ব্যবহারকারীরা যখন Google Chat-এ একটি লিঙ্ক শেয়ার করেন তখন প্রসঙ্গ পরিবর্তন রোধ করতে, আপনার Chat অ্যাপ তাদের মেসেজের সাথে একটি কার্ড সংযুক্ত করে লিঙ্কটির পূর্বরূপ দেখতে পারে যা আরও তথ্য দেয় এবং লোকেদের সরাসরি Google Chat থেকে পদক্ষেপ নিতে দেয়।
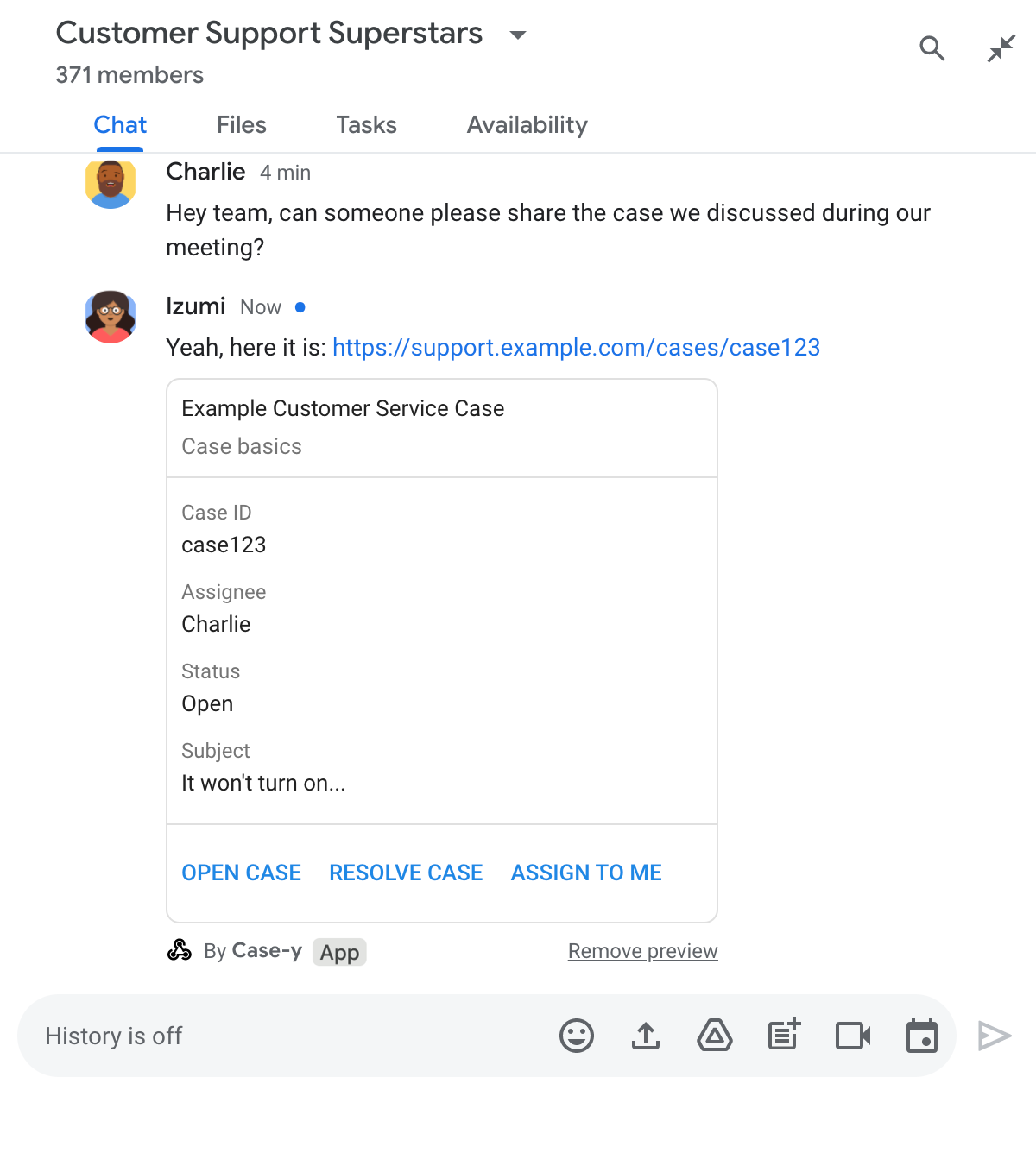
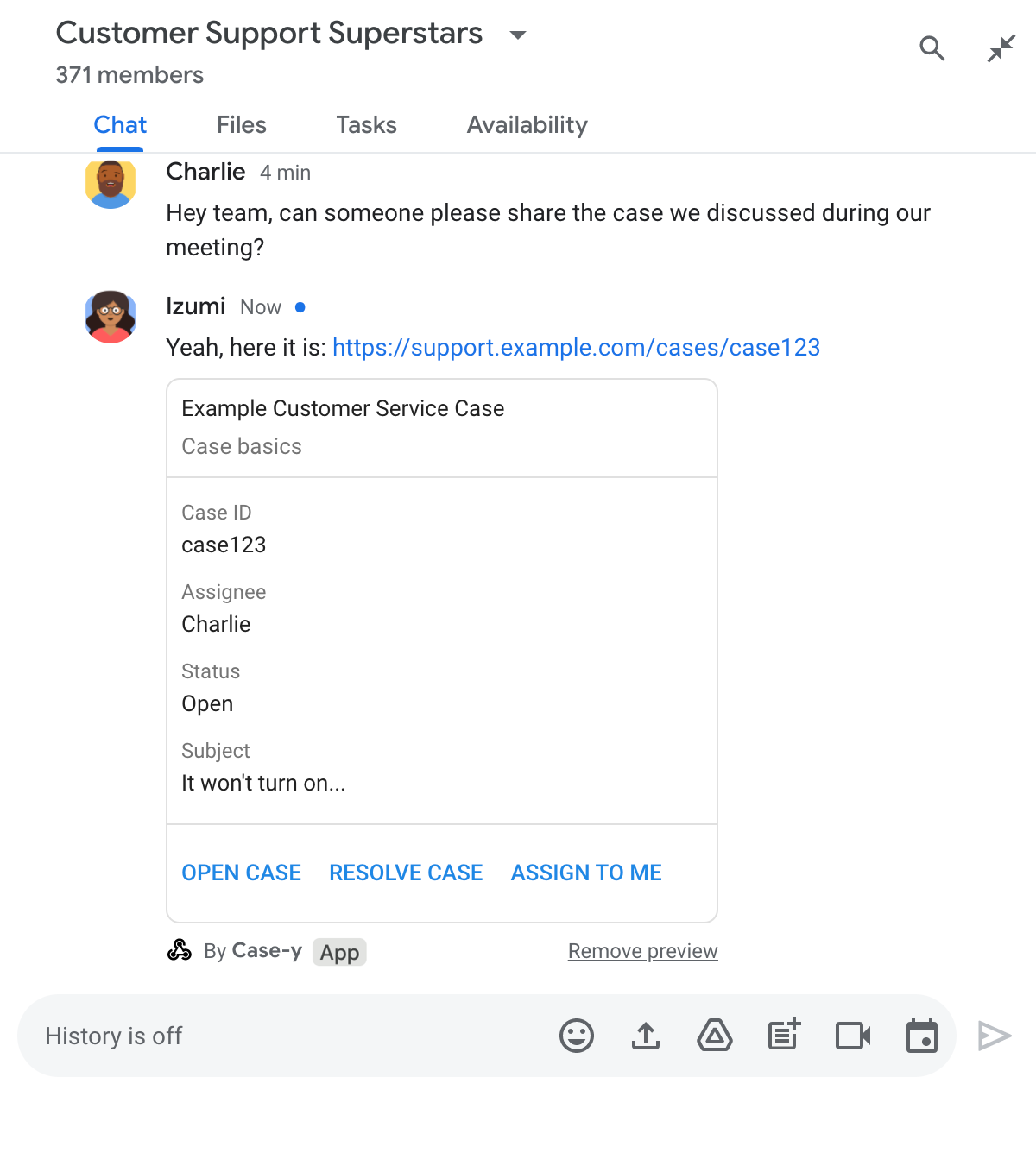
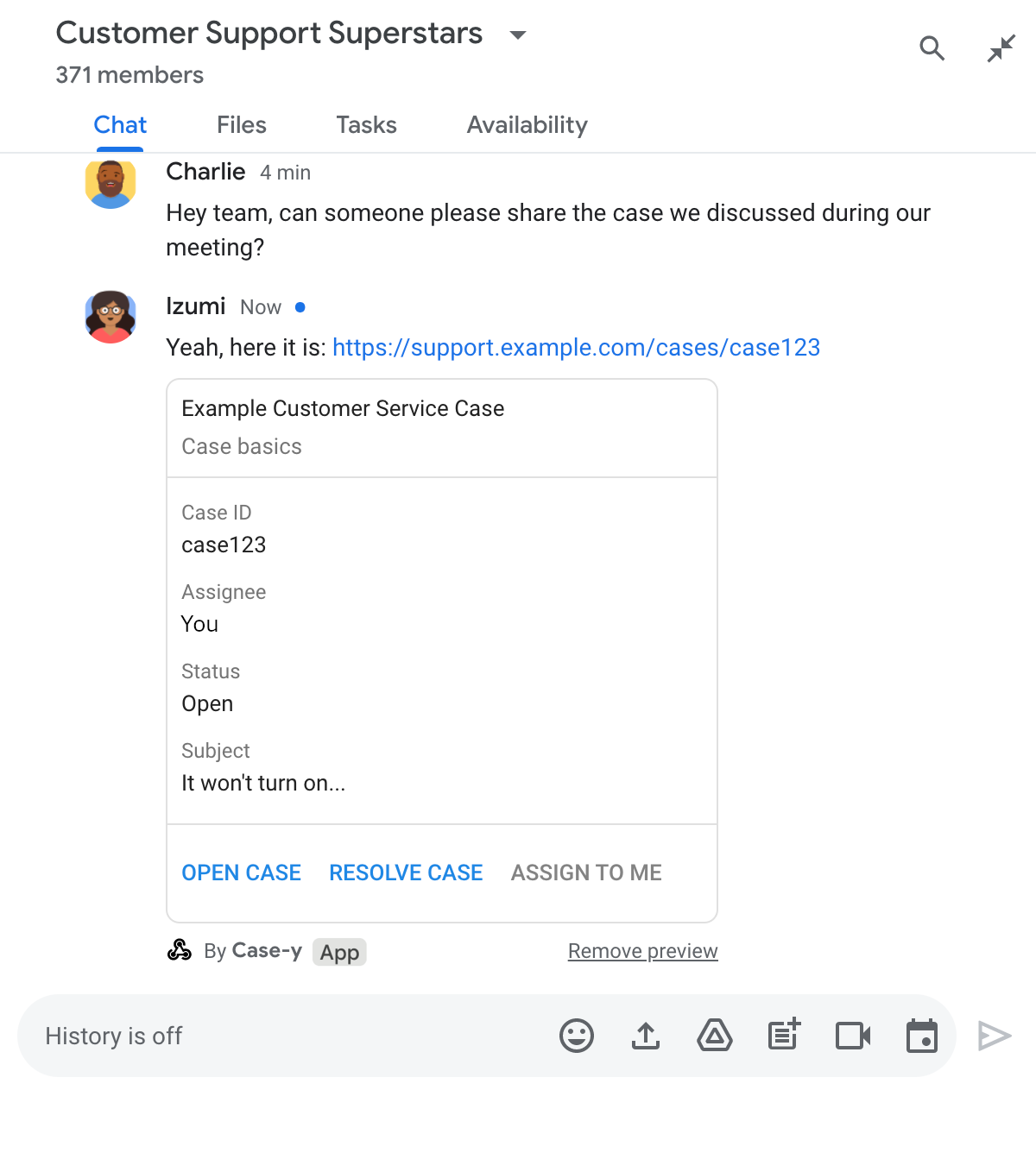
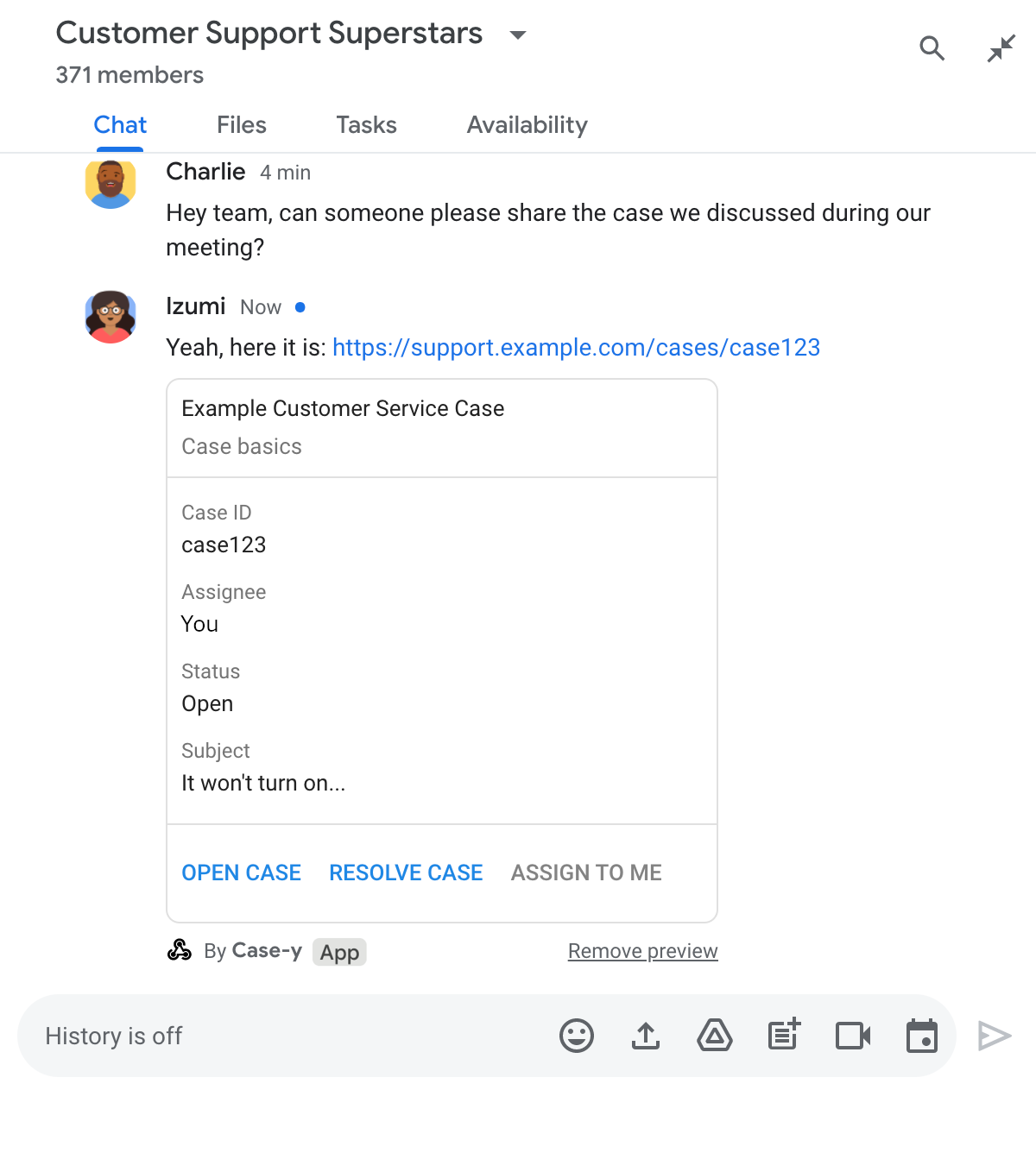
উদাহরণস্বরূপ, একটি Google চ্যাট স্পেস কল্পনা করুন যাতে একটি কোম্পানির সমস্ত গ্রাহক পরিষেবা এজেন্ট এবং Case-y নামে একটি চ্যাট অ্যাপ অন্তর্ভুক্ত থাকে। এজেন্টরা প্রায়শই