קלפים
ממשק כרטיס שמוצג בהודעה ב-Google Chat או בתוסף של Google Workspace.
כרטיסים תומכים בפריסה מוגדרת, ברכיבי ממשק משתמש אינטראקטיביים כמו לחצנים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע ממשתמשים ולהנחות אותם לבצע את השלב הבא.
עיצוב כרטיסים בתצוגה מקדימה בעזרת הכלי ליצירת כרטיסים.
פתיחת הכלי ליצירת כרטיסים
במאמרים הבאים מוסבר איך יוצרים כרטיסים:
- למידע על אפליקציות ל-Google Chat, ראו עיצוב הרכיבים של כרטיס או תיבת דו-שיח.
- למידע על תוספים ל-Google Workspace, ראו ממשקים מבוססי כרטיסים.
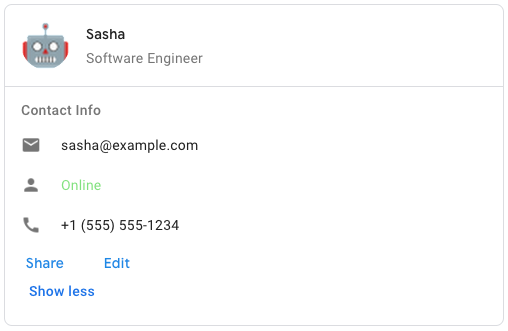
דוגמה: הודעת כרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים ב-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| ייצוג JSON |
|---|
{ "header": { object ( |
| שדות | |
|---|---|
header
|
הכותרת של הכרטיס. בדרך כלל הכותרת מכילה תמונה מובילה וכותרת. הכותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[]
|
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת אופציונלית משלו. החלקים מופרדים באופן חזותי באמצעות קו מפריד. לדוגמה באפליקציות של Google Chat, ראו הגדרת קטע בכרטיס. |
section
|
סגנון המחיצה בין הכותרת, הקטעים והכותרת התחתונה. |
card
|
הפעולות של הכרטיס. הפעולות מתווספות לתפריט של סרגל הכלים של הכרטיס.
לדוגמה, קובץ ה-JSON הבא יוצר תפריט פעולות בכרטיס עם האפשרויות |
name
|
שם הכרטיס. משמש כמזהה הכרטיס בניווט בין כרטיסים.
|
fixed
|
הכותרת התחתונה הקבועה מוצגת בתחתית הכרטיס הזה.
הגדרת
|
display
|
בתוספים ל-Google Workspace, מגדיר את מאפייני התצוגה של
|
peek
|
כשמוצג תוכן לפי הקשר, הכותרת של כרטיס הצצה משמשת כסמל עזר כדי שהמשתמש יוכל לנווט בין כרטיסי דף הבית לכרטיסי התוכן לפי הקשר.
|
CardHeader
מייצגת כותרת של כרטיס. לדוגמה באפליקציות של Google Chat, ראו הוספת כותרת.


| ייצוג ב-JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| שדות | |
|---|---|
title
|
חובה. הכותרת של כותרת הכרטיס. לגובה הכותרת יש ערך קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את הכותרת, היא תופסת את שתי השורות. |
subtitle
|
כותרת המשנה של כותרת הכרטיס. אם מצוין, מופיע בשורה נפרדת מתחת ל- |
image
|
הצורה שבה התמונה חתוכה.
|
image
|
כתובת ה-URL מסוג HTTPS של התמונה בכותרת הכרטיס. |
image
|
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
ImageType
הצורה שמשמשת לחיתוך התמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE
|
ערך ברירת המחדל. הפעלת מסכה ריבועית על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לתמונה בגודל 3x3. |
CIRCLE
|
החלת מסכה עגולה על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר 3. |
קטע
קטע מכיל אוסף של ווידג'טים שמוצגים אנכית לפי הסדר שבו הם צוינו.


| ייצוג ב-JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| שדות | |
|---|---|
header
|
טקסט שמופיע בחלק העליון של קטע. יש תמיכה בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב הטקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. |
widgets[]
|
כל הווידג'טים בקטע. חייבת להכיל ווידג'ט אחד לפחות. |
collapsible
|
מציין אם ניתן לכווץ את הקטע הזה. בקטעים שניתן לכווץ, חלק מהווידג'טים או כולם מוסתרים, אבל המשתמשים יכולים להרחיב את הקטע כדי לחשוף את הווידג'טים המוסתרים בלחיצה על הצגת עוד. המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות.
כדי לקבוע אילו ווידג'טים מוסתרים, מציינים את הערך |
uncollapsible
|
מספר הווידג'טים שלא ניתן לכווץ, שנותרו גלויים גם כשקטע מסוים מכווץ.
לדוגמה, כשקטע מכיל חמישה ווידג'טים,
וה- |
collapse
|
זה שינוי אופציונלי. מגדירים את לחצן ההרחבה והכיווץ של הקטע. הלחצן הזה יוצג רק אם הקטע ניתן לכווץ. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל.
|
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
| ייצוג JSON |
|---|
{ "horizontalAlignment": enum ( |
| שדות | |
|---|---|
horizontal
|
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
שדה האיחוד
data. ווידג'ט יכול לכלול רק אחד מהפריטים הבאים. אפשר להשתמש בכמה שדות של ווידג'טים כדי להציג יותר פריטים.
data
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
text
|
הצגת פסקה של טקסט. יש תמיכה בטקסט פשוט בפורמט HTML. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. לדוגמה, הקוד הבא יוצר טקסט מודגש: |
image
|
הצגת תמונה. לדוגמה, הקוד הבא ב-JSON יוצר תמונה עם טקסט חלופי: |
decorated
|
הצגת פריט טקסט מעוטר. לדוגמה, הקוד הבא ב-JSON יוצר ווידג'ט טקסט מעוטר שמוצגת בו כתובת אימייל: |
button
|
רשימת לחצנים. לדוגמה, קובץ ה-JSON הבא יוצר שני לחצנים. הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
text
|
הצגת תיבת טקסט שמשתמשים יכולים להקליד בה. לדוגמה, ה-JSON הבא יוצר קלט טקסט לכתובת אימייל: דוגמה נוספת: ה-JSON הבא יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selection
|
הצגת פקדי בחירה שמאפשרים למשתמשים לבחור פריטים. פקדי בחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, הקוד הבא ב-JSON יוצר תפריט נפתח שמאפשר למשתמשים לבחור מידה: |
date
|
הצגת ווידג'ט שמאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, הקוד הבא ב-JSON יוצר בורר תאריך ושעה לקביעת פגישה: |
divider
|
הצגת קו מפריד אופקי בין ווידג'טים. לדוגמה, הקוד הבא יוצר מפריד: |
grid
|
הצגת רשת עם אוסף פריטים. רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע לפי המגבלה העליונה של מספר הפריטים חלקי מספר העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. לרשת עם 11 פריטים ו-2 עמודות יש 6 שורות.
לדוגמה, ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד: |
columns
|
מוצגות עד 2 עמודות.
כדי לכלול יותר מ-2 עמודות או להשתמש בשורות, צריך להשתמש בווידג'ט לדוגמה, בקובץ ה-JSON הבא נוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
chip
|
רשימת צ'יפים. לדוגמה, ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ סמל שפותח קישור:
|
TextParagraph
פסקת טקסט שתומכת בעיצוב. לדוגמה באפליקציות של Google Chat, ראו הוספת פסקה של טקסט מעוצב. למידע נוסף על עיצוב הטקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace.


