En este instructivo, se muestra cómo crear una app de Google Chat que responda a incidentes en tiempo real. Cuando responde a un incidente, la app crea y completa un espacio de Chat, facilita la resolución del incidente con mensajes, comandos de barra y diálogos, y usa la IA para resumir la respuesta ante el incidente en un documento de Documentos de Google.
Un incidente es un evento que requiere la atención inmediata de un equipo de personas para resolverlo. Estos son algunos ejemplos de incidentes:
- Se crea un caso urgente en una plataforma de administración de relaciones con clientes (CRM), lo que requiere que un equipo de servicio al cliente colabore en la resolución.
- Un sistema se desconecta, lo que alerta a un grupo de ingenieros de confiabilidad de sitios (SRE) para que puedan trabajar juntos y volver a conectarlo.
- Se produce un terremoto de gran magnitud y los trabajadores de emergencia deben coordinar su respuesta.
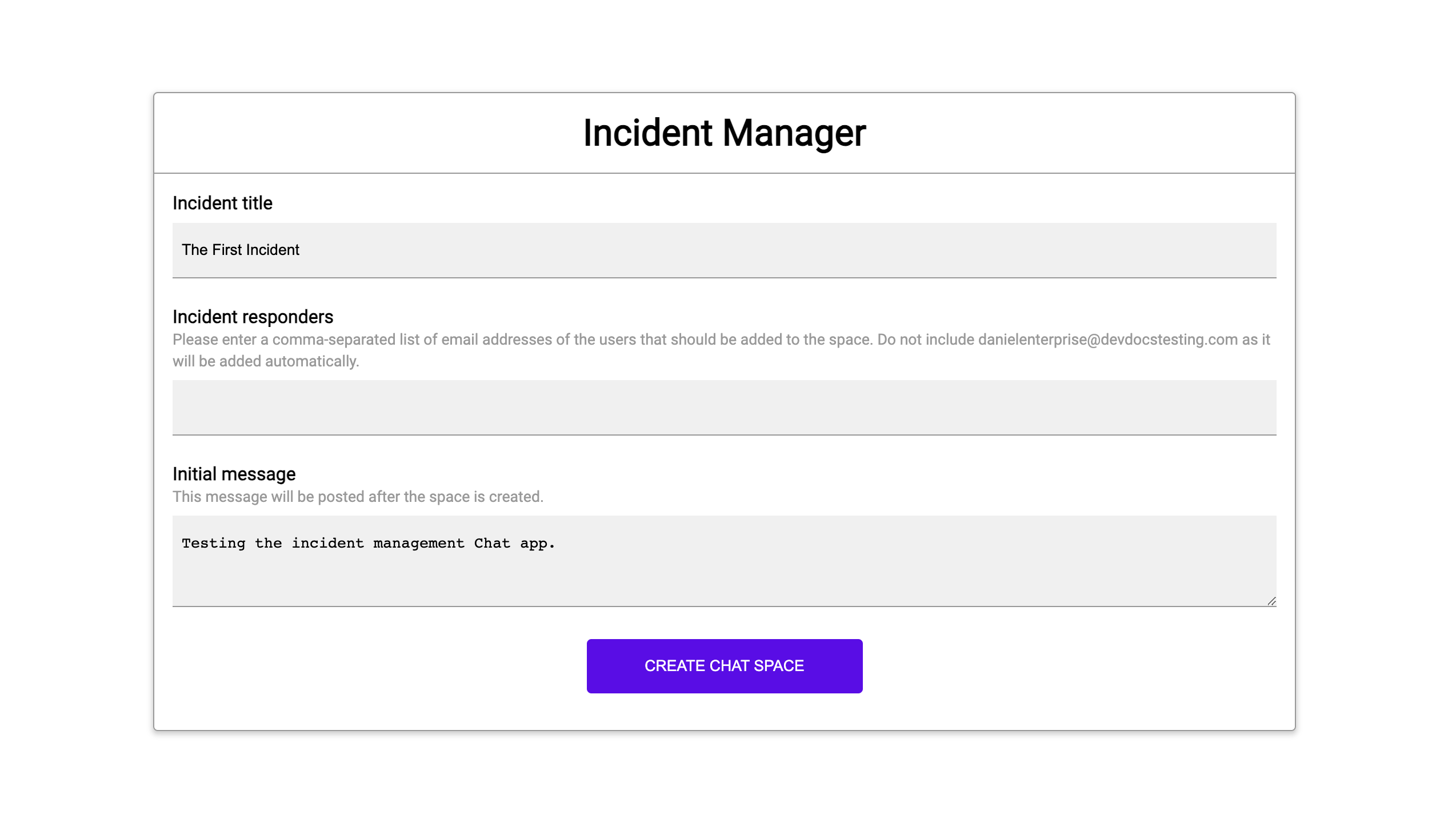
Para los fines de este instructivo, la alerta de incidente comienza cuando alguien informa el incidente con un clic en un botón de una página web. La página web simula un incidente solicitando a los usuarios que ingresen información básica sobre el incidente: título, descripción y direcciones de correo electrónico de los encargados de responder.
