Android TV 广告库提供了一个界面,供用户控制自己在 Google TV 上的广告体验。本指南介绍了如何将 Android TV 广告库集成到现有的 PAL Android TV 应用中。
前提条件
- 完成入门指南
- Android PAL SDK 版本 20.0.1 或更高版本
广告透明度和控制功能
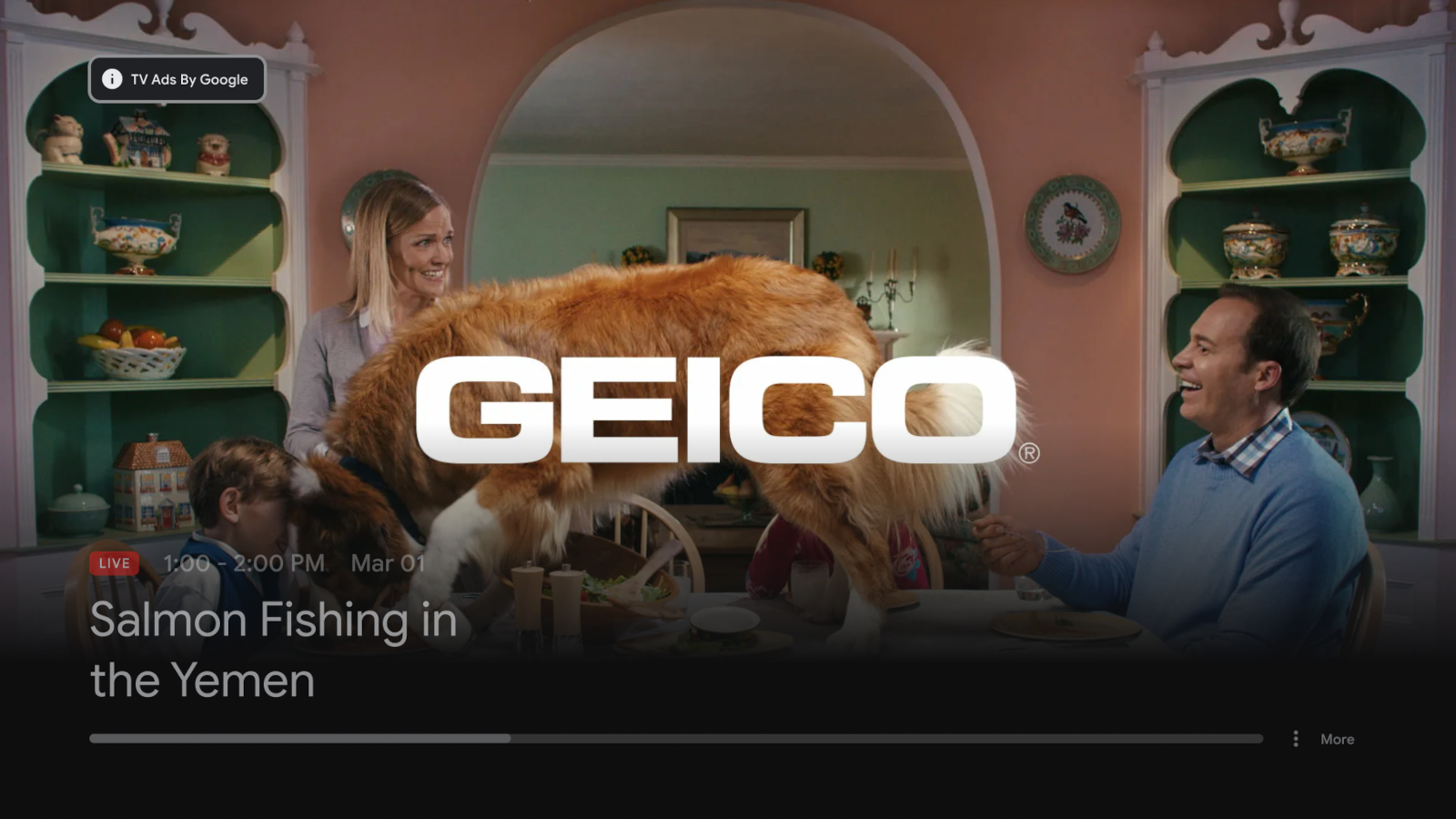
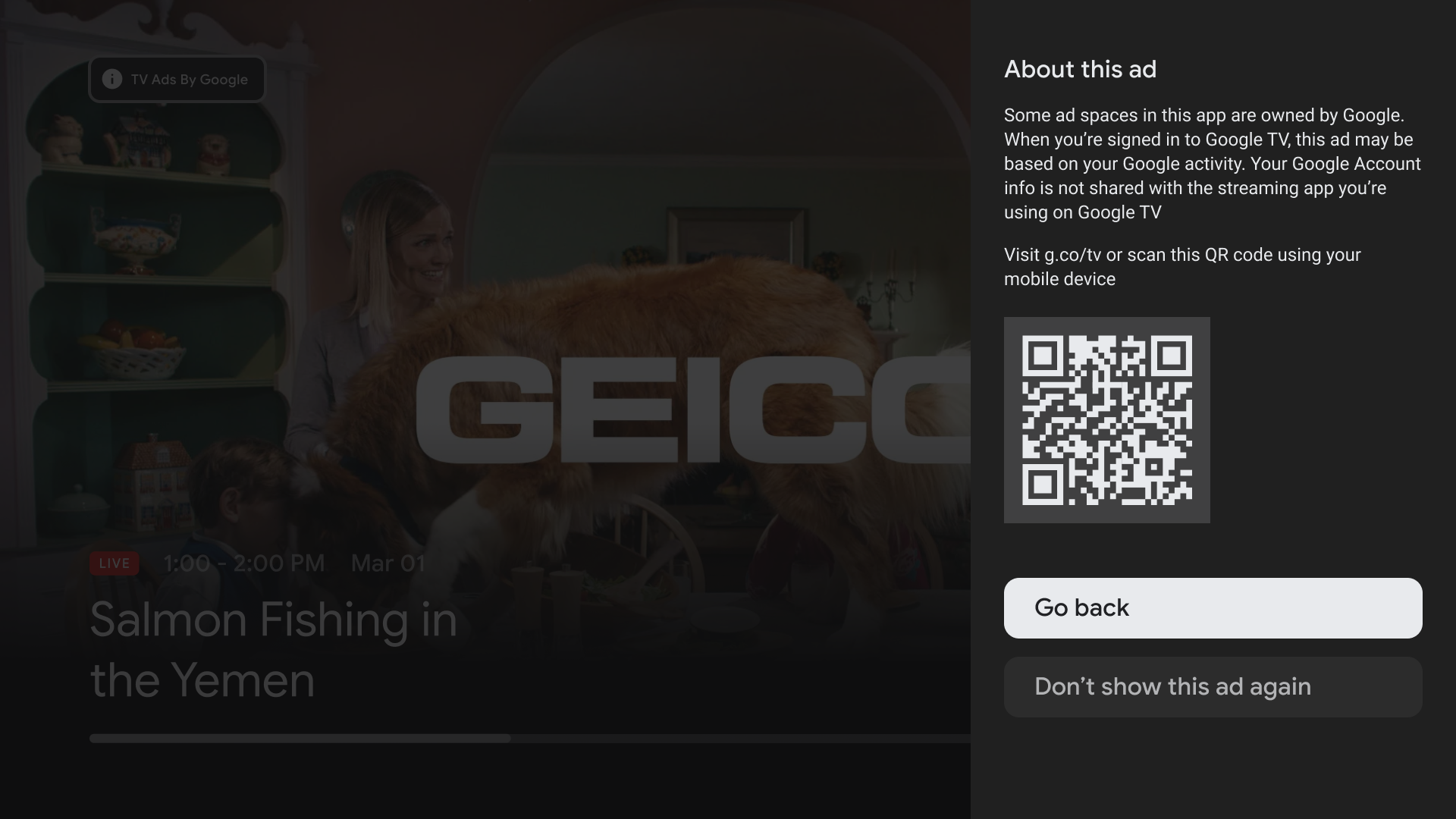
Android TV 广告库提供了在广告插播期间呈现广告信息公开和控制功能 (AT&C) 的功能。当用户在插播广告期间与 Google 电视广告图标互动时,电视启动器应用会将 AT&C 菜单呈现为系统叠加层,其中显示一个短网址、一个用于详细了解广告的快速响应 (QR 码),以及一个用于停止展示同一广告的按钮。
Google 电视广告图标应遵循与AdChoices图标相同的 VAST 图标呈现要求进行呈现。

点击 Google 电视广告图标后,系统会向用户显示关于此广告 (ATA) 网页的短网址和二维码。

集成 Android TV 广告库
导入 ATV 广告库
将 Android TV 广告库的以下依赖项添加到您的应用级 Gradle 文件(通常为 app/build.gradle):
dependencies {
...