| ייצוג ב-JSON |
|---|
{ "text": string, "maxLines": integer } |
| שדות | |
|---|---|
text
|
הטקסט שמוצג בווידג'ט. |
max
|
מספר השורות המקסימלי של הטקסט שמוצג בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף מוסתר מאחורי הלחצן הצגת עוד. אם הטקסט שווה למספר השורות המקסימלי שצוין או קצר ממנו, הלחצן הצגת עוד לא יוצג.
ערך ברירת המחדל הוא 0, ובמקרה כזה כל ההקשר מוצג. המערכת מתעלמת מערכים שליליים.
|
תמונה
תמונה שצוינה באמצעות כתובת URL ויכולה לכלול פעולה מסוג onClick. לדוגמה, ראו הוספת תמונה.


| ייצוג ב-JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| שדות | |
|---|---|
image
|
כתובת ה-URL מסוג HTTPS שמארחת את התמונה. לדוגמה: |
on
|
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזו. |
alt
|
הטקסט החלופי של התמונה, שמשמש לצורכי נגישות. |
OnClick
האפשרות הזו מייצגת את התגובה שלכם כשמשתמשים לוחצים על רכיב אינטראקטיבי בכרטיס, כמו לחצן.


| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה האיחוד
|
|
action
|
אם צוין, הפעולה הזו תגרום להפעלת |
open
|
אם מציינים את הערך הזה, הוא מפעיל פעולה של פתיחת קישור. |
open
|
תוסף מפעיל את הפעולה הזו כשהפעולה צריכה לפתוח קישור. ההבדל בין האפשרות הזו לבין האפשרות
|
card
|
כרטיס חדש נדחף לערימה אחרי לחיצה, אם צוין כך.
|
overflow
|
אם מציינים את הערך הזה, |
פעולה
פעולה שמתארת את ההתנהגות כששולחים את הטופס. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| ייצוג ב-JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| שדות | |
|---|---|
function
|
פונקציה מותאמת אישית שמופעלת כשמשתמש לוחץ על הרכיב שמכיל אותו או מופעל בדרך אחרת. לדוגמה לשימוש, ראו קריאת נתוני טפסים. |
parameters[]
|
רשימה של פרמטרים של פעולות. |
load
|
מציין את אינדיקטור הטעינה שיוצג בזמן הקריאה לפעולה. |
persist
|
מציין אם ערכי הטפסים נשארים לאחר הפעולה. ערך ברירת המחדל הוא
אם הערך הוא
אם הערך הוא |
interaction
|
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, למשל אם משתמש לוחץ על לחצן בהודעה בכרטיס.
אם לא מציינים אירוע, האפליקציה מגיבה על ידי ביצוע
כשמציינים
|
required
|
אופציונלי. ממלאים את הרשימה הזו בשמות של הווידג'טים הנדרשים לפעולה הזו כדי לשלוח אותה בצורה תקינה.
אם לווידג'טים שמפורטים כאן אין ערך כשהפעולה הזו מופעלת, שליחת הטופס מבוטלת.
|
all
|
אופציונלי. אם הערך הזה נכון, כל הווידג'טים נחשבים כנדרשים לפעולה הזו.
|
ActionParameter
רשימת פרמטרים של מחרוזות שצריך לספק כשמפעילים את שיטת הפעולה. לדוגמה, אפשר להציג שלושה לחצני השהיה: השהיה עכשיו, השהיה ליום אחד או השהיה לשבוע הבא. אפשר להשתמש ב-action method = snooze(), ולהעביר את סוג ההשהיה ואת משך ההשהיה ברשימה של פרמטרים של מחרוזות.
למידע נוסף, ראו
CommonEventObject.


| ייצוג ב-JSON |
|---|
{ "key": string, "value": string } |
| שדות | |
|---|---|
key
|
שם הפרמטר של סקריפט הפעולה. |
value
|
ערך הפרמטר. |
LoadIndicator
מציין את אינדיקטור הטעינה שיוצג בזמן הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER
|
הצגת סמל ספינר כדי לציין שהתוכן נטען. |
NONE
|
לא מוצגת כלום. |
אינטראקציה
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, למשל אם משתמש לוחץ על לחצן בהודעה בכרטיס.
אם לא מציינים אירוע, האפליקציה מגיבה על ידי ביצוע action – כמו פתיחת קישור או הפעלת פונקציה – כרגיל.
כשמציינים interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, אם מגדירים את interaction לערך OPEN_DIALOG, האפליקציה יכולה לפתוח תיבת דו-שיח.
כשהאפשרות הזו מוגדרת, אינדיקטור הטעינה לא מוצג. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר בלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED
|
ערך ברירת המחדל. הפונקציה action פועלת כרגיל.
|
OPEN_DIALOG
|
פתיחת תיבת דו-שיח – ממשק מבוסס-כרטיסים בחלון, שבו אפליקציות Chat משתמשות כדי לקיים אינטראקציה עם משתמשים. התכונה נתמכת רק באפליקציות Chat בתגובה ללחיצה על לחצנים בהודעות בכרטיס. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר בלקוח.
|
OpenLink
מייצג אירוע onClick שפותח היפר-קישור.


