Bu sayfada, Google Chat uygulamanızla doğrudan mesajlar için ana sayfa oluşturma açıklanmaktadır. Google Chat API'sinde uygulama ana sayfası olarak adlandırılan ana sayfa, bir kullanıcı ile Chat uygulaması arasındaki doğrudan mesaj alanlarının Ana Sayfa sekmesinde görünen özelleştirilebilir bir kart arayüzüdür.

Uygulama ana sayfasını kullanarak Chat uygulamasıyla etkileşim kurma ipuçları paylaşabilir veya kullanıcıların Chat'ten harici bir hizmete ya da araca erişip bunları kullanmasına izin verebilirsiniz.
Chat uygulamaları için mesajlaşma ve kullanıcı arayüzlerini tasarlayıp önizlemek üzere Kart Oluşturucu'yu kullanın:
Kart Oluşturucu'yu açınÖn koşullar
Node.js
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Python
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Java
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Apps Komut Dosyası
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. Apps Komut Dosyası'nda etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Chat uygulamanız için uygulama ana sayfasını yapılandırma
Uygulama ana sayfasını desteklemek için Chat uygulamanızı APP_HOME etkileşim etkinliklerini alacak şekilde yapılandırmanız gerekir. Chat uygulamanız, bir kullanıcı Chat uygulamasıyla doğrudan mesajlaşırken Ana Sayfa sekmesini tıkladığında bu etkinliği alır.
Google Cloud Console'da yapılandırma ayarlarınızı güncellemek için aşağıdakileri yapın:
Google Cloud Console'da Menü > Diğer ürünler > Google Workspace > Ürün Kitaplığı > Google Chat API'ye gidin.
Yönet'i ve ardından Yapılandırma sekmesini tıklayın.
Etkileşimli özellikler bölümündeki İşlevsellik bölümüne gidin ve Uygulama Ana Sayfası'nı Destekle'yi seçin.
Chat uygulamanız bir HTTP hizmeti kullanıyorsa Bağlantı ayarları'na gidin ve Uygulama ana sayfası URL'si alanı için bir uç nokta belirtin. HTTP uç nokta URL'si alanında belirttiğiniz URL'yi kullanabilirsiniz.
Kaydet'i tıklayın.
Uygulama ana sayfası kartı oluşturma
Kullanıcı uygulama ana sayfasını açtığında Chat uygulamanız, APP_HOME etkileşim etkinliğini pushCard gezinme ve Card ile birlikte RenderActions örneği döndürerek işlemelidir. Kart, etkileşimli bir deneyim oluşturmak için sohbet uygulamasının işleyip ek kartlar veya bir iletişim kutusuyla yanıtlayabileceği düğmeler ya da metin girişleri gibi etkileşimli widget'lar içerebilir.
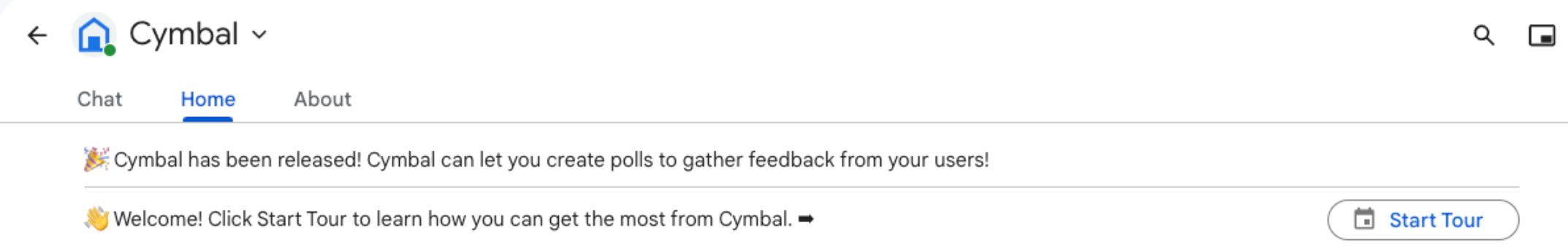
Aşağıdaki örnekte, Chat uygulaması, kartın oluşturulma zamanını ve bir düğmeyi gösteren bir ilk uygulama ana sayfası kartı görüntülüyor. Kullanıcı düğmeyi tıkladığında Sohbet uygulaması, güncellenen kartın oluşturulma zamanını gösteren güncellenmiş bir kart döndürür.
Node.js
Python
Java
Apps Komut Dosyası
Tüm onAppHome etkileşim etkinliklerinden sonra çağrılan APP_HOME işlevini uygulayın:
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Uygulama ana ekranı etkileşimlerine yanıt verme
İlk uygulama ana sayfası kartınızda düğmeler veya seçim girişleri gibi etkileşimli widget'lar varsa Chat uygulamanız, RenderActions örneğini updateCard gezinme ile döndürerek ilgili etkileşim etkinliklerini işlemelidir. Etkileşimli widget'ları işleme hakkında daha fazla bilgi edinmek için Kullanıcılar tarafından girilen bilgileri işleme başlıklı makaleyi inceleyin.
Önceki örnekte, ilk uygulama ana sayfası kartında bir düğme vardı. Kullanıcı düğmeyi her tıkladığında, aşağıdaki kodda gösterildiği gibi CARD_CLICKED etkileşim etkinliği, updateAppHome işlevini tetikleyerek uygulamanın ana sayfa kartını yeniler:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İletişim kutularını açma
Chat uygulamanız, iletişim kutularını açarak uygulama ana sayfasındaki etkileşimlere de yanıt verebilir.

