|
Vous avez cinq minutes ?
Aidez-nous à améliorer la documentation Google Workspace en répondant à une courte enquête en ligne.
|
Ce tutoriel explique comment créer une application Google Chat qui répond aux incidents en temps réel. Lorsqu'elle répond à un incident, l'application crée et remplit un espace Chat, facilite la résolution de l'incident avec des messages, des commandes à barre oblique et des boîtes de dialogue, et utilise l'IA pour résumer la réponse à l'incident dans un document Google Docs.
Un incident est un événement qui nécessite l'attention immédiate d'une équipe pour être résolu. Voici quelques exemples d'incidents :
- Une demande urgente est créée sur une plate-forme de gestion de la relation client (CRM), ce qui nécessite la collaboration d'une équipe de service pour la résoudre.
- Un système est hors connexion, ce qui alerte un groupe d'ingénieurs en fiabilité des sites (SRE) afin qu'ils puissent travailler ensemble pour le remettre en ligne.
- Un séisme de forte magnitude se produit et les équipes d'urgence doivent coordonner leur intervention.
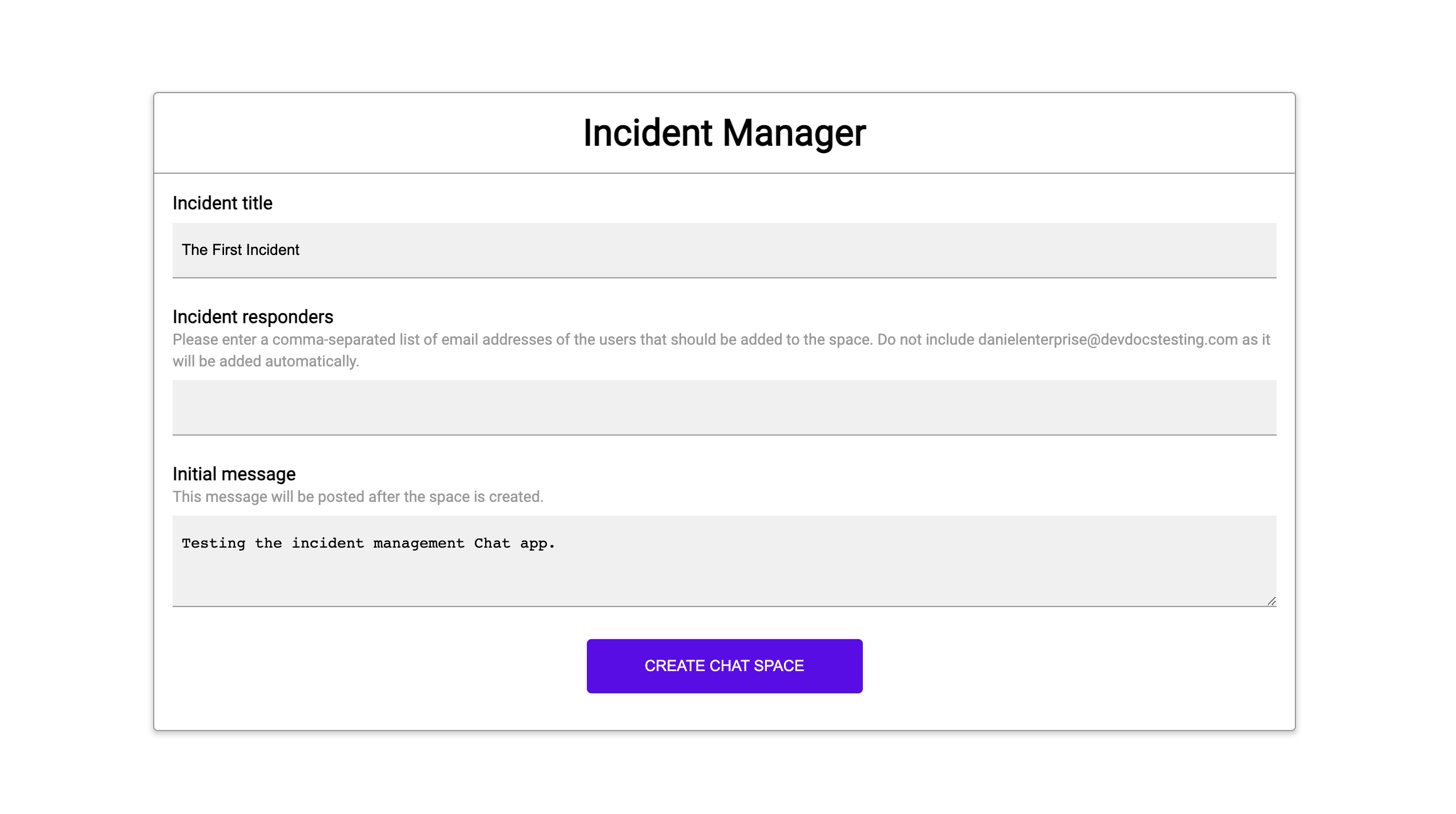
Pour les besoins de ce tutoriel, l'alerte d'incident commence lorsqu'une personne signale l'incident en cliquant sur un bouton d'une page Web. La page Web simule un incident en demandant aux utilisateurs de saisir des informations de base sur l'incident : titre, description et adresses e-mail des personnes concernées.
Découvrez l'application Chat de gestion des incidents en action :
-

Figure 1. Site Web sur lequel une personne peut signaler un incident. -

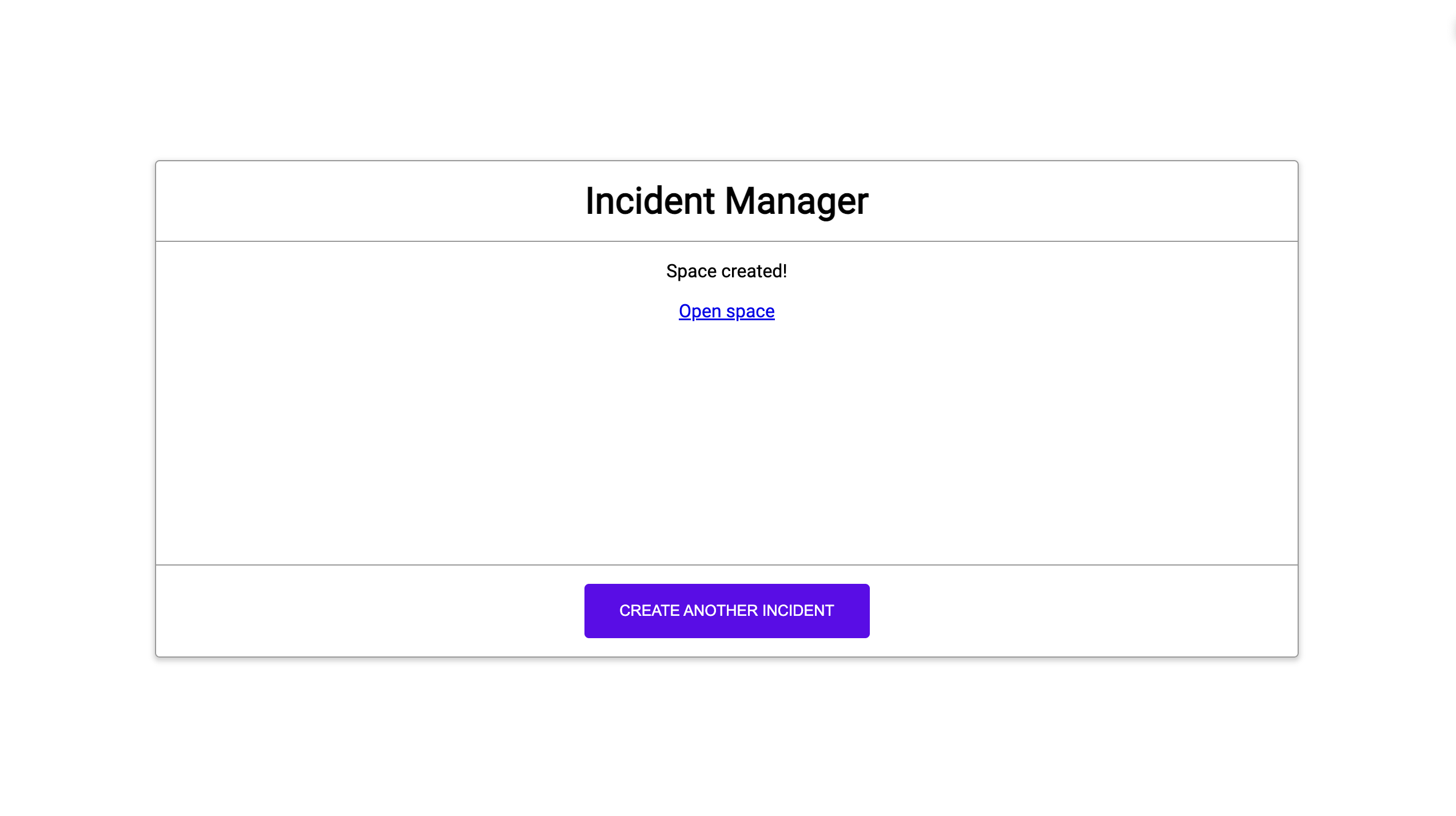
Figure 2 : Notification indiquant que l'espace de discussion Chat pour l'incident a été créé. -

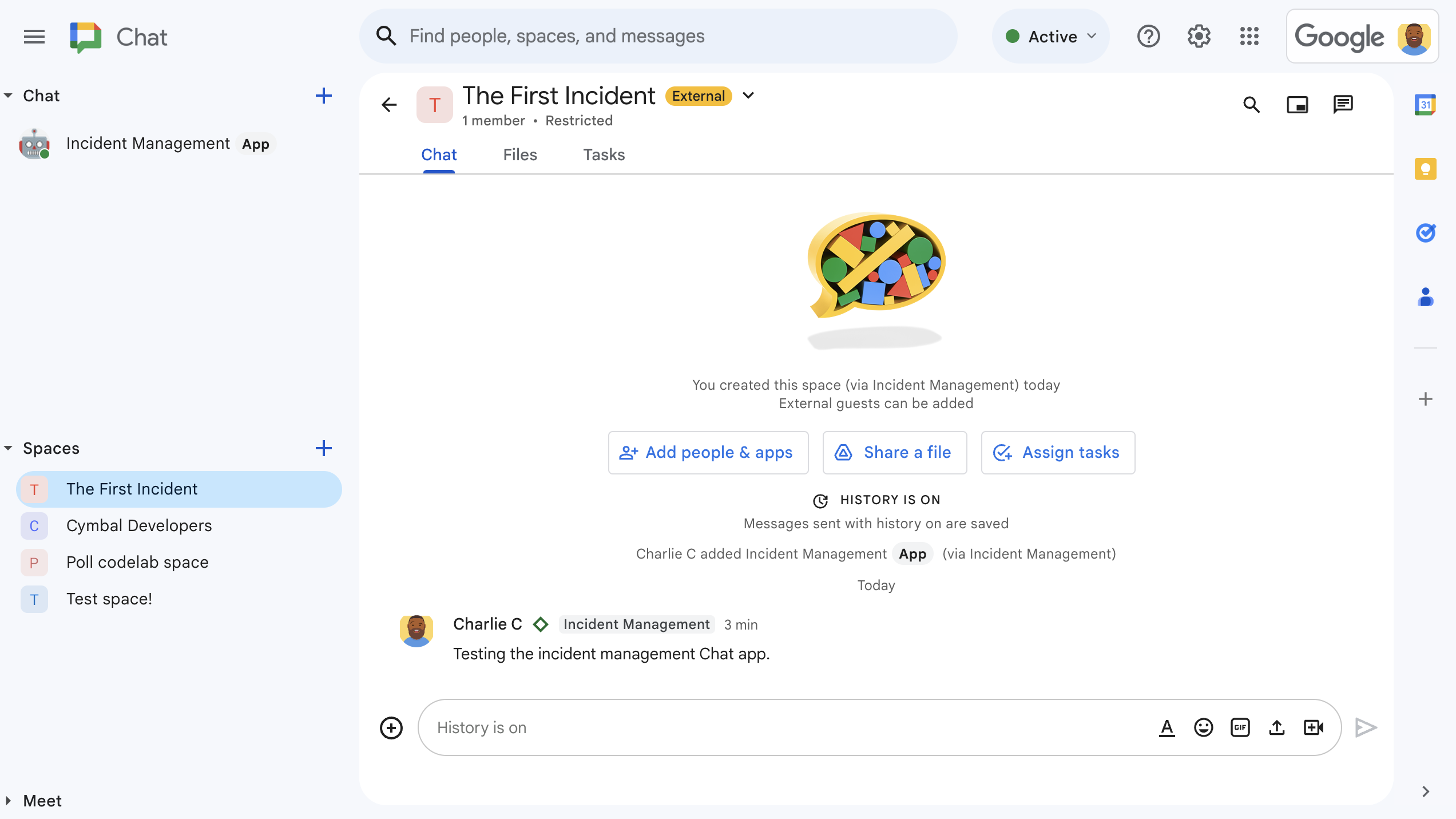
Figure 3. Espace de discussion sur la réponse aux incidents. -

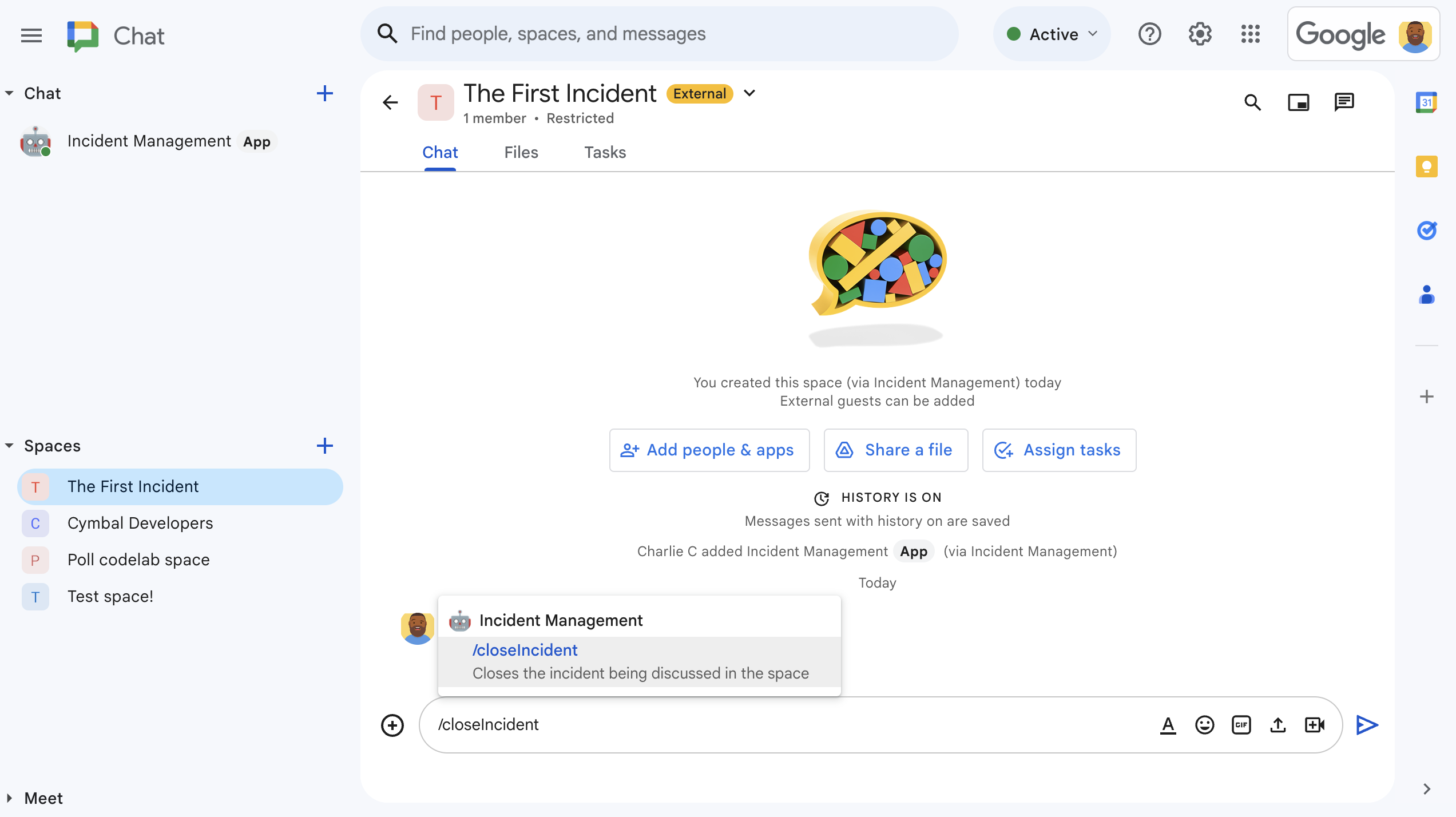
Figure 4. Résoudre l'incident avec une commande à barre oblique. -

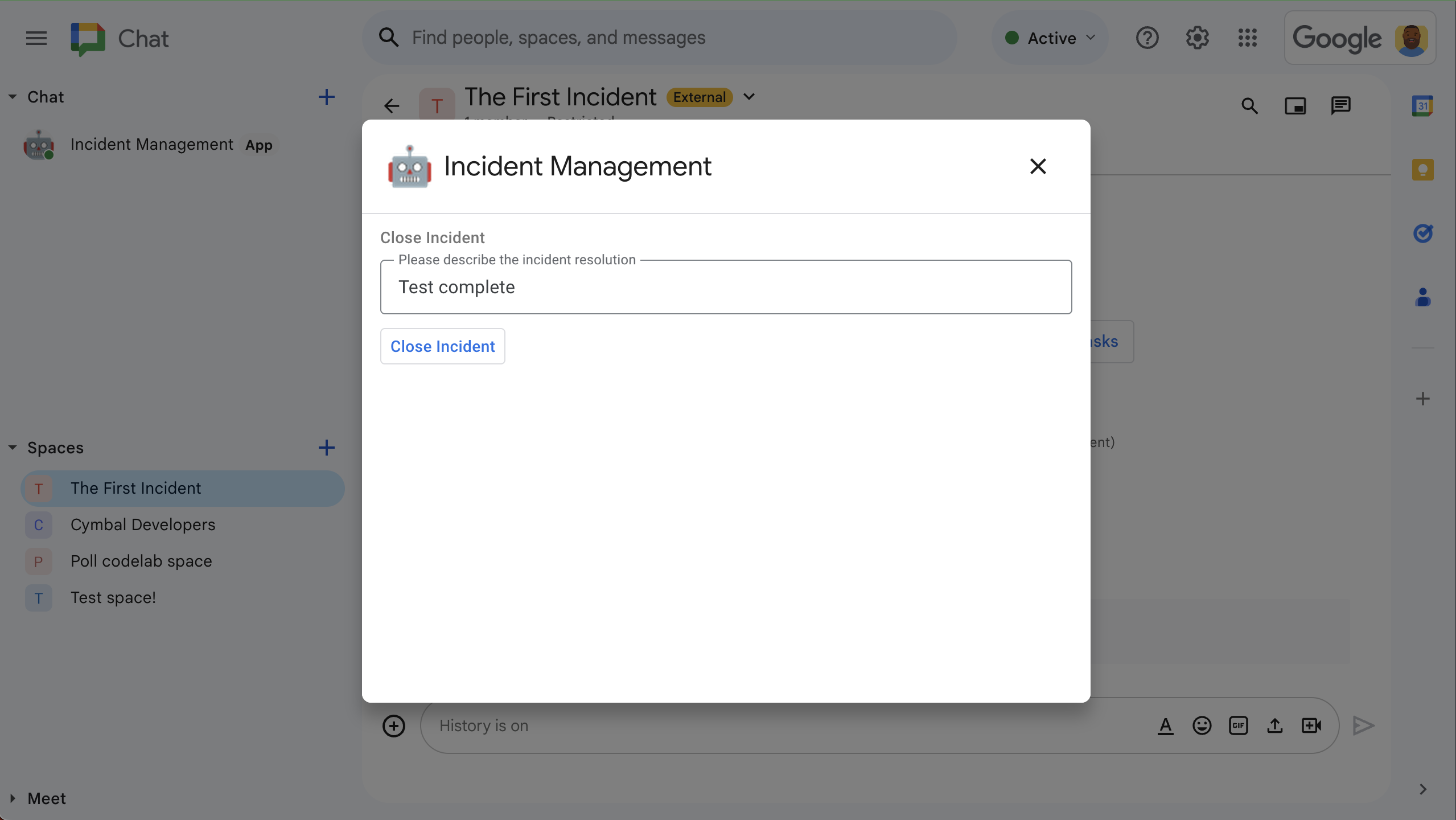