| ייצוג ב-JSON |
|---|
{ "url": string, "openAs": enum ( |
| שדות | |
|---|---|
url
|
כתובת ה-URL שרוצים לפתוח. |
open
|
איך פותחים קישור.
|
on
|
אם הלקוח שוכח קישור אחרי שהוא פותח אותו, או אם הוא מתבונן בו עד שהחלון נסגר.
|
OpenAs
כשפעולה מסוג OnClick פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זה המסגרת שבה הלקוח משתמש) או כשכבת-על (למשל חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, וייתכן שהערך שנבחר יתעלם אם הלקוח לא תומך בו.
FULL_SIZE
נתמך בכל הלקוחות.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE
|
הקישור נפתח כחלון בגודל מלא (אם זה המסגרת שבה הלקוח משתמש). |
OVERLAY
|
הקישור נפתח כשכבת-על, למשל חלון קופץ. |
OnClose
מה הלקוח עושה כשקישור נפתח על ידי
OnClick
שנסגר.
ההטמעה תלויה ביכולות של הפלטפורמה של הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם טיפולן (handler) של OnClose.
אם מוגדרים גם handlers של OnOpen וגם OnClose, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים, OnClose מקבל עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING
|
ערך ברירת המחדל. הכרטיס לא נטען מחדש, כלום לא קורה. |
RELOAD
|
טעינת הכרטיס מחדש אחרי שחלון הילד או הילדה נסגר.
אם משתמשים בו בשילוב עם
|
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שהמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות שאינן ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא נכנסות למרחב הזמין. כדי להשתמש בו, מציינים את הווידג'ט הזה בפעולה OnClick בווידג'טים שתומכים בו. לדוגמה, ב-Button.

| ייצוג ב-JSON |
|---|
{
"items": [
{
object ( |
| שדות | |
|---|---|
items[]
|
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem
אפשרות שהמשתמשים יכולים להפעיל בתפריט האפשרויות הנוספות.

| ייצוג ב-JSON |
|---|
{ "startIcon": { object ( |
| שדות | |
|---|---|
start
|
הסמל שמוצג לפני הטקסט. |
text
|
חובה. הטקסט שמזהה את הפריט או מתאר אותו למשתמשים. |
on
|
חובה. הפעולה שמתבצעת כשבוחרים אפשרות בתפריט. הערך של |
disabled
|
אם אפשרות התפריט מושבתת. ברירת המחדל היא false. |
סמל
סמל שמוצג בווידג'ט בכרטיס. לדוגמה, באפליקציות של Google Chat, תוכלו לקרוא את המאמר הוספת סמל.
תמיכה בסמלים מובנים ומותאמים אישית.


| ייצוג ב-JSON |
|---|
{ "altText": string, "imageType": enum ( |
| שדות | |
|---|---|
alt
|
זה שינוי אופציונלי. תיאור הסמל המשמש לנגישות. אם לא צוין ערך ברירת מחדל, יסופק ערך ברירת המחדל
אם הסמל מוגדר
ב- |
image
|
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, כשחוסמים את התמונה באמצעות |
שדה האיחוד
icons. הסמל שמוצג בווידג'ט בכרטיס.
icons יכול להיות רק אחת מהאפשרויות הבאות:
|
|
known
|
הצגת אחד מהסמלים המובנים ש-Google Workspace מספקת.
לדוגמה, כדי להציג סמל של מטוס, ציינו רשימה מלאה של הסמלים הנתמכים מופיעה במאמר סמלים מובנים. |
icon
|
הצגת סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה:
סוגי הקבצים הנתמכים כוללים את |
material
|
להציג אחד מסמלי Google לעיצוב חדשני תלת-ממדי. לדוגמה, כדי להציג סמל תיבת סימון, משתמשים ב-
|
MaterialIcon
סמל של חומר הלימוד של Google, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל תיבת סימון עם משקל ומתן ציון מותאמים אישית, צריך לכתוב:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| ייצוג ב-JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| שדות | |
|---|---|
name
|
שם הסמל שמוגדר בסמל לעיצוב חדשני תלת-ממדי של Google, לדוגמה |
fill
|
האם הסמל מוצג כסמל מלא. ערך ברירת המחדל הוא false. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע Customize (התאמה אישית). |
weight
|
עובי הקו של הסמל. אפשר לבחור מבין האפשרויות {100, 200, 300, 400, 500, 600, 700}. אם השדה לא קיים, ערך ברירת המחדל הוא 400. אם יצוין ערך אחר, המערכת תשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
grade
|
המשקל והדירוג משפיעים על עובי הסמל. שינויים בציון הם מפורטים יותר משינויים במשקל, והם משפיעים במידה קטנה על גודל הסמל. בוחרים מתוך {-25, 0, 200}. אם השדה חסר, ערך ברירת המחדל הוא 0. אם יצוין ערך אחר, המערכת תשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
DecoratedText
ווידג'ט שמוצג בו טקסט עם קישוטים אופציונליים, כמו תווית מעל או מתחת לטקסט, סמל לפני הטקסט, ווידג'ט בחירה או לחצן אחרי הטקסט. מידע לדוגמה באפליקציות של Google Chat מופיע במאמר הצגת טקסט עם טקסט דקורטיבי.


| ייצוג ב-JSON |
|---|
{ "icon": { object ( |
| שדות | |
|---|---|
icon
|
הוצא משימוש לטובת |
start
|
הסמל שמוצג לפני הטקסט. |
top
|
הטקסט שמופיע מעל |
text
|
חובה. הטקסט הראשי. תומך בעיצוב פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
wrap
|
ההגדרה של גלישת טקסט. אם הערך הוא
ההגדרה חלה רק על |
bottom
|
הטקסט שמופיע מתחת ל- |
on
|
הפעולה הזו מופעלת כשמשתמשים לוחצים על |
שדה האיחוד
control. לחצן, מתג, תיבת סימון או תמונה שמופיעים בצד שמאל של הטקסט בווידג'ט decoratedText.
control
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
button
|
לחצן שהמשתמש יכול ללחוץ עליו כדי להפעיל פעולה. |
switch
|
ווידג'ט של מתג שהמשתמשים יכולים ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
end
|
סמל שמוצג אחרי הטקסט. יש תמיכה בסמלים מובנים ובהתאמה אישית. |
לחצן
לחצן עם טקסט, סמל או טקסט וסמל, שעליו המשתמשים יכולים ללחוץ. לדוגמה באפליקציות של Google Chat, ראו הוספת לחצן.
כדי להפוך תמונה ללחצן שניתן ללחוץ עליו, מציינים את הערך ImageImageComponentonClick.


