このチュートリアルでは、Google Chat ユーザーが個人用とビジネス用の連絡先を管理するのに役立つ Google Chat 用アプリを作成する方法について説明します。情報を収集するために、Chat 用アプリはカード メッセージとダイアログで連絡先フォームの入力を行うようユーザーに促します。
Chat 用アプリの動作を確認する:
-

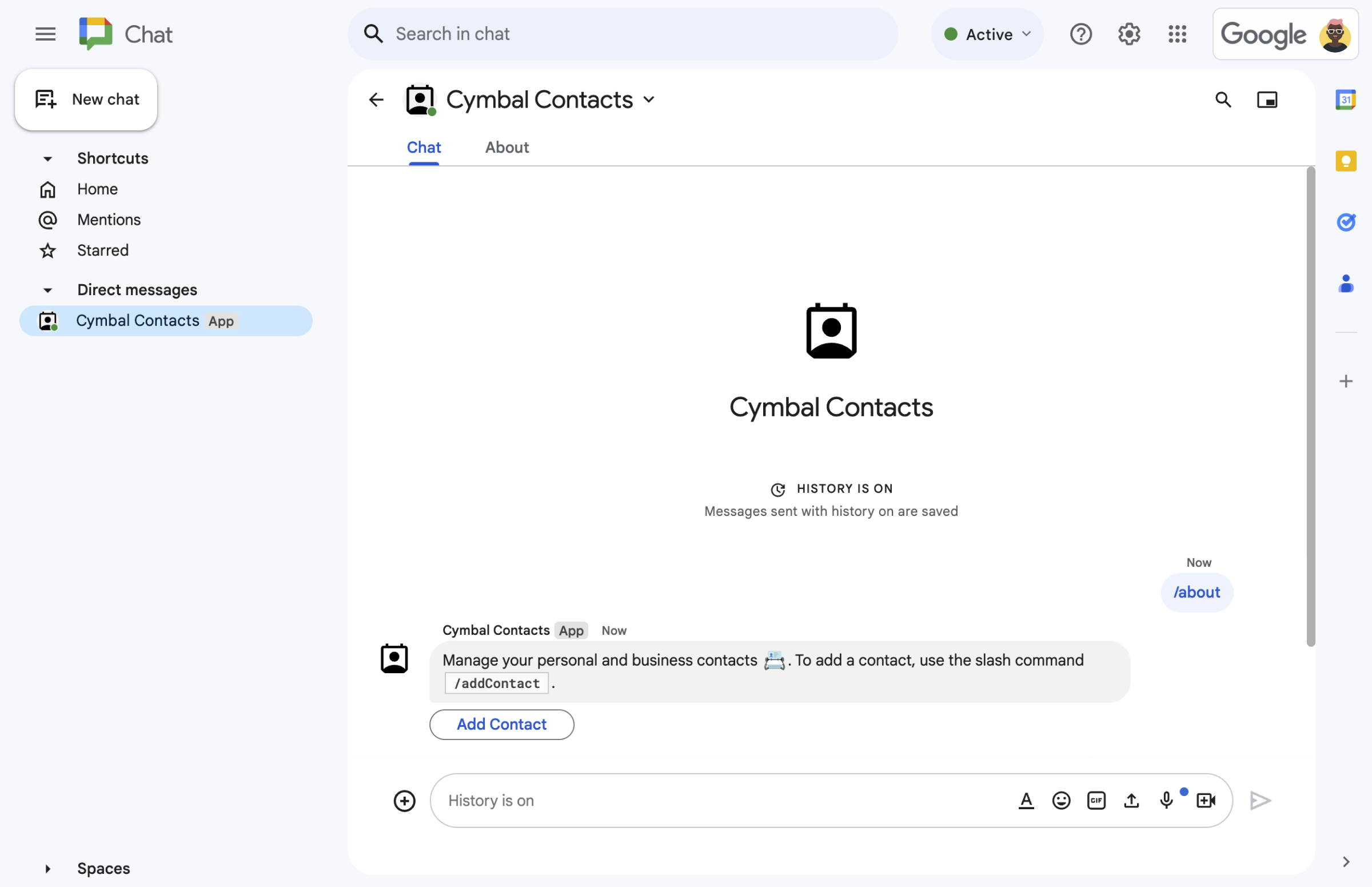
図 1: Chat 用アプリは、スラッシュ コマンド /aboutにテキスト メッセージと連絡フォームを開くボタンで応答します。 -

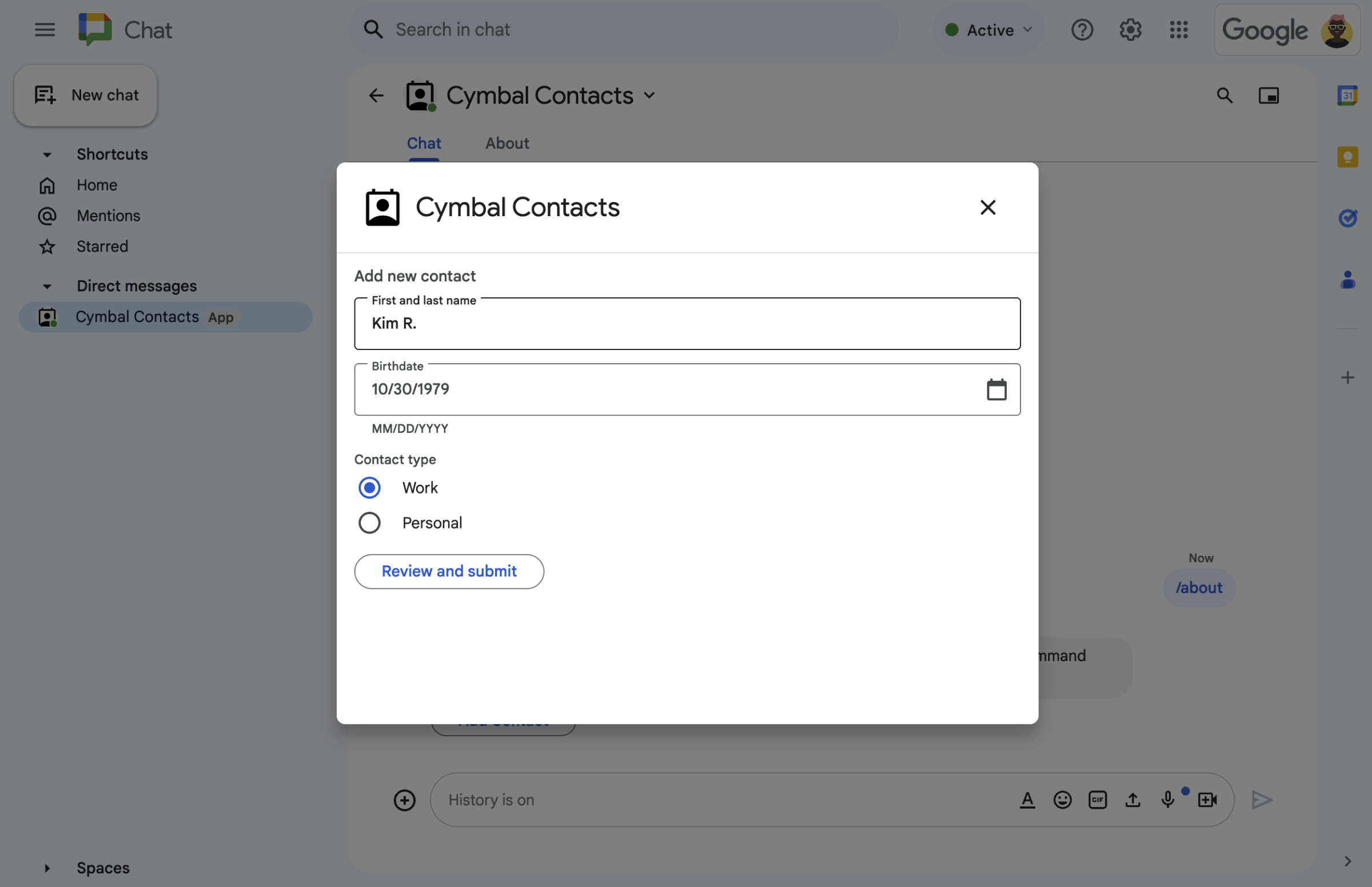
図 2. Chat 用アプリで、ユーザーが連絡先に関する情報を入力できるダイアログが開きます。 -

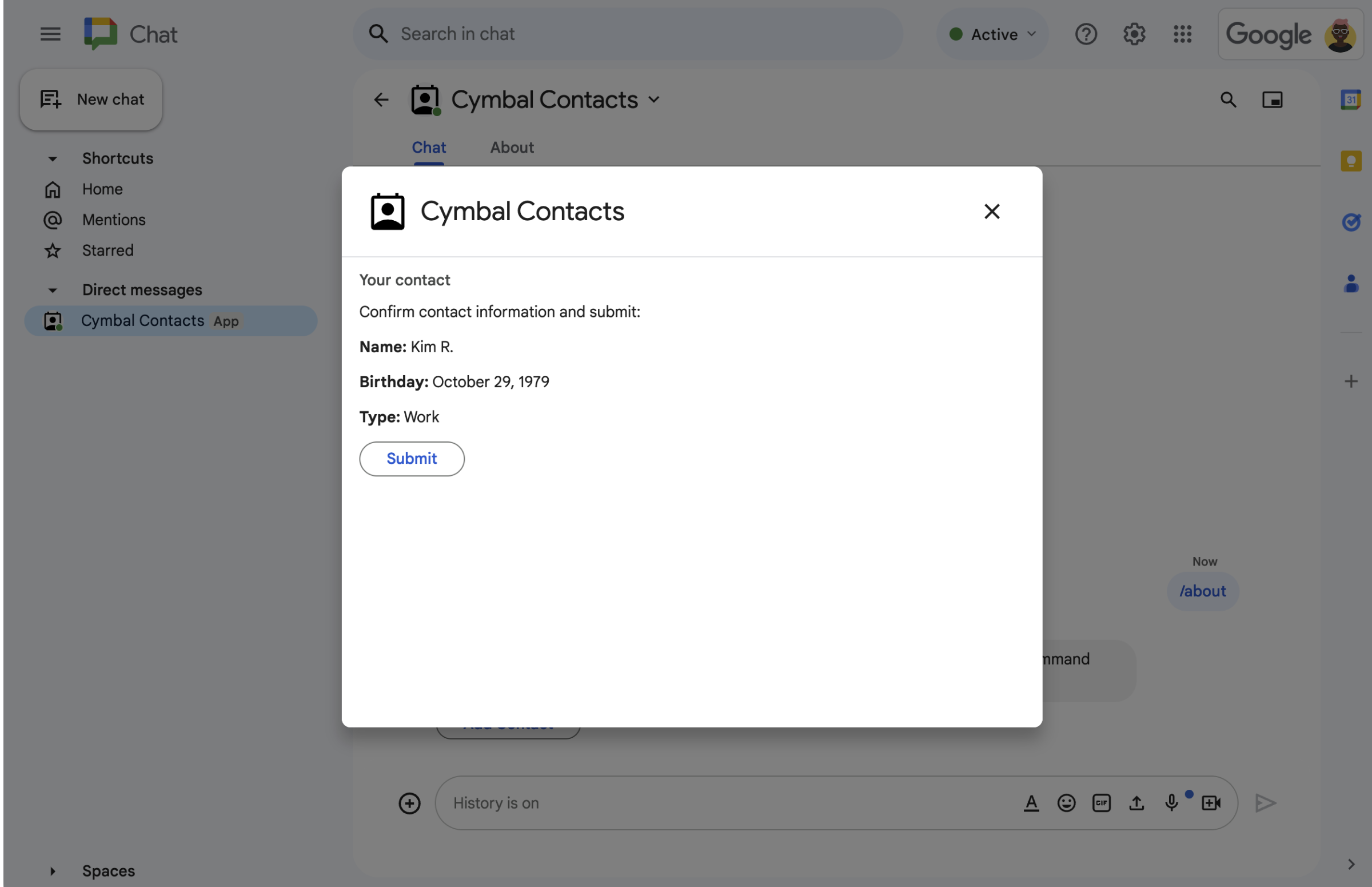
図 3. Chat 用アプリは確認ダイアログを返します。ユーザーは、送信前に情報を確認できます。 -

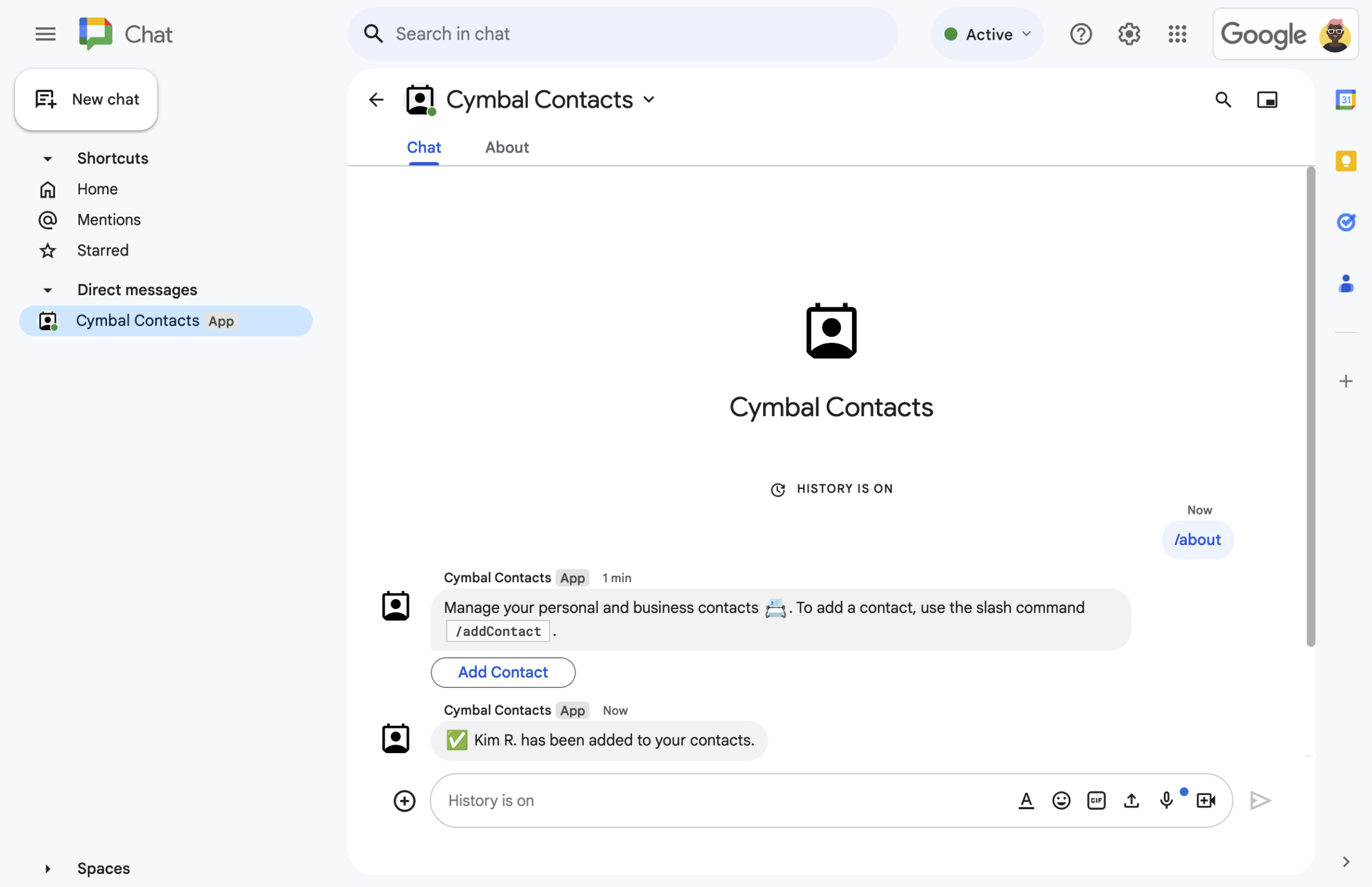
図 4. お客様がフォームを送信すると、Chat 用アプリから非公開のテキスト メッセージが送信され、送信が確認されます。 -

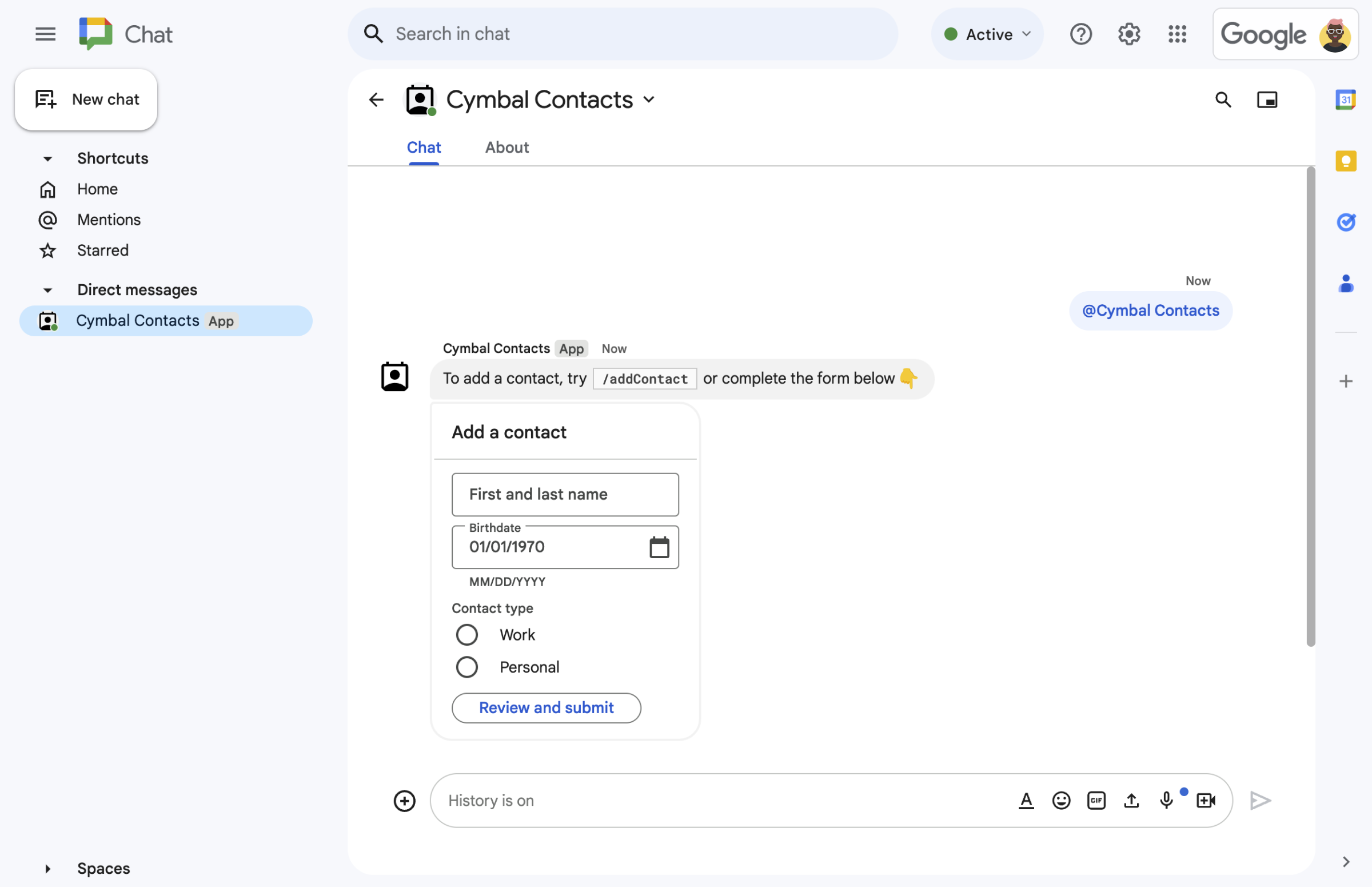
図 5. また、Chat 用アプリでは、メッセージ内のカードから連絡先を追加するようユーザーに求めることもできます。
前提条件
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
目標
- ユーザー インターフェース(UI)を設計して構築し、
cardオブジェクトとしてメッセージやダイアログに UI を表示します。 - ユーザーがフォーム入力ウィジェットを使用して送信した情報を受け取り、処理します。
- テキスト、カード、アクセサリ ウィジェットを含むメッセージでコマンドに応答します。
アーキテクチャ
Chat 用アプリは Google Apps Script で構築され、インタラクション イベントを使用して Chat ユーザーを処理し、応答します。
以下に、ユーザーが Chat 用アプリを操作する一般的な方法を示します。
