Les étapes décrites sur cette page expliquent comment créer rapidement une application iOS simple qui envoie des requêtes à l'API YouTube Data. Cet exemple montre comment récupérer des données sur la chaîne YouTube GoogleDevelopers. Le code inclut également des commentaires qui expliquent comment modifier la requête pour récupérer des données sur la chaîne YouTube de l'utilisateur actuel.
Prérequis
Pour exécuter ce guide de démarrage rapide, vous avez besoin des éléments suivants :
- Xcode 8.0 ou version ultérieure.
- Gestionnaire de dépendances CocoaPods.
- Accès à Internet et à un navigateur Web.
- Un compte Google.
Étape 1 : Activez l'API YouTube Data
-
Utilisez cet assistant pour créer ou sélectionner un projet dans la Google Developers Console et activer automatiquement l'API. Cliquez sur Continuer, puis sur Accéder à Identifiants.
-
Sur la page Créer des identifiants, cliquez sur le bouton Annuler.
-
En haut de la page, sélectionnez l'onglet OAuth consent screen (Écran d'autorisation OAuth). Sélectionnez une adresse e-mail, saisissez un nom de produit s'il n'est pas déjà défini, puis cliquez sur le bouton Enregistrer.
-
Sélectionnez l'onglet Identifiants, cliquez sur le bouton Créer des identifiants, puis sélectionnez ID client OAuth.
- Sélectionnez le type d'application iOS, saisissez le nom "Démarrage rapide de l'API YouTube Data", l'ID du bundle
com.example.QuickstartApp, puis cliquez sur le bouton Créer.
Étape 2 : Préparez l'espace de travail
- Ouvrez Xcode et créez un projet :
- Cliquez sur File > New > Project (Fichier > Nouveau > Projet), sélectionnez le modèle iOS > Application > Single View Application (iOS > Application > Application à vue unique), puis cliquez sur Next (Suivant).
- Définissez Nom du produit sur "QuickstartApp", Identifiant de l'organisation sur "com.example" et Langue surObjective-C.
Sous l'identifiant de l'organisation, vous devriez voir un identifiant du bundle généré qui correspond à l'ID du bundle iOS (
com.example.QuickstartApp) que vous avez saisi à l'étape 1.b. - Cliquez sur Suivant.
- Sélectionnez un répertoire de destination pour le projet, puis cliquez sur Créer.
- Fermez le projet en cliquant sur File > Close Project (Fichier > Fermer le projet).
- Ouvrez une fenêtre de terminal et accédez au répertoire contenant le fichier
QuickstartApp.xcodeprojque vous venez de créer. Exécutez les commandes suivantes pour créer le fichier Podfile, installer la bibliothèque et ouvrir le projet Xcode obtenu :
cat << EOF > Podfile && platform :ios, '8.0' target 'QuickstartApp' do pod 'GoogleAPIClientForREST/YouTube', '~> 1.2.1' pod 'Google/SignIn', '~> 3.0.3' end EOF pod install && open QuickstartApp.xcworkspaceDans le navigateur de projet Xcode, sélectionnez le nœud de projet "QuickstartApp". Cliquez ensuite sur l'élément de menu File > Add files to "QuickstartApp" (Fichier > Ajouter des fichiers à "QuickstartApp").

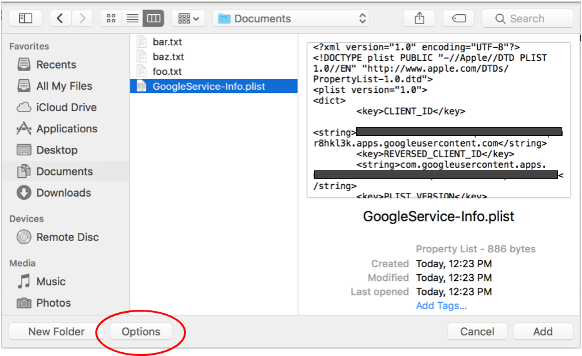
Recherchez le fichier
GoogleService-Info.plisttéléchargé précédemment, puis sélectionnez-le. Cliquez sur le bouton Options.
