Questa pagina spiega come creare una home page per i messaggi diretti con la tua app Google Chat. Una home page, chiamata home page dell'app nell'API Google Chat, è un'interfaccia a schede personalizzabile che viene visualizzata nella scheda Home degli spazi di messaggistica diretta tra un utente e un'app di chat.

Puoi utilizzare la home page dell'app per condividere suggerimenti per interagire con l'app Chat o consentire agli utenti di accedere e utilizzare un servizio o strumento esterno da Chat.
Utilizza il generatore di schede per progettare e visualizzare in anteprima le interfacce utente e di messaggistica per le app di chat:
Apri il generatore di schedePrerequisiti
Node.js
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Python
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Java
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app Chat interattiva utilizzando un servizio HTTP, completa questa guida rapida.
Apps Script
Un'app Google Chat che riceve e risponde agli eventi di interazione. Per creare un'app di chat interattiva in Apps Script, completa questa guida rapida.
Configurare la home page dell'app per l'app di chat
Per supportare la home page dell'app, devi configurare l'app di chat
in modo che riceva
eventi di interazione APP_HOME.
L'app di chat riceve questo evento ogni volta che un utente
fa clic sulla scheda Home da un messaggio diretto con l'app di chat.
Per aggiornare le impostazioni di configurazione nella console Google Cloud:
Nella console Google Cloud, vai a Menu > Altri prodotti > Google Workspace > Libreria di prodotti > API Google Chat.
Fai clic su Gestisci e poi sulla scheda Configurazione.
Nella sezione Funzionalità interattive, vai alla sezione Funzionalità e seleziona Supporta la home page dell'app.
Se la tua app Chat utilizza un servizio HTTP, vai a Impostazioni di connessione e specifica un endpoint per il campo URL della home page dell'app. Puoi utilizzare lo stesso URL specificato nel campo URL dell'endpoint HTTP.
Fai clic su Salva.
Creare una scheda della home page dell'app
Quando un utente apre la home page dell'app, l'app Chat deve gestire
l'evento di interazione APP_HOME restituendo un'istanza di
RenderActions
con la navigazione pushCard e un
Card. Per creare un'esperienza interattiva, la scheda può contenere widget interattivi come pulsanti o input di testo che l'app Chat può elaborare e a cui può rispondere con schede aggiuntive o una finestra di dialogo.
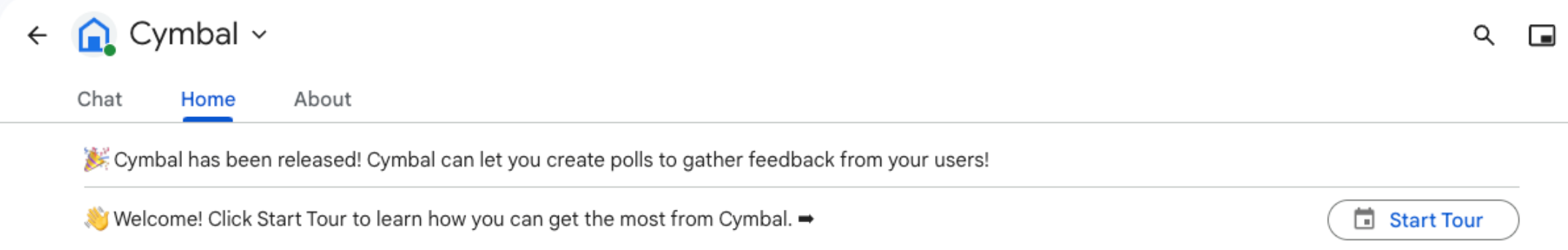
Nell'esempio seguente, l'app Chat mostra una scheda iniziale della home page dell'app che indica l'ora di creazione della scheda e un pulsante. Quando un utente fa clic sul pulsante, l'app Chat restituisce una scheda aggiornata che mostra l'ora in cui è stata creata.
Node.js
Python
Java
Apps Script
Implementa la funzione onAppHome chiamata dopo tutti gli eventi di interazione APP_HOME:
Questo esempio invia un messaggio della scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
Rispondere alle interazioni nella schermata Home dell'app
Se la scheda iniziale della home page dell'app contiene widget interattivi, come pulsanti
o input di selezione, l'app Chat deve gestire
gli eventi di interazione correlati restituendo un'istanza di
RenderActions
con navigazione updateCard. Per scoprire di più sulla gestione dei widget interattivi, consulta Elaborare le informazioni inserite dagli utenti.
Nell'esempio precedente, la scheda iniziale della home page dell'app includeva un pulsante. Ogni volta che
un utente fa clic sul pulsante, un evento di interazione CARD_CLICKED
attiva la funzione updateAppHome per aggiornare la scheda Home dell'app, come mostrato
nel seguente codice:
Node.js
Python
Java
Apps Script
Questo esempio invia un messaggio della scheda restituendo JSON della scheda. Puoi anche utilizzare il servizio di schede Apps Script.
Apri finestre di dialogo
L'app Chat può anche rispondere alle interazioni nella home page dell'app aprendo dialoghi.

