Tingkat coding: Menengah
Durasi: 25 menit
Jenis project: Aplikasi Google Chat
Tujuan
- Pahami fungsi solusi.
- Pahami fungsi layanan Apps Script dalam solusi.
- Siapkan lingkungan Anda.
- Siapkan skrip.
- Jalankan skrip.
Tentang solusi ini
Menjadwalkan rapat di Google Kalender dari dalam pesan langsung (DM) atau ruang di Google Chat. Anda dapat menyetel detail tertentu untuk rapat, seperti subjek, waktu mulai, atau durasi, atau menggunakan setelan default untuk penjadwalan rapat instan.


Cara kerjanya
Skrip aplikasi Chat menggunakan perintah garis miring dan dialog untuk mendapatkan detail rapat dari pengguna dan menjadwalkan acara Kalender. Skrip ini mencakup setelan rapat default yang dapat disesuaikan agar sesuai dengan kebutuhan Anda.
Layanan Apps Script
Solusi ini menggunakan layanan berikut:
- Layanan kalender–Membuat acara kalender dari info rapat yang diberikan.
- Layanan dasar–Menggunakan class
Sessionuntuk mendapatkan zona waktu skrip. Kalender menggunakan zona waktu ini saat menjadwalkan acara. - Layanan utilitas–Memformat tanggal untuk acara kalender dan mengenkode ID acara untuk membantu mendapatkan URL acara.
Prasyarat
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Buat project Google Cloud.
Menyiapkan lingkungan Anda
Buka project Cloud Anda di konsol Google Cloud
Jika belum terbuka, buka project Cloud yang ingin Anda gunakan untuk contoh ini:
- Di konsol Google Cloud, buka halaman Select a project.
- Pilih project Google Cloud yang ingin Anda gunakan. Atau, klik Buat project dan ikuti petunjuk di layar. Jika membuat project Google Cloud, Anda mungkin perlu mengaktifkan penagihan untuk project tersebut.
Aktifkan API
Sebelum menggunakan Google API, Anda harus mengaktifkannya di project Google Cloud. Anda dapat mengaktifkan satu atau beberapa API dalam satu project Google Cloud.Di project Cloud Anda, aktifkan Google Chat API.
Mengonfigurasi layar izin OAuth
Semua aplikasi Chat memerlukan konfigurasi layar izin. Mengonfigurasi layar izin OAuth aplikasi Anda menentukan apa yang ditampilkan Google kepada pengguna dan mendaftarkan aplikasi Anda sehingga Anda dapat memublikasikannya nanti.
- Di Konsol Google Cloud, buka Menu > > Branding.
- Jika sudah mengonfigurasi , Anda dapat mengonfigurasi setelan Layar Izin OAuth berikut di Branding, Audiens, dan Akses Data. Jika Anda melihat pesan yang menyatakan belum dikonfigurasi, klik Mulai:
- Di bagian Informasi Aplikasi, di Nama aplikasi, masukkan nama untuk aplikasi.
- Di Email dukungan pengguna, pilih alamat email dukungan yang dapat dihubungi pengguna jika mereka memiliki pertanyaan tentang izin mereka.
- Klik Berikutnya.
- Di bagian Audiens, pilih Internal.
- Klik Berikutnya.
- Di bagian Informasi Kontak, masukkan Alamat email tempat Anda dapat menerima notifikasi tentang perubahan apa pun pada project Anda.
- Klik Berikutnya.
- Di bagian Selesai, tinjau Kebijakan Data Pengguna Layanan Google API dan jika Anda setuju, pilih Saya setuju dengan Kebijakan Data Pengguna Layanan Google API.
- Klik Lanjutkan.
- Klik Buat.
- Untuk saat ini, Anda dapat melewati penambahan cakupan. Pada masa mendatang, saat membuat aplikasi untuk digunakan di luar organisasi Google Workspace Anda, Anda harus mengubah Jenis pengguna menjadi Eksternal. Kemudian tambahkan cakupan otorisasi yang diperlukan aplikasi Anda. Untuk mempelajari lebih lanjut, lihat panduan Mengonfigurasi izin OAuth selengkapnya.
Menyiapkan skrip
Buat project Apps Script
- Klik tombol berikut untuk membuka project Apps Script Jadwalkan rapat dari Google Chat.
Membuka project - Klik Ringkasan .
- Di halaman ringkasan, klik Buat salinan
.
Menyalin nomor project Cloud
- Di Konsol Google Cloud, buka Menu > IAM & Admin > Settings.
- Di kolom Project number, salin nilai.
Menetapkan project Cloud untuk project Apps Script
- Di project Apps Script yang Anda salin,
klik Project Settings
.
- Pada Google Cloud Platform (GCP) Project, klik Change project.
- Di GCP project number, tempelkan nomor project Google Cloud.
- Klik Set project.
Membuat deployment pengujian
- Di project Apps Script yang Anda salin, klik Deploy > Test deployments.
- Salin ID deployment head untuk digunakan di langkah berikutnya, lalu klik Selesai.
Mengonfigurasi Chat API
- Di konsol Google Cloud, buka halaman Chat API.