Figure 5 : Boîte de dialogue de résolution d'un incident. -

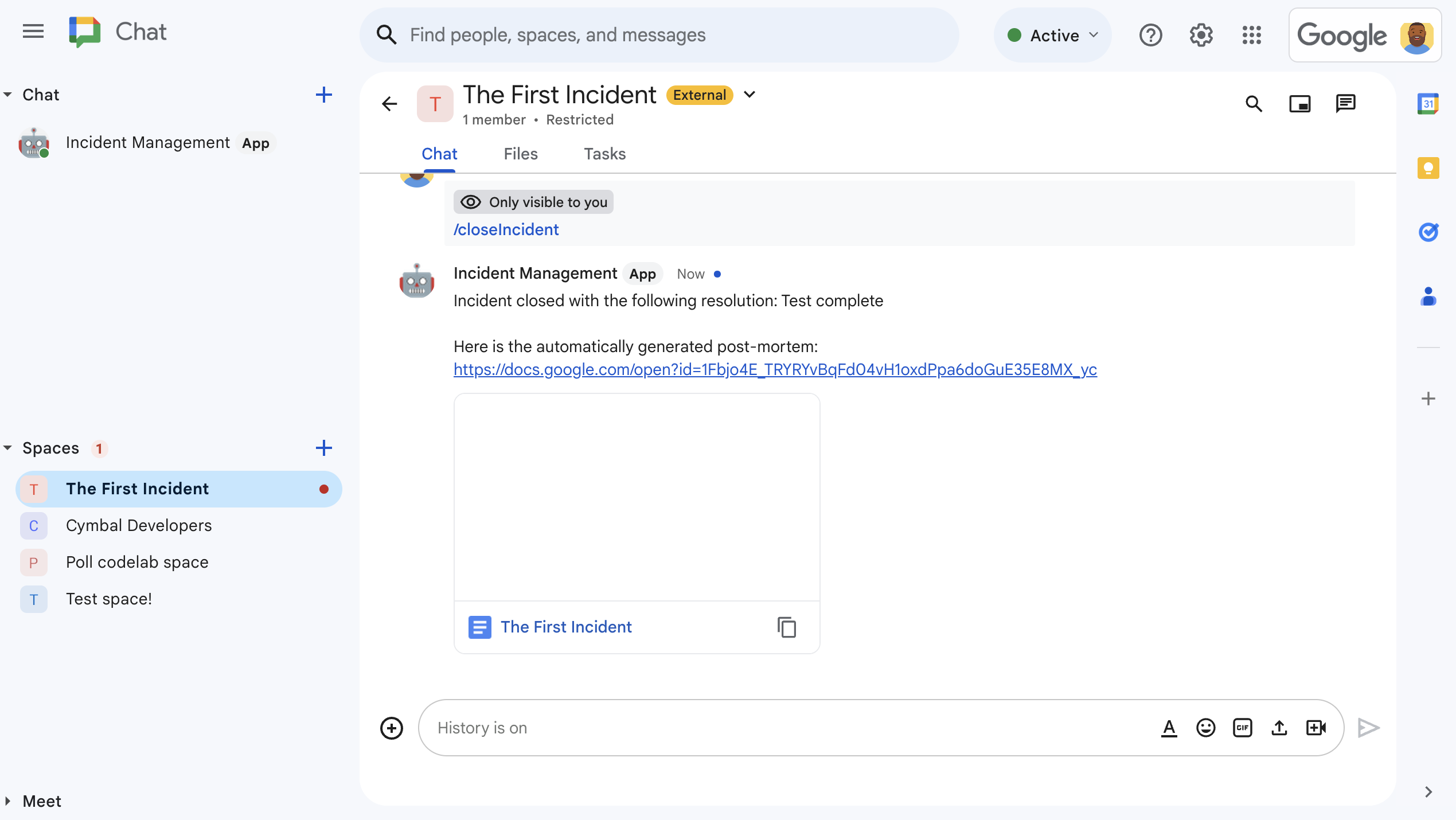
Figure 6 : Document Google Docs sur la résolution de l'incident partagé dans l'espace. -

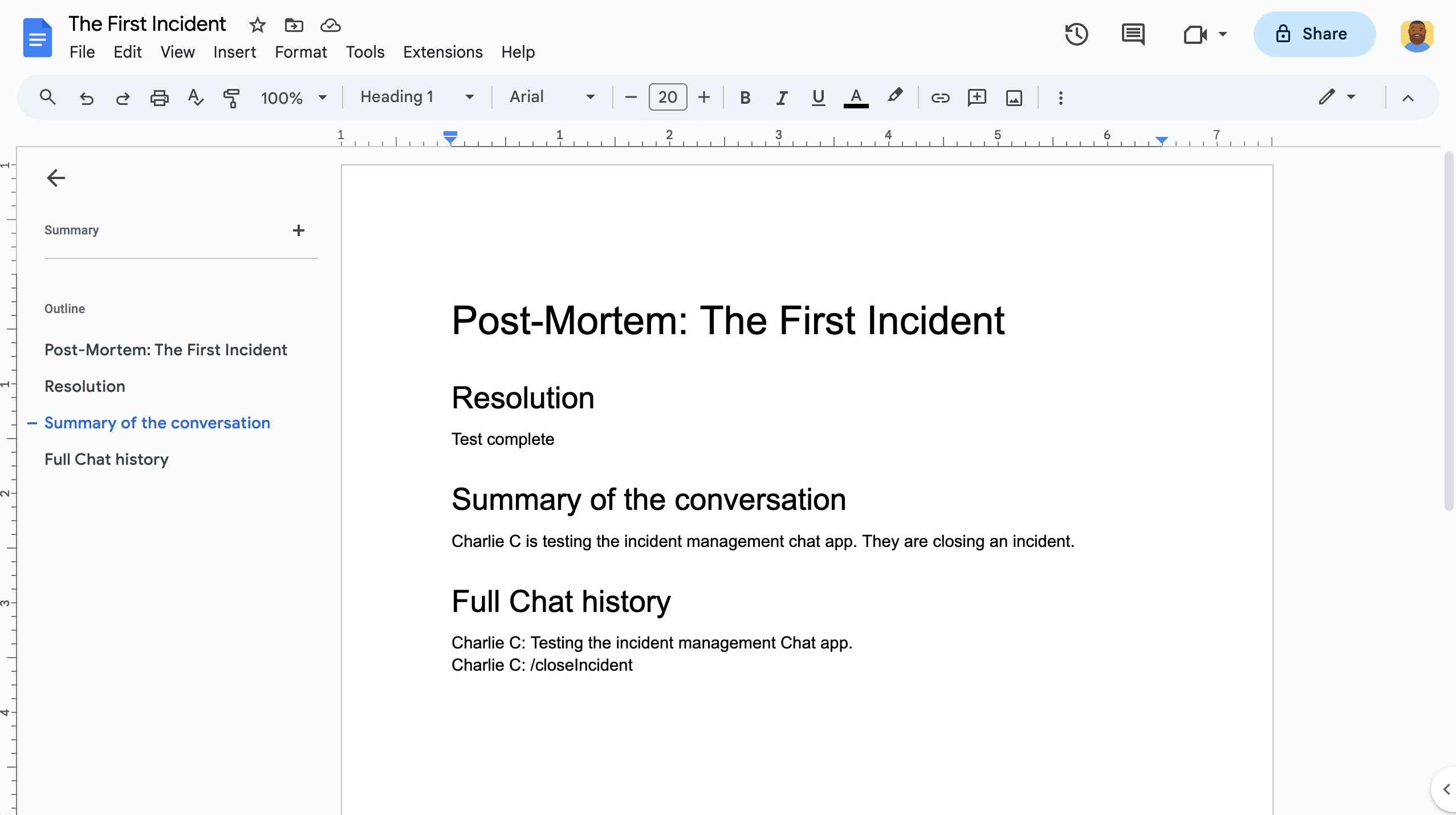
Figure 7. Document Google Docs sur la résolution des incidents liés aux résumés générés par l'IA.
Prérequis
Si vous avez besoin d'activer l'un de ces prérequis pour votre organisation, demandez à votre administrateur Google Workspace de l'activer :
- Compte Google Workspace Business ou Enterprise ayant accès à Google Chat.
