নির্দেশনা
ইন্টারেক্টিভ কোড স্নিপেট টুল আপনাকে সহজেই API অনুরোধগুলি পরীক্ষা করতে এবং সেই অনুরোধগুলির জন্য নির্দিষ্ট কোড নমুনা তৈরি করতে দেয়। যে কোনো পদ্ধতির জন্য, টুলটি এক বা একাধিক ব্যবহারের ক্ষেত্রে কোড স্নিপেট দেখায় এবং প্রতিটি ব্যবহারের ক্ষেত্রে সেই পদ্ধতিটিকে কল করার একটি সাধারণ উপায় বর্ণনা করে। উদাহরণস্বরূপ, আপনি একটি নির্দিষ্ট চ্যানেল বা বর্তমান ব্যবহারকারীর চ্যানেল সম্পর্কে ডেটা পুনরুদ্ধার করতে channels.list পদ্ধতিতে কল করতে পারেন।
API অনুরোধগুলি চালান
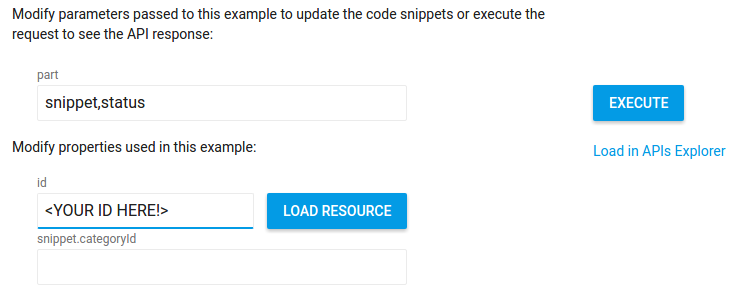
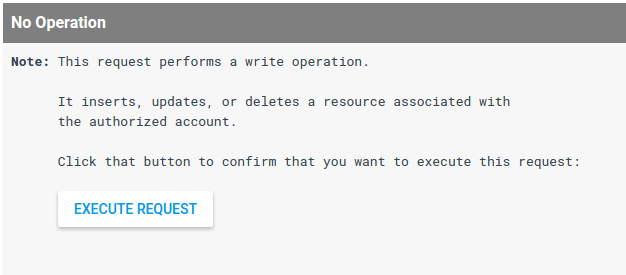
আপনি অনুরোধের পরামিতিগুলির তালিকার পাশে Execute বোতামে ক্লিক করে অনুরোধগুলি কার্যকর করতে পারেন৷ আপনি যদি পূর্বে আপনার পক্ষ থেকে API অনুরোধ জমা দেওয়ার জন্য অ্যাপ্লিকেশনটিকে অনুমোদন না করে থাকেন, তাহলে আপনাকে তা করতে বলা হবে। একটি অতিরিক্ত সতর্কতা হিসাবে, যদি আপনার অনুরোধটি একটি লেখার ক্রিয়া সম্পাদন করে - আপনার চ্যানেলের সাথে যুক্ত সংস্থান সন্নিবেশ করা, আপডেট করা বা মুছে ফেলা - আপনাকে নিশ্চিত করতে বলা হবে যে আপনি অনুরোধটি কার্যকর করার আগে এটি কার্যকর করতে চান৷

কোড স্নিপেট এবং সম্পূর্ণ নমুনা টগল করুন
প্রতিটি ব্যবহারের ক্ষেত্রে, টুলটি একটি কোড স্নিপেট দেখায় যা কল করা নির্দিষ্ট পদ্ধতির জন্য নির্দিষ্ট কোড সনাক্ত করে। প্রতিটি স্নিপেট এপিআই অনুরোধে ব্যবহৃত প্যারামিটার এবং সম্পত্তির মানগুলিকে কল করা পদ্ধতিকে চিহ্নিত করে৷
উপরন্তু, টুলটি একটি সম্পূর্ণ কোড নমুনাও দেখায় যা সেই কোড স্নিপেটটিকে একটি টেমপ্লেটে রাখে যা API অনুরোধগুলি অনুমোদন এবং API অনুরোধগুলি তৈরি করার জন্য বয়লারপ্লেট ফাংশনগুলিকে সংজ্ঞায়িত করে৷ আপনি স্নিপেট এবং সম্পূর্ণ নমুনার মধ্যে স্যুইচ করতে নমুনার উপরের স্লাইডারটি ব্যবহার করতে পারেন:

স্থানীয়ভাবে সম্পূর্ণ কোড নমুনা চালান
সম্পূর্ণ কোড নমুনা অনুলিপি এবং স্থানীয়ভাবে চালানোর জন্য ডিজাইন করা হয়েছে. অনুগ্রহ করে নিম্নলিখিত পূর্বশর্তগুলি নোট করুন এবং সম্পূর্ণ কোড নমুনা চালানোর জন্য ধাপগুলি সেট আপ করুন:
পূর্বশর্ত
- Java 1.7 বা তার বেশি
- গ্রেডেল 2.3 বা তার বেশি
আপনার প্রকল্প সেট আপ করুন এবং কোড নমুনা চালান