Buka Chat API - Klik Konfigurasi.
- Konfigurasi Chat API dengan informasi berikut:
- Nama:
Meeting Scheduler - URL Avatar: Tambahkan URL yang mengarah ke gambar dengan ukuran minimum 256x256 piksel.
- Deskripsi:
Quickly create meetings. - Fungsi: Centang kedua kotak untuk mengizinkan pengguna mengirim pesan langsung ke aplikasi dan menambahkannya ke ruang.
- Setelan koneksi: Klik Apps Script, lalu masukkan ID deployment head.
- Perintah garis miring: Tambahkan perintah garis miring untuk
/helpdan/schedule_Meetingdengan melakukan langkah-langkah berikut:- Klik Tambahkan perintah garis miring dan konfigurasikan dengan informasi
berikut:
- Nama:
/help - ID Perintah:
1 - Deskripsi:
Learn what this app does.
- Nama:
- Klik Tambahkan perintah garis miring lagi dan konfigurasikan dengan
informasi berikut:
- Nama:
/schedule_Meeting - ID Perintah:
2 - Deskripsi:
Schedule a meeting. - Centang kotak Opens a dialog.
- Nama:
- Klik Tambahkan perintah garis miring dan konfigurasikan dengan informasi
berikut:
- Izin: Pilih Orang dan grup tertentu di domain Anda, lalu masukkan alamat email Anda.
- Nama:
- Klik Simpan dan muat ulang halaman.
- Di halaman konfigurasi, di bagian Status aplikasi, tetapkan status ke Aktif - tersedia untuk pengguna.
- Klik Simpan.
Jalankan skrip:
- Buka Google Chat.
- Klik Mulai chat .
- Telusuri nama aplikasi,
Meeting Scheduler. - Kirim pesan awal, seperti
hello, untuk meminta otorisasi. Saat aplikasi membalas, klik Konfigurasi dan beri otorisasi aplikasi. Jika layar izin OAuth menampilkan peringatan, Aplikasi ini belum diverifikasi, lanjutkan dengan memilih Lanjutan > Buka {Nama Project} (tidak aman).
Kirim
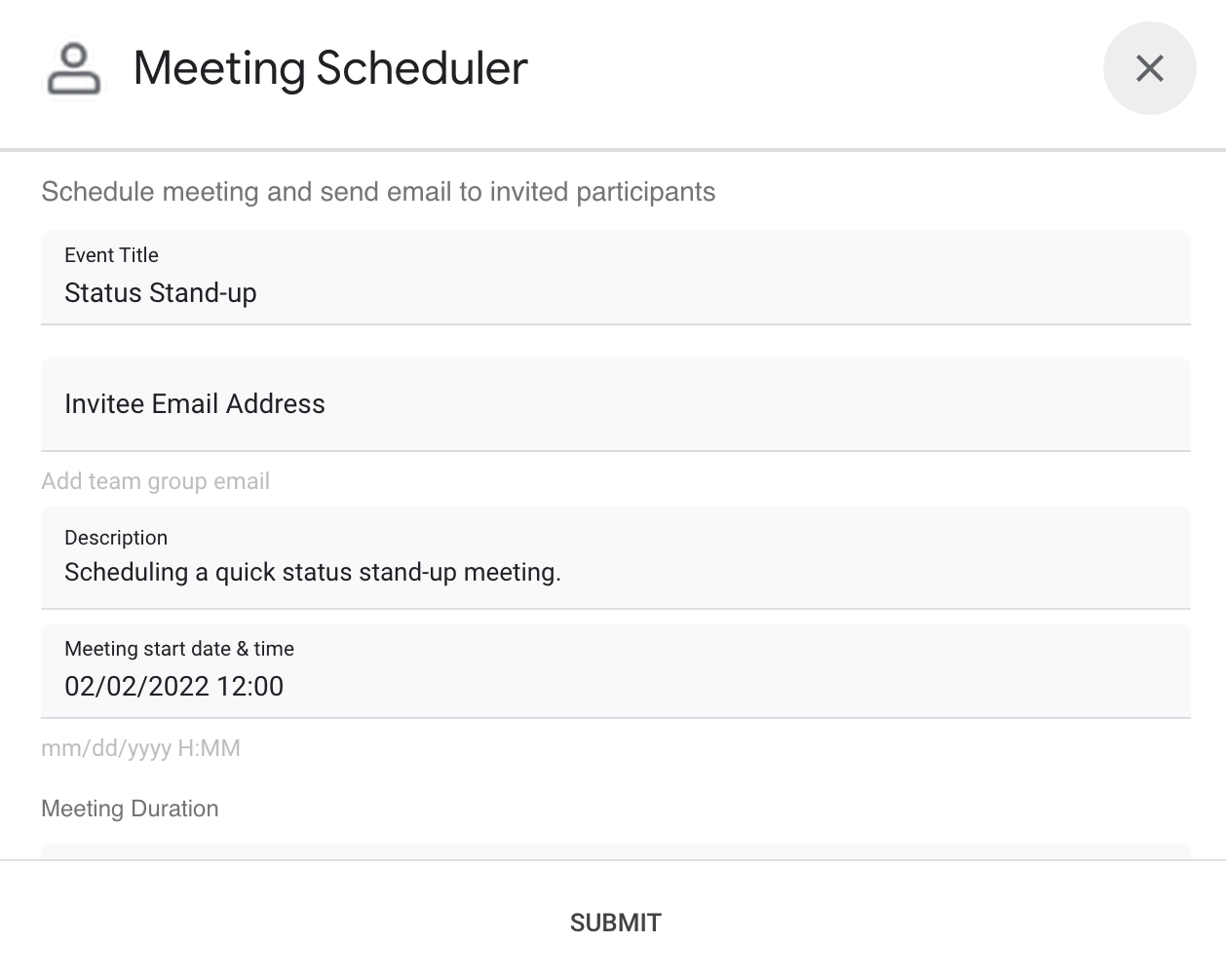
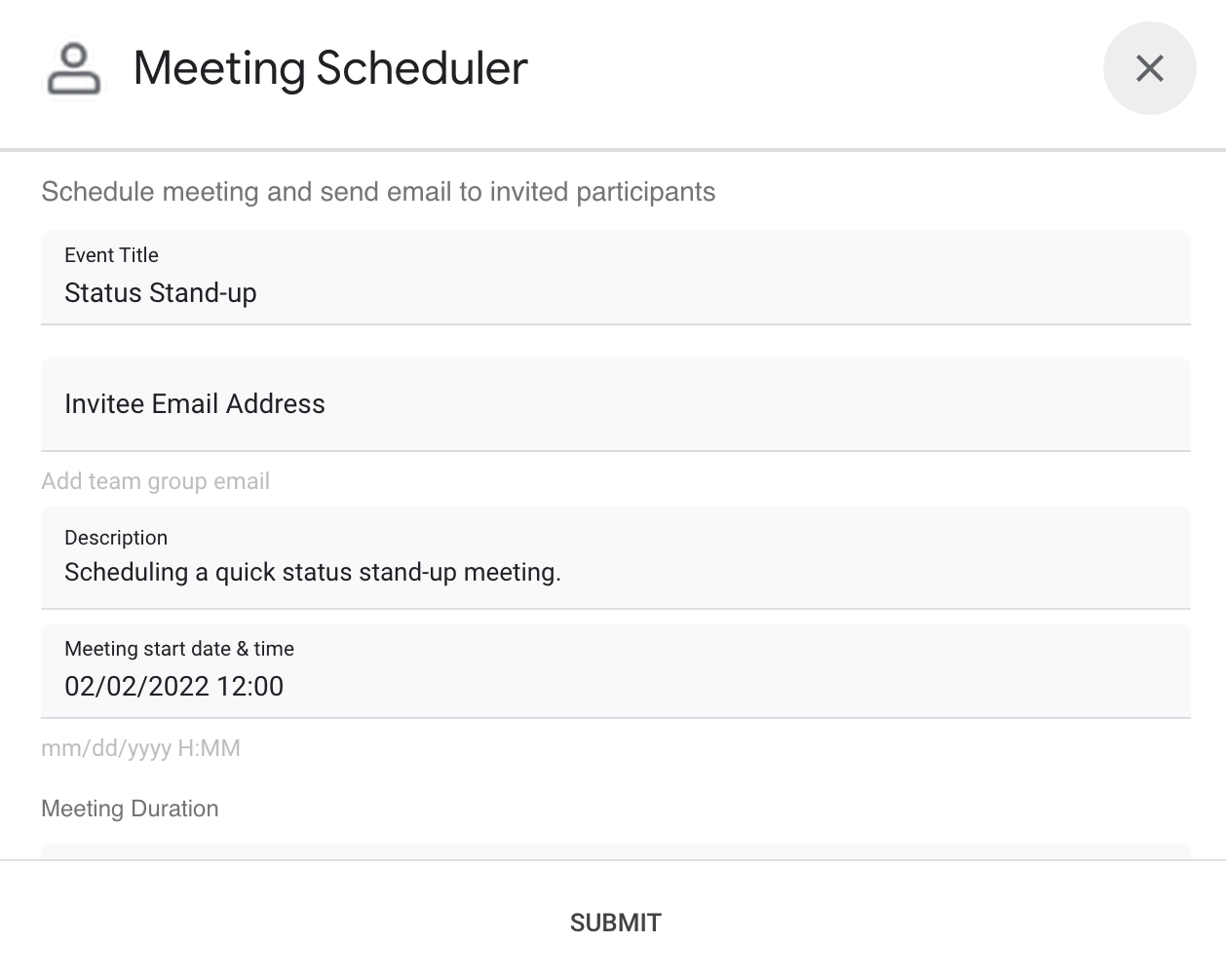
/schedule_Meetingke aplikasi.Di dialog, tambahkan setidaknya satu alamat email tamu. Anda dapat memperbarui kolom lainnya atau menggunakan entri default.
Klik Kirim.
Untuk melihat rapat, klik Buka acara Kalender.
Meninjau kode
Untuk meninjau kode Apps Script untuk solusi ini, klik Lihat kode sumber di bawah:
