בדף הזה מוסבר איך לבנות דף בית לצ'אטים ישירים עם אפליקציית Google Chat. דף הבית, שנקרא דף הבית של האפליקציה ב-Google Chat API, הוא ממשק כרטיסים שאפשר להתאים אישית ומופיע בכרטיסייה דף הבית של מרחבים לצ'אטים ישירים בין משתמש לבין אפליקציית Chat.

בדף הבית של האפליקציה אפשר לשתף טיפים לאינטראקציה עם אפליקציית Chat, או לאפשר למשתמשים לגשת לשירות או כלי חיצוניים ולהשתמש בהם מ-Chat.
אתם יכולים להשתמש בכלי ליצירת כרטיסים כדי לעצב ולראות תצוגה מקדימה של הודעות וממשקי משתמש לאפליקציות ל-Chat:
פותחים את הכלי ליצירת כרטיסיםדרישות מוקדמות
Node.js
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Python
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Java
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Apps Script
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat ב-Apps Script, צריך להשלים את המדריך להתחלה מהירה.
הגדרת דף הבית של האפליקציה ב-Chat
כדי לתמוך במסך הבית של האפליקציה, צריך להגדיר את אפליקציית Chat כך שתקבל APP_HOME אירועי אינטראקציה. אפליקציית Chat מקבלת את האירוע הזה בכל פעם שמשתמש לוחץ על הכרטיסייה דף הבית בצ'אט ישיר עם אפליקציית Chat.
כדי לעדכן את הגדרות התצורה במסוף Google Cloud:
במסוף Google Cloud, עוברים אל תפריט > מוצרים נוספים > Google Workspace > ספריית מוצרים > Google Chat API.
לוחצים על Manage (ניהול) ואז על הכרטיסייה Configuration (הגדרות).
בקטע תכונות אינטראקטיביות, עוברים לקטע פונקציונליות ובוחרים באפשרות תמיכה בדף הבית של האפליקציה.
אם אפליקציית Chat שלכם משתמשת בשירות HTTP, עוברים אל הגדרות החיבור ומציינים נקודת קצה בשדה כתובת דף הבית של האפליקציה. אפשר להשתמש באותה כתובת URL שציינתם בשדה כתובת URL של נקודת קצה HTTP.
לוחצים על שמירה.
יצירת כרטיס לדף הבית של האפליקציה
כשמשתמש פותח את מסך הבית של האפליקציה, אפליקציית Chat צריכה לטפל באירוע האינטראקציה APP_HOME על ידי החזרת מופע של RenderActions עם ניווט pushCard וCard. כדי ליצור חוויה אינטראקטיבית, הכרטיס יכול להכיל ווידג'טים אינטראקטיביים כמו לחצנים או שדות קלט טקסט שאפליקציית Chat יכולה לעבד ולהגיב להם באמצעות כרטיסים נוספים או תיבת דו-שיח.
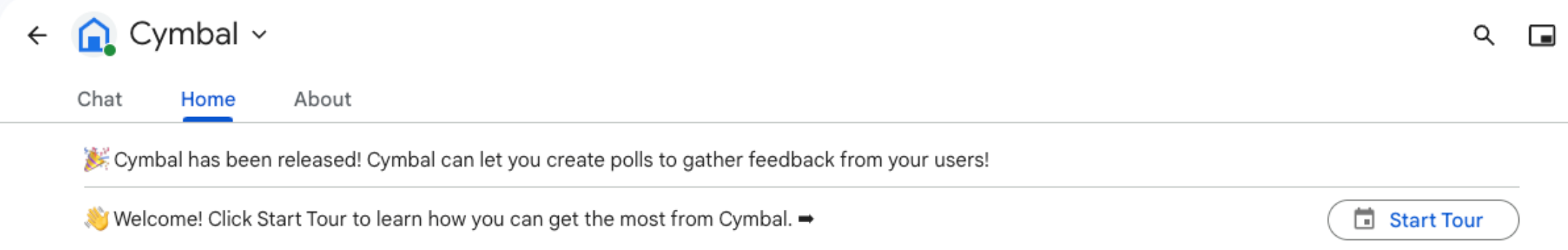
בדוגמה הבאה, אפליקציית Chat מציגה כרטיס ראשוני של דף הבית של האפליקציה, שבו מוצגת השעה שבה הכרטיס נוצר ולחצן. כשמשתמש לוחץ על הכפתור, אפליקציית Chat מחזירה כרטיס מעודכן שבו מוצגת השעה שבה הכרטיס המעודכן נוצר.
Node.js
Python
Java
Apps Script
מטמיעים את הפונקציה onAppHome שמופעלת אחרי כל אירועי האינטראקציה APP_HOME:
בדוגמה הזו נשלחת הודעה בכרטיס על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
תגובה לאינטראקציות בדף הבית של האפליקציה
אם הכרטיס הראשי של האפליקציה מכיל ווידג'טים אינטראקטיביים, כמו לחצנים או קלט לבחירה, אפליקציית Chat צריכה לטפל באירועי האינטראקציה שקשורים אליהם על ידי החזרת מופע של RenderActions עם ניווט updateCard. מידע נוסף על טיפול בווידג'טים אינטראקטיביים זמין במאמר עיבוד מידע שהוזן על ידי משתמשים.
בדוגמה הקודמת, הכרטיס הראשוני של מסך הבית של האפליקציה כלל לחצן. בכל פעם שמשתמש לוחץ על הלחצן, CARD_CLICKEDאירוע אינטראקציה מפעיל את הפונקציה updateAppHome כדי לרענן את כרטיס המסך הראשי של האפליקציה, כמו שמוצג בקוד הבא:
Node.js
Python
Java
Apps Script
בדוגמה הזו נשלחת הודעה בכרטיס על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
פתיחת תיבות דו-שיח
אפליקציית Chat יכולה גם להגיב לאינטראקציות בדף הבית של האפליקציה על ידי פתיחת תיבות דו-שיח.

