במדריך הזה מוסבר איך ליצור אפליקציית Google Chat שמגיבה לאירועים בזמן אמת. כשמגיבים לאירוע, האפליקציה יוצרת מרחב ב-Chat ומאכלסת אותו, עוזרת לפתור את האירוע באמצעות הודעות, פקודות באפליקציה ודיאלוגים, ומשתמשת ב-AI כדי לסכם את התגובה לאירוע במסמך Google Docs.
אירוע הוא אירוע שדורש טיפול מיידי של צוות אנשים כדי לפתור אותו. דוגמאות לאירועים:
- בקשת תמיכה דחופה נוצרת בפלטפורמה לניהול קשרי לקוחות (CRM), וצוות שירות צריך לשתף פעולה כדי לפתור אותה.
- מערכת עוברת למצב אופליין, וקבוצה של מהנדסי Site Reliability (SRE) מקבלת התראה כדי שיוכלו לעבוד יחד ולהחזיר אותה למצב אונליין.
- מתרחשת רעידת אדמה בעוצמה גבוהה, ועובדי החירום צריכים לתאם את התגובה שלהם.
לצורך המדריך הזה, ההתראה על האירוע מתחילה כשמישהו מדווח על האירוע בלחיצה על לחצן מדף אינטרנט. דף האינטרנט מדמה אירוע על ידי בקשה מהמשתמשים להזין מידע בסיסי על האירוע: שם, תיאור וכתובות אימייל של המשיבים.
