इस पेज पर, Google Chat ऐप्लिकेशन की मदद से डायरेक्ट मैसेज के लिए होम पेज बनाने का तरीका बताया गया है. होम पेज को Google Chat API में ऐप्लिकेशन होम कहा जाता है. यह एक कार्ड इंटरफ़ेस होता है, जिसे अपनी पसंद के मुताबिक बनाया जा सकता है. यह डायरेक्ट मैसेज स्पेस के होम टैब में दिखता है. यह स्पेस, किसी उपयोगकर्ता और Chat ऐप्लिकेशन के बीच होता है.

ऐप्लिकेशन होम का इस्तेमाल करके, Chat ऐप्लिकेशन से इंटरैक्ट करने के बारे में सलाह शेयर की जा सकती है. इसके अलावा, उपयोगकर्ताओं को Chat से बाहरी सेवा या टूल को ऐक्सेस करने और उसका इस्तेमाल करने की अनुमति दी जा सकती है.
Card Builder का इस्तेमाल करके, Chat ऐप्लिकेशन के लिए मैसेजिंग और यूज़र इंटरफ़ेस डिज़ाइन करें और उनकी झलक देखें:
कार्ड बिल्डर खोलेंज़रूरी शर्तें
Node.js
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Python
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Java
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. एचटीटीपी सेवा का इस्तेमाल करके, इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Apps Script
Google Chat ऐप्लिकेशन, जो इंटरैक्शन इवेंट को पाने और उनका जवाब देने का काम करता है. Apps Script में इंटरैक्टिव Chat ऐप्लिकेशन बनाने के लिए, यह क्विकस्टार्ट पूरा करें.
Chat ऐप्लिकेशन के लिए, ऐप्लिकेशन होम को कॉन्फ़िगर करना
ऐप्लिकेशन होम की सुविधा के लिए, आपको अपने Chat ऐप्लिकेशन को कॉन्फ़िगर करना होगा, ताकि वह APP_HOME इंटरैक्शन इवेंट पा सके. जब कोई उपयोगकर्ता, Chat ऐप्लिकेशन के साथ डायरेक्ट मैसेज में होम टैब पर क्लिक करता है, तब आपका Chat ऐप्लिकेशन यह इवेंट पाता है.
Google Cloud Console में कॉन्फ़िगरेशन सेटिंग अपडेट करने के लिए, यह तरीका अपनाएं:
Google Cloud Console में, मेन्यू > ज़्यादा प्रॉडक्ट > Google Workspace > प्रॉडक्ट लाइब्रेरी > Google Chat API पर जाएं.
मैनेज करें पर क्लिक करें. इसके बाद, कॉन्फ़िगरेशन टैब पर क्लिक करें.
इंटरैक्टिव सुविधाएं में जाकर, फ़ंक्शन सेक्शन पर जाएं. इसके बाद, ऐप्लिकेशन होम की सुविधा चालू करें को चुनें.
अगर आपका Chat ऐप्लिकेशन, एचटीटीपी सेवा का इस्तेमाल करता है, तो कनेक्शन सेटिंग पर जाएं. इसके बाद, ऐप्लिकेशन होम पेज का यूआरएल फ़ील्ड के लिए एंडपॉइंट तय करें. उस यूआरएल का इस्तेमाल किया जा सकता है जिसे आपने एचटीटीपी एंडपॉइंट यूआरएल फ़ील्ड में डाला था.
सेव करें पर क्लिक करें.
ऐप्लिकेशन होम कार्ड बनाना
जब कोई उपयोगकर्ता ऐप्लिकेशन का होम पेज खोलता है, तो आपके Chat ऐप्लिकेशन को APP_HOME इंटरैक्शन इवेंट को हैंडल करना होगा. इसके लिए, RenderActions का एक इंस्टेंस वापस करना होगा. इसमें pushCard नेविगेशन और Card शामिल होना चाहिए. इंटरैक्टिव अनुभव देने के लिए, कार्ड में इंटरैक्टिव विजेट शामिल किए जा सकते हैं. जैसे, बटन या टेक्स्ट इनपुट. Chat ऐप्लिकेशन इन विजेट को प्रोसेस कर सकता है और अतिरिक्त कार्ड या डायलॉग के ज़रिए जवाब दे सकता है.
