এমবেডেড কানেক্ট
এম্বেডেড কানেক্ট ঘর্ষণ কমায় এবং কনভার্সন ফানেল উন্নত করে যখন ব্যবহারকারীরা আপনার প্ল্যাটফর্মের সাথে AdSense সংযোগ করার চেষ্টা করে।
এমবেডেড কানেক্ট হল একটি ছোট জাভাস্ক্রিপ্ট লাইব্রেরি যা প্রদত্ত ব্যবহারকারীর জন্য সর্বোত্তম সূচনা পয়েন্ট নির্ধারণ করে এবং একটি কাস্টমাইজড AdSense সাইন-আপ প্রবাহের মাধ্যমে তাদের গাইড করে যা তাদের বিজ্ঞাপন পরিবেশন করতে সক্ষম হওয়ার জন্য প্রয়োজনীয় সমস্ত পদক্ষেপের মাধ্যমে সাহায্য করে। এটি ব্যবহারকারীর একটি AdSense অ্যাকাউন্ট আছে কিনা তা নির্ধারণ সহ পরিস্থিতিগুলি পরিচালনা করে, যদি তারা AdSense নিয়ম ও শর্তাবলীতে স্বাক্ষর করে থাকে, যদি তারা তাদের AdSense অ্যাকাউন্টে আপনার প্ল্যাটফর্ম সাইট যোগ করে থাকে এবং সাইটের স্থিতি "প্রস্তুত" হয় কিনা।
Google-পরিচালিত UX বিকল্পের সাথে এমবেডেড কানেক্ট ব্যবহারকারীকে অ্যাকাউন্ট এবং সাইটের স্ট্যাটাস দেখানোর সাথে জড়িত UX পরিচালনা করতে পারে, যেকোন সম্ভাব্য সমস্যা সমাধানের জন্য তাদের AdSense-এর সঠিক জায়গায় গাইড করে।
বিকাশকারীর অভিজ্ঞতায় সহায়তা করার জন্য, লাইব্রেরি আপনার প্ল্যাটফর্মে ব্যবহারকারীর AdSense প্রকাশক আইডি ধারণ করে কলব্যাক ইস্যু করে যা সঠিকভাবে বিজ্ঞাপন পরিবেশন সেট আপ করার জন্য প্রয়োজন।
এমবেডেড কানেক্ট ব্যবহারকারীর অভিজ্ঞতা কেমন হবে তার জন্য দুটি বিকল্প অফার করে:
- Google-পরিচালিত UX. এমবেডেড কানেক্ট উইজেট ব্যবহার করুন, যা সমস্ত UX পরিচালনা করে। উইজেটটি একটি সাইন-আপ প্রবাহের মাধ্যমে ব্যবহারকারীদের সাহায্য করবে এবং উইজেটের ভিতরে তাদের অ্যাকাউন্ট এবং সাইটের অবস্থা সম্পর্কে ব্যবহারকারীর তথ্য দেখাবে। এই বিকল্পটি অ্যাডসেন্স প্রকাশক আইডির সাথে একটি কলব্যাক প্রদান করে যখন ব্যবহারকারী প্রথমবার একটি AdSense অ্যাকাউন্ট সংযুক্ত করে।
- কাস্টম ইউএক্স। এমবেডেড কানেক্ট
adsenseEmbeddedConnect.connect(...)পদ্ধতি ব্যবহার করুন, যা একটি নতুন উইন্ডোতে সাইন-আপ প্রবাহকে ট্রিগার করে। এই বিকল্পটি AdSense প্রকাশক আইডি সহ একটি কলব্যাক এবং একটি অ্যাক্সেস টোকেন প্রদান করে যা AdSense ম্যানেজমেন্ট API ব্যবহার করে AdSense অ্যাকাউন্ট থেকে অতিরিক্ত তথ্য আনতে ব্যবহার করা যেতে পারে। এই বিকল্পের জন্য আপনাকে নিজেই UX ডিজাইন করতে হবে।
এমবেডেড কানেক্ট বাস্তবায়ন করা হচ্ছে
এমবেডেড সংযোগ ব্যবহার করার জন্য, আপনাকে এই পদক্ষেপগুলি অনুসরণ করতে হবে:
- Google ক্লাউডে একটি প্রকল্প তৈরি করুন (বা বিদ্যমান একটি ব্যবহার করুন)
- একটি OAuth ক্লায়েন্ট আইডি তৈরি করুন
- এমবেডেড কানেক্টের সাথে ব্যবহারের জন্য আপনার OAuth ক্লায়েন্ট আইডি কনফিগার করুন
- (ঐচ্ছিক) আপনার OAuth সম্মতি স্ক্রীন কাস্টমাইজ করুন
- পৃষ্ঠাটিতে এমবেডেড কানেক্ট জাভাস্ক্রিপ্ট লাইব্রেরি যোগ করুন
- এমবেডেড কানেক্ট কোড প্রয়োগ করুন
ধাপ 1: একটি নতুন Google ক্লাউড প্রকল্প তৈরি করুন (বা বিদ্যমান একটি ব্যবহার করুন)
আপনার যদি একটি বিদ্যমান Google ক্লাউড প্রকল্প থাকে, তাহলে নির্দ্বিধায় সেটি ব্যবহার করুন৷ অন্যথায়, একটি নতুন প্রকল্প সেট আপ করার জন্য নীচের নির্দেশিকা অনুসরণ করুন:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
ধাপ 2: একটি OAuth ক্লায়েন্ট আইডি তৈরি করুন
Google ক্লাউড প্রকল্পগুলির একটি ডিফল্ট OAuth ক্লায়েন্ট আইডি থাকবে যা আপনি ব্যবহার করতে পারেন৷ আপনি APIs & Services > Credentials- এ গিয়ে এটি খুঁজে পেতে পারেন।
আপনি যদি একটি ডেডিকেটেড OAuth ক্লায়েন্ট আইডি তৈরি করতে চান তাহলে এই ধাপগুলি অনুসরণ করুন:
- APIs এবং পরিষেবাগুলি > শংসাপত্রগুলিতে যান৷
- পৃষ্ঠার শীর্ষে "+ ক্রেডেনশিয়াল তৈরি করুন" এ ক্লিক করুন, তারপরে OAuth ক্লায়েন্ট আইডি নির্বাচন করুন৷
- আপনার আবেদনের ধরন হবে "ওয়েব অ্যাপ্লিকেশন"
- আপনার ক্লায়েন্ট আইডি একটি নাম দিন এবং "তৈরি করুন" ক্লিক করুন
ধাপ 3: এম্বেডেড কানেক্টের সাথে ব্যবহারের জন্য আপনার OAuth ক্লায়েন্ট আইডি কনফিগার করুন
এমবেডেড কানেক্ট ইন্টিগ্রেশনের জন্য আপনি কোন OAuth ক্লায়েন্ট আইডি ব্যবহার করতে চান তা ঠিক করে নিলে, আপনাকে এটি কনফিগার করতে হবে।
এই পদক্ষেপগুলি অনুসরণ করুন:
- শংসাপত্র পৃষ্ঠা থেকে, আপনি যে ক্লায়েন্ট আইডি কনফিগার করতে চান তার জন্য পেন্সিল আইকনে ক্লিক করুন
- অনুমোদিত জাভাস্ক্রিপ্ট অরিজিন বিভাগে, আপনার ক্লায়েন্ট আইডি ব্যবহার করে অনুরোধ জারি করার অনুমতিপ্রাপ্ত URI যোগ করুন। সাধারণত আপনার ডেভেলপমেন্ট সার্ভার এবং স্থানীয় পরিবেশের জন্য URI যোগ করা হয় (যেমন https://dev.example.com এবং http://localhost:5000)। আপনার উৎপাদন পরিবেশের জন্য অতিরিক্ত একটি URI যোগ করা উচিত (যেমন https://example.com)
(ঐচ্ছিক) ধাপ 4: আপনার OAuth সম্মতি স্ক্রীন কাস্টমাইজ করুন