כך נראית אפליקציית Chat לניהול אירועים בפעולה:
-

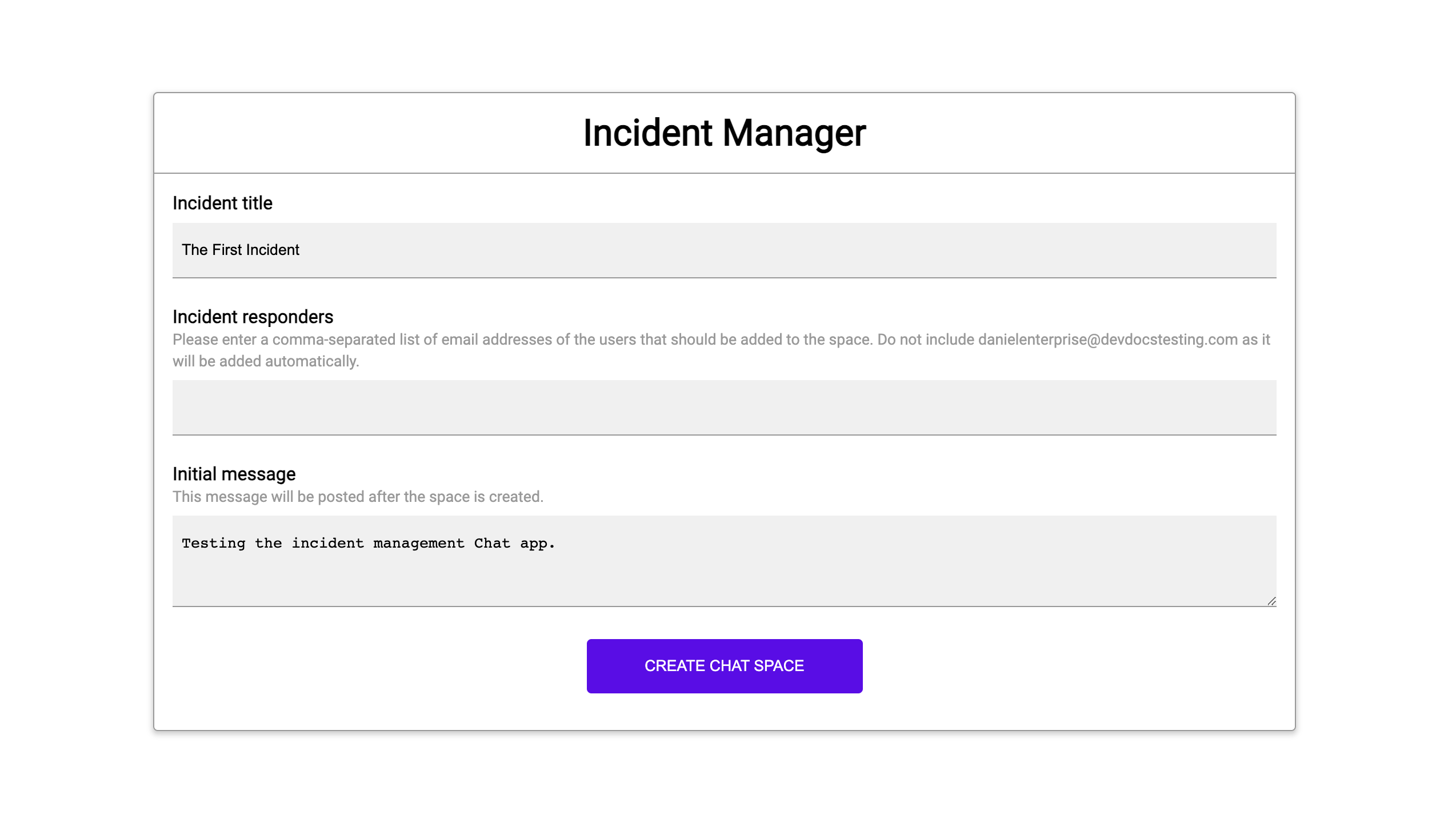
איור 1. האתר שבו אפשר לדווח על תקרית. -

איור 2. התראה על יצירת המרחב ב-Chat לדיווח על האירוע. -

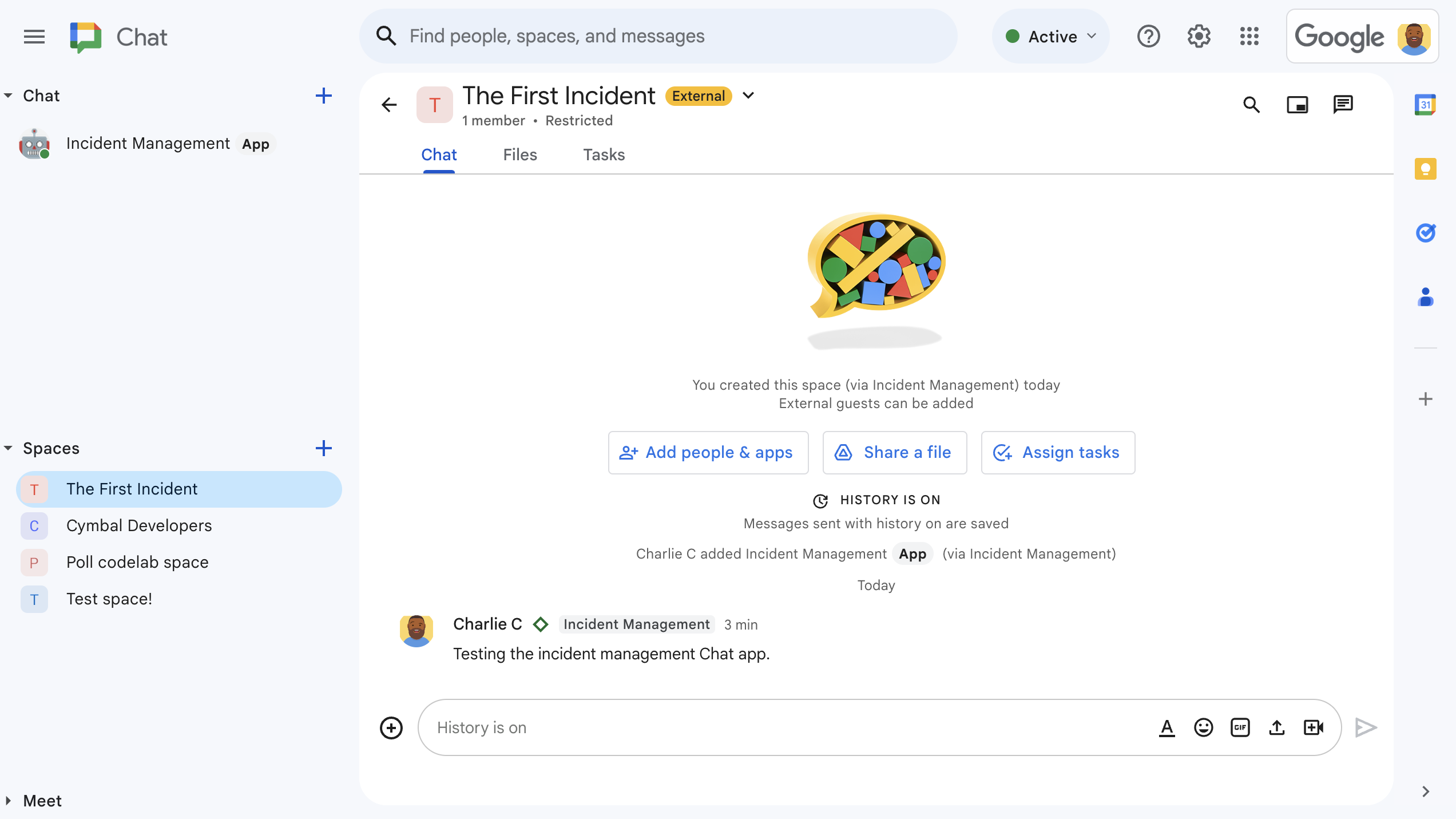
איור 3. מרחב ב-Chat לתגובה לאירוע. -

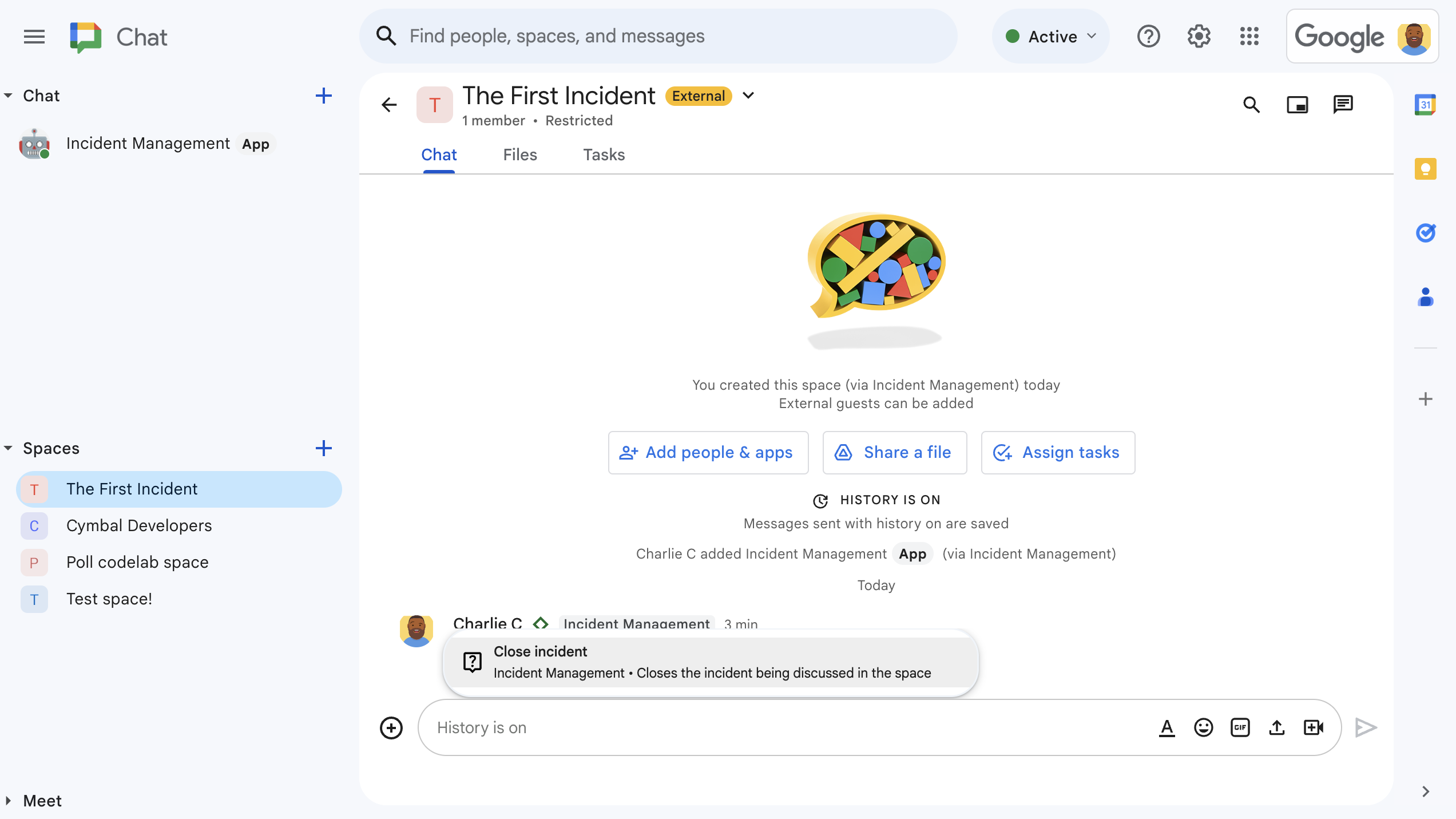
איור 4. לפתור את התקרית באמצעות פקודה מהירה. -

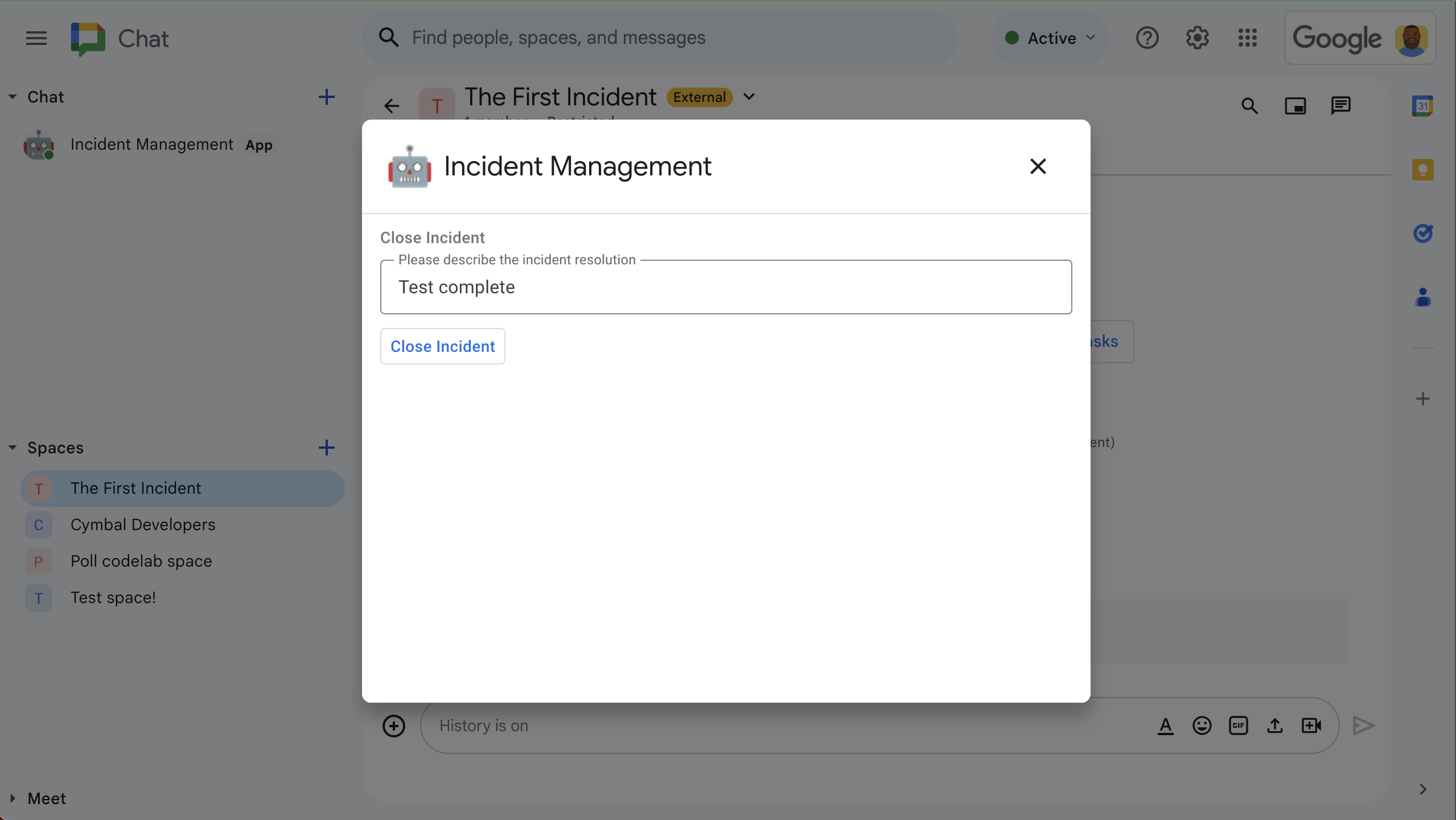
איור 5. תיבת הדו-שיח של פתרון האירוע. -

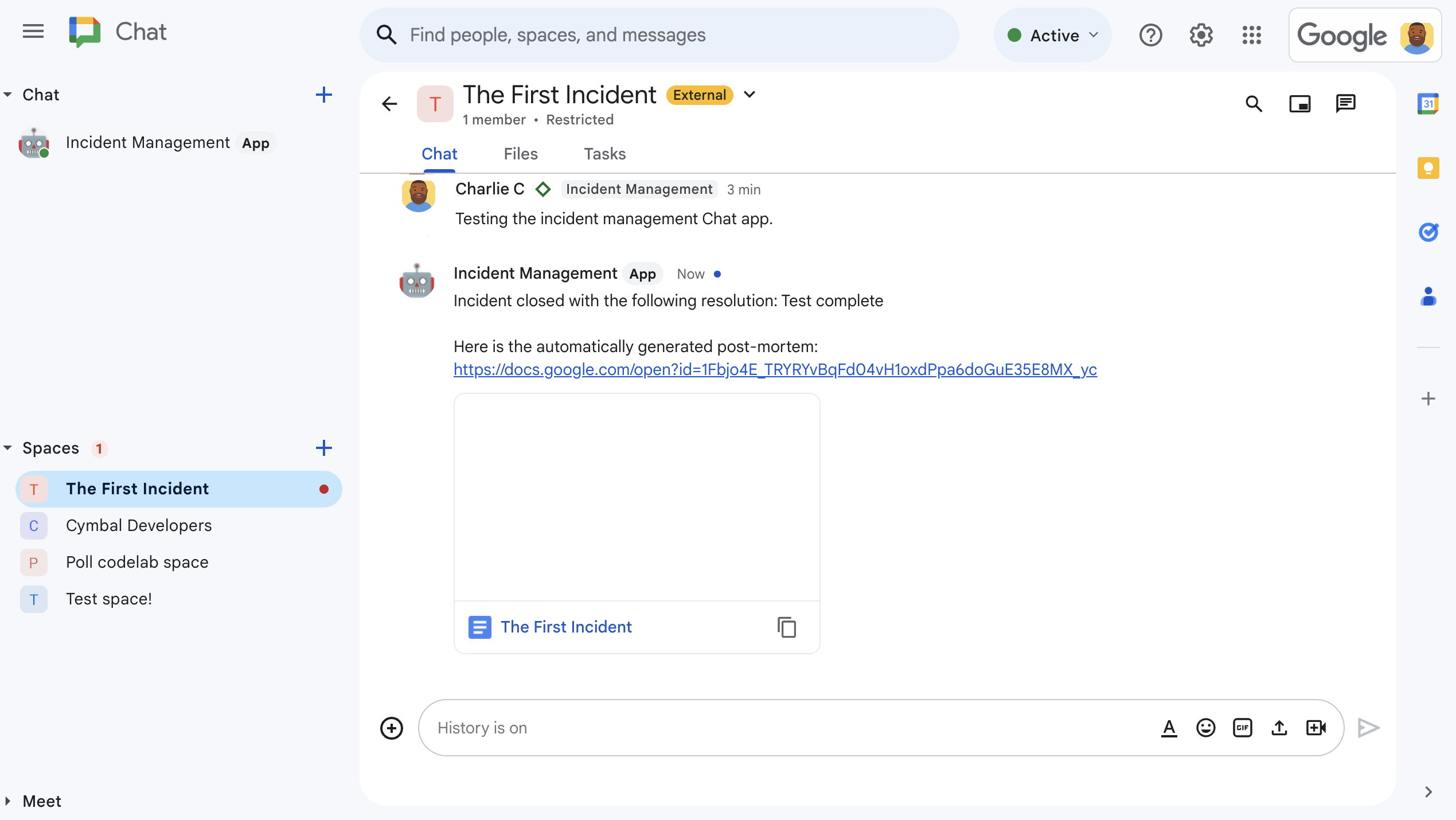
איור 6. מסמך Google Docs לפתרון אירועים ששותף במרחב. -

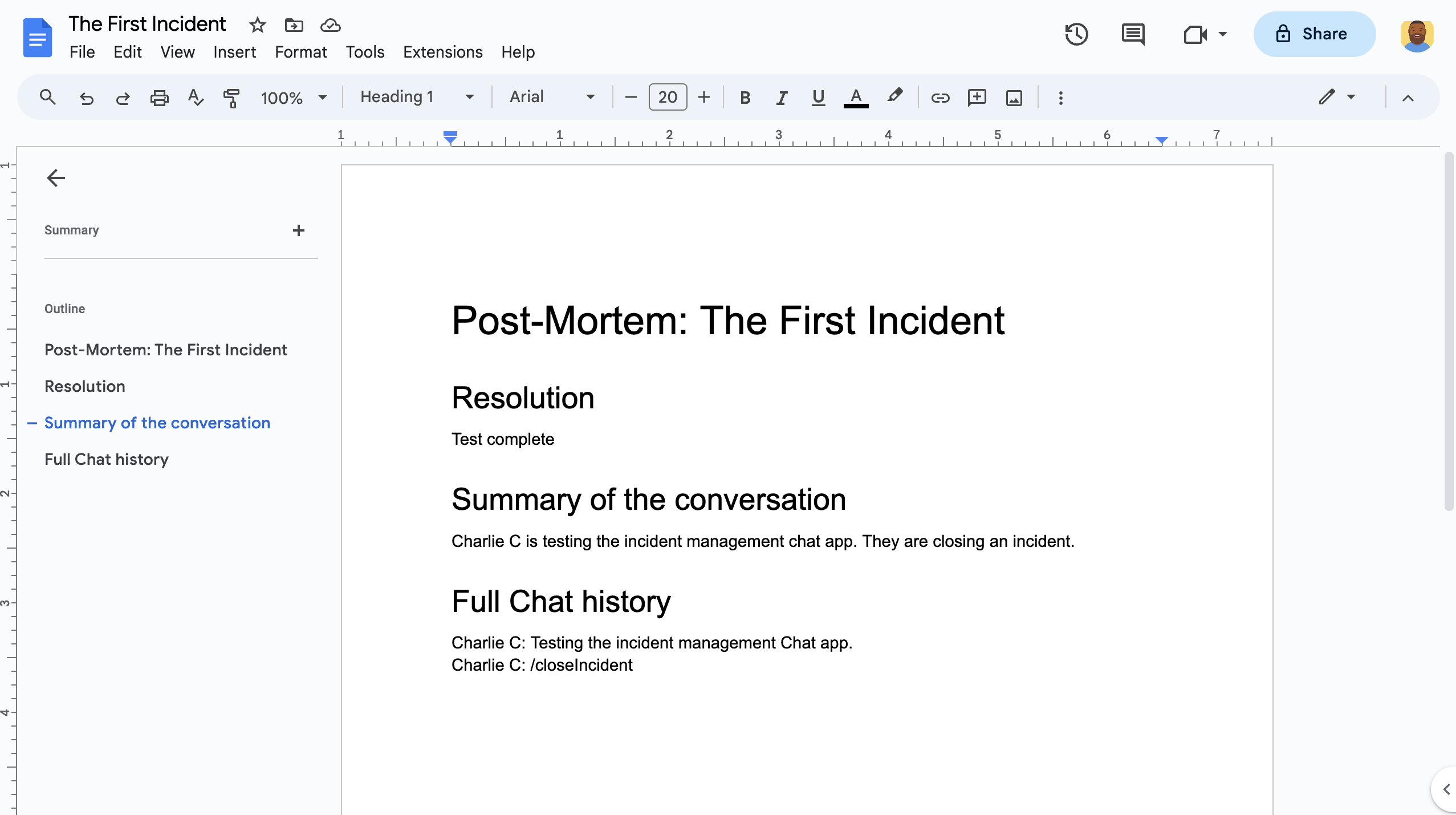
איור 7. מסמך Google Docs עם סיכום ה-AI של פתרון האירוע.
דרישות מוקדמות
אם אתם צריכים להפעיל בארגון שלכם את אחת מהדרישות המוקדמות האלה, אתם צריכים לבקש מהאדמין שלכם ב-Google Workspace להפעיל אותן:
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- להפעיל את המאגר הארגוני (שיתוף אנשי קשר) ב-Google Workspace. אפליקציית האירוע משתמשת בספרייה כדי לחפש את פרטי הקשר של המשיבים לאירוע, כמו שם וכתובת אימייל. אנשי התגובה לאירועים צריכים להיות משתמשים עם חשבון Google Chat בארגון Google Workspace שלכם.
מטרות
- פיתוח אפליקציה ל-Chat שמגיבה לאירועים.
- כדי לעזור למשתמשים להגיב לאירועים, אפשר לבצע את הפעולות הבאות:
- יצירת מרחבים משותפים לתגובה לאירועים.
- פרסום הודעות עם סיכום של תקריות ותגובות.
- תמיכה בשיתוף פעולה באמצעות תכונות אינטראקטיביות באפליקציית Chat.
- סיכום שיחות ופתרונות בעזרת Vertex AI.
ארכיטקטורה
בתרשים הבא מוצגת הארכיטקטורה של משאבי Google Workspace ו-Google Cloud שבהם נעשה שימוש באפליקציית Google Chat לתגובה לאירועים.

הארכיטקטורה מראה איך אפליקציית Google Chat לתגובה לאירועים מעבדת אירוע ופתרון.
משתמש מתחיל אירוע מאתר חיצוני שמארח ב-Apps Script.
האתר שולח בקשת HTTP אסינכרונית לאפליקציית Google Chat, שגם היא מתארחת ב-Apps Script.
אפליקציית Google Chat לתגובה לאירועים מעבדת את הבקשה:
שירות Apps Script Admin SDK מקבל מידע על חברי הצוות, כמו מזהה משתמש וכתובת אימייל.
באמצעות קבוצה של בקשות HTTP ל-Chat API באמצעות שירות Chat המתקדם של Apps Script, אפליקציית Google Chat לטיפול באירועים יוצרת מרחב ב-Chat לטיפול באירוע, מוסיפה אליו את חברי הצוות ושולחת הודעה למרחב.
חברי הצוות דנים באירוע במרחב ב-Chat.
חבר צוות מפעיל פקודה מהירה כדי לסמן שהתקרית נפתרה.
קריאת HTTP ל-Chat API באמצעות שירות Chat המתקדם של Apps Script מציגה את כל ההודעות במרחב ב-Chat.
Vertex AI מקבל את ההודעות שצוינו ויוצר סיכום.
שירות