| ייצוג ב-JSON |
|---|
{ "text": string, "icon": { object ( |
| שדות | |
|---|---|
text
|
הטקסט שמוצג בתוך הלחצן. |
icon
|
סמל שמוצג בתוך הלחצן. אם גם |
color
|
זה שינוי אופציונלי. הצבע של הלחצן. אם המדיניות מוגדרת, הלחצן
כדי להגדיר את צבע הלחצן, מציינים ערך בשדות לדוגמה, הדוגמה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית:
השדה |
on
|
חובה. הפעולה שתתבצע כשמשתמש לוחץ על הלחצן, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
disabled
|
אם הערך הוא |
alt
|
הטקסט החלופי שמשמש לצורכי נגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הלחצן עושה. לדוגמה, אם לחיצה על לחצן פותחת היפר-קישור, אפשר לכתוב: "הלחיצה פותחת כרטיסייה חדשה בדפדפן ומנווטת למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
type
|
זה שינוי אופציונלי. סוג הלחצן. אם המדיניות לא מוגדרת, סוג הלחצן יוגדר כברירת מחדל לערך
|
צבע
מייצג צבע במרחב הצבעים RGBA. הייצוג הזה נועד לפשט את ההמרה אליו וממנו של ייצוגי צבעים בשפות שונות, על חשבון הקומפקטיות. לדוגמה, אפשר לספק את השדות של הייצוג הזה באופן טריוויאלי ל-constructor של
java.awt.Color
ב-Java. אפשר גם לספק אותם באופן טריוויאלי ל-method +colorWithRed:green:blue:alpha של UIColor ב-iOS. בנוסף, במאמץ קטן, אפשר לעצב אותם בקלות למחרוזת rgba()
CSS ב-JavaScript.
בדף העזרה הזה אין מידע על מרחב הצבעים המוחלט שבו צריך להשתמש כדי לפרש את ערך ה-RGB – לדוגמה, sRGB, Adobe RGB, DCI-P3 ו-BT.2020. כברירת מחדל, אפליקציות צריכות להניח שמרחב הצבעים הוא sRGB.
כשצריך להחליט אם שני צבעים זהים, בהטמעות, אלא אם צוין אחרת, שני צבעים נחשבים זהים אם כל הערכים שלהם באדום, ירוק, כחול ואלפא שונים זה מזה בלכל היותר 1e-5.
דוגמה (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
דוגמה (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
דוגמה (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| ייצוג ב-JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| שדות | |
|---|---|
red
|
כמות הצבע האדום כערך במרווח הזמן [0, 1]. |
green
|
מידת הגוון הירוק בצבע כערך בטווח [0, 1]. |
blue
|
כמות הצבע הכחול כערך במרווח הזמן [0, 1]. |
alpha
|
החלק של הצבע הזה שצריך להחיל על הפיקסל. כלומר, צבע הפיקסל הסופי מוגדר לפי המשוואה:
כלומר, ערך של 1.0 מתאים לצבע מוצק, ואילו ערך של 0.0 מתאים לצבע שקוף לחלוטין. המערכת משתמשת בהודעת עטיפה במקום במשתנה סקלרי פשוט של צורה רגולרית, כדי שאפשר יהיה להבדיל בין ערך ברירת מחדל לבין הערך שלא הוגדר. אם משמיטים את הערך, אובייקט הצבע הזה יומר כצבע אחיד (כאילו ערך האלפא הוגדר במפורש כ-1.0). |
סוג
זה שינוי אופציונלי. type של הלחצן. אם
השדה color
מוגדר, type
מאולץ להיות
FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
OUTLINED
|
לחצנים מודגשים הם לחצנים עם דגש בינוני. בדרך כלל הן מכילות פעולות חשובות, אבל לא את הפעולה הראשית באפליקציית Chat או בתוסף. |
FILLED
|
לחצן שמולא מכיל מיכל בצבע אחיד. היא הכי בולטת מבחינה חזותית, ומומלצת לפעולה החשובה והראשית באפליקציית Chat או בתוסף. |
FILLED_TONAL
|
לחצן טונלי מלא הוא אזור אמצעי חלופי בין לחצנים מלאים וקוויים. הם שימושיים בהקשרים שבהם לחצן עם עדיפות נמוכה יותר דורש הדגשה קצת יותר חזקה מזו של לחצן עם קו מתאר. |
BORDERLESS
|
אין גורם מכיל בלתי נראה של לחצן במצב ברירת המחדל שלו. הוא משמש לרוב לפעולות עם העדיפות הנמוכה ביותר, במיוחד כשמוצגות כמה אפשרויות. |
SwitchControl
מתג הפעלה/השבתה או תיבת סימון בתוך ווידג'ט decoratedText.


התכונה נתמכת רק בווידג'ט decoratedText.
| ייצוג ב-JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| שדות | |
|---|---|
name
|
השם שבו מזוהה הווידג'ט של המתג באירוע של קלט טופס. למידע נוסף על עבודה עם קלט טפסים, אפשר לעיין במאמר קבלת נתוני טפסים. |
value
|
הערך שהוזן על ידי משתמש, מוחזר כחלק מאירוע קלט של טופס. למידע נוסף על עבודה עם קלט טפסים, אפשר לעיין במאמר קבלת נתוני טפסים. |
selected
|
כשהערך הוא |
on
|
הפעולה שצריך לבצע כשמצב המתג משתנה, למשל איזו פונקציה לרוץ. |
control
|
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH
|
מתג בסגנון החלפת מצב. |
CHECKBOX
|
הוצא משימוש לטובת CHECK_BOX.
|
CHECK_BOX
|
תיבת סימון. |
ButtonList
רשימת לחצנים שממוקמים בצורה אופקית. לדוגמה באפליקציות של Google Chat, ראו הוספת לחצן.