- L'option Annuaire (partage des contacts) doit être activée pour Google Workspace. L'application d'incident utilise le répertoire pour rechercher les coordonnées des personnes chargées de répondre aux incidents, comme leur nom et leur adresse e-mail. Les personnes chargées de répondre aux incidents doivent être des utilisateurs disposant d'un compte Google Chat dans votre organisation Google Workspace.
Objectifs
- Créez une application Chat qui répond aux incidents.
- Aidez les utilisateurs à répondre aux incidents en procédant comme suit :
- Créer des espaces de réponse aux incidents.
- Publier des messages résumant les incidents et les réponses
- Favoriser la collaboration grâce aux fonctionnalités interactives de l'application Chat.
- Résumez les conversations et les résolutions avec Vertex AI.
Architecture
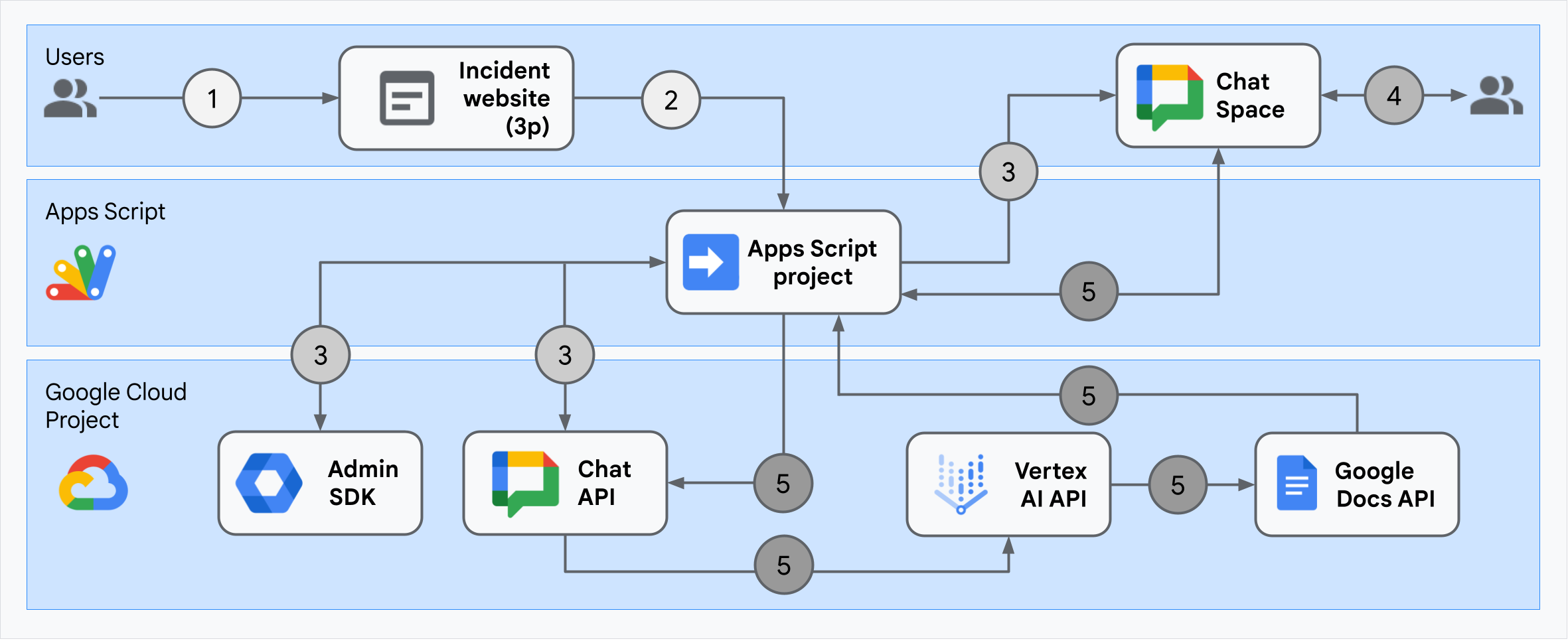
Le schéma suivant illustre l'architecture des ressources Google Workspace et Google Cloud utilisées par l'application Google Chat de réponse aux incidents.