DocumentAppשל Apps Script יוצר מסמך Docs ומוסיף למסמך את הסיכום של Vertex AI.אפליקציית Google Chat לתגובה לאירועים קוראת ל-Chat API כדי לשלוח הודעה עם קישור למסמך הסיכום ב-Docs.
הכנת הסביבה
בקטע הזה מוסבר איך ליצור ולהגדיר פרויקט ב-Google Cloud לאפליקציית Chat.
יצירת פרויקט של Google Cloud
מסוף Google Cloud
- במסוף Google Cloud, עוברים אל תפריט > IAM & Admin > Create a Project (יצירת פרויקט).
-
בשדה Project Name (שם הפרויקט), מזינים שם תיאורי לפרויקט.
אופציונלי: כדי לערוך את מזהה הפרויקט, לוחצים על עריכה. אי אפשר לשנות את מזהה הפרויקט אחרי שהוא נוצר, לכן חשוב לבחור מזהה שיענה על הצרכים שלכם למשך חיי הפרויקט.
- בשדה Location, לוחצים על Browse כדי להציג מיקומים אפשריים לפרויקט. אחר כך לוחצים על בחירה.
- לוחצים על יצירה. מערכת Google Cloud תעביר אתכם לדף Dashboard, והפרויקט ייצור תוך כמה דקות.
