В этом руководстве описываются распространенные ошибки, связанные с картами , с которыми вы можете столкнуться, и способы их устранения.
Используйте Card Builder для проектирования и предварительного просмотра сообщений и пользовательских интерфейсов для приложений чата:
Откройте конструктор картКак появляются ошибки карты
Ошибки карт проявляются несколькими способами:
- Часть карты, например виджет или компонент, не отображается или отображается неожиданным образом.
- Карта отображается не полностью.
- Диалоговое окно закрывается, не открывается или не загружается.
Если вы столкнулись с подобным поведением, это означает, что в карточке вашего приложения возникла ошибка.
Для справки: работающее, безошибочное сообщение и диалог карты
Прежде чем изучать примеры ошибочных карточек, сначала рассмотрите это сообщение и диалоговое окно. Чтобы проиллюстрировать каждую ошибку и способ её исправления, JSON-файл этой карточки изменён путём внесения ошибок.
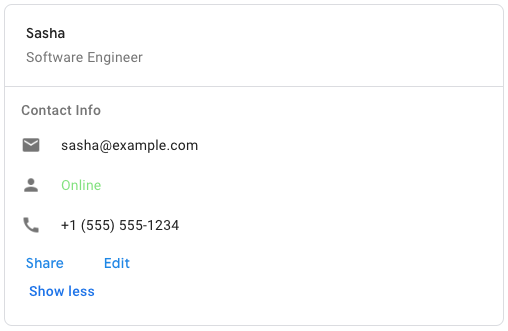
Сообщение карты без ошибок
Вот работающее сообщение без ошибок, содержащее контактную информацию, которое включает заголовок, разделы и виджеты, такие как декорированный текст и кнопки:
Диалог без ошибок
Вот рабочий, безошибочный диалог, который создает контакт, собирая информацию от пользователей, с нижним колонтитулом и редактируемыми виджетами, такими как поле для ввода текста, переключатели и кнопки:
Ошибка: часть карты не отображается
Иногда карты отображаются, но часть карты, которую вы ожидали увидеть, не отображается. Вероятные причины:
- Отсутствует обязательное поле JSON.
- Поле JSON написано с ошибкой или неправильно заполнено заглавными буквами.
Причина: отсутствует обязательное поле JSON.
В этом примере ошибки отсутствует обязательное поле JSON title . В результате карточка отображается, но её ожидаемые части не отображаются. Может быть сложно предсказать, как будут отображаться карточки, если не заполнены обязательные поля.
Чтобы исправить эту ошибку, добавьте обязательное поле JSON; в этом примере — title .
Чтобы узнать, требуется ли поле JSON, см. справочную документацию Cards v2 . В этом примере обратитесь к описанию поля title в CardHeader .
Вот два примера:
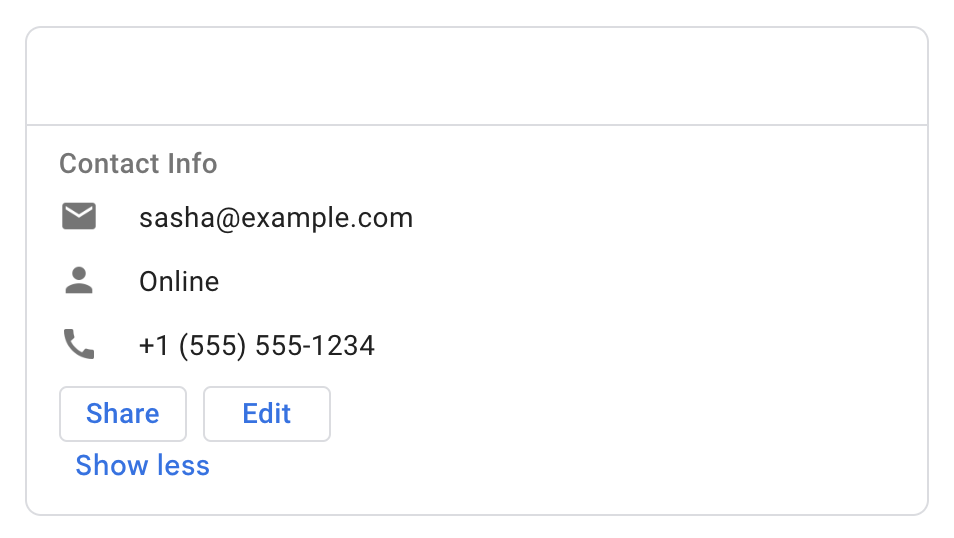
Пример 1: указание subtitle , но пропуск обязательного title приводит к тому, что весь заголовок становится пустым:

title ». Просмотреть ошибочный фрагмент JSON-карты
Ошибка: в header отсутствует обязательное поле title .
