Banery adaptacyjne to następna generacja reklam elastycznych, która maksymalizuje skuteczność, ponieważ optymalizuje rozmiar reklamy pod kątem każdego urządzenia. To ulepszona wersja banerów o stałym rozmiarze, które obsługiwały jedynie ustalone wysokości. Banery adaptacyjne pozwalają natomiast programistom określić szerokość reklamy i wykorzystują te dane do wyznaczenia optymalnego rozmiaru reklamy.
Aby dobrać najlepszy rozmiar reklamy, adaptacyjne banery śródtekstowe używają maksymalnych wysokości zamiast stałych. Dzięki temu możesz poprawić skuteczność.
Kiedy używać adaptacyjnych banerów śródtekstowych
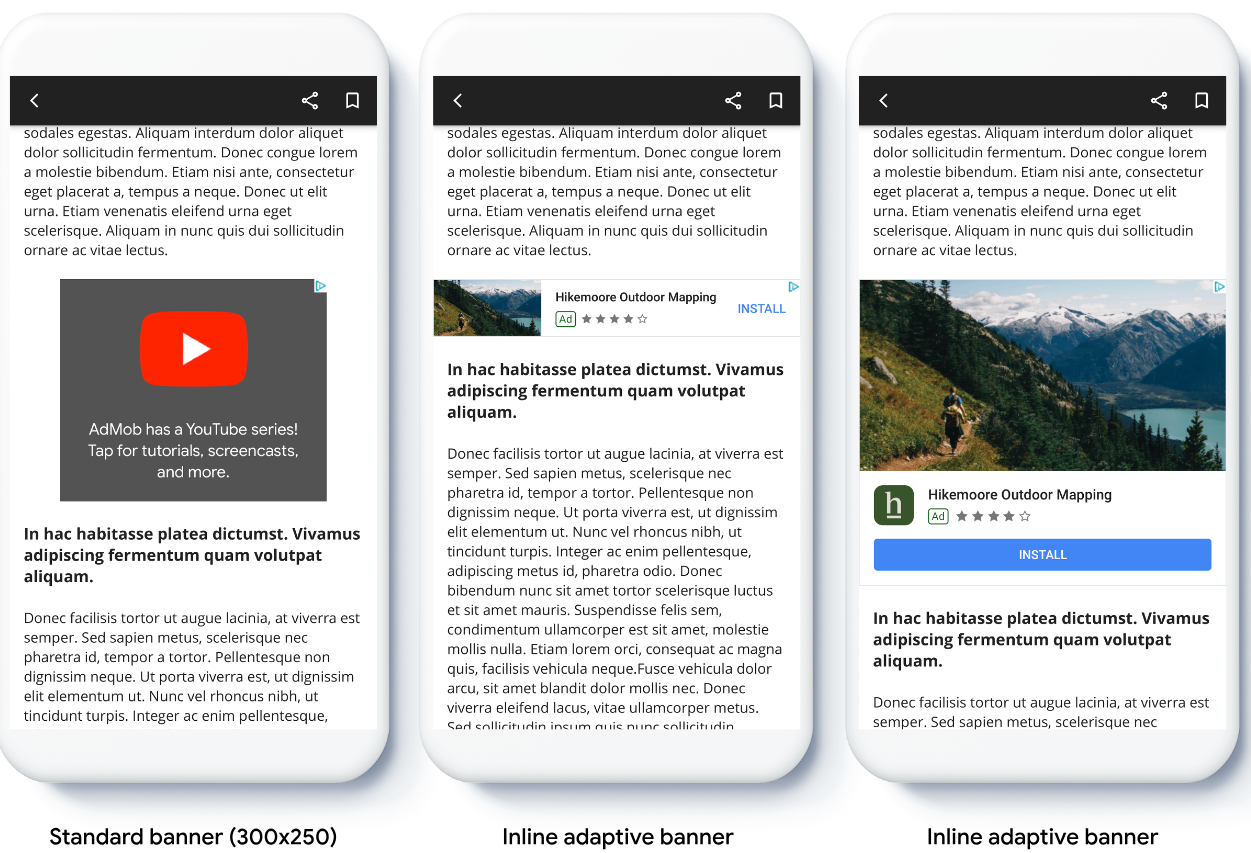
Wbudowane banery adaptacyjne są większe i wyższe od zakotwiczonych banerów adaptacyjnych. Mają zmienną wysokość i mogą zajmować całą wysokość ekranu urządzenia.