Mira la app de Chat para la administración de incidentes en acción:
-

Figura 1: Sitio web en el que se puede denunciar un incidente. -

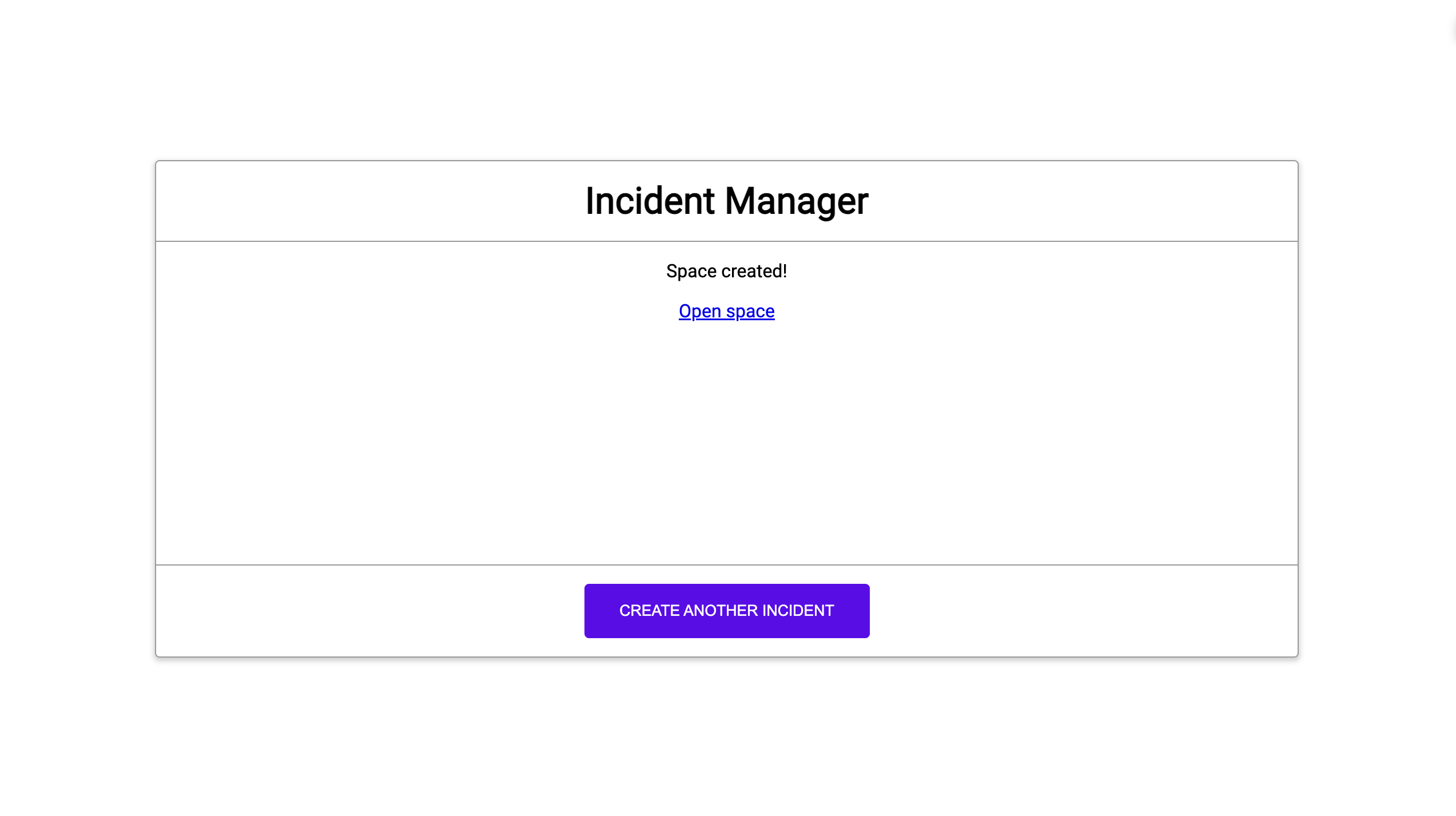
Figura 2. Notificación de que se creó el espacio de Chat del incidente. -

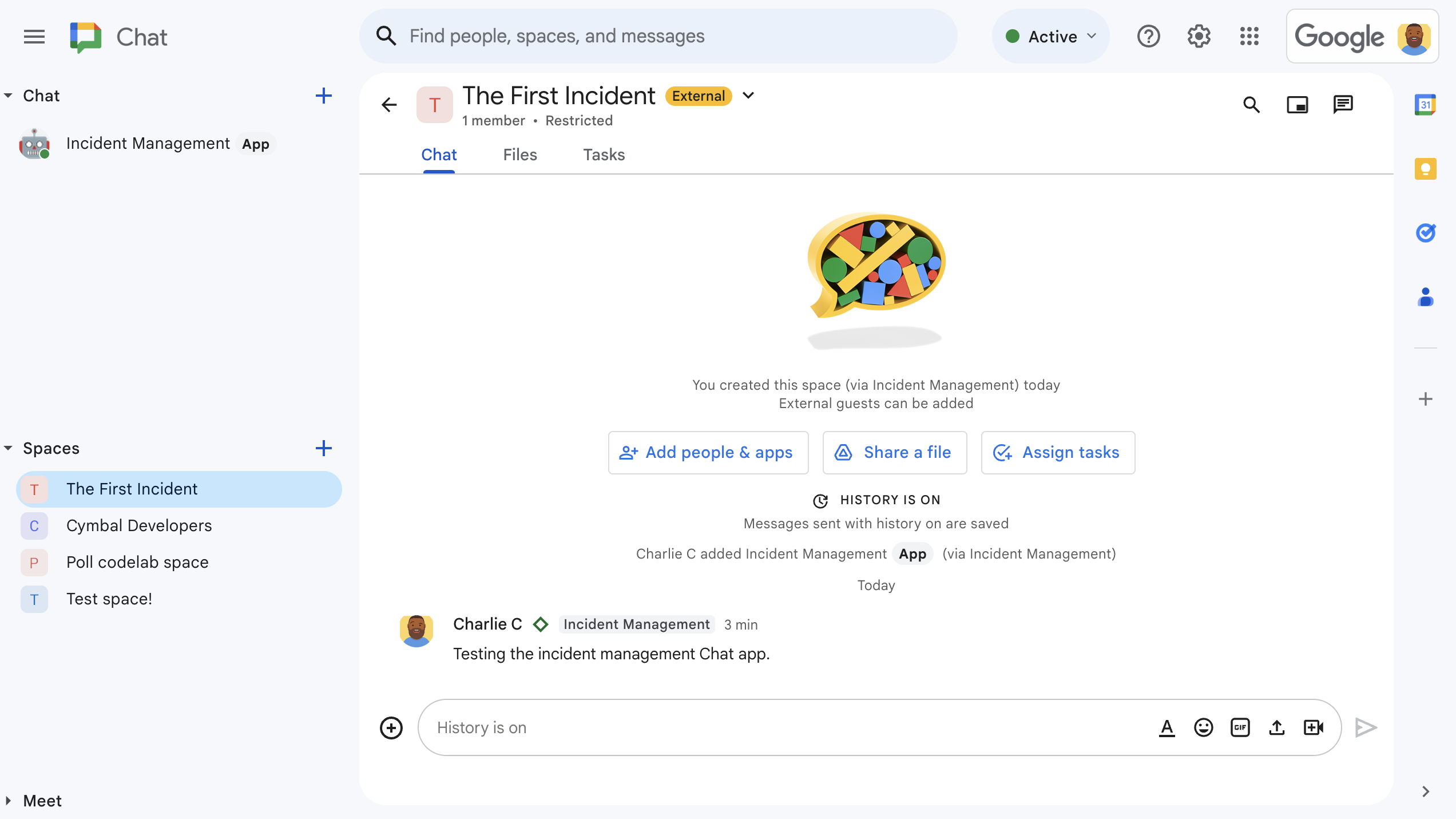
Figura 3: Espacio de Chat de respuesta ante incidentes. -

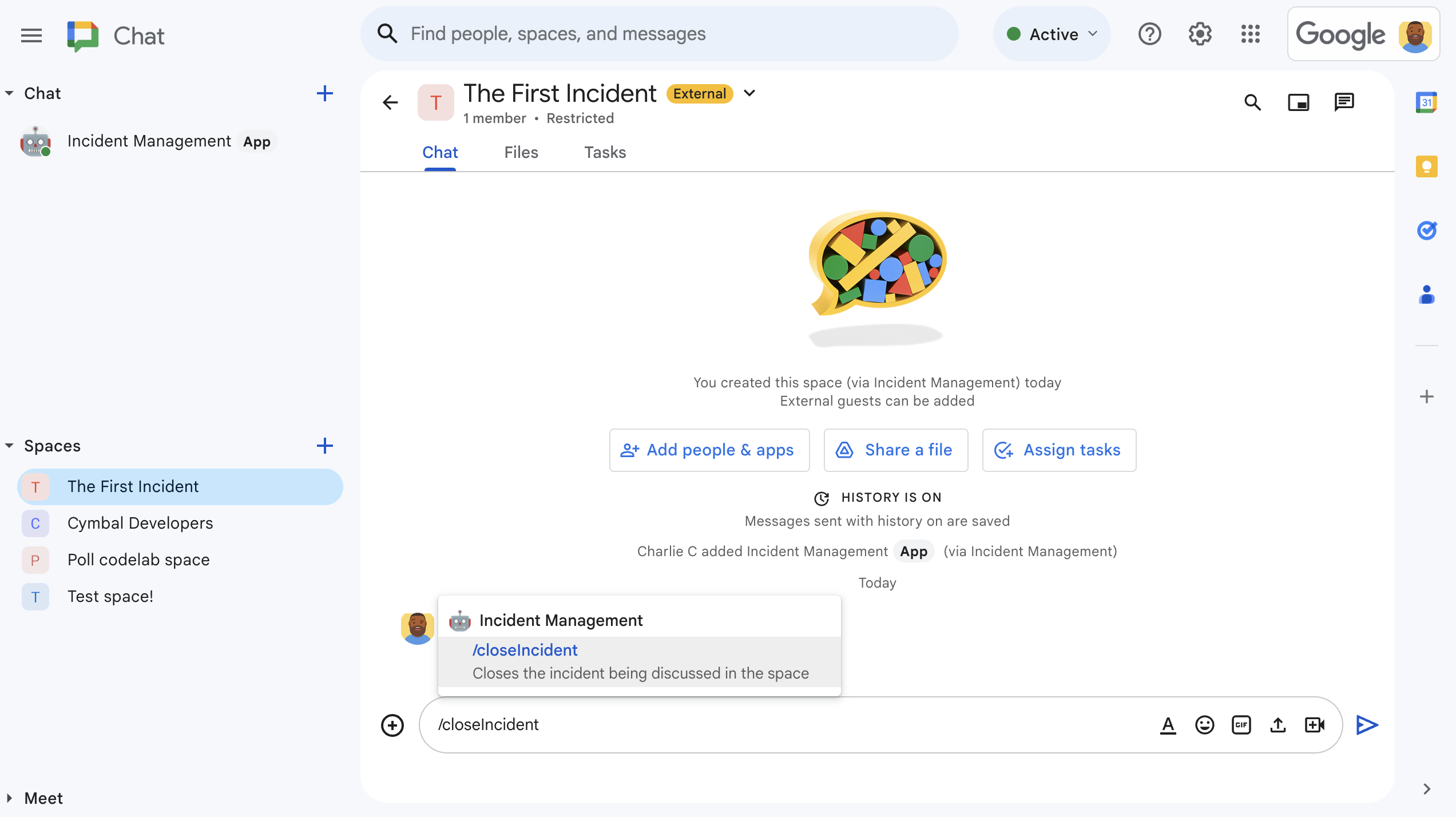
Figura 4: Resolver el incidente con un comando de barra -

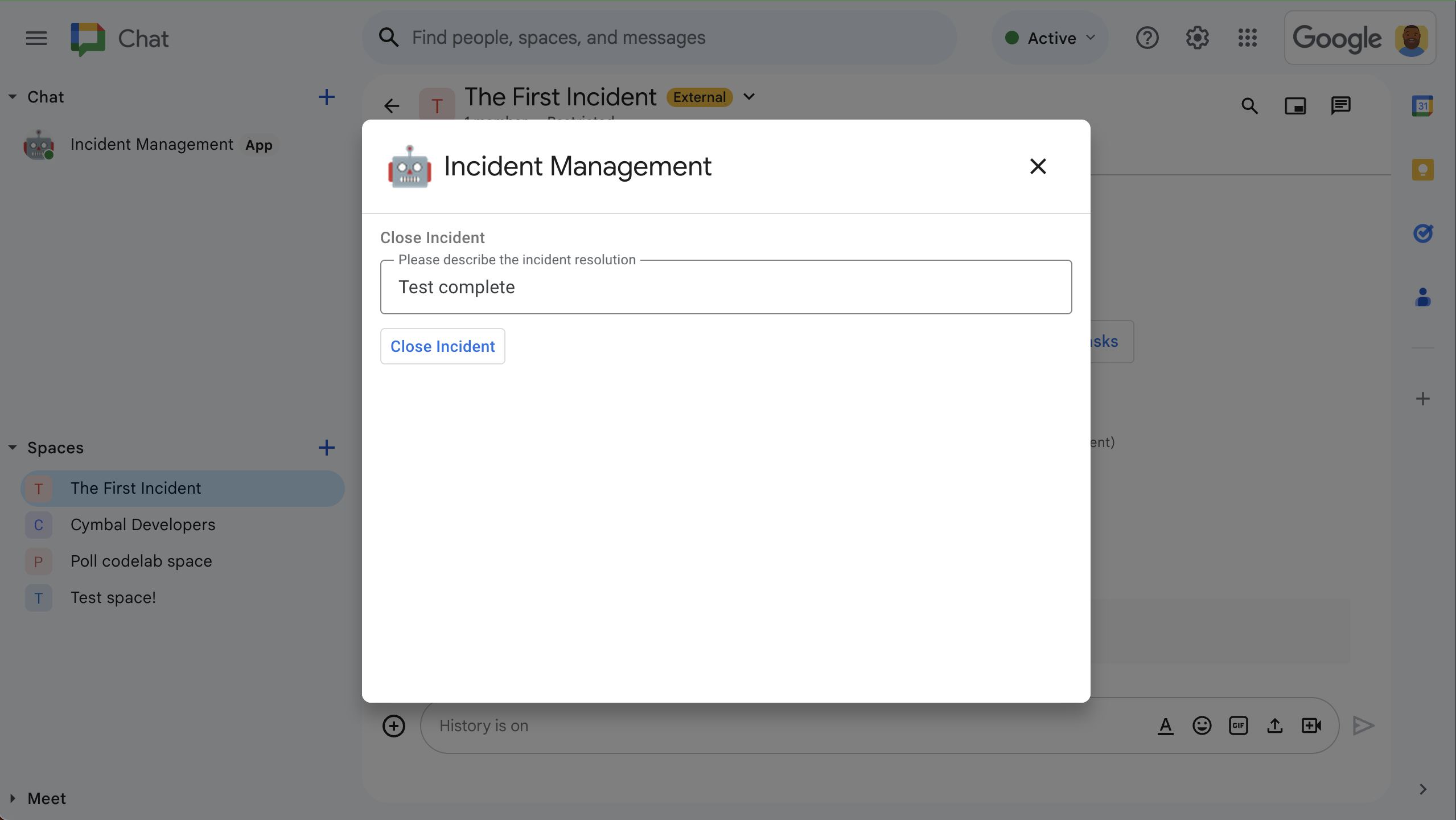
