本指南介绍了如何使用 Google Mobile Ads Flutter Plugin 通过中介加载和展示来自 i-mobile 的广告,其中涵盖了瀑布流集成。如何将 i-mobile 添加到广告单元的中介配置,以及如何将 i-mobile SDK 和适配器集成到 Flutter 应用中。
i-mobile 的信息中心界面使用日文文本作为标签、按钮和说明。本指南中的屏幕截图尚未翻译。不过,在本指南的说明和操作说明中,标签和按钮都翻译成了英文,并用英文标签和按钮的等效项括起来。
支持的集成和广告格式
i-mobile 的 AdMob 中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 原生 | |
要求
- “Google Mobile Ads Flutter Plugin”的最新视频
- Flutter 3.7.0 或更高版本
- 如需在 Android 上部署,则要求:
- Android API 级别 23 或更高级别
- 如需在 iOS 上部署,则要求:
- iOS 部署目标版本为 12.0 或更高版本
- 已配置 Google Mobile Ads Flutter Plugin 的正常运行的 Flutter 项目。如需了解详情,请参阅设置 Google Mobile Ads Flutter Plugin。
- 设置 AdMob 中介。
第 1 步:在 i-mobile 界面中设置配置
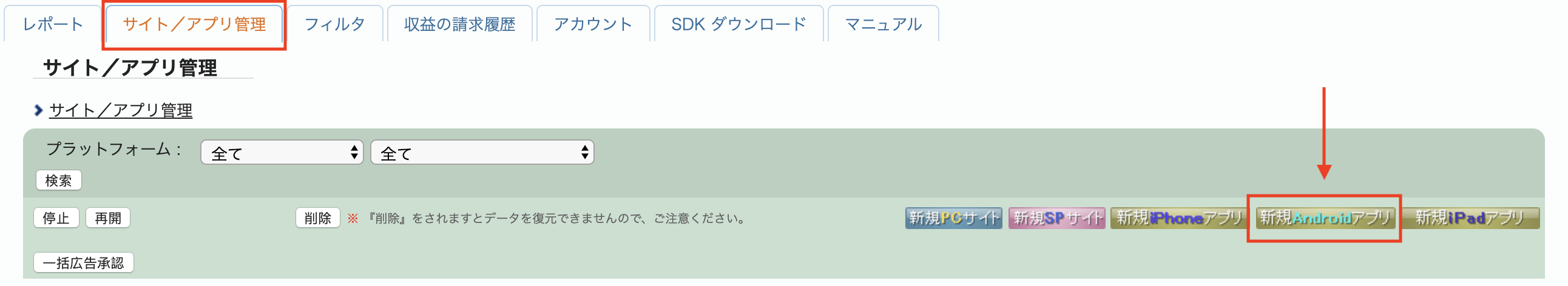
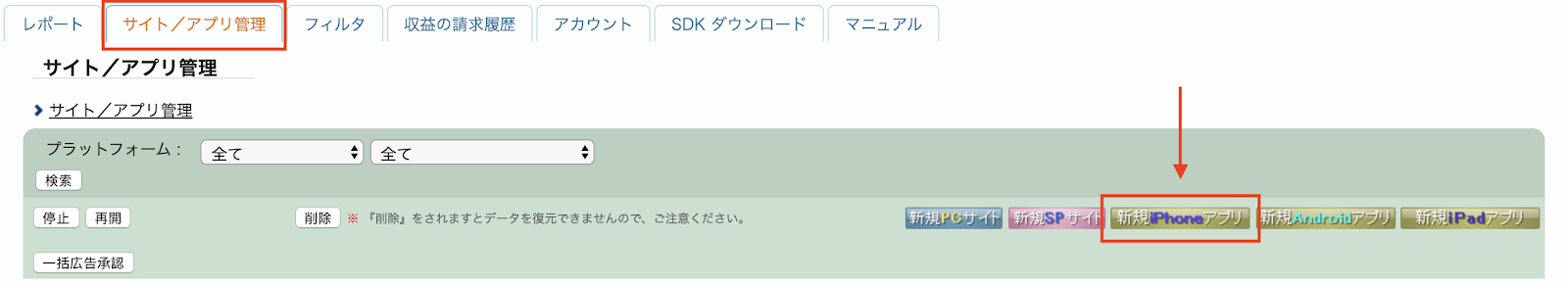
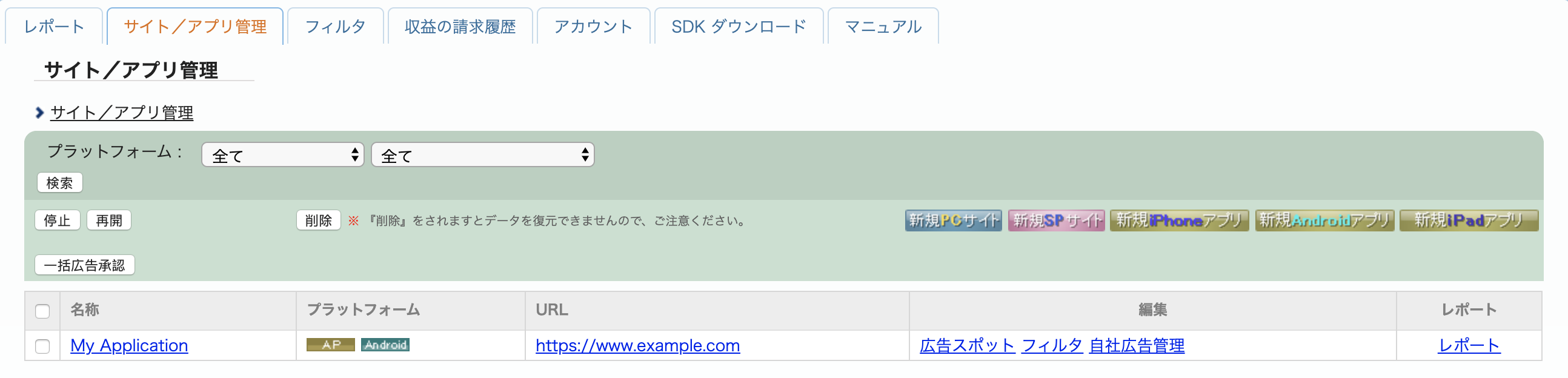
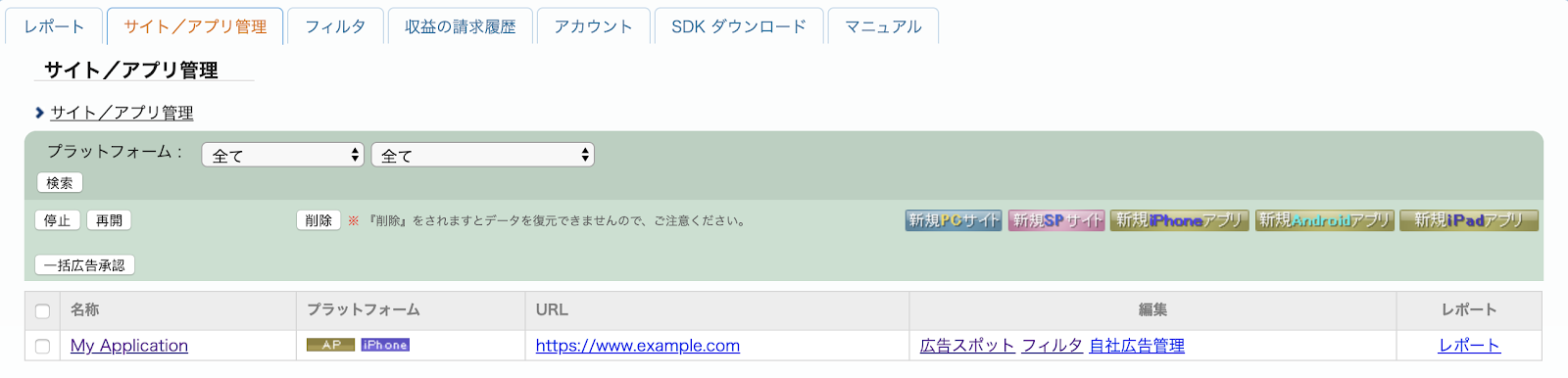
点击サイト/アプリ管理 (Site/Application Management) 标签页和应用平台对应的按钮,将应用添加到 i-mobile 信息中心。
Android

iOS

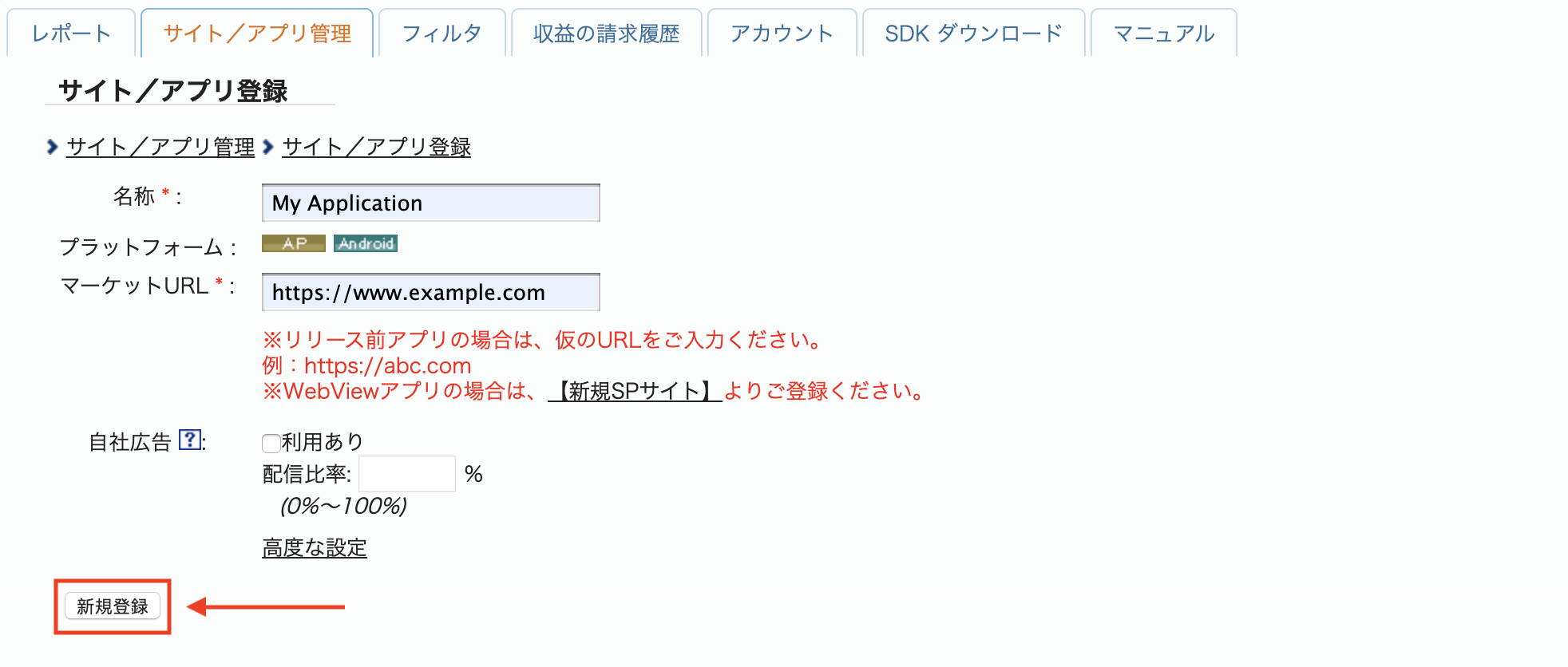
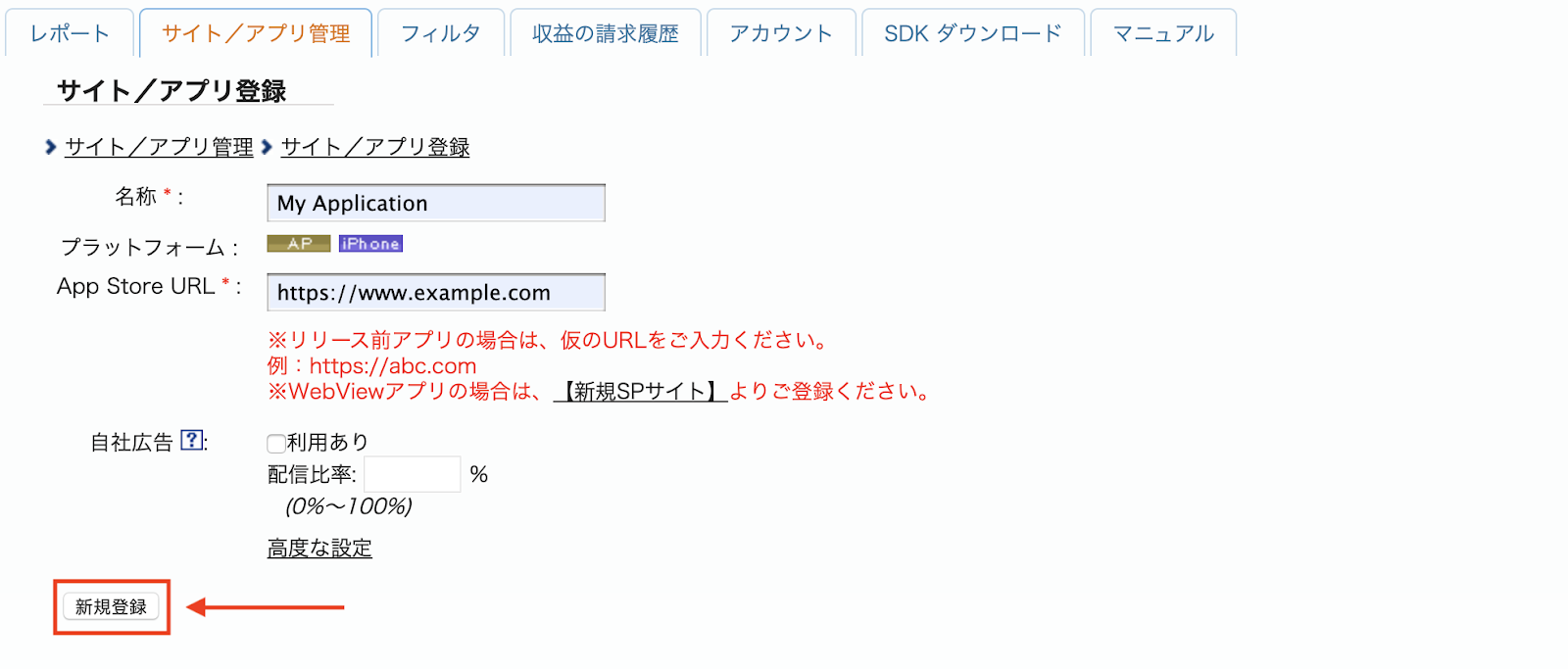
