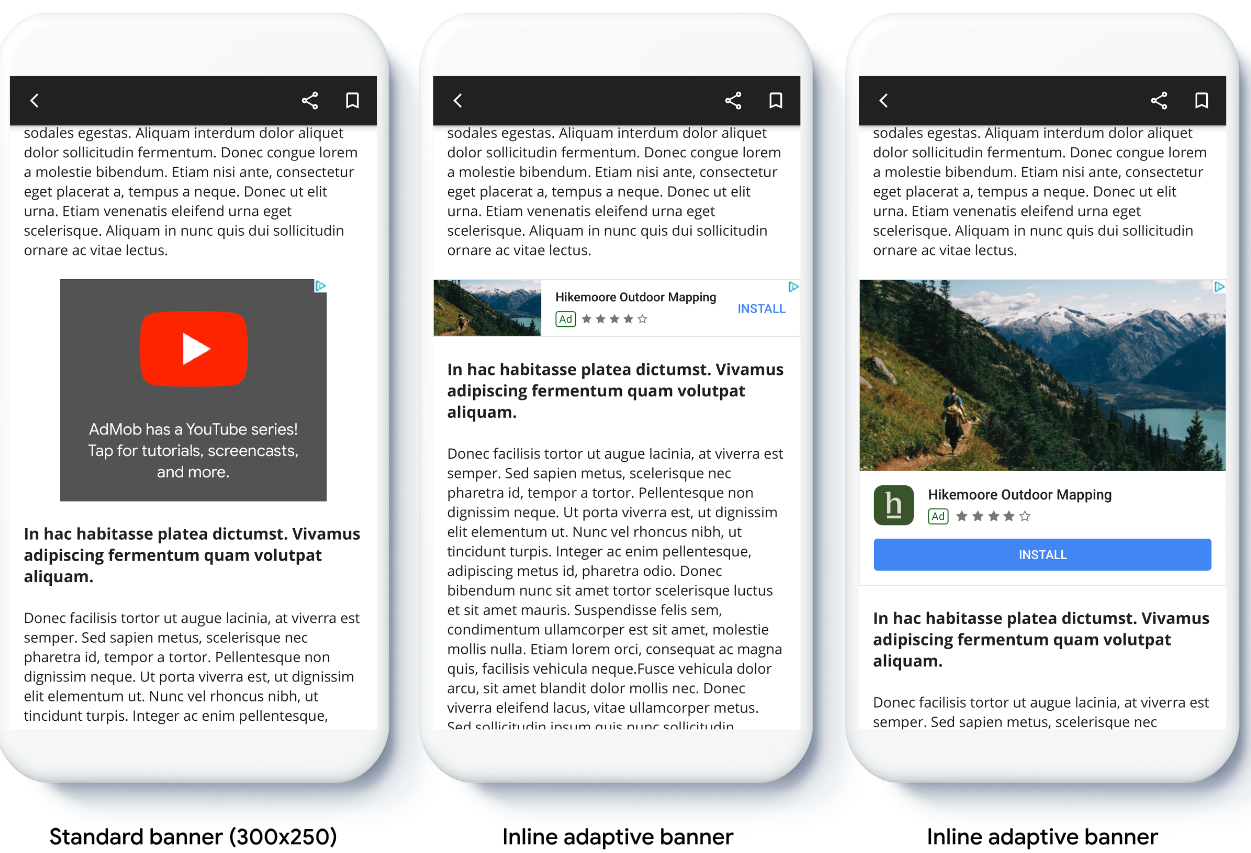
Banner adaptif adalah iklan responsif generasi berikutnya, yang memaksimalkan performa dengan mengoptimalkan ukuran iklan untuk setiap perangkat. Demi menyempurnakan banner berukuran tetap, yang hanya mendukung tinggi tetap, banner adaptif memungkinkan developer menentukan lebar iklan dan menggunakannya untuk menentukan ukuran iklan yang optimal.
Untuk memilih ukuran iklan terbaik, banner inline adaptif menggunakan tinggi maksimum, bukan tinggi tetap. Hal ini memberikan peluang untuk meningkatkan performa.
Kapan harus menggunakan banner adaptif inline
Banner adaptif inline adalah banner yang lebih besar dan lebih tinggi dibandingkan dengan banner adaptif anchor. Banner ini memiliki ketinggian variabel, dan dapat setinggi layar perangkat.
Iklan ini ditujukan untuk ditempatkan dalam konten yang dapat di-scroll, misalnya:

Prasyarat
- Ikuti petunjuk dari panduan Memulai tentang cara Mengimpor plugin Flutter Mobile Ads.
Sebelum memulai
Saat menerapkan banner adaptif di aplikasi Anda, perhatikan poin-poin berikut:
Pastikan Anda menggunakan Google Mobile Ads SDK versi terbaru, dan jika menggunakan mediasi, gunakan adaptor mediasi versi terbaru.
Ukuran banner adaptif inline dirancang agar berfungsi optimal saat menggunakan lebar penuh yang tersedia. Biasanya, ukurannya adalah lebar penuh layar perangkat yang digunakan. Pastikan untuk mempertimbangkan area aman yang berlaku.
Anda mungkin perlu memperbarui atau membuat item baris baru agar berfungsi dengan ukuran adaptif. Pelajari lebih lanjut.
Metode untuk mendapatkan ukuran iklan adalah
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Saat menggunakan API banner adaptif inline, Google Mobile Ads SDK akan menampilkan
AdSizedengan lebar tertentu dan flag inline. Tingginya adalah nol ataumaxHeight, bergantung pada API yang Anda gunakan. Tinggi iklan yang sebenarnya tersedia saat iklan ditampilkan.Banner adaptif inline dirancang untuk ditempatkan di konten yang dapat di-scroll. Banner dapat setinggi layar perangkat atau dibatasi oleh tinggi maksimum, bergantung pada API.
Penerapan
Ikuti langkah-langkah di bawah untuk menerapkan banner adaptif inline sederhana.
- Dapatkan ukuran iklan banner adaptif inline. Ukuran yang Anda dapatkan akan digunakan untuk
meminta banner adaptif. Untuk mendapatkan ukuran iklan adaptif, pastikan Anda:
- Dapatkan lebar perangkat yang digunakan dalam piksel yang tidak bergantung pada kepadatan, atau tetapkan lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Anda dapat menggunakan
MediaQuery.of(context)untuk mendapatkan lebar layar. - Gunakan metode statis yang sesuai pada class ukuran iklan, seperti
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)untuk mendapatkan objekAdSizeadaptif inline untuk orientasi saat ini. - Jika ingin membatasi tinggi banner, Anda dapat menggunakan metode statis
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Dapatkan lebar perangkat yang digunakan dalam piksel yang tidak bergantung pada kepadatan, atau tetapkan lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Anda dapat menggunakan
- Buat objek
AdManagerBannerAddengan ID unit iklan, ukuran iklan adaptif, dan objek permintaan iklan. - Muat iklan.
- Di callback
onAdLoaded, gunakanAdManagerBannerAd.getPlatformAdSize()untuk mendapatkan ukuran iklan platform yang diperbarui dan memperbarui tinggi penampungAdWidget.
Contoh kode
Berikut adalah contoh widget yang memuat banner adaptif inline agar sesuai dengan lebar layar, dengan memperhitungkan inset:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
AdManagerBannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '/21775744923/example/adaptive-banner',
size: size,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
AdManagerBannerAd bannerAd = (ad as AdManagerBannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