. . . "header": { "subtitle": "Software Engineer" } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: Обязательное поле title является частью спецификации header .
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
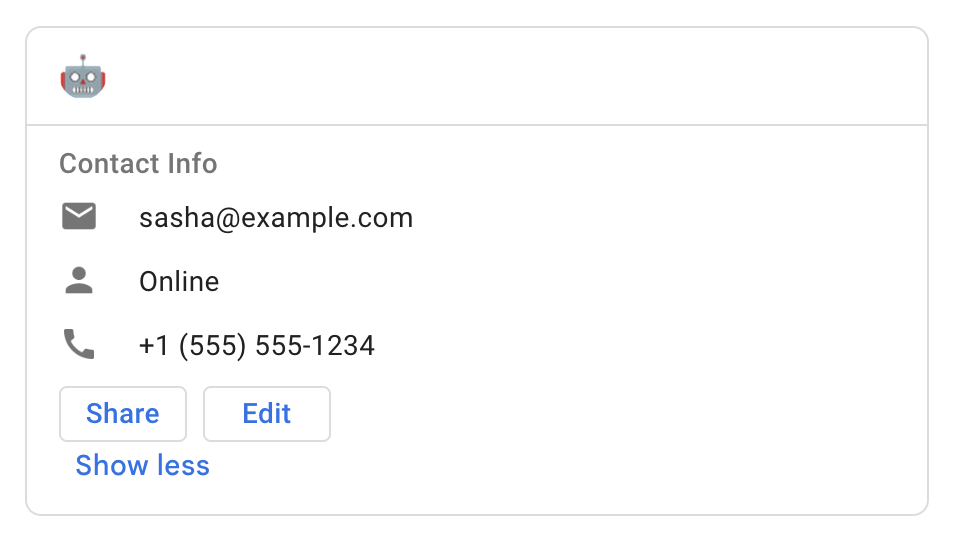
Пример 2: указание subtitle , imageUrl , imageType и imageAltText но пропуск обязательного title приводит к тому, что изображение отображается так, как и ожидалось, но не подзаголовок:

title , но изображение отображается так, как и ожидалось. Просмотреть ошибочный фрагмент JSON-карты
Ошибка: в header отсутствует обязательное поле title .
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: Обязательное поле title является частью спецификации header .
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Причина: Неправильное написание или использование заглавных букв в слове JSON.
В этом примере ошибки JSON-файл карточки содержит все необходимые поля, но одно поле, imageUrl , неправильно написано с заглавной буквы imageURL (заглавная R заглавная L ), что приводит к ошибке: изображение, на которое оно указывает, не отображается.
Чтобы исправить эту и другие подобные ошибки, используйте правильное форматирование JSON. В данном случае imageUrl верный. В случае сомнений сверьте JSON-код карты с её справочным документом.

title , но изображение отображается так, как и ожидалось. Просмотреть ошибочный фрагмент JSON-карты
Ошибка: Поле imageURL неправильно написано заглавными буквами. Должно быть imageUrl .
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: Поле imageUrl теперь пишется с заглавной буквы правильно.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Ошибка: карта не отображается целиком.
Иногда сама карта не отображается. Вероятные причины:
- Виджет
ButtonListуказан неверно. - Виджет
CardFixedFooterимеет неправильно указанную кнопку.
Причина: Неправильно указан buttonList или cardFixedFooter
Если сообщение или диалоговое окно карточки содержит неправильно указанный виджет ButtonList или виджет CardFixedFooter с неправильно указанными кнопками, карточка не отображается полностью, а на её месте ничего не отображается. Неверные данные могут включать в себя отсутствующие поля, неправильное написание или использование заглавных букв в полях, а также некорректную структуру JSON, например, отсутствие запятой, кавычки или фигурной скобки.