ユーザーが Chat 用アプリとのダイレクト メッセージを開くか、既存のスペースに Chat 用アプリを追加します。
Chat 用アプリは、連絡先フォームを
cardオブジェクトとして作成して表示することで、ユーザーに連絡先の追加を促します。連絡先フォームを表示するために、Chat 用アプリはユーザーに次のように応答します。- @メンションとダイレクト メッセージに、お問い合わせフォームを含むカード メッセージで応答します。
- スラッシュ コマンド
/addContactに応答して、お問い合わせフォームを含むダイアログを開きます。 - スラッシュ コマンド
/aboutに応答して、ユーザーがクリックして連絡フォームのダイアログを開くことができる [連絡先を追加] ボタンを含むテキスト メッセージを返します。
お問い合わせフォームが表示されたら、ユーザーは次のフィールドとウィジェットに連絡先情報を入力します。
- 姓と名: 文字列を受け入れる
textInputウィジェット。 - 生年月日: 日付のみを受け入れる
dateTimePickerウィジェット。 - 連絡先のタイプ: ユーザーが 1 つの文字列値(
PersonalまたはWork)を選択して送信できるラジオボタンのselectionInputウィジェット。 - [確認して送信] ボタン: ユーザーが入力した値を送信するためにクリックする
buttonウィジェットを含むbuttonList配列。
- 姓と名: 文字列を受け入れる
Google Chat アプリは
CARD_CLICKEDインタラクション イベントを処理して、ユーザーが入力した値を処理し、確認カードに値を表示します。ユーザーは確認カードを確認し、[送信] ボタンをクリックして連絡先情報を確定します。
Google Chat アプリから、送信を確認する非公開のテキスト メッセージが送信されます。
環境を準備する
このセクションでは、Chat 用アプリの Google Cloud プロジェクトを作成して構成する方法について説明します。
Google Cloud プロジェクトを作成する
Google Cloud コンソール
- Google Cloud コンソールで、メニュー > [IAM と管理] > [プロジェクトを作成] に移動します。
