이 가이드에서는 Google Chat API의 Message 리소스에서 create() 메서드를 사용하여 다음 작업을 실행하는 방법을 설명합니다.
- 텍스트, 카드, 대화형 위젯이 포함된 메시지를 보냅니다.
- 특정 Chat 사용자에게 비공개로 메시지를 보냅니다.
- 메시지 대화목록을 시작하거나 답장합니다.
- 다른 Chat API 요청에서 지정할 수 있도록 메시지 이름을 지정합니다.
최대 메시지 크기 (텍스트 또는 카드 포함)는 32,000바이트입니다. 이 크기를 초과하는 메시지를 보내려면 Chat 앱에서 대신 여러 메시지를 보내야 합니다.
Chat 앱은 Chat API를 호출하여 메시지를 만드는 것 외에도 사용자가 스페이스에 Chat 앱을 추가한 후 환영 메시지를 게시하는 등 사용자 상호작용에 답장하는 메시지를 만들고 보낼 수 있습니다. 상호작용에 응답할 때 채팅 앱은 대화형 대화상자 및 링크 미리보기 인터페이스를 비롯한 다른 유형의 메시지 기능을 사용할 수 있습니다. 사용자에게 답장하기 위해 Chat 앱은 Chat API를 호출하지 않고 메시지를 동기식으로 반환합니다. 상호작용에 응답하는 메시지를 보내는 방법을 알아보려면 Google Chat 앱으로 상호작용 수신 및 응답을 참고하세요.
Chat API로 생성된 메시지가 Chat에 표시되고 속성이 지정되는 방식
앱 인증 및 사용자 인증을 사용하여 create() 메서드를 호출할 수 있습니다.
Chat은 사용하는 인증 유형에 따라 메시지 발신자를 다르게 표시합니다.
Chat 앱으로 인증하면 Chat 앱에서 메시지를 전송합니다.

App가 표시됩니다.사용자로 인증하면 Chat 앱이 사용자를 대신하여 메시지를 보냅니다. 또한 Chat은 이름을 표시하여 메시지에 Chat 앱을 표시합니다.

인증 유형에 따라 메시지에 포함할 수 있는 메시지 기능과 인터페이스도 결정됩니다. 앱 인증을 사용하면 Chat 앱에서 서식 있는 텍스트, 카드 기반 인터페이스, 대화형 위젯이 포함된 메시지를 보낼 수 있습니다. Chat 사용자는 메시지에 텍스트만 보낼 수 있으므로 사용자 인증을 사용하여 메시지를 만들 때는 텍스트만 포함할 수 있습니다. Chat API에서 사용할 수 있는 메시지 기능에 대해 자세히 알아보려면 Google Chat 메시지 개요를 참고하세요.
이 가이드에서는 두 인증 유형 중 하나를 사용하여 Chat API로 메시지를 보내는 방법을 설명합니다.
기본 요건
Node.js
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- 환경을 설정합니다.
- Google Cloud 프로젝트를 만듭니다.
- OAuth 동의 화면 구성
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- Node.js Cloud 클라이언트 라이브러리를 설치합니다.
- Google Chat API 요청에서 인증하려는 방식에 따라 액세스 사용자 인증 정보를 만듭니다.
- Chat 사용자로 인증하려면 OAuth 클라이언트 ID 사용자 인증 정보를 만들고 사용자 인증 정보를
credentials.json라는 JSON 파일로 로컬 디렉터리에 저장합니다. - Chat 앱으로 인증하려면 서비스 계정 사용자 인증 정보를 만들고 사용자 인증 정보를
credentials.json라는 JSON 파일로 저장합니다.
- Chat 사용자로 인증하려면 OAuth 클라이언트 ID 사용자 인증 정보를 만들고 사용자 인증 정보를
- 사용자로 인증할지 아니면 Chat 앱으로 인증할지에 따라 인증 범위 선택
- 인증된 사용자 또는 호출 Chat 앱이 구성원인 Google Chat 스페이스입니다. 채팅 앱으로 인증하려면 스페이스에 채팅 앱을 추가하세요.
Python
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- 환경을 설정합니다.
- Google Cloud 프로젝트를 만듭니다.
- OAuth 동의 화면 구성
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- Python Cloud 클라이언트 라이브러리를 설치합니다.
