এই নির্দেশিকাটি বর্ণনা করে যে কীভাবে Google Chat অ্যাপগুলি কার্ড-ভিত্তিক ইন্টারফেসে ফর্ম ইনপুট তৈরি করে ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ এবং প্রক্রিয়া করতে পারে।


চ্যাট অ্যাপগুলি নিম্নলিখিত উপায়গুলি সহ চ্যাটের মধ্যে বা বাইরে ক্রিয়া সম্পাদনের জন্য ব্যবহারকারীদের কাছ থেকে তথ্যের অনুরোধ করে:
- সেটিংস কনফিগার করুন। উদাহরণস্বরূপ, ব্যবহারকারীদের বিজ্ঞপ্তি সেটিংস কাস্টমাইজ করতে বা কনফিগার করতে এবং এক বা একাধিক স্পেসে চ্যাট অ্যাপ যোগ করতে দিতে।
- অন্যান্য Google Workspace অ্যাপ্লিকেশনে তথ্য তৈরি বা আপডেট করুন। উদাহরণস্বরূপ, ব্যবহারকারীদের একটি Google ক্যালেন্ডার ইভেন্ট তৈরি করতে দিন।
- ব্যবহারকারীদের অন্যান্য অ্যাপ বা ওয়েব পরিষেবাগুলিতে সংস্থানগুলি অ্যাক্সেস এবং আপডেট করতে দিন। উদাহরণস্বরূপ, একটি চ্যাট অ্যাপ ব্যবহারকারীদের সরাসরি চ্যাট স্পেস থেকে একটি সমর্থন টিকিটের স্থিতি আপডেট করতে সহায়তা করতে পারে।
পূর্বশর্ত
Node.js
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।পাইথন
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।জাভা
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ একটি HTTP পরিষেবা ব্যবহার করে একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।অ্যাপস স্ক্রিপ্ট
একটি Google চ্যাট অ্যাপ যা ইন্টারঅ্যাকশন ইভেন্টগুলি গ্রহণ করে এবং প্রতিক্রিয়া জানায়৷ Apps Script-এ একটি ইন্টারেক্টিভ চ্যাট অ্যাপ তৈরি করতে, এই কুইকস্টার্টটি সম্পূর্ণ করুন।কার্ড ব্যবহার করে ফর্ম তৈরি করুন
তথ্য সংগ্রহ করার জন্য, চ্যাট অ্যাপগুলি ফর্ম এবং তাদের ইনপুটগুলি ডিজাইন করে এবং সেগুলিকে কার্ডে তৈরি করে৷ ব্যবহারকারীদের কাছে কার্ড প্রদর্শন করতে, চ্যাট অ্যাপগুলি নিম্নলিখিত চ্যাট ইন্টারফেসগুলি ব্যবহার করতে পারে:
- যে বার্তাগুলিতে এক বা একাধিক কার্ড রয়েছে৷
