Embedded Connect
Embedded Connect riduce le difficoltà e migliora la canalizzazione di conversione quando gli utenti tentano di collegare AdSense alla tua piattaforma.
Embedded Connect è una piccola libreria JavaScript che determina il punto di partenza migliore per un determinato utente e lo guida attraverso un flusso di registrazione ad AdSense personalizzato che lo aiuta a svolgere tutti i passaggi necessari per poter pubblicare annunci. Gestisce scenari che includono la determinazione se l'utente ha un account AdSense, se ha accettato i Termini e condizioni di AdSense, se ha aggiunto il sito della tua piattaforma al suo account AdSense e se lo stato del sito è "Pronto".
La funzionalità Connessione integrata con l'opzione UX gestita da Google può gestire anche l'esperienza utente necessaria per mostrare all'utente gli stati dell'account e del sito, indirizzandolo alla pagina corretta di AdSense per risolvere eventuali problemi.
Per migliorare l'esperienza dello sviluppatore, la libreria emette anche callback alla tua piattaforma contenenti l'ID publisher AdSense dell'utente, necessario per configurare correttamente la pubblicazione degli annunci.
Embedded Connect offre due opzioni per l'esperienza utente:
- Esperienza utente gestita da Google. Utilizza il widget Embedded Connect, che gestisce tutta l'esperienza utente. Il widget aiuterà gli utenti a completare un flusso di registrazione e mostrerà le informazioni relative al loro account e allo stato del sito. Questa opzione fornisce un callback con l'ID publisher AdSense attivato quando l'utente collega per la prima volta un account AdSense.
- Esperienza utente personalizzata. Utilizza il metodo Embedded Connect
adsenseEmbeddedConnect.connect(...), che attiva il flusso di registrazione in una nuova finestra. Questa opzione fornisce un callback con l'ID publisher AdSense e un token di accesso che può essere utilizzato per recuperare ulteriori informazioni dall'account AdSense utilizzando l'API di gestione di AdSense. Questa opzione richiede che tu progetti personalmente l'esperienza utente.
Implementazione di Embedded Connect
Per utilizzare la funzionalità di connessione incorporata, devi seguire questi passaggi:
- Crea un progetto in Google Cloud (o utilizzane uno esistente)
- Creare un ID client OAuth
- Configurare l'ID client OAuth per l'utilizzo con Embedded Connect
- (Facoltativo) Personalizza la schermata per il consenso OAuth
- Aggiungi la libreria JavaScript di Embedded Connect alla pagina
- Implementare il codice di Connect incorporato
Passaggio 1: crea un nuovo progetto Google Cloud (o utilizzane uno esistente)
Se hai già un progetto Google Cloud, utilizzalo. In caso contrario, segui la guida riportata di seguito per configurare un nuovo progetto:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Passaggio 2: crea un ID client OAuth
I progetti Google Cloud avranno un ID client OAuth predefinito che puoi utilizzare. Per trovarla, vai ad API e servizi > Credenziali.
Per creare un ID client OAuth dedicato, segui questi passaggi:
- Vai ad API e servizi > Credenziali
- Fai clic su "+ Crea credenziali" nella parte superiore della pagina, quindi seleziona ID client OAuth
- Il tipo di applicazione sarà "Applicazione web"
- Assegna un nome all'ID cliente e fai clic su "Crea"
Passaggio 3: configura l'ID client OAuth per l'utilizzo con Embedded Connect
Una volta deciso quale ID cliente OAuth utilizzare per l'integrazione di Embedded Connect, dovrai configurarlo.
Segui questi passaggi:
- Nella pagina Credenziali, fai clic sull'icona a forma di matita accanto all'ID client che vuoi configurare.
- Nella sezione Origini JavaScript autorizzate, aggiungi gli URI che possono inviare richieste utilizzando il tuo ID cliente. In genere vengono aggiunti gli URI per il server di sviluppo e l'ambiente locale (ad es. https://dev.example.com e http://localhost:5000). Devi anche aggiungere un URI per l'ambiente di produzione (ad es. https://example.com)
(Facoltativo) Passaggio 4: personalizza la schermata per il consenso OAuth
Nella schermata del consenso OAuth gli utenti concederanno al tuo ID client l'accesso ai loro dati AdSense. Si tratta di un aspetto fondamentale del funzionamento di Embedded Connect. Puoi personalizzare questa schermata in modo da includere il nome della tua piattaforma, il tuo logo e così via. Visita la pagina Schermata per il consenso OAuth per configurare le personalizzazioni. Fai clic su "Modifica app" nella parte superiore della pagina e segui la procedura guidata.
Passaggio 5: implementa la libreria JavaScript Embedded Connect
Questa libreria contiene i vari metodi utilizzati per avviare la funzionalità Embedded Connect e fornisce i callback necessari per recuperare e dimenticare l'ID publisher dell'utente. Implementalo nella parte superiore della pagina.
Per l'esperienza utente gestita da Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Per l'esperienza utente personalizzata:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Assicurati di fornire un'implementazione per il nome della funzione JavaScript passata
nel parametro load. La funzione verrà chiamata quando l'APIadsenseEmbeddedConnect sarà pronta per l'uso.
Attributi del tag script
Nell'esempio riportato sopra, tieni presente che sono impostati diversi attributi sul tag script. Di seguito è riportata una spiegazione di ciascun attributo.
src: l'URL da cui viene caricata l'API Embedded Connect. L'URL può contenere diversi parametri di query, descritti di seguito.async: chiede al browser di scaricare ed eseguire lo script in modo asincrono. Quando viene eseguito, lo script chiamerà la funzione specificata utilizzando il parametroload.defer: se impostato, il browser scarica il codice JavaScript di Connect incorporato in parallelo all'analisi della pagina ed esegue l'analisi al termine dell'analisi della pagina.
Parametri src
L'attributo src contiene diversi parametri di query necessari per avviare Embedded Connect. Di seguito è riportato l'utilizzo di ciascun parametro.
loadè il nome di una funzione JavaScript globale che verrà chiamata al termine del caricamento dell'API. Puoi scegliere un nome qualsiasi per questa funzione.hlspecifica la lingua da utilizzare per tutta la localizzazione, incluso, ad esempio, il testo del popup di registrazione. Si tratta di un parametro di query facoltativo e, se non è presente o se la lingua non è supportata da AdSense, il widget utilizzerà per impostazione predefinita l'inglese americano. Consulta le lingue supportate da AdSense. Il valore del parametrohldeve rispettare lo standard BCP 47. Ad esempio, per gli utenti in inglese britannico, la stringa saràen-GB.headless=trueindica che Embedded Connect verrà utilizzato con l'opzione UX personalizzata anziché con l'UX gestita da Google.
Ora che hai scelto tra UX gestita da Google e UX personalizzata, di seguito puoi vedere gli esempi di codice per ciascun approccio.
Passaggio 6: implementa il codice Embedded Connect
Come indicato sopra, sono disponibili due opzioni per l'esperienza utente:
Scegli l'opzione di implementazione più adatta alle esigenze della tua piattaforma.
UX gestita da Google
Segui questi passaggi per consentire a Google di eseguire il rendering del widget che attiva il flusso di registrazione e mostra all'utente informazioni pertinenti sullo stato del suo account e del suo sito.

