作为视频发布者,您可能希望阻止观看者快进跳过中贴片广告。当用户跳过广告插播时,您可以将他们带回至该广告插播的起始处,并在该广告插播结束后将他们返回至其跳转时的位置。此功能称为“自动返回”。
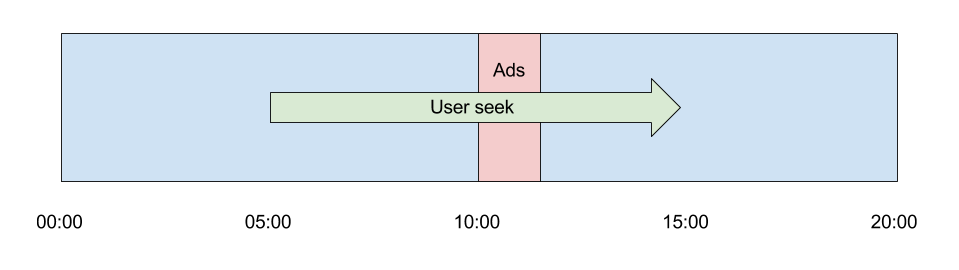
例如,请参见下图。观看者正在观看视频,并决定从 5 分钟标记处快进到 15 分钟标记处。 不过,您希望观看者在观看 10 分钟后的内容之前先观看 10 分钟处的广告插播时间点:

如需显示此广告插播时间,请按以下步骤操作:
- 检查用户是否执行了跳过未观看的广告插播时间点的搜索操作,如果执行了,则将用户带回该广告插播时间点。
- 广告插播结束后,将用户返回至其跳转时的位置。
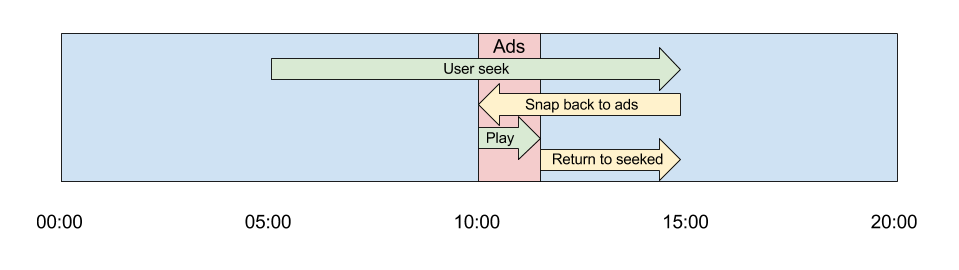
以图表形式表示,如下所示:

以下示例展示了如何使用 IMA DAI SDK 实现回放功能,如高级示例中所示。
防止用户在观看广告插播时间点时跳过广告
检查用户是否执行了快进操作,跳过了未观看的广告插播时间,如果跳过了,则将用户带回广告插播时间。
在 HTML5 SDK 中,为内容播放器的 seeked 事件设置事件监听器,以触发 onSeekEnd()。该方法(如下所示)会检查用户搜索时间之前的提示点。如果广告插播时间点尚未播放,则改为定位到该广告插播时间点的开头,而不是用户最初所需的定位点,并将该所需的定位点保存在 snapForwardTime 中。
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
将用户返回到其原始搜索位置
现在,当您收到 AD_BREAK_ENDED 事件时,请检查 snapForwardTime 是否已设置。如果是,请将用户带到视频流中的相应时间点,因为他们刚刚观看的广告插播是快速返回的结果:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
