หน้านี้อธิบายวิธีสร้างแอป HTTP Chat ซึ่งมีวิธีต่างๆ ในการใช้งานสถาปัตยกรรมนี้ ใน Google Cloud คุณจะใช้ Cloud Functions, Cloud Run และ App Engine ได้ ในการเริ่มต้นใช้งานอย่างรวดเร็วนี้ คุณจะเขียนและทำให้Cloud Functions ใช้งานได้ ซึ่งแอป Chat จะใช้เพื่อตอบกลับข้อความของผู้ใช้
สถาปัตยกรรมนี้ให้คุณกำหนดค่า Chat ให้ผสานรวมกับ Google Cloud หรือเซิร์ฟเวอร์ในองค์กรโดยใช้ HTTP ดังที่แสดงในแผนภาพต่อไปนี้
ในแผนภาพก่อนหน้า ผู้ใช้ที่โต้ตอบกับแอป HTTP Chat จะมีขั้นตอนการส่งข้อมูลดังนี้
- ผู้ใช้ส่งข้อความใน Chat ไปยังแอป Chat ไม่ว่าจะเป็นในข้อความส่วนตัวหรือในพื้นที่ทำงานของ Chat
- ระบบจะส่งคำขอ HTTP ไปยังเว็บเซิร์ฟเวอร์ที่เป็นระบบคลาวด์หรือระบบในองค์กรซึ่งมีตรรกะแอป Chat
- ตรรกะของแอป Chat สามารถผสานรวมกับบริการ Google Workspace (เช่น ปฏิทินชีต) บริการอื่นๆ ของ Google (เช่น Maps, YouTube และ Vertex AI) หรือเว็บเซอร์วิสอื่นๆ (เช่น ระบบการจัดการโปรเจ็กต์หรือเครื่องมือการแจ้งปัญหา)
- เว็บเซิร์ฟเวอร์จะส่งการตอบกลับ HTTP กลับไปที่บริการแอป Chat ใน Chat
- ระบบจะส่งคำตอบไปยังผู้ใช้
- แอป Chat สามารถเรียกใช้ Chat API เพื่อโพสต์ข้อความแบบไม่พร้อมกันหรือดำเนินการอื่นๆ ได้โดยขึ้นอยู่กับความต้องการ
สถาปัตยกรรมนี้ช่วยให้คุณมีความยืดหยุ่นในการใช้ไลบรารีและคอมโพเนนต์ที่มีอยู่ในระบบอยู่แล้ว เนื่องจากแอปแชทเหล่านี้ออกแบบโดยใช้ภาษาโปรแกรมที่แตกต่างกันได้
วัตถุประสงค์
- ตั้งค่าสภาพแวดล้อม
- สร้างและทำให้ Cloud Function ใช้งานได้
- เผยแพร่แอปใน Chat
- ทดสอบแอป
ข้อกำหนดเบื้องต้น
- บัญชี Google Workspace รุ่น Business หรือ Enterprise ที่มีสิทธิ์เข้าถึง Google Chat
- โปรเจ็กต์ Google Cloud ที่เปิดใช้การเรียกเก็บเงิน หากต้องการตรวจสอบว่าโปรเจ็กต์ที่มีอยู่เปิดใช้การเรียกเก็บเงินแล้วหรือไม่ ให้ดูที่ยืนยันสถานะการเรียกเก็บเงินของโปรเจ็กต์ หากต้องการสร้างโปรเจ็กต์และตั้งค่าการเรียกเก็บเงิน โปรดดูหัวข้อสร้างโปรเจ็กต์ Google Cloud
ตั้งค่าสภาพแวดล้อม
คุณต้องเปิดใช้ API ของ Google ในโปรเจ็กต์ Google Cloud ก่อนจึงจะใช้ได้ คุณเปิด API อย่างน้อย 1 รายการในโปรเจ็กต์ Google Cloud โปรเจ็กต์เดียวได้ในคอนโซล Google Cloud ให้เปิดใช้ Google Chat API, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API และ Cloud Run API
