Google के पार्टनर, Reservations End-to-End इंटिग्रेशन के ज़रिए Google को मेन्यू का स्ट्रक्चर्ड डेटा उपलब्ध करा सकते हैं. इसका इस्तेमाल, रेस्टोरेंट की Google Business Profile के मेन्यू सेक्शन में किया जाता है. साथ ही, Google के उपभोक्ता प्लैटफ़ॉर्म पर मौजूद अन्य एंट्री पॉइंट में भी इसका इस्तेमाल किया जाता है.
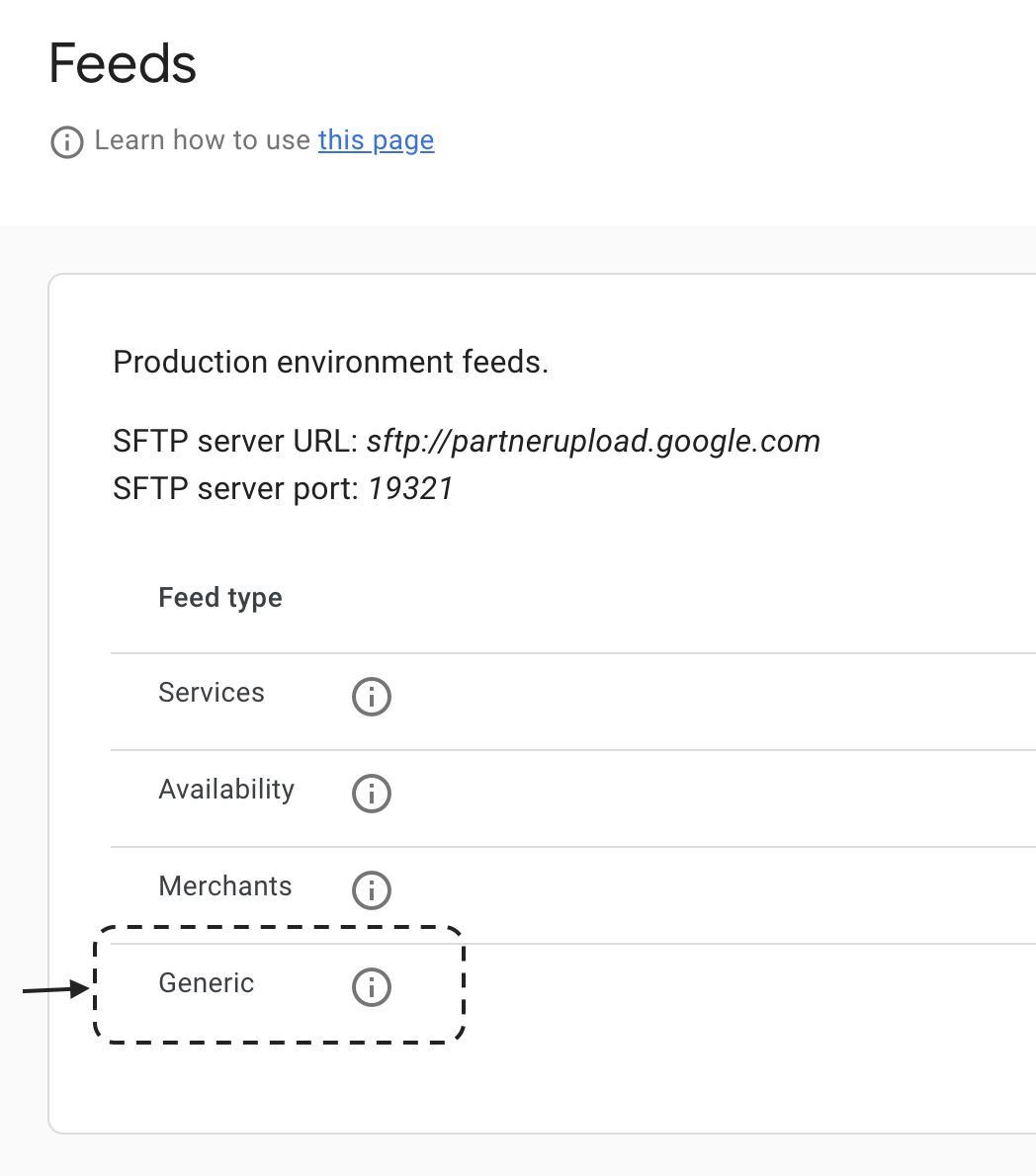
मेन्यू के डेटा को सामान्य फ़ीड का इस्तेमाल करके शामिल किया जाता है. शुरू करने से पहले:
- पक्का करें कि आपने खाते का सेट अप पूरा कर लिया हो
- सामान्य फ़ीड अपलोड करने की प्रोसेस के बारे में जानकारी
- जेनेरिक फ़ीड अपलोड करने के लिए, अपने खाते को कॉन्फ़िगर करने का तरीका जानें
स्कीमा
पूरा मेन्यू स्कीमा यहां देखा जा सकता है.