Il codice di Embedded Connect è composto da due componenti. Il primo è un <div> vuoto che specifica dove Embedded Connect deve visualizzare il widget di registrazione. Il secondo è il codice in cui vengono impostate le configurazioni e gestiti i callback.
L'elemento HTML in cui viene visualizzato il widget Connect incorporato
Inserisci questo codice HTML nella pagina in cui vuoi che venga visualizzato il widget Connect incorporato:
<div id="adsenseEmbeddedConnect"></div>
Il codice di Connessione integrata
Poi, sotto la libreria Embedded Connect, ma sopra l'elemento div, inserisci il codice di configurazione:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Screenshot
Il widget Embedded Connect ha quattro stati principali:
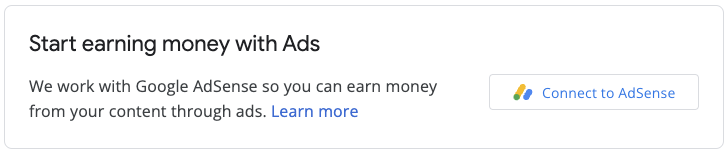
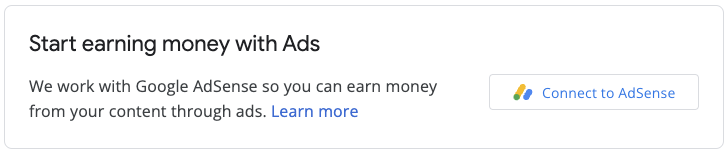
- (Predefinito) Collegati ad AdSense
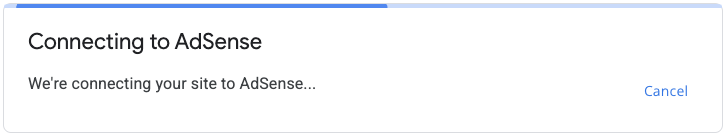
- Connessione ad AdSense
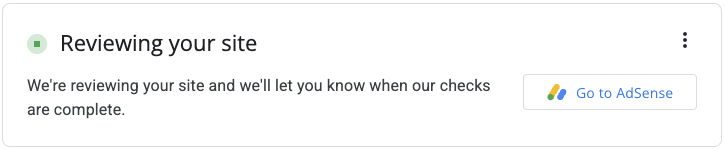
- Controllo delle informazioni sul sito
- Problemi riscontrati
1. (Predefinito) Collegati ad AdSense
Questo è lo stato predefinito, mostrato agli utenti quando il campo publisherId nel codice di Connect incorporato non è presente. Avvia il flusso di connessione (popup) e, al termine del flusso da parte dell'utente, attiva il callback onConnect.