สร้างและทำให้ Cloud Function ใช้งานได้
สร้างและทำให้ Cloud Function ทํางาน ซึ่งจะสร้างการ์ด Chat ที่มีชื่อที่แสดงและรูปโปรไฟล์ของผู้ส่ง เมื่อแอปแชทได้รับข้อความ ระบบจะเรียกใช้ฟังก์ชันและตอบกลับด้วยการ์ด
หากต้องการสร้างและทำให้ฟังก์ชันสำหรับแอป Chat ใช้งานได้ ให้ทำตามขั้นตอนต่อไปนี้
Node.js
ในคอนโซล Google Cloud ให้ไปที่หน้า Cloud Functions โดยทำดังนี้
ตรวจสอบว่าได้เลือกโปรเจ็กต์สำหรับแอป Chat แล้ว
คลิก สร้างฟังก์ชัน
ในหน้าสร้างฟังก์ชัน ให้ตั้งค่าฟังก์ชันดังนี้
- ในสภาพแวดล้อม ให้เลือกฟังก์ชัน Cloud Run
- ป้อน
QuickStartChatAppในส่วนชื่อฟังก์ชัน - เลือกภูมิภาคในภูมิภาค
- ในส่วนการตรวจสอบสิทธิ์ ให้เลือกต้องตรวจสอบสิทธิ์
- คลิกถัดไป
ในรันไทม์ ให้เลือก Node.js เวอร์ชันล่าสุด
ในซอร์สโค้ด ให้เลือกเครื่องมือแก้ไขในบรรทัด
ในจุดแรกเข้า ให้ลบข้อความเริ่มต้นแล้วป้อน
avatarAppแทนที่เนื้อหาของ
index.jsด้วยโค้ดต่อไปนี้คลิกทำให้ใช้งานได้
Python
ในคอนโซล Google Cloud ให้ไปที่หน้า Cloud Functions โดยทำดังนี้
ตรวจสอบว่าได้เลือกโปรเจ็กต์สำหรับแอป Chat แล้ว
คลิก สร้างฟังก์ชัน
ในหน้าสร้างฟังก์ชัน ให้ตั้งค่าฟังก์ชันดังนี้
- ในสภาพแวดล้อม ให้เลือกฟังก์ชัน Cloud Run
- ป้อน
QuickStartChatAppในส่วนชื่อฟังก์ชัน - เลือกภูมิภาคในภูมิภาค
- ในส่วนการตรวจสอบสิทธิ์ ให้เลือกต้องตรวจสอบสิทธิ์
- คลิกถัดไป
ในรันไทม์ ให้เลือก Python เวอร์ชันล่าสุด
ในซอร์สโค้ด ให้เลือกเครื่องมือแก้ไขในบรรทัด
ในจุดแรกเข้า ให้ลบข้อความเริ่มต้นแล้วป้อน
avatar_appแทนที่เนื้อหาของ
main.pyด้วยโค้ดต่อไปนี้คลิกทำให้ใช้งานได้
Java
ในคอนโซล Google Cloud ให้ไปที่หน้า Cloud Functions โดยทำดังนี้
ตรวจสอบว่าได้เลือกโปรเจ็กต์สำหรับแอป Chat แล้ว
คลิก สร้างฟังก์ชัน
ในหน้าสร้างฟังก์ชัน ให้ตั้งค่าฟังก์ชันดังนี้
- ในสภาพแวดล้อม ให้เลือกฟังก์ชัน Cloud Run
- ป้อน
QuickStartChatAppในส่วนชื่อฟังก์ชัน - เลือกภูมิภาคในภูมิภาค
- ในส่วนการตรวจสอบสิทธิ์ ให้เลือกต้องตรวจสอบสิทธิ์
- คลิกถัดไป
ในรันไทม์ ให้เลือก Java เวอร์ชันล่าสุด