L'architecture montre comment l'application Google Chat de réponse aux incidents traite un incident et sa résolution.
Un utilisateur lance un incident à partir d'un site Web externe hébergé sur Apps Script.
Le site Web envoie une requête HTTP asynchrone à l'application Google Chat, également hébergée sur Apps Script.
L'application Google Chat de gestion des incidents traite la demande :
Le service Apps Script Admin SDK obtient des informations sur les membres de l'équipe, comme l'ID utilisateur et l'adresse e-mail.
À l'aide d'un ensemble de requêtes HTTP envoyées à l'API Chat via le service Chat avancé Apps Script, l'application Google Chat de réponse aux incidents crée un espace de discussion dédié aux incidents, l'alimente avec les membres de l'équipe et envoie un message dans l'espace.
Les membres de l'équipe discutent de l'incident dans l'espace Chat.
Un membre de l'équipe invoque une commande à barre oblique pour signaler la résolution de l'incident.
Un appel HTTP à l'API Chat à l'aide du service Chat avancé Apps Script liste tous les messages de l'espace Chat.
Vertex AI reçoit les messages listés et génère un résumé.
Le service Apps Script
DocumentAppcrée un document Docs et y ajoute le résumé de Vertex AI.L'application Google Chat de réponse aux incidents appelle l'API Chat pour envoyer un message partageant un lien vers le document Docs récapitulatif.
Préparer l'environnement
Cette section explique comment créer et configurer un projet Google Cloud pour l'application Chat.
Créer un projet Google Cloud
Console Google Cloud
- Dans la console Google Cloud, accédez à Menu > IAM et administration > Créer un projet.
-
Dans le champ Nom du projet, saisissez un nom descriptif pour votre projet.
Facultatif : Pour modifier l'ID du projet, cliquez sur Modifier. Vous ne pourrez plus modifier cet ID une fois le projet créé. Choisissez-en donc un qui répondra à vos besoins pour toute la durée de vie du projet.
- Dans le champ Emplacement, cliquez sur Parcourir pour afficher les emplacements potentiels de votre projet. Cliquez ensuite sur Sélectionner.
- Cliquez sur Créer. La console Google Cloud accède à la page "Tableau de bord" et votre projet est créé en quelques minutes.
CLI gcloud
Dans l'un des environnements de développement suivants, accédez à la Google Cloud CLI (gcloud) :
-
Cloud Shell : pour utiliser un terminal en ligne avec la gcloud CLI déjà configurée, activez Cloud Shell.
Activer Cloud Shell -
Shell local : pour utiliser un environnement de développement local, installez et initialisez la gcloud CLI.
Pour créer un projet Cloud, utilisez la commandegcloud projects create:gcloud projects create PROJECT_ID
Activez la facturation pour le projet Cloud.
Console Google Cloud
- Dans la console Google Cloud, accédez à Facturation. Cliquez sur Menu > Facturation > Mes projets.
- Dans Sélectionner une organisation, choisissez l'organisation associée à votre projet Google Cloud.
- Sur la ligne du projet, ouvrez le menu Actions (), cliquez sur Modifier la facturation, puis choisissez le compte de facturation Cloud.
- Cliquez sur Définir le compte.
CLI gcloud
- Pour lister les comptes de facturation disponibles, exécutez la commande suivante :
gcloud billing accounts list - Associez un compte de facturation à un projet Google Cloud :
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDRemplacez les éléments suivants :
PROJECT_IDcorrespond à l'ID du projet pour le projet Cloud pour lequel vous souhaitez activer la facturation.BILLING_ACCOUNT_IDest l'ID du compte de facturation à associer au projet Google Cloud.
Activer les API
Console Google Cloud
Dans la console Google Cloud, activez les API Google Chat, Google Docs, Admin SDK et Vertex AI.
Vérifiez que vous activez les API dans le bon projet Cloud, puis cliquez sur Suivant.
Vérifiez que vous activez les bonnes API, puis cliquez sur Activer.
CLI gcloud
Si nécessaire, définissez le projet Cloud actuel sur celui que vous avez créé avec la commande
gcloud config set project:gcloud config set project PROJECT_IDRemplacez PROJECT_ID par l'ID du projet du projet Cloud que vous avez créé.
Activez les API Google Chat, Google Docs, Admin SDK et Vertex AI avec la commande
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Configurer l'authentification et l'autorisation
L'authentification et l'autorisation permettent à l'application Chat d'accéder aux ressources de Google Workspace et de Google Cloud pour traiter une réponse aux incidents.
Dans ce tutoriel, vous allez publier l'application en interne. Vous pouvez donc utiliser des informations de substitution. Avant de publier l'application en externe, remplacez les informations de l'espace réservé par des informations réelles pour l'écran d'autorisation.
Dans la console Google Cloud, accédez à Menu > > Branding.
Si vous avez déjà configuré, vous pouvez configurer les paramètres de l'écran d'autorisation OAuth suivants dans Branding, Audience et Accès aux données. Si le message pas encore configuré s'affiche, cliquez sur Commencer :
- Sous Informations sur l'application, dans Nom de l'application, saisissez
Incident Management. - Sous Adresse e-mail d'assistance utilisateur, sélectionnez votre adresse e-mail ou un groupe Google approprié.
- Cliquez sur Suivant.
- Sous Audience, sélectionnez Interne. Si vous ne pouvez pas sélectionner Interne, sélectionnez Externe.