CLI של gcloud
באחת מסביבות הפיתוח הבאות, ניגשים אל Google Cloud CLI (gcloud):
-
Cloud Shell: כדי להשתמש בטרמינל אונליין שבו כבר מוגדר ה-CLI של gcloud, צריך להפעיל את Cloud Shell.
הפעלת Cloud Shell -
מעטפת מקומית: כדי להשתמש בסביבת פיתוח מקומית, צריך להתקין ולהפעיל את ה-CLI של gcloud.
כדי ליצור פרויקט ב-Cloud, משתמשים בפקודהgcloud projects create: gcloud projects create PROJECT_ID
הפעלת החיוב בפרויקט ב-Cloud
מסוף Google Cloud
- במסוף Google Cloud, נכנסים אל Billing. לוחצים על תפריט > חיוב > הפרויקטים שלי.
- בקטע Select an organization (בחירת ארגון), בוחרים את הארגון שמשויך לפרויקט Google Cloud.
- בשורת הפרויקט, פותחים את התפריט Actions (), לוחצים על Change billing ובוחרים את החשבון לחיוב ב-Cloud.
- לוחצים על Set account.
CLI של gcloud
- כדי להציג רשימה של החשבונות לחיוב שזמינים לכם, מריצים את הפקודה:
gcloud billing accounts list - קישור חשבון לחיוב לפרויקט ב-Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDמחליפים את מה שכתוב בשדות הבאים:
-
PROJECT_IDהוא מזהה הפרויקט של פרויקט Cloud שרוצים להפעיל בו חיוב. -
BILLING_ACCOUNT_IDהוא מזהה החשבון לחיוב שאליו רוצים לקשר את הפרויקט ב-Google Cloud.
-
הפעלת ממשקי ה-API
מסוף Google Cloud
במסוף Google Cloud, מפעילים את Google Chat API, Google Docs API, Admin SDK API ו-Vertex AI API.
מוודאים שמפעילים את ממשקי ה-API בפרויקט הנכון ב-Cloud ולוחצים על הבא.
מוודאים שמפעילים את ממשקי ה-API הנכונים ולוחצים על הפעלה.
CLI של gcloud
אם צריך, מגדירים את פרויקט Cloud הנוכחי לפרויקט שיצרתם באמצעות הפקודה
gcloud config set project:gcloud config set project PROJECT_IDמחליפים את PROJECT_ID במזהה הפרויקט של פרויקט Cloud שיצרתם.
מפעילים את Google Chat API, Google Docs API, Admin SDK API ו-Vertex AI API באמצעות הפקודה
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
הגדרת אימות והרשאה
אימות והרשאה מאפשרים לאפליקציית Chat לגשת למשאבים ב-Google Workspace וב-Google Cloud כדי לטפל בתגובה לאירוע.
במדריך הזה מפרסמים את האפליקציה באופן פנימי, ולכן אפשר להשתמש במידע של placeholder. לפני שמפרסמים את האפליקציה באופן חיצוני, צריך להחליף את המידע של placeholder במידע אמיתי במסך ההסכמה.
במסוף Google Cloud, לוחצים על סמל התפריט > Google Auth platform > Branding.
אם כבר הגדרתם אתGoogle Auth platform, אתם יכולים לקבוע את ההגדרות הבאות של מסך ההסכמה ל-OAuth בקטעים Branding, Audience וData Access. אם מופיעה ההודעה Google Auth platform not configured yet, לוחצים על Get Started:
- בקטע App Information בשדה App name, מקלידים
Incident Management with User Auth. - בקטע User support email, בוחרים את כתובת האימייל או קבוצת Google המתאימה.
- לוחצים על הבא.
- בקטע Audience, לוחצים על Internal. אם אי אפשר לבחור באפשרות פנימי, בוחרים באפשרות חיצוני.
- לוחצים על הבא.
- בקטע Contact Information, מזינים כתובת אימייל שאליה אפשר לשלוח התראות על שינויים בפרויקט.
- לוחצים על הבא.
- בקטע Finish, קוראים את המדיניות של Google בנושא נתוני משתמשים בשירותי API. אם אתם מסכימים, מסמנים את התיבה I agree to the Google API Services: User Data Policy.
- לוחצים על המשך.
- לוחצים על יצירה.
- אם בחרתם באפשרות חיצוני לסוג המשתמש, מוסיפים משתמשי בדיקה:
- לוחצים על קהל.
- בקטע משתמשי בדיקה, לוחצים על הוספת משתמשים.
- מזינים את כתובת האימייל שלכם ושל משתמשים מורשים אחרים לבדיקה, ואז לוחצים על שמירה.
- בקטע App Information בשדה App name, מקלידים
לוחצים על גישה לנתונים > הוספה או הסרה של היקפי הרשאה. יופיע חלונית עם רשימה של היקפי גישה לכל API שהפעלתם בפרויקט ב-Google Cloud.
בקטע Manually add scopes (הוספת היקפי הרשאה באופן ידני), מדביקים את היקפי ההרשאה הבאים:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
לוחצים על הוספה לטבלה.
לוחצים על עדכון.
אחרי שבוחרים את ההיקפים שנדרשים לאפליקציה, לוחצים על שמירה בדף גישה לנתונים.
יצירה ופריסה של אפליקציה ל-Chat
בקטע הבא, מעתיקים ומעדכנים פרויקט שלם בסקריפט של Google Apps שמכיל את כל קוד האפליקציה הנדרש לאפליקציית Chat, כך שאין צורך להעתיק ולהדביק כל קובץ בנפרד.
חלק מהפונקציות כוללות קו תחתון בסוף השם שלהן, כמו
concatenateAllSpaceMessages_() מתוך ChatApp.gs. הקו התחתון מסתיר את הפונקציה מדף האינטרנט של אתחול האירוע כשהוא פתוח בדפדפן.
מידע נוסף זמין במאמר בנושא פונקציות פרטיות.
