Page Summary
-
This guide explains how to integrate DT Exchange ads into your Android app using AdMob Mediation for waterfall integrations.
-
The DT Exchange mediation adapter supports Banner, Interstitial, Rewarded, and Native ad formats, with Bidding and iOS Rewarded in alpha or closed beta.
-
Integration requires Android API level 23 or higher, the latest Google Mobile Ads SDK, and completing the AdMob mediation get started guide.
-
You need to set up configurations in the DT Exchange UI to get your App ID, Placement ID, Publisher ID, Consumer Key, and Consumer Secret.
-
It is necessary to import the DT SDK and adapter, and implement privacy settings for EU consent and US state regulations.
-
You must pass Activity context when loading Interstitial ads and enable test ads and single ad source testing to verify your implementation.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from DT Exchange using AdMob Mediation, covering waterfall integrations. It covers how to add DT Exchange to an ad unit's mediation configuration and how to integrate the DT SDK and adapter into an Android app.
Supported integrations and ad formats
The mediation adapter for DT Exchange has the following capabilities:
| Integration | |
|---|---|
| Bidding | 1 |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | 2 |
| Native | |
1 Bidding integration is in closed beta, reach out to your account manager to request access.
2 Rewarded ad format for iOS bidding is in alpha.
Requirements
Android API level 23 or higher
[For bidding]: To integrate all supported ad formats in bidding, use the DT Exchange adapter 8.3.8.0 or higher (latest version recommended).
Latest Google Mobile Ads SDK.
Complete the mediation Get started guide.
Step 1: Set up configurations in DT Exchange UI
Add new app and ad placement
Sign up or log in to DT Exchange Console.
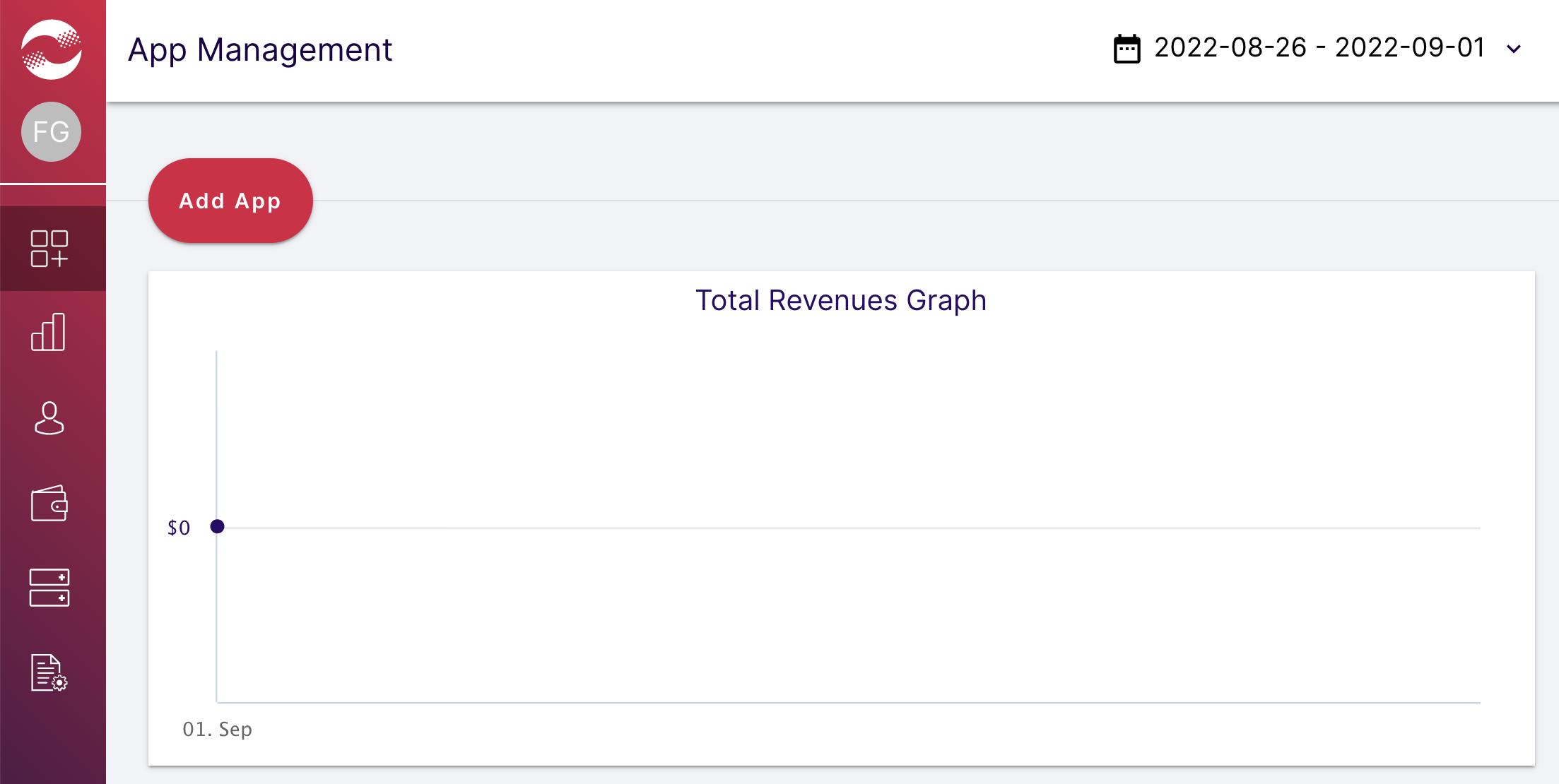
Click Add App.

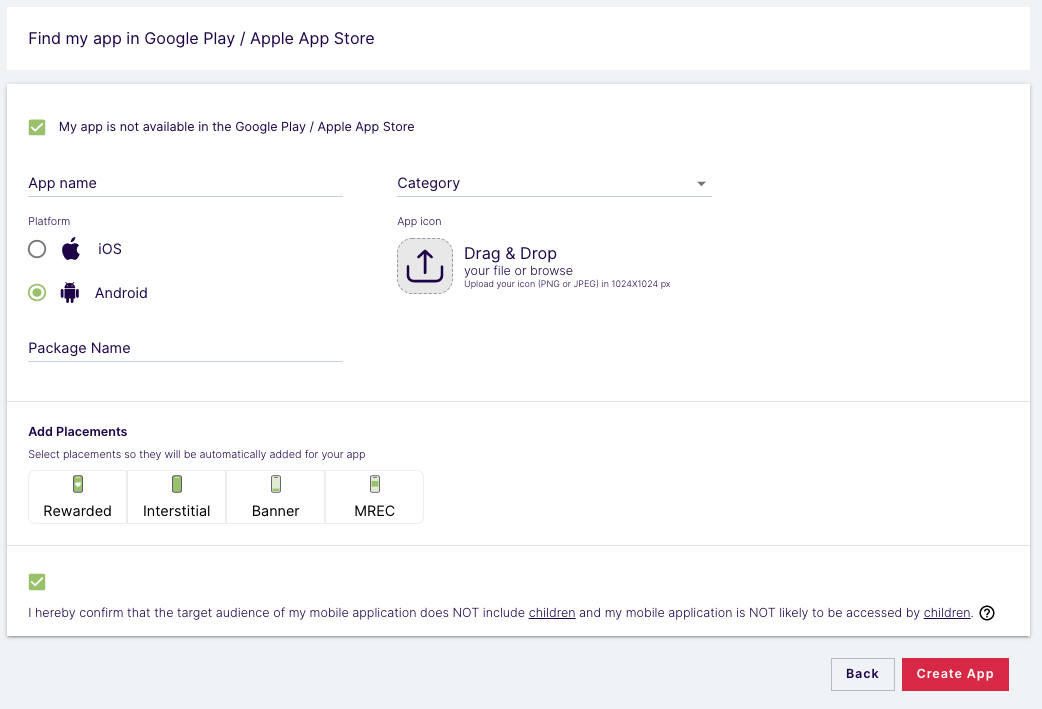
Choose your platform and placements, fill out the rest of the form, and then click Create App.