ในซอร์สโค้ด ให้เลือกเครื่องมือแก้ไขในบรรทัด
ในจุดแรกเข้า ให้ลบข้อความเริ่มต้นแล้วป้อน
Appเปลี่ยนชื่อ
src/main/java/com/example/Example.javaเป็นsrc/main/java/AvatarApp.javaแทนที่เนื้อหาของ
AvatarApp.javaด้วยโค้ดต่อไปนี้แทนที่เนื้อหาของ
pom.xmlด้วยโค้ดต่อไปนี้คลิกทำให้ใช้งานได้
หน้ารายละเอียดของ Cloud Functions จะเปิดขึ้น และฟังก์ชันจะปรากฏขึ้นพร้อมตัวบ่งชี้ความคืบหน้า 2 รายการ ได้แก่ 1 รายการสำหรับบิลด์และอีก 1 รายการสำหรับบริการ เมื่อตัวบ่งชี้ความคืบหน้าทั้ง 2 รายการหายไปและมีเครื่องหมายถูกแทนที่ แสดงว่าฟังก์ชันของคุณใช้งานได้แล้ว
ให้สิทธิ์ Google Chat เพื่อเรียกใช้ฟังก์ชัน
หากต้องการให้สิทธิ์ Google Chat เรียกใช้ฟังก์ชัน ให้เพิ่มบัญชีบริการ Google Chat ที่มีบทบาทผู้เรียกใช้ Cloud Run
ในคอนโซล Google Cloud ให้ไปที่หน้า Cloud Run
ในรายการบริการ Cloud Run ให้เลือกช่องทำเครื่องหมายข้างฟังก์ชันที่รับ (อย่าคลิกที่ฟังก์ชันนั้น)
คลิกสิทธิ์ แผงสิทธิ์จะเปิดขึ้น
คลิกเพิ่มผู้ใช้หลัก
ป้อน
chat@system.gserviceaccount.comในผู้ใช้หลักรายใหม่ในส่วนเลือกบทบาท ให้เลือก Cloud Run > Cloud Run Invoker
คลิกบันทึก
เผยแพร่แอปใน Google Chat
หลังจากติดตั้งใช้งาน Cloud Function แล้ว ให้ทำตามขั้นตอนต่อไปนี้เพื่อเปลี่ยนเป็นแอป Google Chat
ในคอนโซล Google Cloud ให้คลิกเมนู > Cloud Functions
ตรวจสอบว่าได้เลือกโปรเจ็กต์ที่คุณเปิดใช้ฟังก์ชันระบบคลาวด์แล้ว
คลิก QuickStartChatApp ในรายการฟังก์ชัน
คลิกแท็บทริกเกอร์
คัดลอก URL ในส่วน HTTPS
ค้นหา "Google Chat API" แล้วคลิก Google Chat API จากนั้นคลิกจัดการ
คลิกการกําหนดค่าและตั้งค่าแอป Google Chat โดยทำดังนี้
- ป้อน
Quickstart Appในชื่อแอป - ในURL ของรูปโปรไฟล์ ให้ป้อน
https://developers.google.com/chat/images/quickstart-app-avatar.png - ในคำอธิบาย ให้ป้อน
Quickstart app - ในส่วนฟังก์ชันการทำงาน ให้เลือกรับข้อความแบบ 1:1 และเข้าร่วมพื้นที่ทำงานและการสนทนากลุ่ม
- ในส่วนการตั้งค่าการเชื่อมต่อ ให้เลือก URL ปลายทาง HTTP แล้ววาง URL ของทริกเกอร์ Cloud Function ลงในช่อง
- ในกลุ่มเป้าหมายการตรวจสอบสิทธิ์ ให้เลือก URL ปลายทาง HTTP
