Cette page décrit les options permettant d'étendre l'interface utilisateur (UI) Google Workspace. Vous pouvez étendre l'UI Google Workspace pour de nombreuses raisons, y compris :
- Intégrez votre application ou votre service à Google Workspace pour que les utilisateurs puissent l'utiliser directement depuis une ou plusieurs applications Google Workspace. Par exemple, créez un module complémentaire Google Workspace qui crée des chips intelligents et des aperçus de liens pour votre service dans Google Docs.
- Aidez les utilisateurs de Google Workspace à être plus productifs ou à améliorer leur workflow. Par exemple, créez une application Google Chat qui permet aux utilisateurs de signaler leurs feuilles de temps hebdomadaires directement depuis Google Chat.
- Ajoutez des fonctionnalités qui ne sont pas disponibles nativement dans Google Workspace. Par exemple, ajoutez un menu personnalisé dans Google Docs, Sheets ou Slides.
Vous pouvez publier la plupart des options d'extension de l'UI Google Workspace sur le Google Workspace Marketplace, une boutique en ligne où les utilisateurs peuvent trouver et installer des applications tierces qui s'intègrent à Google Workspace.
Présentation des options permettant d'étendre l'UI Google Workspace
Le tableau suivant liste les options permettant d'étendre l'UI Google Workspace et les compare selon les caractéristiques suivantes :
- Applications étendues : liste les applications Google Workspace que vous pouvez étendre avec l'option donnée.
- Options de codage : liste les différentes façons de créer, y compris :
- AppSheet : plate-forme de développement sans code.
- Apps Script : plate-forme de développement cloud nécessitant peu de code, basée sur JavaScript.
- Développement complet : votre propre pile technologique compatible avec votre langage de programmation préféré.
- Frameworks d'UI : indique les types de frameworks d'UI que vous pouvez utiliser pour créer chaque option, y compris :
- Basée sur des fiches : les interfaces de fiches sont des widgets et des fiches prédéfinis créés avec le service de fiches à l'aide d'Apps Script ou en renvoyant du code JSON correctement formaté pour afficher les fiches avec la pile technologique de votre choix (développement complet). Les interfaces basées sur des cartes ne nécessitent pas de connaissances en HTML ni en CSS, et fonctionnent aussi bien sur les clients pour ordinateur que sur les clients mobiles.
- HTML : Apps Script propose un service HTML pour développer des pages Web pouvant interagir avec des fonctions Apps Script côté serveur. Les interfaces développées avec le service HTML sont hautement personnalisables, mais nécessitent plus de travail manuel pour créer une expérience utilisateur de qualité.
- iframe : les iframes permettent d'intégrer du contenu externe dans Google Workspace et offrent la plus grande personnalisation pour les interfaces utilisateur.
Les descriptions de chaque option figurent sous le tableau.
Types d'intégrations d'applications
La section suivante explique les types d'intégrations d'applications que vous pouvez créer pour étendre l'interface utilisateur Google Workspace.
Pour partager votre fonctionnalité avec d'autres utilisateurs Google Workspace, vous pouvez publier une fiche sur Google Workspace Marketplace. Pour savoir quels types d'intégrations d'applications peuvent être listés ensemble, consultez Lister les intégrations d'applications dans la documentation Marketplace.
Modules complémentaires Google Workspace

Les modules complémentaires Google Workspace sont des applications qui s'intègrent aux applications Google Workspace. Un module complémentaire Google Workspace peut étendre plusieurs applications Google Workspace. Le plus souvent, l'application s'ouvre dans une barre latérale de l'application Google Workspace qu'elle étend.
En plus de créer des barres latérales, vous pouvez créer les fonctionnalités suivantes pour un module complémentaire :
- Des chips intelligents qui prévisualisent les liens provenant d'un service tiers.
- Interfaces pour rédiger des e-mails dans Gmail.
- Une option de visioconférence pour les événements dans Agenda.
Consulter la documentation sur les modules complémentaires Google Workspace
 Publiable
Publiable
Options de codage :
 Apps Script
Apps Script
 Full dev
Full dev
Étend les applications suivantes :
 Gmail
Gmail
 Drive
Drive
 Agenda
Agenda
 Chat
Chat
 Docs
Docs
 Meet
Meet
 Sheets
Sheets
 Slides
Slides
Frameworks d'UI disponibles :
Aperçus de liens et chips intelligents

