Yeni nesil duyarlı reklamlar olan uyarlanabilir banner'lar, reklam boyutunu cihaza göre optimize ederek performansı en üst düzeye çıkarır. Yalnızca sabit yükseklikleri destekleyen sabit boyutlu banner'ların gelişmiş versiyonu olan uyarlanabilir banner'lar, geliştiricilerin reklam genişliğini belirtmesine ve bu genişliği en uygun reklam boyutunu belirlemek için kullanmasına olanak tanır.
En iyi reklam boyutunu seçmek için satır içi uyarlanabilir banner'lar sabit yükseklikler yerine maksimum yükseklikleri kullanır. Bu da performansın artırılması için fırsatlar sunar.
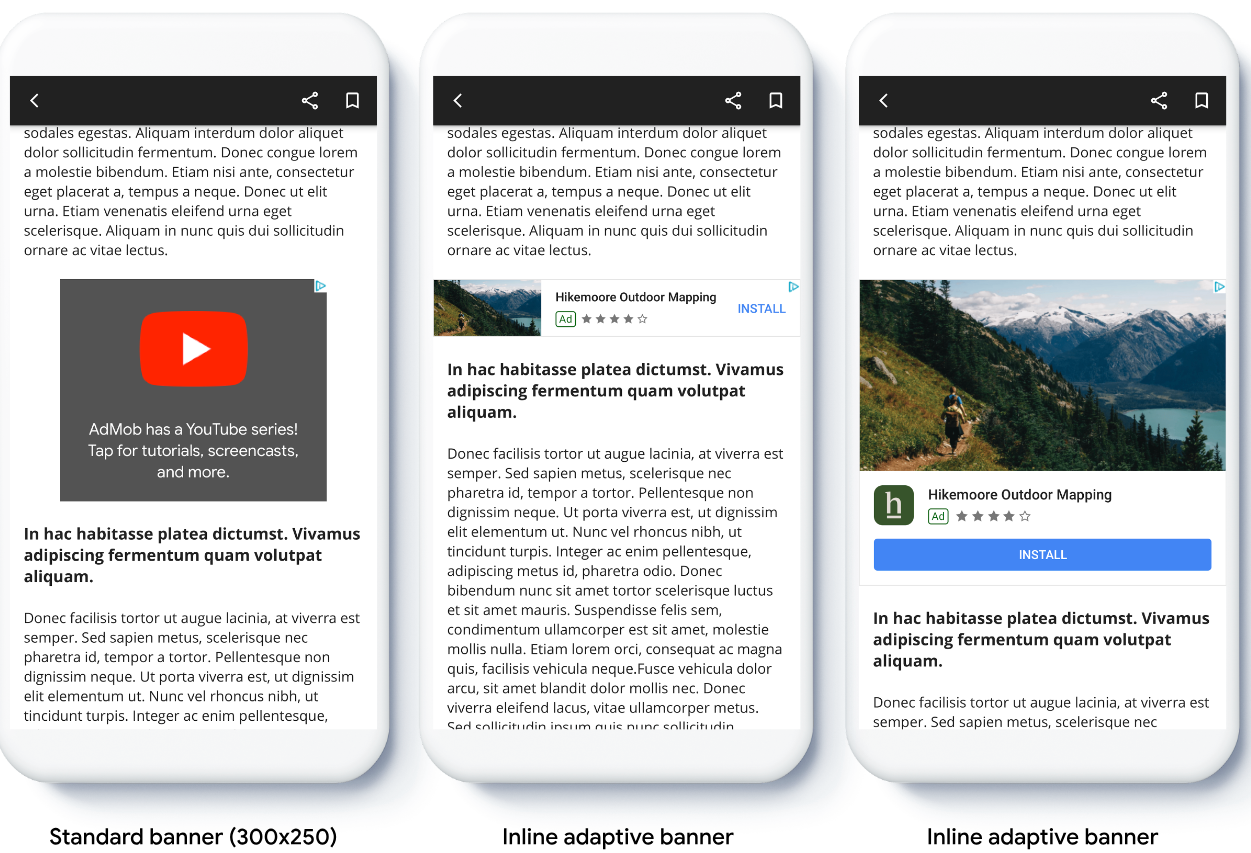
Satır içi uyarlanabilir banner'lar ne zaman kullanılır?