-
[プロジェクト名] フィールドに、プロジェクトのわかりやすい名前を入力します。
省略可: [プロジェクト ID] を編集するには、[編集] をクリックします。プロジェクトの作成後にプロジェクト ID を変更することはできないため、プロジェクトのライフタイムを考慮してニーズに合った ID を指定してください。
- [ロケーション] フィールドで、[参照] をクリックして、プロジェクトの候補となるロケーションを表示します。[選択] をクリックします。
- [作成] をクリックします。Google Cloud コンソールが [ダッシュボード] ページに移動し、数分以内にプロジェクトが作成されます。
gcloud CLI
次のいずれかの開発環境で、Google Cloud CLI(gcloud)にアクセスします。
-
Cloud Shell: gcloud CLI がすでに設定されているオンライン ターミナルを使用するには、Cloud Shell をアクティブにします。
Cloud Shell をアクティブにする -
ローカルシェル: ローカル開発環境を使用するには、gcloud CLI をインストールして初期化します。
Cloud プロジェクトを作成するには、gcloud projects createコマンドを使用します。gcloud projects create PROJECT_ID
認証と権限付与の設定
Google Chat アプリでは、ユーザーが Google Chat などの Google Workspace アプリケーションでアプリを承認できるように、OAuth 同意画面を構成する必要があります。
このチュートリアルでは、テストと内部使用のみを目的とした Chat 用アプリをデプロイするため、同意画面にプレースホルダ情報を使用しても問題ありません。Chat 用アプリを公開する前に、プレースホルダ情報を実際の情報に置き換えます。
Google Cloud コンソールで、メニュー > Google Auth platform > [ブランディング] に移動します。
Google Auth platformをすでに構成している場合は、[ブランディング]、[対象ユーザー]、[データアクセス] で次の OAuth 同意画面の設定を構成できます。[Google Auth platform まだ設定されていません] というメッセージが表示された場合は、[使ってみる] をクリックします。
