Адаптивные баннеры — это следующее поколение адаптивной рекламы, максимизирующее эффективность за счет оптимизации размера объявления для каждого устройства. В отличие от «умных» баннеров, которые поддерживали только фиксированную высоту, адаптивные баннеры позволяют задавать ширину объявления и использовать ее для определения оптимального размера объявления.
Для выбора оптимального размера рекламы адаптивные баннеры используют фиксированные соотношения сторон вместо фиксированной высоты. Это позволяет баннерной рекламе занимать более равномерную часть экрана на разных устройствах и предоставляет возможности для повышения эффективности.
При работе с адаптивными баннерами следует помнить, что они всегда возвращают постоянный размер для заданного устройства и ширины. После тестирования макета на конкретном устройстве вы можете быть уверены, что размер объявления не изменится. Однако размер креатива баннера может меняться на разных устройствах. Поэтому рекомендуется убедиться, что ваш макет может учитывать различия в высоте объявления. В редких случаях адаптивный размер может не заполняться полностью, и вместо него в этом месте будет центрировано объявление стандартного размера.
Когда использовать адаптивные баннеры?
Адаптивные баннеры разработаны как прямая замена стандартному размеру баннера 320x50, а также формату «умного» баннера, который они заменяют.
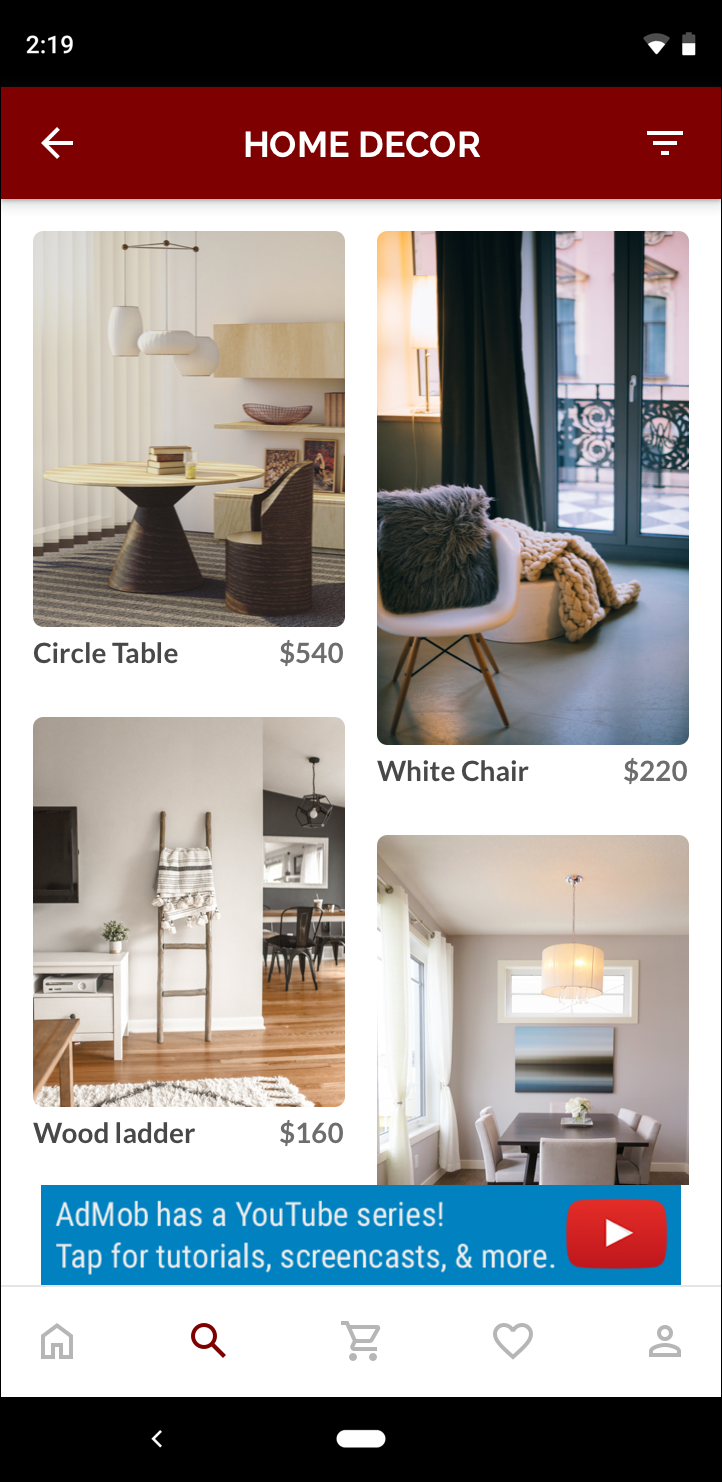