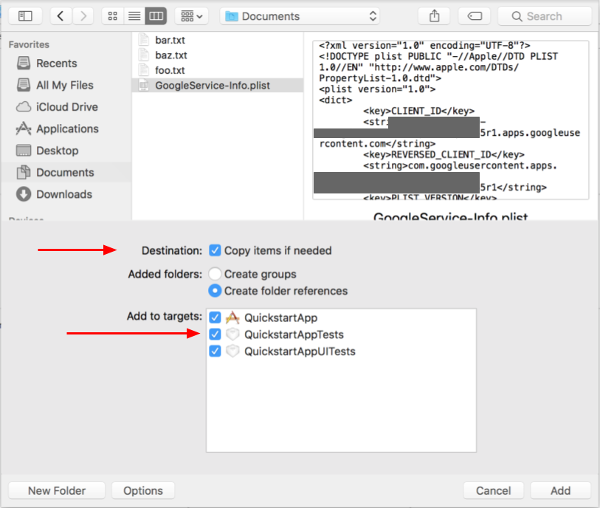
Dans la fenêtre d'options, effectuez les sélections suivantes, puis cliquez sur le bouton Ajouter :
- Cochez la case Copier les éléments si nécessaire.
- Cochez toutes les cibles listées dans la section Ajouter aux cibles.

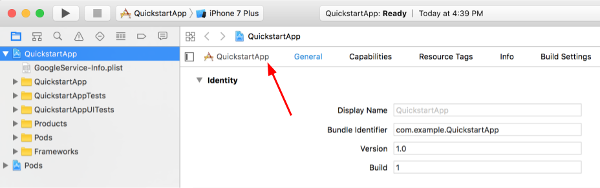
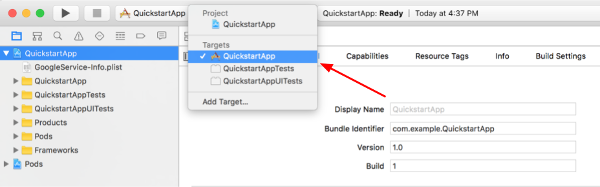
En laissant le nœud du projet sélectionné, sélectionnez "QuickstartApp" dans la section TARGETS (CIBLES), comme illustré dans les deux images ci-dessous :
Cliquez sur la zone indiquée dans cette capture d'écran :

Sélectionnez ensuite la cible appropriée :

Sélectionnez l'onglet Infos, puis développez la section Types d'URL.
Cliquez sur le bouton +, puis ajoutez un schéma d'URL pour votre ID client inversé. Pour trouver cette valeur, ouvrez le fichier de configuration
GoogleService-Info.plistque vous avez sélectionné à l'étape 2.f. Recherchez la clé REVERSED_CLIENT_ID. Copiez la valeur de cette clé et collez-la dans la zone URL Schemes (Schémas d'URL) de la page de configuration. Laissez les autres champs vides.Recompilez le projet :
- Cliquez sur Product > Clean Build Folder (Produit > Nettoyer le dossier de compilation) en maintenant la touche Option enfoncée.
- Cliquez sur Product > Build (Produit > Compiler).