- [アプリ情報] の [アプリ名] に「
Contact Manager」と入力します。 - [ユーザー サポートメール] で、メールアドレスまたは適切な Google グループを選択します。
- [次へ] をクリックします。
- [対象] で [内部] を選択します。[内部] を選択できない場合は、[外部] を選択します。
- [次へ] をクリックします。
- [連絡先情報] で、プロジェクトに対する変更の通知を受け取るメールアドレスを入力します。
- [次へ] をクリックします。
- [完了] で、Google API サービス: ユーザーデータに関するポリシーを確認し、同意する場合は [Google API サービス: ユーザーデータに関するポリシーに同意します] を選択します。
- [続行] をクリックします。
- [作成] をクリックします。
- ユーザータイプとして [外部] を選択した場合は、テストユーザーを追加します。
- [オーディエンス] をクリックします。
- [テストユーザー] で [ユーザーを追加] をクリックします。
- メールアドレスと他の承認済みテストユーザーを入力し、[保存] をクリックします。
- [アプリ情報] の [アプリ名] に「
Chat 用アプリを作成してデプロイする
次のセクションでは、Chat 用アプリに必要なすべてのアプリケーション コードを含む Apps Script プロジェクト全体をコピーして更新するため、各ファイルをコピーして貼り付ける必要はありません。
必要に応じて、GitHub でプロジェクト全体を確認できます。
各ファイルの概要は次のとおりです。
main.gsユーザーが Chat 用アプリにメッセージを送信したとき、Chat 用アプリのメッセージからボタンをクリックしたとき、ダイアログを開閉したときなどのインタラクション イベントを含む、すべてのアプリ ロジックを処理します。
main.gsコードを表示するcontactForm.gsユーザーからフォームデータを受け取るウィジェットが含まれます。これらのフォーム入力ウィジェットは、メッセージやダイアログに表示されるカードに表示されます。