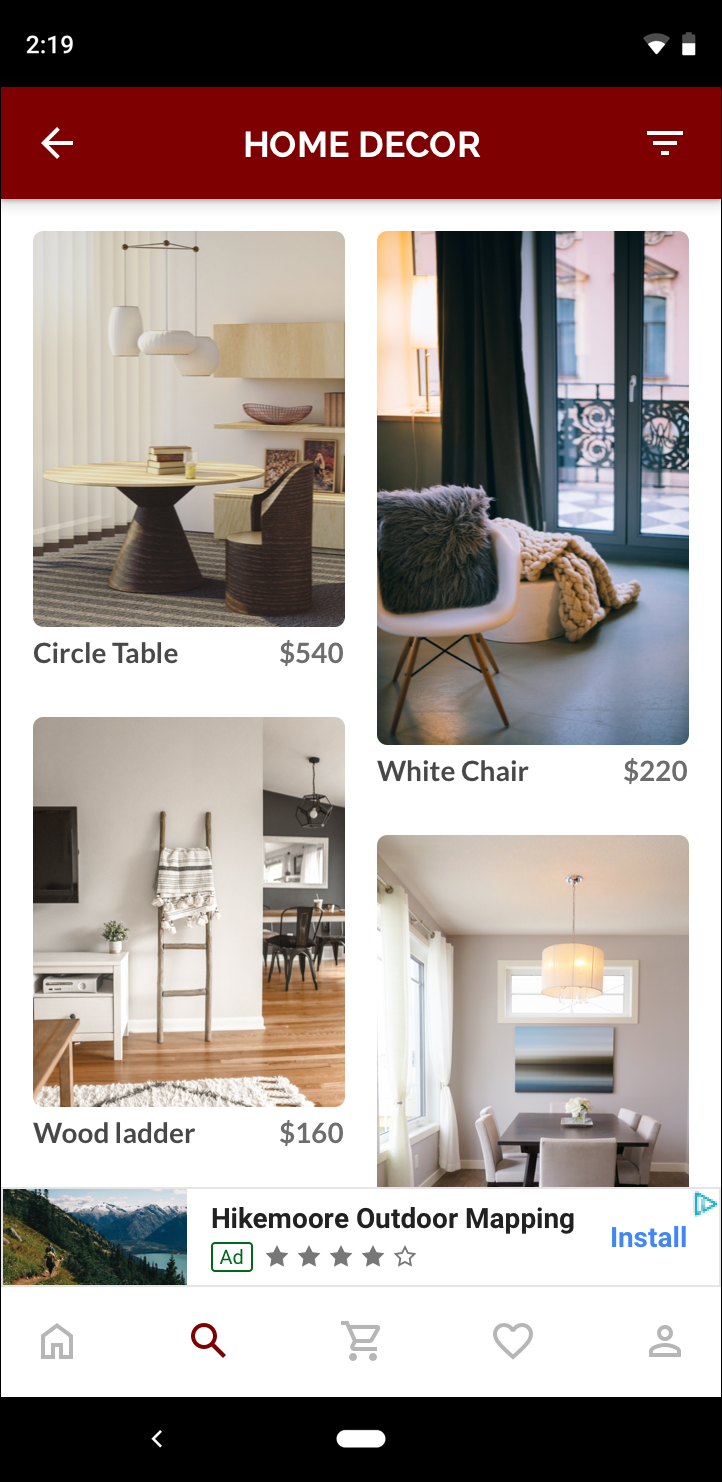
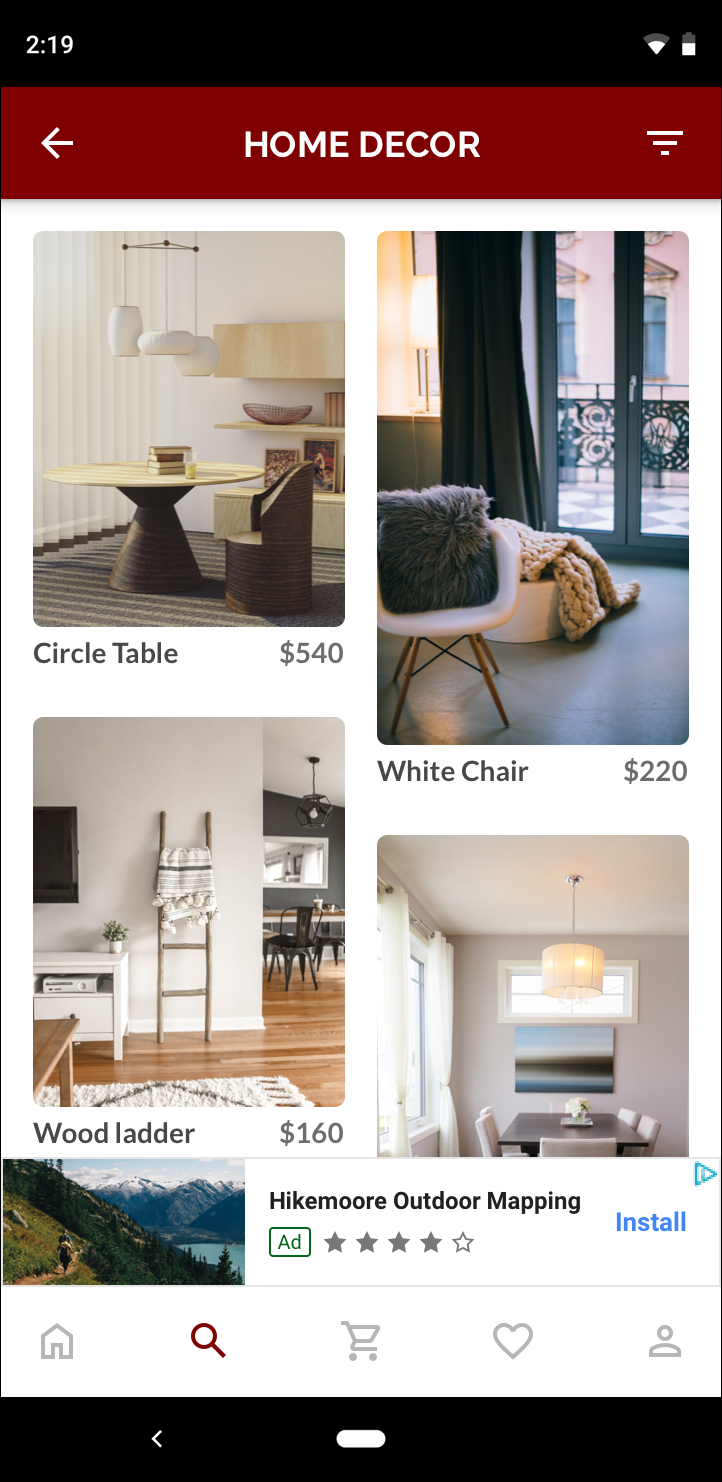
Эти размеры баннеров обычно используются в качестве привязанных баннеров, которые, как правило, фиксируются в верхней или нижней части экрана. Для таких привязанных баннеров соотношение сторон при использовании адаптивных баннеров будет аналогично соотношению сторон стандартной рекламы 320x50, как показано на этих скриншотах:
 баннер 320x50 |  Умный баннер |  Адаптивный баннер |
Адаптивный баннер более эффективно использует доступный размер экрана. Кроме того, по сравнению со смарт-баннером, адаптивный баннер является лучшим выбором, потому что:
Она использует заданную ширину, а не ширину всего экрана, что позволяет учитывать безопасные зоны.