- Google Chat API 요청에서 인증하려는 방식에 따라 액세스 사용자 인증 정보를 만듭니다.
- Chat 사용자로 인증하려면 OAuth 클라이언트 ID 사용자 인증 정보를 만들고 사용자 인증 정보를
credentials.json라는 JSON 파일로 로컬 디렉터리에 저장합니다. - Chat 앱으로 인증하려면 서비스 계정 사용자 인증 정보를 만들고 사용자 인증 정보를
credentials.json라는 JSON 파일로 저장합니다.
- Chat 사용자로 인증하려면 OAuth 클라이언트 ID 사용자 인증 정보를 만들고 사용자 인증 정보를
- 사용자로 인증할지 아니면 Chat 앱으로 인증할지에 따라 인증 범위 선택
- 인증된 사용자 또는 호출 Chat 앱이 구성원인 Google Chat 스페이스입니다. 채팅 앱으로 인증하려면 스페이스에 채팅 앱을 추가하세요.
자바
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- 환경을 설정합니다.
- Google Cloud 프로젝트를 만듭니다.
- OAuth 동의 화면 구성
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- Java Cloud 클라이언트 라이브러리를 설치합니다.
- Google Chat API 요청에서 인증하려는 방식에 따라 액세스 사용자 인증 정보를 만듭니다.
- Chat 사용자로 인증하려면 OAuth 클라이언트 ID 사용자 인증 정보를 만들고 사용자 인증 정보를
credentials.json라는 JSON 파일로 로컬 디렉터리에 저장합니다. - Chat 앱으로 인증하려면 서비스 계정 사용자 인증 정보를 만들고 사용자 인증 정보를
credentials.json라는 JSON 파일로 저장합니다.
- Chat 사용자로 인증하려면 OAuth 클라이언트 ID 사용자 인증 정보를 만들고 사용자 인증 정보를
- 사용자로 인증할지 아니면 Chat 앱으로 인증할지에 따라 인증 범위 선택
- 인증된 사용자 또는 호출 Chat 앱이 구성원인 Google Chat 스페이스입니다. 채팅 앱으로 인증하려면 스페이스에 채팅 앱을 추가하세요.
Apps Script
- Google Chat에 액세스할 수 있는 Business 또는 Enterprise Google Workspace 계정
- 환경을 설정합니다.
- Google Cloud 프로젝트를 만듭니다.
- OAuth 동의 화면 구성
- Chat 앱의 이름, 아이콘, 설명으로 Google Chat API를 사용 설정하고 구성합니다.
- 독립형 Apps Script 프로젝트를 만들고 고급 Chat 서비스를 사용 설정합니다.
- 이 가이드에서는 사용자 또는 앱 인증을 사용해야 합니다. Chat 앱으로 인증하려면 서비스 계정 사용자 인증 정보를 만드세요. 단계는 Google Chat 앱으로 인증 및 승인하기를 참고하세요.
- 사용자로 인증할지 아니면 Chat 앱으로 인증할지에 따라 인증 범위 선택
- 인증된 사용자 또는 호출 Chat 앱이 구성원인 Google Chat 스페이스입니다. 채팅 앱으로 인증하려면 스페이스에 채팅 앱을 추가하세요.
Chat 앱으로 메시지 보내기
이 섹션에서는 앱 인증을 사용하여 텍스트, 카드, 대화형 액세서리 위젯이 포함된 메시지를 전송하는 방법을 설명합니다.

앱 인증을 사용하여 CreateMessage() 메서드를 호출하려면 요청에서 다음 필드를 지정해야 합니다.
chat.bot승인 범위입니다.- 메시지를 게시하려는
Space리소스입니다. Chat 앱이 스페이스의 구성원이어야 합니다. - 만들
Message리소스입니다. 메시지의 콘텐츠를 정의하려면 서식 있는 텍스트(text), 하나 이상의 카드 인터페이스(cardsV2) 또는 둘 다를 포함하면 됩니다.