contactForm.gsコードを表示するappsscript.jsonChat 用アプリの Apps Script プロジェクトを定義して構成する Apps Script マニフェスト。
appsscript.jsonコードを表示する
Cloud プロジェクトの番号と ID を確認する
Google Cloud コンソールで、Cloud プロジェクトに移動します。
設定とユーティリティ > [プロジェクトの設定] をクリックします。
[プロジェクト番号] フィールドと [プロジェクト ID] フィールドの値を書き留めます。これらは、以降のセクションで使用します。
Apps Script プロジェクトを作成する
Apps Script プロジェクトを作成して Cloud プロジェクトに接続するには:
- 次のボタンをクリックして、Manage contacts in Google Chat Apps Script プロジェクトを開きます。
プロジェクトを開く - [概要] をクリックします。
- 概要ページで、
[コピーを作成] をクリックします。
Apps Script プロジェクトのコピーに名前を付けます。
[Google Chat で連絡先を管理する] のコピーをクリックします。
[プロジェクト タイトル] に「
Contact Manager - Google Chat app」と入力します。[名前を変更] をクリックします。
Apps Script プロジェクトの Cloud プロジェクトを設定する
- Apps Script プロジェクトで、
[プロジェクトの設定] をクリックします。
- [Google Cloud Platform(GCP)プロジェクト] で、[プロジェクトを変更] をクリックします。
- [GCP プロジェクト番号] に、Cloud プロジェクトのプロジェクト番号を貼り付けます。
- [プロジェクトを設定] をクリックします。これで、Cloud プロジェクトと Apps Script プロジェクトが接続されました。
Apps Script のデプロイを作成する
すべてのコードが配置されたので、Apps Script プロジェクトをデプロイします。デプロイ ID は、Google Cloud で Chat 用アプリを構成するときに使用します。
