Biểu ngữ thích ứng là thế hệ tiếp theo của quảng cáo thích ứng, giúp bạn tăng tối đa hiệu suất bằng cách tối ưu hoá kích thước của quảng cáo cho từng thiết bị. Nhờ cải thiện dựa trên biểu ngữ thông minh, vốn chỉ hỗ trợ chiều cao cố định, biểu ngữ thích ứng cho phép bạn chỉ định chiều rộng của quảng cáo và sử dụng chiều rộng này để xác định kích thước quảng cáo tối ưu.
Để chọn kích thước quảng cáo phù hợp nhất, biểu ngữ thích ứng sử dụng tỷ lệ khung hình cố định thay vì chiều cao cố định. Nhờ đó, quảng cáo biểu ngữ sẽ chiếm phần màn hình nhất quán hơn trên tất cả các thiết bị và mang lại cơ hội cải thiện hiệu suất.
Khi sử dụng biểu ngữ thích ứng, xin lưu ý rằng biểu ngữ này sẽ luôn hiển thị ở một kích thước không đổi cho một thiết bị và chiều rộng nhất định. Sau khi đã thử nghiệm bố cục trên một thiết bị nhất định, bạn có thể chắc chắn rằng kích thước quảng cáo đó sẽ không thay đổi. Tuy nhiên, kích thước của mẫu quảng cáo biểu ngữ có thể thay đổi trên các thiết bị khác nhau. Do đó, bố cục của bạn phải thích ứng với việc quảng cáo thay đổi chiều cao. Trong một số ít trường hợp, kích thước thích ứng đầy đủ có thể không hiển thị được và một quảng cáo có kích thước tiêu chuẩn sẽ được đặt ở giữa trong vùng này.
Điều kiện tiên quyết
- Làm theo hướng dẫn trong Hướng dẫn bắt đầu sử dụng để Nhập trình bổ trợ Flutter dành cho Quảng cáo trên thiết bị di động.
Trường hợp nên sử dụng quảng cáo biểu ngữ thích ứng
Biểu ngữ thích ứng được thiết kế để thay thế cho cả kích thước biểu ngữ 320x50 theo tiêu chuẩn ngành và định dạng biểu ngữ thông minh mà các biểu ngữ này thay thế.