- ในส่วนระดับการเข้าถึง ให้เลือกทำให้แอป Google Chat นี้พร้อมให้บริการแก่บุคคลและกลุ่มที่เฉพาะเจาะจงในโดเมน แล้วป้อนอีเมลของคุณ
- ในส่วนบันทึก ให้เลือกบันทึกข้อผิดพลาดไปยังการบันทึก
- ป้อน
คลิกบันทึก
แอป Chat พร้อมรับและตอบกลับข้อความใน Chat แล้ว
ทดสอบแอป Chat
หากต้องการทดสอบแอป Chat ให้เปิดพื้นที่ทำงานของข้อความส่วนตัวด้วยแอป Chat แล้วส่งข้อความ โดยทำดังนี้
เปิด Google Chat โดยใช้บัญชี Google Workspace ที่คุณให้ไว้เมื่อเพิ่มตัวเองเป็นผู้ทดสอบที่เชื่อถือได้
- คลิก แชทใหม่
- ในช่องเพิ่มบุคคลอย่างน้อย 1 คน ให้พิมพ์ชื่อแอป Chat
เลือกแอป Chat จากผลการค้นหา ข้อความส่วนตัวจะเปิดขึ้น
- ในข้อความส่วนตัวใหม่กับแอป ให้พิมพ์
Helloแล้วกดenter
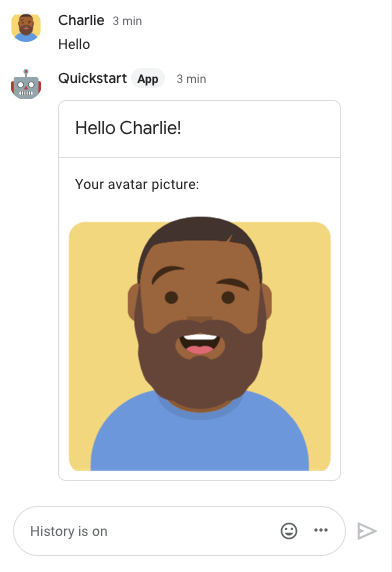
การตอบกลับของแอป Chat มีข้อความการ์ดที่แสดงชื่อและรูปโปรไฟล์ของผู้ส่ง ดังที่แสดงในภาพต่อไปนี้

หากต้องการเพิ่มผู้ทดสอบที่เชื่อถือได้และดูข้อมูลเพิ่มเติมเกี่ยวกับการทดสอบฟีเจอร์แบบอินเทอร์แอกทีฟ โปรดดูหัวข้อทดสอบฟีเจอร์แบบอินเทอร์แอกทีฟสำหรับแอป Google Chat
แก้ปัญหา
เมื่อแอป Google Chat หรือการ์ดแสดงข้อผิดพลาด อินเทอร์เฟซของ Chat จะแสดงข้อความว่า "เกิดข้อผิดพลาด" หรือ "ดำเนินการตามคำขอของคุณไม่ได้" บางครั้ง UI ของ Chat ไม่แสดงข้อความแสดงข้อผิดพลาด แต่แอป Chat หรือการ์ดแสดงผลลัพธ์ที่ไม่คาดคิด เช่น ข้อความการ์ดอาจไม่ปรากฏ
แม้ว่าข้อความแสดงข้อผิดพลาดอาจไม่แสดงใน UI ของ Chat แต่ข้อความแสดงข้อผิดพลาดที่อธิบายรายละเอียดและข้อมูลบันทึกจะพร้อมให้ใช้งานเพื่อช่วยคุณแก้ไขข้อผิดพลาดเมื่อเปิดการบันทึกข้อผิดพลาดสำหรับแอป Chat หากต้องการความช่วยเหลือในการดู แก้ไขข้อบกพร่อง และแก้ไขข้อผิดพลาด โปรดดูแก้ปัญหาและแก้ไขข้อผิดพลาดของ Google Chat
ล้างข้อมูล
เราขอแนะนำให้คุณลบโปรเจ็กต์ Cloud เพื่อหลีกเลี่ยงการเรียกเก็บเงินจากบัญชี Google Cloud สำหรับทรัพยากรที่ใช้ในบทแนะนำนี้
- ในคอนโซล Google Cloud ให้ไปที่หน้าจัดการทรัพยากร คลิก เมนู > IAM และผู้ดูแลระบบ > จัดการทรัพยากร
- ในรายการโปรเจ็กต์ ให้เลือกโปรเจ็กต์ที่ต้องการลบ แล้วคลิกลบ
- ในกล่องโต้ตอบ ให้พิมพ์รหัสโปรเจ็กต์ แล้วคลิกปิดเพื่อลบโปรเจ็กต์
หัวข้อที่เกี่ยวข้อง
หากต้องการเพิ่มฟีเจอร์อื่นๆ ลงในแอป Chat โปรดดูข้อมูลต่อไปนี้