Чтобы исправить эту ошибку, сверьте JSON-файл карты со справочным документом. В частности, сравните все виджеты ButtonList с руководством по виджетам ButtonList .
Пример: в руководстве виджета ButtonList передача неполного действия onClick в первой кнопке препятствует отображению всей карточки.
Просмотреть ошибочный фрагмент JSON-карты
Ошибка: в объекте onClick не указаны поля, поэтому вся карточка не отображается.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: объект onClick теперь имеет поле openLink , поэтому карточка отображается так, как и ожидалось.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Ошибка: диалоговое окно закрывается, зависает или не открывается.
Если диалоговое окно неожиданно закрывается, не загружается или не открывается, вероятной причиной является проблема с интерфейсом карты.
Вот наиболее распространенные причины:
- Виджет
CardFixedFooterне имеетprimaryButton. - Кнопка в виджете
CardFixedFooterне имеет действияonClickили его действиеonClickуказано неверно. - В виджете
TextInputотсутствует полеname.
Причина: у CardFixedFooter нет primaryButton
В диалоговых окнах с виджетом CardFixedFooter необходимо указать свойство primaryButton с текстом и цветом. Отсутствие свойства primaryButton или его некорректная настройка приводит к тому, что диалоговое окно не отображается полностью.
Чтобы исправить эту ошибку, убедитесь, что виджет CardFixedFooter включает правильно указанную primaryButton .
Просмотреть ошибочный фрагмент JSON-карты
Ошибка: для объекта fixedFooter не указано поле primaryButton , что приводит к невозможности загрузки или открытия диалогового окна.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: в fixedFooter теперь указано поле primaryButton , поэтому диалоговое окно работает так, как и ожидалось.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Причина: Неправильная настройка onClick в FixedFooter
В диалоговых окнах с виджетом CardFixedFooter неправильное указание параметра onClick для любой кнопки или его пропуск приводит к закрытию, сбою загрузки или невозможности открытия диалогового окна.
Чтобы исправить эту ошибку, убедитесь, что каждая кнопка включает правильно указанную настройку onClick .
Просмотреть ошибочный фрагмент JSON-карты
Ошибка: объект primaryButton имеет поле onClick с неправильно написанным массивом `parameters`, из-за чего диалоговое окно не загружается или не открывается.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: объект primaryButton имеет поле onClick с правильно написанным массивом `parameters`, поэтому диалоговое окно работает так, как и ожидалось.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Причина: TextInput нет name
Если диалоговое окно содержит виджет TextInput , который исключает поле name , оно работает не так, как ожидалось. Оно может закрыться, открыться, но не загрузиться, или вообще не открыться.
Чтобы исправить эту ошибку, убедитесь, что каждый виджет TextInput включает соответствующее поле name . Убедитесь, что каждое поле name в карточке уникально.
Просмотреть ошибочный фрагмент JSON-карты
Ошибка: для объекта textInput не указано поле name , что приводит к закрытию, сбою загрузки или открытию диалогового окна.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Просмотреть правильный фрагмент JSON-кода карты
Исправлено: в textInput теперь указано поле name , поэтому диалог работает так, как и ожидалось.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Действия по открытию, отправке или отмене диалогового окна не выполняются при использовании асинхронной архитектуры приложения.
Если ваше приложение чата возвращает сообщение об ошибке Could not load dialog. Invalid response returned by bot. при работе с диалогами , это может быть связано с тем, что ваше приложение использует асинхронную архитектуру , например Cloud Pub/Sub или метод API Create Message .
Открытие, отправка или отмена диалога требует синхронного ответа от приложения чата с DialogEventType . Соответственно, диалоги не поддерживаются приложениями, созданными с использованием асинхронной архитектуры .
В качестве обходного пути рассмотрите возможность использования сообщения-карточки вместо диалога.
Другие ошибки карт и диалогов
Если описанные на этой странице исправления не помогли устранить ошибку, связанную с картой, в вашем приложении, обратитесь к журналам ошибок приложения . Запросы к журналам могут помочь найти ошибки в JSON-файле карты или коде приложения. Журналы содержат подробные сообщения об ошибках, которые помогут вам исправить их.
Похожие темы
Информацию об устранении ошибок приложения Google Chat см. в разделах Устранение неполадок и исправление ошибок приложения Google Chat и Отладка приложений Chat .
