Hướng dẫn này mô tả các lỗi thường gặp liên quan đến thẻ mà bạn có thể gặp phải và cách khắc phục những lỗi đó.
Sử dụng Trình tạo thẻ để thiết kế và xem trước giao diện người dùng và tin nhắn cho các ứng dụng Chat:
Mở Trình tạo thẻCách lỗi thẻ xuất hiện
Lỗi thẻ có thể xuất hiện theo nhiều cách:
- Một phần của thẻ (chẳng hạn như tiện ích hoặc thành phần) không xuất hiện hoặc hiển thị theo cách không mong muốn.
- Toàn bộ thẻ không xuất hiện.
- Hộp thoại đóng, không mở hoặc không tải.
Nếu bạn gặp phải trường hợp như thế này, tức là thẻ của ứng dụng có lỗi.
Để tham khảo: thông báo và hộp thoại thẻ hoạt động, không có lỗi
Trước khi xem xét các ví dụ về thẻ bị lỗi, trước tiên, hãy xem xét thông báo và hộp thoại thẻ đang hoạt động này. Để minh hoạ từng lỗi ví dụ và cách khắc phục, JSON của thẻ này sẽ được sửa đổi bằng cách đưa ra các lỗi.
Thông báo thẻ không có lỗi
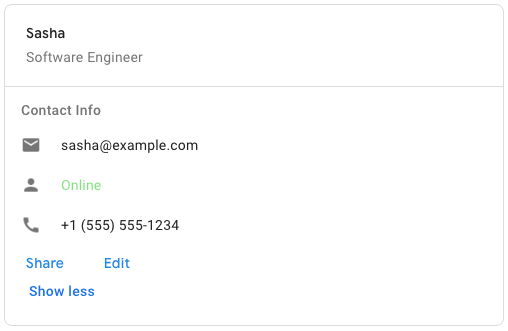
Sau đây là thông báo thẻ hoạt động, không có lỗi, nêu chi tiết thông tin liên hệ có tiêu đề, các phần và tiện ích như văn bản và nút được trang trí:
Một hộp thoại không có lỗi
Sau đây là hộp thoại hoạt động không có lỗi, tạo một người liên hệ bằng cách thu thập thông tin từ người dùng, có phần chân trang và các tiện ích có thể chỉnh sửa như nút và công tắc nhập văn bản:
Lỗi: Một phần của thẻ không xuất hiện
Đôi khi, các thẻ hiển thị nhưng một phần của thẻ mà bạn mong đợi lại không xuất hiện. Nguyên nhân có thể là:
- Thiếu trường JSON bắt buộc.
- Một trường JSON bị viết sai chính tả hoặc viết hoa không chính xác.
Nguyên nhân: Thiếu một trường JSON bắt buộc
Trong ví dụ về lỗi này, một trường JSON bắt buộc là title bị thiếu. Do đó, thẻ sẽ hiển thị, nhưng những phần dự kiến xuất hiện trên thẻ thì không. Bạn khó có thể dự đoán cách các thẻ hiển thị khi bỏ qua các trường bắt buộc.
Để khắc phục lỗi này, hãy thêm trường JSON bắt buộc; trong ví dụ này, đó là title.
Để tìm hiểu xem một trường JSON có bắt buộc hay không, hãy xem tài liệu tham khảo về Thẻ phiên bản 2. Trong ví dụ này, hãy tham khảo nội dung mô tả về trường title trên CardHeader.