চ্যাট স্পেসে কাস্টমার সার্ভিস কেসের লিঙ্ক শেয়ার করে এবং প্রতিবারই তাদের সহকর্মীদের কেস লিংক খুলতে হবে যাতে অ্যাসাইনি, স্ট্যাটাস এবং বিষয়ের মতো বিশদ বিবরণ দেখতে হয়। একইভাবে, কেউ যদি কোনও মামলার মালিকানা নিতে বা স্ট্যাটাস পরিবর্তন করতে চান তবে তাদের লিঙ্কটি খুলতে হবে।
লিংক প্রিভিউ করার মাধ্যমে স্পেসের রেসিডেন্ট চ্যাট অ্যাপ, কেস-ওয়াই, যখনই কেউ একটি কেস লিঙ্ক শেয়ার করে তখন অ্যাসাইনি, স্ট্যাটাস এবং বিষয় দেখানো একটি কার্ড সংযুক্ত করতে সক্ষম করে। কার্ডের বোতামগুলি এজেন্টদের কেসের মালিকানা নিতে এবং চ্যাট স্ট্রীম থেকে সরাসরি স্থিতি পরিবর্তন করতে দেয়।
কিভাবে লিঙ্ক প্রিভিউ কাজ করে
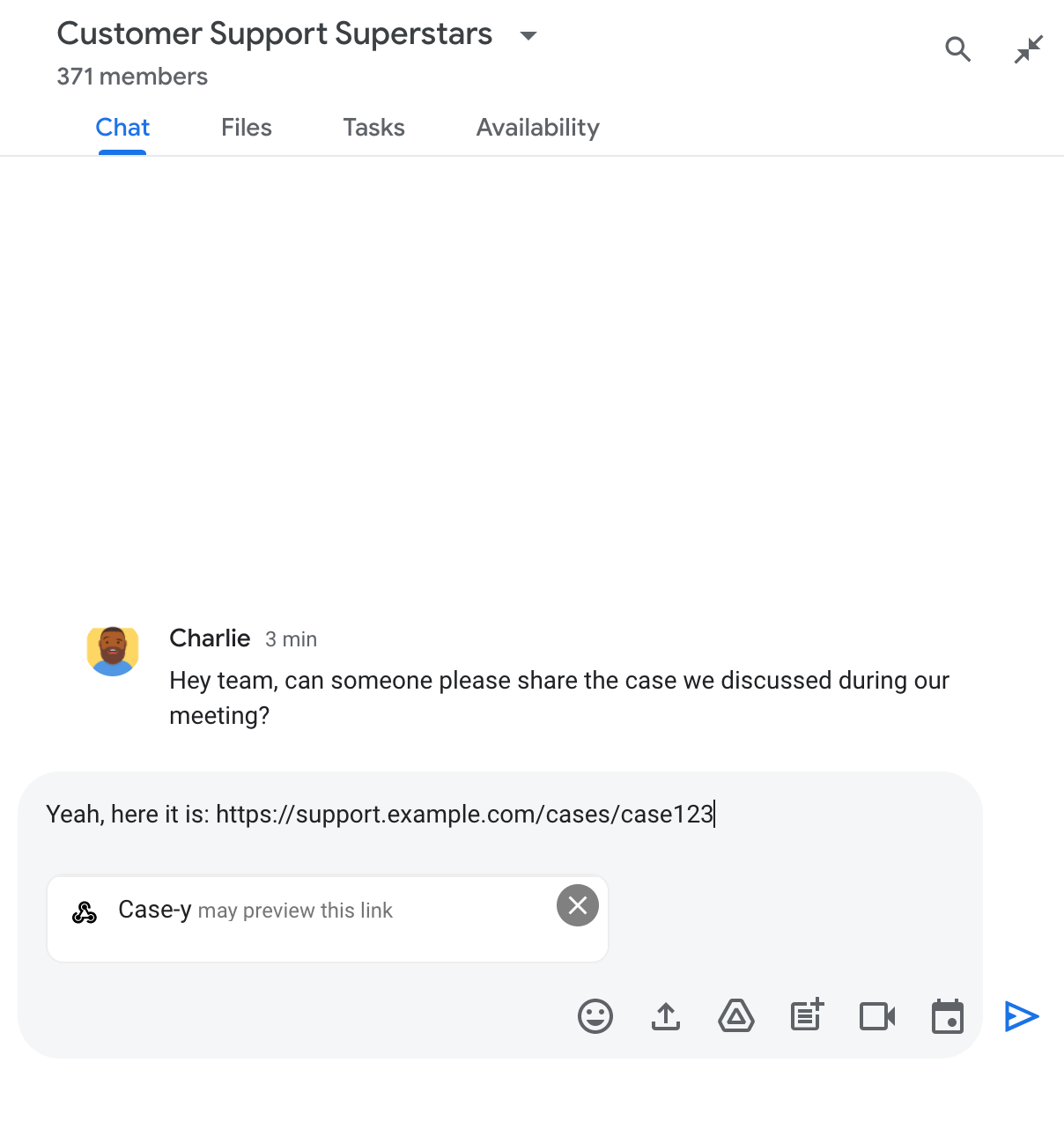
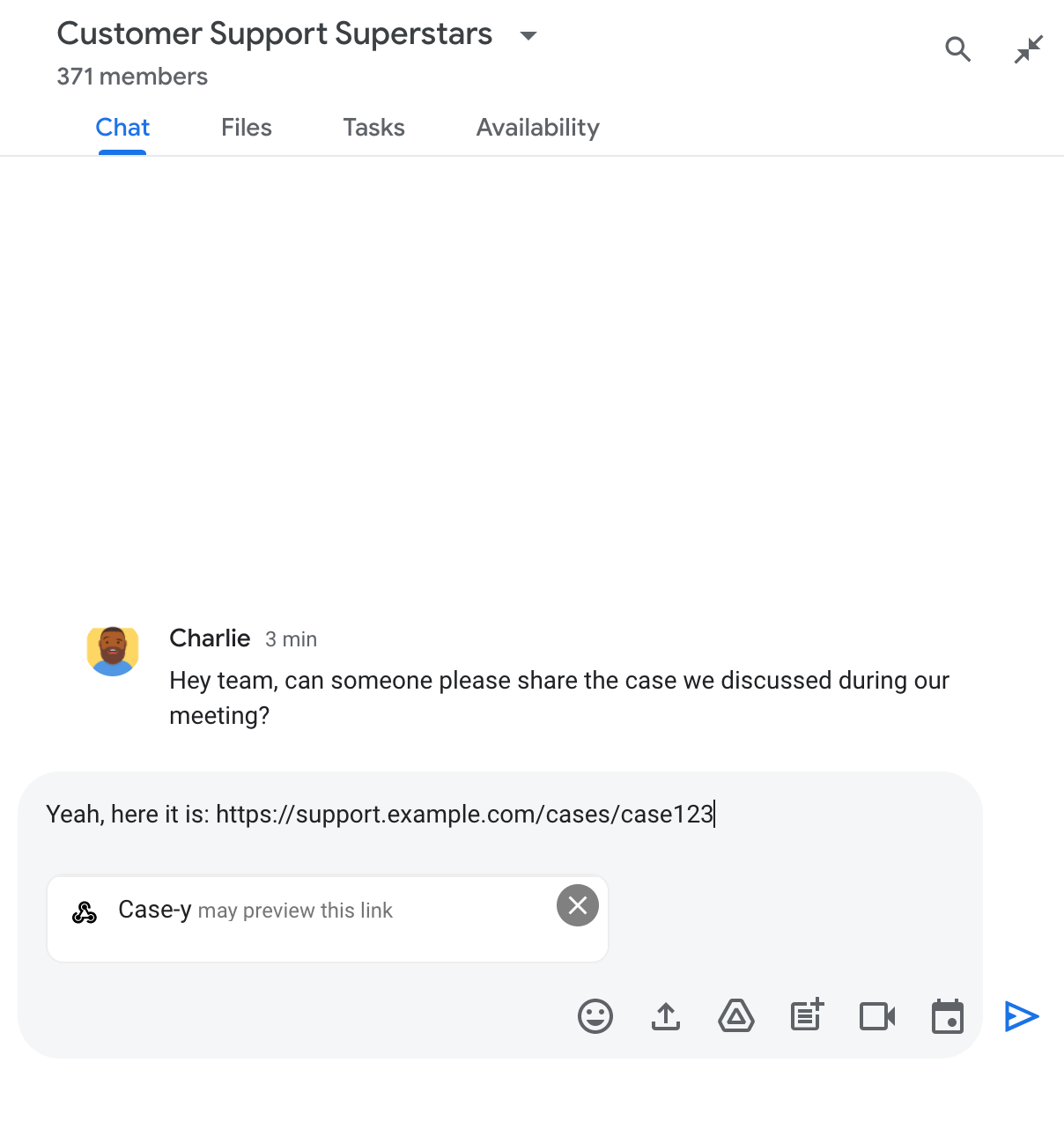
যখন কেউ তাদের বার্তায় একটি লিঙ্ক যোগ করে, তখন একটি চিপ উপস্থিত হয় যা তাদের জানতে দেয় যে একটি চ্যাট অ্যাপ লিঙ্কটির পূর্বরূপ দেখতে পারে।


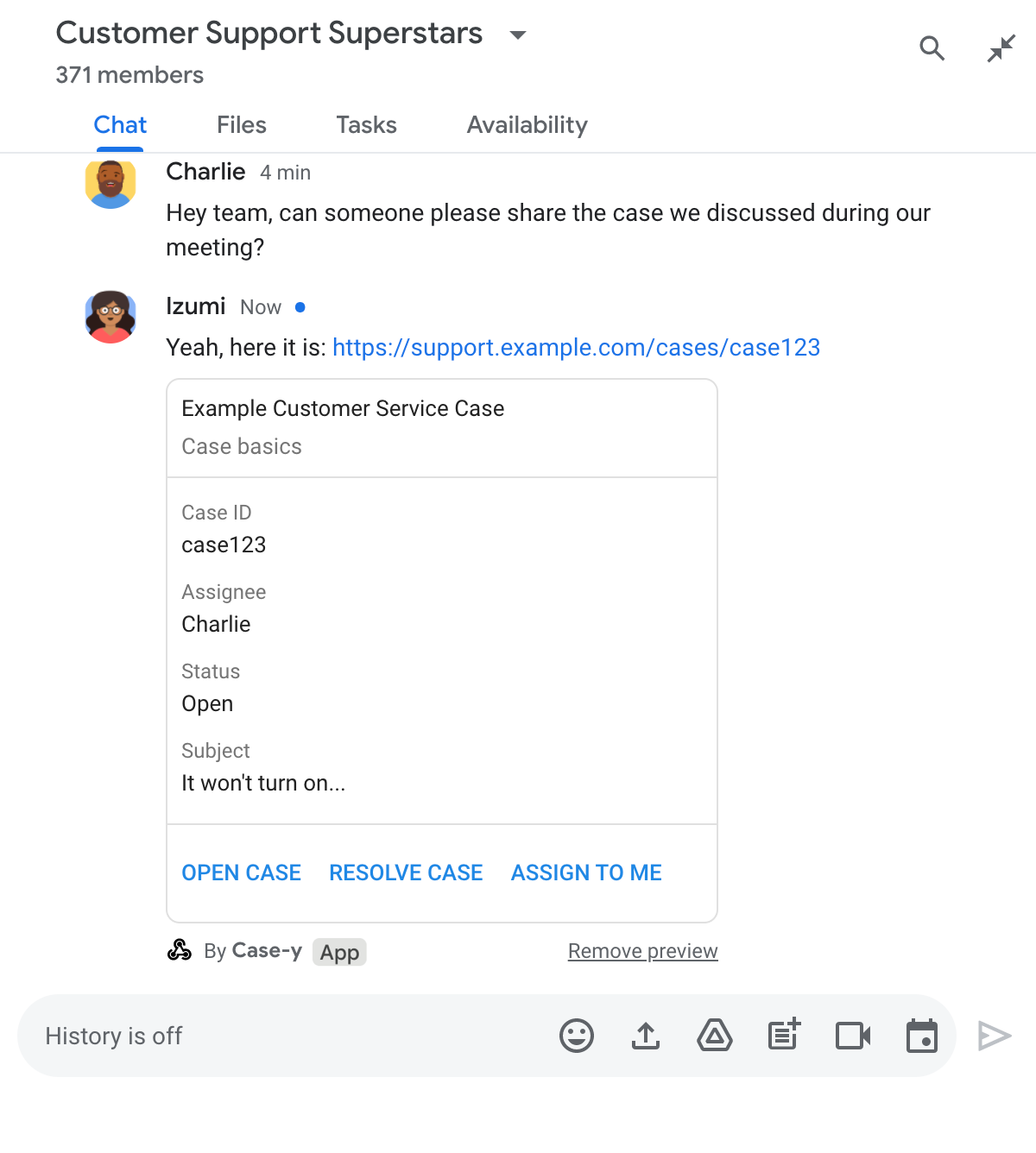
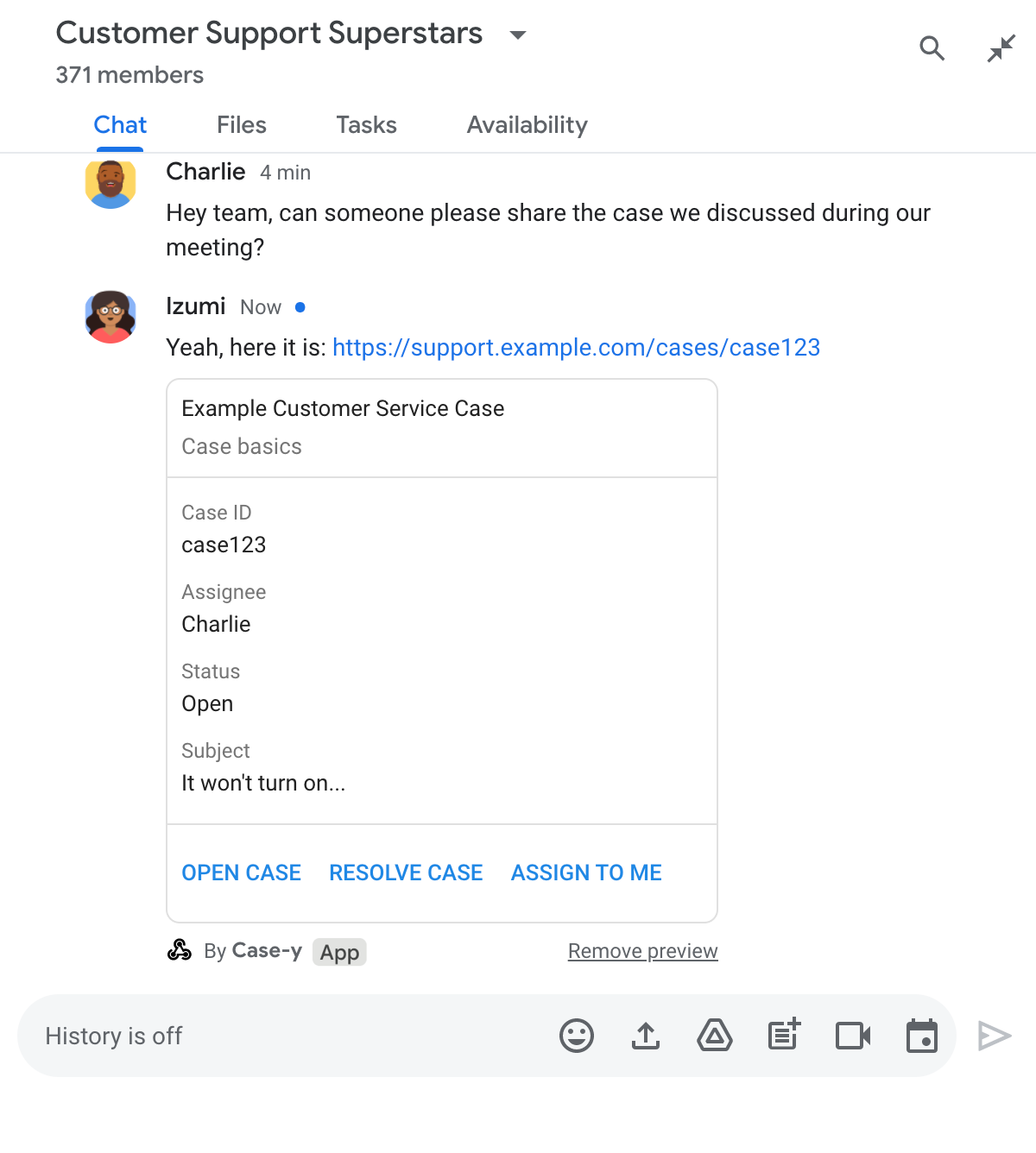
বার্তা পাঠানোর পরে, লিঙ্কটি চ্যাট অ্যাপে পাঠানো হয়, যা তারপর ব্যবহারকারীর বার্তায় কার্ড তৈরি করে এবং সংযুক্ত করে।


লিঙ্কের পাশাপাশি, কার্ডটি বোতামের মতো ইন্টারেক্টিভ উপাদান সহ লিঙ্ক সম্পর্কে অতিরিক্ত তথ্য প্রদান করে। আপনার চ্যাট অ্যাপ ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রতিক্রিয়া হিসেবে সংযুক্ত কার্ড আপডেট করতে পারে, যেমন বোতামে ক্লিক করা।
যদি কেউ চান না যে চ্যাট অ্যাপ তাদের বার্তার সাথে একটি কার্ড সংযুক্ত করে তাদের লিঙ্কের পূর্বরূপ দেখুক, তারা প্রিভিউ চিপে ক্লিক করে প্রিভিউ করা প্রতিরোধ করতে পারে। ব্যবহারকারীরা যেকোন সময় রিমুভ প্রিভিউ এ ক্লিক করে সংযুক্ত কার্ডটি সরাতে পারেন।
পূর্বশর্ত
Node.js
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।পাইথন
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।জাভা
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।অ্যাপস স্ক্রিপ্ট
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ Apps Script-এ একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।লিঙ্ক প্রিভিউ কনফিগার করুন
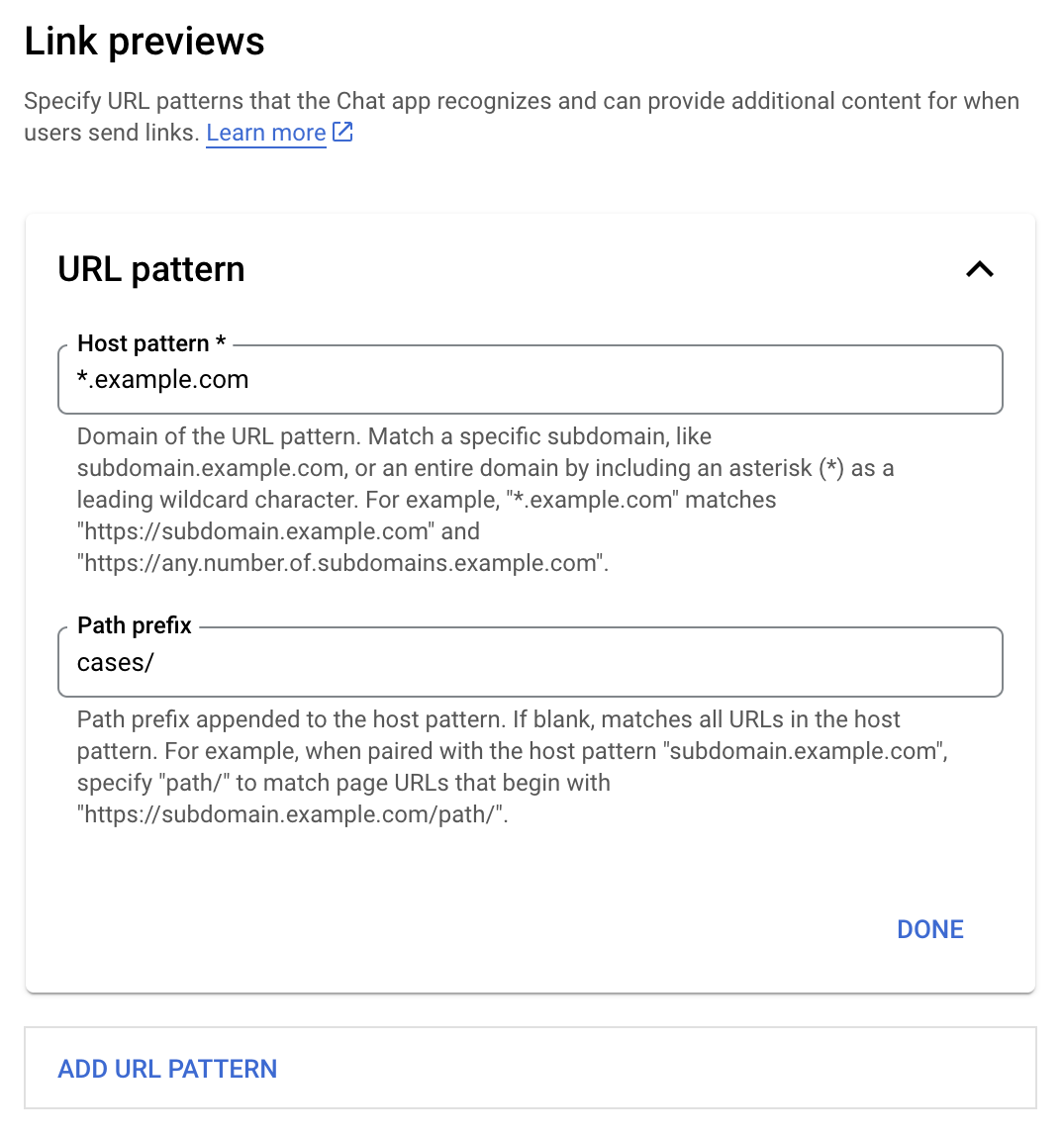
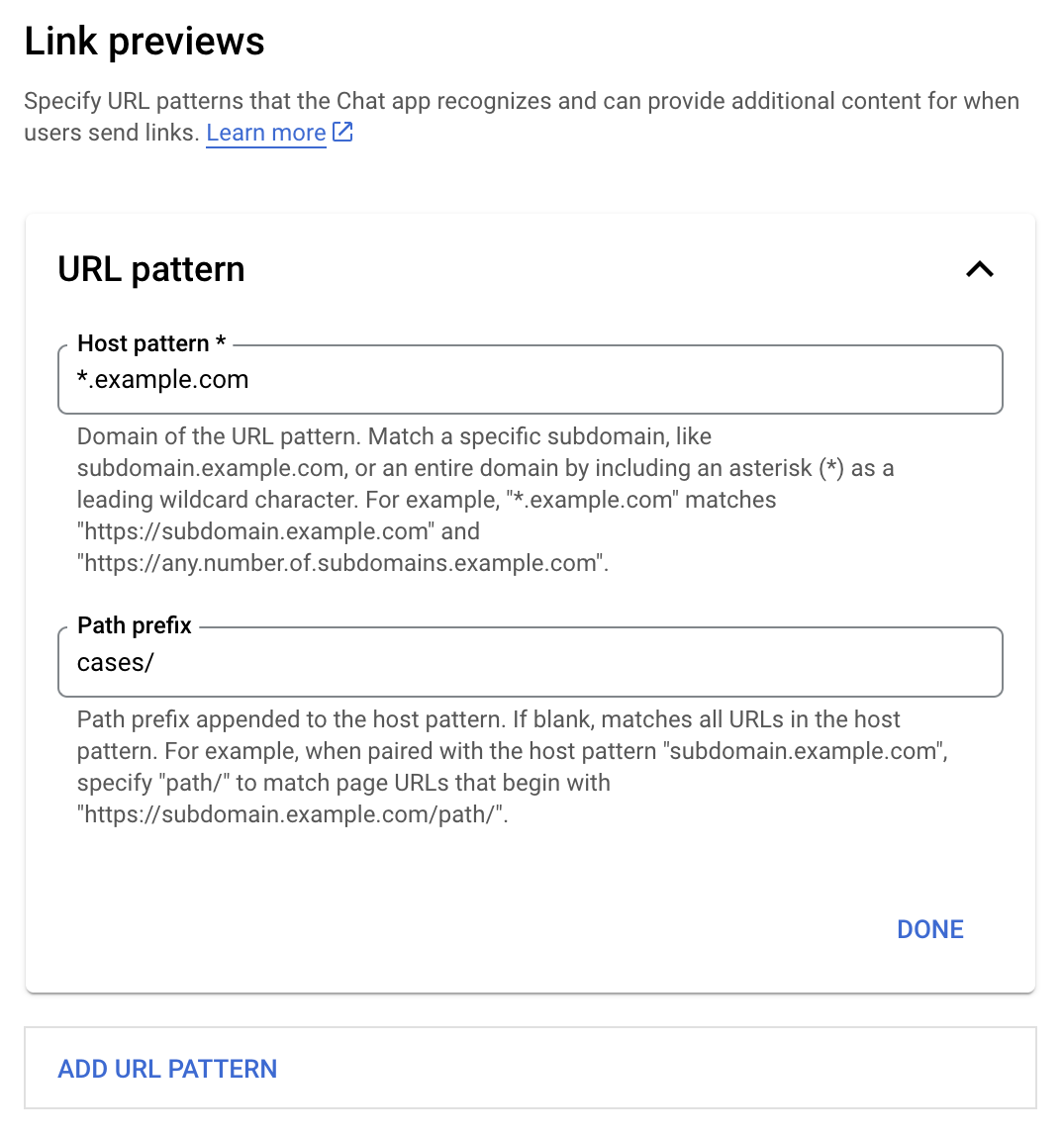
Google ক্লাউড কনসোলে আপনার চ্যাট অ্যাপের কনফিগারেশন পৃষ্ঠায় URL প্যাটার্ন হিসাবে example.com , support.example.com , এবং support.example.com/cases/ এর মতো নির্দিষ্ট লিঙ্কগুলি নিবন্ধন করুন যাতে আপনার চ্যাট অ্যাপ তাদের পূর্বরূপ দেখতে পারে।


- গুগল ক্লাউড কনসোল খুলুন।
- "Google ক্লাউড"-এর পাশে, নিচের তীর ক্লিক করুন এবং আপনার চ্যাট অ্যাপের প্রোজেক্ট খুলুন।
