Adaptive Banner sind die nächste Generation responsiver Anzeigen. Die Anzeigengröße wird an das jeweilige Gerät angepasst, um die bestmögliche Leistung zu erzielen. Anders als bei Bannern mit fester Größe, die eine feste Höhe haben, können Entwickler bei adaptiven Bannern die Anzeigenbreite festlegen. Auf dieser Grundlage wird dann die optimale Anzeigengröße ermittelt.
Dazu werden bei adaptiven Inline-Bannern maximale anstatt fester Höhen verwendet. Das bietet Möglichkeiten für eine bessere Leistung.
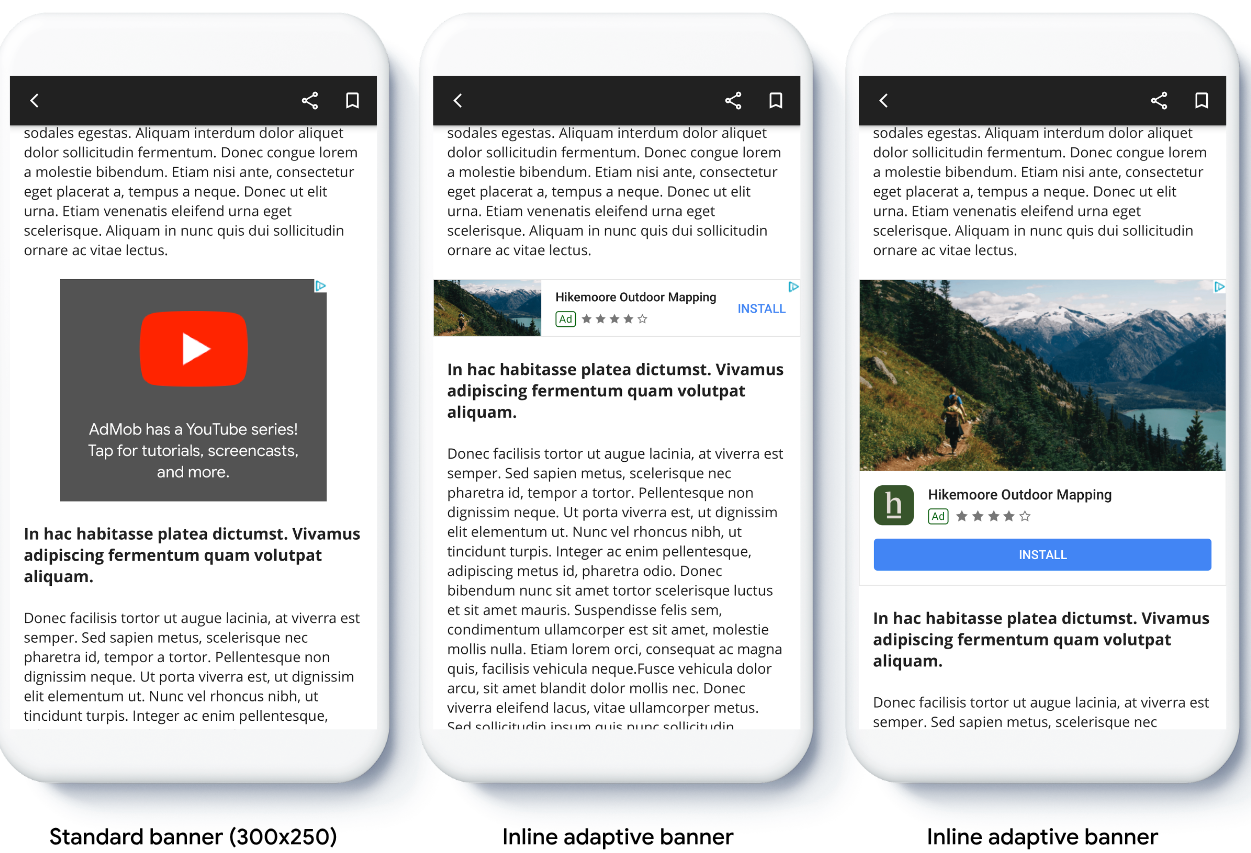
Wann sollten adaptive Inline-Banner verwendet werden?
