Cấp độ lập trình: Trung cấp
Thời lượng: 25 phút
Loại dự án: Ứng dụng Google Chat
Mục tiêu
- Tìm hiểu chức năng của giải pháp.
- Tìm hiểu chức năng của các dịch vụ Apps Script trong giải pháp.
- Thiết lập môi trường.
- Thiết lập tập lệnh.
- Chạy tập lệnh.
Giới thiệu về giải pháp này
Lên lịch họp trong Lịch Google ngay trong tin nhắn trực tiếp (DM) hoặc không gian trong Google Chat. Bạn có thể đặt thông tin cụ thể cho cuộc họp, chẳng hạn như chủ đề, thời gian bắt đầu hoặc thời lượng, hoặc sử dụng chế độ cài đặt mặc định để lên lịch họp tức thì.


Cách hoạt động
Tập lệnh ứng dụng Chat sử dụng lệnh gạch chéo và hộp thoại để lấy thông tin chi tiết về cuộc họp từ người dùng và lên lịch một sự kiện trên Lịch. Tập lệnh này bao gồm các chế độ cài đặt mặc định cho cuộc họp mà bạn có thể tuỳ chỉnh cho phù hợp với nhu cầu của mình.
Các dịch vụ của Apps Script
Giải pháp này sử dụng các dịch vụ sau:
- Dịch vụ Lịch – Tạo sự kiện trên lịch từ thông tin cuộc họp được cung cấp.
- Dịch vụ cơ bản – Sử dụng lớp
Sessionđể lấy múi giờ của tập lệnh. Lịch sử dụng múi giờ này khi lên lịch cho sự kiện. - Dịch vụ tiện ích – Định dạng ngày cho sự kiện trên lịch và mã hoá mã sự kiện để giúp lấy URL của sự kiện.
Điều kiện tiên quyết
- Tài khoản Google Workspace Business hoặc Enterprise có quyền truy cập vào Google Chat.
- Tạo một dự án trên Google Cloud.
Thiết lập môi trường
Mở dự án trên Cloud trong Google Cloud Console
Nếu chưa mở, hãy mở dự án trên Cloud mà bạn dự định dùng cho mẫu này:
- Trong Google Cloud Console, hãy chuyển đến trang Chọn một dự án.
- Chọn dự án trong Google Cloud mà bạn muốn sử dụng. Hoặc nhấp vào Tạo dự án rồi làm theo hướng dẫn trên màn hình. Nếu tạo một dự án trên Google Cloud, bạn có thể cần bật tính năng thanh toán cho dự án đó.
Bật API
Trước khi sử dụng API của Google, bạn cần bật các API đó trong một dự án Google Cloud. Bạn có thể bật một hoặc nhiều API trong một dự án Google Cloud.Trong dự án Cloud của bạn, hãy bật Google Chat API.
Định cấu hình màn hình xin phép bằng OAuth
Tất cả ứng dụng Chat đều yêu cầu có cấu hình màn hình đồng ý. Việc định cấu hình màn hình xin phép bằng OAuth của ứng dụng sẽ xác định nội dung mà Google hiển thị cho người dùng và đăng ký ứng dụng của bạn để bạn có thể xuất bản ứng dụng sau này.
- Trong bảng điều khiển Google Cloud, hãy chuyển đến phần Trình đơn > > Thương hiệu.
- Nếu đã định cấu hình , bạn có thể định cấu hình các chế độ cài đặt sau đây cho Màn hình đồng ý OAuth trong phần Thương hiệu, Đối tượng và Quyền truy cập vào dữ liệu. Nếu bạn thấy thông báo chưa được định cấu hình, hãy nhấp vào Bắt đầu:
- Trong mục Thông tin về ứng dụng, trong phần Tên ứng dụng, hãy nhập tên cho ứng dụng.
- Trong phần Email hỗ trợ người dùng, hãy chọn một địa chỉ email hỗ trợ mà người dùng có thể liên hệ với bạn nếu họ có thắc mắc về sự đồng ý của mình.
- Nhấp vào Tiếp theo.
- Trong phần Đối tượng người xem, hãy chọn Nội bộ.
- Nhấp vào Tiếp theo.
- Trong phần Thông tin liên hệ, hãy nhập Địa chỉ email để bạn có thể nhận thông báo về mọi thay đổi đối với dự án của mình.
- Nhấp vào Tiếp theo.