- অনুসন্ধান ক্ষেত্রে,
Google Chat APIটাইপ করুন এবং Google Chat API-এ ক্লিক করুন। - পরিচালনা > কনফিগারেশন ক্লিক করুন।
- লিঙ্ক পূর্বরূপের অধীনে, একটি URL প্যাটার্ন যোগ করুন বা সম্পাদনা করুন।
- একটি নতুন URL প্যাটার্নের জন্য লিঙ্কের পূর্বরূপ কনফিগার করতে, URL প্যাটার্ন যোগ করুন ক্লিক করুন।
- একটি বিদ্যমান URL প্যাটার্নের জন্য কনফিগারেশন সম্পাদনা করতে, নিচের তীর ক্লিক করুন।
হোস্ট প্যাটার্ন ক্ষেত্রে, URL প্যাটার্নের ডোমেন লিখুন। চ্যাট অ্যাপ এই ডোমেনের লিঙ্কগুলির পূর্বরূপ দেখাবে।
একটি নির্দিষ্ট সাবডোমেনের জন্য চ্যাট অ্যাপ প্রিভিউ লিঙ্ক পেতে, যেমন
subdomain.example.com, সাবডোমেন অন্তর্ভুক্ত করুন।পুরো ডোমেনের জন্য চ্যাট অ্যাপের প্রিভিউ লিঙ্ক পেতে, সাবডোমেন হিসেবে তারকাচিহ্ন (*) সহ একটি ওয়াইল্ডকার্ড অক্ষর উল্লেখ করুন। উদাহরণস্বরূপ,
*.example.comsubdomain.example.comএবংany.number.of.subdomains.example.comসাথে মেলে।পথ উপসর্গ ক্ষেত্রে, হোস্ট প্যাটার্ন ডোমেনে যুক্ত করার জন্য একটি পাথ লিখুন।
হোস্ট প্যাটার্ন ডোমেনে সমস্ত ইউআরএল মেলানোর জন্য, পাথ উপসর্গ খালি রাখুন।
উদাহরণস্বরূপ, যদি হোস্ট প্যাটার্ন হয়
support.example.com, তাহলেsupport.example.com/cases/এ হোস্ট করা ক্ষেত্রে URL-এর সাথে মিল রাখতে,cases/লিখুন।সম্পন্ন ক্লিক করুন.
সংরক্ষণ করুন ক্লিক করুন.