- হোমপেজগুলি হল একটি কার্ড যা চ্যাট অ্যাপের সাথে সরাসরি বার্তাগুলিতে হোম ট্যাব থেকে প্রদর্শিত হয়।
- ডায়ালগ , যা কার্ড যা বার্তা এবং হোমপেজ থেকে একটি নতুন উইন্ডোতে খোলে।
চ্যাট অ্যাপগুলি নিম্নলিখিত উইজেটগুলি ব্যবহার করে কার্ডগুলি তৈরি করতে পারে:
ফর্ম ইনপুট উইজেট যা ব্যবহারকারীদের কাছ থেকে তথ্যের জন্য অনুরোধ করে। ঐচ্ছিকভাবে, আপনি ইনপুট উইজেট গঠনে বৈধতা যোগ করতে পারেন, যাতে ব্যবহারকারীরা তথ্য সঠিকভাবে ইনপুট এবং ফর্ম্যাট করে তা নিশ্চিত করতে পারেন। চ্যাট অ্যাপগুলি নিম্নলিখিত ফর্ম ইনপুট উইজেটগুলি ব্যবহার করতে পারে:
- ফ্রি-ফর্ম বা প্রস্তাবিত পাঠ্যের জন্য পাঠ্য ইনপুট (
textInput)। - নির্বাচন ইনপুট (
selectionInput) হল নির্বাচনযোগ্য UI উপাদান যেমন চেকবক্স, রেডিও বোতাম এবং ড্রপ-ডাউন মেনু। নির্বাচন ইনপুট উইজেটগুলি স্ট্যাটিক বা ডাইনামিক ডেটা উত্স থেকে আইটেমগুলিকে পপুলেট করতে পারে। উদাহরণস্বরূপ, ব্যবহারকারীরা চ্যাট স্পেসগুলির একটি তালিকা থেকে নির্বাচন করতে পারেন যেগুলির সদস্য তারা৷ - তারিখ এবং সময় এন্ট্রির জন্য তারিখ সময় পিকার (
dateTimePicker)।
- ফ্রি-ফর্ম বা প্রস্তাবিত পাঠ্যের জন্য পাঠ্য ইনপুট (
একটি বোতাম উইজেট যাতে ব্যবহারকারীরা কার্ডে যে মানগুলি ইনপুট করেছেন তা জমা দিতে পারে৷ একজন ব্যবহারকারী বোতামে ক্লিক করার পরে, চ্যাট অ্যাপটি প্রাপ্ত তথ্য প্রক্রিয়া করতে পারে।
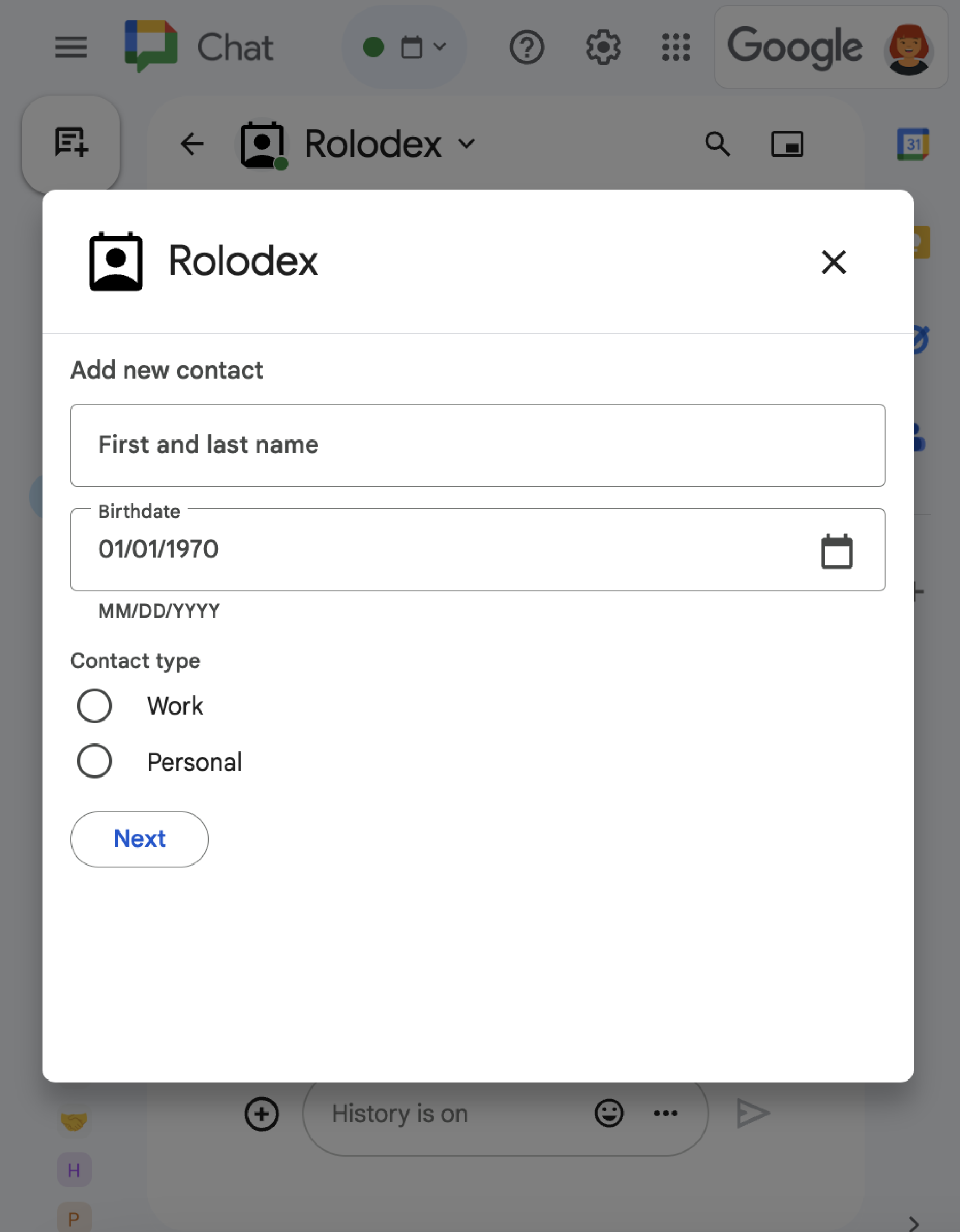
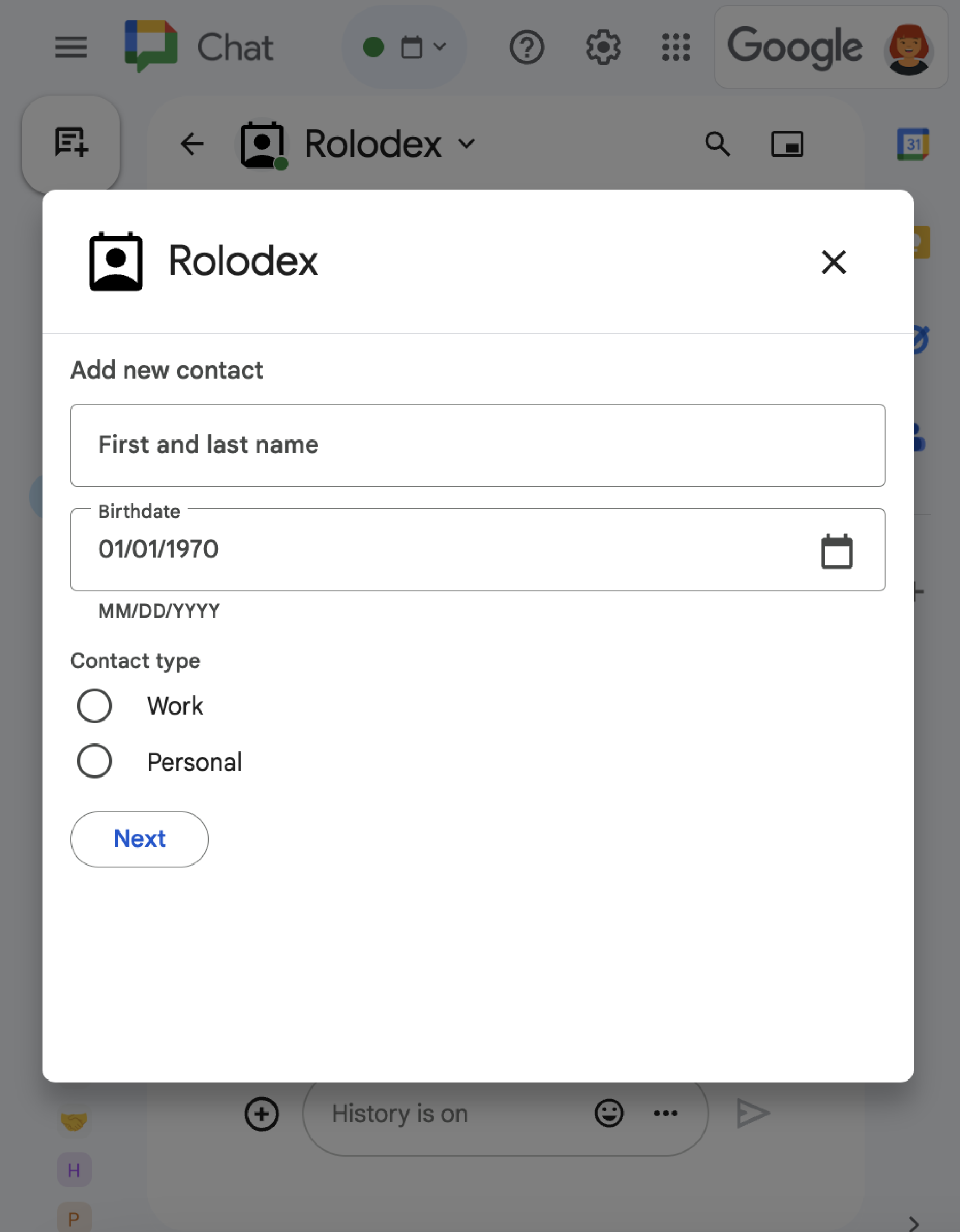
নিম্নলিখিত উদাহরণে, একটি কার্ড একটি পাঠ্য ইনপুট, তারিখ সময় পিকার এবং নির্বাচন ইনপুট ব্যবহার করে যোগাযোগের তথ্য সংগ্রহ করে:
এই যোগাযোগ ফর্মটি ব্যবহার করে এমন একটি চ্যাট অ্যাপের উদাহরণের জন্য, নিম্নলিখিত কোডটি দেখুন:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
ইন্টারেক্টিভ উইজেটগুলির আরও উদাহরণের জন্য যা আপনি তথ্য সংগ্রহ করতে ব্যবহার করতে পারেন, একটি ইন্টারেক্টিভ কার্ড বা ডায়ালগ ডিজাইন করুন ।
