แบนเนอร์แบบปรับขนาดได้เป็นโฆษณาที่ปรับเปลี่ยนตามพื้นที่โฆษณารุ่นถัดไป ซึ่งจะเข้ามาช่วยเพิ่มประสิทธิภาพด้วยการปรับขนาดโฆษณาให้เหมาะกับแต่ละอุปกรณ์ แบนเนอร์แบบปรับขนาดได้พัฒนามาจากแบนเนอร์อัจฉริยะที่รองรับเฉพาะความสูงแบบคงที่ โดยแบนเนอร์แบบใหม่นี้จะช่วยให้คุณระบุความกว้างของโฆษณาเพื่อนำไปใช้กำหนดขนาดโฆษณาให้เหมาะสมได้
แบนเนอร์แบบปรับขนาดได้ใช้สัดส่วนภาพแบบคงที่แทนที่จะใช้ความสูงตายตัวในการเลือกขนาดโฆษณาที่ดีที่สุด ซึ่งส่งผลให้การยึดพื้นที่ส่วนใดส่วนหนึ่งในหน้าจอของโฆษณาแบนเนอร์ในอุปกรณ์ต่างๆ มีความสอดคล้องกันมากขึ้นและเปิดโอกาสให้มีการปรับปรุงประสิทธิภาพให้ดีขึ้นด้วย
เมื่อใช้แบนเนอร์แบบปรับขนาดได้ โปรดทราบว่าแบนเนอร์จะแสดงขนาดคงที่สำหรับอุปกรณ์และความกว้างหนึ่งๆ เสมอ เมื่อทดสอบเลย์เอาต์บนอุปกรณ์ที่กำหนดแล้ว คุณมั่นใจได้ว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง อย่างไรก็ตาม ขนาดของครีเอทีฟโฆษณาแบนเนอร์อาจแตกต่างกันไปตามอุปกรณ์ เราจึงขอแนะนําให้เลย์เอาต์ของคุณรองรับความหลากหลายของตําแหน่งโฆษณา ในบางกรณี ระบบอาจไม่แสดงขนาดแบบปรับเปลี่ยนขนาดเต็ม และระบบจะวางครีเอทีฟโฆษณาขนาดมาตรฐานไว้ตรงกลางในช่องนี้แทน