এখন, যখনই কেউ একটি লিঙ্ক অন্তর্ভুক্ত করে যা একটি লিঙ্ক প্রিভিউ URL প্যাটার্নের সাথে মেলে এমন একটি চ্যাট স্পেসের একটি বার্তার সাথে যার মধ্যে আপনার চ্যাট অ্যাপ রয়েছে, আপনার অ্যাপ লিঙ্কটির পূর্বরূপ দেখায়।
একটি লিঙ্ক পূর্বরূপ
আপনি একটি প্রদত্ত লিঙ্কের জন্য লিঙ্ক প্রিভিউ কনফিগার করার পরে, আপনার চ্যাট অ্যাপ এটিতে আরও তথ্য সংযুক্ত করে লিঙ্কটিকে চিনতে এবং পূর্বরূপ দেখতে পারে।
চ্যাট স্পেসগুলির ভিতরে যা আপনার চ্যাট অ্যাপকে অন্তর্ভুক্ত করে, যখন কারও বার্তায় একটি লিঙ্ক থাকে যা লিঙ্কের পূর্বরূপ URL প্যাটার্নের সাথে মেলে, তখন আপনার চ্যাট অ্যাপ একটি MESSAGE ইন্টারঅ্যাকশন ইভেন্ট পায়। ইন্টারঅ্যাকশন ইভেন্টের জন্য JSON পেলোডে matchedUrl ক্ষেত্র রয়েছে:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
MESSAGE ইভেন্ট পেলোডে matchedUrl ফিল্ডের উপস্থিতি পরীক্ষা করে, আপনার চ্যাট অ্যাপটি প্রিভিউ করা লিঙ্ক সহ মেসেজে তথ্য যোগ করতে পারে। আপনার চ্যাট অ্যাপটি হয় একটি মৌলিক পাঠ্য বার্তার সাথে উত্তর দিতে পারে বা একটি কার্ড সংযুক্ত করতে পারে।
একটি পাঠ্য বার্তা দিয়ে উত্তর দিন
প্রাথমিক প্রতিক্রিয়াগুলির জন্য, আপনার চ্যাট অ্যাপ একটি লিঙ্কে একটি সাধারণ পাঠ্য বার্তার সাথে উত্তর দিয়ে একটি লিঙ্কের পূর্বরূপ দেখতে পারে। এই উদাহরণটি এমন একটি বার্তা সংযুক্ত করে যা লিঙ্কের URLটির পুনরাবৃত্তি করে যা একটি লিঙ্কের পূর্বরূপ URL প্যাটার্নের সাথে মেলে।
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
একটি কার্ড সংযুক্ত করুন যা লিঙ্কটির পূর্বরূপ দেখায়
একটি পূর্বরূপ লিঙ্কে একটি কার্ড সংযুক্ত করতে, UPDATE_USER_MESSAGE_CARDS টাইপের একটি ActionResponse ফেরত দিন। এই উদাহরণটি একটি মৌলিক কার্ড সংযুক্ত করে।


Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
একটি লিঙ্ক প্রিভিউ কার্ড আপডেট করুন
আপনার চ্যাট অ্যাপ একটি লিঙ্ক প্রিভিউ কার্ড আপডেট করতে পারে যখন ব্যবহারকারীরা এটির সাথে ইন্টারঅ্যাক্ট করেন, যেমন কার্ডের একটি বোতামে ক্লিক করা।
কার্ডটি আপডেট করার জন্য, আপনার চ্যাট অ্যাপটিকে অবশ্যই CARD_CLICKED ইন্টারঅ্যাকশন ইভেন্ট পরিচালনা করতে হবে এবং লিঙ্কের পূর্বরূপ ধারণ করে কে বার্তা পাঠিয়েছে তার ভিত্তিতে একটি actionResponse ফেরত দিতে হবে:
- যদি কোনো ব্যবহারকারী বার্তা পাঠিয়ে থাকেন, তাহলে
actionResponse.typeসেট করুনUPDATE_USER_MESSAGE_CARDS। - যদি চ্যাট অ্যাপ বার্তাটি পাঠিয়ে থাকে, তাহলে
actionResponse.typeকেUPDATE_MESSAGEএ সেট করুন।
কে বার্তা পাঠিয়েছে তা নির্ধারণ করতে, আপনি প্রেরক একজন HUMAN ব্যবহারকারী বা BOT কিনা তা দেখতে ইন্টারঅ্যাকশন ইভেন্টের message.sender.type ক্ষেত্রটি ব্যবহার করতে পারেন।
নিম্নলিখিত উদাহরণটি দেখায় যে কীভাবে একটি চ্যাট অ্যাপ একটি লিঙ্ক প্রিভিউ আপডেট করে যখনই একজন ব্যবহারকারী কার্ডের অ্যাসাইনি ফিল্ড আপডেট করে এবং বোতামটি নিষ্ক্রিয় করে আমাকে অ্যাসাইন বোতামে ক্লিক করেন।


Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
এই উদাহরণ কার্ড JSON ফেরত দিয়ে একটি কার্ড বার্তা পাঠায়। আপনি Apps স্ক্রিপ্ট কার্ড পরিষেবাও ব্যবহার করতে পারেন৷
সীমা এবং বিবেচনা
আপনি আপনার চ্যাট অ্যাপের জন্য লিঙ্ক প্রিভিউ কনফিগার করার সময়, এই সীমা এবং বিবেচনাগুলি নোট করুন:
- প্রতিটি চ্যাট অ্যাপ 5টি পর্যন্ত URL প্যাটার্নের জন্য লিঙ্ক প্রিভিউ সমর্থন করে।
- চ্যাট অ্যাপস প্রতি বার্তা প্রতি একটি লিঙ্কের পূর্বরূপ। যদি একাধিক পূর্বদর্শনযোগ্য লিঙ্ক একটি একক বার্তায় উপস্থিত থাকে, তবে শুধুমাত্র প্রথম পূর্বদর্শনযোগ্য লিঙ্কের পূর্বরূপ।
- চ্যাট অ্যাপগুলি শুধুমাত্র
https://দিয়ে শুরু হওয়া লিঙ্কগুলির পূর্বরূপ দেখায়, তাইhttps://support.example.com/cases/previews, কিন্তুsupport.example.com/cases/করে না৷ - বার্তাটিতে চ্যাট অ্যাপে পাঠানো অন্যান্য তথ্য অন্তর্ভুক্ত না থাকলে, যেমন একটি স্ল্যাশ কমান্ড , শুধুমাত্র লিঙ্কের URL টি চ্যাট অ্যাপে লিঙ্ক প্রিভিউ দ্বারা পাঠানো হয়।
- যদি কোনও ব্যবহারকারী লিঙ্কটি পোস্ট করেন, একটি চ্যাট অ্যাপ শুধুমাত্র লিঙ্ক প্রিভিউ কার্ড আপডেট করতে পারে যদি ব্যবহারকারীরা কার্ডের সাথে ইন্টারঅ্যাক্ট করেন, যেমন একটি বোতামে ক্লিক করে। ব্যবহারকারীর বার্তা অ্যাসিঙ্ক্রোনাসভাবে আপডেট করার জন্য আপনি
Messageসংস্থানে চ্যাট API-এরupdate()পদ্ধতিতে কল করতে পারবেন না। - চ্যাট অ্যাপ্লিকেশানগুলিকে অবশ্যই স্থানের প্রত্যেকের জন্য লিঙ্কগুলির পূর্বরূপ দেখতে হবে, তাই বার্তাটি অবশ্যই
privateMessageViewerক্ষেত্রটি বাদ দিতে হবে৷
ডিবাগ লিঙ্ক প্রিভিউ
আপনি লিঙ্ক প্রিভিউ প্রয়োগ করার সময়, আপনাকে অ্যাপের লগ পড়ে আপনার চ্যাট অ্যাপ ডিবাগ করতে হতে পারে। লগগুলি পড়তে, Google ক্লাউড কনসোলে লগ এক্সপ্লোরারে যান৷