Dưới đây là hai ví dụ:
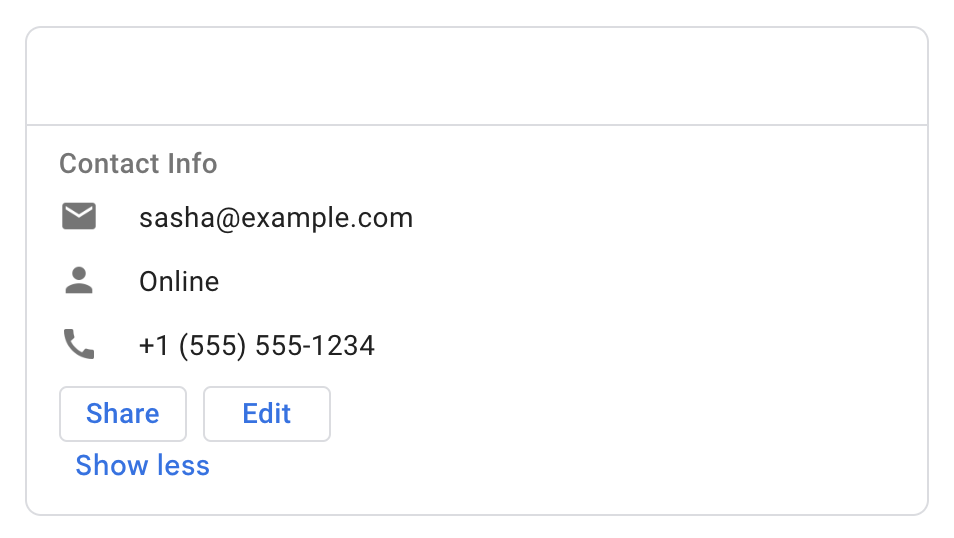
Ví dụ 1: Việc chỉ định subtitle nhưng bỏ qua title bắt buộc sẽ khiến toàn bộ tiêu đề xuất hiện dưới dạng trống:

title.Xem đoạn mã JSON thẻ bị lỗi
Lỗi: header thiếu một trường bắt buộc là title.
. . . "header": { "subtitle": "Software Engineer" } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã sửa: Trường bắt buộc title là một phần của quy cách header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
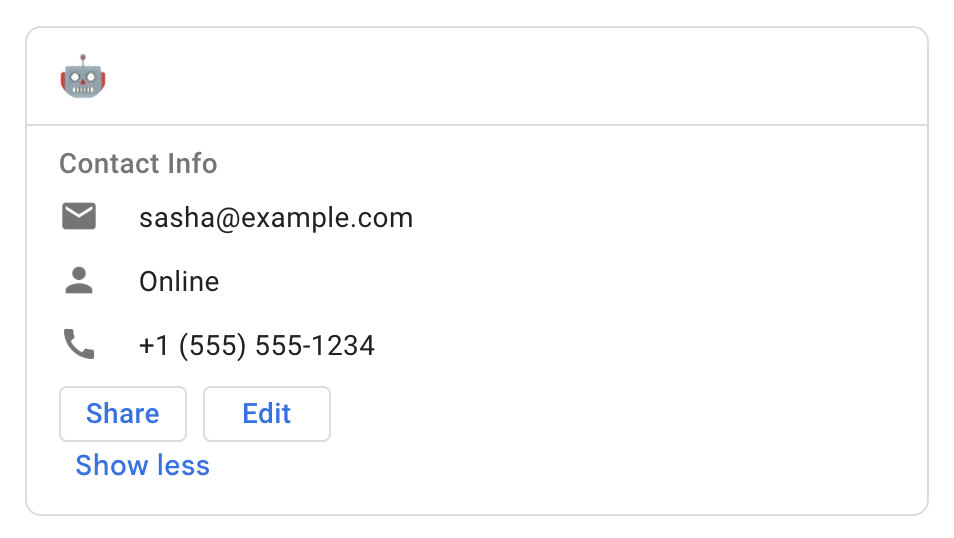
Ví dụ 2: Việc chỉ định subtitle, imageUrl, imageType và imageAltText nhưng bỏ qua title bắt buộc sẽ khiến hình ảnh hiển thị như mong đợi, nhưng phụ đề thì không:

title), nhưng hình ảnh hiển thị như mong đợi.Xem đoạn mã JSON thẻ bị lỗi
Lỗi: header thiếu một trường bắt buộc là title.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã sửa: Trường bắt buộc title là một phần của quy cách header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Nguyên nhân: JSON được đánh vần hoặc viết hoa không chính xác
Trong ví dụ về lỗi này, JSON của thẻ bao gồm tất cả các trường bắt buộc, nhưng một trường imageUrl được viết hoa không chính xác thành imageURL (viết hoa R viết hoa L), gây ra lỗi: hình ảnh mà trường này trỏ đến không hiển thị.