Các kích thước biểu ngữ này thường được dùng làm biểu ngữ cố định (loại biểu ngữ thường xuất hiện ở phía trên cùng hoặc dưới cùng của màn hình).
Đối với các biểu ngữ cố định như vậy, tỷ lệ khung hình khi sử dụng biểu ngữ thích ứng sẽ tương tự như tỷ lệ khung hình của quảng cáo chuẩn 320x50, như trong 3 ví dụ dưới đây:
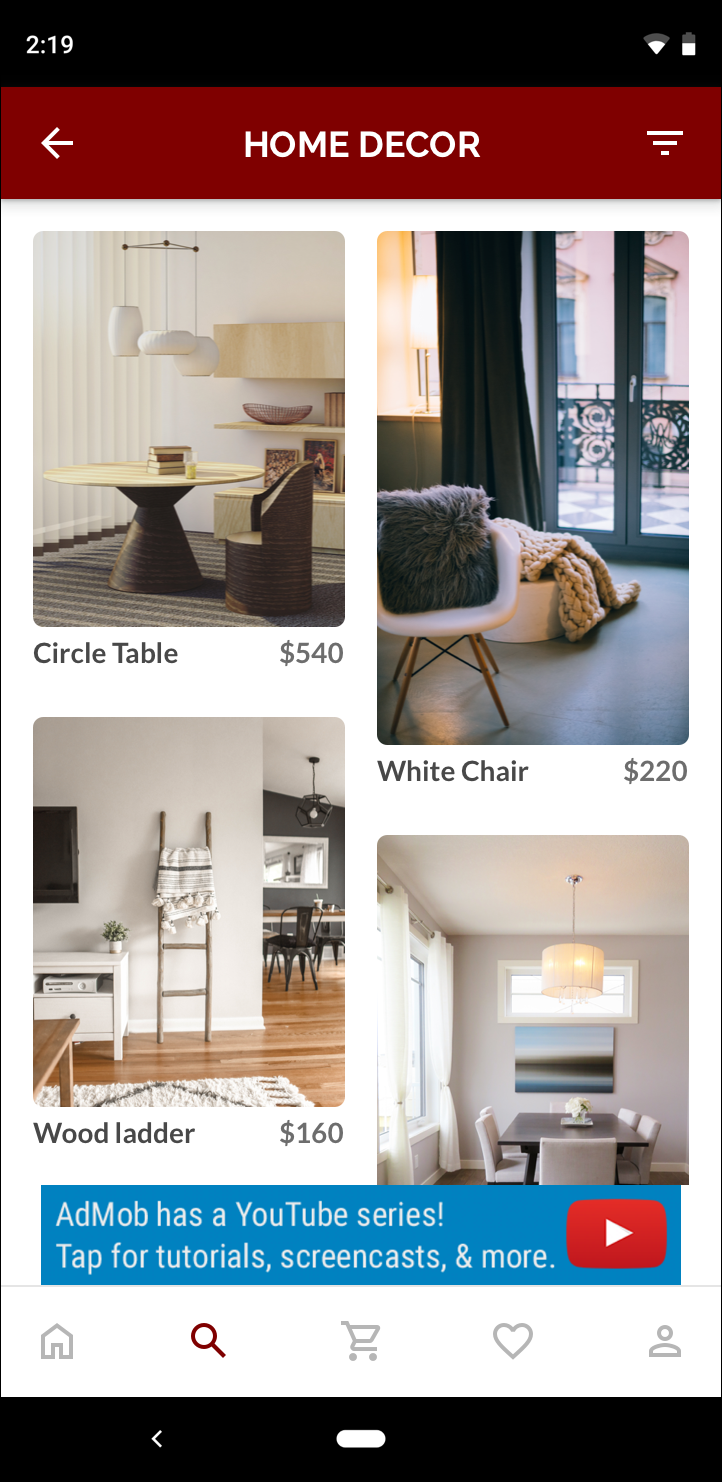
 Biểu ngữ 320x50 |
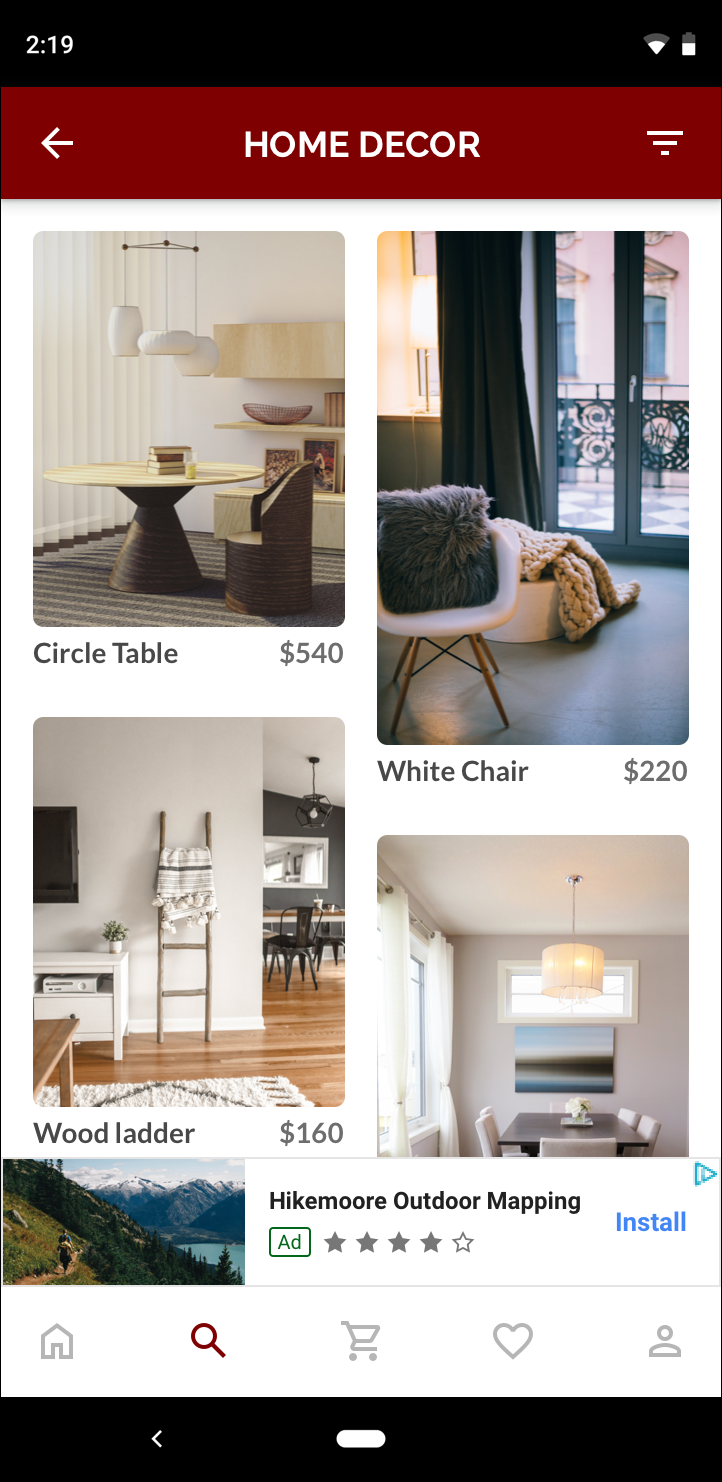
 Biểu ngữ thích ứng |
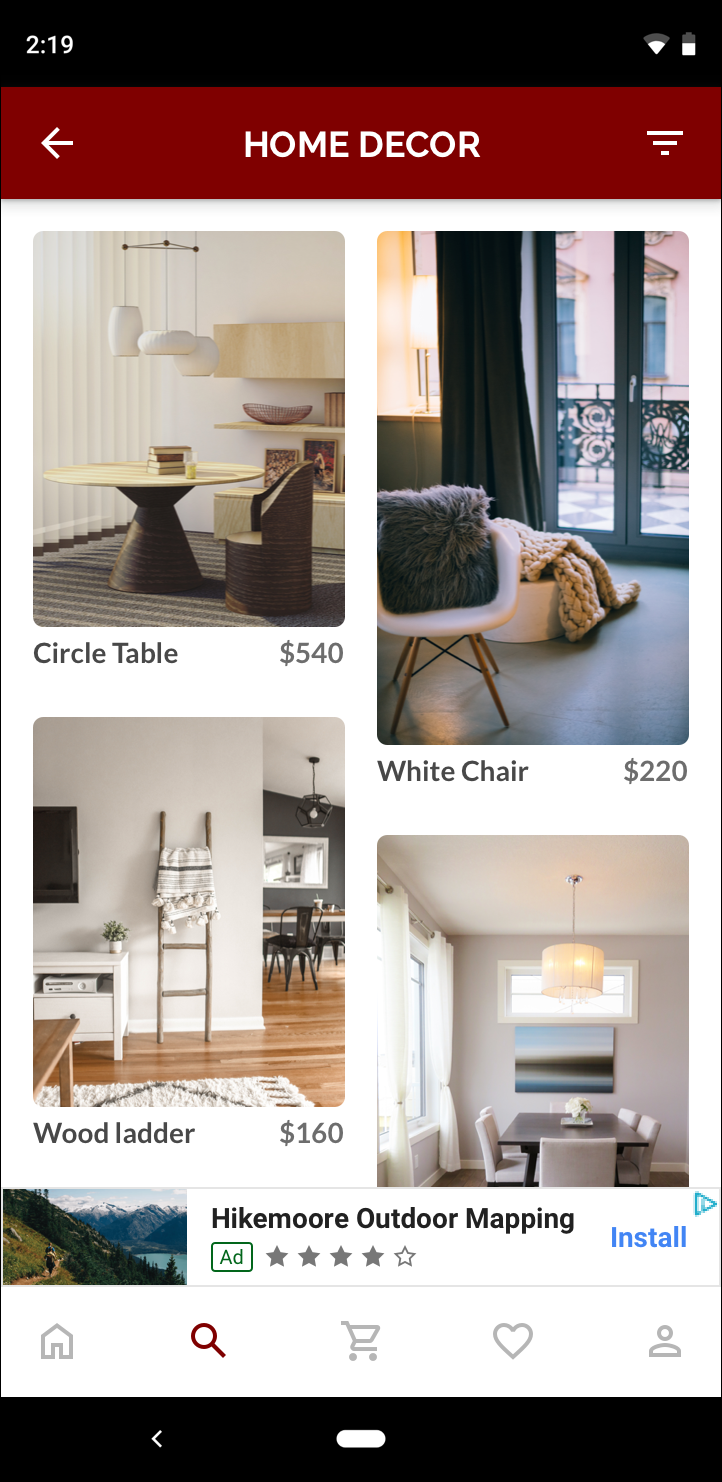
 Biểu ngữ thông minh |
Biểu ngữ thích ứng sử dụng kích thước màn hình có sẵn hiệu quả hơn. Ngoài ra, so với biểu ngữ thông minh, bạn nên chọn biểu ngữ thích ứng vì:
Biểu ngữ thích ứng chấp nhận mọi chiều rộng mà bạn chỉ định, thay vì buộc quảng cáo phải hiển thị trên toàn màn hình, cho phép bạn xem xét vùng an toàn trên iOS và hiển thị vết cắt màn hình trên Android.