- Trong phần Hoàn tất, hãy xem kỹ Chính sách dữ liệu người dùng của dịch vụ API của Google. Nếu bạn đồng ý, hãy chọn Tôi đồng ý với Chính sách dữ liệu người dùng của dịch vụ API của Google.
- Nhấp vào Tiếp tục.
- Nhấp vào Tạo.
- Hiện tại, bạn có thể bỏ qua bước thêm phạm vi. Trong tương lai, khi tạo một ứng dụng để sử dụng bên ngoài tổ chức Google Workspace, bạn phải thay đổi Loại người dùng thành Bên ngoài. Sau đó, hãy thêm các phạm vi uỷ quyền mà ứng dụng của bạn yêu cầu. Để tìm hiểu thêm, hãy xem hướng dẫn đầy đủ về cách Định cấu hình sự đồng ý của OAuth.
Thiết lập tập lệnh
Tạo dự án Apps Script
- Nhấp vào nút sau đây để mở dự án Lên lịch họp qua Google Chat bằng Apps Script.
Mở dự án - Nhấp vào Tổng quan .
- Trên trang tổng quan, hãy nhấp vào biểu tượng Tạo bản sao
.
Sao chép số dự án trên Cloud
- Trong Bảng điều khiển Google Cloud, hãy chuyển đến phần Trình đơn > IAM và Quản trị > Cài đặt.
- Sao chép giá trị trong trường Số dự án.
Đặt dự án Cloud cho dự án Apps Script
- Trong dự án Apps Script mà bạn đã sao chép, hãy nhấp vào Cài đặt dự án
.
- Trong mục Dự án trên Google Cloud Platform (GCP), hãy nhấp vào Thay đổi dự án.
- Trong Số dự án trên Google Cloud Platform, hãy dán số dự án trên Google Cloud.
- Nhấp vào Đặt dự án.
Tạo một bản triển khai kiểm thử
- Trong dự án Apps Script mà bạn đã sao chép, hãy nhấp vào Triển khai > Kiểm thử bản triển khai.
- Sao chép Mã nhận dạng triển khai tiêu đề để sử dụng trong một bước sau đó rồi nhấp vào Xong.
Định cấu hình API Chat
- Trong Google Cloud Console, hãy chuyển đến trang Chat API.
Chuyển đến Chat API - Nhấp vào Cấu hình.
- Định cấu hình Chat API bằng những thông tin sau:
- Tên:
Meeting Scheduler - URL hình đại diện: Thêm một URL trỏ đến hình ảnh có kích thước tối thiểu là 256x256 pixel.
- Nội dung mô tả:
Quickly create meetings. - Chức năng: Đánh dấu cả hai hộp để cho phép người dùng nhắn tin trực tiếp cho ứng dụng và thêm ứng dụng vào không gian.
- Cài đặt kết nối: Nhấp vào Apps Script rồi nhập mã nhận dạng triển khai chính.
- Lệnh dấu gạch chéo: Thêm lệnh dấu gạch chéo cho
/helpvà/schedule_Meetingbằng cách thực hiện các bước sau:- Nhấp vào Thêm lệnh dấu gạch chéo rồi định cấu hình lệnh đó bằng thông tin sau:
- Tên:
/help - Mã lệnh:
1 - Nội dung mô tả:
Learn what this app does.
- Tên:
- Nhấp lại vào Thêm lệnh dấu gạch chéo rồi định cấu hình lệnh đó bằng thông tin sau:
- Tên:
/schedule_Meeting - Mã lệnh:
2 - Nội dung mô tả:
Schedule a meeting. - Chọn hộp Opens a dialog (Mở hộp thoại).
- Tên:
- Nhấp vào Thêm lệnh dấu gạch chéo rồi định cấu hình lệnh đó bằng thông tin sau:
- Quyền: Chọn Một số người và nhóm cụ thể trong miền của bạn rồi nhập địa chỉ email của bạn.
- Tên:
- Nhấp vào Lưu rồi làm mới trang.
- Trên trang cấu hình, trong mục Trạng thái ứng dụng, hãy đặt trạng thái thành Đang hoạt động – người dùng có thể sử dụng.
- Nhấp vào Lưu.
Chạy tập lệnh
- Mở Google Chat.
- Nhấp vào biểu tượng Bắt đầu cuộc trò chuyện .