| ייצוג ב-JSON |
|---|
{
"buttons": [
{
object ( |
| שדות | |
|---|---|
buttons[]
|
מערך של לחצנים. |
TextInput
שדה שבו המשתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות שמתבצעות כשמתרחש שינוי. לדוגמה באפליקציות של Google Chat, ראו הוספת שדה שבו משתמשים יכולים להזין טקסט.
אפליקציות צ'אט מקבלות את הערך של הטקסט שהוזן במהלך אירועי קלט בטופס, ויכולות לעבד אותו. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
כשצריך לאסוף ממשתמשים נתונים לא מוגדרים או מופשטים, צריך להשתמש בקלט טקסט. כדי לאסוף ממשתמשים נתונים מוגדרים או ממוספרים, משתמשים בווידג'ט SelectionInput.


| ייצוג ב-JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| שדות | |
|---|---|
name
|
השם שבו מזוהה הקלט של הטקסט באירוע של קלט טופס. למידע נוסף על עבודה עם קלט טפסים, אפשר לעיין במאמר קבלת נתוני טפסים. |
label
|
הטקסט שמופיע מעל השדה להזנת טקסט בממשק המשתמש.
מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם רוצים לשאול מישהו אבל צריך להזין את שם המשפחה שלו, צריך לכתוב
חובה אם לא צוין |
hint
|
טקסט שמופיע מתחת לשדה להזנת טקסט, שנועד לעזור למשתמשים על ידי הנחיה להזין ערך מסוים. הטקסט הזה תמיד גלוי.
חובה אם לא צוין |
value
|
הערך שהוזן על ידי משתמש, מוחזר כחלק מאירוע קלט של טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
type
|
איך שדה להזנת טקסט מופיע בממשק המשתמש. לדוגמה, אם השדה הוא שורה אחת או כמה שורות. |
on
|
מה עושים כשמתרחש שינוי בשדה הקלט של הטקסט. לדוגמה, משתמש שמוסיף לשדה או מוחק טקסט. דוגמאות לפעולות שאפשר לבצע: הרצת פונקציה בהתאמה אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initial
|
הצעות לערכים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך השדה להזנת טקסט. כשהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי בהתאם למה שהמשתמשים הקלידו.
לדוגמה, בשדה קלט טקסט של שפת תכנות יכולות להופיע הצעות לשפות Java, JavaScript, Python ו-C++. כשהמשתמשים מתחילים להקליד
הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין את הערך
כשמציינים את הערך, הערך של
|
auto
|
זה שינוי אופציונלי. לציין איזו פעולה לבצע כשהשדה של קלט הטקסט מציג הצעות למשתמשים שיוצרים איתו אינטראקציה.
אם לא מציינים ערך, ההצעות מוגדרות על ידי אם יצוין, האפליקציה תבצע את הפעולה שצוינה כאן, למשל הפעלת פונקציה מותאמת אישית.
|
validation
|
מציינים את תהליך האימות הנדרש לשדה הטקסט הזה להזנת קלט.
|
placeholder
|
טקסט שמופיע בשדה להזנת טקסט כשהשדה ריק. משתמשים בטקסט הזה כדי לבקש מהמשתמשים להזין ערך. לדוגמה,
|
סוג
איך שדה להזנת טקסט מופיע בממשק המשתמש. לדוגמה, אם מדובר בשדה קלט של שורה אחת או בקלט של כמה שורות. אם מציינים את
initialSuggestions, הערך של type
תמיד יהיה SINGLE_LINE, גם אם הוא מוגדר לערך
MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE
|
לשדה הקלט של הטקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE
|
לשדה הקלט של הטקסט יש גובה קבוע של כמה שורות. |
RenderActions
קבוצה של הוראות לרינדור, שמנחה את הכרטיס לבצע פעולה או מורה לאפליקציה המארחת של התוסף או לאפליקציית Chat לבצע פעולה ספציפית לאפליקציה.


| שדות | |
|---|---|
action | |
פעולה
| שדות | |
|---|---|
navigations[] |
דוחפים או מעדכנים את הכרטיסים המוצגים. |
הצעות
הצעות לערכים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. כשהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי בהתאם למה שהמשתמשים הקלידו.
לדוגמה, שדה להזנת טקסט לשפת תכנות עשוי להציע הצעות ל-Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד
Jav, רשימת ההצעות לסינון תציג את Java ואת
JavaScript.
הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין את הערך javascript וחלקם את הערך java script. הצעת JavaScript יכולה לסטנדרטיזציה את אופן האינטראקציה של המשתמשים עם האפליקציה.
אם הערך הזה מוגדר, הערך של TextInput.type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר לערך MULTIPLE_LINE.


| ייצוג ב-JSON |
|---|
{
"items": [
{
object ( |
| שדות | |
|---|---|
items[]
|
רשימה של הצעות שמשמשות להמלצות להשלמה אוטומטית בשדות קלט טקסט. |
SuggestionItem
הצעה אחת לערך שהמשתמשים יכולים להזין בשדה קלט טקסט.


| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה האיחוד
|
|
text
|
הערך של הצעה לקלט בשדה להזנת טקסט. הערך הזה זהה למה שהמשתמשים מזינים בעצמם. |
אימות
מייצג את הנתונים הנדרשים לאימות הווידג'ט שאליו הוא מצורף.


| ייצוג ב-JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| שדות | |
|---|---|
character
|
ציון מגבלת התווים של ווידג'טים להזנת טקסט. לתשומת ליבכם: המערכת משתמשת בזה רק להזנת טקסט, והיא מתעלמת ממנו בווידג'טים אחרים.
|
input
|
מציינים את סוג הווידג'טים של הקלט.
|
InputType
הסוג של ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
סוג לא צוין. אין להשתמש בו. |
TEXT
|
טקסט רגיל שבו אפשר להשתמש בכל התווים. |
INTEGER
|
ערך של מספר שלם. |
FLOAT
|
ערך נקודה צפה. |
EMAIL
|
כתובת אימייל. |
EMOJI_PICKER
|
אמוג'י שנבחר מתוך הכלי לבחירת אמוג'י שסופק על ידי המערכת. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. לדוגמה, תפריט נפתח או תיבות סימון. אפשר להשתמש בווידג'ט הזה כדי לאסוף נתונים שאפשר לחזות או לספור. לדוגמה, תוכלו לקרוא את המאמר הוספת רכיבי ממשק משתמש שניתן לבחור בהם.
אפליקציות צ'אט יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
כדי לאסוף נתונים לא מוגדרים או מופשטים מהמשתמשים, אפשר להשתמש בווידג'ט TextInput.