선택적으로 다음을 포함할 수 있습니다.
accessoryWidgets필드에 메시지 하단의 대화형 버튼을 포함합니다.- 지정된 사용자에게 비공개로 메시지를 보낼 수 있는
privateMessageViewer필드 - 다른 API 요청에 사용할 메시지 이름을 지정할 수 있는
messageId필드 - 대화목록을 시작하거나 답장하는 데 사용되는
thread.threadKey및messageReplyOption필드입니다. 스페이스에서 스레드를 사용하지 않으면 이 필드는 무시됩니다.
다음 코드는 텍스트, 카드, 메시지 하단의 클릭 가능한 버튼이 포함된 채팅 앱으로 게시된 메시지를 채팅 앱이 전송하는 방법을 보여주는 예입니다.
Node.js
Python
자바
Apps Script
이 샘플을 실행하려면 SPACE_NAME를 스페이스의 name 필드에 있는 ID로 바꿉니다. ListSpaces() 메서드를 호출하거나 스페이스의 URL에서 ID를 가져올 수 있습니다.
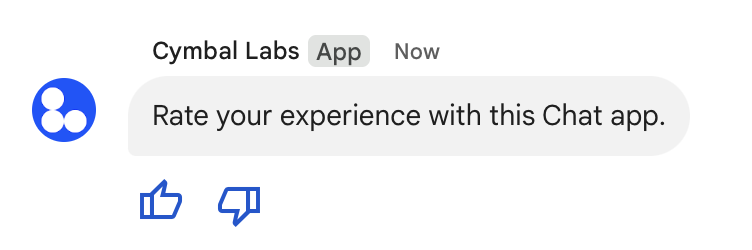
메시지 하단에 대화형 위젯 추가
이 가이드의 첫 번째 코드 샘플에서 채팅 앱 메시지는 메시지 하단에 클릭 가능한 버튼(액세서리 위젯이라고 함)을 표시합니다. 액세서리 위젯은 메일의 텍스트나 카드 뒤에 표시됩니다. 이러한 위젯을 사용하면 다음과 같은 다양한 방법으로 사용자가 메시지와 상호작용하도록 유도할 수 있습니다.
- 메시지의 정확성 또는 만족도를 평가합니다.
- 메시지 또는 Chat 앱 관련 문제를 신고합니다.
- 문서와 같은 관련 콘텐츠 링크를 엽니다.
- 채팅 앱에서 특정 기간 동안 유사한 메시지를 닫거나 스누즈합니다.
액세서리 위젯을 추가하려면 요청 본문에 accessoryWidgets[] 필드를 포함하고 포함할 위젯을 하나 이상 지정합니다.
다음 이미지는 사용자가 채팅 앱에 대한 경험을 평가할 수 있도록 액세서리 위젯이 포함된 텍스트 메시지를 추가하는 채팅 앱을 보여줍니다.

다음은 액세서리 버튼이 두 개 있는 문자 메시지를 만드는 요청의 본문을 보여줍니다. 사용자가 버튼을 클릭하면 해당 함수 (예: doUpvote)가 상호작용을 처리합니다.
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
비공개로 메시지 보내기
Chat 앱은 메시지가 스페이스의 특정 사용자에게만 표시되도록 비공개로 메시지를 보낼 수 있습니다. Chat 앱에서 비공개 메시지를 보내면 메시지에 해당 메시지가 본인에게만 표시된다는 내용을 알리는 라벨이 표시됩니다.
Chat API를 사용하여 비공개로 메시지를 보내려면 요청 본문에 privateMessageViewer 필드를 지정합니다. 사용자를 지정하려면 채팅 사용자를 나타내는 User 리소스로 값을 설정합니다. 다음 예시와 같이 User 리소스의 name 필드를 사용할 수도 있습니다.
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
이 샘플을 사용하려면 USER_ID를 사용자 고유 ID(예: 12345678987654321 또는 hao@cymbalgroup.com)로 바꿉니다. 사용자 지정에 대한 자세한 내용은 Google Chat 사용자 식별 및 지정을 참고하세요.
비공개로 메시지를 보내려면 요청에서 다음을 생략해야 합니다.
사용자를 대신하여 문자 메시지 보내기
이 섹션에서는 사용자 인증을 사용하여 사용자를 대신해 메시지를 전송하는 방법을 설명합니다. 사용자 인증을 사용하면 메시지 콘텐츠에 텍스트만 포함할 수 있으며 카드 인터페이스, 대화형 위젯 등 Chat 앱에서만 사용할 수 있는 메시지 기능은 생략해야 합니다.