OAuth সম্মতি স্ক্রিন হল যেখানে ব্যবহারগুলি আপনার ক্লায়েন্ট আইডিকে তাদের AdSense ডেটাতে অ্যাক্সেস দেবে। এটি এমবেডেড কানেক্ট কিভাবে কাজ করে তার একটি অপরিহার্য অংশ। আপনি আপনার প্ল্যাটফর্মের নাম, আপনার লোগো, ইত্যাদি অন্তর্ভুক্ত করার জন্য এই স্ক্রীনটি কাস্টমাইজ করতে পারেন৷ আপনার কাস্টমাইজেশনগুলি কনফিগার করতে OAuth সম্মতি স্ক্রীন পৃষ্ঠাতে যান৷ পৃষ্ঠার শীর্ষে "অ্যাপ সম্পাদনা করুন" এ ক্লিক করুন এবং উইজার্ড অনুসরণ করুন।
ধাপ 5: এমবেডেড কানেক্ট জাভাস্ক্রিপ্ট লাইব্রেরি বাস্তবায়ন করুন
এই লাইব্রেরিতে এমবেডেড সংযোগ শুরু করার জন্য ব্যবহৃত বিভিন্ন পদ্ধতি রয়েছে এবং ব্যবহারকারীর প্রকাশক আইডি পুনরুদ্ধার এবং ভুলে যাওয়ার জন্য আপনাকে প্রয়োজনীয় কলব্যাকগুলি সরবরাহ করে৷ পৃষ্ঠার মাথার দিকে এটি প্রয়োগ করুন।
Google-পরিচালিত UX-এর জন্য:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
কাস্টম ইউএক্সের জন্য:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
load প্যারামিটারে পাস করা আপনার JavaScript ফাংশন নামের জন্য আপনি একটি বাস্তবায়ন প্রদান করেছেন তা নিশ্চিত করুন। adsenseEmbeddedConnect API ব্যবহারের জন্য প্রস্তুত হলে ফাংশনটি কল করা হবে।
স্ক্রিপ্ট ট্যাগ বৈশিষ্ট্য
উপরের উদাহরণে লক্ষ্য করুন যে স্ক্রিপ্ট ট্যাগে বেশ কয়েকটি বৈশিষ্ট্য সেট করা আছে। নিম্নলিখিত প্রতিটি বৈশিষ্ট্য একটি ব্যাখ্যা.
-
src: URL যেখান থেকে এমবেডেড কানেক্ট এপিআই লোড করা হয়। URL-এ অনেকগুলি ক্যোয়ারী প্যারামিটার থাকতে পারে, নীচে নথিভুক্ত করা হয়েছে৷ -
async: ব্রাউজারকে অ্যাসিঙ্ক্রোনাসভাবে স্ক্রিপ্ট ডাউনলোড এবং কার্যকর করতে বলে। যখন স্ক্রিপ্টটি কার্যকর করা হয়, এটিloadপ্যারামিটার ব্যবহার করে নির্দিষ্ট ফাংশনটিকে কল করবে। -
defer: সেট করা হলে, ব্রাউজার পৃষ্ঠাটি পার্স করার সমান্তরালে এমবেডেড কানেক্ট জাভাস্ক্রিপ্ট ডাউনলোড করবে এবং পৃষ্ঠা পার্সিং শেষ হওয়ার পরে এটি কার্যকর করবে।
src পরামিতি
src অ্যাট্রিবিউটে বেশ কিছু ক্যোয়ারী প্যারামিটার রয়েছে যা এমবেডেড কানেক্ট শুরু করার জন্য প্রয়োজন। প্রতিটি পরামিতি ব্যবহার নীচে দেখুন.
-
loadহল একটি গ্লোবাল জাভাস্ক্রিপ্ট ফাংশনের নাম যা API সম্পূর্ণ লোড হয়ে গেলে কল করা হবে। আপনি এই ফাংশনের জন্য যেকোনো নাম বেছে নিতে পারেন। -
hlসাইন-আপ পপআপের পাঠ্য সহ (উদাহরণস্বরূপ) সমস্ত স্থানীয়করণের জন্য ব্যবহার করার ভাষা নির্দিষ্ট করে৷ এটি একটি ঐচ্ছিক ক্যোয়ারী প্যারামিটার, এবং যখন উপস্থিত না থাকে, বা ভাষাটি AdSense দ্বারা সমর্থিত না হয়, উইজেটটি ডিফল্ট ইউএস ইংরেজি হবে। অ্যাডসেন্স সমর্থন করে এমন ভাষা দেখুন।hlপ্যারামিটার মানটি BCP 47 অনুসরণ করতে হবে, উদাহরণস্বরূপ ব্রিটিশ ইংরেজি ব্যবহারকারীদের জন্য, স্ট্রিংটি হবেen-GB। -