मेन्यू फ़ीड बनाना और अपलोड करना
मेन्यू फ़ीड बनाते और अपलोड करते समय, इन दिशा-निर्देशों और नियमों का पालन करें:-
रेस्टोरेंट की जानकारी देने के लिए, कारोबारी या कंपनी के फ़ीड में बताए गए डेटा स्पेसिफ़िकेशन का पालन करें.
उदाहरण के लिए, JSON फ़ाइल के लिए JSON का सैंपल देखें.
अपलोड के बीच, डेटा फ़ाइल के नाम अलग-अलग होने चाहिए. हमारा सुझाव है कि फ़ाइल के नाम में टाइमस्टैंप शामिल करें. उदाहरण के लिए,
menu1_1633621547.json -
मेन्यू फ़ीड के लिए फ़ाइलसेट डिस्क्रिप्टर में,
nameफ़ील्ड कोgoogle.food_menuपर सेट करें. डिसक्रिप्टर फ़ाइल के कॉन्टेंट का उदाहरण देखने के लिए, डिसक्रिप्टर फ़ाइल का JSON सैंपल देखें. अपलोड के बीच, डिस्क्रिप्टर फ़ाइलों के नाम अलग-अलग होने चाहिए. हमारा सुझाव है कि फ़ाइल के नाम में टाइमस्टैंप शामिल करें. उदाहरण के लिए,descriptor_1633621547.filesetdesc.json. मेन्यू फ़ीड के हिस्से के तौर पर, डिस्क्रिप्टर फ़ाइल को सामान्य एसएफ़टीपी सर्वर पर अपलोड करना ज़रूरी है. - फ़ीड को हर दिन, सामान्य एसएफ़टीपी सर्वर पर अपलोड किया जाना चाहिए. ऐसा पूरी तरह से रीफ़्रेश किए गए फ़ीड के तौर पर किया जाना चाहिए.
- जेनेरिक फ़ीड के लिए SFTP का इस्तेमाल करना लेख में बताए गए तरीके के मुताबिक, फ़ीड को 1,000 शार्ड (फ़ाइलें) तक सीमित करें
फ़ीड के डेटा को शामिल करने का स्टेटस, पार्टनर पोर्टल के डेटा शामिल करना > इतिहास सेक्शन में देखा जा सकता है. फ़ीड के एसएफ़टीपी सर्वर की जानकारी, Partner Portal के कॉन्फ़िगरेशन > फ़ीड सेक्शन में देखी जा सकती है.

फ़ीड के डेटा को शामिल करने का स्टेटस, Partner Portal के डेटा शामिल करना > इतिहास सेक्शन में देखा जा सकता है. फ़ीड के एसएफ़टीपी सर्वर की जानकारी, Partner Portal के कॉन्फ़िगरेशन > फ़ीड सेक्शन में देखी जा सकती है.
मेन्यू आइटम के विकल्पों का इस्तेमाल करना
मेन्यू आइटम के विकल्पों की जानकारी देने के लिए, MenuItemOption प्रोटो का इस्तेमाल किया जा सकता है.
अगर किसी पार्टनर के पास मेन्यू के किसी एक आइटम के लिए, ज़रूरी विकल्पों के कई सेट हैं (उदाहरण के लिए, साइज़ और दूध के विकल्पों के साथ एक लैट्टे), तो उसे यह तय करना होगा कि Google पर उन विकल्पों को सबसे सही तरीके से कैसे दिखाया जाए. Google का सुझाव है कि आप ये काम करें:
- मेन्यू फ़ीड, पार्टनर की ऑर्डर करने वाली साइट से मेल खाना चाहिए. अगर आपके पास किसी जगह के लिए ऑर्डर करने वाली साइट नहीं है, तो यह रेस्टोरेंट के डाइन-इन मेन्यू से मेल खाना चाहिए.
अगर ऑर्डर करने वाली साइट पर, सामान की कीमत अलग-अलग दिखाई गई है, तो
MenuItemका इस्तेमाल किया जाना चाहिए. अगर प्रॉडक्ट को मूल कीमत और कई विकल्पों के साथ दिखाया गया है, तोMenuItemOptionका इस्तेमाल करें. - विकल्पों की लंबी सूची शामिल न करें. उदाहरण के लिए:
- चिकन बरिटो
- चीज़ के साथ चिकन बरिटो
- साल्सा के साथ चिकन बरिटो
- साल्सा और चीज़ के साथ चिकन बुरिटो
- गुआकामोली के साथ चिकन बरिटो
- गुआकामोली और साल्सा के साथ चिकन बुरिटो
- मेन्यू आइटम के विकल्पों का इस्तेमाल सिर्फ़ तब किया जा सकता है, जब व्यंजन के लिए इनमें से किसी एक विकल्प को चुनना ज़रूरी हो. उदाहरण के लिए, पिज़्ज़ा ऑर्डर करते समय, साइज़ चुनना ज़रूरी होता है. ऐड-ऑन के लिए मेन्यू आइटम के विकल्प (जैसे, "एवोकैडो जोड़ने का विकल्प") काम नहीं करते. इसलिए, इन्हें फ़ीड में शामिल नहीं किया जाना चाहिए.
मेन्यू आइटम के विकल्प की कीमत, उस विकल्प को चुनने पर आइटम की पूरी कीमत होनी चाहिए. मेन्यू आइटम या उसके विकल्पों के लिए कीमत सेट की जानी चाहिए, लेकिन दोनों के लिए नहीं.
कई मेन्यू वाले रेस्टोरेंट
एक रेस्टोरेंट (इकाई) का सिर्फ़ एक मेन्यू हो सकता है. अगर किसी रेस्टोरेंट के एक से ज़्यादा मेन्यू हैं (जैसे, लंच और डिनर के लिए अलग-अलग मेन्यू), तो उन सभी मेन्यू को एक ही मेन्यू में जोड़ा जा सकता है. इसके लिए, MenuSections का इस्तेमाल करें. जैसे, एक मेन्यू में लंच और डिनर के लिए अलग-अलग सेक्शन. इसके बाद, मेन्यू का स्ट्रक्चर ऐसा दिखेगा:
- मेन्यू
- लंच सेक्शन
- सूप
- सूप 1
- सूप 2
- सैंडविच
- सैंडविच 1
- सैंडविच 2
- डिनर सेक्शन
- स्टार्टर
- स्टार्टर 1
- Starter 2
- मुख्य परीक्षा
- मुख्य व्यंजन 1
- मुख्य व्यंजन 2
एक से ज़्यादा रेस्टोरेंट के मेन्यू शेयर करना
एक ही मेन्यू को कई रेस्टोरेंट के साथ शेयर किया जा सकता है. इसके लिए, मेन्यू की merchant_ids सूची में सभी रेस्टोरेंट को शामिल करें. ध्यान दें कि यह सूची, Entity फ़ीड का इस्तेमाल करने वाले पार्टनर के लिए, इकाई के आईडी स्वीकार करती है.
सबसे सही तरीके
मेन्यू फ़ीड डेवलप करते समय, इन सबसे सही तरीकों को अपनाएं.
- किसी रेस्टोरेंट से सिर्फ़ एक मेन्यू को जोड़ें.
- TextField में, पहली भाषा के तौर पर पसंदीदा भाषा डालें. अगर आपको एक से ज़्यादा LocalizedText ऑब्जेक्ट भेजने हैं, तो उपयोगकर्ताओं को टेक्स्ट की सूची में मौजूद पहला ऑब्जेक्ट दिखेगा.
- सभी मेन्यू आइटम को मेन्यू सेक्शन में जोड़ना ज़रूरी है. मेन्यू ऑब्जेक्ट में सीधे तौर पर मेन्यू आइटम न जोड़ें.
- utf-8 एन्कोडिंग का इस्तेमाल करके कॉन्टेंट उपलब्ध कराएं. गैर-एएससीआईआई वर्णों को एस्केप करना ज़रूरी नहीं है.
- अगर आपको एक से ज़्यादा देशों/इलाकों में लॉन्च करना है, तो पक्का करें कि आपने यूनिट और नैनो फ़ील्ड में सही मुद्रा कोड और वैल्यू का इस्तेमाल किया हो. नैनो फ़ील्ड पर ज़्यादा ध्यान दें, क्योंकि यह यूनिट का 10^-9 हिस्सा होता है. इन्वेंट्री व्यूअर में मेन्यू विज़ुअलाइज़र का इस्तेमाल करके, पुष्टि करें कि आपने कीमतें सही तरीके से सेट की हैं.
- उपयोगकर्ताओं को विज़ुअल से भरपूर, पूरी जानकारी देने वाले, और नए मेन्यू उपलब्ध कराना ज़रूरी है. इससे उन्हें मददगार और दिलचस्प अनुभव मिलता है. कीमतें, ब्यौरे, फ़ोटो, और डाइट से जुड़ी जानकारी, ये सभी अहम चीज़ें हैं. इनसे लोगों को फ़ैसले लेने में मदद मिलती है. साथ ही, पार्टनर को इस डेटा को ज़्यादा से ज़्यादा उपलब्ध कराने के लिए कहा जाता है, ताकि लोगों और कारोबारियों को बेहतर अनुभव मिल सके.
- कीमत न दिखाने के लिए, Offer प्रोटो में खाली Price प्रोटो शामिल करें.
डेवलपमेंट और टेस्टिंग टूल
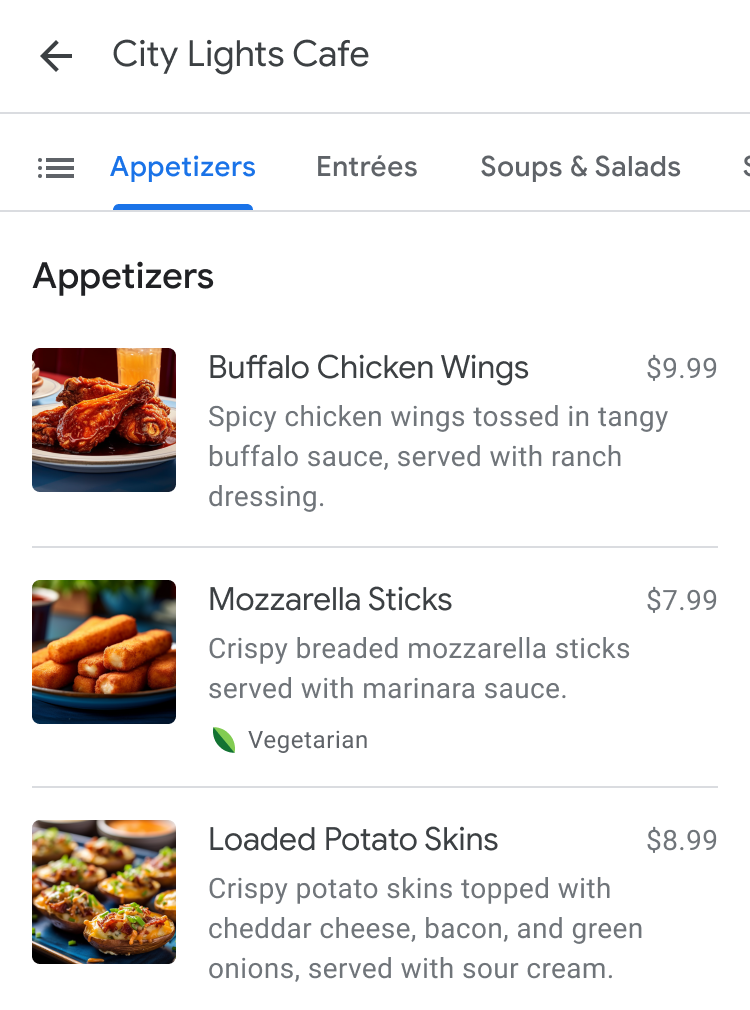
मेन्यू फ़ीड लॉन्च होने के बाद, आपके मेन्यू फ़ीड का डेटा, खोज के नतीजों में दिखने लगेगा. साथ ही, यह रेस्टोरेंट की प्लेसशीट के "मेन्यू" टैब में भी दिख सकता है. मेन्यू टैब, Google Search (मोबाइल और डेस्कटॉप) पर काम करता है. साथ ही, इसे Google Maps जैसे अन्य प्लैटफ़ॉर्म पर भी उपलब्ध कराया जाएगा. अलग-अलग प्लैटफ़ॉर्म पर, रेंडर किया गया कॉन्टेंट अलग-अलग दिख सकता है.

यह पक्का करने के लिए कि आपका मेन्यू सही तरीके से स्ट्रक्चर किया गया है, इन्वेंट्री व्यूअर में मेन्यू विज़ुअलाइज़र का इस्तेमाल करें. इससे आपको अपने मेन्यू का पूर्वावलोकन करने में मदद मिलेगी.
रेस्टोरेंट के मेन्यू कई सोर्स से मिल सकते हैं. जैसे, रेस्टोरेंट खुद अपनी Google Business Profile के ज़रिए मेन्यू उपलब्ध कराते हैं. इसके अलावा, खाना ऑर्डर करने और बुकिंग की सुविधा देने वाले पार्टनर, मेन्यू की उपयोगकर्ता की फ़ोटो वगैरह से भी मेन्यू की जानकारी मिल सकती है. अगर एक ही रेस्टोरेंट के लिए कई सोर्स से मेन्यू उपलब्ध कराए जा रहे हैं, तो कारोबारी या कंपनी, Google Business Profile के मेन्यू एडिटर में जाकर अपनी पसंद का सोर्स चुन सकती है.