Apps Script で、Chat 用アプリのプロジェクトを開きます。
[Deploy] > [New deployment] をクリックします。
[アドオン] がまだ選択されていない場合は、[種類の選択] の横にあるデプロイタイプ
をクリックして、[アドオン] を選択します。
[説明] に、このバージョンの説明(例:
Test of Contact Manager)を入力します。[デプロイ] をクリックします。Apps Script はデプロイの成功をレポートし、デプロイ ID を提供します。
[コピー] をクリックしてデプロイ ID をコピーし、[完了] をクリックします。
Google Cloud コンソールで Chat 用アプリを構成する
このセクションでは、Google Cloud コンソールで Google Chat API を構成する方法について説明します。この構成には、Apps Script プロジェクトから作成したデプロイの ID など、Chat 用アプリに関する情報が含まれます。
Google Cloud コンソールで、メニュー > [その他のプロダクト] > [Google Workspace] > [プロダクト ライブラリ] > [Google Chat API] > [管理] > [構成] をクリックします。
[この Chat 用アプリを Google Workspace アドオンとしてビルドする] をオフにします。確認を求めるダイアログが開きます。ダイアログで [無効にする] をクリックします。
[アプリ名] に「
Contact Manager」と入力します。[アバターの URL] に「
https://developers.google.com/chat/images/contact-icon.png」と入力します。[説明] に「
Manage your personal and business contacts」と入力します。[インタラクティブ機能を有効にする] 切り替えボタンをクリックしてオンにします。
[機能] で、[スペースとグループの会話に参加する] を選択します。
[接続設定] で [Apps Script] を選択します。