| ייצוג ב-JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| שדות | |
|---|---|
name
|
חובה. השם שמשמש לזיהוי קלט הבחירה באירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label
|
הטקסט שמופיע מעל שדה הקלט של הבחירה בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם המשתמשים בוחרים את מידת הדחיפות של כרטיס עבודה מתפריט נפתח, התווית עשויה להיות 'דחיפות' או 'בחירת דחיפות'. |
type
|
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[]
|
מערך של פריטים שאפשר לבחור. לדוגמה, מערך של לחצני בחירה או תיבות סימון. יש תמיכה בעד 100 פריטים. |
on
|
אם יצוין, הטופס יישלח כשהבחירה תשתנה. אם לא צוין, צריך לציין לחצן נפרד לשליחת הטופס. למידע נוסף על עבודה עם קלט טפסים, אפשר לעיין במאמר קבלת נתוני טפסים. |
multi
|
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר הפריטים המקסימלי שהמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא צוין ערך, ברירת המחדל היא 3 פריטים. |
multi
|
בתפריטים עם אפשרות לבחירת מספר פריטים, מספר התווים בטקסט שהמשתמש מזין לפני שהתפריט מחזיר הצעות לפריטים לבחירה. אם המדיניות לא מוגדרת, התפריט 'בחירה מרובה' משתמש בערכי ברירת המחדל הבאים:
|
validation
|
בתפריטים נפתחים, האימות של שדה הקלט הזה לבחירה.
|
|
שדה האיחוד
|
|
external
|
מקור נתונים חיצוני, כמו מסד נתונים יחסי. |
platform
|
מקור נתונים מ-Google Workspace. |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לסמן כמה תיבות סימון, אבל הם יכולים לבחור רק פריט אחד מתפריט נפתח.
כל קלט של בחירה תומך בסוג אחד של בחירה. לדוגמה, אי אפשר לשלב בין תיבות סימון לבין מתגים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX
|
קבוצה של תיבות סימון. המשתמשים יכולים לבחור תיבה אחת או יותר. |
RADIO_BUTTON
|
קבוצה של לחצני בחירה. המשתמשים יכולים לבחור לחצן בחירה אחד. |
SWITCH
|
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN
|
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. |
MULTI_SELECT
|
תפריט עם תיבת טקסט. המשתמשים יכולים להקליד ולבחור פריט אחד או יותר.
בתוספים של Google Workspace, צריך לאכלס פריטים באמצעות מערך סטטי של אובייקטים מסוג באפליקציות של Google Chat, אפשר גם לאכלס פריטים באמצעות מקור נתונים דינמי ולהציע פריטים באופן אוטומטי כשהמשתמשים מקלידים בתפריט. לדוגמה, משתמשים יכולים להתחיל להקליד את השם של מרחב משותף ב-Google Chat, והווידג'ט יציע את המרחב באופן אוטומטי. כדי לאכלס באופן דינמי פריטים בתפריט לבחירת מספר פריטים, משתמשים באחד מסוגי מקורות הנתונים הבאים:
במאמר הוספת תפריט עם אפשרויות בחירה מרובות תוכלו לראות דוגמאות לאופן שבו תפריטים עם אפשרות בחירה מרובה באפליקציות ל-Chat.
|
SelectionItem
פריט שהמשתמשים יכולים לבחור בקלט הבחירה, כמו תיבת סימון או מתג. יש תמיכה בעד 100 פריטים.


| ייצוג ב-JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| שדות | |
|---|---|
text
|
הטקסט שמזהה את הפריט או מתאר אותו למשתמשים. |
value
|
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בו כערך קלט בטופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
selected
|
אם הפריט מסומן כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל ללחצני בחירה או לתפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
start
|
בתפריטים עם אפשרות לבחירת מספר פריטים, כתובת ה-URL של הסמל שמוצג לצד השדה |
bottom
|
בתפריטים עם אפשרות לבחירת מספר פריטים, תווית או תיאור טקסט שמוצגים מתחת לשדה |
PlatformDataSource
בווידג'ט SelectionInput

| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה האיחוד
data_source. מקור הנתונים.
data_source
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
common
|
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון ב-Google Workspace. |
host
|
מקור נתונים ייחודי לאפליקציית מארח ב-Google Workspace, כמו מרחבים משותפים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר התקנת ספריות הלקוח. |
CommonDataSource
מקור נתונים שמשותף לכל אפליקציות Google Workspace.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN
|
ערך ברירת המחדל. אין להשתמש בו. |
USER
|
משתמשי Google Workspace המשתמש יכול להציג ולבחור משתמשים רק מהארגון שלו ב-Google Workspace. |
HostAppDataSourceMarkup
בווידג'ט SelectionInput

| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה האיחוד
data_source. אפליקציית Google Workspace שמאכלסת פריטים לתפריט עם אפשרות לבחירת כמה פריטים.
data_source
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
chat
|
מקור נתונים מ-Google Chat. |
ChatClientDataSourceMarkup
בווידג'ט SelectionInput

| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
שדה האיחוד
source. מקור הנתונים של Google Chat.
source
יכול להיות רק אחת מהאפשרויות הבאות:
|
|
space
|
מרחבים ב-Google Chat שהמשתמש חבר בהם. |
SpaceDataSource
מקור נתונים שמאכלס מרחבים משותפים ב-Google Chat כפריטי בחירה בתפריט לבחירה מרובה. השדה הזה מאוכלס רק במרחבים שהמשתמש חבר בהם.

| ייצוג ב-JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| שדות | |
|---|---|
default
|
אם מגדירים את הערך ל- |
DateTimePicker
מאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, תוכלו לקרוא את המאמר איך מאפשרים למשתמש לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בבורר כדי לבחור תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא חוקיים, הבורר יציג שגיאה שתבקש מהמשתמשים להזין את המידע בצורה נכונה.


| ייצוג ב-JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| שדות | |
|---|---|
name
|
השם שבו מזוהה השדה פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label
|
הטקסט שמופיע כדי לבקש מהמשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים קובעים פגישה, צריך להשתמש בתווית כמו
|
type
|
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
value
|
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות שנייה מ-Unix epoch time.
מציינים את הערך בהתאם לסוג הבורר (
|
timezone
|
המספר שמייצג את הפרש אזור הזמן משעון UTC, בדקות. אם המדיניות מוגדרת, הערך |
on
|
האירוע מופעל כשהמשתמש לוחץ על שמירה או על ניקוי בממשק |
validation
|
אופציונלי. מציינים את תהליך האימות הנדרש לבורר התאריכים והשעה הזה.
|
DateTimePickerType
הפורמט של התאריך והשעה בווידג'ט DateTimePicker. קובעת אם המשתמשים יכולים להזין תאריך, שעה או תאריך ושעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME
|
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY
|
המשתמשים מזינים תאריך. |
TIME_ONLY
|
המשתמשים מזינים שעה. |
קו מפריד
אין שדות לסוג הזה.
הצגת קו אופקי כמפריד בין ווידג'טים. לדוגמה באפליקציות של Google Chat, ראו הוספת מפריד אופקי בין ווידג'טים.