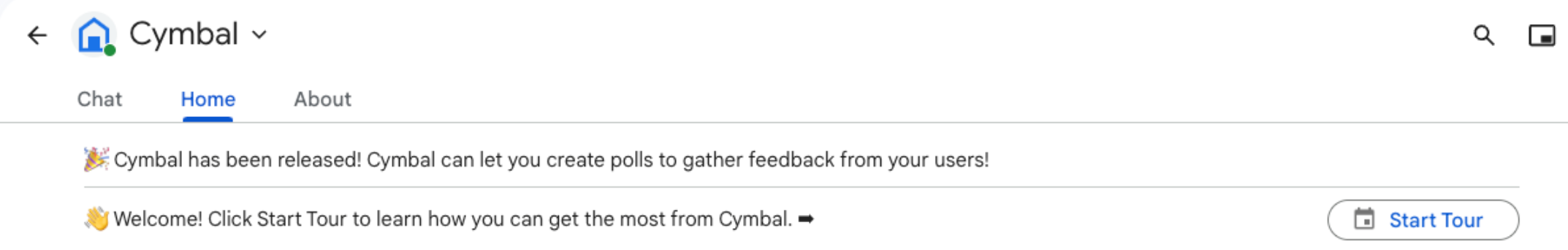
यहां दिए गए उदाहरण में, Chat ऐप्लिकेशन में ऐप्लिकेशन होम का शुरुआती कार्ड दिखाया गया है. इसमें कार्ड बनाए जाने का समय और एक बटन दिखता है. जब कोई उपयोगकर्ता बटन पर क्लिक करता है, तो Chat ऐप्लिकेशन एक अपडेट किया गया कार्ड दिखाता है. इस कार्ड में, अपडेट किए गए कार्ड के बनाए जाने का समय दिखता है.
Node.js
Python
Java
Apps Script
onAppHome फ़ंक्शन लागू करें. इसे सभी APP_HOME इंटरैक्शन इवेंट के बाद कॉल किया जाता है:
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
ऐप्लिकेशन की होम स्क्रीन पर किए गए इंटरैक्शन का जवाब देना
अगर आपके ऐप्लिकेशन के होम कार्ड में इंटरैक्टिव विजेट शामिल हैं, जैसे कि बटन या चुनने के लिए इनपुट, तो आपके Chat ऐप्लिकेशन को इंटरैक्शन से जुड़े इवेंट मैनेज करने होंगे. इसके लिए, उसे RenderActions का एक इंस्टेंस दिखाना होगा. इसमें updateCard नेविगेशन शामिल होना चाहिए. इंटरैक्टिव विजेट मैनेज करने के बारे में ज़्यादा जानने के लिए, उपयोगकर्ताओं की ओर से डाली गई जानकारी को प्रोसेस करना लेख पढ़ें.
ऊपर दिए गए उदाहरण में, ऐप्लिकेशन के होम कार्ड में एक बटन शामिल था. जब भी कोई उपयोगकर्ता बटन पर क्लिक करता है, तब CARD_CLICKED इंटरैक्शन इवेंट, फ़ंक्शन updateAppHome को ट्रिगर करता है. इससे ऐप्लिकेशन के होम कार्ड को रीफ़्रेश किया जाता है. इसे यहां दिए गए कोड में दिखाया गया है:
Node.js
Python
Java
Apps Script
इस उदाहरण में, कार्ड JSON को वापस भेजकर कार्ड मैसेज भेजा जाता है. Apps Script कार्ड सेवा का भी इस्तेमाल किया जा सकता है.
डायलॉग बॉक्स खोलना
Chat ऐप्लिकेशन, ऐप्लिकेशन के होम पेज पर होने वाले इंटरैक्शन का जवाब भी दे सकता है. इसके लिए, डायलॉग खोलें.