사용자 인증을 사용하여 CreateMessage() 메서드를 호출하려면 요청에서 다음 필드를 지정해야 합니다.
- 이 메서드의 사용자 인증을 지원하는 승인 범위입니다. 다음 샘플에서는
chat.messages.create범위를 사용합니다. - 메시지를 게시하려는
Space리소스입니다. 인증된 사용자는 스페이스의 구성원이어야 합니다. - 만들
Message리소스입니다. 메시지의 콘텐츠를 정의하려면text필드를 포함해야 합니다.
선택적으로 다음을 포함할 수 있습니다.
- 다른 API 요청에 사용할 메시지 이름을 지정할 수 있는
messageId필드 - 대화목록을 시작하거나 답장하는 데 사용되는
thread.threadKey및messageReplyOption필드입니다. 스페이스에서 스레드를 사용하지 않으면 이 필드는 무시됩니다.
다음 코드는 인증된 사용자를 대신하여 Chat 앱이 지정된 스페이스에서 문자 메시지를 보낼 수 있는 방법을 보여줍니다.
Node.js
Python
자바
Apps Script
이 샘플을 실행하려면 SPACE_NAME를 스페이스의 name 필드에 있는 ID로 바꿉니다. ListSpaces() 메서드를 호출하거나 스페이스의 URL에서 ID를 가져올 수 있습니다.
대화목록 시작 또는 답장
대화목록을 사용하는 스페이스의 경우 새 메시지가 대화목록을 시작하는지 아니면 기존 대화목록에 답글을 다는지를 지정할 수 있습니다.
기본적으로 Chat API를 사용하여 만든 메시지는 새 스레드를 시작합니다. 나중에 스레드를 식별하고 스레드에 답장할 수 있도록 요청에 스레드 키를 지정할 수 있습니다.
- 요청 본문에서
thread.threadKey필드를 지정합니다. - 키가 이미 있는 경우의 동작을 결정하려면
messageReplyOption쿼리 매개변수를 지정합니다.
기존 대화목록에 답장하는 메시지를 만들려면 다음 단계를 따르세요.
- 요청 본문에
thread필드를 포함합니다. 설정된 경우 생성한threadKey을 지정할 수 있습니다. 그렇지 않으면 스레드의name를 사용해야 합니다. messageReplyOption쿼리 매개변수를 지정합니다.
다음 코드는 인증된 사용자를 대신하여 채팅 앱이 지정된 스페이스의 키로 식별되는 지정된 스레드를 시작하거나 스레드에 답장하는 텍스트 메시지를 전송하는 방법을 보여줍니다.
Node.js
Python
자바
Apps Script
이 샘플을 실행하려면 다음을 바꾸세요.
THREAD_KEY: 스페이스의 기존 스레드 키 또는 새 스레드를 만들려면 스레드의 고유한 이름입니다.SPACE_NAME: 스페이스의name필드에서 가져온 ID입니다.ListSpaces()메서드를 호출하거나 스페이스의 URL에서 ID를 가져올 수 있습니다.
메시지 이름 지정
향후 API 호출에서 메시지를 검색하거나 지정하려면 요청에서 messageId 필드를 설정하여 메시지 이름을 지정하면 됩니다.
메시지 이름을 지정하면 메시지의 리소스 이름에서 시스템 할당 ID (name 필드에 표시됨)를 저장하지 않고도 메시지를 지정할 수 있습니다.
예를 들어 get() 메서드를 사용하여 메시지를 검색하려면 리소스 이름을 사용하여 검색할 메시지를 지정합니다. 리소스 이름은 spaces/{space}/messages/{message} 형식으로 지정됩니다. 여기서 {message}은 시스템 할당 ID 또는 메시지를 만들 때 설정한 맞춤 이름을 나타냅니다.
메시지 이름을 지정하려면 메시지를 만들 때 messageId 필드에 맞춤 ID를 지정합니다. messageId 필드는 Message 리소스의 clientAssignedMessageId 필드 값을 설정합니다.