2. Connessione ad AdSense
Questo stato viene mostrato agli utenti quando avviano il flusso di connessione (e il popup è presente). Al termine del popup o del flusso, questo stato viene modificato in uno degli altri stati.

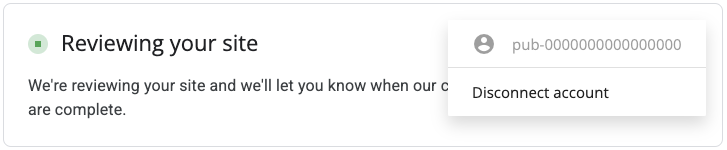
3. Controllo delle informazioni sul sito
Una volta inviato un nuovo sito ad AdSense, verrà eseguita una procedura di revisione. Durante questo periodo, non è possibile pubblicare annunci.


Un componente fondamentale della revisione è un controllo della proprietà, che può essere superato in diversi modi, tra cui:
- l'ID publisher dell'account secondario sia presente nel file ads.txt
- l'ID publisher dell'account secondario è presente in un tag annuncio sul sito dell'utente
- Il meta tag google-adsense-child-account è presente sul sito dell'utente. Per risultati ottimali, assicurati che sia presente nella home page del sito dell'utente.
L'approccio migliore dipende dalla struttura dell'URL e da altri fattori. Rivolgiti al tuo account manager per conoscere l'approccio migliore per la tua piattaforma.
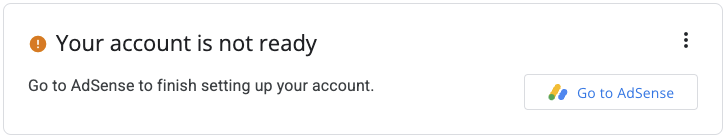
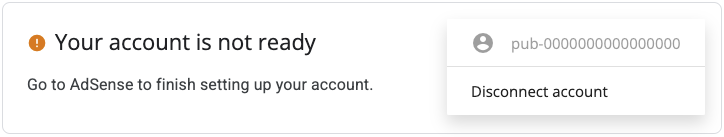
4. Problemi riscontrati
Se l'account o il sito dell'utente presentano problemi che devono essere risolti, viene mostrato questo stato.


Esperienza utente personalizzata
Segui questi passaggi se vuoi gestire autonomamente l'esperienza utente e utilizzare le chiamate API per attivare manualmente il metodo di registrazione.
La libreria JavaScript Embedded Connect
Per utilizzare l'opzione UX personalizzata, il parametro headless=true deve essere impostato nell'attributo src. Ad esempio:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Fornisci pulsanti di connessione e disconnessione
Una volta che l'API adsenseEmbeddedConnect è pronta per l'uso (come verificato dalla funzione JavaScript passata al parametro load), fornisci un'implementazione per la connessione e la disconnessione da AdSense. Ad esempio, fornendo due pulsanti:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
A seconda che tu abbia o meno un ID editore salvato dall'utente, puoi scegliere quale pulsante mostrare.
Il codice di connessione
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Il codice di disconnessione
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