Để khắc phục lỗi này và các lỗi tương tự, hãy sử dụng định dạng JSON chính xác. Trong trường hợp này, imageUrl là đáp án đúng. Khi nghi ngờ, hãy kiểm tra JSON thẻ dựa trên tài liệu tham khảo về thẻ.

title, nhưng hình ảnh hiển thị như mong đợi.Xem đoạn mã JSON thẻ bị lỗi
Lỗi: Trường imageURL được viết hoa không chính xác. Giá trị này phải là imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã khắc phục: Trường imageUrl được viết hoa đúng cách.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
Lỗi: Toàn bộ thẻ không xuất hiện
Đôi khi, thẻ này không xuất hiện. Nguyên nhân có thể là:
- Bạn chỉ định tiện ích
ButtonListkhông chính xác. - Tiện ích
CardFixedFootercó nút được chỉ định không chính xác.
Nguyên nhân: Bạn chỉ định buttonList hoặc cardFixedFooter không chính xác
Nếu thông báo hoặc hộp thoại trên thẻ có chứa tiện ích ButtonList được chỉ định không chính xác hoặc tiện ích CardFixedFooter có các nút được chỉ định không chính xác, thì toàn bộ thẻ sẽ không hiển thị và không có gì xuất hiện thay thế. Thông số kỹ thuật không chính xác có thể bao gồm các trường bị thiếu, các trường bị sai chính tả hoặc viết hoa không chính xác, hoặc JSON có cấu trúc không đúng cách, chẳng hạn như thiếu dấu phẩy, dấu ngoặc kép hoặc dấu ngoặc nhọn.
Để khắc phục lỗi này, hãy kiểm tra JSON của thẻ dựa trên tài liệu tham khảo về thẻ. Cụ thể, hãy so sánh mọi tiện ích ButtonList với hướng dẫn về tiện ích ButtonList.
Ví dụ: Trong hướng dẫn về tiện ích ButtonList, việc truyền một thao tác onClick chưa hoàn chỉnh trong nút đầu tiên sẽ ngăn toàn bộ thẻ hiển thị.
Xem đoạn mã JSON của thẻ bị lỗi
Lỗi: Đối tượng onClick không có trường nào được chỉ định, nên toàn bộ thẻ sẽ không xuất hiện.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã khắc phục: Giờ đây, đối tượng onClick có một trường openLink, nên thẻ sẽ xuất hiện như mong đợi.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
Lỗi: Hộp thoại đóng, bị treo hoặc không mở
Nếu hộp thoại đóng đột ngột, không tải được hoặc không mở được, thì nguyên nhân có thể là do giao diện thẻ của hộp thoại có vấn đề.
Sau đây là những lý do phổ biến nhất:
- Tiện ích
CardFixedFooterkhông cóprimaryButton. - Một nút trong tiện ích
CardFixedFooterkhông có thao táconClickhoặc thao táconClickcủa nút đó được chỉ định không chính xác. - Tiện ích
TextInputthiếu trườngname.
Nguyên nhân: CardFixedFooter không có primaryButton
Trong hộp thoại có tiện ích CardFixedFooter, bạn phải chỉ định primaryButton có cả văn bản và màu sắc. Việc bỏ qua primaryButton hoặc đặt sai giá trị này sẽ ngăn toàn bộ hộp thoại xuất hiện.