메시지를 만들 때만 메시지 이름을 지정할 수 있습니다. 기존 메일의 맞춤 ID를 지정하거나 수정할 수는 없습니다. 맞춤 ID는 다음 요구사항을 충족해야 합니다.
client-로 시작합니다. 예를 들어client-custom-name는 유효한 맞춤 ID이지만custom-name는 그렇지 않습니다.- 최대 63자(영문 기준)이며 소문자, 숫자, 하이픈만 포함합니다.
- 스페이스 내에서 고유합니다. 채팅 앱은 서로 다른 메시지에 동일한 맞춤 ID를 사용할 수 없습니다.
다음 코드는 Chat 앱이 인증된 사용자를 대신하여 ID가 포함된 텍스트 메시지를 지정된 스페이스에 전송하는 방법을 보여줍니다.
Node.js
Python
자바
Apps Script
이 샘플을 실행하려면 다음을 바꾸세요.
SPACE_NAME: 스페이스의name필드에서 가져온 ID입니다.ListSpaces()메서드를 호출하거나 스페이스의 URL에서 ID를 가져올 수 있습니다.MESSAGE-ID:custom-로 시작하는 메시지의 이름입니다. 지정된 스페이스에서 Chat 앱이 만든 다른 메시지 이름과 중복되지 않아야 합니다.
메시지 인용
CreateMessage()(rpc, rest)를 호출하고 요청에서 quotedMessageMetadata(rpc, rest)를 설정하여 다른 메시지를 인용할 수 있습니다.
대화목록 또는 기본 채팅 내에서 메시지를 인용할 수 있지만 다른 대화목록의 메시지는 인용할 수 없습니다.
다음 코드는 다른 메시지를 인용하는 메시지를 만드는 방법을 보여줍니다.
Node.js
import {createClientWithUserCredentials} from './authentication-utils.js';
const USER_AUTH_OAUTH_SCOPES = ['https://www.googleapis.com/auth/chat.messages.create'];
// This sample shows how to create a message that quotes another message.
async function main() {
// Create a client
const chatClient = await createClientWithUserCredentials(USER_AUTH_OAUTH_SCOPES);
// Initialize request argument(s)
const request = {
// TODO(developer): Replace SPACE_NAME .
parent: 'spaces/SPACE_NAME',
message: {
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
quotedMessageMetadata: {
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME.
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME'
}
}
};
// Make the request
const response = await chatClient.createMessage(request);
// Handle the response
console.log(response);
}
main().catch(console.error);
Python
from authentication_utils import create_client_with_user_credentials
from google.apps import chat_v1 as google_chat
from google.protobuf.timestamp_pb2 import Timestamp
SCOPES = ['https://www.googleapis.com/auth/chat.messages.create']
# This sample shows how to create a message that quotes another message.
def create_message_quote_message():
'''Creates a message that quotes another message.'''
# Create a client
client = create_client_with_user_credentials(SCOPES)
# Create a timestamp from the RFC-3339 string.
# TODO(developer): Replace QUOTED_MESSAGE_LAST_UPDATE_TIME.
last_update_time = Timestamp()
last_update_time.FromJsonString('QUOTED_MESSAGE_LAST_UPDATE_TIME')
# Initialize request argument(s)
request = google_chat.CreateMessageRequest(
# TODO(developer): Replace SPACE_NAME.
parent='spaces/SPACE_NAME',
# Create the message.
message = google_chat.Message(
text='I am responding to a quoted message!',
# quotedMessageMetadata lets chat apps respond to a message by quoting it.
quoted_message_metadata=google_chat.QuotedMessageMetadata(
name='QUOTED_MESSAGE_NAME',
last_update_time=last_update_time
)
)
)
# Make the request
response = client.create_message(request)
# Handle the response
print(response)
create_message_quote_message()
자바
import com.google.chat.v1.ChatServiceClient;
import com.google.chat.v1.CreateMessageRequest;
import com.google.chat.v1.Message;
import com.google.chat.v1.QuotedMessageMetadata;
import com.google.protobuf.util.Timestamps;
import com.google.workspace.api.chat.samples.utils.AuthenticationUtils;
import java.text.ParseException;
// This sample shows how to create a message that quotes another message.
public class CreateMessageQuoteMessage {
public static void main(String[] args) throws Exception, ParseException {
// Create a client.