Les modules complémentaires Google Workspace qui étendent Docs peuvent créer des aperçus de liens personnalisés à partir d'un service tiers. Semblable aux chips intelligents que Docs génère pour les mentions d'une personne, d'un fichier, d'un événement d'agenda ou d'une autre entité dans une application Google Workspace, un module complémentaire peut générer un chip intelligent pour un lien tiers et afficher une carte d'aperçu lorsqu'un utilisateur pointe sur le chip.
Vous pouvez ajouter des aperçus de liens à des modules complémentaires Google Workspace existants ou créer un module complémentaire Google Workspace distinct spécifiquement pour les aperçus de liens.
Consulter la documentation sur les aperçus de liens et les chips intelligents
 Publiable
Publiable
Options de codage :
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
Étend les applications suivantes :
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
Frameworks d'UI disponibles :
Brouillons d'e-mails

Les modules complémentaires Google Workspace qui étendent Gmail peuvent fournir une interface personnalisée lorsque l'utilisateur rédige de nouveaux messages ou répond à des messages existants. Pour utiliser cette interface, les utilisateurs ouvrent le module complémentaire à partir du brouillon d'e-mail, en bas de celui-ci ou dans le menu Plus d'options.
Consulter la documentation sur les brouillons d'e-mails
 Publiable
Publiable
Options de codage :
 Apps Script
Apps Script
 Full dev
Full dev
Étend les applications suivantes :
 Gmail
Gmail
Frameworks d'UI disponibles :
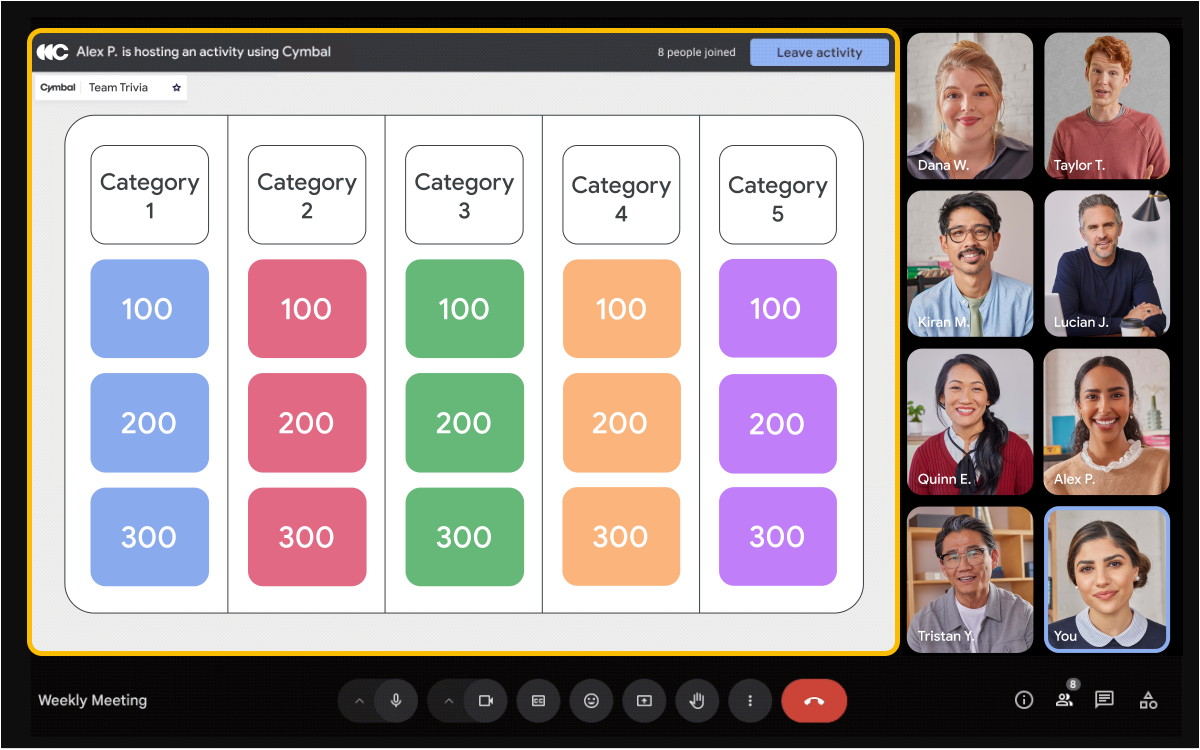
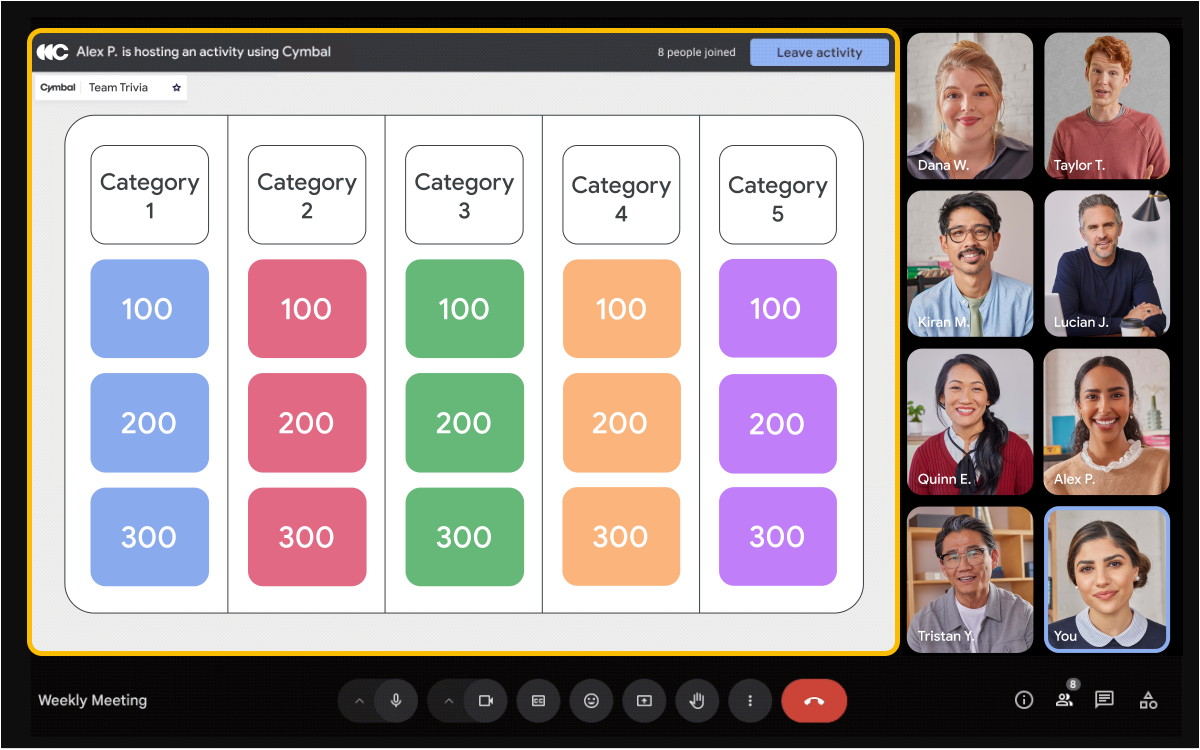
Fenêtre principale et panneau latéral d'une réunion