ইন্টারেক্টিভ উইজেট থেকে ডেটা গ্রহণ করুন
যখনই ব্যবহারকারীরা একটি বোতামে ক্লিক করেন, চ্যাট অ্যাপগুলি বোতামের অবস্থানের উপর নির্ভর করে একটি ইন্টারঅ্যাকশন ইভেন্ট পায়:
বোতামটি একটি বার্তা বা ডায়ালগে থাকলে, চ্যাট অ্যাপগুলি একটি
CARD_CLICKEDইন্টারঅ্যাকশন ইভেন্ট পায় যাতে ইন্টারঅ্যাকশন সম্পর্কে তথ্য থাকে।CARD_CLICKEDইন্টারঅ্যাকশন ইভেন্টের পেলোডে ব্যবহারকারীর ইনপুট করা যেকোনো মান সহ একটিcommon.formInputsঅবজেক্ট থাকে।আপনি
common.formInputs. WIDGET_NAME, যেখানে WIDGET_NAME হলnameক্ষেত্র যা আপনি উইজেটের জন্য নির্দিষ্ট করেছেন৷ মানগুলি উইজেটের জন্য একটি নির্দিষ্ট ডেটা টাইপ হিসাবে ফেরত দেওয়া হয় (একটিInputsঅবজেক্ট হিসাবে উপস্থাপিত)।নিম্নলিখিতটি একটি
CARD_CLICKEDইন্টারঅ্যাকশন ইভেন্টের একটি অংশ দেখায় যেখানে একজন ব্যবহারকারী প্রতিটি উইজেটের জন্য মান ইনপুট করে:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }অ্যাপস স্ক্রিপ্ট
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }বোতামটি হোমপেজে থাকলে, চ্যাট অ্যাপগুলি একটি
SUBMIT_FORMইন্টারঅ্যাকশন ইভেন্ট পায়। ইন্টারঅ্যাকশন ইভেন্টের পেলোডে একটিcommonEventObject.formInputsঅবজেক্ট থাকে যা ব্যবহারকারী ইনপুট করে এমন মান সহ।আপনি
commonEventObject.formInputs. WIDGET_NAME, যেখানে WIDGET_NAME হলnameক্ষেত্র যা আপনি উইজেটের জন্য নির্দিষ্ট করেছেন৷ মানগুলি উইজেটের জন্য একটি নির্দিষ্ট ডেটা টাইপ হিসাবে ফেরত দেওয়া হয় (একটিInputsঅবজেক্ট হিসাবে উপস্থাপিত)।নিম্নলিখিতটি একটি
SUBMIT_FORMইন্টারঅ্যাকশন ইভেন্টের একটি অংশ দেখায় যেখানে একজন ব্যবহারকারী প্রতিটি উইজেটের জন্য মান ইনপুট করে:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }অ্যাপস স্ক্রিপ্ট
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