ข้อกำหนดเบื้องต้น
- ทําตามวิธีการจากคู่มือการเริ่มต้นใช้งานเกี่ยวกับวิธีนําเข้าปลั๊กอิน Flutter ของโฆษณาในอุปกรณ์เคลื่อนที่
กรณีที่ควรใช้แบนเนอร์แบบปรับขนาดได้
แบนเนอร์แบบปรับขนาดได้ถูกออกแบบมาให้ใช้แทนที่แบนเนอร์ขนาด 320x50 ซึ่งเป็นมาตรฐานอุตสาหกรรมได้โดยตรง รวมถึงแบนเนอร์อัจฉริยะ ซึ่งเป็นรูปแบบที่แบนเนอร์นี้เข้ามาแทนที่
แบนเนอร์ขนาดเหล่านี้มักใช้เป็นแบนเนอร์ยึดตําแหน่ง ซึ่งมักจะล็อกไว้ที่ด้านบนหรือด้านล่างของหน้าจอ
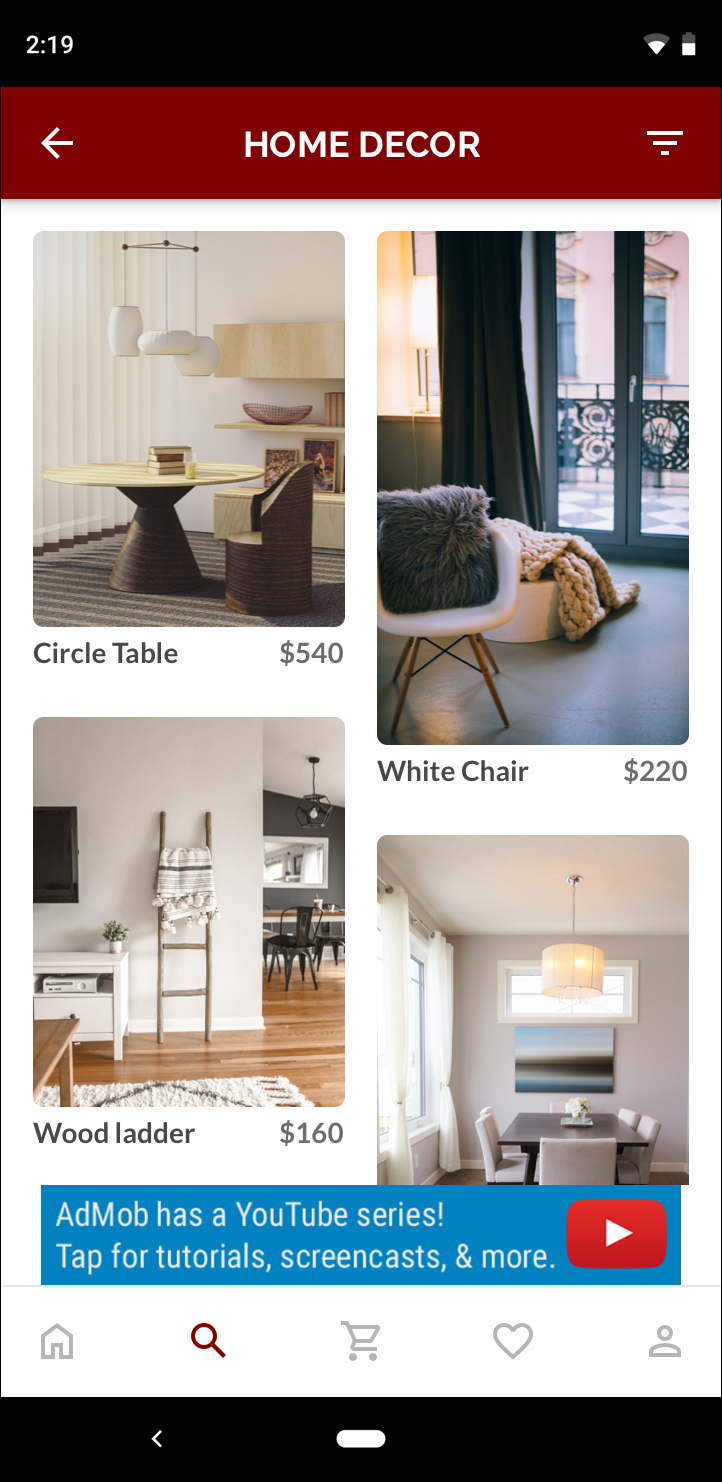
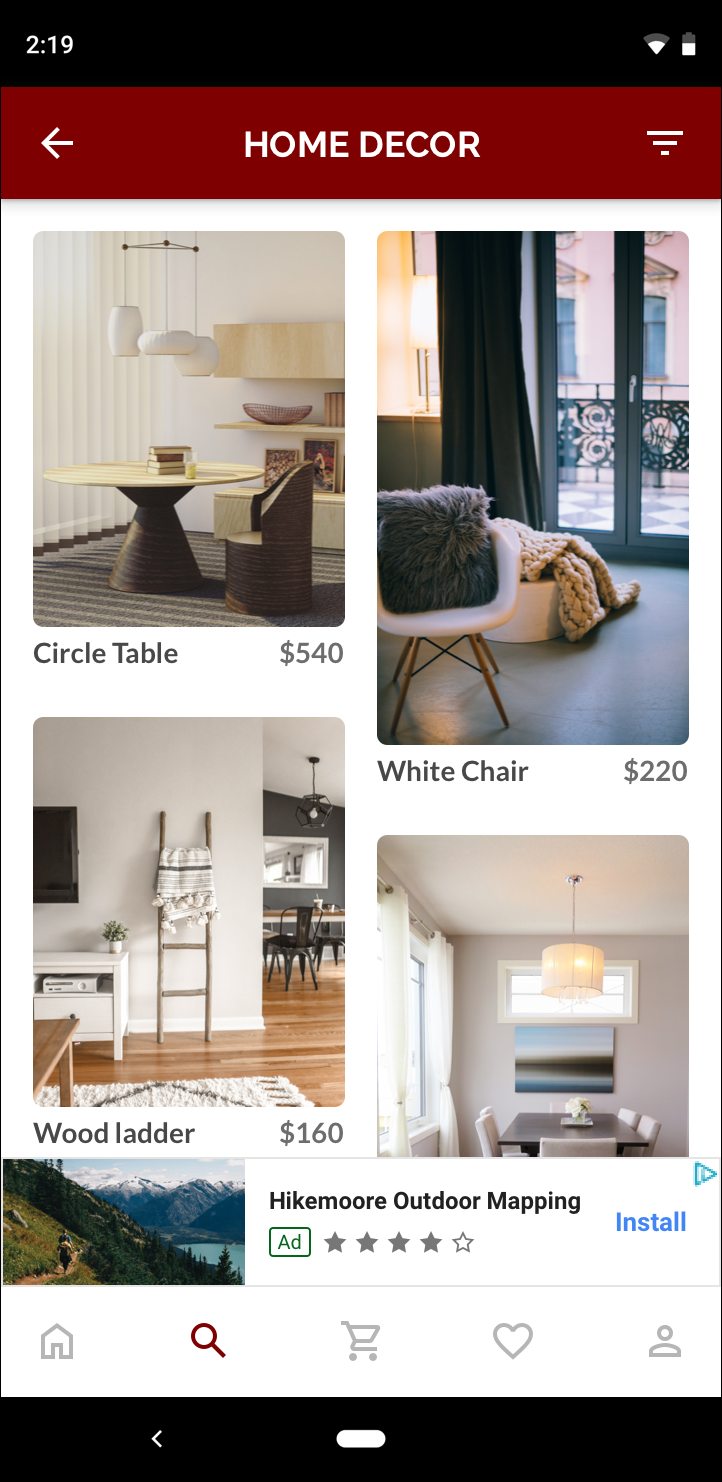
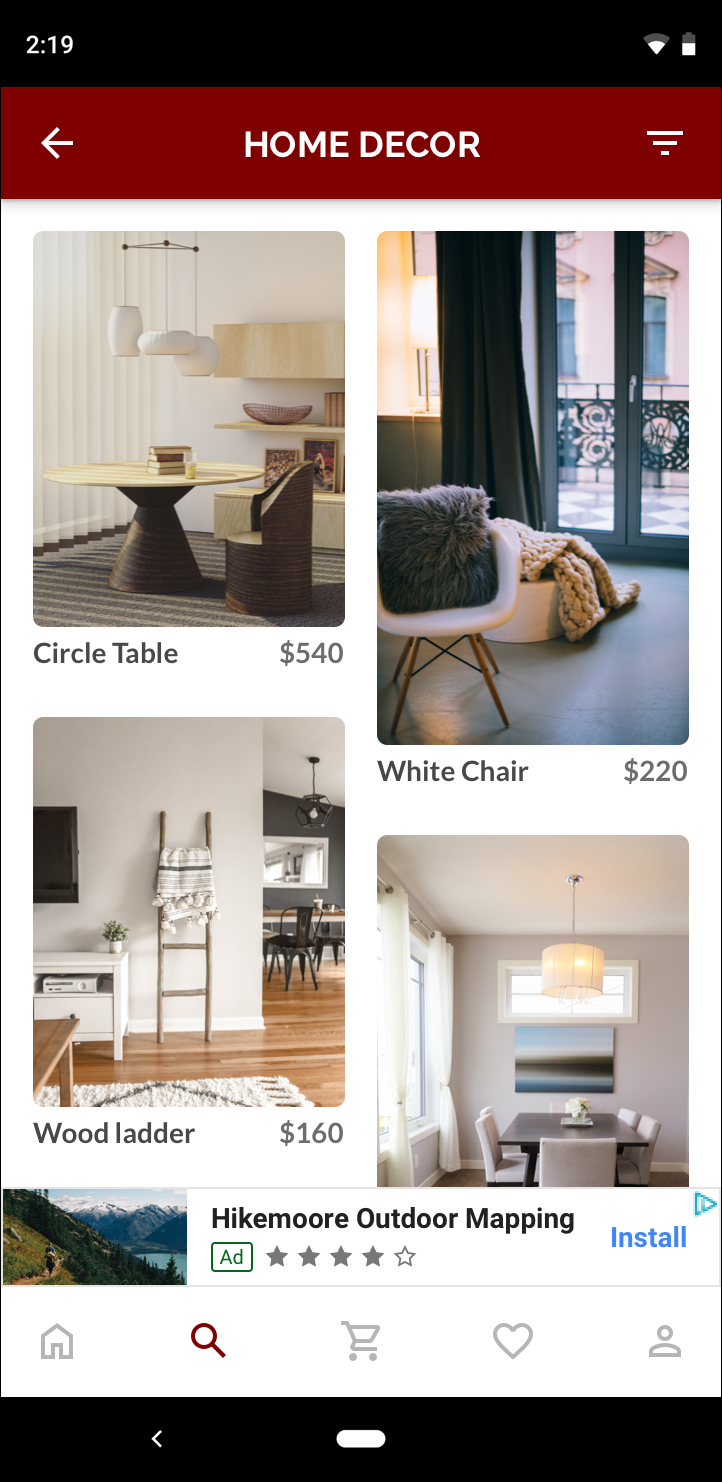
สําหรับแบนเนอร์ยึดตำแหน่งดังกล่าว สัดส่วนภาพเมื่อใช้แบนเนอร์แบบปรับขนาดได้จะคล้ายกับโฆษณามาตรฐานขนาด 320x50 ดังที่แสดงใน 3 ตัวอย่างด้านล่าง
 แบนเนอร์ 320x50 |
 แบนเนอร์แบบปรับขนาดได้ |
 แบนเนอร์อัจฉริยะ |
แบนเนอร์แบบปรับขนาดได้ใช้ประโยชน์จากขนาดหน้าจอที่มีอยู่ได้ดีขึ้น นอกจากนี้ แบนเนอร์แบบปรับขนาดได้ยังเป็นตัวเลือกที่ดีกว่าแบนเนอร์อัจฉริยะเนื่องจาก
โดยใช้ความกว้างเท่าใดก็ได้ที่คุณระบุ แทนที่จะบังคับให้เป็นความกว้างเต็มหน้าจอ ทำให้คุณสามารถพิจารณาพื้นที่ที่ปลอดภัยบน iOS และหน้าจอรอยบากบน Android