headless=trueনির্দেশ করে যে এম্বেডেড কানেক্ট Google-পরিচালিত UX-এর পরিবর্তে কাস্টম UX বিকল্পের সাথে ব্যবহার করা হবে।
এখন আপনি Google-পরিচালিত UX এবং কাস্টম UX-এর মধ্যে বেছে নিয়েছেন, নীচের প্রতিটি পদ্ধতির কোড উদাহরণ দেখতে এগিয়ে যান।
ধাপ 6: এমবেডেড কানেক্ট কোড প্রয়োগ করুন
উপরে উল্লিখিত হিসাবে, ব্যবহারকারীর অভিজ্ঞতা কেমন হবে তার জন্য দুটি বিকল্প রয়েছে:
আপনার প্ল্যাটফর্মের প্রয়োজনে সবচেয়ে উপযুক্ত বাস্তবায়নের বিকল্পটি বেছে নিন।
Google-পরিচালিত UX
Google-এর উইজেট রেন্ডার করার জন্য এই পদক্ষেপগুলি অনুসরণ করুন যা সাইন-আপ প্রবাহকে ট্রিগার করে এবং ব্যবহারকারীকে তাদের অ্যাকাউন্ট এবং সাইটের অবস্থা সম্পর্কে প্রাসঙ্গিক তথ্য দেখায়৷

এমবেডেড কানেক্ট কোডের দুটি উপাদান রয়েছে। প্রথমটি একটি খালি <div> যা উল্লেখ করে যে এমবেডেড কানেক্টটি সাইন-আপ উইজেটটি কোথায় রেন্ডার করবে। এবং দ্বিতীয়টি হল কোড যেখানে কনফিগারেশন সেট করা হয় এবং কলব্যাকগুলি পরিচালিত হয়।
HTML উপাদান যেখানে এমবেডেড কানেক্ট উইজেট রেন্ডার করে
এই HTMLটি সেই পৃষ্ঠায় রাখুন যেখানে আপনি এমবেডেড কানেক্ট উইজেটটি রেন্ডার করতে চান:
<div id="adsenseEmbeddedConnect"></div>
এমবেডেড কানেক্ট কোড
এর পরে, এমবেডেড কানেক্ট লাইব্রেরির নীচে কিন্তু ডিভ উপাদানের উপরে, কনফিগারেশন কোড রাখুন:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
স্ক্রিনশট
এমবেডেড কানেক্ট উইজেটের চারটি প্রধান অবস্থা রয়েছে:
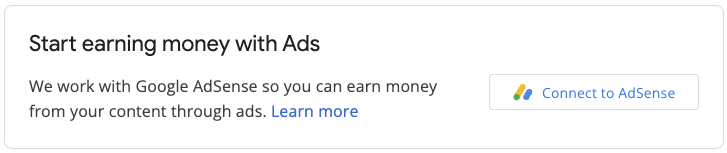
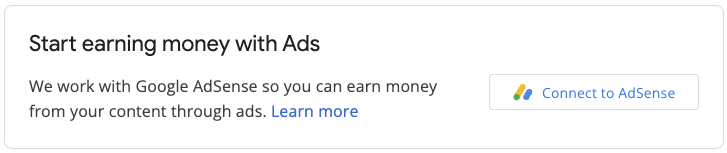
- (ডিফল্ট) AdSense-এর সাথে সংযোগ করুন
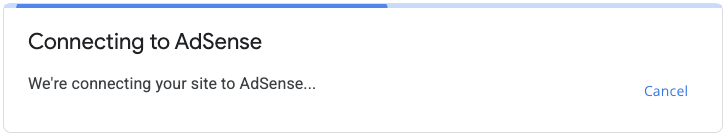
- AdSense-এর সাথে সংযুক্ত হচ্ছে
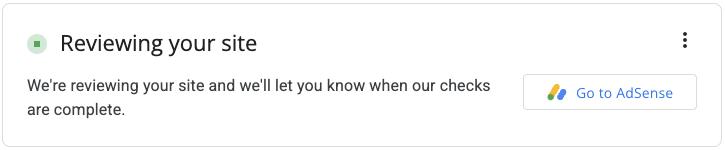
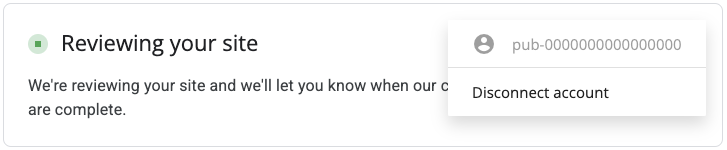
- সাইটের তথ্য পর্যালোচনা করা হচ্ছে
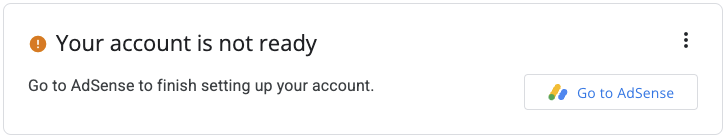
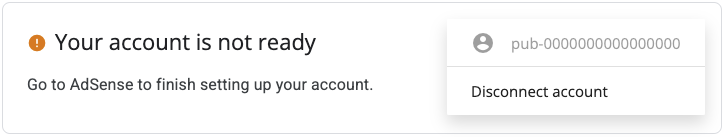
- সমস্যা সনাক্ত করা হয়েছে
1. (ডিফল্ট) AdSense-এর সাথে সংযোগ করুন
এটি ডিফল্ট অবস্থা, ব্যবহারকারীদের দেখানো হয় যখন এমবেডেড কানেক্ট কোডে publisherId ক্ষেত্রটি উপস্থিত না থাকে। এটি সংযোগ প্রবাহ (পপআপ) শুরু করে এবং ব্যবহারকারীর দ্বারা প্রবাহ সফলভাবে সমাপ্ত হলে, onConnect কলব্যাক ট্রিগার করবে।

2. AdSense-এর সাথে সংযুক্ত হচ্ছে৷
এই অবস্থা ব্যবহারকারীদের দেখানো হয় যখন তারা সংযোগ প্রবাহ শুরু করে (এবং পপআপ উপস্থিত থাকে)। পপআপ বন্ধ হয়ে গেলে, বা প্রবাহ শেষ হলে, এই অবস্থা অন্য রাজ্যের একটিতে পরিবর্তিত হয়।

3. সাইটের তথ্য পর্যালোচনা করা
একবার AdSense-এ একটি নতুন সাইট জমা দেওয়া হলে, একটি পর্যালোচনা প্রক্রিয়া সঞ্চালিত হবে। এই সময়ের মধ্যে বিজ্ঞাপন পরিবেশন করা যাবে না।


পর্যালোচনার একটি গুরুত্বপূর্ণ উপাদান হল একটি মালিকানা যাচাই, যা বিভিন্ন উপায়ে পাস করা যেতে পারে যার মধ্যে রয়েছে:
- চাইল্ড অ্যাকাউন্টের প্রকাশক আইডি ads.txt ফাইলে থাকে
- চাইল্ড অ্যাকাউন্ট প্রকাশক আইডি ব্যবহারকারীর সাইটে একটি বিজ্ঞাপন ট্যাগে উপস্থিত থাকে
- google-adsense-child-account মেটা ট্যাগ ব্যবহারকারীর সাইটে উপস্থিত। সেরা ফলাফলের জন্য নিশ্চিত করুন যে এটি ব্যবহারকারীর সাইটের হোমপেজে উপস্থিত রয়েছে৷
সর্বোত্তম পদ্ধতি আপনার URL গঠন এবং কিছু অন্যান্য কারণের উপর নির্ভর করবে। আপনার প্ল্যাটফর্মের জন্য সর্বোত্তম পদ্ধতির জন্য আপনার অ্যাকাউন্ট পরিচালকের সাথে পরামর্শ করুন।
4. সমস্যা সনাক্ত করা হয়েছে
ব্যবহারকারীর অ্যাকাউন্ট বা সাইটের কোনো সমস্যা থাকলে সমাধান করা প্রয়োজন, এই অবস্থা ব্যবহারকারীদের দেখানো হবে।


কাস্টম ইউএক্স
আপনি যদি নিজে UX পরিচালনা করতে চান তবে এই পদক্ষেপগুলি অনুসরণ করুন এবং সাইন-আপ পদ্ধতিটি ম্যানুয়ালি ট্রিগার করতে API কলগুলি ব্যবহার করুন৷
এমবেডেড কানেক্ট জাভাস্ক্রিপ্ট লাইব্রেরি
কাস্টম UX বিকল্পটি ব্যবহার করার জন্য, headless=true প্যারামিটারটি src অ্যাট্রিবিউটে সেট করতে হবে। যেমন:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
সংযোগ এবং সংযোগ বিচ্ছিন্ন বোতাম প্রদান করুন
একবার adsenseEmbeddedConnect API ব্যবহারের জন্য প্রস্তুত হয়ে গেলে ( load প্যারামিটারে পাস করা JavaScript ফাংশন দ্বারা যাচাইকৃত), অ্যাডসেন্স থেকে সংযোগ এবং সংযোগ বিচ্ছিন্ন করার জন্য একটি বাস্তবায়ন প্রদান করুন। উদাহরণস্বরূপ, দুটি বোতাম প্রদান করে:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
আপনার ব্যবহারকারীর কাছ থেকে আপনার একটি প্রকাশক আইডি সংরক্ষিত আছে কি না তার উপর নির্ভর করে, আপনি কোন বোতামটি প্রদর্শন করবেন তা চয়ন করতে পারেন৷
সংযোগ কোড
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
সংযোগ বিচ্ছিন্ন কোড
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