Figura 5: Diálogo de resolución de incidentes. -

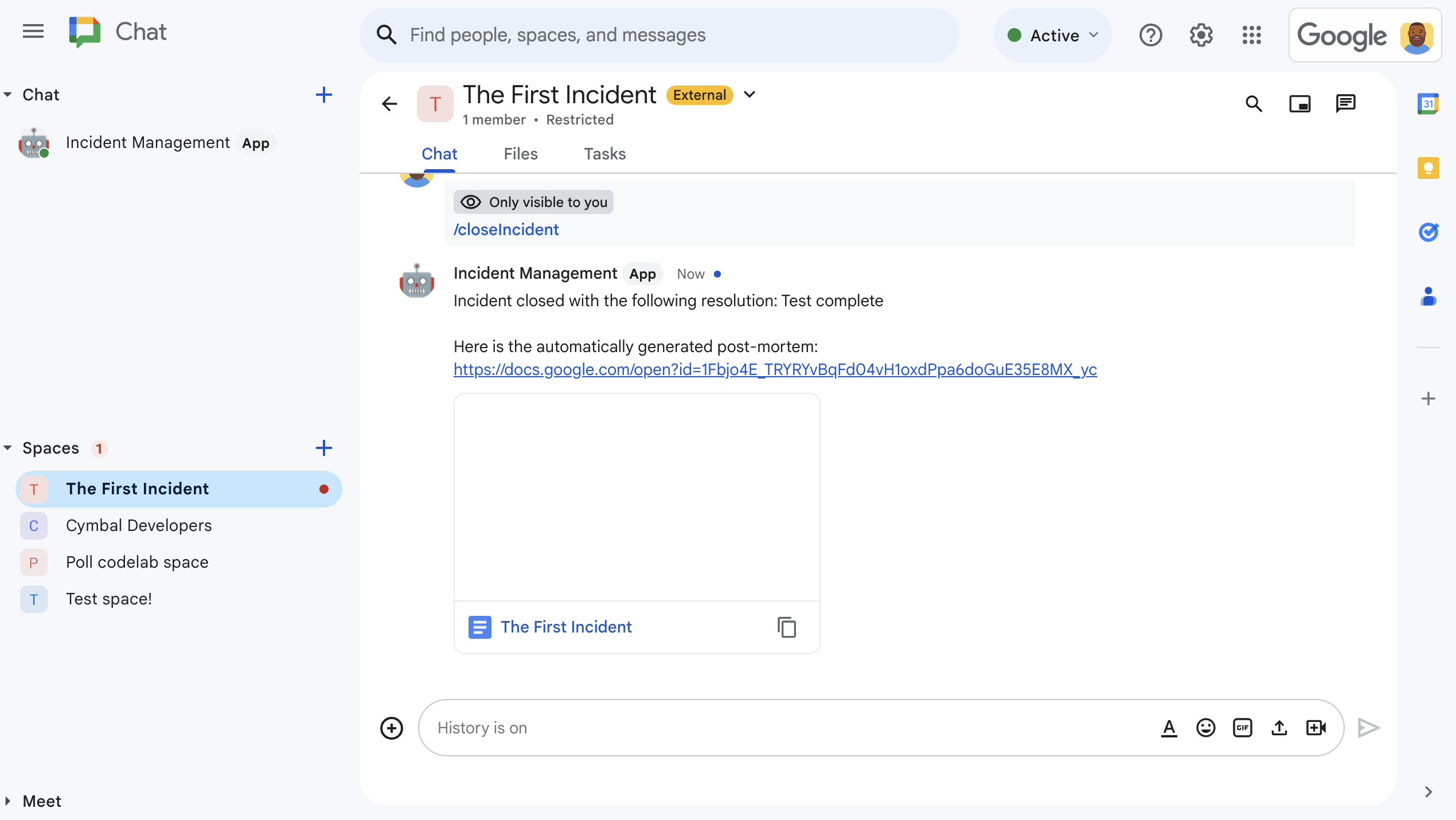
Figura 6: Documento de Documentos de Google sobre la resolución de incidentes compartido en el espacio. -

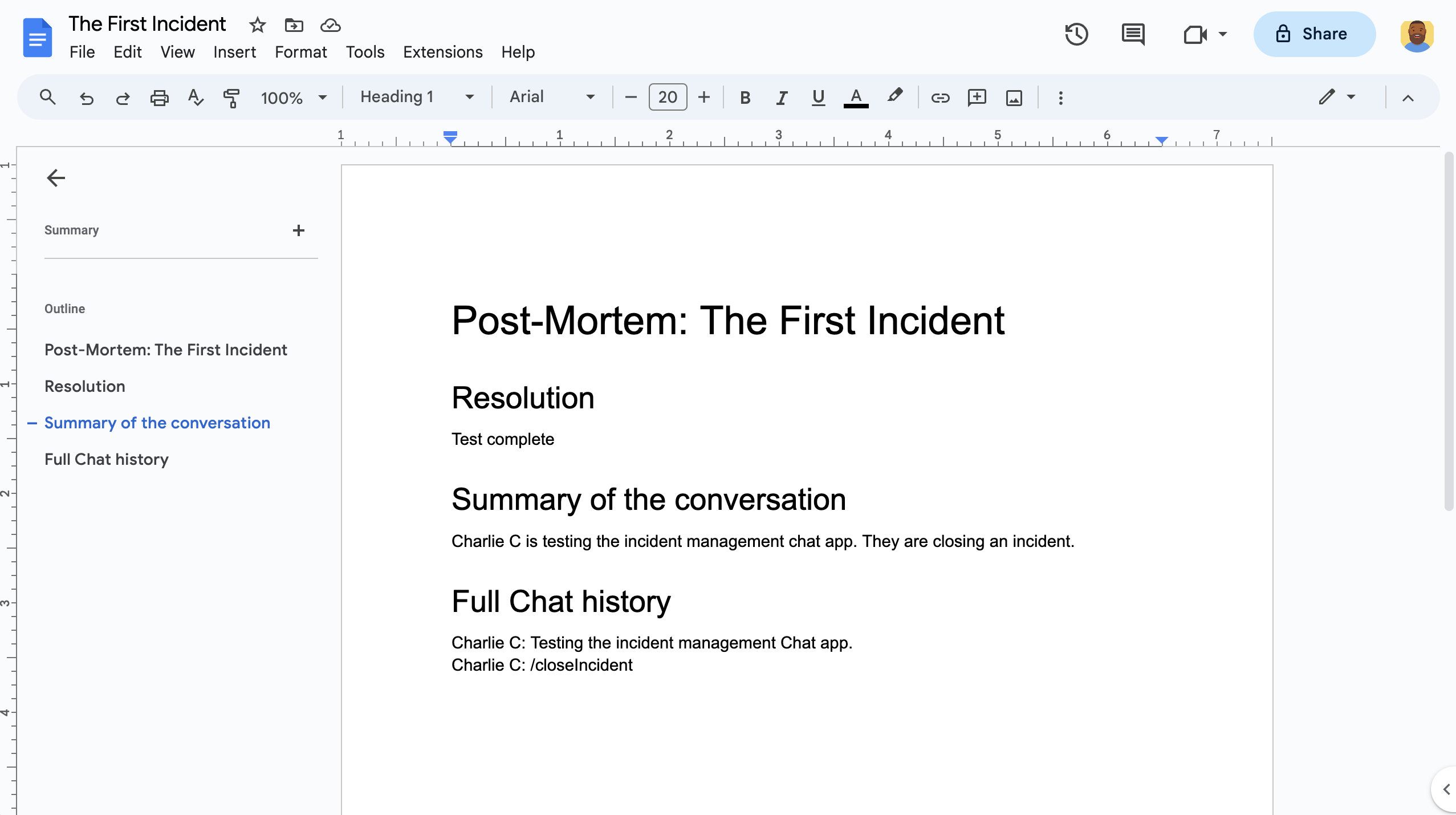
Figura 7. El documento de Documentos de Google sobre la resolución de incidentes de resúmenes generados por IA.
Requisitos previos
Si necesitas que se activen algunos de estos requisitos previos para tu organización, pídele a tu administrador de Google Workspace que los active:
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Tener activado el Directorio (uso compartido de contactos) para Google Workspace La app de incidentes usa el directorio para buscar la información de contacto de los encargados de responder ante incidentes, como el nombre y la dirección de correo electrónico. Los encargados de responder ante incidentes deben ser usuarios con una cuenta de Google Chat en tu organización de Google Workspace.
Objetivos
- Crea una app de Chat que responda a los incidentes.
- Ayuda a los usuarios a responder a los incidentes de la siguiente manera:
- Crear espacios de respuesta ante incidentes
- Publicar mensajes que resuman los incidentes y las respuestas
- Admite la colaboración con funciones interactivas de la app de Chat.
- Resume conversaciones y resoluciones con Vertex AI.
Arquitectura
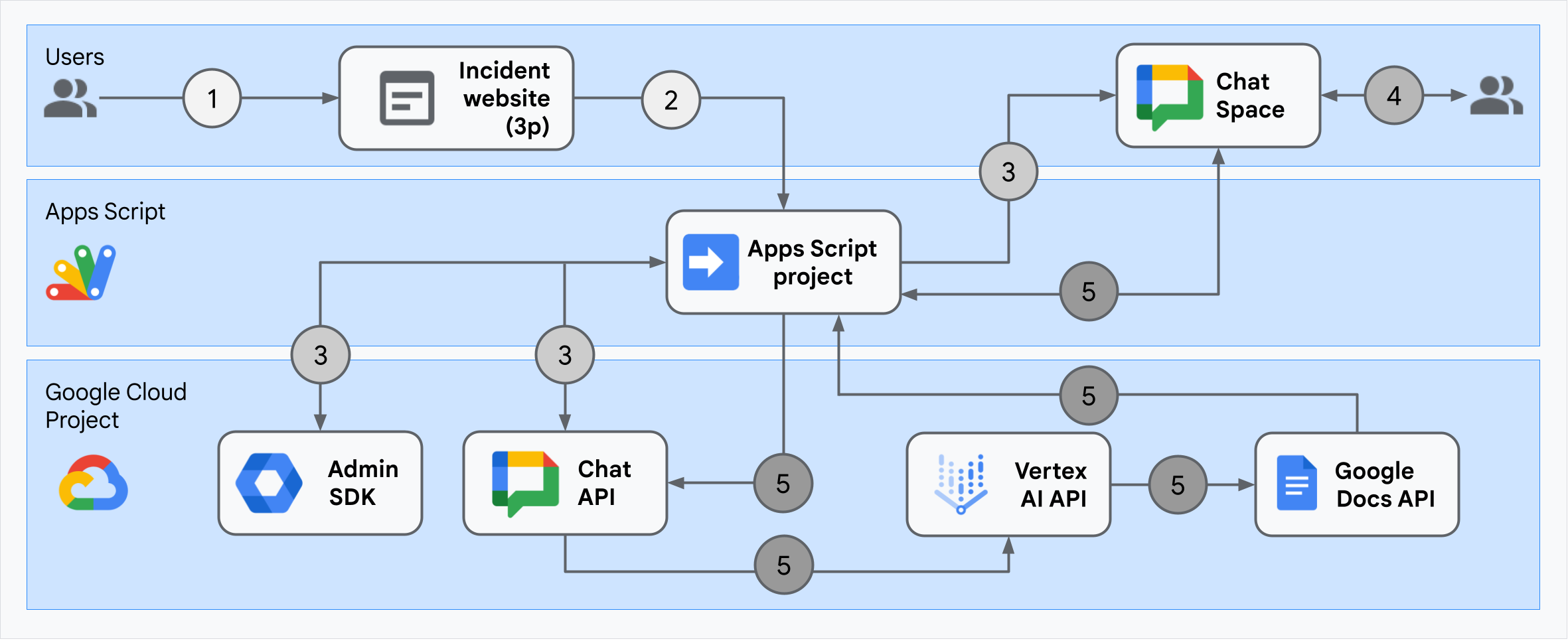
En el siguiente diagrama, se muestra la arquitectura de los recursos de Google Workspace y Google Cloud que usa la app de Google Chat para la respuesta ante incidentes.