API কনসোলে একটি প্রকল্প তৈরি করুন এবং একটি ওয়েব অ্যাপ্লিকেশনের জন্য শংসাপত্র সেট আপ করুন৷ উপযুক্ত হিসাবে অনুমোদিত পুনঃনির্দেশ ইউআরআই সেট করুন।
আপনার প্রকল্প প্রস্তুত করার জন্য API জাভা কুইকস্টার্ট গাইডের নির্দেশাবলী অনুসরণ করুন, তবে ডিফল্ট
build.gradleফাইলের বিষয়বস্তু নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:apply plugin: 'java' apply plugin: 'application' mainClassName = 'ApiExample' sourceCompatibility = 1.7 targetCompatibility = 1.7 version = '1.0' repositories { mavenCentral() } dependencies { compile 'com.google.api-client:google-api-client:1.22.0' compile 'com.google.oauth-client:google-oauth-client-jetty:1.22.0' compile 'com.google.apis:google-api-services-youtube:v3-rev182-1.22.0' compile group: 'com.google.code.gson', name: 'gson', version: '1.7.2' compile group: 'com.fasterxml.jackson.core', name: 'jackson-databind', version: '2.4.4' } compileJava { options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation" }আপনার কাজের ডিরেক্টরি থেকে, আপনার শংসাপত্রের সাথে যুক্ত
client_secrets.jsonফাইলটিsrc/main/resources/client_secret.jsonএ সংরক্ষণ করুন।আপনার কাজের ডিরেক্টরি থেকে,
src/main/java/ApiExample.javaএ সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন। (প্রতিটি নমুনার ক্লাসের নাম হলApiExampleযাতে বিভিন্ন নমুনা চালানোর জন্য আপনাকেbuild.gradleফাইলটি পরিবর্তন করতে হবে না।)কমান্ড লাইন থেকে নমুনা চালান:
gradle -q run
বেশিরভাগ নমুনা
STDOUTএ কিছু প্রিন্ট করে। আপনি ইউটিউব ওয়েবসাইটটিও দেখতে পারেন যে অনুরোধগুলির প্রভাবগুলি দেখতে যা ডেটা লিখতে পারে, যেমন অনুরোধগুলি যা প্লেলিস্ট বা চ্যানেল বিভাগ তৈরি করে৷
API কনসোলে একটি প্রকল্প তৈরি করুন এবং একটি ওয়েব অ্যাপ্লিকেশনের জন্য শংসাপত্র সেট আপ করুন৷ আপনি যে ইউআরএল থেকে অনুরোধ পাঠাবেন সেটি সনাক্ত করতে অনুমোদিত জাভাস্ক্রিপ্টের উৎস সেট করুন (যেমন
http://localhost)।আপনার ওয়েব সার্ভারে অ্যাক্সেসযোগ্য একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনা অনুলিপি করুন (যেমন
/var/www/html/example.html)।কোড নমুনায় লাইনটি খুঁজুন যা অনুরোধের জন্য ক্লায়েন্ট আইডি ব্যবহার করার জন্য সেট করে এবং আপনার শংসাপত্রের জন্য ক্লায়েন্ট আইডি দিয়ে মানটি প্রতিস্থাপন করুন:
gapi.client.init({ 'clientId': 'REPLACE_ME',আপনার ব্রাউজারে ফাইল খুলুন (যেমন
http://localhost/example.html)। একটি ডিবাগিং কনসোল সহ একটি ব্রাউজার ব্যবহার করার পরামর্শ দেওয়া হয়, যেমন Google Chrome।প্রয়োজনে অনুরোধ অনুমোদন করুন। অনুরোধ অনুমোদিত হলে, ডিবাগিং কনসোল একটি JSON অবজেক্ট হিসাবে অনুরোধের API প্রতিক্রিয়া প্রদর্শন করবে।
পূর্বশর্ত
- Node.js ইন্সটল করতে হবে।
- npm প্যাকেজ ম্যানেজমেন্ট টুল (Node.js এর সাথে আসে)।
- Node.js-এর জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
npm install googleapis --save
- ইন্টারনেট এবং একটি ওয়েব ব্রাউজারে অ্যাক্সেস।
- একটি Google অ্যাকাউন্ট।
আপনার প্রকল্প সেট আপ করুন এবং কোড নমুনা চালান
API কনসোলে একটি প্রকল্প তৈরি করুন এবং Google API কনসোলে OAuth 2.0 শংসাপত্র সেট আপ করুন। আপনার শংসাপত্রগুলি সেট আপ করার সময়, অ্যাপ্লিকেশনের ধরনটি অন্যান্য তে সেট করুন।
আপনার শংসাপত্রের সাথে যুক্ত
client_secret.jsonফাইলটি স্থানীয় ফাইলে সংরক্ষণ করুন।client_secret.jsonফাইলের মতো একই ডিরেক্টরিতে একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন (অথবা সেই ফাইলের অবস্থান সঠিকভাবে সনাক্ত করতে নমুনাটি পরিবর্তন করুন৷কমান্ড লাইন থেকে নমুনা চালান:
node sample.js
বেশিরভাগ নমুনা
STDOUTএ কিছু প্রিন্ট করে বা, ওয়েব অ্যাপ্লিকেশন উদাহরণের জন্য, আপনি যে ওয়েব পৃষ্ঠাটি দেখছেন তাতে। আপনি ইউটিউব ওয়েবসাইটটিও দেখতে পারেন যে অনুরোধগুলির প্রভাবগুলি দেখতে যা ডেটা লিখতে পারে, যেমন অনুরোধগুলি যা প্লেলিস্ট বা চ্যানেল বিভাগ তৈরি করে৷
পূর্বশর্ত
- Python 2.6 বা তার বেশি
- পাইপ প্যাকেজ ম্যানেজমেন্ট টুল
- পাইথনের জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
pip install --upgrade google-api-python-client
- ব্যবহারকারীর অনুমোদনের জন্য google-auth, google-auth-oauthlib এবং google-auth-httplib2।
pip install --upgrade google-auth google-auth-oauthlib google-auth-httplib2
- ফ্লাস্ক পাইথন ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক (যদি আপনি ওয়েব সার্ভার অ্যাপ্লিকেশনের জন্য পাইথন নমুনা চালাচ্ছেন)।
pip install --upgrade flask
- অনুরোধ HTTP লাইব্রেরি.