Per aprire una finestra di dialogo dalla home page dell'app, elabora l'evento di interazione correlato restituendo
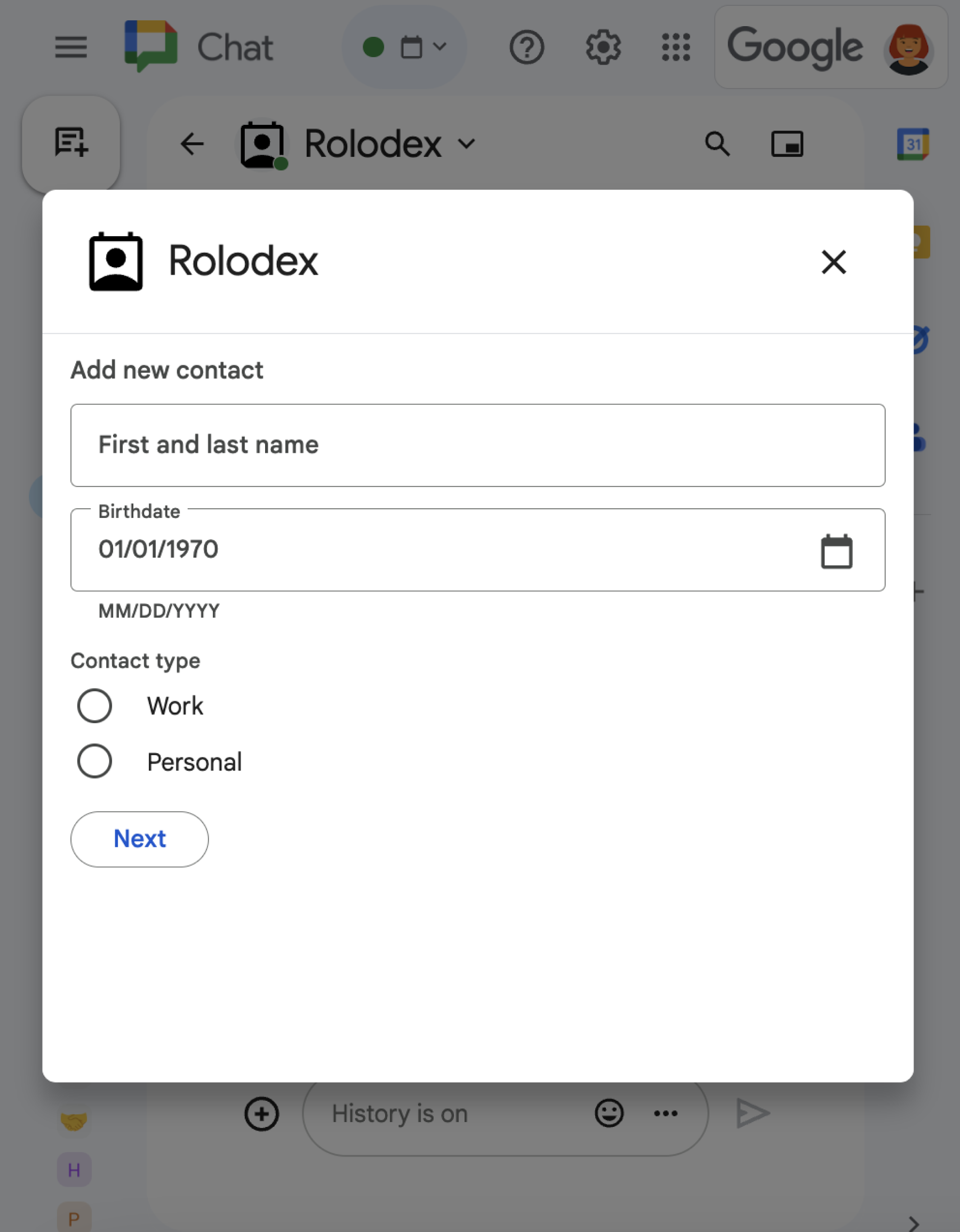
renderActions con la navigazione updateCard che contiene un oggetto Card. Nell'esempio seguente, un'app di Chat risponde
a un clic sul pulsante di una scheda della home page dell'app elaborando l'evento di interazione CARD_CLICKED
e aprendo una finestra di dialogo:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Per chiudere una finestra di dialogo, elabora i seguenti eventi di interazione:
CLOSE_DIALOG: chiude la finestra di dialogo e torna alla scheda iniziale della home page dell'app Chat.CLOSE_DIALOG_AND_EXECUTE: chiude la finestra di dialogo e aggiorna la scheda della home page dell'app.
Il seguente esempio di codice utilizza CLOSE_DIALOG per chiudere una finestra di dialogo e tornare alla scheda Home dell'app:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Per raccogliere informazioni dagli utenti, puoi anche creare dialoghi sequenziali. Per scoprire come creare dialoghi sequenziali, consulta Aprire e rispondere ai dialoghi.
Argomenti correlati
- Visualizza esempi di app Chat che utilizzano la home page dell'app.
- Apri e rispondi alle finestre di dialogo.