implementation 'com.google.android.tv:tv-ads:1.0.1'
}
声明 AD_ID 权限
为了让 Android TV 广告库能够访问广告 ID,请将以下代码行添加到 AndroidManifest.xml:
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>
与 PAL SDK 集成
Android TV 广告库使用 SignalCollector 类在设备上收集请求广告所需的标识符。PAL SDK 使用 NonceRequest.Builder 类读取这些信号并构建 Nonce。
将粗体行添加到 PAL 应用,以设置 Android TV 广告库以与 PAL SDK 搭配使用:
public class VideoPlayerActivity extends Activity {
...
private SignalCollector signalCollector;
...
@Override
public void onCreate(Bundle savedInstanceState) {
...
signalCollector = new SignalCollector();
...
}
...
public generateNonceForAdRequest() {
...
NonceRequest nonceRequest = NonceRequest.builder()
...
.platformSignalCollector(signalCollector)
.build();
...
}
解析 VAST 响应
使用 Android TV 广告库的信号发出广告请求时,Google 广告服务器会发送一个 VAST 响应,其中包含一个 <Icon> 代码以及一个或多个 <IconClickFallbackImage> 子元素(适用于不同的屏幕分辨率)。按照解析 VAST XML 响应的说明解析 VAST。
下面是 <Icon> 标记及其子标记的 VAST 4.2 结构示例,其中相关数据以粗体显示。
<?xml version="1.0" encoding="UTF-8"?>
<VAST version="4.2">
<Ad id="123456">
<Wrapper>
...
<Creatives>
...
<Creative id="7891011" AdID="ABCD123456EF" sequence="1">
...
<Linear>
...
<Icons>
...
<Icon program="TV Ads by Google" width="106" height="20" xPosition="24" yPosition="20"
duration="00:00:10" offset="00:00:00" apiFramework="VAST" altText="Why This Ad?">
<StaticResource creativeType="image/png">
<![CDATA[https://imasdk.googleapis.com/formats/ata/gtv_ads_badge.png]]>
</StaticResource>
<IconClicks>
...
<IconClickThrough><![CDATA[https://myadcenter.google.com]]></IconClickThrough>
<IconClickFallbackImages>
<IconClickFallbackImage width="950" height="600">
<AltText>Sample alt text</AltText>
<StaticResource creativeType="image/png">
<![CDATA[https://google.com?atvatc=1&atvatcmd=Eg8KDQoLbXV0ZV9hZF91cmwKAgoA]]>
</StaticResource>
</IconClickFallbackImage>
...
</IconClickFallbackImages>
</IconClicks>
</Icon>
...
</Icons>
...
</Linear>
...
</Creative>
...
</Creatives>
...
</Wrapper>
...
</Ad>
</VAST>
同样,您可以使用用于解析 VAST 3.0 响应的 PAL 指南中的示例 VAST 3.0 结构解析 <IconClickFallbackImages>。
解析 VAST 时,请为每个 <IconClickFallbackImage> 标记创建一个 IconClickFallbackImage 对象,并使用 IconClickFallbackImage.Builder 将解析的数据填充到该对象中。同样,使用 IconClickFallbackImages.Builder 将 IconClickFallbackImage 对象列表传递给表示 <IconClickFallbackImages> 标记的 IconClickFallbackImages 对象。
import com.google.android.tv.ads.IconClickFallbackImage;
import com.google.android.tv.ads.IconClickFallbackImages;
import java.util.Arrays;
...