La arquitectura muestra cómo la app de Google Chat de respuesta ante incidentes procesa un incidente y su resolución.
Un usuario inicia un incidente desde un sitio web externo alojado en Apps Script.
El sitio web envía una solicitud HTTP asíncrona a la app de Google Chat, que también se aloja en Apps Script.
La app de Google Chat de respuesta ante incidentes procesa la solicitud:
El servicio del SDK de Admin de Apps Script obtiene información de los miembros del equipo, como el ID de usuario y la dirección de correo electrónico.
Con un conjunto de solicitudes HTTP a la API de Chat a través del servicio de Chat avanzado de Apps Script, la app de Google Chat de respuesta a incidentes crea un espacio de Chat de incidentes, lo completa con miembros del equipo y envía un mensaje al espacio.
Los miembros del equipo debaten sobre el incidente en el espacio de Chat.
Un miembro del equipo invoca un comando de barra para indicar que se resolvió el incidente.
Una llamada HTTP a la API de Chat con el servicio de Chat avanzado de Apps Script enumera todos los mensajes del espacio de Chat.
Vertex AI recibe los mensajes enumerados y genera un resumen.
El servicio
DocumentAppde Apps Script crea un documento de Documentos y agrega el resumen de Vertex AI al documento.La app de Google Chat para la respuesta a incidentes llama a la API de Chat para enviar un mensaje en el que se comparte un vínculo al documento de Documentos con el resumen.
Prepare el entorno
En esta sección, se muestra cómo crear y configurar un proyecto de Google Cloud para la app de Chat.
Crea un proyecto de Google Cloud
Consola de Google Cloud
- En la consola de Google Cloud, ve a Menú > IAM y administración > Crear un proyecto.
-
En el campo Nombre del proyecto, ingresa un nombre descriptivo para tu proyecto.
Opcional: Para editar el ID del proyecto, haz clic en Editar. El ID del proyecto no se puede cambiar después de que se crea el proyecto. Por lo tanto, elige un ID que abarque tus necesidades durante todo el ciclo de vida del proyecto.
- En el campo Ubicación, haz clic en Explorar para mostrar las posibles ubicaciones de tu proyecto. Luego, haga clic en Seleccionar.
- Haz clic en Crear. La consola de Google Cloud te redireccionará a la página Panel y tu proyecto se creará en unos minutos.
gcloud CLI
En uno de los siguientes entornos de desarrollo, accede a Google Cloud CLI (gcloud):
-
Cloud Shell: Para usar una terminal en línea con la CLI de gcloud ya configurada, activa Cloud Shell.
Activa Cloud Shell -
Shell local: Para usar un entorno de desarrollo local, instala e inicializa la CLI de gcloud.
Para crear un proyecto de Cloud, usa el comandogcloud projects create:gcloud projects create PROJECT_ID
Habilita la facturación para el proyecto de Cloud
Consola de Google Cloud
- En la consola de Google Cloud, ve a Facturación. Haz clic en Menú > Facturación > Mis proyectos.
- En Selecciona una organización, elige la organización asociada con tu proyecto de Google Cloud.
- En la fila del proyecto, abre el menú Acciones (), haz clic en Cambiar facturación y elige la cuenta de Facturación de Cloud.
- Haz clic en Establecer cuenta.
gcloud CLI
- Para enumerar las cuentas de facturación disponibles, ejecuta el siguiente comando:
gcloud billing accounts list - Vincula una cuenta de facturación a un proyecto de Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDReemplaza lo siguiente:
PROJECT_IDes el ID del proyecto del proyecto de Cloud para el que deseas habilitar la facturación.BILLING_ACCOUNT_IDes el ID de la cuenta de facturación que se vinculará con el proyecto de Google Cloud.
Habilita las APIs
Consola de Google Cloud
En la consola de Google Cloud, habilita la API de Google Chat, la API de Google Docs, la API del SDK del Administrador y la API de Vertex AI.
Confirma que habilitarás las APIs en el proyecto de Cloud correcto y, luego, haz clic en Siguiente.
Confirma que habilitarás las APIs correctas y, luego, haz clic en Habilitar.
gcloud CLI
Si es necesario, configura el proyecto de Cloud actual en el que creaste con el comando
gcloud config set project:gcloud config set project PROJECT_IDReemplaza PROJECT_ID por el ID del proyecto del proyecto de Cloud que creaste.
Habilita la API de Google Chat, la API de Google Docs, la API del SDK del Administrador y la API de Vertex AI con el comando
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Configura la autenticación y la autorización
La autenticación y la autorización permiten que la app de Chat acceda a los recursos de Google Workspace y Google Cloud para procesar una respuesta ante incidentes.
En este instructivo, publicarás la app de forma interna, por lo que puedes usar información de marcador de posición. Antes de publicar la app de forma externa, reemplaza la información de marcador de posición por información real en la pantalla de consentimiento.