Biểu ngữ thích ứng chọn một chiều cao tối ưu cho thiết bị cụ thể, thay vì hiển thị với chiều cao không đổi trên các thiết bị có kích thước khác nhau, giúp giảm thiểu tác động của hiện tượng phân mảnh thiết bị.
Ghi chú triển khai
Khi triển khai biểu ngữ thích ứng trong ứng dụng, hãy lưu ý những điểm sau:
- Bạn phải biết chiều rộng của chế độ xem hiển thị quảng cáo, và phải cân nhắc chiều rộng của thiết bị, cũng như mọi vùng an toàn (nếu có).
- Đảm bảo rằng nền của chế độ xem quảng cáo được làm mờ để tuân thủ các chính sách của AdMob khi kích thước quảng cáo nhỏ hơn phân phát (kích thước này không lấp đầy vùng quảng cáo).
- Đảm bảo bạn đang sử dụng phiên bản mới nhất của trình bổ trợ Flutter cho Google Mobile Ads.
- Kích thước của biểu ngữ thích ứng hoạt động hiệu quả nhất khi sử dụng toàn bộ chiều rộng có sẵn. Trong hầu hết các trường hợp, đây sẽ là chiều rộng tối đa của màn hình thiết bị đang sử dụng. Hãy nhớ cân nhắc vùng an toàn (nếu có).
- SDK quảng cáo trên thiết bị di động của Google sẽ xác định kích thước của biểu ngữ với chiều cao tối ưu của quảng cáo cho chiều rộng nhất định khi bạn sử dụng các API kích thước quảng cáo thích ứng.
- Có 2 phương pháp để thu thập kích thước của quảng cáo cho biểu ngữ thích ứng:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)để yêu cầu cho một hướng cụ thể vàAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)để yêu cầu cho hướng hiện tại vào thời điểm thực thi. - Kích thước được trả về cho một chiều rộng cụ thể trên một thiết bị cụ thể sẽ luôn giống nhau. Do đó, sau khi thử nghiệm bố cục trên một thiết bị cụ thể, bạn có thể chắc chắn rằng kích thước quảng cáo sẽ không thay đổi.
- Chiều cao của biểu ngữ cố định không bao giờ lớn hơn 15% chiều cao của thiết bị hoặc 90 pixel không phụ thuộc vào mật độ, tuỳ vào kích thước nào nhỏ hơn. Đồng thời, chiều cao của biểu ngữ cố định không bao giờ nhỏ hơn 50 pixel không phụ thuộc vào mật độ.
Bắt đầu nhanh
Làm theo các bước bên dưới để triển khai một biểu ngữ thích ứng cố định đơn giản.
- Lấy kích thước của quảng cáo biểu ngữ thích ứng. Kích thước bạn nhận được sẽ được dùng để yêu cầu biểu ngữ thích ứng. Để có kích thước quảng cáo thích ứng, hãy đảm bảo rằng bạn:
- Thu thập chiều rộng của thiết bị đang dùng theo pixel không phụ thuộc vào mật độ hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng toàn bộ chiều rộng của màn hình.
Bạn có thể sử dụng
MediaQuery.of(context)để lấy chiều rộng màn hình. - Sử dụng các phương thức tĩnh thích hợp trên lớp kích thước quảng cáo, chẳng hạn như
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)để thu thập đối tượngAdSizethích ứng cho hướng hiện tại.
- Thu thập chiều rộng của thiết bị đang dùng theo pixel không phụ thuộc vào mật độ hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng toàn bộ chiều rộng của màn hình.
Bạn có thể sử dụng
- Tạo một đối tượng
BannerAdcó mã đơn vị quảng cáo, kích thước quảng cáo thích ứng và một đối tượng yêu cầu quảng cáo. - Tải quảng cáo giống như quảng cáo biểu ngữ thông thường và hiển thị quảng cáo đó từ
AdWidgetgiống như chế độ xem quảng cáo thông thường.
Ví dụ về mã
Dưới đây là một tiện ích mẫu giúp tải một biểu ngữ thích ứng cố định sao cho vừa với chiều rộng của màn hình:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Ở đây, hàm AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize được dùng để lấy kích thước của biểu ngữ ở một vị trí cố định cho hướng giao diện hiện tại. Để tải trước một biểu ngữ cố định theo một hướng nhất định, hãy sử dụng
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
và chuyển hướng mong muốn.
Ví dụ hoàn chỉnh trên GitHub
Để xem ví dụ đầy đủ, hãy xem Ví dụ về biểu ngữ trong kho lưu trữ GitHub.