pip install --upgrade requests
আপনার প্রকল্প সেট আপ করুন এবং কোড নমুনা চালান
API কনসোলে একটি প্রকল্প তৈরি করুন এবং Google API কনসোলে OAuth 2.0 শংসাপত্র সেট আপ করুন। আপনার শংসাপত্রগুলি সেট আপ করার সময়, ফ্লাস্ক পাইথন ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক ব্যবহার করে এমন নমুনার জন্য অ্যাপ্লিকেশনের ধরনটি ওয়েব অ্যাপ্লিকেশনে সেট করুন এবং সেই শংসাপত্রগুলির জন্য অনুমোদিত পুনঃনির্দেশ ইউআরআই সেট করুন৷ অন্যথায়, অ্যাপ্লিকেশনের ধরনটি অন্য এ সেট করুন।
আপনার শংসাপত্রের সাথে যুক্ত
client_secret.jsonফাইলটি স্থানীয় ফাইলে সংরক্ষণ করুন।client_secret.jsonফাইলের মতো একই ডিরেক্টরিতে একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন (অথবা সেই ফাইলের অবস্থান সঠিকভাবে সনাক্ত করতে নমুনাটি পরিবর্তন করুন৷কমান্ড লাইন থেকে নমুনা চালান:
python sample.py
ওয়েব সার্ভার অ্যাপ্লিকেশন উদাহরণের জন্য নোট:
আপনি যদি ওয়েব সার্ভার অ্যাপ্লিকেশনের জন্য পাইথন নমুনা চালাচ্ছেন, তাহলে স্ক্রিপ্টটি চালানোর ফলে একটি স্থানীয় ওয়েব সার্ভার শুরু হয়। আসলে API অনুরোধটি কার্যকর করতে, আপনাকে একটি ব্রাউজারে পরিবেশিত ওয়েব পৃষ্ঠায় যেতে হবে। উদাহরণস্বরূপ, ফ্লাস্ক ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক ব্যবহার করে পাইথন নমুনাগুলির মধ্যে একটি লাইন রয়েছে:
app.run('localhost', 8080, debug=True)
এই কোডটিhttp://localhost:8080এ একটি স্থানীয় ওয়েব সার্ভার শুরু করে। যাইহোক, আপনি একটি ব্রাউজারেhttp://localhost:8080এ নেভিগেট না করা পর্যন্ত স্ক্রিপ্ট একটি API অনুরোধ চালানোর চেষ্টা করে না। (আপনার স্থানীয় সার্ভারের URL আপনার অনুমোদনের শংসাপত্রের জন্য একটি অনুমোদিত পুনঃনির্দেশ ইউআরআই হিসাবে সেট করা আবশ্যক।)বেশিরভাগ নমুনা
STDOUTএ কিছু প্রিন্ট করে বা, ওয়েব অ্যাপ্লিকেশন উদাহরণের জন্য, আপনি যে ওয়েব পৃষ্ঠাটি দেখছেন তাতে। আপনি ইউটিউব ওয়েবসাইটটিও দেখতে পারেন যে অনুরোধগুলির প্রভাবগুলি দেখতে যা ডেটা লিখতে পারে, যেমন অনুরোধগুলি যা প্লেলিস্ট বা চ্যানেল বিভাগ তৈরি করে৷
পূর্বশর্ত
- কমান্ড-লাইন ইন্টারফেস (CLI) এবং JSON এক্সটেনশন ইনস্টল সহ PHP 5.4 বা তার বেশি।
- কম্পোজার নির্ভরতা ব্যবস্থাপনা টুল।
- PHP-এর জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
php composer.phar require google/apiclient:^2.0
আপনার প্রকল্প সেট আপ করুন এবং কোড নমুনা চালান
API কনসোলে একটি প্রকল্প তৈরি করুন এবং Google API কনসোলে OAuth 2.0 শংসাপত্র সেট আপ করুন। আপনার শংসাপত্রগুলি সেট আপ করার সময়, অ্যাপ্লিকেশনের ধরনটি অন্যান্য তে সেট করুন।
আপনার শংসাপত্রের সাথে যুক্ত
client_secret.jsonফাইলটি স্থানীয় ফাইলে সংরক্ষণ করুন।client_secret.jsonফাইলের মতো একই ডিরেক্টরিতে একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন (অথবা সেই ফাইলের অবস্থান সঠিকভাবে সনাক্ত করতে নমুনাটি পরিবর্তন করুন৷কমান্ড লাইন থেকে নমুনা চালান:
php sample.php
বেশিরভাগ নমুনা
STDOUTএ কিছু প্রিন্ট করে বা, ওয়েব অ্যাপ্লিকেশন উদাহরণের জন্য, আপনি যে ওয়েব পৃষ্ঠাটি দেখছেন তাতে। আপনি ইউটিউব ওয়েবসাইটটিও দেখতে পারেন যে অনুরোধগুলির প্রভাবগুলি দেখতে যা ডেটা লিখতে পারে, যেমন অনুরোধগুলি যা প্লেলিস্ট বা চ্যানেল বিভাগ তৈরি করে৷
পূর্বশর্ত
- রুবি 2.0 বা তার বেশি
- রুবির জন্য Google APIs ক্লায়েন্ট লাইব্রেরি:
gem install google-api-client
আপনার প্রকল্প সেট আপ করুন এবং কোড নমুনা চালান
API কনসোলে একটি প্রকল্প তৈরি করুন এবং Google API কনসোলে OAuth 2.0 শংসাপত্র সেট আপ করুন। আপনার শংসাপত্রগুলি সেট আপ করার সময়, অ্যাপ্লিকেশনের ধরনটি অন্যান্য তে সেট করুন।
আপনার শংসাপত্রের সাথে যুক্ত
client_secret.jsonফাইলটি স্থানীয় ফাইলে সংরক্ষণ করুন।client_secret.jsonফাইলের মতো একই ডিরেক্টরিতে একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন (অথবা সেই ফাইলের অবস্থান সঠিকভাবে সনাক্ত করতে নমুনাটি পরিবর্তন করুন৷কমান্ড লাইন থেকে নমুনা চালান:
ruby sample.rb
বেশিরভাগ নমুনা
STDOUTএ কিছু প্রিন্ট করে বা, ওয়েব অ্যাপ্লিকেশন উদাহরণের জন্য, আপনি যে ওয়েব পৃষ্ঠাটি দেখছেন তাতে। আপনি ইউটিউব ওয়েবসাইটটিও দেখতে পারেন যে অনুরোধগুলির প্রভাবগুলি দেখতে যা ডেটা লিখতে পারে, যেমন অনুরোধগুলি যা প্লেলিস্ট বা চ্যানেল বিভাগ তৈরি করে৷
API কনসোলে একটি প্রকল্প তৈরি করুন এবং Google API কনসোলে OAuth 2.0 শংসাপত্র সেট আপ করুন। আপনার শংসাপত্রগুলি সেট আপ করার সময়, অ্যাপ্লিকেশনের ধরনটি অন্যান্য তে সেট করুন।
আপনার শংসাপত্রের সাথে যুক্ত
client_secret.jsonফাইলটি স্থানীয় ফাইলে সংরক্ষণ করুন।client_secret.jsonফাইলের মতো একই ডিরেক্টরিতে একটি স্থানীয় ফাইলে সম্পূর্ণ কোড নমুনাটি অনুলিপি করুন (অথবা সেই ফাইলের অবস্থান সঠিকভাবে সনাক্ত করতে নমুনাটি পরিবর্তন করুন৷কমান্ড লাইন থেকে নমুনা চালান:
go run sample.go
বেশিরভাগ নমুনা
STDOUTএ কিছু প্রিন্ট করে বা, ওয়েব অ্যাপ্লিকেশন উদাহরণের জন্য, আপনি যে ওয়েব পৃষ্ঠাটি দেখছেন তাতে। আপনি ইউটিউব ওয়েবসাইটটিও দেখতে পারেন যে অনুরোধগুলির প্রভাবগুলি দেখতে যা ডেটা লিখতে পারে, যেমন অনুরোধগুলি যা প্লেলিস্ট বা চ্যানেল বিভাগ তৈরি করে৷
বয়লারপ্লেট ফাংশন ব্যবহার করুন
উপরে উল্লিখিত হিসাবে, সম্পূর্ণ কোড নমুনা API অনুরোধ অনুমোদন এবং নির্মাণের জন্য বয়লারপ্লেট কোড ব্যবহার করে। উদাহরণ স্বরূপ, পাইথন নমুনার মধ্যে build_resource ফাংশন একটি অভিধান ব্যবহার করে যা সম্পদ বৈশিষ্ট্যকে তাদের মানগুলির সাথে মানচিত্র করে এমন একটি সংস্থান তৈরি করতে যা সন্নিবেশিত বা আপডেট করা যেতে পারে। জাভাস্ক্রিপ্ট, পিএইচপি, রুবি, গো এবং অ্যাপস স্ক্রিপ্টের জন্য অনুরূপ ফাংশন প্রদান করা হয়।
উদাহরণস্বরূপ, নীচের ট্যাবগুলি দেখায় যে কীভাবে একটি playlist সংস্থান তৈরি করতে সংস্থানগুলি তৈরির জন্য বয়লারপ্লেট ফাংশনগুলিকে কল করা হবে৷ নোট করুন যে বয়লারপ্লেট ফাংশনগুলি কী ধরণের সংস্থান তৈরি করা হচ্ছে তা জানার প্রয়োজন নেই।
function createResource(properties) {
var resource = {};
var normalizedProps = properties;
for (var p in properties) {
var value = properties[p];
if (p && p.substr(-2, 2) == '[]') {
var adjustedName = p.replace('[]', '');
if (value) {
normalizedProps[adjustedName] = value.split(',');
}
delete normalizedProps[p];
}
}
for (var p in normalizedProps) {
// Leave properties that don't have values out of inserted resource.
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = resource;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return resource;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'JavaScript code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