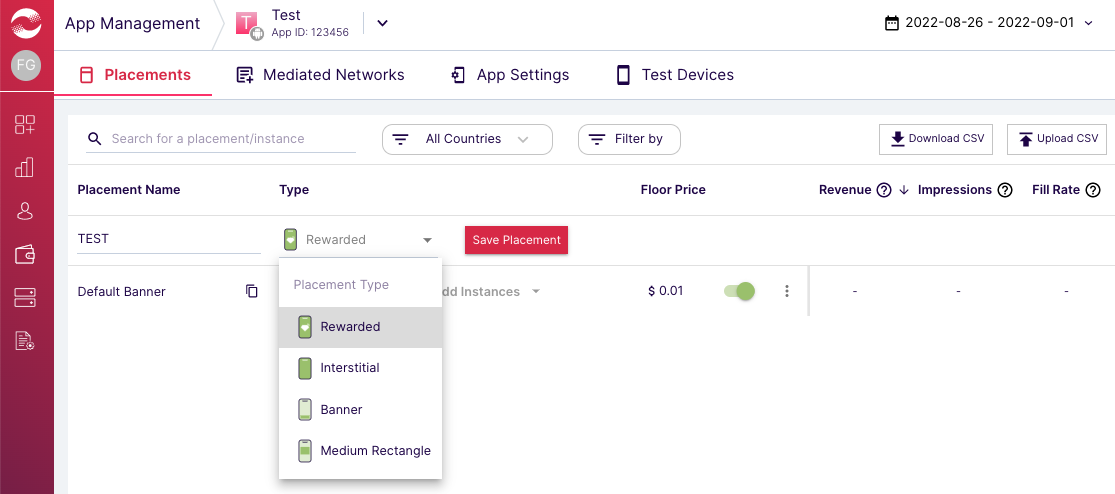
Enter the names and select the types for your placements. Then, click Save Placement.

App ID and Placement ID
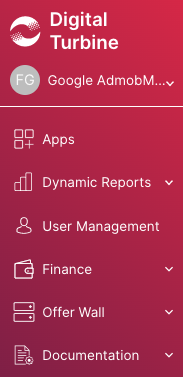
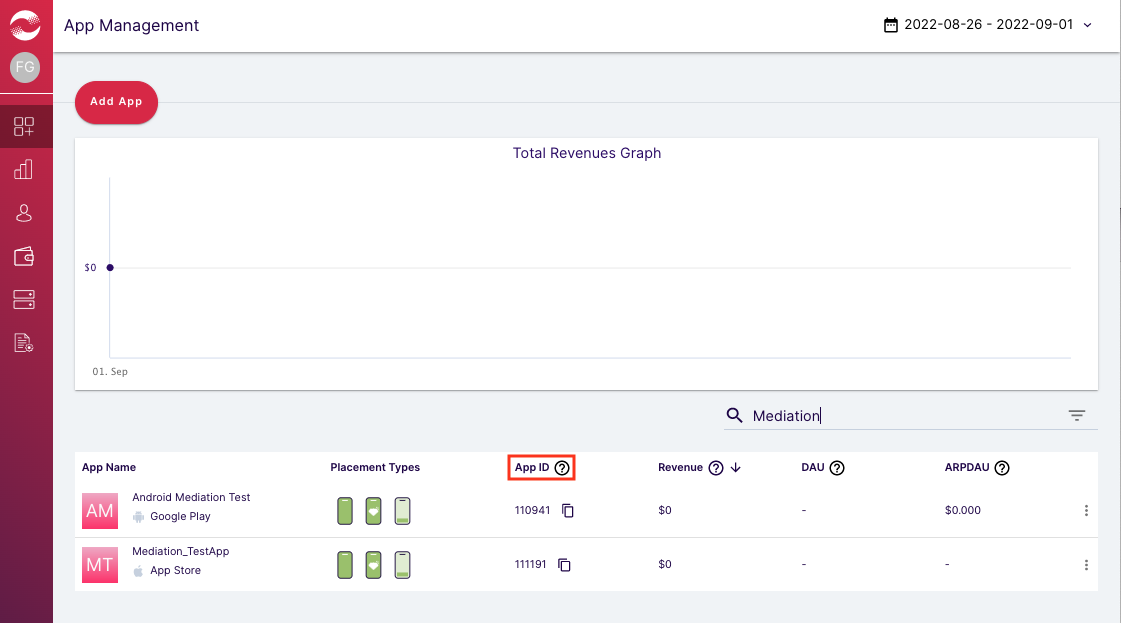
Hover over the left navigation bar to open it, then click App Management.

On the App Management page, take note of the App ID next to your app.

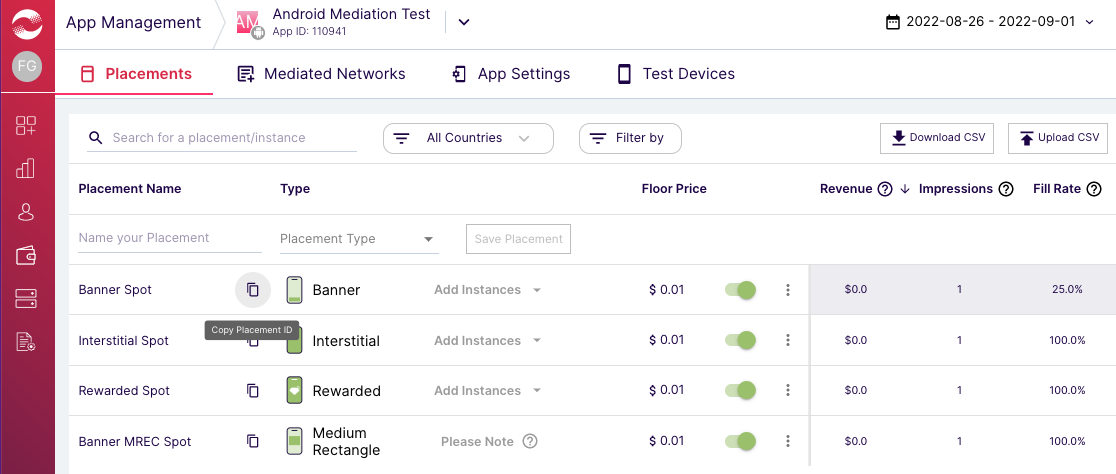
Select your app and navigate to the Placements tab. Take note of the Placement ID..

Publisher ID, Consumer Key and Consumer Secret
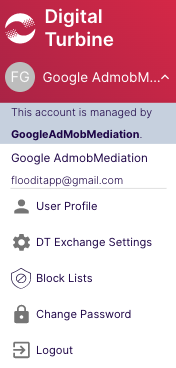
Click your username from the left menu and select User Profile.

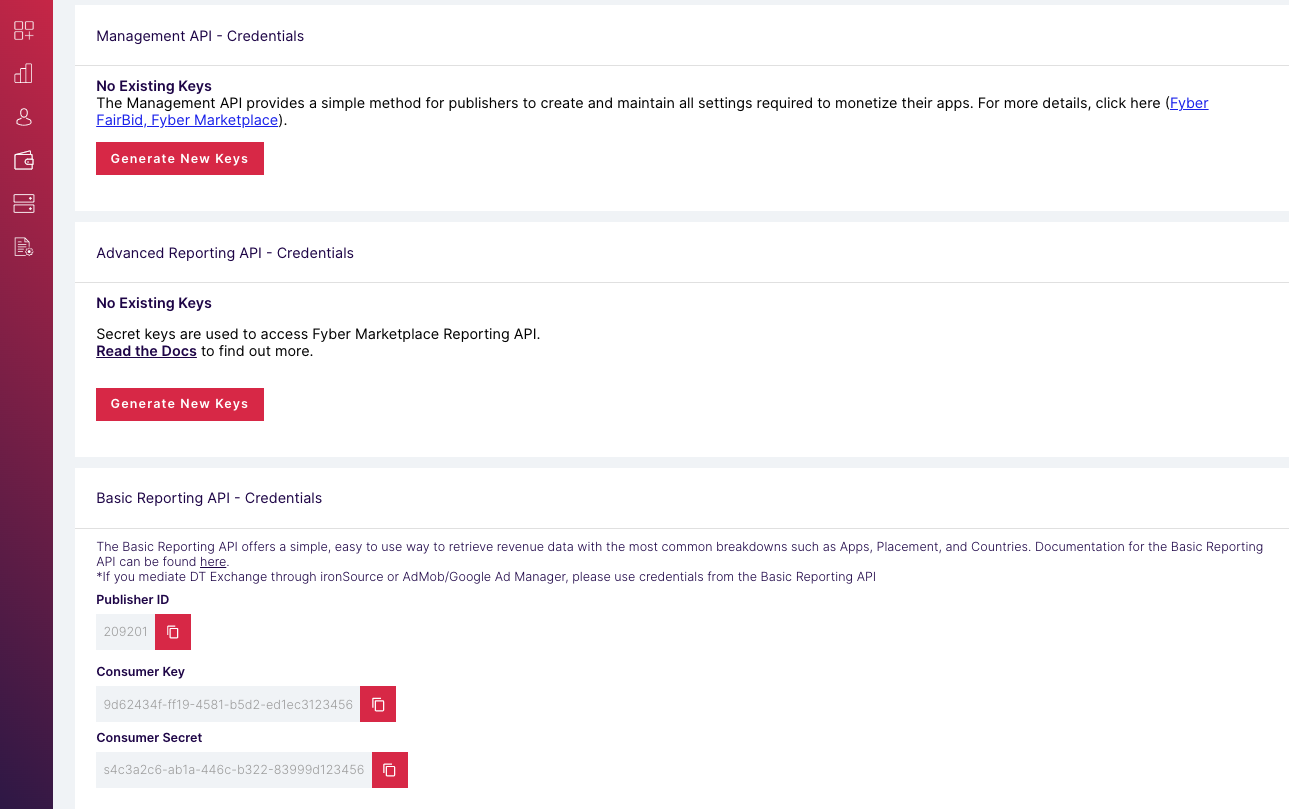
Take note of the Publisher ID, Consumer Key, and Consumer Secret as these are needed in the next step.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for DT Exchange,
Add DT to your app-ads.txt file.
Step 2: Set up DT Exchange demand in AdMob UI
Configure mediation settings for your ad unit
You need to add DT Exchange to the mediation configuration for your ad unit.
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add DT Exchange as an ad source.
To create a new mediation group, select Create Mediation Group.