填写表单,然后点击新規登録(注册)按钮。
Android

iOS

如需创建新的广告位,请在サイト/アプリ管理 (Site/Application Management) 标签页下选择您的应用。
Android

iOS

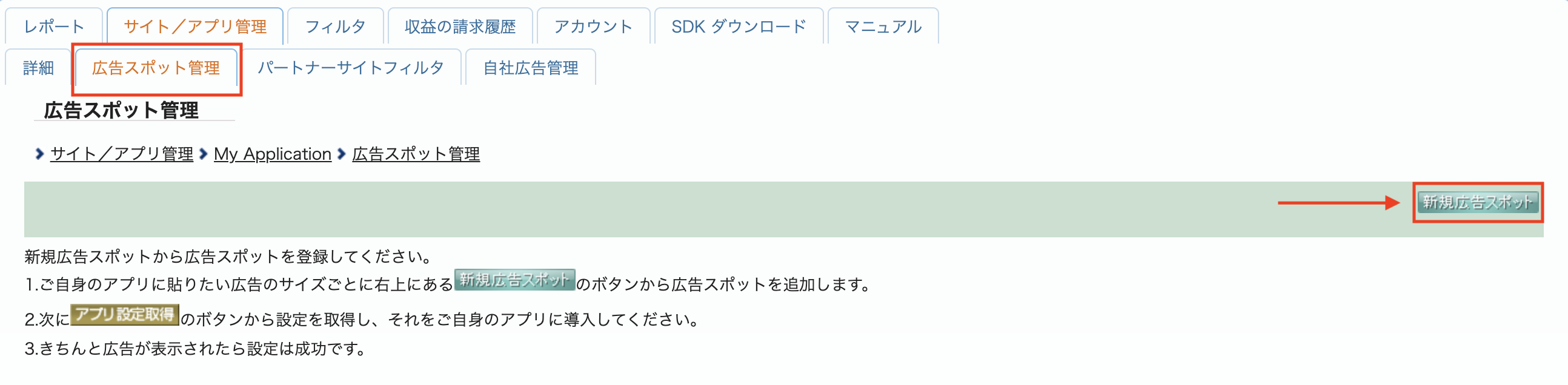
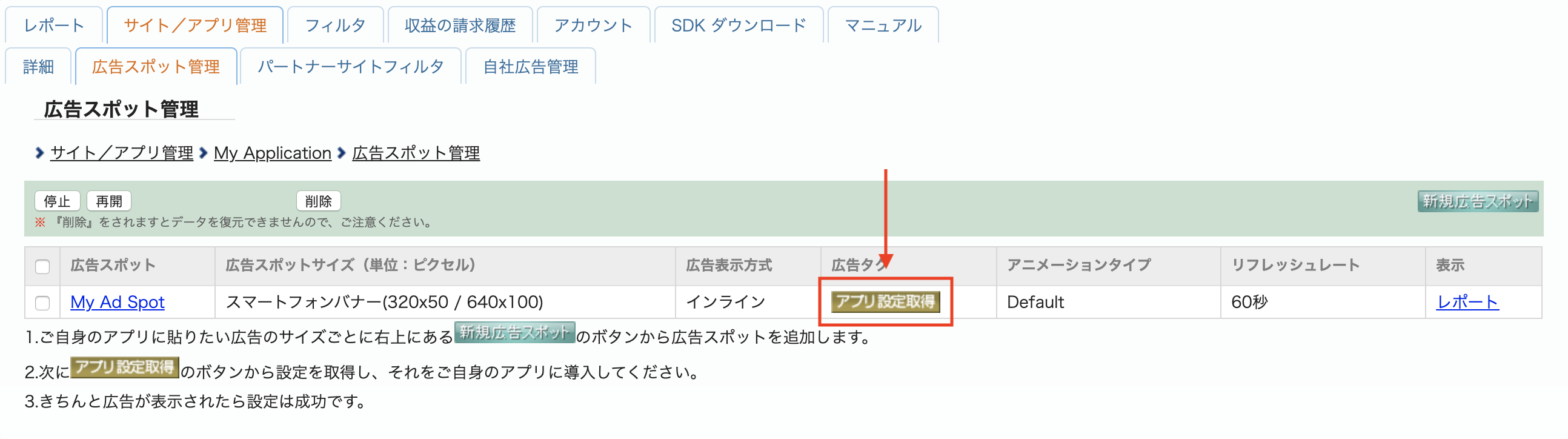
前往広告スポット管理 (Ad Spot Management) 标签页,然后点击新規広告スポット (New Ad Spot) 按钮。

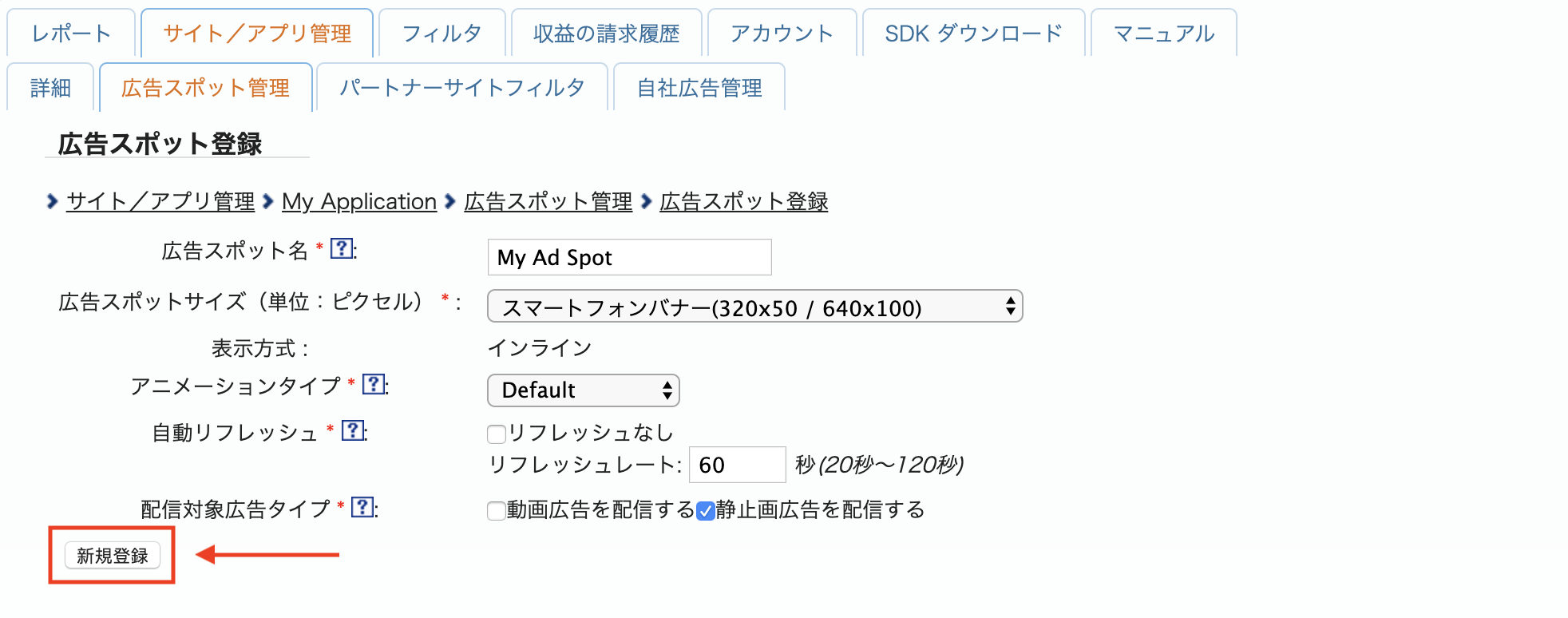
接下来,请填写表单,提供広告スポット名 (Ad Spot name)、広告スポットサイズ (Ad Spot size) 和其他详细信息。然后,点击新規登録(注册)按钮。

您的新广告插播已准备就绪。如需查看其集成详细信息,请点击アプリ設定取得 (Get App settings) 按钮。

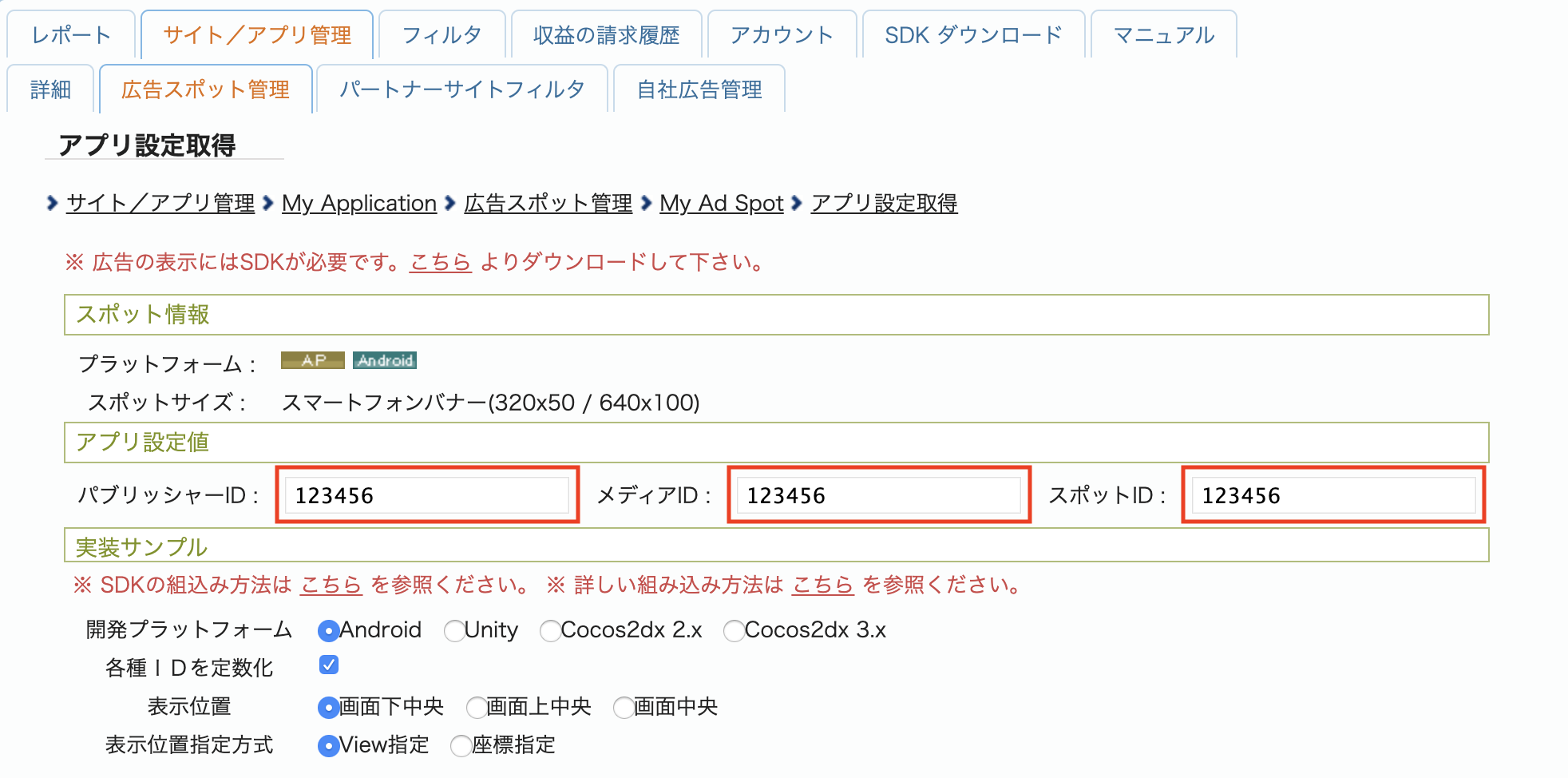
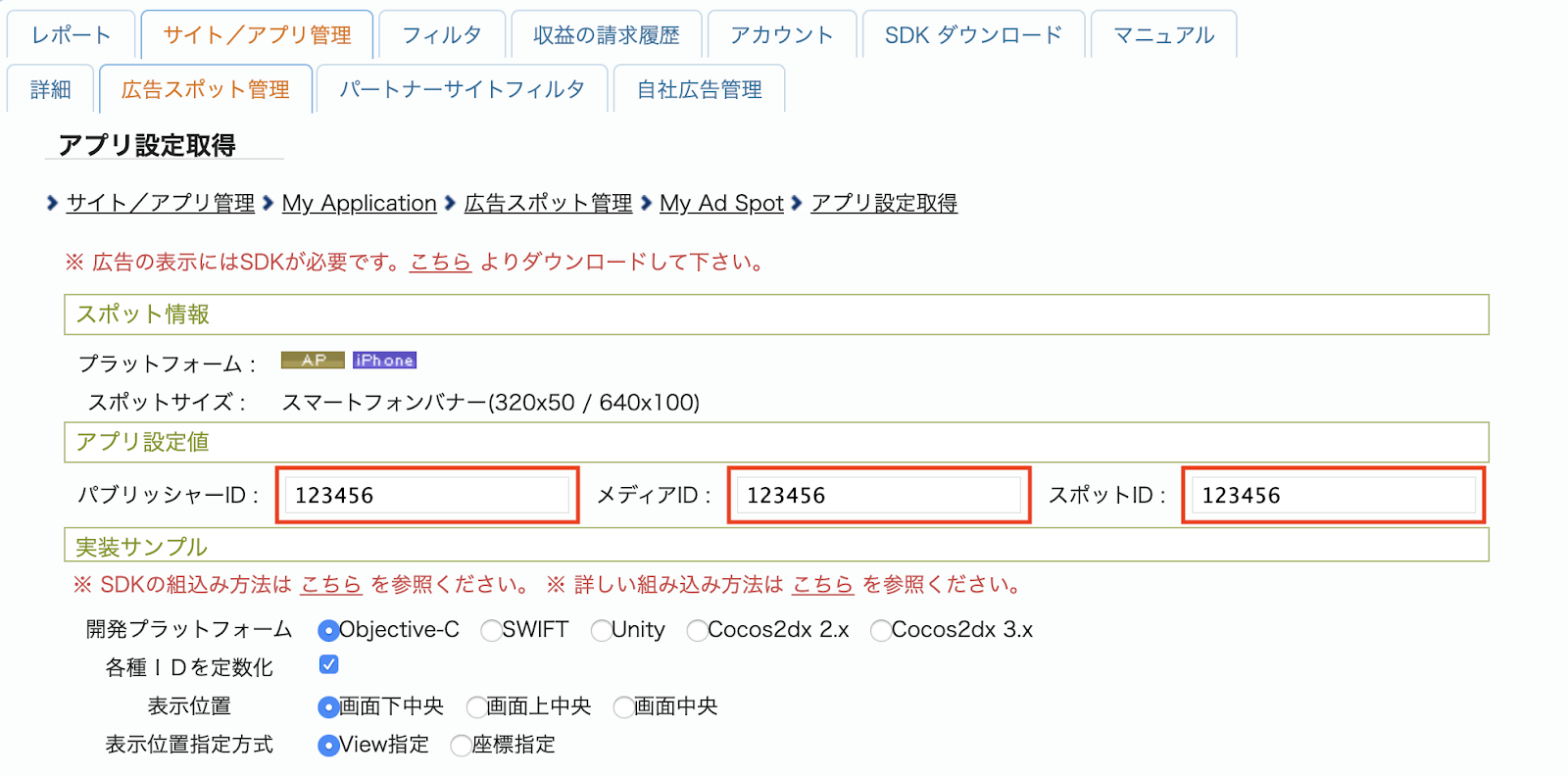
请记下发布商 ID、媒体 ID 和广告资源 ID。稍后,您需要在 AdMob 界面中配置 i-mobile 以进行中介时使用这些参数。
Android

iOS

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项设置,请为您的应用设置 app-ads.txt 文件。
如需为 i-mobile 实现 app-ads.txt,请参阅其常见问题解答。
第 2 步:在 AdMob 界面中设置 i-mobile 需求
为广告单元配置中介设置
第 3 步:导入 i-mobile SDK 和适配器
通过 pub.dev 进行集成
在软件包的 pubspec.yaml 文件中添加以下依赖项,并确保使用的是 i-mobile SDK 和适配器的最新版本:
dependencies:
gma_mediation_imobile: ^1.0.2
手动集成
下载适用于 i-mobile 的最新版 Google 移动广告中介插件,提取下载的文件,并将提取的插件文件夹(及其内容)添加到您的 Flutter 项目中。然后,通过添加以下依赖项,在 pubspec.yaml 文件中引用该插件:
dependencies:
gma_mediation_imobile:
path: path/to/local/package
第 4 步:其他必需的代码
Android
无需额外代码即可集成 i-mobile。
iOS
SKAdNetwork 集成
按照 i-mobile 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
第 5 步:测试您的实现
启用测试广告
确保针对 AdMob 注册测试设备。 i-mobile 提供用于测试的测试 Spot ID、媒体 ID 和发布商 ID,您可点击此处找到这些 ID。
验证测试广告
若要验证您是否能收到来自 i-mobile 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 i-mobile (Waterfall)(i-mobile [瀑布流])作为广告来源。
错误代码
如果适配器未能收到来自 i-mobile 的广告,发布商可以使用 ResponseInfo 来检查广告响应中归属于以下类的底层错误:
Android
| 格式 | 类名称 |
|---|---|
| 横幅 | com.google.ads.mediation.imobile.IMobileAdapter |
| 插页式广告 | com.google.ads.mediation.imobile.IMobileAdapter |
| 原生 | com.google.ads.mediation.imobile.IMobileMediationAdapter |
iOS
| 格式 | 类名称 |
|---|---|
| 横幅 | IMobileAdapter |
| 插页式广告 | IMobileAdapter |
| 原生 | GADMediationAdapterIMobile |
以下是当广告加载失败时,i-mobile 适配器会抛出的代码和随附的消息:
Android
| 错误代码 | 原因 |
|---|---|
| 0-99 | i-mobile SDK 返回了错误。如需了解详情,请参阅代码。 |
| 101 | i-mobile 需要 Activity 上下文才能加载广告。 |
| 102 | AdMob 界面中配置的 i-mobile 服务器参数缺失或无效。 |
| 103 | 所请求的广告尺寸与 i-mobile 支持的横幅尺寸不一致。 |
| 104 | i-mobile 的原生广告加载成功回调返回了一个空的原生广告列表。 |
iOS
| 错误代码 | 原因 |
|---|---|
| 0-10 | i-mobile SDK 返回了错误。如需了解详情,请参阅代码。 |
| 101 | AdMob 界面中配置的 i-mobile 服务器参数缺失或无效。 |
| 102 | 所请求的广告尺寸与 i-mobile 支持的横幅尺寸不一致。 |
| 103 | i-mobile 未能展示广告。 |
| 104 | i-mobile 返回了一个空原生广告数组。 |
| 105 | i-mobile 未能下载原生广告素材资源。 |
| 106 | i-mobile 不支持使用同一广告位 ID 请求多个插页式广告。 |
i-mobile Flutter 中介适配器变更日志
版本 1.0.2
- 支持 i-mobile Android 适配器版本 2.3.2.1。
- 支持 i-mobile iOS 适配器版本 2.3.4.3。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.0.1
- 支持 i-mobile Android 适配器版本 2.3.2.1。
- 支持 i-mobile iOS 适配器版本 2.3.4.2。
- 使用 Google 移动广告 Flutter 插件 6.0.0 版构建和测试。
版本 1.0.0
- 初始版本。
- 支持 i-mobile Android 适配器版本 2.3.2.0。
- 支持 i-mobile iOS 适配器版本 2.3.4.1。
- 使用 Google 移动广告 Flutter 插件 5.3.1 版构建并测试。
