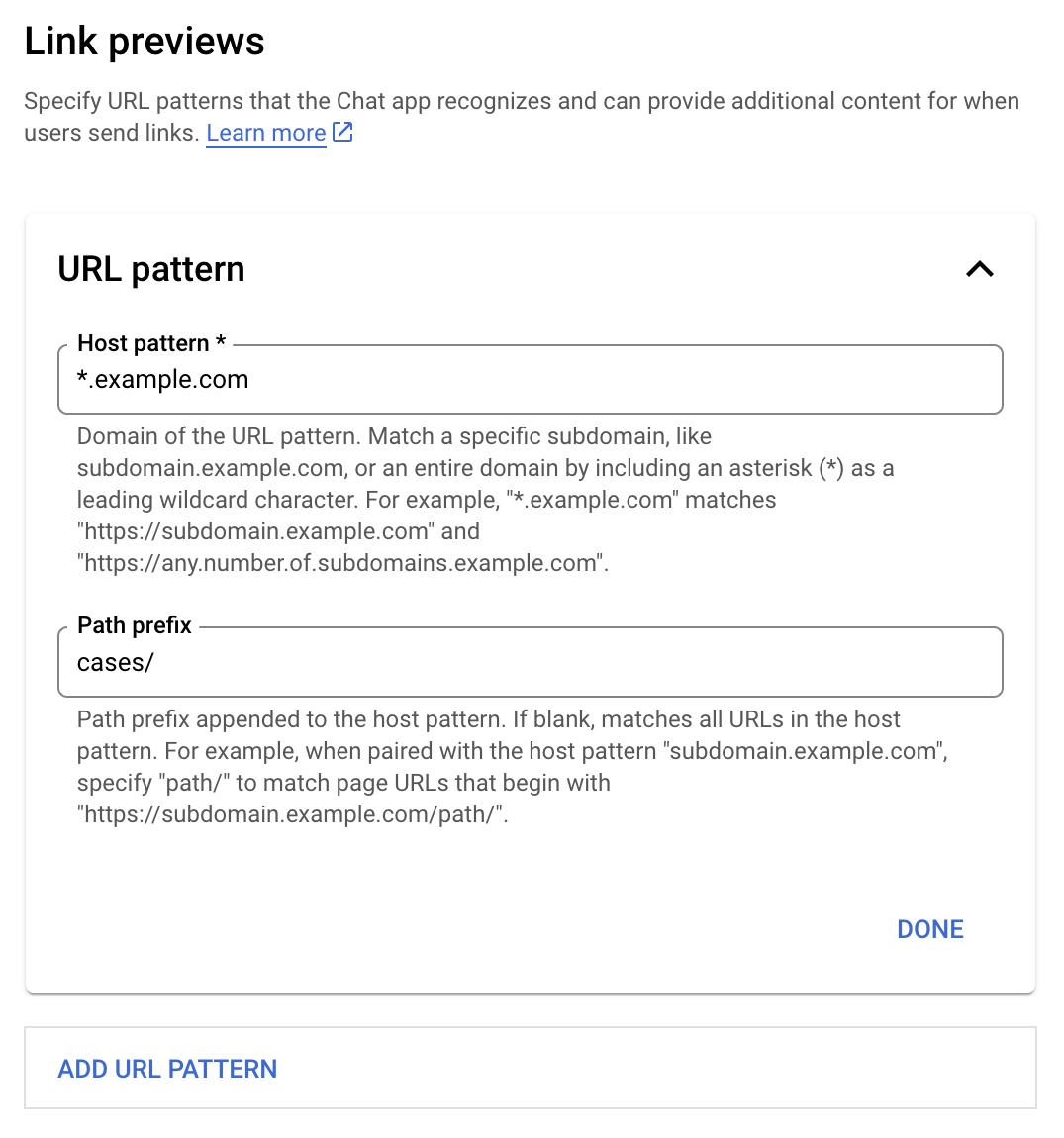
- [リンク プレビュー] で、URL パターンを追加または編集します。
- 新しい URL パターンのリンク プレビューを設定するには、[URL パターンを追加] をクリックします。
- 既存の URL パターンの構成を編集するには、下矢印 をクリックします。
[ホスト パターン] フィールドに、URL パターンのドメインを入力します。Chat アプリでこのドメインへのリンクがプレビューされます。
Chat 用アプリで
subdomain.example.comなどの特定のサブドメインのリンクをプレビューするには、サブドメインを含めます。ドメイン全体のリンクをチャットアプリでプレビューするには、サブドメインとしてアスタリスク(*)を含むワイルドカード文字を指定します。たとえば、
*.example.comはsubdomain.example.comおよびany.number.of.subdomains.example.comと一致します。[パスの接頭辞] フィールドに、ホストパターンのドメインに追加するパスを入力します。
ホストパターンのドメイン内のすべての URL に一致させるには、[パスの接頭辞] を空白のままにします。
たとえば、ホストパターンが
support.example.comの場合、support.example.com/cases/でホストされているケースの URL に一致させるには、cases/と入力します。[完了] をクリックします。
[保存] をクリックします。
これで、Chat アプリを含む Chat スペースのメッセージに、リンク プレビュー URL パターンに一致するリンクが追加されるたびに、アプリがリンクをプレビューするようになります。
リンクをプレビューする
特定のリンクのリンク プレビューを構成すると、Chat 用アプリは、リンクに詳細情報を付加することで、リンクを認識してプレビューできるようになります。
Chat 用アプリを含む Chat スペース内で、ユーザーのメッセージにリンク プレビューの URL パターンに一致するリンクが含まれている場合、Chat 用アプリは MESSAGE インタラクション イベントを受け取ります。インタラクション イベントの JSON ペイロードには matchedUrl フィールドが含まれています。
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Chat 用アプリは、MESSAGE イベント ペイロードに matchedUrl フィールドが存在するかどうかを確認することで、プレビューされたリンクを含むメッセージに情報を追加できます。Chat 用アプリは、基本的なテキスト メッセージで返信するか、カードを添付できます。
テキスト メッセージで返信する
基本的なレスポンスの場合、Chat 用アプリはリンクに シンプルなテキスト メッセージで返信することで、リンクをプレビューできます。この例では、リンク プレビュー URL パターンに一致するリンク URL を繰り返すメッセージを添付します。
Node.js
Python
Java
Apps Script
リンクのプレビューを表示するカードを添付する
プレビューされたリンクにカードを添付するには、タイプ UPDATE_USER_MESSAGE_CARDS の ActionResponse を返します。この例では、基本カードを添付します。


Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
リンク プレビュー カードを更新する
ユーザーがリンク プレビュー カードを操作したとき(カードのボタンをクリックしたときなど)に、Chat 用アプリでリンク プレビュー カードを更新できます。
カードを更新するには、Chat 用アプリで CARD_CLICKED インタラクション イベントを処理し、リンク プレビューを含むメッセージを送信したユーザーに基づいて actionResponse を返す必要があります。
- ユーザーがメッセージを送信した場合は、
actionResponse.typeをUPDATE_USER_MESSAGE_CARDSに設定します。 - Chat 用アプリがメッセージを送信した場合は、
actionResponse.typeをUPDATE_MESSAGEに設定します。
メッセージの送信者を特定するには、インタラクション イベントの message.sender.type フィールドを使用して、送信者が HUMAN ユーザーか BOT かを確認します。
次の例は、ユーザーが [自分に割り当てる] ボタンをクリックするたびに、Chat 用アプリがカードの [割り当て先] フィールドを更新してボタンを無効にすることで、リンクのプレビューを更新する方法を示しています。


Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
制限事項と考慮事項
Chat 用アプリのリンク プレビューを構成する際は、次の制限事項と考慮事項に注意してください。
- 各 Chat 用アプリは、最大 5 つの URL パターンのリンクのプレビューをサポートします。
- Chat アプリでは、メッセージごとに 1 つのリンクがプレビューされます。1 つのメッセージに複数のプレビュー可能なリンクが含まれている場合、最初のプレビュー可能なリンクのみがプレビューされます。
- チャットアプリは
https://で始まるリンクのみをプレビューするため、https://support.example.com/cases/はプレビューされますが、support.example.com/cases/はプレビューされません。 - メッセージに スラッシュ コマンドなど、Chat 用アプリに送信される他の情報が含まれていない限り、リンク プレビューによって Chat 用アプリに送信されるのはリンクの URL のみです。
- ユーザーがリンクを投稿した場合、Chat 用アプリがリンクのプレビュー カードを更新できるのは、ユーザーがボタンのクリックなど、カードを操作した場合のみです。Chat API の
Messageリソースでupdate()メソッドを呼び出して、ユーザーのメッセージを非同期で更新することはできません。 - Chat 用アプリはスペース内のすべてのユーザーに対してリンクをプレビューする必要があるため、メッセージで
privateMessageViewerフィールドを省略する必要があります。
リンク プレビューをデバッグする
リンク プレビューを実装する際に、アプリのログを読んで Chat 用アプリをデバッグする必要がある場合があります。ログを読み取るには、Google Cloud コンソールの [ログ エクスプローラ] にアクセスします。