ডেটা পাওয়ার জন্য, আপনার চ্যাট অ্যাপ ইন্টারঅ্যাকশন ইভেন্ট পরিচালনা করে যাতে ব্যবহারকারীরা উইজেটে ইনপুট করে এমন মানগুলি পেতে। নিম্নলিখিত সারণী দেখায় কিভাবে একটি প্রদত্ত ফর্ম ইনপুট উইজেটের মান পেতে হয়। প্রতিটি উইজেটের জন্য, টেবিলটি উইজেট গ্রহণ করে এমন ডেটা টাইপ দেখায়, যেখানে মানটি ইন্টারঅ্যাকশন ইভেন্টে সংরক্ষণ করা হয় এবং একটি উদাহরণ মান।
| ফর্ম ইনপুট উইজেট | ইনপুট ডেটার ধরন | ইন্টারঅ্যাকশন ইভেন্ট থেকে ইনপুট মান | উদাহরণ মান |
|---|---|---|---|
textInput | stringInputs | event.common.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | প্রথম বা একমাত্র মান পেতে, event.common.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker যেটি শুধুমাত্র তারিখগুলি গ্রহণ করে৷ | dateInput | event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch | 1000425600000 |
অন্য কার্ডে ডেটা স্থানান্তর করুন
একজন ব্যবহারকারী একটি কার্ড থেকে তথ্য জমা দেওয়ার পরে, নিম্নলিখিতগুলির যেকোনো একটি করতে আপনাকে অতিরিক্ত কার্ড ফেরত দিতে হতে পারে:
- স্বতন্ত্র বিভাগ তৈরি করে ব্যবহারকারীদের দীর্ঘ ফর্ম পূরণ করতে সাহায্য করুন।
- ব্যবহারকারীদের প্রাকদর্শন এবং প্রাথমিক কার্ড থেকে তথ্য নিশ্চিত করতে দিন, যাতে তারা জমা দেওয়ার আগে তাদের উত্তর পর্যালোচনা করতে পারে।
- ফর্মের অবশিষ্ট অংশগুলি গতিশীলভাবে পূরণ করুন৷ উদাহরণস্বরূপ, একটি অ্যাপয়েন্টমেন্ট তৈরি করার জন্য ব্যবহারকারীদের অনুরোধ করার জন্য, একটি চ্যাট অ্যাপ একটি প্রাথমিক কার্ড প্রদর্শন করতে পারে যা অ্যাপয়েন্টমেন্টের কারণ অনুরোধ করে এবং তারপরে অ্যাপয়েন্টমেন্টের প্রকারের উপর ভিত্তি করে উপলব্ধ সময় প্রদান করে এমন আরেকটি কার্ড তৈরি করে।
প্রাথমিক কার্ড থেকে ডেটা ইনপুট স্থানান্তর করতে, আপনি actionParameters সহ button উইজেট তৈরি করতে পারেন যাতে উইজেটের name এবং ব্যবহারকারীর ইনপুটগুলির মান থাকে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