Les modules complémentaires Google Workspace qui étendent Meet vous permettent d'intégrer votre application dans l'interface principale ou le panneau latéral d'une réunion. Les utilisateurs peuvent ainsi explorer, partager et collaborer dans votre application sans quitter Meet.
Contrairement aux autres modules complémentaires Google Workspace, les modules complémentaires Meet n'utilisent pas l'UI du framework de cartes. À la place, vous devez intégrer votre application à l'aide d'un iFrame.
Consulter la documentation du SDK des modules complémentaires Meet
 Publiable
Publiable
Options de codage :
 Full dev
Full dev
Étend les applications suivantes :
 Meet
Meet
Frameworks d'UI disponibles :
Applications Google Chat

Les applications Chat fournissent des ressources et des services dans Chat. Vous pouvez concevoir des applications Chat pour interagir avec les utilisateurs de différentes manières, par exemple :
- Répondez aux commandes par SMS ou par carte.
- Ouvrez une boîte de dialogue pour aider les utilisateurs à effectuer des processus en plusieurs étapes, comme remplir des données de formulaire.
- Prévisualisez les liens en ajoutant des fiches contenant des informations utiles qui permettent aux utilisateurs d'effectuer des actions directement depuis la conversation.
Consulter la documentation sur les applications Chat
 Publiable
Publiable
Options de codage :
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
Étend les applications suivantes :
 Chat
Chat
Frameworks d'UI disponibles :
Visioconférence Agenda

Si vous êtes un fournisseur de solutions de visioconférence, vous pouvez créer un module complémentaire Google Workspace qui étend Google Agenda avec votre solution de visioconférence. Ce module complémentaire ajoute une option de visioconférence aux événements Agenda, ce qui permet aux utilisateurs de créer des visioconférences et de les rejoindre directement depuis Agenda.
Consulter la documentation sur la visioconférence dans Google Agenda
 Publiable
Publiable
Options de codage :
 Apps Script
Apps Script
Étend les applications suivantes :
 Agenda
Agenda
Frameworks d'UI disponibles :
Utilise l'UI existante
Modules complémentaires de l'éditeur