[デプロイ ID] に、前のセクションで Apps Script デプロイを作成したときにコピーした Apps Script デプロイ ID を貼り付けます。
[コマンド] で、スラッシュ コマンド
/aboutと/addContactを設定します。- [スラッシュ コマンドを追加] をクリックして、最初のスラッシュ コマンドを設定します。
- [名前] に「
About」と入力します。 - [コマンド ID] に「
1」と入力します。 - [説明] に「
Learn how to use this Chat app to manage your contacts」と入力します。 - [コマンドのタイプ] で、[
Slash command] を選択します。 - [スラッシュ コマンド名] に「
/about」と入力します。 - [ダイアログを開く] を選択します。
- [完了] をクリックします。
- [コマンドを追加] をクリックして、別のスラッシュ コマンドを設定します。
- [名前] に「
Add a contact」と入力します。 - [コマンド ID] に「
2」と入力します。 - [説明] に「
Submit information about a contact」と入力します。 - [コマンドのタイプ] で、[
Slash command] を選択します。 - [スラッシュ コマンド名] に「
/addContact」と入力します。 - [ダイアログを開く] を選択します。
- [完了] をクリックします。
[公開設定] で、[YOUR DOMAIN 内の特定のユーザーとグループにこの Chat 用アプリの利用を許可する] チェックボックスをオンにして、メールアドレスを入力します。
[ログ] で、[エラーを Logging にロギング] を選択します。
[保存] をクリックします。構成が保存されたことを示すメッセージが表示されます。
これで、Chat で Chat 用アプリをインストールしてテストする準備が整いました。
Chat アプリをテストする
Chat 用アプリをテストするには、Chat 用アプリとのダイレクト メッセージ スペースを開いてメッセージを送信します。
信頼できるテスターとして登録した際に指定した Google Workspace アカウントを使用して、Google Chat を開きます。