Są one przeznaczone do umieszczania w treściach przewijanych, np.:

Wymagania wstępne
- Postępuj zgodnie z instrukcjami z przewodnika na początek, aby zaimportować wtyczkę reklam mobilnych Flutter.
Zanim zaczniesz
Podczas wdrażania banerów adaptacyjnych w aplikacji pamiętaj o tych kwestiach:
Upewnij się, że używasz najnowszej wersji pakietu SDK do reklam mobilnych Google, a jeśli korzystasz z mediacji, najnowszych wersji adapterów mediacji.
Rozmiary wbudowanych banerów adaptacyjnych działają najlepiej, gdy wykorzystują całą dostępną szerokość. W większości przypadków będzie to pełna szerokość ekranu używanego urządzenia. Pamiętaj o obowiązujących bezpiecznych obszarach.
Aby korzystać z rozmiarów elastycznych, może być konieczne zaktualizowanie lub utworzenie nowych elementów zamówienia. Więcej informacji
Rozmiar reklamy można uzyskać na te sposoby:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Gdy używasz interfejsów API banerów adaptacyjnych wstawianych, pakiet SDK do reklam mobilnych Google zwraca
AdSizeo podanej szerokości i z ustawioną flagą wstawiania. Wysokość wynosi zero lubmaxHeight, w zależności od używanego interfejsu API. Rzeczywista wysokość reklamy jest udostępniana po jej zwróceniu.Śródtekstowy baner adaptacyjny jest przeznaczony do umieszczania w treściach przewijanych. Baner może mieć wysokość ekranu urządzenia lub być ograniczony maksymalną wysokością, w zależności od interfejsu API.
Implementacja
Aby wdrożyć prosty baner adaptacyjny w treści, wykonaj te czynności:
- Uzyskaj rozmiar śródtekstowego banera adaptacyjnego. Uzyskany rozmiar będzie wykorzystywany w żądaniach banera adaptacyjnego. Aby uzyskać rozmiar reklamy adaptacyjnej, upewnij się, że:
- Pobierz szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw własną szerokość, jeśli nie chcesz używać pełnej szerokości ekranu.
Szerokość ekranu możesz uzyskać za pomocą funkcji
MediaQuery.of(context). - Użyj odpowiednich metod statycznych w klasie rozmiaru reklamy, np.
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width), aby uzyskać obiektAdSizew przypadku bieżącej orientacji. - Jeśli chcesz ograniczyć wysokość banera, możesz użyć metody statycznej
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Pobierz szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw własną szerokość, jeśli nie chcesz używać pełnej szerokości ekranu.
Szerokość ekranu możesz uzyskać za pomocą funkcji
- Utwórz obiekt
AdManagerBannerAdz identyfikatorem jednostki reklamowej, rozmiarem reklamy adaptacyjnej i obiektem żądania reklamy. - Wczytaj reklamę.
- W wywołaniu zwrotnym
onAdLoadedużyjAdManagerBannerAd.getPlatformAdSize(), aby uzyskać zaktualizowany rozmiar reklamy na platformie i zaktualizować wysokość konteneraAdWidget.
Przykładowy kod
Oto przykład widżetu, który wczytuje śródtekstowy baner adaptacyjny dopasowany do szerokości ekranu z uwzględnieniem marginesów:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
AdManagerBannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '/21775744923/example/adaptive-banner',
size: size,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
AdManagerBannerAd bannerAd = (ad as AdManagerBannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