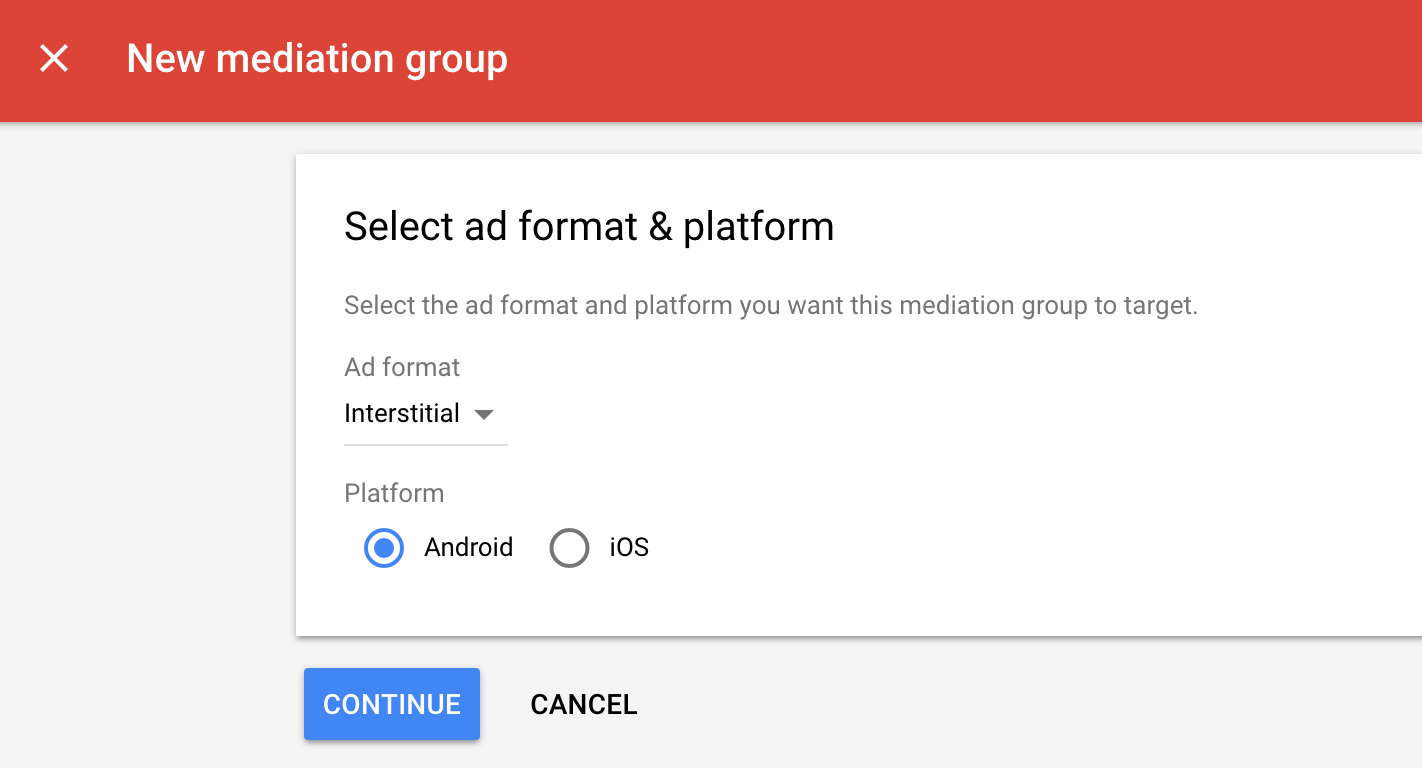
Enter your ad format and platform, then click Continue.

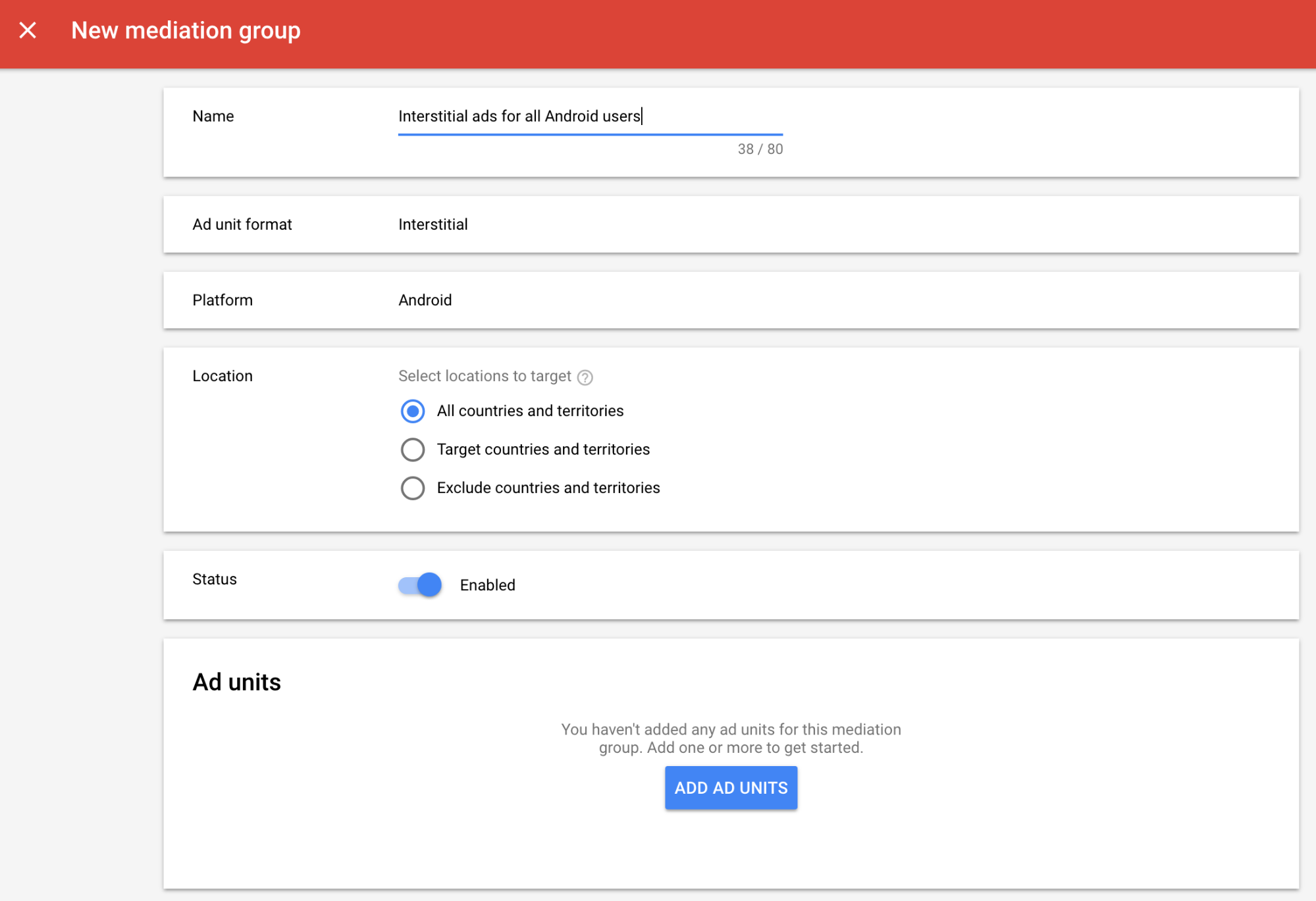
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