}
# Build a resource based on a list of properties given as key-value pairs.
# Leave properties with empty values out of the inserted resource.
def build_resource(properties):
resource = {}
for p in properties:
# Given a key like "snippet.title", split into "snippet" and "title", where
# "snippet" will be an object and "title" will be a property in that object.
prop_array = p.split('.')
ref = resource
for pa in range(0, len(prop_array)):
is_array = False
key = prop_array[pa]
# Convert a name like "snippet.tags[]" to snippet.tags, but handle
# the value as an array.
if key[-2:] == '[]':
key = key[0:len(key)-2:]
is_array = True
if pa == (len(prop_array) - 1):
# Leave properties without values out of inserted resource.
if properties[p]:
if is_array:
ref[key] = properties[p].split(',')
else:
ref[key] = properties[p]
elif key not in ref:
# For example, the property is "snippet.title", but the resource does
# not yet have a "snippet" object. Create the snippet object here.
# Setting "ref = ref[key]" means that in the next time through the
# "for pa in range ..." loop, we will be setting a property in the
# resource's "snippet" object.
ref[key] = {}
ref = ref[key]
else:
# For example, the property is "snippet.description", and the resource
# already has a "snippet" object.
ref = ref[key]
return resource
resource = build_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Python code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'}
// Add a property to the resource.
function addPropertyToResource(&$ref, $property, $value) {
$keys = explode(".", $property);
$is_array = false;
foreach ($keys as $key) {
// Convert a name like "snippet.tags[]" to "snippet.tags" and
// set a boolean variable to handle the value like an array.
if (substr($key, -2) == "[]") {
$key = substr($key, 0, -2);
$is_array = true;
}
$ref = &$ref[$key];
}
// Set the property value. Make sure array values are handled properly.
if ($is_array && $value) {
$ref = $value;
$ref = explode(",", $value);
} elseif ($is_array) {
$ref = array();
} else {
$ref = $value;
}
}
// Build a resource based on a list of properties given as key-value pairs.
function createResource($properties) {
$resource = array();
foreach ($properties as $prop => $value) {
if ($value) {
addPropertyToResource($resource, $prop, $value);
}
}
return $resource;
}
$propertyObject = createResource(array(
'snippet.title' => 'Sample playlist ',
'snippet.description' => 'This is a sample playlist description.',
'snippet.tags[]' => 'Python code, interactive',
'snippet.defaultLanguage' => '',
'status.privacyStatus' => 'private'));
# Build a resource based on a list of properties given as key-value pairs.
def create_resource(properties)
resource = {}
properties.each do |prop, value|
ref = resource
prop_array = prop.to_s.split(".")