โดยจะเลือกความสูงที่เหมาะสมสําหรับอุปกรณ์หนึ่งๆ แทนที่จะมีความสูงคงที่ในอุปกรณ์ขนาดต่างๆ ซึ่งช่วยลดผลกระทบจากการกระจายตัวของอุปกรณ์
หมายเหตุการติดตั้งใช้งาน
โปรดคำนึงถึงสิ่งต่อไปนี้เมื่อใช้แบนเนอร์แบบปรับขนาดได้ในแอป
- คุณต้องทราบความกว้างของมุมมองที่จะแสดงโฆษณา และควรคำนึงถึงความกว้างของอุปกรณ์ รวมถึงพื้นที่ปลอดภัยหรือส่วนที่ถูกตัดออกที่เกี่ยวข้อง
- ตรวจสอบว่าพื้นหลังของมุมมองโฆษณาทึบแสงเพื่อให้เป็นไปตามนโยบาย AdMob เมื่อแสดงโฆษณาขนาดที่เล็กกว่าซึ่งไม่เต็มช่องโฆษณา
- ตรวจสอบว่าคุณใช้ปลั๊กอิน Flutter ของ Google Mobile Ads เวอร์ชันล่าสุดอยู่
- ขนาดแบนเนอร์แบบปรับขนาดได้ออกแบบมาให้ทำงานได้ดีที่สุดเมื่อใช้ความกว้างเต็มที่มี โดยส่วนใหญ่แล้ว จะเป็นความกว้างเต็มขนาดหน้าจอของอุปกรณ์ที่ใช้อยู่ อย่าลืมคำนึงถึงพื้นที่ปลอดภัยที่เกี่ยวข้อง
- SDK โฆษณาในอุปกรณ์เคลื่อนที่ของ Google จะปรับขนาดแบนเนอร์ให้มีโฆษณาสูงตามค่าที่เหมาะสมสำหรับความกว้างที่ระบุเมื่อใช้ AdSize API แบบปรับขนาดได้
- การขอขนาดโฆษณาแบบปรับขนาดได้ทำได้ 2 วิธี ดังนี้
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)เพื่อขอการวางแนวที่เฉพาะเจาะจง และAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)สำหรับการวางแนวปัจจุบัน ณ เวลาที่ใช้งาน - ขนาดที่แสดงสำหรับความกว้างหนึ่งๆ ในอุปกรณ์หนึ่งๆ จะเหมือนกันเสมอ ดังนั้นเมื่อทดสอบเลย์เอาต์ในอุปกรณ์หนึ่งๆ แล้ว คุณจะมั่นใจได้ว่าขนาดโฆษณาจะไม่เปลี่ยนแปลง
- ความสูงของแบนเนอร์ที่ยึดตําแหน่งต้องไม่ใหญ่กว่า 15% ของความสูงของอุปกรณ์หรือ 90 พิกเซลแบบไม่ขึ้นกับความละเอียด และจะต้องไม่เล็กกว่า 50 พิกเซลแบบไม่ขึ้นกับความละเอียด
คู่มือเริ่มใช้งานฉบับย่อ
ทําตามขั้นตอนด้านล่างเพื่อติดตั้งใช้งานแบนเนอร์แบบปรับขนาดตามพื้นที่โฆษณาที่ยึดตำแหน่งไว้แบบง่าย
- รับขนาดโฆษณาแบนเนอร์แบบปรับขนาดได้ ระบบจะใช้ขนาดที่คุณได้รับเพื่อส่งคําขอแบนเนอร์แบบปรับขนาดได้ โปรดตรวจสอบว่าคุณได้ดำเนินการต่อไปนี้เพื่อให้ได้ขนาดโฆษณาแบบปรับขนาดได้
- รับความกว้างของอุปกรณ์ที่ใช้เป็นพิกเซลที่ไม่ขึ้นอยู่กับความหนาแน่น หรือตั้งค่าความกว้างของคุณเองหากไม่ต้องการเต็มความกว้างของหน้าจอ
คุณใช้
MediaQuery.of(context)เพื่อรับความกว้างของหน้าจอได้ - ใช้เมธอดแบบคงที่ที่เหมาะสมในคลาสขนาดโฆษณา เช่น
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)เพื่อรับออบเจ็กต์AdSizeแบบปรับเปลี่ยนได้สำหรับการวางแนวปัจจุบัน
- รับความกว้างของอุปกรณ์ที่ใช้เป็นพิกเซลที่ไม่ขึ้นอยู่กับความหนาแน่น หรือตั้งค่าความกว้างของคุณเองหากไม่ต้องการเต็มความกว้างของหน้าจอ
คุณใช้
- สร้างออบเจ็กต์
BannerAdโดยใช้รหัสหน่วยโฆษณา ขนาดโฆษณาแบบปรับขนาดได้ และออบเจ็กต์คำขอโฆษณา - โหลดโฆษณาเหมือนที่ทำกับโฆษณาแบนเนอร์ปกติ และแสดงจาก
AdWidgetเหมือนกับการแสดงโฆษณาแบบปกติ
ตัวอย่างโค้ด
ต่อไปนี้คือวิดเจ็ตตัวอย่างที่โหลดแบนเนอร์แบบปรับขนาดได้แบบยึดตำแหน่งให้พอดีกับความกว้างของหน้าจอ
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
ฟังก์ชัน AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize จะใช้ในการรับขนาดของแบนเนอร์ในตำแหน่ง Anchor สำหรับการวางแนวอินเทอร์เฟซปัจจุบัน หากต้องการโหลดแบนเนอร์ที่ยึดไว้ล่วงหน้าในแนวที่กำหนด ให้ใช้
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
และส่งแนวที่ต้องการ
ตัวอย่างที่สมบูรณ์ใน GitHub
หากต้องการดูตัวอย่างแบบเต็ม โปรดดูที่ที่เก็บ GitHub ตัวอย่างแบนเนอร์