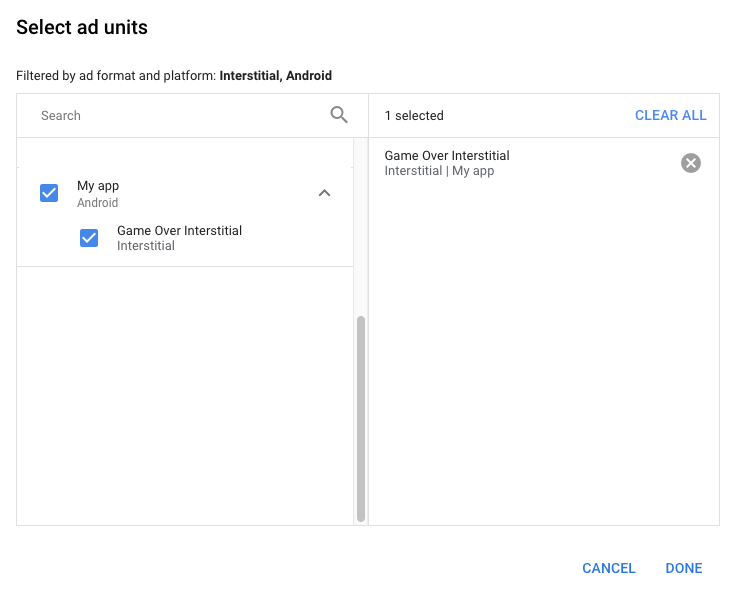
Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

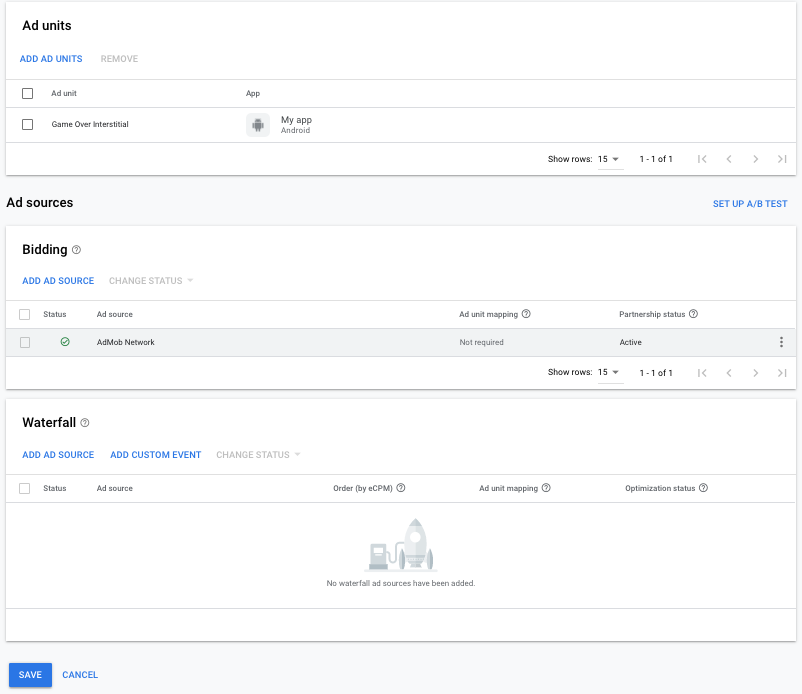
You should now see the ad units card populated with the ad units you selected:

Add DT Exchange as an ad source
Bidding
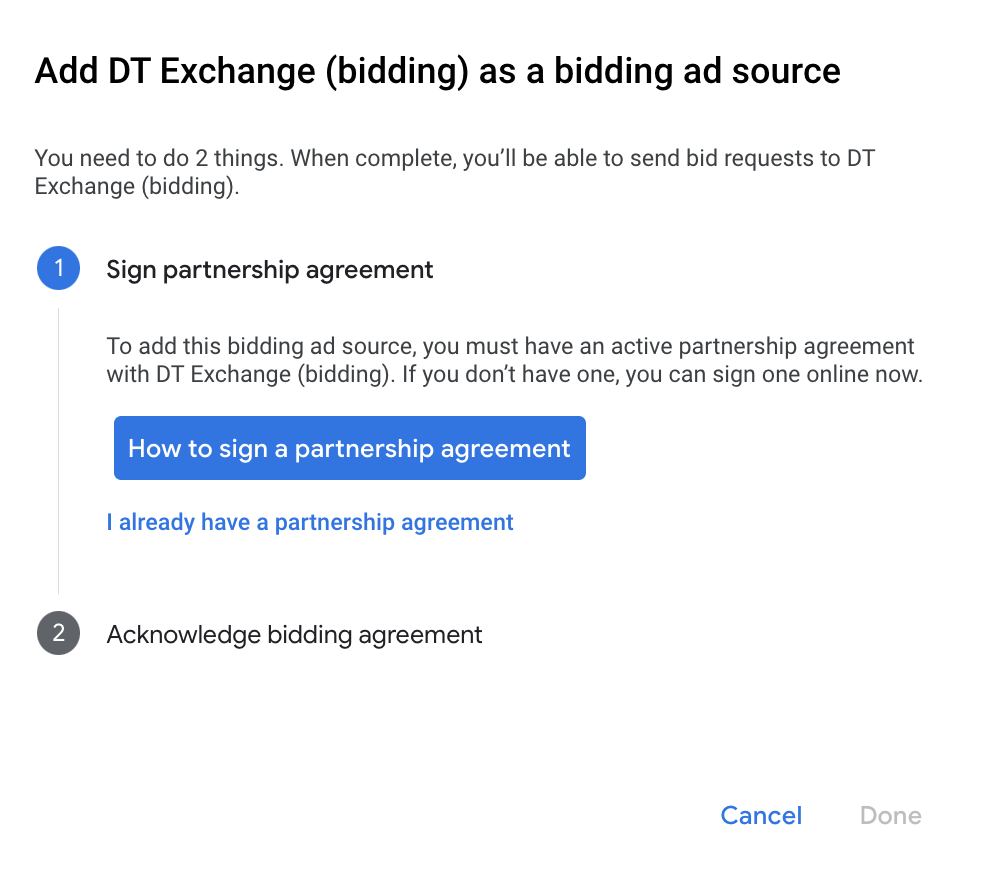
Under the Bidding card in the Ad Sources section, select Add ad source. Then select DT Exchange .Click How to sign a partnership agreement and set up a bidding partnership with DT Exchange.

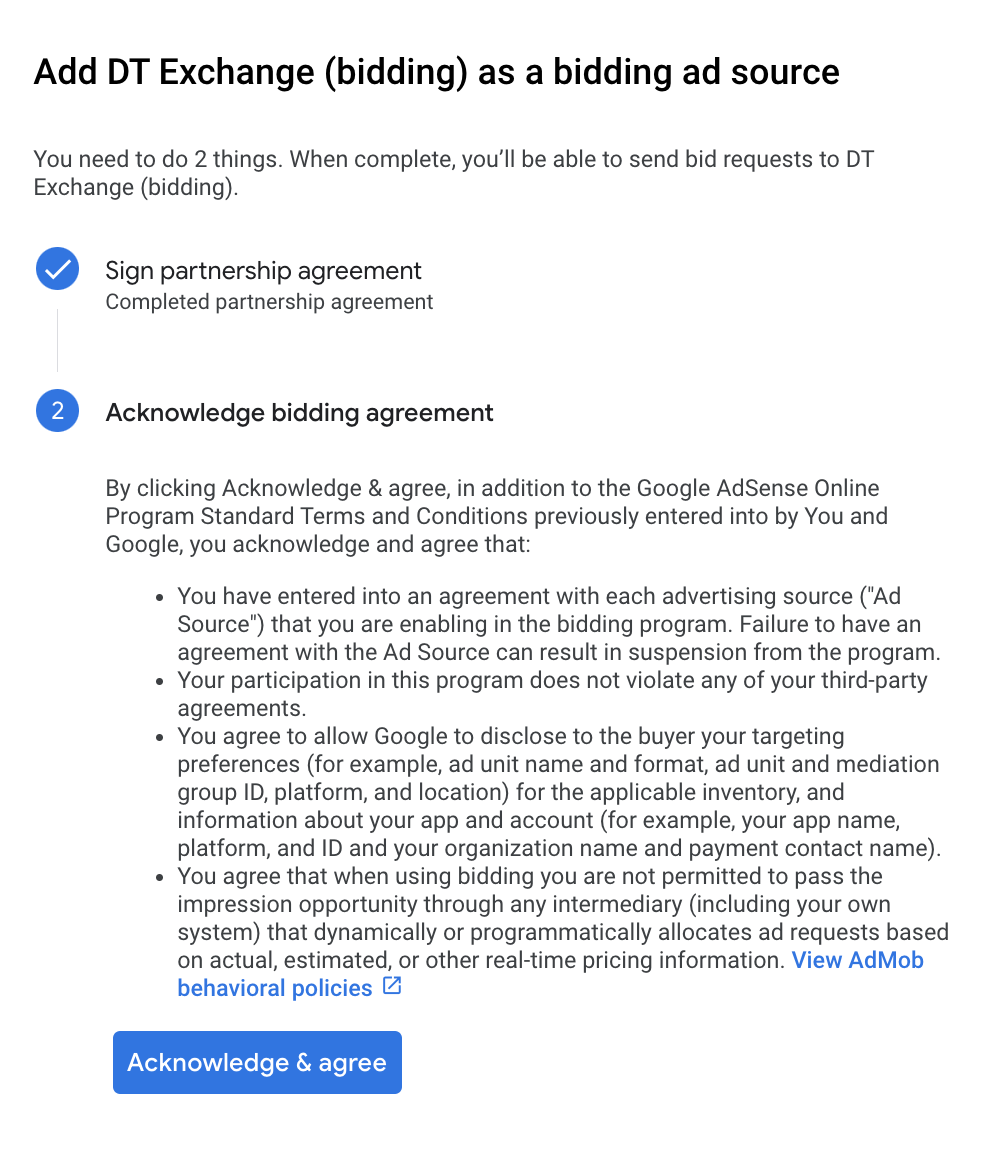
Click Acknowledge & agree, then click Continue.