- Tìm tên của ứng dụng,
Meeting Scheduler. - Gửi một tin nhắn ban đầu, chẳng hạn như
hello, để nhắc người dùng cấp quyền. Khi ứng dụng trả lời, hãy nhấp vào Configure (Định cấu hình) rồi uỷ quyền cho ứng dụng. Nếu màn hình đồng ý OAuth hiển thị cảnh báo Ứng dụng này chưa được xác minh, hãy tiếp tục bằng cách chọn Nâng cao > Truy cập vào {Project Name} (không an toàn).
Gửi
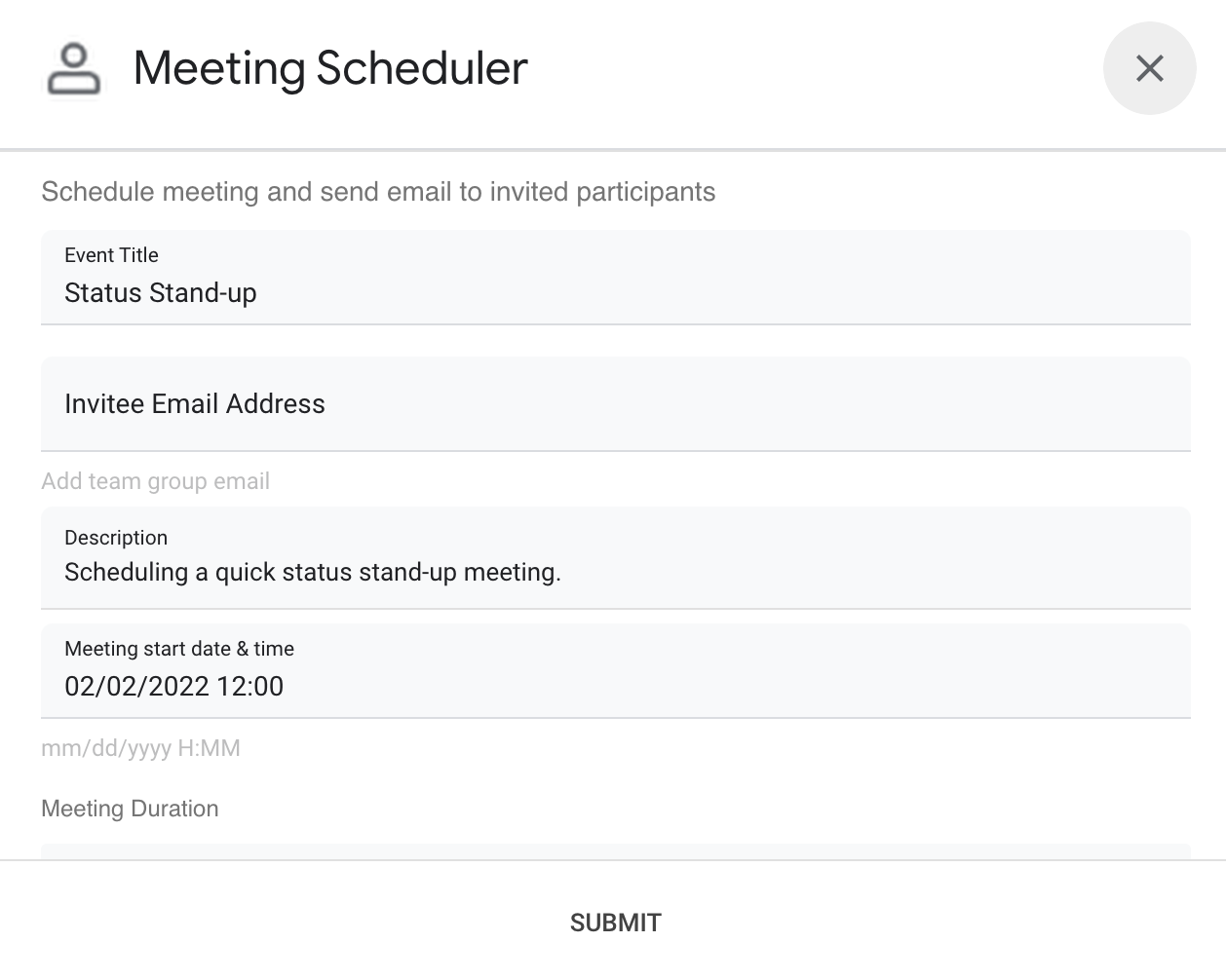
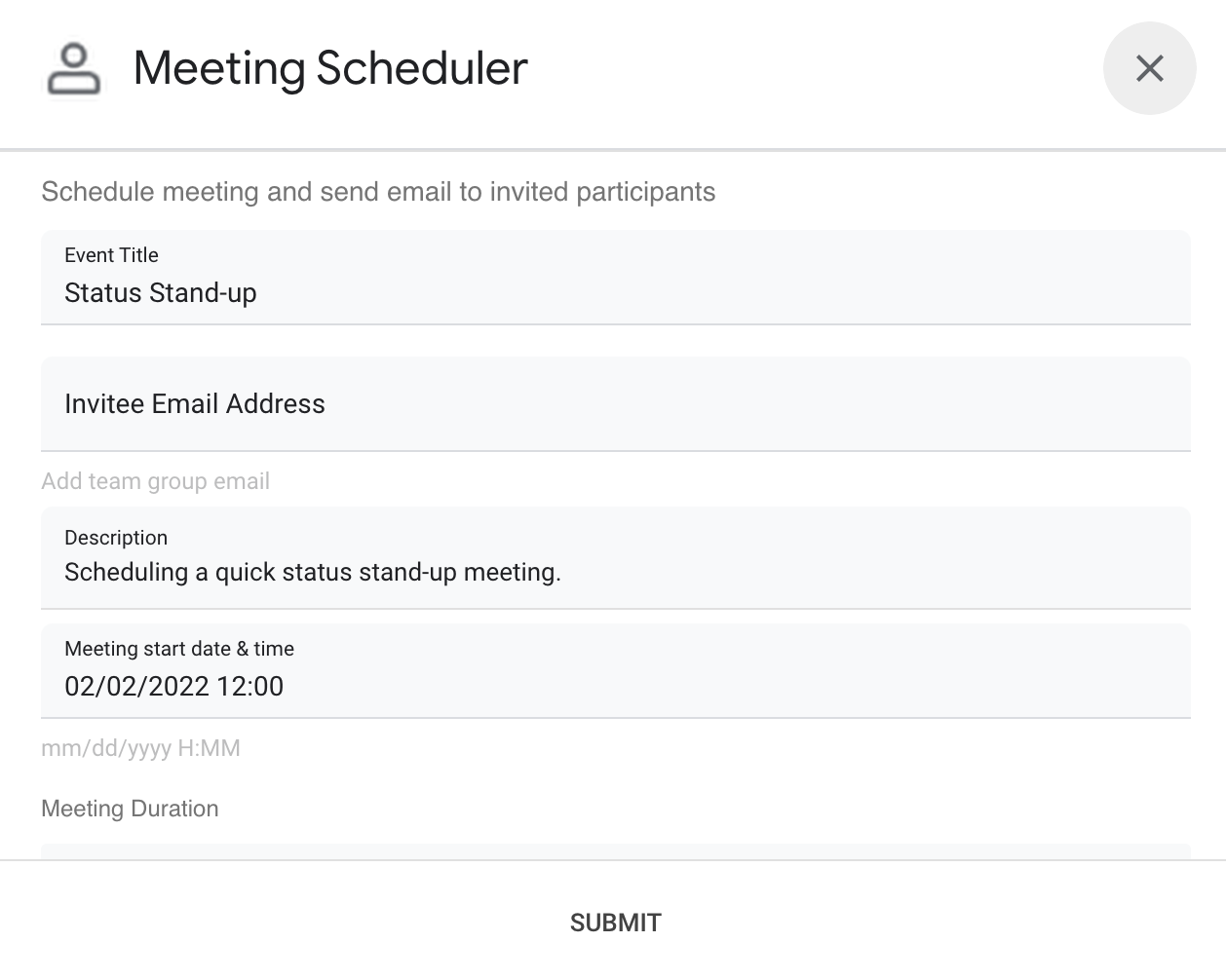
/schedule_Meetingđến ứng dụng.Trong hộp thoại, hãy thêm ít nhất một địa chỉ email của người được mời. Bạn có thể cập nhật các trường khác hoặc sử dụng các mục nhập mặc định.
Nhấp vào Gửi.
Để xem cuộc họp, hãy nhấp vào Mở sự kiện trên Lịch.
Xem lại mã
Để xem mã Apps Script cho giải pháp này, hãy nhấp vào Xem mã nguồn bên dưới:
