إعلانات البانر التكيُّفية هي الجيل التالي من الإعلانات المتجاوبة، وهي تحقّق أفضل قياس للأداء من خلال تحسين حجم الإعلان لكل جهاز. على عكس إعلانات البانر الذكية التي كانت تتيح استخدام ارتفاعات ثابتة فقط، تتيح لك إعلانات البانر التكيُّفية تحديد عرض الإعلان واستخدامه لتحديد حجم الإعلان الأمثل.
ولاختيار أفضل حجم للإعلان، تستخدم إعلانات البانر التكيُّفية نِسب عرض إلى ارتفاع ثابتة بدلاً من الارتفاعات الثابتة. ويؤدي هذا إلى عرض إعلانات البانر التي تشغل جزءًا أكثر اتساقًا من الشاشة في جميع الأجهزة، كما تقدّم فرصًا لتحسين الأداء.
عند العمل مع إعلانات البانر التكيُّفية، تجدر الإشارة إلى أنّها ستعرض دائمًا حجمًا ثابتًا لجهاز وعرض معيّنين. بعد اختبار التخطيط على جهاز معين، يمكنك التأكد من أن حجم الإعلان لن يتغير. ومع ذلك، قد يختلف حجم تصميم البانر على الأجهزة المختلفة. نتيجةً لذلك، ننصحك بأن يتلاءم تنسيق إعلانك مع الاختلافات في ارتفاع الإعلان. في حالات نادرة، قد لا يتم ملء الحجم التكيُّفي الكامل وسيتم تمركز تصميم إعلان بحجم عادي في هذه الفتحة بدلاً من ذلك.
المتطلبات الأساسية
- اتّبِع التعليمات الواردة في دليل البدء حول كيفية استيراد المكوّن الإضافي Flutter لإعلانات الأجهزة الجوّالة.
حالات استخدام إعلانات البانر التكيُّفية
تم تصميم إعلانات البانر التكيُّفية كبديل جاهز للاستخدام لكلّ من حجم البانر العميد في المجال والذي يبلغ 320×50 وتنسيق البانر الذكي الذي تحلّ محلّه.
يتم استخدام أحجام إعلانات البانر هذه عادةً كإعلانات بانر ثابتة، والتي تكون عادةً مُقفَلة في أعلى الشاشة أو أسفلها.
بالنسبة إلى إعلانات البانر الثابتة، ستكون نسبة العرض إلى الارتفاع عند استخدام إعلانات البانر التكيُّفية مشابهة لنسبة الإعلان العادي بحجم 320×50، كما هو موضّح في الأمثلة الثلاثة أدناه:
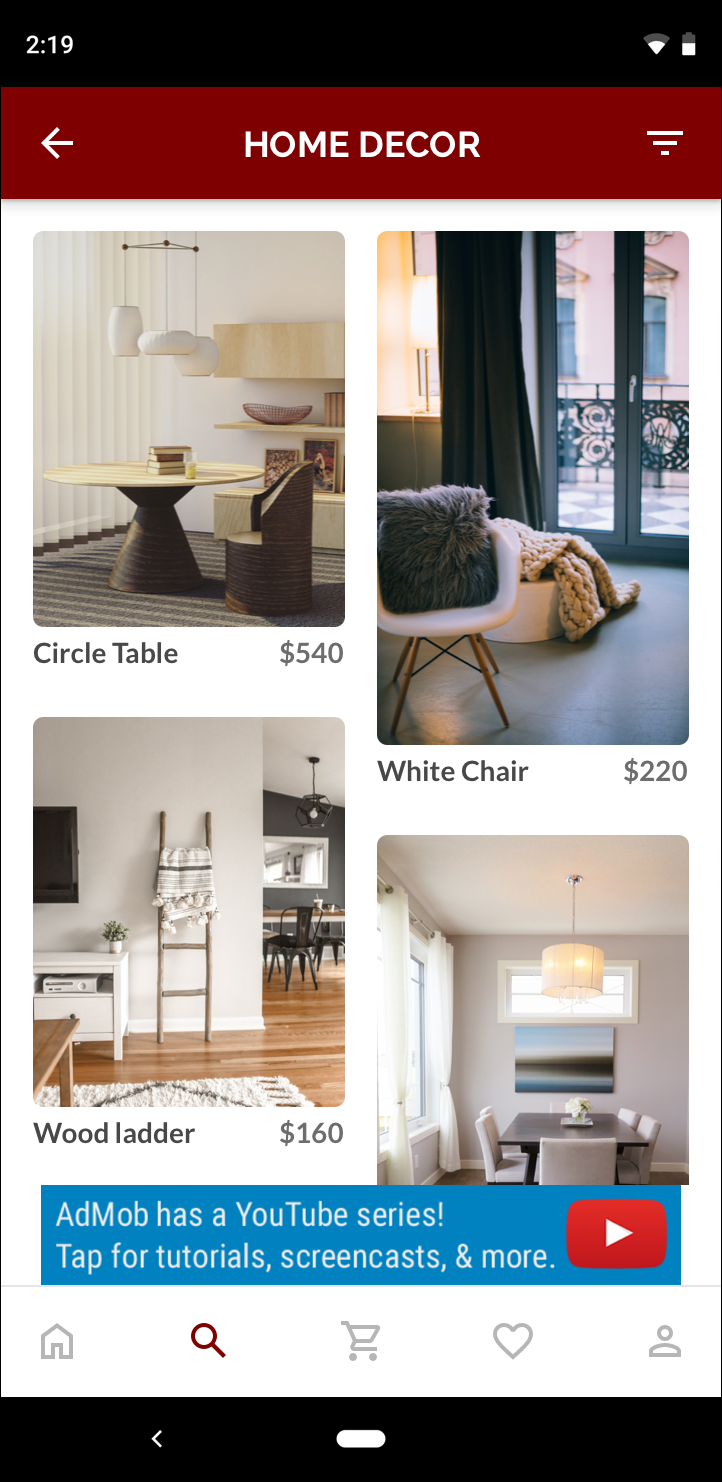
 إعلان بانر مقاس 320×50 |
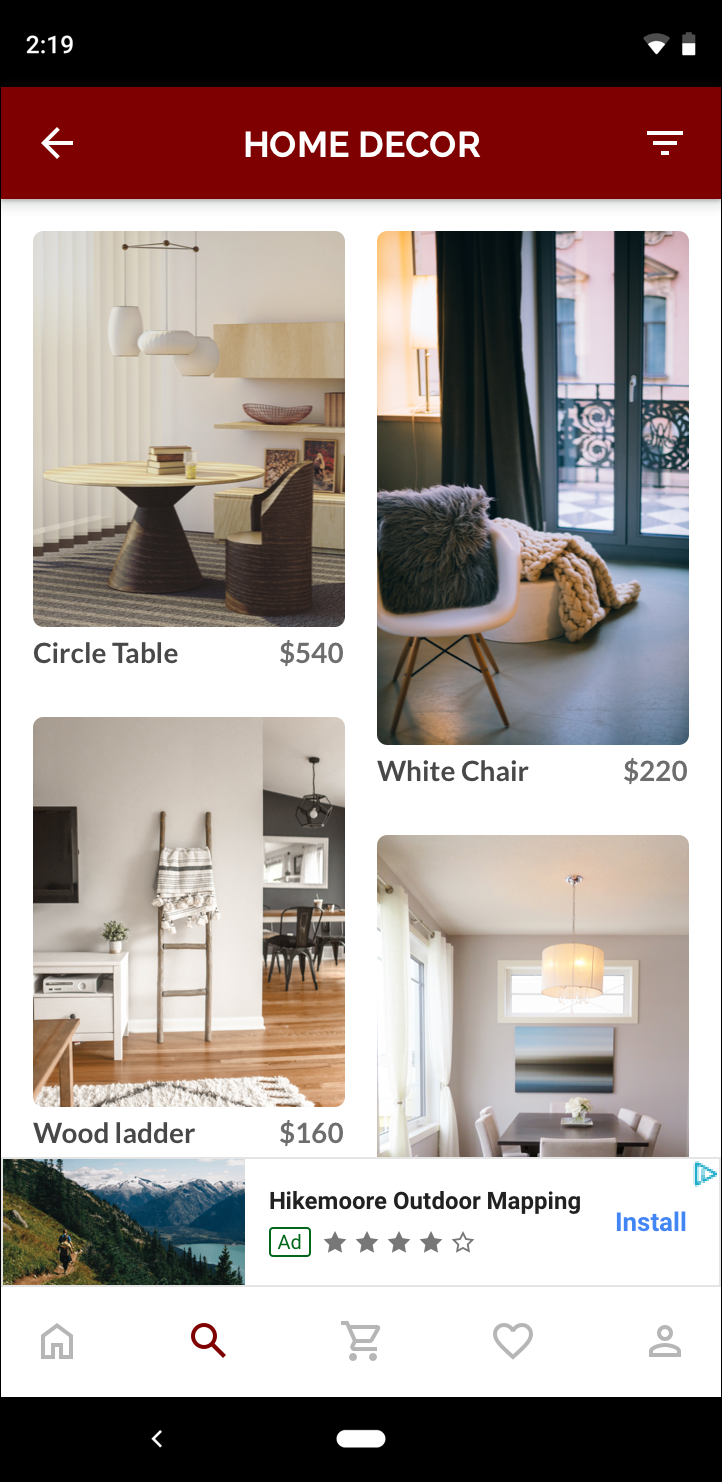
 إعلان البانر التكيُّفي |
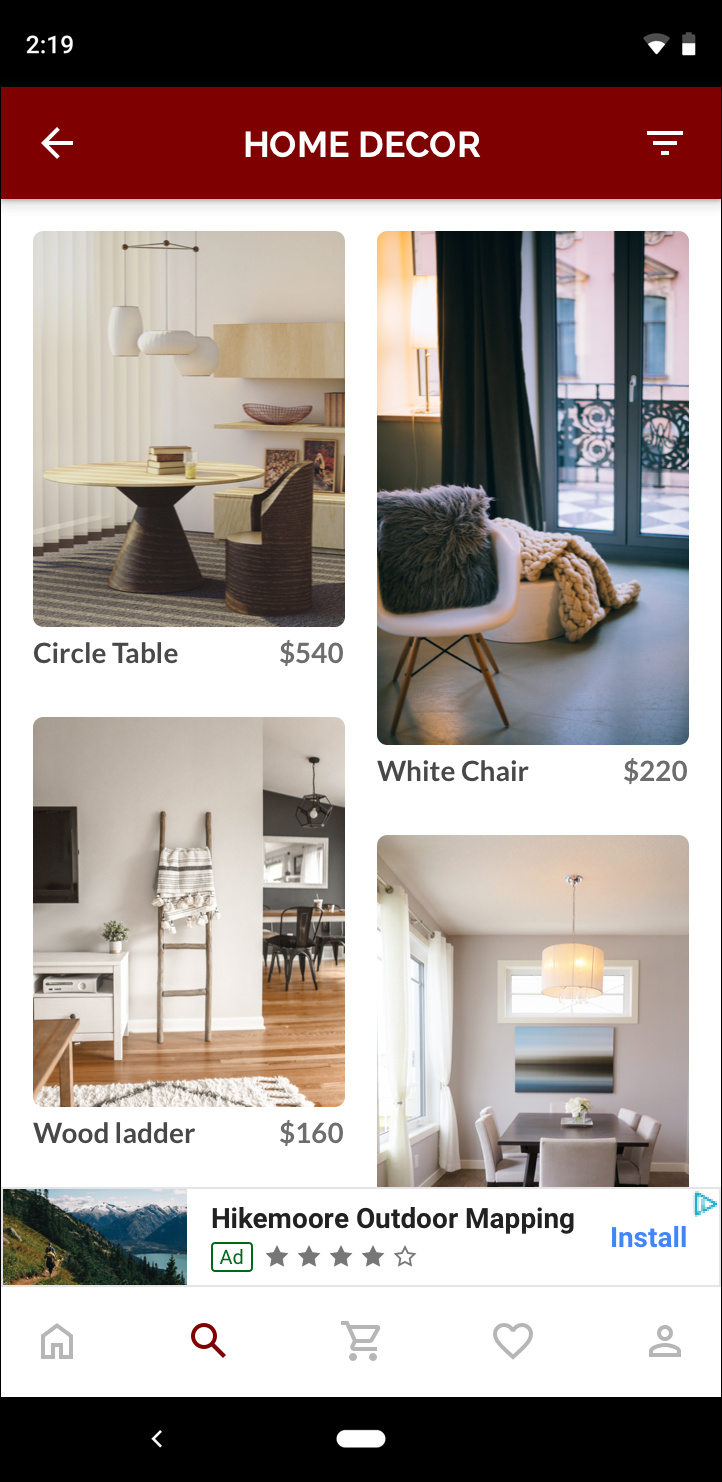
 البانر الذكي |
يستفيد إعلان البانر التكيُّفي من حجم الشاشة المتاح بشكلٍ أفضل. بالإضافة إلى ذلك، مقارنةً بإعلان البانر الذكي، فإنّ إعلان البانر التكيُّفي هو خيار أفضل لأنّه:
فهو يستخدم أي عرض تقدمه، بدلاً من فرض عرض العرض بملء الشاشة، مما يتيح لك مراعاة المنطقة الآمنة على نظام التشغيل iOS، وإنشاء صور مقطوعة للعرض في نظام التشغيل Android.
ويعمل هذا الإجراء على اختيار الارتفاع الأمثل للجهاز المحدّد، بدلاً من استخدام قياس CONSTANT HEIGHT على الأجهزة المختلفة الأحجام، ما يخفّف من تأثيرات تفتيت الأجهزة.
ملاحظات حول التنفيذ
عند تنفيذ إعلانات البانر التكيُّفية في تطبيقك، يُرجى مراعاة النقاط التالية:
- يجب معرفة عرض مساحة العرض التي سيتم وضع الإعلان فيها، ويجب أن يراعي ذلك عرض الجهاز وأي مناطق آمنة أو مقتطفات قابلة للتطبيق.
- تأكَّد من أنّ خلفية عرض الإعلان غير شفافة للامتثال لسياسات AdMob عند عرض أحجام إعلانات أصغر حجمًا والتي لا تملأ خانة الإعلان.
- تأكَّد من استخدام أحدث إصدار من فلاتر Flutter لإعلانات Google على الأجهزة الجوّالة.
- تم تصميم أحجام إعلانات البانر التكيُّفية لتعمل على أفضل نحو عند استخدام العرض المتاح بالكامل. وفي معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدَم. ويجب مراعاة المناطق الآمنة السارية.
- ستحدِّد حزمة "SDK لإعلانات Google على الأجهزة الجوّالة" حجم البانر باستخدام ارتفاع إعلان محسَّن للعرض المحدَّد عند استخدام واجهات برمجة التطبيقات التكيُّفية لحجم الإعلان.
- هناك طريقتان للحصول على حجم إعلان للإعلانات التكيُّفية:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)لطلب اتجاه معيّن، وAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للاتجاه الحالي في وقت التنفيذ. - سيكون الحجم الذي يتم عرضه لعرض معيّن على جهاز معيّن هو نفسه دائمًا، وبالتالي بعد اختبار تنسيقك على جهاز معيّن، يمكنك الاطّلاع على التأكّد من أنّ حجم الإعلان لن يتغيّر.
- لا يزيد ارتفاع البانر الثابت أبدًا عن أقل من 15% من ارتفاع الجهاز أو 90 بكسل مستقل للكثافة، كما لا يقل عن 50 بكسل مستقل بكثافة.
البدء السريع
اتّبِع الخطوات التالية لعرض بانر متجاوب بسيط ومرتبط بعنصر في الصفحة.
- الحصول على حجم تكيُّفي لإعلان البانر. سيتم استخدام الحجم الذي تحصل عليه لطلب
إعلان البانر التكيُّفي. للحصول على حجم الإعلان التكيُّفي، تأكَّد ممّا يلي:
- يمكنك استخدام عرض الجهاز بوحدات بكسل مستقلة الكثافة، أو ضبط العرض بنفسك إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
MediaQuery.of(context)للحصول على عرض الشاشة. - استخدِم الطرق الثابتة المناسبة في فئة حجم الإعلان، مثل
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للحصول على عنصرAdSizeتكيُّفي للاتجاه الحالي.
- يمكنك استخدام عرض الجهاز بوحدات بكسل مستقلة الكثافة، أو ضبط العرض بنفسك إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
- أنشئ عنصرًا من النوع
BannerAdيتضمّن رقم تعريف وحدتك الإعلانية وحجم الإعلان التكيُّفي وعنصر طلب إعلان. - حمِّل الإعلان كما تفعل مع إعلان البانر العادي، واعرضه من
AdWidgetتمامًا كما تفعل مع عرض إعلان عادي.
مثال على الرمز البرمجي
في ما يلي مثال على تطبيق مصغّر يحمّل إعلان بانر تكيُّفي ثابتًا ليلائم عرض الشاشة:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
في ما يلي الدالة
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize التي يتم استخدامها
للحصول على حجم بانر في موضع ثابت لاتجاه الشاشة
الحالي. لتحميل إعلان بانر ثابت في اتجاه معيّن مسبقًا، استخدِم السمة AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ومرِّر الاتجاه المطلوب.
مثال كامل على GitHub
للاطّلاع على المثال الكامل، يُرجى الاطّلاع على مستودع GitHub مثال على إعلان البانر .