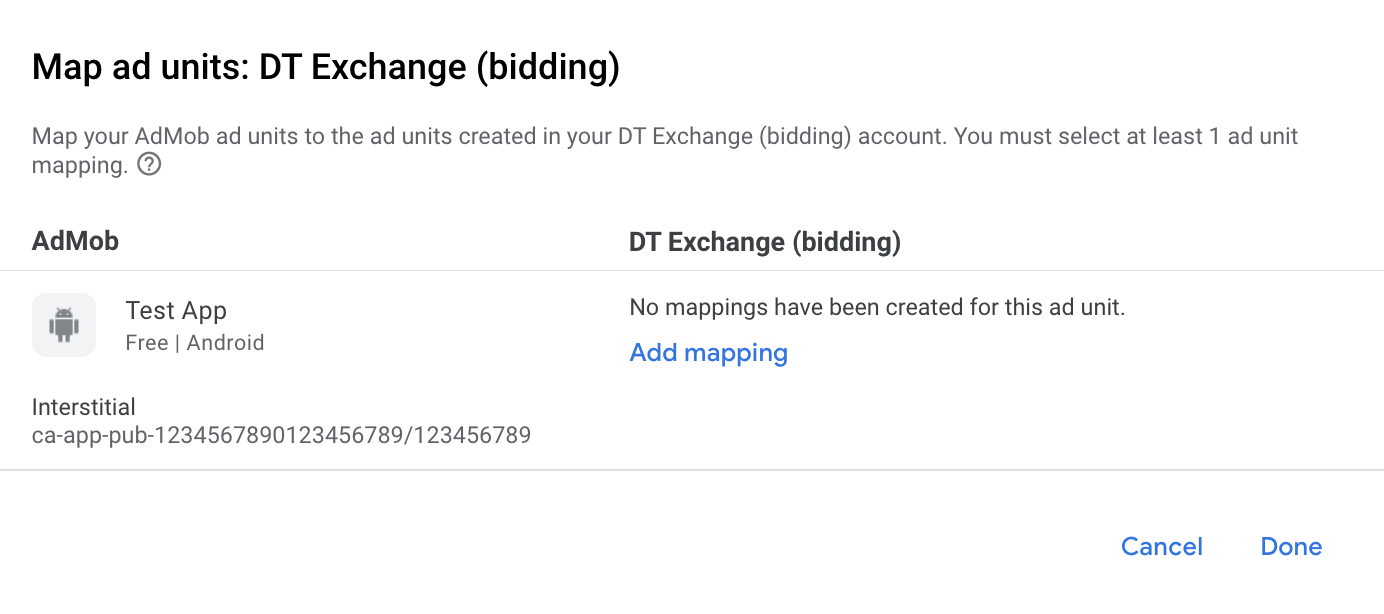
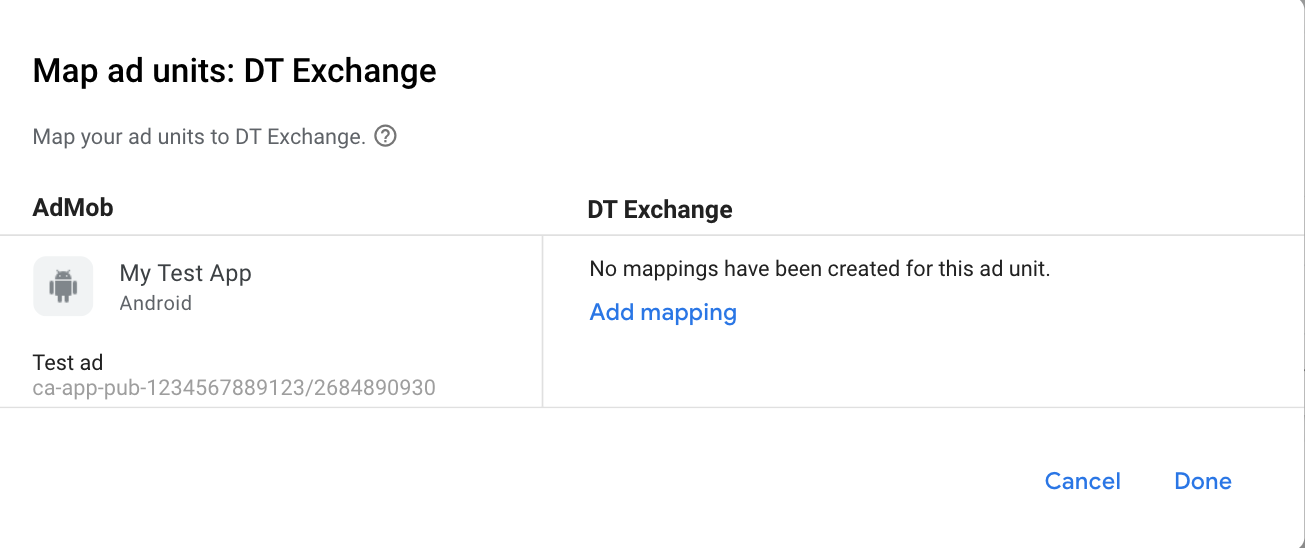
If you already have a mapping for DT Exchange, you can select it. Otherwise, click Add mapping.