Satır içi uyarlanabilir banner'lar, sabit uyarlanabilir banner'lara kıyasla daha geniş ve daha uzun banner'lardır. Değişken yüksekliğe sahiptir ve cihaz ekranı kadar uzun olabilir.
Bu reklamlar, kaydırılan içeriklere yerleştirilmek üzere tasarlanmıştır. Örneğin:

Ön koşullar
- Başlangıç kılavuzundaki Mobil Reklamlar Flutter eklentisini içe aktarma ile ilgili talimatları uygulayın.
Başlamadan önce
Uygulamanızda uyarlanabilir banner'ları uygularken şu noktalara dikkat edin:
Google Mobile Ads SDK'sının en yeni sürümünü ve aracılık kullanıyorsanız aracılık bağdaştırıcılarınızın en yeni sürümlerini kullandığınızdan emin olun.
Satır içi uyarlanabilir banner boyutları, mevcut genişliğin tamamı kullanıldığında en iyi performansı verecek şekilde tasarlanmıştır. Çoğu durumda, bu değer kullanılan cihazın ekranının tam genişliği olur. Geçerli güvenli alanları dikkate aldığınızdan emin olun.
Uyarlanabilir boyutlarla çalışmak için satır öğelerini güncellemeniz veya yeni satır öğeleri oluşturmanız gerekebilir. Daha fazla bilgi
Reklam boyutunu elde etme yöntemleri şunlardır:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Satır içi uyarlanabilir banner API'leri kullanılırken Google Mobile Ads SDK, verilen genişliğe ve satır içi işaretine sahip bir
AdSizedöndürür. Yükseklik, kullandığınız API'ye bağlı olarak sıfır veyamaxHeightolur. Reklam döndürüldüğünde reklamın gerçek yüksekliği kullanılabilir.Satır içi uyarlanabilir banner, kaydırılabilir içeriğe yerleştirilmek üzere tasarlanmıştır. Banner, API'ye bağlı olarak cihaz ekranı kadar yüksek olabilir veya maksimum yükseklikle sınırlanabilir.
Uygulama
Basit bir satır içi uyarlanabilir banner uygulamak için aşağıdaki adımları uygulayın.
- Satır içi uyarlanabilir banner reklam boyutu alın. Aldığınız boyut, uyarlanabilir banner'ı istemek için kullanılır. Uyarlanabilir reklam boyutu elde etmek için:
- Kullanımdaki cihazın genişliğini yoğunluktan bağımsız piksellerle alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini elde etmek için
MediaQuery.of(context)kullanabilirsiniz. - Geçerli yön için satır içi uyarlanabilir bir
AdSizenesnesi almak üzere reklam boyutu sınıfında uygun statik yöntemleri kullanın. Örneğin:AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width) - Banner'ın yüksekliğini sınırlamak istiyorsanız statik yöntemi
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)kullanabilirsiniz.
- Kullanımdaki cihazın genişliğini yoğunluktan bağımsız piksellerle alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini elde etmek için
- Reklam birimi kimliğiniz, uyarlanabilir reklam boyutu ve bir reklam isteği nesnesiyle bir
AdManagerBannerAdnesnesi oluşturun. - Reklamı yükleyin.
onAdLoadedgeri çağırma işlevinde, güncellenen platform reklam boyutunu almak veAdWidgetkapsayıcı yüksekliğini güncellemek içinAdManagerBannerAd.getPlatformAdSize()öğesini kullanın.
Kod örneği
Aşağıda, ekran genişliğine uyacak şekilde satır içi uyarlanabilir banner yükleyen ve yerleşimleri hesaba katan bir örnek widget verilmiştir:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
AdManagerBannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '/21775744923/example/adaptive-banner',
size: size,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
AdManagerBannerAd bannerAd = (ad as AdManagerBannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