Apps Script תומך בשני סוגי קבצים: .gs סקריפטים ו.html
קבצים. כדי לעמוד בדרישות התמיכה האלה, קוד ה-JavaScript בצד הלקוח של האפליקציה נכלל בתגי <script /> וקוד ה-CSS נכלל בתגי <style /> בתוך קובץ HTML.
אם רוצים, אפשר לראות את הפרויקט כולו ב-GitHub.
סקירה כללית של כל קובץ:
Consts.gsהקובץ מגדיר קבועים שמופיעים בקובצי קוד אחרים, כולל מזהה פרויקט הענן, מזהה המיקום ב-Vertex AI, מזהה הפקודה המהירה לסגירת אירוע ומודל Gemini.
הצגת הקוד
Consts.gsChatApp.gsמטפל באירועי אינטראקציה בצ'אט, כולל הודעות, קליקים על לחצנים, פקודות באפליקציה ודיאלוגים. מגיב לפקודה המהירה
Close incidentעל ידי פתיחת תיבת דו-שיח לאיסוף פרטים על פתרון האירוע. קריאת הודעות במרחב באמצעות קריאה לשיטהspaces.messages.listב-Chat API. קבלת מזהי משתמשים באמצעות שירות Admin SDK Directory ב-Apps Script.הצגת הקוד
ChatApp.gsChatSpaceCreator.gsמקבל את נתוני הטופס שהמשתמשים מזינים בדף האינטרנט של אתחול האירוע, ומשתמש בהם כדי להגדיר מרחב ב-Chat על ידי יצירה ומילוי שלו, ואז מפרסם הודעה לגבי האירוע.
הצגת הקוד
ChatSpaceCreator.gsDocsApi.gsקורא את Google Docs API כדי ליצור מסמך ב-Google Docs ב-Google Drive של המשתמש, וכותב במסמך סיכום של פרטי האירוע שנוצר ב-
VertexAiApi.gs.הצגת הקוד
DocsApi.gsVertexAiApi.gsמסכם את השיחה במרחב ב-Chat באמצעות Vertex AI. הסיכום הזה מתפרסם במסמך שנוצר במיוחד ב-
DocsAPI.gs.הצגת הקוד
VertexAiApi.gsWebController.gsהאתר שבו מתבצע אתחול האירוע.
הצגת הקוד
WebController.gsIndex.htmlקוד ה-HTML שמרכיב את אתר ההפעלה של האירוע.
הצגת הקוד
Index.htmlJavaScript.htmlמטפל בהתנהגות של טפסים, כולל שליחות, שגיאות וניקויים, באתר לאתחול האירוע. היא נכללת ב-
Index.htmlעל ידי הפונקציה המותאמת אישיתincludeב-WebController.gs.הצגת הקוד
JavaScript.htmlStylesheet.htmlה-CSS של אתר ההפעלה של האירוע. הוא נכלל ב-
Index.htmlעל ידי הפונקציה המותאמת אישיתincludeב-WebController.gs.הצגת הקוד
Stylesheet.html
איך מוצאים את מספר הפרויקט ואת מזהה הפרויקט ב-Cloud
במסוף Google Cloud, נכנסים לפרויקט ב-Cloud.
לוחצים על סמל ההגדרות והכלים > הגדרות הפרויקט.
שימו לב לערכים בשדות מספר הפרויקט ומזהה הפרויקט. משתמשים בהם בקטעים הבאים.
יצירת פרויקט Apps Script
כדי ליצור פרויקט Apps Script ולקשר אותו לפרויקט Cloud:
- לוחצים על הלחצן הבא כדי לפתוח את פרויקט Apps Script של אפליקציית הצ'אט לניהול אירועים עם אימות משתמשים.
פתיחת הפרויקט - לוחצים על סקירה כללית.
- בדף הסקירה הכללית, לוחצים על
יצירת עותק.
נותנים שם לעותק של פרויקט Apps Script:
לוחצים על Copy of Incident Management Chat app with User Auth (עותק של אפליקציית צ'אט לניהול אירועים עם אימות משתמשים).
בשדה שם הפרויקט, כותבים
Incident Management Chat app with User Auth.לוחצים על Rename.
בעותק של פרויקט Apps Script, עוברים לקובץ
Consts.gsומגדירים אתPROJECT_IDעם מזהה הפרויקט ב-Cloud.
הגדרת פרויקט Cloud לפרויקט Apps Script
- בפרויקט Apps Script, לוחצים על
הגדרות הפרויקט.
- בקטע פרויקט Google Cloud Platform (GCP), לוחצים על שינוי הפרויקט.
- בקטע מספר הפרויקט ב-GCP, מדביקים את מספר הפרויקט ב-Cloud.
- לוחצים על הגדרת פרויקט. הפרויקט ב-Cloud והפרויקט ב-Apps Script מקושרים עכשיו.
יצירת פריסת בדיקה של Apps Script
אחרי שכל הקוד במקום, פורסים את פרויקט Apps Script. משתמשים במזהה הפריסה כשמגדירים את אפליקציית Chat ב-Google Cloud.
ב-Apps Script, פותחים את הפרויקט של אפליקציית התגובה לאירועים.
לוחצים על פריסה > בדיקת הפריסות.
אם האפשרויות Google Workspace Add-on (תוסף ל-Google Workspace) ו-Web app (אפליקציית אינטרנט) עדיין לא מסומנות, לוחצים על סוגי הפריסה
לצד Select type (בחירת סוג) ובוחרים באפשרויות Google Workspace Add-on (תוסף ל-Google Workspace) ו-Web app (אפליקציית אינטרנט).
Apps Script מספק מזהה פריסה וכתובת URL לאפליקציית האינטרנט.
רושמים את כתובת ה-URL של אפליקציית האינטרנט כדי להיכנס אליה בהמשך כשמתחילים אירוע. מעתיקים את מזהה הפריסה. משתמשים במזהה הזה כשמגדירים את אפליקציית Chat במסוף Google Cloud.