En la consola de Google Cloud, ve a Menú > Google Auth platform > Branding.
Si ya configuraste elGoogle Auth platform, puedes configurar los siguientes parámetros de configuración de la pantalla de consentimiento de OAuth en Branding, Audience y Data Access. Si ves un mensaje que dice Google Auth platform aún no se configuró, haz clic en Comenzar:
- En Información de la aplicación, en Nombre de la aplicación, escribe
Incident Management. - En Correo electrónico de asistencia del usuario, selecciona tu dirección de correo electrónico o un Grupo de Google adecuado.
- Haz clic en Siguiente.
- En Público, selecciona Interno. Si no puedes seleccionar Interno, selecciona Externo.
- Haz clic en Siguiente.
- En Información de contacto, ingresa una dirección de correo electrónico en la que puedas recibir notificaciones sobre cualquier cambio en tu proyecto.
- Haz clic en Siguiente.
- En Finalizar, revisa la Política de Datos del Usuario de los Servicios de las APIs de Google y, si la aceptas, selecciona Acepto la Política de Datos del Usuario de los Servicios de las APIs de Google.
- Haz clic en Continuar.
- Haz clic en Crear.
- Si seleccionaste Externo como el tipo de usuario, agrega usuarios de prueba:
- Haz clic en Público.
- En Usuarios de prueba, haz clic en Agregar usuarios.
- Ingresa tu dirección de correo electrónico y los demás usuarios de prueba autorizados, y haz clic en Guardar.
- En Información de la aplicación, en Nombre de la aplicación, escribe
Haz clic en Acceso a los datos > Agregar o quitar permisos. Aparecerá un panel con una lista de los permisos de cada API que habilitaste en tu proyecto de Google Cloud.
En Manually add scopes, pega los siguientes permisos:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Haz clic en Agregar a la tabla.
Haz clic en Actualizar.
Después de seleccionar los permisos que requiere tu app, haz clic en Guardar en la página Acceso a los datos.
Crea e implementa la app de Chat
En la siguiente sección, copiarás y actualizarás un proyecto completo de Apps Script que contiene todo el código de aplicación necesario para tu app de Chat, por lo que no es necesario copiar y pegar cada archivo.
Algunas funciones incluyen guiones bajos al final de sus nombres, como processSlashCommand_() de ChatApp.gs. El guion bajo oculta la función de la página web de inicialización de incidentes cuando está abierta en un navegador. Para obtener más información, consulta Funciones privadas.
Apps Script admite dos tipos de archivos: secuencias de comandos .gs y archivos .html. Para cumplir con esta compatibilidad, el código JavaScript del cliente de la app se incluye dentro de etiquetas <script /> y su CSS se incluye dentro de etiquetas <style /> dentro de un archivo HTML.
De manera opcional, puedes ver todo el proyecto en GitHub.
A continuación, se incluye una descripción general de cada archivo:
Consts.gsDefine constantes a las que hacen referencia otros archivos de código, incluido el ID de tu proyecto de Cloud, el ID de ubicación de Vertex AI y el ID del comando de barra para cerrar un incidente.
Ver código de
Consts.gsChatApp.gsControla los eventos de interacción de Chat, incluidos los mensajes, los clics en tarjetas, los comandos de barra y los diálogos. Responde al comando de barra
/closeIncidentabriendo un diálogo para recopilar detalles sobre la resolución del incidente. Lee los mensajes del espacio llamando al métodospaces.messages.listen la API de Chat. Obtiene los IDs de usuario con el servicio de Directorio del SDK de Admin en Apps Script.Ver código de
ChatApp.gsChatSpaceCreator.gsRecibe los datos del formulario que los usuarios ingresan en la página web de inicialización del incidente y los usa para configurar un espacio de Chat creando y completando el espacio, y luego publica un mensaje sobre el incidente.
Ver código de
ChatSpaceCreator.gsDocsApi.gsLlama a la API de Documentos de Google para crear un documento de Documentos de Google en el Google Drive de un usuario y escribe un resumen de la información del incidente, creado en
VertexAiApi.gs, en el documento.Ver código de
DocsApi.gsVertexAiApi.gsResume la conversación en el espacio de chat con Vertex AI. Este resumen se publica en un documento creado especialmente en
DocsAPI.gs.Ver código de
VertexAiApi.gsWebController.gsPublica el sitio web de inicialización de incidentes.
Ver código de
WebController.gsIndex.htmlEs el código HTML que compone el sitio web de inicialización del incidente.
Ver código de
Index.htmlJavaScript.htmlManeja el comportamiento del formulario, incluidos los envíos, los errores y los borrados, para el sitio web de inicialización de incidentes. La función
includepersonalizada enWebController.gsla incluye enIndex.html.Ver código de
JavaScript.htmlStylesheet.htmlEs el CSS del sitio web de inicialización de incidentes. La función
includepersonalizada enWebController.gsla incluye enIndex.html.Ver código de
Stylesheet.html
Cómo encontrar el ID y el número de tu proyecto de Cloud
En la consola de Google Cloud, ve a tu proyecto de Cloud.
Haz clic en Configuración y utilidades > Configuración del proyecto.
Anota los valores de los campos Número de proyecto y ID del proyecto. Los usarás en las siguientes secciones.
Crea el proyecto de Apps Script
Para crear un proyecto de Apps Script y conectarlo con tu proyecto de Cloud, haz lo siguiente:
- Haz clic en el siguiente botón para abrir el proyecto de Apps Script Respond to incidents with Google Chat.
Abre el proyecto - Haz clic en Descripción general.
- En la página de descripción general, haz clic en
Crear una copia.
Asigna un nombre a tu copia del proyecto de Apps Script:
Haz clic en Copia de Respond to incidents with Google Chat.
En Título del proyecto, escribe
Incident Management Chat app.Haga clic en Cambiar nombre.
En tu copia del proyecto de Apps Script, ve al archivo
Consts.gsy reemplazaYOUR_PROJECT_IDpor el ID de tu proyecto de Cloud.
Configura el proyecto de Cloud del proyecto de Apps Script
- En tu proyecto de Apps Script, haz clic en
Configuración del proyecto.
- En Proyecto de Google Cloud, haz clic en Cambiar proyecto.
- En Número de proyecto de GCP, pega el número de tu proyecto de Cloud.