ChatServiceClient chatClient = AuthenticationUtils.createClientWithUserCredentials();
// Initialize request argument(s).
// TODO(developer): Replace SPACE_NAME, QUOTED_MESSAGE_NAME,
// and QUOTED_MESSAGE_LAST_UPDATE_TIME here.
String parent = "spaces/SPACE_NAME";
String quotedMessageName = "QUOTED_MESSAGE_NAME";
String lastUpdateTime = "QUOTED_MESSAGE_LAST_UPDATE_TIME";
QuotedMessageMetadata quotedMessageMetadata =
QuotedMessageMetadata.newBuilder()
.setName(quotedMessageName)
.setLastUpdateTime(Timestamps.parse(lastUpdateTime))
.build();
Message message = Message.newBuilder()
.setText("I am responding to a quoted message!")
.setQuotedMessageMetadata(quotedMessageMetadata)
.build();
CreateMessageRequest request =
CreateMessageRequest.newBuilder()
.setParent(parent)
.setMessage(message)
.build();
// Make the request.
Message response = chatClient.createMessage(request);
// Handle the response.
System.out.println(response);
}
}
Apps Script
/**
* Creates a message that quotes another message.
*
* Relies on the OAuth2 scope 'https://www.googleapis.com/auth/chat.messages.create'
* referenced in the manifest file (appsscript.json).
*/
function createMessageQuoteMessage() {
// Initialize request argument(s)
// TODO(developer): Replace SPACE_NAME here.
const parent = 'spaces/SPACE_NAME';
const message = {
// The text content of the message.
text: 'I am responding to a quoted message!',
// quotedMessageMetadata lets chat apps respond to a message by quoting it.
//
// TODO(developer): Replace QUOTED_MESSAGE_NAME
// and QUOTED_MESSAGE_LAST_UPDATE_TIME .
quotedMessageMetadata: {
name: 'QUOTED_MESSAGE_NAME',
lastUpdateTime: 'QUOTED_MESSAGE_LAST_UPDATE_TIME',
}
};
// Make the request
const response = Chat.Spaces.Messages.create(message, parent);
// Handle the response
console.log(response);
}
이 샘플을 실행하려면 다음을 바꾸세요.
SPACE_NAME: 스페이스의name필드에서 가져온 ID입니다.ListSpaces()(rpc,rest) 메서드를 호출하거나 스페이스의 URL에서 ID를 가져올 수 있습니다.QUOTED_MESSAGE_NAME: 인용할 메시지의 메시지 리소스name(rpc,rest)입니다(spaces/{space}/messages/{message}형식).QUOTED_MESSAGE_LAST_UPDATE_TIME: 인용하려는 메시지의 마지막 업데이트 시간입니다. 메시지가 수정되지 않은 경우createTime(rpc,rest)에 해당합니다. 메시지가 수정된 경우lastUpdateTime(rpc,rest)에 해당합니다.
문제 해결
Google Chat 앱 또는 카드에서 오류가 반환되면 Chat 인터페이스에 '문제가 발생했습니다'라는 메시지가 표시됩니다. 또는 '요청을 처리할 수 없습니다' Chat UI에 오류 메시지가 표시되지 않지만 Chat 앱이나 카드에서 예상치 못한 결과가 발생하는 경우가 있습니다. 예를 들어 카드 메시지가 표시되지 않을 수 있습니다.
채팅 UI에 오류 메시지가 표시되지 않을 수도 있지만, 채팅 앱의 오류 로깅이 사용 설정된 경우 오류를 수정하는 데 도움이 되는 설명이 포함된 오류 메시지와 로그 데이터를 사용할 수 있습니다. 오류를 확인하고, 디버그하고, 수정하는 데 도움이 필요하면 Google Chat 오류 문제 해결 및 수정을 참고하세요.
관련 주제
- 카드 빌더 사용을 사용하여 Chat 앱의 JSON 카드 메시지를 디자인하고 미리 봅니다.
- 메일에서 서식 지정하기
- 메시지에 관한 세부정보를 가져옵니다.
- 스페이스의 메시지를 나열합니다.
- 메시지 업데이트
- 메시지 삭제하기
- Google Chat 메시지에서 사용자 식별하기
- 수신 웹훅을 사용하여 Google Chat에 메시지 보내기