לוחצים על סיום.
הגדרת אפליקציית Chat במסוף Google Cloud
בקטע הזה נסביר איך להגדיר את Google Chat API במסוף Google Cloud עם מידע על אפליקציית Chat, כולל מזהה הפריסה שיצרתם זה עתה מפרויקט Apps Script.
במסוף Google Cloud, לוחצים על תפריט > מוצרים נוספים > Google Workspace > ספריית מוצרים > Google Chat API > ניהול > הגדרה.
בשדה App name, כותבים
Incident Management with User Auth.בקטע כתובת ה-URL של הדמות, מקלידים
https://developers.google.com/chat/images/quickstart-app-avatar.png.בקטע תיאור, מקלידים
Responds to incidents.לוחצים על המתג הפעלה של תכונות אינטראקטיביות כדי להפעיל אותו.
בקטע פונקציונליות, בוחרים באפשרות הצטרפות למרחבים ולשיחות קבוצתיות.
בקטע הגדרות חיבור, בוחרים באפשרות Apps Script.
בקטע Deployment ID (מזהה פריסה), מדביקים את מזהה הפריסה של Apps Script שהעתקתם קודם מהפריסה של פרויקט Apps Script.
רושמים פקודה מהירה שבה משתמשת אפליקציית Chat שהוטמעה באופן מלא:
בקטע Commands, לוחצים על Add a command.
בשדה Command ID (מזהה הפקודה), מקלידים
1.בשדה תיאור, מקלידים
Closes the incident being discussed in the space.בקטע סוג הפקודה, בוחרים באפשרות פקודה מהירה.
בשדה Quick command name, מקלידים
Close incident.בוחרים באפשרות תיבת דו-שיח.
לוחצים על סיום. הפקודה רשומה ומופיעה ברשימה.
בקטע Visibility (חשיפה), בוחרים באפשרות Make this Chat app available to specific people and groups in Your Workspace Domain (הפיכת אפליקציית הצ'אט הזו לזמינה לאנשים ולקבוצות ספציפיים בדומיין שלכם ב-Workspace) ומזינים את כתובת האימייל.
בקטע יומנים, בוחרים באפשרות רישום שגיאות ביומן.
לוחצים על שמירה. מופיעה הודעה שההגדרה נשמרה, כלומר האפליקציה מוכנה לבדיקה.
בדיקת אפליקציית Chat
כדי לבדוק את אפליקציית Chat לניהול אירועים, יוזמים אירוע מדף האינטרנט ומוודאים שאפליקציית Chat פועלת כמצופה:
עוברים אל כתובת ה-URL של אפליקציית האינטרנט של פריסת Apps Script.
כש-Apps Script מבקש הרשאה לגשת לנתונים שלכם, לוחצים על בדיקת ההרשאות, נכנסים לחשבון Google המתאים בדומיין Google Workspace שלכם ולוחצים על אישור.
ייפתח דף האינטרנט של אתחול האירוע. מזינים את פרטי הבדיקה:
- בשדה Incident title, כותבים
The First Incident. - אופציונלי: בשדה Incident responders (מגיבים לאירועים), מזינים את כתובות האימייל של שאר המגיבים לאירועים. הם צריכים להיות משתמשים עם חשבון Google Chat בארגון Google Workspace שלכם, אחרת לא תוכלו ליצור את המרחב. אל תזינו את כתובת האימייל שלכם, כי היא נכללת באופן אוטומטי.
- בהודעה ראשונית, מקלידים
Testing the incident management Chat app.
- בשדה Incident title, כותבים
לוחצים על יצירת מרחב לצ'אט. תופיע ההודעה
creating space.אחרי שיוצרים את המרחב, מופיעה הודעה
Space created!. לוחצים על פתיחת המרחב כדי לפתוח את המרחב ב-Chat בכרטיסייה חדשה.אם רוצים, אתם וצוות התגובה לאירוע יכולים לשלוח הודעות במרחב. האפליקציה מסכמת את ההודעות האלה באמצעות Vertex AI ומשתפת מסמך רטרוספקטיבי.
כדי לסיים את התגובה לאירוע ולהתחיל את תהליך הפתרון, מפעילים את הפקודה המהירה
Close incidentבמרחב הצ'אט. תיבת דו-שיח לניהול אירועים תיפתח.בקטע סגירת אירוע, מזינים תיאור של פתרון האירוע, כמו
Test complete.לוחצים על סגירת האירוע.
אפליקציית ניהול האירועים מציגה את ההודעות במרחב, מסכמת אותן באמצעות Vertex AI, מדביקה את הסיכום במסמך Google Docs ומשתפת את המסמך במרחב.
הסרת המשאבים
כדי להימנע מחיובים בחשבון Google Cloud בגלל השימוש במשאבים שנעשה במסגרת המדריך הזה, מומלץ למחוק את פרויקט Cloud.
- במסוף Google Cloud, עוברים לדף Manage resources. לוחצים על תפריט > IAM & Admin > Manage Resources.
- ברשימת הפרויקטים, בוחרים את הפרויקט שרוצים למחוק ולוחצים על Delete .
- כדי למחוק את הפרויקט, כותבים את מזהה הפרויקט בתיבת הדו-שיח ולוחצים על Shut down.
נושאים קשורים
- תכנון נסיעות באמצעות סוכן AI שזמין בכל Google Workspace
- קבלת תשובות לשאלות על סמך שיחות ב-Chat באמצעות אפליקציית Gemini AI Chat
- ניהול פרויקטים באמצעות Google Chat, Vertex AI ו-Firestore
- בדיקת עובדות של הצהרות באמצעות סוכן AI של ADK ומודל Gemini
- שילוב של מושגי AI בסיסיים באפליקציות ל-Chat
- פיתוח אפליקציה ל-Chat כתוסף ל-Google Workspace באמצעות Apps Script