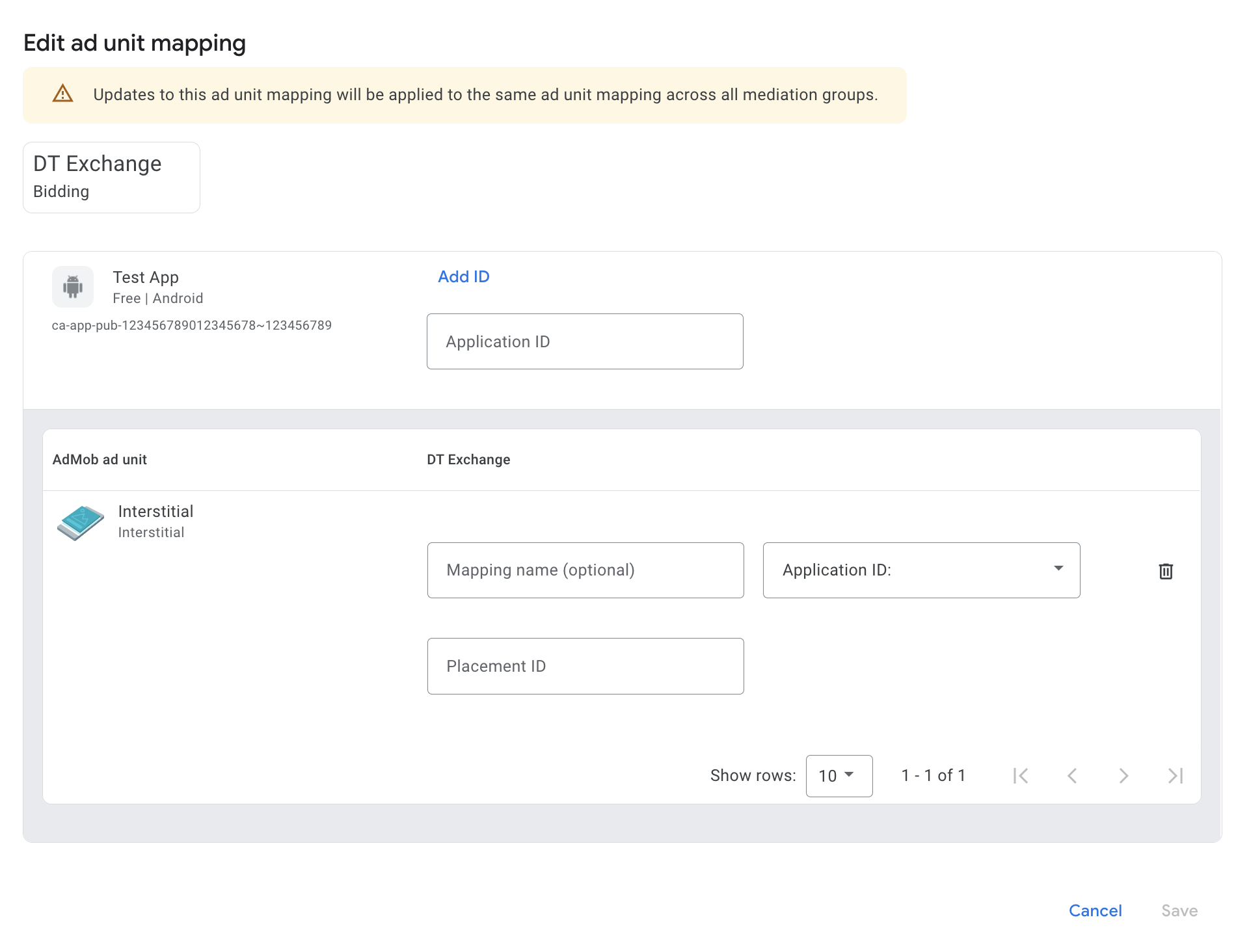
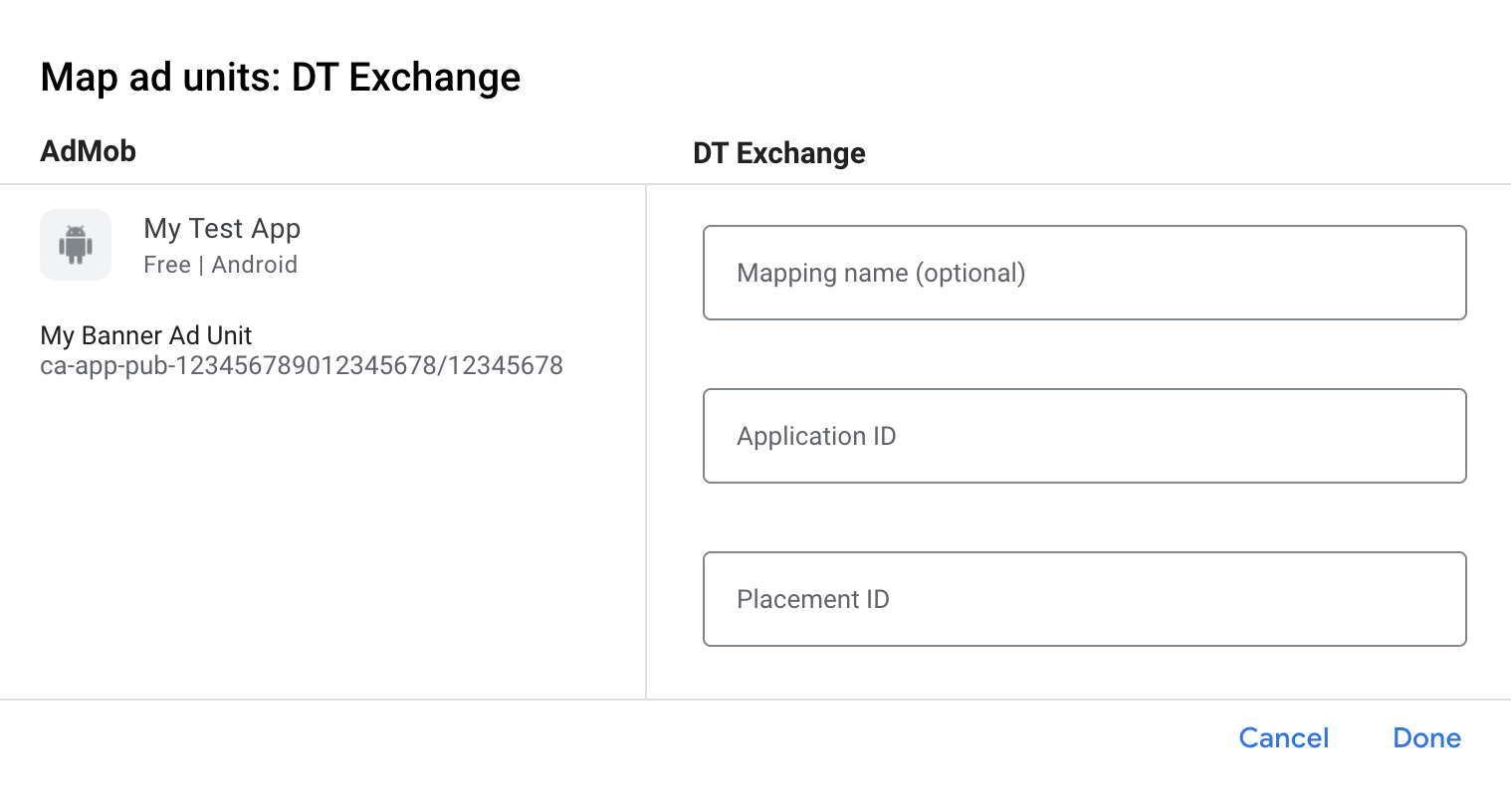
Next, enter the Application ID and Placement ID obtained in the previous section. Then click Done.

Waterfall
Under the Waterfall card in the Ad Sources section, select Add Ad Source.
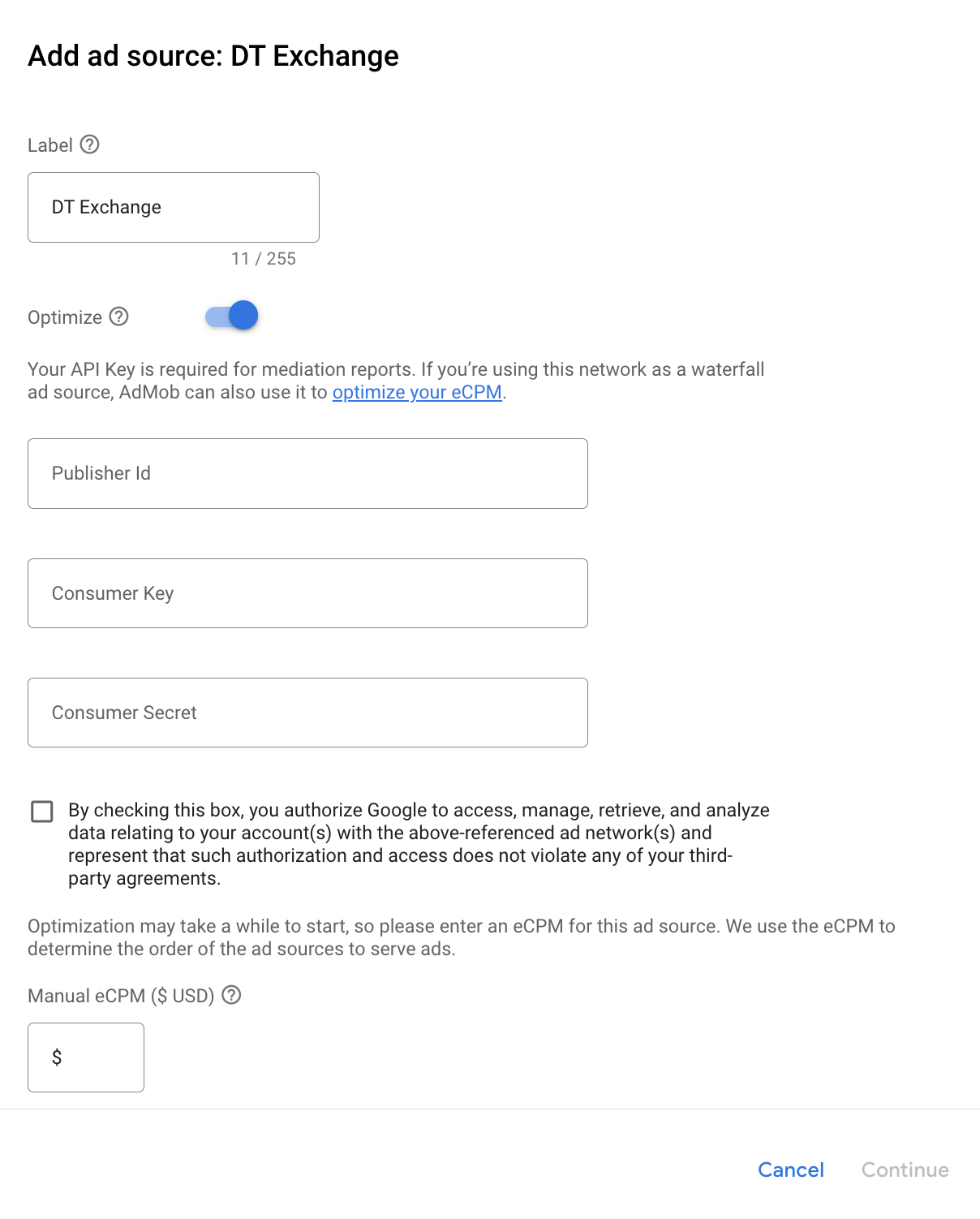
Select DT Exchange and enable the Optimize switch. Enter the Publisher ID, Consumer Secret and Consumer Key obtained in the previous section to set up ad source optimization for DT Exchange. Then enter an eCPM value for DT Exchange and click Continue.

If you already have a mapping for DT Exchange, you can select it. Otherwise, click Add mapping.

Next, enter the Application ID and Placement ID obtained in the previous section. Then click Done.

Add DT Exchange (Fyber Monetization) to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add DT Exchange (Fyber Monetization) to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the DT SDK and adapter
Android Studio integration (recommended)
In your app-level build.gradle.kts file, add the following implementation
dependencies and configurations. Use the latest versions of the DT SDK
and adapter:
dependencies {
implementation("com.google.android.gms:play-services-ads:24.9.0")
implementation("com.google.ads.mediation:fyber:8.4.1.0")
}
Manual integration
- Download the latest version of the
DT SDK for Android and
add
fyber-marketplace-x.y.z.aarto your project. - Navigate to the
DT Exchange adapter artifacts
on Google's Maven Repository. Select the latest version, download the DT
Exchange adapter's
.aarfile, and add it to your project.
Step 4: Implement privacy settings on DT SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Starting in DT Exchange SDK version 8.3.0, DT Exchange automatically reads GDPR consent set by consent management platforms that support Google's Additional Consent specification. For more information, see the DT Exchange GDPR implementation guide.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
DT Exchange contains an API that lets you forward user consent to their SDK. The following sample code shows how to pass consent information to the DT SDK manually. Should you choose to pass consent information to the DT SDK manually, it is recommended that this code is called prior to requesting ads through Google Mobile Ads SDK.
Java
Kotlin
Replace US_PRIVACY_STRING with your US privacy string.
Visit DT Exchange's CCPA implementation guide for more details and the values that may be provided in the method.
Step 5: Add required code
Load ad with activity context
Pass Activity context when loading Interstitial ad formats. Without activity
context, ad load will fail.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob.
Verify test ads
To verify that you are receiving test ads from DT Exchange, enable single ad source testing in ad inspector using the DT Exchange (Bidding) and DT Exchange (Waterfall) ad source(s).
Optional steps
Network-specific parameters
The DT Exchange adapter supports additional request parameters that can be passed to the adapter as an Android Bundle. The adapter looks for the following keys in the bundle:
| Request parameters and values | |
|---|---|
InneractiveMediationDefs.KEY_AGE
|
Integer. The age of the user |
FyberMediationAdapter.KEY_MUTE_VIDEO
|
Boolean. Mute or unmute video |
Here's a code example of how to set these ad request parameters:
Java
Bundle extras = new Bundle();
extras.putInt(InneractiveMediationDefs.KEY_AGE, 10);
extras.putBoolean(FyberMediationAdapter.KEY_MUTE_VIDEO, false);
AdRequest request =
new AdRequest.Builder().addNetworkExtrasBundle(FyberMediationAdapter.class, extras).build();
Kotlin
val extras = Bundle()
extras.putInt(InneractiveMediationDefs.KEY_AGE, 10)
extras.putBoolean(FyberMediationAdapter.KEY_MUTE_VIDEO, false)
val request =
AdRequest.Builder().addNetworkExtrasBundle(FyberMediationAdapter::class.java, extras).build()
Error codes
If the adapter fails to receive an ad from DT Exchange, you can check the
underlying error from the ad response using
ResponseInfo.getAdapterResponses()
under the following class:
com.google.ads.mediation.fyber.FyberMediationAdapter
Here are the codes and accompanying messages thrown by the DT Exchange adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 101 | DT Exchange server parameters configured in the AdMob UI are missing/invalid. |
| 103 | The requested ad size does not match a DT Exchange supported banner size. |
| 105 | DT SDK loaded an ad but returned an unexpected controller. |
| 106 | Ad is not ready to display. |
| 107 | Context is not an activity instance. |
| 200-399 | DT SDK returned an error. See code for more details. |
DT Exchange Android Mediation Adapter Changelog
Version 8.4.1.0
- Verified compatibility with DT Exchange SDK 8.4.1.
Built and tested with:
- Google Mobile Ads SDK version 24.8.0.
- DT Exchange SDK version 8.4.1.
Version 8.4.0.1
- Added support for Native Ads
- Verified compatibility with DT Exchange SDK 8.4.0.
Built and tested with:
- Google Mobile Ads SDK version 24.7.0.
- DT Exchange SDK version 8.4.0.
Version 8.4.0.0
- Removed class-level references to Context. Can help reduce memory leak issues.
- Verified compatibility with DT Exchange SDK 8.4.0.
Built and tested with:
- Google Mobile Ads SDK version 24.6.0.
- DT Exchange SDK version 8.4.0.
Version 8.3.8.0
- Refactored the error codes into a new DTExchangeErrorCodes.kt file.
- Verified compatibility with DT Exchange SDK 8.3.8.
Built and tested with:
- Google Mobile Ads SDK version 24.5.0.
- DT Exchange SDK version 8.3.8.
Version 8.3.7.0
- Updated adapter to support bidding for banner, interstitial and rewarded ad formats.
- Verified compatibility with DT Exchange SDK 8.3.7.
Built and tested with:
- Google Mobile Ads SDK version 24.1.0.
- DT Exchange SDK version 8.3.7.
Version 8.3.6.1
- Updated the minimum required Android API level to 23.
- Updated the minimum required Google Mobile Ads SDK version to 24.0.0.
Built and tested with:
- Google Mobile Ads SDK version 24.0.0.
- DT Exchange SDK version 8.3.6.
Version 8.3.6.0
- Verified compatibility with DT Exchange SDK 8.3.6.
Built and tested with:
- Google Mobile Ads SDK version 23.6.0.
- DT Exchange SDK version 8.3.6.
Version 8.3.5.0
- Verified compatibility with DT Exchange SDK 8.3.5.
Built and tested with:
- Google Mobile Ads SDK version 23.6.0.
- DT Exchange SDK version 8.3.5.
Version 8.3.4.0
- Verified compatibility with DT Exchange SDK 8.3.4.
Built and tested with:
- Google Mobile Ads SDK version 23.6.0.
- DT Exchange SDK version 8.3.4.
Version 8.3.3.0
- Verified compatibility with DT Exchange SDK 8.3.3.
Built and tested with:
- Google Mobile Ads SDK version 23.5.0.
- DT Exchange SDK version 8.3.3.
Version 8.3.2.0
- Verified compatibility with DT Exchange SDK 8.3.2.
Built and tested with:
- Google Mobile Ads SDK version 23.4.0.
- DT Exchange SDK version 8.3.2.
Version 8.3.1.0
- Verified compatibility with DT Exchange SDK 8.3.1.
Built and tested with:
- Google Mobile Ads SDK version 23.3.0.
- DT Exchange SDK version 8.3.1.
Version 8.3.0.0
- Added support for passing the Google Mobile Ads SDK version to DT Exchange SDK.
- Verified compatibility with DT Exchange SDK 8.3.0.
Built and tested with:
- Google Mobile Ads SDK version 23.2.0.
- DT Exchange SDK version 8.3.0.
Version 8.2.7.0
- Verified compatibility with DT Exchange SDK 8.2.7.
Built and tested with:
- Google Mobile Ads SDK version 23.0.0.
- DT Exchange SDK version 8.2.7.
Version 8.2.6.1
- Updated the minimum required Google Mobile Ads SDK version to 23.0.0.
- Verified compatibility with DT Exchange SDK 8.2.6.
Built and tested with:
- Google Mobile Ads SDK version 23.0.0.
- DT Exchange SDK version 8.2.6.
Version 8.2.6.0
- Verified compatibility with DT Exchange SDK 8.2.6.
Built and tested with:
- Google Mobile Ads SDK version 22.6.0.
- DT Exchange SDK version 8.2.6.
Version 8.2.5.0
- Verified compatibility with DT Exchange SDK 8.2.5.
Built and tested with:
- Google Mobile Ads SDK version 22.5.0.
- DT Exchange SDK version 8.2.5.
Version 8.2.4.0
- Verified compatibility with DT Exchange SDK 8.2.4.
Built and tested with:
- Google Mobile Ads SDK version 22.3.0.
- DT Exchange SDK version 8.2.4.
Version 8.2.3.0
- Updated adapter to use new
VersionInfoclass. - Updated the minimum required Google Mobile Ads SDK version to 22.0.0.
Built and tested with:
- Google Mobile Ads SDK version 22.0.0.
- DT Exchange SDK version 8.2.3.
Version 8.2.2.1
- Added support for passing
muteVideokey in mediation extra to mute interstitial ads.
Built and tested with:
- Google Mobile Ads SDK version 21.5.0.
- DT Exchange SDK version 8.2.2.
Version 8.2.2.0
- Verified compatibility with DT Exchange SDK 8.2.2.
- Updated the minimum required Google Mobile Ads SDK version to 21.5.0.
Built and tested with:
- Google Mobile Ads SDK version 21.5.0.
- DT Exchange SDK version 8.2.2.
Version 8.2.1.0
- Rebranded adapter name to "DT Exchange".
- Verified compatibility with DT Exchange SDK 8.2.1.
- Updated the minimum required Google Mobile Ads SDK version to 21.3.0.
Built and tested with:
- Google Mobile Ads SDK version 21.3.0.
- DT Exchange SDK version 8.2.1.
Version 8.2.0.0
- Verified compatibility with Fyber SDK 8.2.0.
- Updated the minimum required Google Mobile Ads SDK version to 21.1.0.
Built and tested with:
- Google Mobile Ads SDK version 21.1.0.
- Fyber SDK version 8.2.0.
Version 8.1.5.0
- Verified compatibility with Fyber SDK 8.1.5.
Built and tested with:
- Google Mobile Ads SDK version 21.0.0.
- Fyber SDK version 8.1.5.
Version 8.1.4.0
- Verified compatibility with Fyber SDK 8.1.4.
Built and tested with:
- Google Mobile Ads SDK version 21.0.0.
- Fyber SDK version 8.1.4.
Version 8.1.3.1
- Updated
compileSdkVersionandtargetSdkVersionto API 31. - Updated the minimum required Google Mobile Ads SDK version to 21.0.0.
- Updated the minimum required Android API level to 19.
Built and tested with:
- Google Mobile Ads SDK version 21.0.0.
- Fyber SDK version 8.1.3.
Version 8.1.3.0
- Verified compatibility with Fyber SDK 8.1.3.
- Updated the minimum required Google Mobile Ads SDK version to 20.6.0.
Built and tested with:
- Google Mobile Ads SDK version 20.6.0.
- Fyber SDK version 8.1.3.
Version 8.1.2.0
- Verified compatibility with Fyber SDK 8.1.2.
- Updated the minimum required Google Mobile Ads SDK version to 20.5.0.
Built and tested with:
- Google Mobile Ads SDK version 20.5.0.
- Fyber SDK version 8.1.2.
Version 8.1.0.0
- Verified compatibility with Fyber SDK 8.1.0.
Built and tested with:
- Google Mobile Ads SDK version 20.4.0.
- Fyber SDK version 8.1.0.
Version 7.8.4.1
- Fixed an issue where the adapter would not initialize if there is a duplicate or more than one unique app ID from the mediation configurations.
- Updated the minimum required Google Mobile Ads SDK version to 20.4.0.
Built and tested with:
- Google Mobile Ads SDK version 20.4.0.
- Fyber SDK version 7.8.4.
Version 7.8.4.0
- Verified compatibility with Fyber SDK 7.8.4.
- Updated the minimum required Google Mobile Ads SDK version to 20.3.0.
- Fixed an issue with rewarded display ads, where
onVideoComplete()was not called. - Fyber now requires an Activity context to show ads.
Built and tested with:
- Google Mobile Ads SDK version 20.3.0.
- Fyber SDK version 7.8.4.
Version 7.8.3.0
- Verified compatibility with Fyber SDK 7.8.3.
- Added standardized adapter error codes and messages.
- Updated the minimum required Google Mobile Ads SDK version to 20.1.0.
Built and tested with:
- Google Mobile Ads SDK version 20.1.0.
- Fyber SDK version 7.8.3.
Version 7.8.2.0
- Verified compatibility with Fyber SDK 7.8.2.
- Updated the minimum required Google Mobile Ads SDK version to 20.0.0.
Built and tested with:
- Google Mobile Ads SDK version 20.0.0.
- Fyber SDK version 7.8.2.
Version 7.8.1.0
- Verified compatibility with Fyber SDK 7.8.1.
Built and tested with:
- Google Mobile Ads SDK version 19.7.0.
- Fyber SDK version 7.8.1.
Version 7.8.0.0
- Verified compatibility with Fyber SDK 7.8.0.
- Updated the minimum required Google Mobile Ads SDK version to 19.7.0.
Built and tested with:
- Google Mobile Ads SDK version 19.7.0.
- Fyber SDK version 7.8.0.
Version 7.7.4.0
- Verified compatibility with Fyber SDK 7.7.4.
- Fixed an issue where
onUserEarnedReward()is forwarded twice for rewarded ads.
Built and tested with:
- Google Mobile Ads SDK version 19.5.0.
- Fyber SDK version 7.7.4.
Version 7.7.3.0
- Verified compatibility with Fyber SDK 7.7.3.
Built and tested with:
- Google Mobile Ads SDK version 19.5.0.
- Fyber SDK version 7.7.3.
Version 7.7.2.0
- Verified compatibility with Fyber SDK 7.7.2.
- Updated the minimum required Google Mobile Ads SDK version to 19.5.0.
Built and tested with:
- Google Mobile Ads SDK version 19.5.0.
- Fyber SDK version 7.7.2.
Version 7.7.1.0
- Verified compatibility with Fyber SDK 7.7.1.
- Updated the minimum required Google Mobile Ads SDK version to 19.4.0.
Built and tested with:
- Google Mobile Ads SDK version 19.4.0.
- Fyber SDK version 7.7.1.
Version 7.7.0.0
- Verified compatibility with Fyber SDK 7.7.0.
Built and tested with:
- Google Mobile Ads SDK version 19.3.0.
- Fyber SDK version 7.7.0.
Version 7.6.1.0
- Verified compatibility with Fyber SDK 7.6.1.
Built and tested with:
- Google Mobile Ads SDK version 19.3.0.
- Fyber SDK version 7.6.1.
Version 7.6.0.0
- Verified compatibility with Fyber SDK 7.6.0.
- Updated the adapter to support inline adaptive banner requests.
- Updated the minimum required Google Mobile Ads SDK version to 19.3.0.
- Fixed a bug where onAdOpened()/onAdClosed() methods were not being called for banner ads.
Built and tested with:
- Google Mobile Ads SDK version 19.3.0.
- Fyber SDK version 7.6.0.
Version 7.5.4.0
- Verified compatibility with Fyber SDK 7.5.4.
- Updated the minimum required Google Mobile Ads SDK version to 19.1.0.
Built and tested with:
- Google Mobile Ads SDK version 19.1.0.
- Fyber SDK version 7.5.4.
Version 7.5.3.0
- Verified compatibility with Fyber SDK 7.5.3.
Built and tested with:
- Google Mobile Ads SDK version 19.0.1.
- Fyber SDK version 7.5.3.
Version 7.5.2.0
- Verified compatibility with Fyber SDK 7.5.2.
- Updated the minimum required Google Mobile Ads SDK version to 19.0.1.
Built and tested with:
- Google Mobile Ads SDK version 19.0.1.
- Fyber SDK version 7.5.2.
Version 7.5.0.0
- Verified compatibility with Fyber SDK 7.5.0.
- Fixed NullPointerException crash during Fyber ad loading.
Built and tested with:
- Google Mobile Ads SDK version 18.3.0.
- Fyber SDK version 7.5.0.
Version 7.4.1.0
- Verified compatibility with Fyber SDK 7.4.1.
- Updated the minimum required Google Mobile Ads SDK version to 18.3.0.
Built and tested with:
- Google Mobile Ads SDK version 18.3.0.
- Fyber SDK version 7.4.1.
Version 7.3.4.0
- Initial release!
- Supports Banner, Interstitial and Rewarded ads.
Built and tested with:
- Google Mobile Ads SDK version 18.2.0.
- Fyber SDK version 7.3.4.