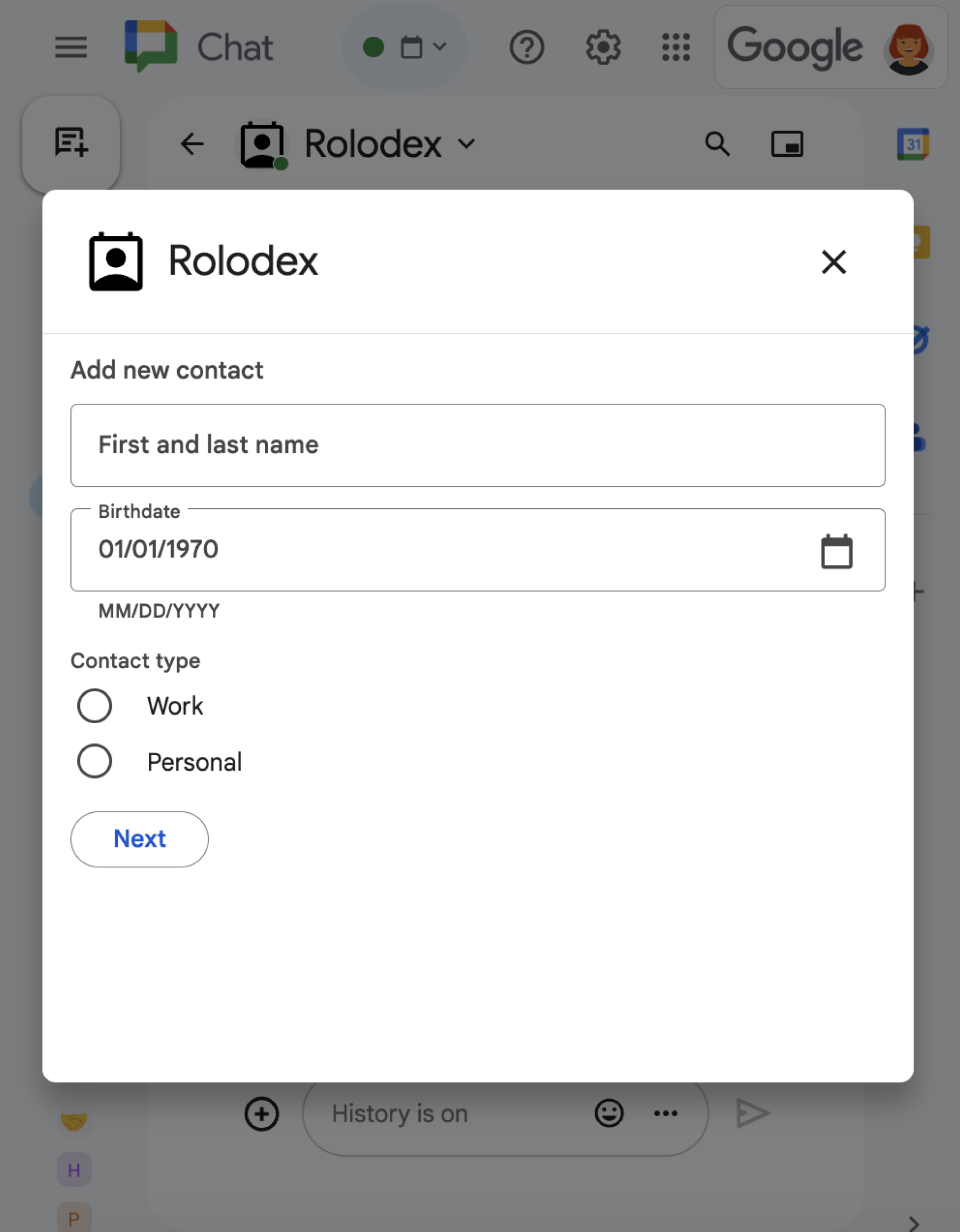
ऐप्लिकेशन के होम पेज से कोई डायलॉग बॉक्स खोलने के लिए, उससे जुड़े इंटरैक्शन इवेंट को प्रोसेस करें. इसके लिए, renderActions को updateCard नेविगेशन के साथ वापस भेजें. इसमें Card ऑब्जेक्ट शामिल होना चाहिए. यहां दिए गए उदाहरण में, Chat ऐप्लिकेशन, ऐप्लिकेशन के होम कार्ड पर मौजूद बटन पर क्लिक करने पर जवाब देता है. इसके लिए, वह CARD_CLICKED इंटरैक्शन इवेंट को प्रोसेस करता है और एक डायलॉग खोलता है:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
डायलॉग बॉक्स बंद करने के लिए, इंटरैक्शन के इन इवेंट को प्रोसेस करें:
CLOSE_DIALOG: इस बटन पर क्लिक करने से डायलॉग बंद हो जाता है और Chat ऐप्लिकेशन के होम पेज पर मौजूद कार्ड दिखता है.CLOSE_DIALOG_AND_EXECUTE: इस बटन पर टैप करने से, डायलॉग बॉक्स बंद हो जाता है और ऐप्लिकेशन का होम कार्ड रीफ़्रेश हो जाता है.
नीचे दिए गए कोड सैंपल में, CLOSE_DIALOG का इस्तेमाल करके डायलॉग को बंद किया गया है और ऐप्लिकेशन के होम कार्ड पर वापस जाया गया है:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
उपयोगकर्ताओं से जानकारी इकट्ठा करने के लिए, क्रम से डायलॉग भी बनाए जा सकते हैं. क्रम से डायलॉग बनाने का तरीका जानने के लिए, डायलॉग खोलना और उनका जवाब देना लेख पढ़ें.
मिलते-जुलते विषय
- Chat ऐप्लिकेशन के ऐसे सैंपल देखें जिनमें ऐप्लिकेशन होम का इस्तेमाल किया गया है.
- डायलॉग बॉक्स खोलें और उनका जवाब दें.