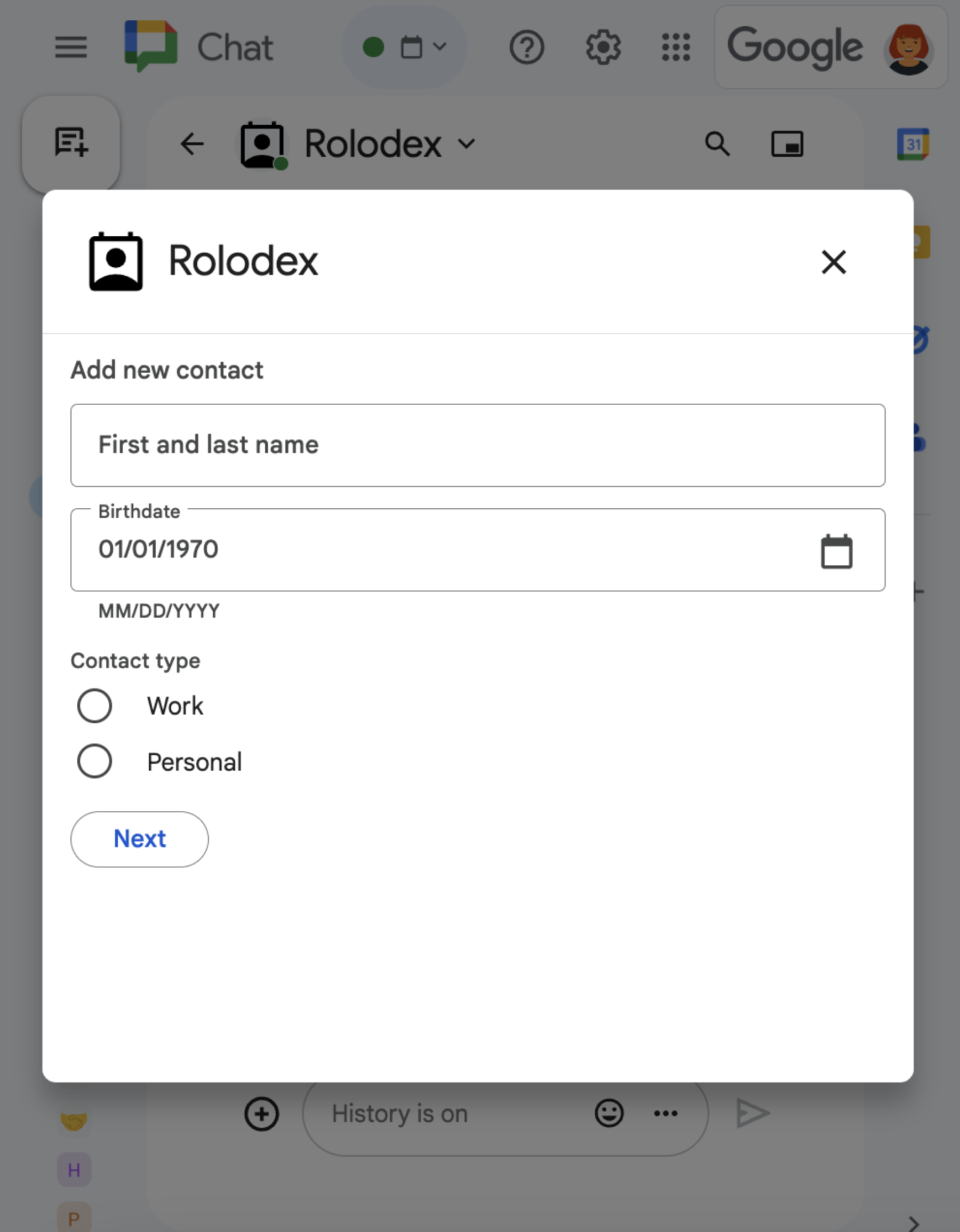
כדי לפתוח תיבת דו-שיח מדף הבית של האפליקציה, מעבדים את אירוע האינטראקציה שקשור אליה על ידי החזרת renderActions עם ניווט updateCard שמכיל אובייקט Card. בדוגמה הבאה, אפליקציה ל-Chat מגיבה ללחיצה על לחצן בכרטיס של מסך הבית של האפליקציה על ידי עיבוד אירוע האינטראקציה CARD_CLICKED ופתיחת תיבת דו-שיח:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
כדי לסגור תיבת דו-שיח, מעבדים את אירועי האינטראקציה הבאים:
-
CLOSE_DIALOG: סוגר את תיבת הדו-שיח וחוזר לכרטיס הראשי של האפליקציה ב-Chat. -
CLOSE_DIALOG_AND_EXECUTE: סוגר את תיבת הדו-שיח ומרענן את כרטיס הבית של האפליקציה.
בדוגמת הקוד הבאה נעשה שימוש ב-CLOSE_DIALOG כדי לסגור תיבת דו-שיח ולחזור לכרטיס הבית של האפליקציה:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
כדי לאסוף מידע מהמשתמשים, אפשר גם ליצור דיאלוגים עוקבים. כדי ללמוד איך ליצור דיאלוגים רציפים, אפשר לעיין במאמר בנושא פתיחה של דיאלוגים והגבהה להם.
נושאים קשורים
- דוגמאות לאפליקציות ל-Chat שמשתמשות בדף הבית של האפליקציה.
- פתיחה של תיבות דו-שיח ומענה להן.