for p in 0..(prop_array.size - 1)
is_array = false
key = prop_array[p]
if key[-2,2] == "[]"
key = key[0...-2]
is_array = true
end
if p == (prop_array.size - 1)
if is_array
if value == ""
ref[key.to_sym] = []
else
ref[key.to_sym] = value.split(",")
end
elsif value != ""
ref[key.to_sym] = value
end
elsif ref.include?(key.to_sym)
ref = ref[key.to_sym]
else
ref[key.to_sym] = {}
ref = ref[key.to_sym]
end
end
end
return resource
end
resource = create_resource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Ruby code, interactive',
'snippet.default_language': '',
'status.privacy_status': 'private'})
// Build an object from an object containing properties as key-value pairs
function createResource(properties) {
var res = {};
var normalizedProps = {};
for (var p in properties) {
var value = properties[p];
if (p.substr(-2, 2) == '[]' && value) {
var adjustedName = p.replace('[]', '');
normalizedProps[adjustedName] = value.split(',');
} else {
normalizedProps[p] = value;
}
}
for (var p in normalizedProps) {
if (normalizedProps.hasOwnProperty(p) && normalizedProps[p]) {
var propArray = p.split('.');
var ref = res;
for (var pa = 0; pa < propArray.length; pa++) {
var key = propArray[pa];
if (pa == propArray.length - 1) {
ref[key] = normalizedProps[p];
} else {
ref = ref[key] = ref[key] || {};
}
}
};
}
return res;
}
var resource = createResource({
'snippet.title': 'Sample playlist ',
'snippet.description': 'This is a sample playlist description.',
'snippet.tags[]': 'Apps Script code, interactive',
'snippet.defaultLanguage': '',
'status.privacyStatus': 'private'
});
func addPropertyToResource(ref map[string]interface{}, keys []string, value string, count int) map[string]interface{} {
for k := count; k < (len(keys) - 1); k++ {
switch val := ref[keys[k]].(type) {
case map[string]interface{}:
ref[keys[k]] = addPropertyToResource(val, keys, value, (k + 1))
case nil:
next := make(map[string]interface{})
ref[keys[k]] = addPropertyToResource(next, keys, value, (k + 1))
}
}
// Only include properties that have values.
if (count == len(keys) - 1 && value != "") {
valueKey := keys[len(keys)-1]
if valueKey[len(valueKey)-2:] == "[]" {
ref[valueKey[0:len(valueKey)-2]] = strings.Split(value, ",")
} else if len(valueKey) > 4 && valueKey[len(valueKey)-4:] == "|int" {
ref[valueKey[0:len(valueKey)-4]], _ = strconv.Atoi(value)
} else if value == "true" {
ref[valueKey] = true
} else if value == "false" {
ref[valueKey] = false
} else {
ref[valueKey] = value
}
}
return ref
}
func createResource(properties map[string]string) string {
resource := make(map[string]interface{})
for key, value := range properties {
keys := strings.Split(key, ".")
ref := addPropertyToResource(resource, keys, value, 0)
resource = ref
}
propJson, err := json.Marshal(resource)
if err != nil {
log.Fatal("cannot encode to JSON ", err)
}
return string(propJson)
}
func main() {
properties := (map[string]string{
"snippet.title": "Sample playlist ",
"snippet.description": "This is a sample playlist description.",
"snippet.tags[]": "Go code, interactive",
"snippet.defaultLanguage": "",
"status.privacyStatus": "private",
})
res := createResource(properties)বিদ্যমান সম্পদ লোড করুন
একটি বিদ্যমান রিসোর্স আপডেট করার অনুরোধ পরীক্ষা করতে, আপনি সেই রিসোর্সের বর্তমান প্রপার্টি মান আপডেট ফর্মে লোড করতে পারেন। উদাহরণস্বরূপ, একটি ভিডিও সম্পর্কে মেটাডেটা আপডেট করতে, id সম্পত্তি ক্ষেত্রে ভিডিও আইডি লিখুন এবং লোড রিসোর্স বোতামে ক্লিক করুন৷ বর্তমান সম্পত্তির মানগুলি ফর্মে লোড হয় এবং আপনি পরিবর্তন করতে চান এমন মানগুলি আপডেট করতে পারেন৷