Umieszczony Connect
Usługa Embedded Connect zmniejsza trudności i ulepsza ścieżkę konwersji, gdy użytkownicy próbują połączyć AdSense z Twoją platformą.
Embedded Connect to niewielka biblioteka JavaScriptu, która określa najlepszy punkt wyjścia dla danego użytkownika i prowadzi go przez dostosowany proces rejestracji w AdSense, pomagając mu w przechodzeniu wszystkich wymaganych etapów, aby mógł wyświetlać reklamy. Obsługuje ona różne scenariusze, m.in. sprawdzanie, czy użytkownik ma konto AdSense, czy zaakceptował warunki korzystania z usługi AdSense, czy dodał Twoją witrynę platformy do swojego konta AdSense i czy jej stan to „Gotowa”.
Usługa Embedded Connect z opcją interfejsu użytkownika zarządzanego przez Google może też obsługiwać interfejs użytkownika związany z wyświetlaniem użytkownikowi stanu konta i witryny oraz kierowaniem go do odpowiedniego miejsca w AdSense, aby rozwiązać ewentualne problemy.
Aby ułatwić pracę programistom, biblioteka wysyła też do Twojej platformy wywołania zwrotne z identyfikatorem wydawcy AdSense użytkownika, który jest potrzebny do prawidłowego skonfigurowania wyświetlania reklam.
Usługa Embedded Connect oferuje 2 opcje interfejsu użytkownika:
- UX zarządzany przez Google. Użyj widżetu Embedded Connect, który zarządza całą obsługą użytkownika. Widget pomoże użytkownikom w procesie rejestracji i wyświetli informacje o koncie oraz stanie witryny. Ta opcja umożliwia wywołanie funkcji zwrotnej z identyfikatorem wydawcy AdSense, która jest wywoływana, gdy użytkownik po raz pierwszy łączy konto AdSense.
- Niestandardowy interfejs użytkownika. Użyj metody Umieszczony Connect
adsenseEmbeddedConnect.connect(...), która uruchamia proces rejestracji w nowym oknie. Ta opcja umożliwia wywołanie funkcji zwrotnej z identyfikatorem wydawcy AdSense i tokenem dostępu, które można wykorzystać do pobrania dodatkowych informacji z konta AdSense za pomocą interfejsu AdSense Management API. W tym przypadku musisz samodzielnie zaprojektować interfejs użytkownika.
Implementacja Embedded Connect
Aby korzystać z Embedded Connect, wykonaj te czynności:
- Utwórz projekt w Google Cloud (lub użyj istniejącego).
- Tworzenie identyfikatora klienta OAuth
- Konfigurowanie identyfikatora klienta OAuth na potrzeby korzystania z Embedded Connect
- (Opcjonalnie) Dostosowywanie ekranu zgody OAuth
- Dodawanie do strony biblioteki JavaScript Embedded Connect
- Wdrażanie kodu osadzonego Connect
Krok 1. Utwórz nowy projekt Google Cloud (lub użyj istniejącego)
Jeśli masz już projekt Google Cloud, możesz go użyć. W przeciwnym razie postępuj zgodnie z instrukcjami poniżej, aby skonfigurować nowy projekt:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Krok 2. Utwórz identyfikator klienta OAuth
Projekty Google Cloud będą mieć domyślny identyfikator klienta OAuth, którego możesz używać. Aby je znaleźć, otwórz stronę Interfejsy API i usługi > Dane logowania.
Jeśli chcesz utworzyć dedykowany identyfikator klienta OAuth, wykonaj te czynności:
- Kliknij Interfejsy API i usługi > Dane logowania.
- U góry strony kliknij „+ Utwórz dane logowania”, a potem wybierz Identyfikator klienta OAuth.
- Typ aplikacji to „Aplikacja internetowa”.
- Nadaj identyfikatorowi klienta nazwę i kliknij „Utwórz”.
Krok 3. Skonfiguruj identyfikator klienta OAuth na potrzeby korzystania z Embedded Connect
Gdy zdecydujesz, którego identyfikatora klienta OAuth chcesz używać do integracji z Embedded Connect, musisz go skonfigurować.
Aby to zrobić:
- Na stronie Dane logowania kliknij ikonę ołówka obok identyfikatora klienta, który chcesz skonfigurować.
- W sekcji Autoryzowane źródła JavaScript dodaj identyfikatory URI, które mogą wysyłać żądania za pomocą Twojego identyfikatora klienta. Zwykle dodawane są identyfikatory URI serwera programistycznego i środowiska lokalnego (np. https://dev.example.com i http://localhost:5000). Dodatkowo musisz dodać identyfikator URI środowiska produkcyjnego (np.https://example. com).
(Opcjonalnie) Krok 4. Dostosuj ekran zgody OAuth
Na ekranie akceptacji OAuth użytkownicy udzielają identyfikatorowi klienta dostępu do swoich danych AdSense. Jest to kluczowy element działania funkcji Wbudowane łączenie. Możesz dostosować ten ekran, aby zawierał nazwę platformy, logo itp. Aby skonfigurować te opcje, otwórz stronę Ekran zgody OAuth. U góry strony kliknij „Edytuj aplikację” i postępuj zgodnie z instrukcjami kreatora.
Krok 5. Zaimplementuj bibliotekę JavaScript Embedded Connect
Ta biblioteka zawiera różne metody inicjowania funkcji Embedded Connect oraz funkcje zwrotne potrzebne do pobrania i zapomnienia identyfikatora wydawcy użytkownika. Wprowadź to w głównej części strony.
W przypadku UX zarządzanego przez Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
W przypadku niestandardowego UX:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Upewnij się, że w parametrze load podana jest implementacja nazwy funkcji JavaScript. Funkcja zostanie wywołana, gdy interfejs API adsenseEmbeddedConnect będzie gotowy do użycia.
Atrybuty tagu skryptu
Zwróć uwagę, że w przykładzie powyżej tag skryptu ma ustawione kilka atrybutów. Poniżej znajdziesz opis każdego atrybutu.
src: adres URL, z którego wczytywane jest Embedded Connect API. Adres URL może zawierać kilka parametrów zapytania, które zostały opisane poniżej.async: prosi przeglądarkę o asyncjoniczne pobranie i wykonanie skryptu. Podczas wykonywania skrypt wywoła funkcję określoną za pomocą parametruload.defer: gdy ta opcja jest ustawiona, przeglądarka pobiera kod JavaScript usługi Embedded Connect równolegle z analizowaniem strony i wykonuje go po zakończeniu analizowania strony.
Parametry src
Atrybut src zawiera kilka parametrów zapytania, które są potrzebne do zainicjowania funkcji Embedded Connect. Poniżej znajdziesz opisy poszczególnych parametrów.
loadto nazwa globalnej funkcji JavaScript, która zostanie wywołana po całkowitym wczytaniu interfejsu API. Możesz wybrać dowolną nazwę dla tej funkcji.hlokreśla język, którego należy używać do wszystkich lokalizacji, w tym np. tekstu w wyskakującym okienku rejestracji. Jest to opcjonalny parametr zapytania. Jeśli go nie ma lub jeśli język nie jest obsługiwany przez AdSense, widget będzie domyślnie ustawiony na język angielski (USA). Sprawdź, jakie są języki obsługiwane przez AdSense. Wartość parametruhlmusi być zgodna z standardem BCP 47. Na przykład w przypadku użytkowników z Wielkiej Brytanii będzie to ciąg znakówen-GB.headless=trueoznacza, że funkcja Embedded Connect będzie używana z opcją interfejsu użytkownika niestandardowego zamiast interfejsu zarządzanego przez Google.
Po wybraniu interfejsu zarządzanego przez Google lub niestandardowego interfejsu przejdź do przykładów kodu dla każdego z tych rozwiązań.
Krok 6. Wprowadź kod Embedded Connect
Jak już wspomnieliśmy, użytkownicy mogą korzystać z 2 opcji:
Wybierz opcję implementacji, która najlepiej odpowiada potrzebom Twojej platformy.
UX zarządzany przez Google
Aby Google renderowało widżet, który uruchamia proces rejestracji i pokazuje użytkownikowi odpowiednie informacje o stanie jego konta i witryny, wykonaj te czynności.

Kod w ramach funkcji Wbudowane w Google Connect składa się z 2 komponentów. Pierwszy to pusty element <div>, który określa, gdzie element Embedded Connect powinien renderować widżet rejestracji. Drugi to kod, w którym ustawiane są konfiguracje i zarządzane są wywołania zwrotne.
Element HTML, w którym renderowany jest element osadzony Connect
Umieść ten kod HTML na stronie, na której chcesz renderować wbudowany widżet Connect:
<div id="adsenseEmbeddedConnect"></div>
Kod Embedded Connect
Następnie pod biblioteką Embedded Connect, ale nad elementem div, umieść kod konfiguracji:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Zrzuty ekranu
Widget Wstawione połączenie ma 4 główne stany:
- (domyślnie) Połącz z AdSense
- Łączenie z AdSense
- Sprawdzanie informacji o witrynie
- ponieważ wykryto problemy
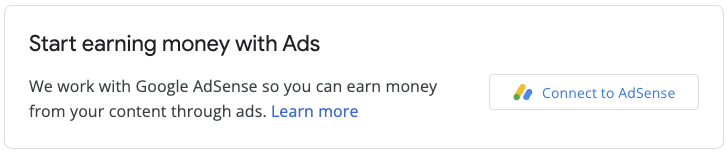
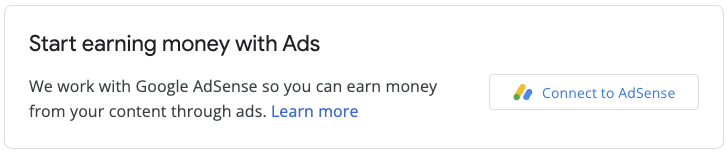
1. (domyślnie) Połącz z AdSense
Jest to stan domyślny, który jest wyświetlany użytkownikom, gdy pole publisherId w zakodowanym kodzie aplikacji nie jest dostępne. Uruchamia proces połączenia (wyskakujące okienko) i po jego prawidłowym zakończeniu przez użytkownika uruchamia onConnect wywołanie zwrotne.

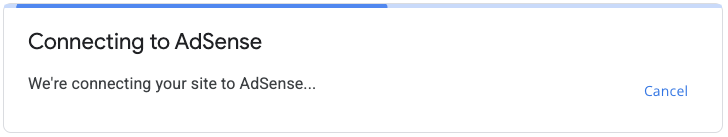
2. Łączenie z AdSense
Ten stan jest wyświetlany użytkownikom, gdy rozpoczną proces łączenia (i pojawi się wyskakujące okienko). Po zamknięciu wyskakującego okienka lub zakończeniu procesu ten stan zmienia się na jeden z pozostałych.

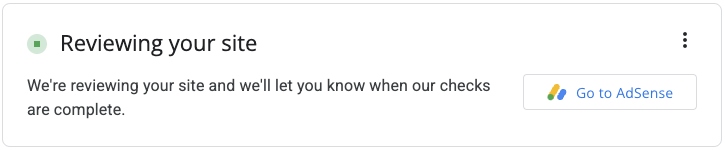
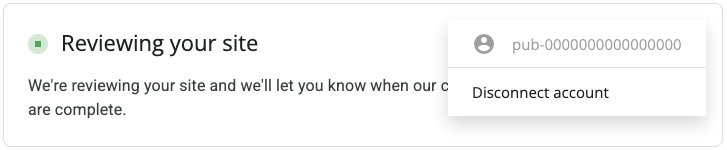
3. Sprawdzanie informacji o witrynie
Gdy nowa witryna zostanie przesłana do AdSense, rozpocznie się proces sprawdzania. W tym czasie reklamy nie mogą się wyświetlać.


Ważnym elementem weryfikacji jest sprawdzenie własności, które można przejść na kilka sposobów, m.in.:
- identyfikator wydawcy konta podrzędnego jest obecny w pliku ads.txt.
- identyfikator wydawcy konta podrzędnego jest obecny w tagu reklamy na stronie użytkownika;
- w witrynie użytkownika znajduje się metatag google-adsense-child-account. Aby uzyskać najlepsze wyniki, upewnij się, że jest ona dostępna na stronie głównej witryny użytkownika.
Najlepsze podejście zależy od struktury adresów URL i kilku innych czynników. Aby dowiedzieć się, jak najlepiej dostosować te rozwiązania do swojej platformy, skontaktuj się z menedżerem konta.
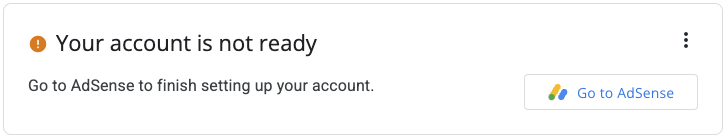
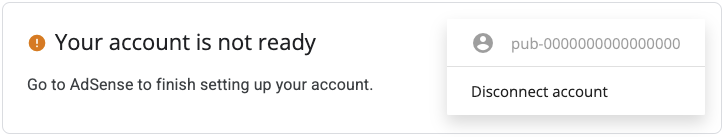
4. ponieważ wykryto problemy
Jeśli z kontem lub witryną użytkownika występują problemy, które wymagają rozwiązania, użytkownicy zobaczą odpowiedni stan.


Niestandardowe wrażenia użytkownika
Wykonaj te czynności, jeśli chcesz samodzielnie zarządzać interfejsem użytkownika i ręcznie wywoływać metodę rejestracji za pomocą wywołań interfejsu API.
Biblioteka JavaScriptu do obsługi funkcji Embedded Connect
Aby można było korzystać z opcji niestandardowego UX, w atributecie src musisz ustawić parametr headless=true. Na przykład:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Utwórz przyciski łączenia i rozłączania
Gdy interfejs adsenseEmbeddedConnect API będzie gotowy do użycia (co zostanie potwierdzone przez funkcję JavaScript przekazaną do parametru load), udostępnij implementację służącą do łączenia się z AdSense i rozłączania z nim. Na przykład:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
W zależności od tego, czy masz zapisany identyfikator wydawcy użytkownika, możesz wybrać, który przycisk ma się wyświetlać.
Kod połączenia
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Kod odłączenia
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