- Cliquez sur Suivant.
- Sous Coordonnées, saisissez une adresse e-mail à laquelle vous pourrez être informé de toute modification apportée à votre projet.
- Cliquez sur Suivant.
- Sous Terminer, consultez le Règlement sur les données utilisateur dans les services d'API Google et, si vous l'acceptez, sélectionnez J'accepte le Règlement sur les données utilisateur dans les services d'API Google.
- Cliquez sur Continuer.
- Cliquez sur Créer.
- Si vous avez sélectionné Externe comme type d'utilisateur, ajoutez des utilisateurs de test :
- Cliquez sur Audience.
- Sous Utilisateurs de test, cliquez sur Ajouter des utilisateurs.
- Saisissez votre adresse e-mail et celles des autres utilisateurs de test autorisés, puis cliquez sur Enregistrer.
- Sous Informations sur l'application, dans Nom de l'application, saisissez
Cliquez sur Accès aux données > Ajouter ou supprimer des niveaux d'accès. Un panneau s'affiche avec la liste des niveaux d'accès pour chaque API que vous avez activée dans votre projet Google Cloud.
Sous Ajouter manuellement des niveaux d'accès, collez les niveaux d'accès suivants :
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Cliquez sur Ajouter au tableau.
Cliquez sur Mettre à jour.
Après avoir sélectionné les niveaux d'accès requis par votre application, cliquez sur Enregistrer sur la page Accès aux données.
Créer et déployer l'application Chat
Dans la section suivante, vous allez copier et mettre à jour un projet Apps Script entier qui contient tout le code d'application requis pour votre application Chat. Vous n'aurez donc pas besoin de copier et coller chaque fichier.
Certaines fonctions incluent des traits de soulignement à la fin de leur nom, comme processSlashCommand_() de ChatApp.gs. Le trait de soulignement masque la fonction sur la page Web d'initialisation des incidents lorsqu'elle est ouverte dans un navigateur. Pour en savoir plus, consultez la section Fonctions privées.
Apps Script est compatible avec deux types de fichiers : les scripts .gs et les fichiers .html. Pour respecter cette compatibilité, le JavaScript côté client de l'application est inclus dans les balises <script /> et son CSS est inclus dans les balises <style /> à l'intérieur d'un fichier HTML.
Si vous le souhaitez, vous pouvez consulter l'intégralité du projet sur GitHub.
Voici un aperçu de chaque fichier :
Consts.gsDéfinit les constantes référencées par d'autres fichiers de code, y compris l'ID de votre projet Cloud, l'ID de localisation Vertex AI et l'ID de commande slash pour fermer un incident.
Afficher le code
Consts.gsChatApp.gsGère les événements d'interaction Chat, y compris les messages, les clics sur les fiches, les commandes à barre oblique et les boîtes de dialogue. Répond à la commande à barre oblique
/closeIncidenten ouvrant une boîte de dialogue pour recueillir des informations sur la résolution des incidents. Lit les messages de l'espace en appelant la méthodespaces.messages.listdans l'API Chat. Obtient les ID utilisateur à l'aide du service Admin SDK Directory dans Apps Script.Afficher le code
ChatApp.gsChatSpaceCreator.gsReçoit les données de formulaire saisies par les utilisateurs sur la page Web d'initialisation des incidents et les utilise pour configurer un espace Chat en le créant et en le remplissant, puis en publiant un message sur l'incident.
Afficher le code
ChatSpaceCreator.gsDocsApi.gsAppelle l'API Google Docs pour créer un document Google Docs dans le Google Drive d'un utilisateur et y rédige un résumé des informations sur l'incident, créé dans
VertexAiApi.gs.Afficher le code
DocsApi.gsVertexAiApi.gsRésume la conversation dans l'espace de discussion à l'aide de Vertex AI. Ce résumé est publié dans un document spécialement créé dans
DocsAPI.gs.Afficher le code
VertexAiApi.gsWebController.gsPermet d'accéder au site Web d'initialisation des incidents.
Afficher le code
WebController.gsIndex.htmlCode HTML du site Web d'initialisation de l'incident.
Afficher le code
Index.htmlJavaScript.htmlGère le comportement du formulaire, y compris les envois, les erreurs et les effacements, pour le site Web d'initialisation des incidents. Il est inclus dans
Index.htmlpar la fonctionincludepersonnalisée dansWebController.gs.Afficher le code
JavaScript.htmlStylesheet.htmlCSS du site Web d'initialisation des incidents. Il est inclus dans
Index.htmlpar la fonctionincludepersonnalisée dansWebController.gs.Afficher le code
Stylesheet.html
Trouver le numéro et l'ID de votre projet Cloud
Dans la console Google Cloud, accédez à votre projet Cloud.
Cliquez sur Paramètres et utilitaires > Paramètres du projet.
Notez les valeurs des champs Numéro de projet et ID du projet. Vous en aurez besoin dans les sections suivantes.
Créer le projet Apps Script
Pour créer un projet Apps Script et le connecter à votre projet Cloud :
- Cliquez sur le bouton suivant pour ouvrir le projet Apps Script Répondre aux incidents avec Google Chat.
Ouvrir le projet - Cliquez sur Vue d'ensemble.
- Sur la page "Vue d'ensemble", cliquez sur
Créer une copie.
Nommez votre copie du projet Apps Script :
Cliquez sur Copie de Répondre aux incidents avec Google Chat.
Dans le champ Titre du projet, saisissez
Incident Management Chat app.Cliquez sur Renommer.
Dans votre copie du projet Apps Script, accédez au fichier
Consts.gset remplacezYOUR_PROJECT_IDpar l'ID de votre projet Cloud.
Définir le projet Cloud du projet Apps Script
- Dans votre projet Apps Script, cliquez sur
Paramètres du projet.
- Sous Projet Google Cloud Platform (GCP), cliquez sur Changer de projet.
- Dans Numéro de projet GCP, collez le numéro de projet de votre projet Cloud.
- Cliquez sur Définir un projet. Le projet Cloud et le projet Apps Script sont désormais associés.
Créer un déploiement Apps Script
Maintenant que tout le code est en place, déployez le projet Apps Script. Vous utilisez l'ID de déploiement lorsque vous configurez l'application Chat dans Google Cloud.
Dans Apps Script, ouvrez le projet de l'application de réponse aux incidents.
Cliquez sur Déployer > Nouveau déploiement.