Adaptive Inline-Banner sind größer und höher als verankerte adaptive Banner. Sie haben eine variable Höhe und können so hoch wie der Gerätebildschirm sein.
Sie sind für die Platzierung in scrollbaren Inhalten vorgesehen, z. B.:

Vorbereitung
- Folgen Sie der Anleitung im Startleitfaden, um das Mobile Ads Flutter-Plug-in zu importieren.
Hinweis
Beachten Sie beim Implementieren adaptiver Banner in Ihrer App die folgenden Punkte:
Achten Sie darauf, dass Sie die neueste Version des Google Mobile Ads SDK und, falls Sie die Vermittlung verwenden, die neuesten Versionen Ihrer Vermittlungsadapter verwenden.
Die Größen für adaptive Inline-Banner sind so konzipiert, dass sie am besten funktionieren, wenn die gesamte verfügbare Breite genutzt wird. In den meisten Fällen entspricht sie der vollen Breite des verwendeten Gerätedisplays. Berücksichtigen Sie dabei die sichtbaren Bereiche.
Möglicherweise müssen Sie Werbebuchungen aktualisieren oder neue erstellen, um adaptive Größen zu verwenden. Weitere Informationen
Die Methoden zum Abrufen der Anzeigengröße sind
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Wenn Sie die APIs für adaptive Inline-Banner verwenden, gibt das Google Mobile Ads SDK ein
AdSizemit der angegebenen Breite und einem Inline-Flag zurück. Die Höhe ist entweder null odermaxHeight, je nachdem, welche API Sie verwenden. Die tatsächliche Höhe der Anzeige wird bei der Rückgabe angegeben.Ein adaptives Inline-Banner ist für die Platzierung in scrollbarem Content vorgesehen. Das Banner kann je nach API so hoch wie der Gerätebildschirm sein oder eine maximale Höhe haben.
Implementierung
So implementieren Sie ein einfaches adaptives Inlinebanner:
- Größe für ein adaptives Inline-Banner abrufen Diese Größe wird für die Anforderung des adaptiven Banners verwendet. Damit die adaptive Anzeigengröße verwendet wird, müssen Sie Folgendes beachten:
- Ruft die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legt eine eigene Breite fest, wenn Sie nicht die volle Breite des Displays verwenden möchten.
Mit
MediaQuery.of(context)können Sie die Bildschirmbreite abrufen. - Verwenden Sie die entsprechenden statischen Methoden für die Anzeigenformatklasse, z. B.
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width), um ein adaptives Inline-AdSize-Objekt für die aktuelle Ausrichtung abzurufen. - Wenn Sie die Höhe des Banners begrenzen möchten, können Sie die statische Methode
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)verwenden.
- Ruft die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legt eine eigene Breite fest, wenn Sie nicht die volle Breite des Displays verwenden möchten.
Mit
- Erstellen Sie ein
AdManagerBannerAd-Objekt mit Ihrer Anzeigenblock-ID, der Größe der responsiven Anzeige und einem Anzeigenanfrageobjekt. - Laden Sie die Anzeige.
- Verwenden Sie im
onAdLoaded-CallbackAdManagerBannerAd.getPlatformAdSize(), um die aktualisierte Anzeigengröße der Plattform abzurufen und die Höhe desAdWidget-Containers zu aktualisieren.
Codebeispiel
Hier ist ein Beispiel für ein Widget, das ein adaptives Inline-Banner lädt, das an die Breite des Bildschirms angepasst wird, wobei Insets berücksichtigt werden:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
AdManagerBannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '/21775744923/example/adaptive-banner',
size: size,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
AdManagerBannerAd bannerAd = (ad as AdManagerBannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