IconClickFallbackImages getIconClickFallbackImages(...) {
// Use parsed VAST IconClickFallbackImages data to build a list of
// IconClickFallbackImage objects.
int parsedWidth;
int parsedHeight;
String parsedAltText;
String parsedCreativeType;
String parsedStaticResourceUri;
// Read the <IconClickFallbackImage> node and its children to set
// parsedWidth, parsedHeight, ...
IconClickFallbackImages iconClickFallbackImages =
IconClickFallbackImages.builder(
Arrays.asList(
IconClickFallbackImage.builder()
.setWidth(parsedWidth)
.setHeight(parsedHeight)
.setAltText(parsedAltText)
.setCreativeType(parsedCreativeType)
.setStaticResourceUri(parsedStaticResourceUri)
.build()))
.build();
return iconClickFallbackImages;
}
呈现 AT&C
Android TV 广告库提供了 AdsControlsManager.handleIconClick() 方法,用于呈现 AT&C 菜单或标准 VAST IconClickFallbackImage。
以下代码段会设置 Android TV 广告库,以呈现 AT&C 菜单和 VAST 图标点击后备图片。
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import com.google.android.tv.ads.AdsControlsManager;
import com.google.android.tv.ads.IconClickFallbackImage;
import com.google.android.tv.ads.IconClickFallbackImages;
import java.util.ArrayList;
import java.util.List;
public final class VideoPlayerActivity extends Activity {
...
private AdsControlsManager adsControlsManager;
...
@Override
public void onCreate(Bundle savedInstanceState) {
...
adsControlsManager = new AdsControlsManager(this);
...
}
...
/**
* Called when the user interacts with any VAST Icon.
* @param view.
*/
public void onVastIconClicked(View view) {
IconClickFallbackImages iconClickFallbackImages;
// Populate the IconClickFallbackImages object from the parsed VAST data.
...
adsControlsManager.handleIconClick(iconClickFallbackImages);
...
}
}
调用 AdsControlsManager.handleIconClick() 会启动 Android Activity,以便使用标准生命周期回调(例如 onPause() 和 onResume())来监听 activity 生命周期变化。
[可选] 提供自定义后备图片渲染器
如果您的应用有特殊要求(例如硬件限制或用户体验限制),您可以使用 AdsControlsManager.setCustomFallbackImageRenderer() 设置回调函数。Android TV 广告库将验证回退图片,以确定是否可以使用提供的自定义渲染程序。自定义呈现仅适用于 VAST IconClickFallbackImage,而不适用于 AT&C 菜单。
import android.app.Activity;
import android.os.Bundle;
import com.google.android.tv.ads.AdsControlsManager;
import com.google.android.tv.ads.CustomFallbackImageRenderer;
import com.google.android.tv.ads.IconClickFallbackImages;
import java.util.List;
public final class VideoPlayerActivity extends Activity {
...
private AdsControlsManager adsControlsManager;
...
@Override
public void onCreate(Bundle savedInstanceState) {
...
adsControlsManager = new AdsControlsManager(this);
adsControlsManager.setCustomFallbackImageRenderer(
new CustomFallbackImageRendererImpl());
...
}
private static class CustomFallbackImageRendererImpl implements CustomFallbackImageRenderer {
@Override
public void render(IconClickFallbackImages iconClickFallbackImages) {
// Render the fallback images using a custom layout
...
}
}
...
}
向 Google 提供有关 Android TV 广告库的反馈
我们希望您就集成和迁移 Android TV 应用的体验提供反馈。请与您的 Google 客户经理联系,安排与我们的工程师会面。
发布版本历史记录
| 版本 | 发布日期 | 备注 |
|---|---|---|
| 1.0.1 | 2025-01-09 |
|
| 1.0.0 | 2023-05-16 |
|
| 1.0.0-alpha02 | 2022-11-17 |
|
| 1.0.0-alpha01 | 2022-09-07 |
|