Để khắc phục lỗi này, hãy đảm bảo rằng tiện ích CardFixedFooter có một primaryButton được chỉ định chính xác.
Xem đoạn mã JSON của thẻ bị lỗi
Lỗi: Đối tượng fixedFooter không chỉ định trường primaryButton, khiến hộp thoại không tải hoặc mở được.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã khắc phục: fixedFooter hiện có một trường primaryButton được chỉ định, vì vậy hộp thoại hoạt động như dự kiến.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
Nguyên nhân: Chế độ cài đặt onClick không chính xác trong FixedFooter
Trong hộp thoại có tiện ích CardFixedFooter, việc chỉ định sai chế độ cài đặt onClick trên bất kỳ nút nào hoặc bỏ qua chế độ cài đặt này sẽ khiến hộp thoại đóng, không tải được hoặc không mở được.
Để khắc phục lỗi này, hãy đảm bảo rằng mỗi nút đều có chế độ cài đặt onClick được chỉ định chính xác.
Xem đoạn mã JSON của thẻ bị lỗi
Lỗi: Đối tượng primaryButton có một trường onClick với mảng "parameters" bị viết sai chính tả, khiến hộp thoại không tải hoặc mở được.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã khắc phục: Đối tượng primaryButton có một trường onClick với mảng "parameters" được viết đúng chính tả, nên hộp thoại hoạt động như mong đợi.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
Nguyên nhân: TextInput không có name
Nếu một hộp thoại có tiện ích TextInput loại trừ trường name, thì hộp thoại đó sẽ không hoạt động như mong đợi. Có thể ứng dụng sẽ đóng, mở nhưng không tải được hoặc không mở.
Để khắc phục lỗi này, hãy đảm bảo rằng mỗi tiện ích TextInput đều có một trường name thích hợp. Đảm bảo mỗi trường name trong thẻ đều là duy nhất.
Xem đoạn mã JSON của thẻ bị lỗi
Lỗi: Đối tượng textInput không chỉ định trường name, khiến hộp thoại đóng, không tải được hoặc không mở được.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
Xem đoạn mã JSON chính xác của thẻ
Đã khắc phục: textInput hiện có một trường name được chỉ định, vì vậy hộp thoại hoạt động như dự kiến.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
Các thao tác mở, gửi hoặc huỷ hộp thoại không thành công với cấu trúc ứng dụng không đồng bộ
Nếu ứng dụng Chat của bạn trả về thông báo lỗi Could not load dialog. Invalid response returned by bot. trong khi làm việc với hộp thoại, thì có thể là do ứng dụng của bạn sử dụng cấu trúc không đồng bộ, chẳng hạn như Cloud Pub/Sub hoặc phương thức API Tạo tin nhắn.
Việc mở, gửi hoặc huỷ hộp thoại yêu cầu ứng dụng Chat phải có phản hồi đồng bộ bằng DialogEventType.
Theo đó, các ứng dụng được tạo bằng cấu trúc không đồng bộ sẽ không hỗ trợ hộp thoại.
Để khắc phục, hãy cân nhắc sử dụng thông báo dạng thẻ thay vì hộp thoại.
Các lỗi khác về thẻ và hộp thoại
Nếu các giải pháp được mô tả trên trang này không giải quyết được lỗi liên quan đến thẻ mà ứng dụng của bạn gặp phải, hãy truy vấn nhật ký lỗi của ứng dụng. Việc truy vấn nhật ký có thể giúp tìm lỗi trong JSON thẻ hoặc mã ứng dụng, đồng thời nhật ký bao gồm các thông báo lỗi mô tả để giúp bạn khắc phục các lỗi đó.
Chủ đề có liên quan
Để được trợ giúp khắc phục lỗi ứng dụng Google Chat, hãy xem bài viết Khắc phục sự cố và sửa lỗi ứng dụng Google Chat và Gỡ lỗi ứng dụng Chat.