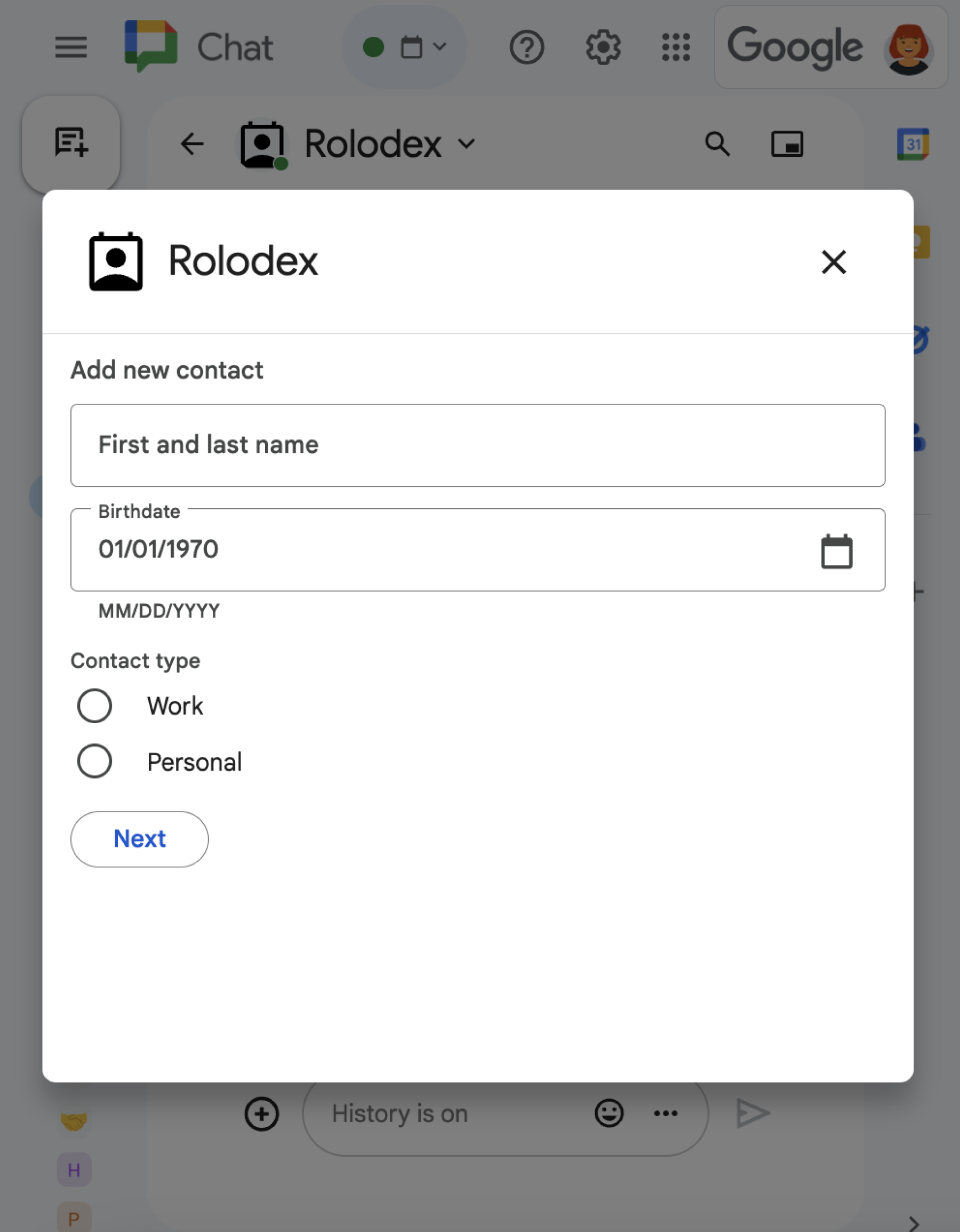
Uygulama ana sayfasından bir iletişim kutusu açmak için ilgili etkileşim etkinliğini, renderActions nesnesi içeren updateCard gezinme ile Card döndürerek işleyin. Aşağıdaki örnekte, bir Chat uygulaması, CARD_CLICKED etkileşim etkinliğini işleyerek ve bir iletişim kutusu açarak bir uygulama ana sayfası kartındaki düğme tıklamasına yanıt veriyor:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Bir iletişim kutusunu kapatmak için aşağıdaki etkileşim etkinliklerini işleyin:
CLOSE_DIALOG: İletişim kutusunu kapatır ve Chat uygulamasının ilk uygulama ana kartına döner.CLOSE_DIALOG_AND_EXECUTE: İletişim kutusunu kapatır ve uygulamanın ana kartını yeniler.
Aşağıdaki kod örneğinde, bir iletişim kutusunu kapatıp uygulama ana kartına dönmek için CLOSE_DIALOG kullanılır:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Kullanıcılardan bilgi toplamak için sıralı iletişim kutuları da oluşturabilirsiniz. Sıralı iletişim kutuları oluşturmayı öğrenmek için İletişim kutularını açma ve yanıtlama başlıklı makaleyi inceleyin.
İlgili konular
- Uygulama ana sayfasını kullanan Chat uygulaması örneklerini görüntüleyin.
- İletişim kutularını açma ve yanıtlama