- Haz clic en Establecer el proyecto. Ahora, el proyecto de Cloud y el proyecto de Apps Script están conectados.
Crea una implementación de Apps Script
Ahora que todo el código está en su lugar, implementa el proyecto de Apps Script. Usarás el ID de implementación cuando configures la app de Chat en Google Cloud.
En Apps Script, abre el proyecto de la app de respuesta ante incidentes.
Haz clic en Implementar > Nueva implementación.
Si Complemento y App web aún no están seleccionados, junto a Seleccionar tipo, haz clic en los tipos de implementación
y selecciona Complemento y App web.
En Descripción, ingresa una descripción para esta versión, como
Complete version of incident management app.En Ejecutar como, selecciona Usuario que accede a la aplicación web.
En Quién tiene acceso, selecciona Cualquier persona de tu organización de Workspace, donde "tu organización de Workspace" es el nombre de tu organización de Google Workspace.
Haz clic en Implementar. Apps Script informa que la implementación se realizó correctamente y proporciona un ID de implementación y una URL para la página web de inicialización del incidente.
Anota la URL de la app web para visitarla más adelante cuando inicies un incidente. Copia el ID de implementación. Usarás este ID cuando configures la app de Chat en la consola de Google Cloud.
Haz clic en Listo.
Configura la app de Chat en la consola de Google Cloud
En esta sección, se muestra cómo configurar la API de Google Chat en la consola de Google Cloud con información sobre tu app de Chat, incluido el ID de la implementación que acabas de crear desde tu proyecto de Apps Script.
En la consola de Google Cloud, haz clic en Menú > Más productos > Google Workspace > Biblioteca de productos > API de Google Chat > Administrar > Configuración.
Desmarca la opción Crea esta app de Chat como complemento de Google Workspace. Se abrirá un diálogo en el que se te pedirá que confirmes la acción. En el diálogo que aparece, haz clic en Inhabilitar.
En Nombre de la app, escribe
Incident Management.En URL del avatar, escribe
https://developers.google.com/chat/images/quickstart-app-avatar.png.En Descripción, escribe
Responds to incidents..Haz clic en el botón de activación Habilitar funciones interactivas.
En Funcionalidad, selecciona Unirse a espacios y conversaciones grupales.
En Configuración de conexión, selecciona Apps Script.
En ID de implementación, pega el ID de implementación de Apps Script que copiaste antes de la implementación del proyecto de Apps Script.
Registra un comando de barra que usa la app de Chat completamente implementada:
En Comandos de barra, haz clic en Agregar un comando de barra.
En Nombre, escribe
Close incident.En ID de comando, escribe
1.En Descripción, escribe
Closes the incident being discussed in the space.En Tipo de comando, selecciona Comando de barra.
En Nombre del comando de barra, escribe
/closeIncident.Selecciona Abrir un diálogo.
Haz clic en Listo. El comando de barra se registró y aparece en la lista.
En Visibilidad, selecciona Hacer que esta app de Chat esté disponible para personas y grupos específicos de Tu dominio de Workspace y escribe tu dirección de correo electrónico.
En Registros, selecciona Registrar errores en Logging.
Haz clic en Guardar. Aparecerá un mensaje que indica que se guardó la configuración, lo que significa que la app está lista para probarse.
Prueba la app de Chat
Para probar la app de Chat de administración de incidentes, inicia un incidente desde la página web y verifica que la app de Chat funcione según lo esperado:
Ve a la URL de la app web de implementación de Apps Script.
Cuando Apps Script solicite permiso para acceder a tus datos, haz clic en Revisar permisos, accede con una Cuenta de Google adecuada en tu dominio de Google Workspace y haz clic en Permitir.
Se abrirá la página web de inicialización del incidente. Ingresa la información de la prueba:
- En Título del incidente, escribe
The First Incident. - De manera opcional, en Incident responders, ingresa las direcciones de correo electrónico de tus compañeros expertos en respuestas a incidentes. Deben ser usuarios con una cuenta de Google Chat en tu organización de Google Workspace, o no se podrá crear el espacio. No ingreses tu propia dirección de correo electrónico, ya que se incluye automáticamente.
- En Mensaje inicial, escribe
Testing the incident management Chat app..
- En Título del incidente, escribe
Haz clic en Crear espacio de chat. Aparecerá un mensaje
creating space.Después de crear el espacio, aparecerá un mensaje de
Space created!. Haz clic en Abrir espacio, que abrirá el espacio en Chat en una pestaña nueva.De manera opcional, tú y los demás encargados de responder ante incidentes pueden enviar mensajes en el espacio. La app resume estos mensajes con Vertex AI y comparte un documento retrospectivo.
Para finalizar la respuesta ante incidentes y comenzar el proceso de resolución, escribe
/closeIncidenten el espacio de chat. Se abrirá un diálogo de administración de incidentes.En Cerrar incidente, ingresa una descripción de la resolución del incidente, como
Test complete.Haz clic en Close Incident.
La app de Administración de incidentes enumera los mensajes del espacio, los resume con Vertex AI, pega el resumen en un documento de Documentos de Google y comparte el documento en el espacio.
Limpia
Para evitar que se apliquen cargos a tu cuenta de Google Cloud por los recursos que usaste en este instructivo, te recomendamos que borres el proyecto de Cloud.
- En la consola de Google Cloud, ve a la página Administrar recursos. Haz clic en Menú > IAM y administración > Administrar recursos.
- En la lista de proyectos, selecciona el proyecto que deseas borrar y haz clic en Borrar .
- En el diálogo, escribe el ID del proyecto y, luego, haz clic en Cerrar para borrar el proyecto.
Temas relacionados
- Responde preguntas en función de conversaciones de Chat con una app de Chat basada en IA de Gemini
- Administra proyectos con Google Chat, Vertex AI y Firestore
- La app de respuesta ante incidentes se autentica con credenciales de usuario para llamar a las APIs y, luego, invocar los servicios de Google Cloud, como la API de Chat y la API de Vertex AI.
Esto significa que el usuario que inicia un incidente debe tener acceso a estos servicios. Para que la app sea más sólida, considera llamar a la API de Vertex AI con una cuenta de servicio en lugar de las credenciales del usuario que invoca el comando de barra
/closeIncident. Para obtener ayuda para configurar una cuenta de servicio para la API de Vertex AI, consulta Usa una cuenta de servicio personalizada.