Si Module complémentaire et Application Web ne sont pas déjà sélectionnés, à côté de Sélectionner le type, cliquez sur les types de déploiement
, puis sélectionnez Module complémentaire et Application Web.
Dans Description, saisissez une description de cette version, par exemple
Complete version of incident management app.Dans Exécuter en tant que, sélectionnez Utilisateur accédant à l'application Web.
Dans Qui a accès, sélectionnez Tous les membres de votre organisation Workspace, où "votre organisation Workspace" correspond au nom de votre organisation Google Workspace.
Cliquez sur Déployer. Apps Script indique que le déploiement a réussi et fournit un ID de déploiement ainsi qu'une URL pour la page Web d'initialisation de l'incident.
Notez l'URL de l'application Web pour y accéder plus tard lorsque vous déclencherez un incident. Copiez l'ID de déploiement. Vous utiliserez cet ID lors de la configuration de l'application Chat dans la console Google Cloud.
Cliquez sur OK.
Configurer l'application Chat dans la console Google Cloud
Cette section explique comment configurer l'API Google Chat dans la console Google Cloud en fournissant des informations sur votre application Chat, y compris l'ID du déploiement que vous venez de créer à partir de votre projet Apps Script.
Dans la console Google Cloud, cliquez sur Menu > Autres produits > Google Workspace > Bibliothèque de produits > API Google Chat > Gérer > Configuration.
Décochez la case Créer cette application Chat en tant que module complémentaire Google Workspace. Une boîte de dialogue s'ouvre et vous demande de confirmer. Dans la boîte de dialogue, cliquez sur Désactiver.
Dans le champ Nom de l'application, saisissez
Incident Management.Dans URL de l'avatar, saisissez
https://developers.google.com/chat/images/quickstart-app-avatar.png.Dans Description, saisissez
Responds to incidents..Cliquez sur le bouton Activer les fonctionnalités interactives pour l'activer.
Sous Fonctionnalité, sélectionnez Rejoindre des espaces et des conversations de groupe.
Sous Paramètres de connexion, sélectionnez Apps Script.
Dans ID de déploiement, collez l'ID de déploiement Apps Script que vous avez copié précédemment à partir du déploiement du projet Apps Script.
Enregistrez une commande à barre oblique utilisée par l'application Chat entièrement implémentée :
Sous Commandes à barre oblique, cliquez sur Ajouter une commande à barre oblique.
Dans le champ Nom, saisissez
Close incident.Dans ID de commande, saisissez
1.Dans Description, saisissez
Closes the incident being discussed in the space..Sous Type de commande, sélectionnez Commande à barre oblique.
Dans le champ Nom de la commande à barre oblique, saisissez
/closeIncident.Sélectionnez Ouvre une boîte de dialogue.
Cliquez sur OK. La commande à barre oblique est enregistrée et listée.
Sous Visibilité, sélectionnez Rendre cette application de chat accessible à certains utilisateurs et groupes du domaine Votre domaine Workspace, puis saisissez votre adresse e-mail.
Sous Journaux, sélectionnez Consigner les erreurs dans Logging.
Cliquez sur Enregistrer. Un message de configuration enregistrée s'affiche, ce qui signifie que l'application est prête à être testée.
Tester l'application Chat
Pour tester l'application Chat de gestion des incidents, lancez un incident depuis la page Web et vérifiez que l'application Chat fonctionne comme prévu :
Accédez à l'URL de l'application Web de déploiement Apps Script.
Lorsque Apps Script vous demande l'autorisation d'accéder à vos données, cliquez sur Examiner les autorisations, connectez-vous avec un compte Google approprié dans votre domaine Google Workspace, puis cliquez sur Autoriser.
La page Web d'initialisation de l'incident s'ouvre. Saisissez les informations de test :
- Dans le champ Titre de l'incident, saisissez
The First Incident. - Si vous le souhaitez, dans Personnes chargées de répondre aux incidents, saisissez les adresses e-mail des autres personnes chargées de répondre aux incidents. Ils doivent être des utilisateurs disposant d'un compte Google Chat dans votre organisation Google Workspace, sinon la création de l'espace échouera. Ne saisissez pas votre propre adresse e-mail, car elle est incluse automatiquement.
- Dans Message initial, saisissez
Testing the incident management Chat app..
- Dans le champ Titre de l'incident, saisissez
Cliquez sur Créer un espace de discussion. Un message
creating spaces'affiche.Une fois l'espace créé, un message
Space created!s'affiche. Cliquez sur Ouvrir l'espace pour ouvrir l'espace dans Chat dans un nouvel onglet.Vous et les autres personnes chargées de répondre à l'incident pouvez également envoyer des messages dans l'espace. L'application résume ces messages à l'aide de Vertex AI et partage un document rétrospectif.
Pour mettre fin à la gestion de l'incident et commencer le processus de résolution, saisissez
/closeIncidentdans l'espace de discussion. Une boîte de dialogue de gestion des incidents s'ouvre.Dans Fermer l'incident, saisissez une description de la résolution de l'incident, comme
Test complete.Cliquez sur Fermer l'incident.
L'application Incident Management liste les messages de l'espace, les résume avec Vertex AI, colle le résumé dans un document Google Docs et partage le document dans l'espace.
Effectuer un nettoyage
Pour éviter que les ressources utilisées dans ce tutoriel soient facturées sur votre compte Google Cloud, nous vous recommandons de supprimer le projet Cloud.
- Dans la console Google Cloud, accédez à la page Gérer les ressources. Cliquez sur Menu > IAM et administration > Gérer les ressources.
- Dans la liste des projets, sélectionnez celui que vous souhaitez supprimer, puis cliquez sur Supprimer .
- Dans la boîte de dialogue, saisissez l'ID du projet, puis cliquez sur Arrêter pour supprimer le projet.
Articles associés
- Répondez à des questions basées sur des conversations Chat à l'aide d'une application Chat avec l'IA Gemini
- Gérer des projets avec Google Chat, Vertex AI et Firestore
- L'application de réponse aux incidents s'authentifie avec les identifiants utilisateur pour appeler des API et invoquer des services Google Cloud, comme l'API Chat et l'API Vertex AI.
Cela signifie que l'utilisateur qui initie un incident doit avoir accès à ces services. Pour rendre l'application plus robuste, envisagez d'appeler l'API Vertex AI avec un compte de service au lieu des identifiants de l'utilisateur qui appelle la commande slash
/closeIncident. Pour obtenir de l'aide sur la configuration d'un compte de service pour l'API Vertex AI, consultez Utiliser un compte de service personnalisé.