যখন একজন ব্যবহারকারী বোতামে ক্লিক করেন, তখন আপনার চ্যাট অ্যাপ একটি CARD_CLICKED ইন্টারঅ্যাকশন ইভেন্ট পায় যেখান থেকে আপনি ডেটা গ্রহণ করতে পারেন।
একটি ফর্ম জমা সাড়া
একটি কার্ড বার্তা বা ডায়ালগ থেকে ডেটা পাওয়ার পরে, চ্যাট অ্যাপটি হয় প্রাপ্তি স্বীকার করে বা একটি ত্রুটি ফেরত দিয়ে প্রতিক্রিয়া জানায়।
নিম্নলিখিত উদাহরণে, একটি চ্যাট অ্যাপ একটি ডায়ালগ বা কার্ড বার্তা থেকে জমা দেওয়া একটি ফর্ম সফলভাবে পেয়েছে তা নিশ্চিত করতে একটি পাঠ্য বার্তা পাঠায়৷
Node.js
পাইথন
জাভা
অ্যাপস স্ক্রিপ্ট
একটি ডায়ালগ প্রক্রিয়া এবং বন্ধ করতে, আপনি একটি ActionResponse অবজেক্ট ফেরত দেন যা নির্দিষ্ট করে যে আপনি একটি নিশ্চিতকরণ বার্তা পাঠাতে চান, আসল বার্তা বা কার্ড আপডেট করতে চান, অথবা ডায়ালগটি বন্ধ করতে চান। পদক্ষেপের জন্য, একটি ডায়ালগ বন্ধ করুন দেখুন।
সমস্যা সমাধান
যখন একটি Google চ্যাট অ্যাপ বা কার্ড একটি ত্রুটি ফেরত দেয়, তখন চ্যাট ইন্টারফেস "কিছু ভুল হয়েছে" বলে একটি বার্তা দেখায়। অথবা "আপনার অনুরোধ প্রক্রিয়া করতে অক্ষম।" কখনও কখনও চ্যাট UI কোনও ত্রুটি বার্তা প্রদর্শন করে না, তবে চ্যাট অ্যাপ বা কার্ড একটি অপ্রত্যাশিত ফলাফল তৈরি করে; উদাহরণস্বরূপ, একটি কার্ড বার্তা প্রদর্শিত নাও হতে পারে৷
যদিও একটি ত্রুটি বার্তা চ্যাট UI-তে প্রদর্শিত নাও হতে পারে, বর্ণনামূলক ত্রুটি বার্তা এবং লগ ডেটা উপলব্ধ রয়েছে যাতে আপনি যখন চ্যাট অ্যাপগুলির জন্য ত্রুটি লগিং চালু থাকে তখন ত্রুটিগুলি ঠিক করতে সহায়তা করে৷ দেখা, ডিবাগিং এবং ত্রুটিগুলি সংশোধন করতে সহায়তার জন্য, Google Chat ত্রুটিগুলি সমস্যা সমাধান এবং ঠিক করুন দেখুন৷
সম্পর্কিত বিষয়
- পরিচিতি পরিচালকের নমুনা দেখুন , যা একটি চ্যাট অ্যাপ যা ব্যবহারকারীদের কার্ড বার্তা এবং ডায়ালগ থেকে একটি যোগাযোগ ফর্ম পূরণ করতে অনুরোধ করে৷
- ইন্টারেক্টিভ ডায়ালগ খুলুন