Она выбирает оптимальную высоту для конкретного устройства, вместо того чтобы использовать постоянную высоту для устройств разных размеров, что смягчает последствия фрагментации устройства.
Примечания к реализации
При внедрении адаптивных баннеров в ваше приложение следует учитывать следующие моменты:
Необходимо знать ширину области, в которой будет размещена реклама, с учетом ширины экрана устройства и любых применимых безопасных зон .
Чтобы соответствовать правилам AdMob при показе объявлений меньшего размера, не заполняющих весь рекламный блок, убедитесь, что фон вашего объявления непрозрачен.
Убедитесь, что вы используете последнюю версию Google Mobile Ads C++ SDK. Для медиации используйте последнюю версию каждого адаптера медиации.
Адаптивные размеры баннеров разработаны таким образом, чтобы оптимально работать при использовании всей доступной ширины. В большинстве случаев это будет вся ширина экрана используемого устройства. Обязательно учитывайте соответствующие безопасные зоны.
SDK Google Mobile Ads на C++ возвращает оптимизированную высоту объявления для заданной ширины в
firebase::gma::AdSize.Существует три способа задать размер рекламного объявления для адаптивных баннеров: один для альбомной ориентации, один для портретной и один для текущей ориентации на момент запуска.
Размер, возвращаемый для заданной ширины на заданном устройстве, всегда будет одинаковым, поэтому, протестировав свой макет на конкретном устройстве, вы можете быть уверены, что размер рекламы не изменится.
Высота закрепленного баннера никогда не превышает 15% от высоты устройства и никогда не меньше 50 пунктов.
Быстрый старт
Выполните следующие шаги, чтобы реализовать простой адаптивный баннер-якорь.
Получите адаптивный размер баннерной рекламы. Полученный размер будет использован для запроса адаптивного баннера. Чтобы получить адаптивный размер рекламы, убедитесь, что вы:
Получите ширину используемого устройства или задайте собственную ширину, если не хотите использовать всю ширину экрана.
Используйте соответствующие статические методы класса
AdSize, напримерGetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width)чтобы получить адаптивный объектAdSizeдля выбранной ориентации.Вызовите
Initialize()дляAdViewс созданным вами адаптивнымAdSize.Полный пример приведён ниже.
Создайте объект
AdRequestи загрузите свой баннер, используя методloadAd()в подготовленном представлении объявления, точно так же, как и при обычном запросе баннера.
Пример кода
Вот пример элемента AdView , который будет загружать адаптивный баннер:
// Determine view width in pixels based on your app's current width on the
// device's screen. This process will vary depending on which windowing toolkit
// you're using.
firebase::gma::AdSize adaptive_ad_size =
AdSize::GetCurrentOrientationAnchoredAdaptiveBannerAdSize(view_width);
// my_ad_parent is a reference to an iOS UIView or an Android Activity.
// This is the parent UIView or Activity of the banner view.
firebase::gma::AdParent ad_parent =
static_cast<firebase::gma::AdParent>(my_ad_parent);
firebase::Future<void> result =
ad_view->Initialize(ad_parent, kBannerAdUnit, adaptive_ad_size);
Здесь функция GetCurrentOrientationAnchoredAdaptiveBannerAdSize(uint32_t width) используется для получения размера баннера в закрепленной позиции для текущей ориентации интерфейса. Для предварительной загрузки закрепленного баннера в заданной ориентации используйте соответствующие функции из GetPortraitAnchoredAdaptiveBannerAdSize(uint32_t width) и GetLandscapeAnchoredAdaptiveBannerAdSize(uint32_t width) .