Les modules complémentaires de l'éditeur sont des applications qui étendent Docs, Sheets, Slides ou Forms. Les modules complémentaires de l'éditeur ne peuvent étendre qu'une seule application par module complémentaire, mais vous pouvez publier plusieurs modules complémentaires de l'éditeur dans la même fiche Marketplace. Les utilisateurs ouvrent les modules complémentaires de l'éditeur à partir du menu Extensions de l'application qu'ils étendent.
Vous pouvez créer les fonctionnalités suivantes pour un module complémentaire Editor :
- Une fonction personnalisée ou une macro dans une feuille de calcul Google Sheets.
- Une boîte de dialogue ou une barre latérale dans l'application qu'elle étend.
- Un élément de menu qui exécute un script.
Consulter la documentation sur les modules complémentaires de l'éditeur
 Publiable
Publiable
Options de codage :
 Apps Script
Apps Script
Étend les applications suivantes :
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
 Formulaires
Formulaires
Frameworks d'UI disponibles :
Fonctions personnalisées

Les fonctions personnalisées vous permettent d'ajouter des fonctions dans Sheets. Les utilisateurs peuvent les trouver et les utiliser comme n'importe quelle autre fonction parmi les centaines de fonctions intégrées disponibles dans Sheets. Vous pouvez publier une fonction personnalisée en tant que module complémentaire de l'éditeur.
Consulter la documentation sur les fonctions personnalisées
 Publiable
Publiable
Options de codage :
 Apps Script
Apps Script
Étend les applications suivantes :
 Sheets
Sheets
Frameworks d'UI disponibles :
Utilise l'UI existante
Macros

Les macros sont des enregistrements dans Sheets qui dupliquent une série spécifique d'interactions avec l'UI que vous définissez. Vous pouvez associer une macro à un raccourci clavier ou l'exécuter depuis le menu Extensions > Macros.
Lorsque vous enregistrez une macro, Sheets crée automatiquement une fonction Apps Script qui reproduit les interactions de l'interface utilisateur. Vous pouvez modifier les macros directement dans l'éditeur Apps Script. Vous pouvez écrire des macros à partir de zéro dans Apps Script ou transformer des fonctions que vous avez déjà écrites en macros. Une définition de macro peut être incluse dans un module complémentaire de l'éditeur, mais ne peut pas être publiée.
Consulter la documentation sur les macros
Options de codage :
 Apps Script
Apps Script
Étend les applications suivantes :
 Sheets
Sheets
Frameworks d'UI disponibles :
Utilise l'UI existante
Menus, boîtes de dialogue et barres latérales personnalisés

Vous pouvez ajouter des menus, des invites, des alertes, des boîtes de dialogue et des barres latérales HTML personnalisés aux fichiers Docs, Sheets, Slides et Forms dans le cadre d'un module complémentaire de l'éditeur. Les menus personnalisés s'affichent à côté des menus par défaut de l'application qu'ils étendent. Les boîtes de dialogue, les barres latérales, les invites et les alertes sont généralement activées par des actions de l'utilisateur (comme des clics sur des éléments de menu) ou par des déclencheurs (comme des déclencheurs événementiels).
Options de codage :
 Apps Script
Apps Script
Étend les applications suivantes :
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
 Formulaires
Formulaires
Frameworks d'UI disponibles :
Applications Google Drive

Si votre application est compatible avec les fichiers Drive, vous pouvez l'intégrer à l'interface utilisateur de Drive pour proposer votre application comme option de création ou d'ouverture de fichiers. Votre application peut s'afficher dans le menu Nouveau > Plus et dans le menu Ouvrir avec lorsqu'un utilisateur effectue un clic droit sur un fichier dans Drive. Lorsqu'un utilisateur sélectionne votre application dans l'un des menus, elle s'ouvre dans une nouvelle fenêtre.
Consulter la documentation sur les applications Drive
 Publiable
Publiable
Options de codage :
 Full dev
Full dev
Étend les applications suivantes :
 Drive
Drive
Frameworks d'UI disponibles :
Utilise l'UI existante
Modules complémentaires Google Classroom

Les modules complémentaires Google Classroom permettent aux enseignants de créer des pièces jointes pour les devoirs, les annonces ou les supports de cours. Ces pièces jointes ouvrent du contenu tiers dans des iFrames dans Classroom. Les iFrames ouvrent des URL distinctes en fonction du type d'utilisateur et du contexte Classroom.
Consulter la documentation sur les modules complémentaires Classroom
 Publiable
Publiable
Options de codage :
 Full dev
Full dev
Étend les applications suivantes :
 Classroom
Classroom
Frameworks d'UI disponibles :
Articles associés
- Développer sur Google Workspace : commencez à créer des applications pour Google Workspace.
- Google Workspace Marketplace : publiez vos intégrations d'applications pour partager vos solutions avec les utilisateurs Google Workspace.