Étape 3 : Configurer l'échantillon
Remplacez le contenu des fichiers suivants par le code fourni :#import <UIKit/UIKit.h> @import GoogleSignIn; @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @end
#import "AppDelegate.h" @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Initialize Google sign-in. [GIDSignIn sharedInstance].clientID = @"<YOUR_CLIENT_ID>"; return YES; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [[GIDSignIn sharedInstance] handleURL:url sourceApplication:sourceApplication annotation:annotation]; } @end
#import <UIKit/UIKit.h> @import GoogleSignIn; #import <GTLRYouTube.h> @interface ViewController : UIViewController <GIDSignInDelegate, GIDSignInUIDelegate> @property (nonatomic, strong) IBOutlet GIDSignInButton *signInButton; @property (nonatomic, strong) UITextView *output; @property (nonatomic, strong) GTLRYouTubeService *service; @end
#import "ViewController.h" @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Configure Google Sign-in. GIDSignIn* signIn = [GIDSignIn sharedInstance]; signIn.delegate = self; signIn.uiDelegate = self; signIn.scopes = [NSArray arrayWithObjects:kGTLRAuthScopeYouTubeReadonly, nil]; [signIn signInSilently]; // Add the sign-in button. self.signInButton = [[GIDSignInButton alloc] init]; [self.view addSubview:self.signInButton]; // Create a UITextView to display output. self.output = [[UITextView alloc] initWithFrame:self.view.bounds]; self.output.editable = false; self.output.contentInset = UIEdgeInsetsMake(20.0, 0.0, 20.0, 0.0); self.output.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth; self.output.hidden = true; [self.view addSubview:self.output]; // Initialize the service object. self.service = [[GTLRYouTubeService alloc] init]; } - (void)signIn:(GIDSignIn *)signIn didSignInForUser:(GIDGoogleUser *)user withError:(NSError *)error { if (error != nil) { [self showAlert:@"Authentication Error" message:error.localizedDescription]; self.service.authorizer = nil; } else { self.signInButton.hidden = true; self.output.hidden = false; self.service.authorizer = user.authentication.fetcherAuthorizer; [self fetchChannelResource]; } } // Construct a query and retrieve the channel resource for the GoogleDevelopers // YouTube channel. Display the channel title, description, and view count. - (void)fetchChannelResource { GTLRYouTubeQuery_ChannelsList *query = [GTLRYouTubeQuery_ChannelsList queryWithPart:@"snippet,statistics"]; query.identifier = @"UC_x5XG1OV2P6uZZ5FSM9Ttw"; // To retrieve data for the current user's channel, comment out the previous // line (query.identifier ...) and uncomment the next line (query.mine ...). // query.mine = true; [self.service executeQuery:query delegate:self didFinishSelector:@selector(displayResultWithTicket:finishedWithObject:error:)]; } // Process the response and display output - (void)displayResultWithTicket:(GTLRServiceTicket *)ticket finishedWithObject:(GTLRYouTube_ChannelListResponse *)channels error:(NSError *)error { if (error == nil) { NSMutableString *output = [[NSMutableString alloc] init]; if (channels.items.count > 0) { [output appendString:@"Channel information:\n"]; for (GTLRYouTube_Channel *channel in channels) { NSString *title = channel.snippet.title; NSString *description = channel.snippet.description; NSNumber *viewCount = channel.statistics.viewCount; [output appendFormat:@"Title: %@\nDescription: %@\nViewCount: %@\n", title, description, viewCount]; } } else { [output appendString:@"Channel not found."]; } self.output.text = output; } else { [self showAlert:@"Error" message:error.localizedDescription]; } } // Helper for showing an alert - (void)showAlert:(NSString *)title message:(NSString *)message { UIAlertController *alert = [UIAlertController alertControllerWithTitle:title message:message preferredStyle:UIAlertControllerStyleAlert]; UIAlertAction *ok = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:^(UIAlertAction * action) { [alert dismissViewControllerAnimated:YES completion:nil]; }]; [alert addAction:ok]; [self presentViewController:alert animated:YES completion:nil]; } @end
Étape 4 : Exécuter l'exemple
Passez au schéma QuickstartApp en cliquant sur Product > Scheme > QuickstartApp (Produit > Schéma > QuickstartApp), puis exécutez l'exemple (Cmd+R) à l'aide du simulateur d'appareil ou d'un appareil configuré. La première fois que vous exécuterez l'exemple, vous serez invité à vous connecter à votre compte Google et à autoriser l'accès.
Remarques
- Les informations d'autorisation sont stockées dans votre trousseau d'accès. Les exécutions suivantes ne vous demanderont donc pas d'autorisation.