לדוגמה, הקוד הבא יוצר מפריד:
"divider": {}
תצוגת רשת
הצגת רשת עם אוסף פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. כדי ליצור עמודות רספונסיביות או כדי לכלול יותר מטקסט או תמונות, משתמשים ב-Columns
אפשר להוסיף לרשת כל מספר של עמודות ופריטים. מספר השורות נקבע לפי חלוקת הפריטים במספר העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. לרשת עם 11 פריטים ו-2 עמודות יש 6 שורות.


לדוגמה, ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| ייצוג ב-JSON |
|---|
{ "title": string, "items": [ { object ( |
| שדות | |
|---|---|
title
|
הטקסט שמוצג בכותרת של הרשת. |
items[]
|
הפריטים שיוצגו במשבצות. |
border
|
סגנון המסגרת שיחול על כל פריט ברשת. |
column
|
מספר העמודות שיוצגו ברשת. אם לא מציינים ערך בשדה הזה, המערכת משתמשת בערך ברירת המחדל. ערך ברירת המחדל משתנה בהתאם למיקום שבו התצוגה של הרשת מוצגת (תצוגת תיבת דו-שיח לעומת תצוגת שותף). |
on
|
כל פריט בנפרד ברשימה משתמש שוב ב-callback הזה, אבל המזהה והאינדקס של הפריט ברשימת הפריטים מתווספים לפרמטרים של ה-callback. |
GridItem
מייצג פריט בפריסת רשת. הפריטים יכולים להכיל טקסט, תמונה או גם טקסט וגם תמונה.


| ייצוג ב-JSON |
|---|
{ "id": string, "image": { object ( |
| שדות | |
|---|---|
id
|
מזהה שהמשתמש מציין לפריט הזה בתצוגת הרשת. המזהה הזה מוחזר בפרמטרים של הקריאה החוזרת
|
image
|
התמונה שמוצגת בפריט הרשת. |
title
|
שם הפריט ברשת. |
subtitle
|
כותרת המשנה של פריט התצוגה. |
layout
|
הפריסה שבה צריך להשתמש לפריט ברשת. |
ImageComponent
מייצגת תמונה.


| ייצוג ב-JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| שדות | |
|---|---|
image
|
כתובת ה-URL של התמונה. |
alt
|
תווית הנגישות של התמונה. |
crop
|
סגנון החיתוך שיש להחיל על התמונה. |
border
|
סגנון הגבול שיש להחיל על התמונה. |
ImageCropStyle
מייצג את סגנון החיתוך שהוחל על תמונה.


לדוגמה, כך מגדירים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| ייצוג ב-JSON |
|---|
{
"type": enum ( |
| שדות | |
|---|---|
type
|
סוג החיתוך. |
aspect
|
יחס הגובה-רוחב שבו יש להשתמש אם סוג החיתוך הוא לדוגמה, כך מחילים יחס גובה-רוחב של 16:9: |
ImageCropType
מייצג את סגנון החיתוך שהוחל על תמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
SQUARE
|
ערך ברירת המחדל. החלת חיתוך ריבוע. |
CIRCLE
|
החלת חיתוך עגול. |
RECTANGLE_CUSTOM
|
החלת חיתוך מלבני ביחס גובה-רוחב מותאם אישית. מגדירים את יחס הגובה-רוחב המותאם אישית באמצעות aspectRatio.
|
RECTANGLE_4_3
|
החלת חיתוך מלבני ביחס גובה-רוחב של 4:3. |
BorderStyle
אפשרויות הסגנון של גבול הכרטיס או הווידג'ט, כולל סוג הגבול והצבע שלו.


| ייצוג ב-JSON |
|---|
{ "type": enum ( |
| שדות | |
|---|---|
type
|
סוג הגבול. |
stroke
|
הצבעים שישמשו כשהסוג הוא
כדי להגדיר את צבע הקווים, מציינים ערך בשדות לדוגמה, הדוגמה הבאה מגדירה את הצבע לאדום בעוצמה המקסימלית:
השדה |
corner
|
רדיוס הפינות של הגבול. |
BorderType
מייצג את סוגי השוליים שחלים על ווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
NO_BORDER
|
ערך ברירת המחדל. ללא שוליים. |
STROKE
|
קווי מתאר. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות שזמינות לפריט ברשת.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
TEXT_BELOW
|
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של פריט התצוגה. |
TEXT_ABOVE
|
הכותרת וכותרת המשנה מוצגות מעל לתמונה של הפריט ברשת. |
עמודות
בווידג'ט Columns מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. אפשר להוסיף ווידג'טים לכל עמודה. הווידג'טים יופיעו בסדר שבו הם צוינו. ראו דוגמה באפליקציות ל-Google Chat במאמר הצגת כרטיסים ותיבות דו-שיח בעמודות.
הגובה של כל עמודה נקבע לפי העמודה הגבוהה ביותר. לדוגמה, אם העמודה הראשונה גבוהה יותר מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מכיוון שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, אי אפשר להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות השדה HorizontalSizeStyle. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תופיע מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה מתבצעת אם רוחב המסך הוא 480 פיקסלים או פחות.
- במכשירי iOS, העמודה השנייה גולשת אם רוחב המסך קטן מ-300 נק' או שווה לו.
- במכשירי Android, העמודה השנייה מתבצעת אם רוחב המסך הוא 320dp או פחות.
כדי לכלול יותר משתי עמודות או להשתמש בשורות, צריך להשתמש בווידג'ט Grid


- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מתבנית של אימייל.
- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מהתפריט הוספת קובץ באירוע ביומן Google.
| ייצוג ב-JSON |
|---|
{
"columnItems": [
{
object ( |
| שדות | |
|---|---|
column
|
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| ייצוג ב-JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| שדות | |
|---|---|
horizontal
|
מציין את האופן שבו עמודה ממלאת את רוחב הכרטיס. |
horizontal
|
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
vertical
|
קובעת אם ווידג'טים ייטוו לחלק העליון, התחתון או המרכז של עמודה. |
widgets[]
|
מערך של ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים בסדר שבו הם צוינו. |
HorizontalSizeStyle
מציין את האופן שבו עמודה ממלאת את רוחב הכרטיס. הרוחב של כל עמודה תלוי גם ב-HorizontalSizeStyle וגם ברוחב של הווידג'טים שבעמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
FILL_AVAILABLE_SPACE
|
ערך ברירת המחדל. העמודה ממלאת את כל המרחב הזמין, עד 70% מהרוחב של הכרטיס. אם שתי העמודות מוגדרות ל-FILL_AVAILABLE_SPACE, כל עמודה ממלאת 50% מהמרחב.
|
FILL_MINIMUM_SPACE
|
העמודה ממלאת את שטח המסך במינימום האפשרי, ולא יותר מ-30% מרוחב הכרטיס. |
HorizontalAlignment
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
START
|
ערך ברירת המחדל. התאמת הווידג'טים למיקום ההתחלה של העמודה. בפריסות משמאל לימין, מיושר לשמאל. בפריסות מימין לשמאל, התמונה תתמקם בצד שמאל. |
CENTER
|
הווידג'טים יוצגו במרכז העמודה. |
END
|
התאמת הווידג'טים למיקום הסיום של העמודה. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. |
VerticalAlignment
קובעת אם ווידג'טים ייטוו לחלק העליון, התחתון או המרכז של עמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
CENTER
|
ערך ברירת המחדל. מיישר ווידג'טים למרכז עמודה. |
TOP
|
יישור ווידג'טים לחלק העליון של עמודה. |
BOTTOM
|
התאמת הווידג'טים לתחתית העמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| ייצוג ב-JSON |
|---|
{ // Union field |
| שדות | |
|---|---|
|
שדה האיחוד
|
|
text
|
ווידג'ט |
image
|
ווידג'ט |
decorated
|
ווידג'ט |
button
|
ווידג'ט |
text
|
ווידג'ט |
selection
|
ווידג'ט |
date
|
ווידג'ט |
chip
|
הווידג'ט |
ChipList
רשימה של צ'יפים שממוקמים באופן אופקי, ואפשר לגלול בה אופקית או להעביר את הצ'יפים לשורה הבאה.

| ייצוג ב-JSON |
|---|
{ "layout": enum ( |
| שדות | |
|---|---|
layout
|
פריסת רשימת הצ'יפים שצוינה. |
chips[]
|
מערך של צ'יפים. |
פריסה
פריסת רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
WRAPPED
|
ערך ברירת המחדל. אם אין מספיק מקום אופקי, רשימת הצ'יפים תעבור לשורה הבאה. |
HORIZONTAL_SCROLLABLE
|
אם הצ'יפים לא נכנסים למרחב הזמין, הם גוללים אופקית. |
צ'יפ
צ'יפ של טקסט, סמל או טקסט וסמל שעליהם המשתמשים יכולים ללחוץ.

| ייצוג ב-JSON |
|---|
{ "icon": { object ( |
| שדות | |
|---|---|
icon
|
תמונת הסמל. אם
|
label
|
הטקסט שמוצג בתוך הצ'יפ. |
on
|
זה שינוי אופציונלי. הפעולה שתתבצע כשמשתמש לוחץ על הצ'יפ, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
enabled
|
האם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמש. ברירת המחדל היא |
disabled
|
האם הצ'יפ במצב לא פעיל ומתעלם מפעולות של משתמש. ברירת המחדל היא |
alt
|
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מהו תפקיד הצ'יפ. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פתיחת כרטיסייה חדשה בדפדפן וניווט למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
CollapseControl
מייצגים פקדים להרחבה ולכיווץ.

| ייצוג ב-JSON |
|---|
{ "horizontalAlignment": enum ( |
| שדות | |
|---|---|
horizontal
|
היישור האנכי של לחצן ההרחבה והכיווץ. |
expand
|
זה שינוי אופציונלי. ניתן להגדיר לחצן מותאם אישית כדי להרחיב את הקטע. יש להגדיר גם את השדה 'לחצן הרחבה' וגם את השדה 'לחצן כיווץ'. רק קבוצת שדות אחת לא תכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapse
|
זה שינוי אופציונלי. מגדירים לחצן מותאם אישית כדי לכווץ את הקטע. חובה להגדיר את השדות expandButton ו-collapseButton. רק קבוצת שדות אחת לא תכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
DividerStyle
סגנון המחיצה של הכרטיס. נכון לעכשיו, האפשרות הזו משמשת רק ליצירת מחיצות בין קטעים בכרטיס.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
SOLID_DIVIDER
|
אפשרות ברירת מחדל. יוצרים קו מפריד אחיד. |
NO_DIVIDER
|
אם האפשרות הזו מוגדרת, לא יתבצע רינדור של מפריד. הסגנון הזה מסיר לחלוטין את המחיצה מהפריסה. התוצאה זהה לזו שמתקבלת אם לא מוסיפים מפריד בכלל. |
CardAction
פעולת כרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית יכול לכלול פעולות כמו מחיקה של חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| ייצוג JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| שדות | |
|---|---|
action
|
התווית שמוצגת כפריט בתפריט הפעולות. |
on
|
הפעולה |
DisplayStyle
בתוספים ל-Google Workspace, ההגדרה קובעת איך הכרטיס יוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
אין להשתמש בו. לא צוין. |
PEEK
|
הכותרת של הכרטיס מופיעה בתחתית סרגל הצד, ומכסה חלקית את הכרטיס העליון הנוכחי בערימה. לחיצה על הכותרת תגרום לכרטיס להופיע בערימה. אם לכרטיס אין כותרת, המערכת תשתמש בכותרת שנוצרה. |
REPLACE
|
ערך ברירת המחדל. כדי להציג את הכרטיס, החלפת התצוגה של הכרטיס העליון בערימת הכרטיסים. |