- [チャットを新規作成] をクリックします。
- [ユーザーを 1 人以上追加] フィールドに、Chat 用アプリの名前を入力します。
結果から Chat 用アプリを選択します。ダイレクト メッセージが開きます。
Chat アプリの新しいダイレクト メッセージに、「
/addContact」と入力して Enter キーを押します。表示されるダイアログで、連絡先情報を入力します。
- [First and last name](名と姓)テキスト フィールドに名前を入力します。
- [生年月日] の日付選択ツールで日付を選択します。
- [連絡先の種類] で、[仕事] または [個人] ラジオボタンをオンにします。
[確認して送信] をクリックします。
確認ダイアログで、送信した情報を確認し、[送信] をクリックします。Chat 用アプリは、
✅ CONTACT NAME has been added to your contacts.というテキスト メッセージを返します。必要に応じて、次の方法で連絡先フォームをテストして送信することもできます。
/aboutスラッシュ コマンドを使用します。チャットアプリは、テキスト メッセージとAdd a contactと表示されたアクセサリ ウィジェット ボタンで返信します。ボタンをクリックすると、お問い合わせフォームのダイアログが開きます。- スラッシュ コマンド(
Helloなど)を含まないダイレクト メッセージを Chat 用アプリに送信します。Chat 用アプリは、お問い合わせフォームを含むテキストとカードで返信します。
クリーンアップ
このチュートリアルで使用したリソースについて、Google Cloud アカウントに課金されないようにするには、Cloud プロジェクトを削除することをおすすめします。
- Google Cloud コンソールで、[リソースの管理] ページに移動します。メニュー アイコン > [IAM と管理] > [リソースの管理] をクリックします。
- プロジェクト リストで、削除するプロジェクトを選択し、[削除] をクリックします。
- ダイアログでプロジェクト ID を入力し、[シャットダウン] をクリックしてプロジェクトを削除します。
