Der iFrame für verwaltete Konfigurationen ist eine einbettbare UI, mit der IT-Administratoren Speichern, Bearbeiten und Löschen der verwalteten Konfigurationseinstellungen einer App. Sie können zum Beispiel eine Schaltfläche (oder ein ähnliches UI-Element) in den App-Details oder auf der der iFrame geöffnet wird.
Aktionen, die IT-Administratoren über den iFrame zur Verfügung stehen
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Konfigurationsprofile festlegen und speichern
Über den iFrame wird das Schema der verwalteten Konfigurationen für eine
angegebene App. Innerhalb des iFrames kann ein IT-Administrator Konfigurationen festlegen und
Sie sie als Konfigurationsprofil. Jedes Mal, wenn ein IT-Administrator ein neues
Konfigurationsprofil gibt der iFrame eine eindeutige Kennung mit dem Namen mcmId zurück.
So können IT-Administratoren mehrere Profile für denselben
Konfigurationsprofile bearbeiten
Im iFrame können gespeicherte Konfigurationsprofile angezeigt werden. IT-Administratoren können die Einstellungen in einem Profil aktualisieren und die Änderungen speichern.
Konfigurationsprofile löschen
IT-Administratoren können Konfigurationsprofile aus dem iFrame löschen. Diese Funktion ist ist standardmäßig deaktiviert.
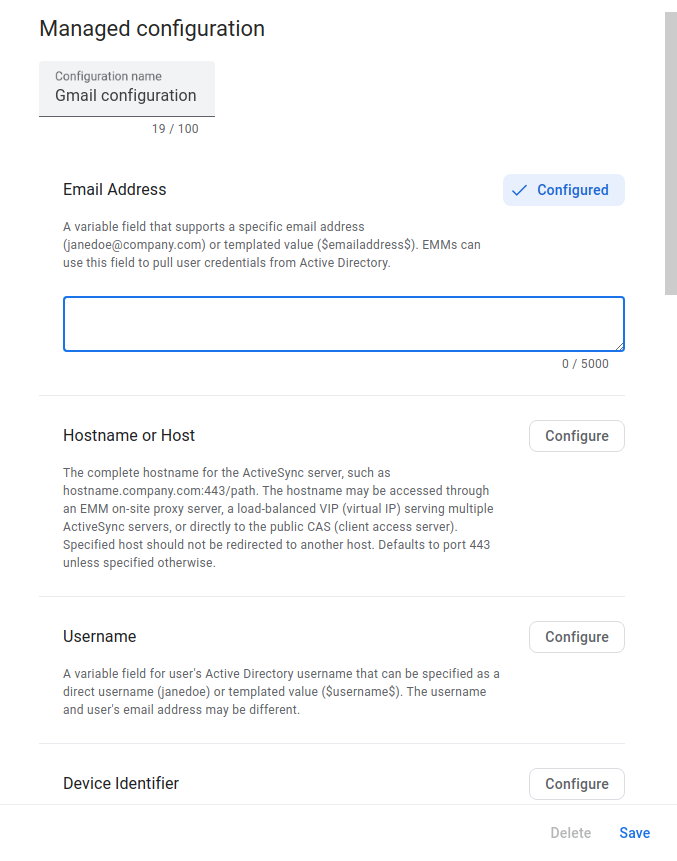
iFrame für verwaltete Konfigurationen in der Konsole anzeigen
Webtoken generieren
Verwenden Sie Enterprises.createWebToken, um ein Webtoken zu generieren, das das Unternehmen identifiziert. Sie müssen den Parameter
zusammen mit anderen Parametern zurückgegeben, wenn Sie den iFrame in Ihrem
. Das folgende Beispiel zeigt, wie Sie das Token mithilfe der Methode Google
Play EMM API-Clientbibliothek für Java
public AdministratorWebToken getAdministratorWebToken(
String enterpriseId,
AdministratorWebTokenSpec tokenSpec) throws IOException {
return androidEnterprise
.enterprise()
.createWebToken(enterpriseId, tokenSpec)
.execute();
}
iFrame rendern
Hier ein Beispiel für das Rendern des iFrames für verwaltete Konfigurationen:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container" style="width: 1000px; height: 1000px"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/managed/mcm?token=web_token&packageName=app_package_name',
'where': document.getElementById('container'),
'attributes': { style: 'height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
URL-Parameter
In der folgenden Tabelle sind alle verfügbaren Parameter für die iFrame-URL aufgeführt.
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
token |
Ja | Das von Enterprises.createWebToken zurückgegebene Token. |
packageName |
Ja | Die Produkt-ID der App. Beispiel:
com.google.android.gm |
mcmId |
Nein | Die ID eines Profils für verwaltete Konfigurationen. |
canDelete |
Nein | Wenn TRUE, wird eine Schaltfläche im iFrame aktiviert, über die die IT Administratoren das Profil für verwaltete Konfigurationen zu löschen. Wenn FALSE (Standardwert): Die Schaltfläche ist deaktiviert. |
locale |
Nein | Eine wohlgeformte BCP 47 language-Tag, mit dem der Inhalt im iFrame lokalisiert wird. Falls nicht angegeben ist, lautet der Standardwert en_US. |
iFrame-Ereignisse
Im Rahmen der Integration sollten Sie auch die folgenden Ereignisse verarbeiten.
| Ereignis | Beschreibung |
|---|---|
onconfigupdated |
Der Nutzer aktualisiert ein vorhandenes Profil für verwaltete Konfigurationen oder erstellt ein neues
eins. Dadurch wird ein Objekt zurückgegeben, das Folgendes enthält:
{
"mcmId": The ID of the managed configurations profile.
"name": The name of the updated or newly created managed configurations profile.
}
|
onconfigdeleted |
Der Nutzer löscht ein vorhandenes Profil für verwaltete Konfigurationen. Dadurch wird zurückgegeben,
Ein Objekt, das Folgendes enthält:
{
"mcmId": The ID of the managed configurations profile.
}
|
Das folgende Beispiel zeigt, wie auf onconfigupdated gewartet wird:
iframe.register('onconfigupdated', function(event) {
console.log(event);
}, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);
Aktualisierungen des Schemas für verwaltete Konfigurationen einer App
Wenn der Entwickler das verwaltete Konfigurationsschema einer App aktualisiert, werden gespeicherte Konfigurationsprofile werden automatisch aktualisiert. Wenn zum Beispiel der Entwickler entfernt eine Option, wird sie aus allen bestehenden Konfigurationen entfernt für die Anwendung zu erstellen. Wenn der Entwickler eine Option hinzufügt, wird der Standardwert für die (vom Entwickler definiert) wird jeder vorhandenen Konfiguration hinzugefügt. für die Anwendung zu erstellen.
Verwaltete Konfigurationen auf Nutzer anwenden Geräte
Weitere Informationen zum Anwenden verwalteter Konfigurationen auf die Geräte finden Sie unter Wenden Sie verwaltete Konfigurationen an.
Funktionsweise des Auswählens/Deaktivierens der Auswahl
Im iFrame für verwaltete Konfigurationen können IT-Administratoren die Auswahl jetzt explizit aufheben App-Einschränkungen einer verwalteten Konfiguration, wenn sie nicht benötigt werden. Dieses stellt eine Änderung gegenüber dem bisherigen Verhalten dar und kann Auswirkungen darauf haben, welche Einschränkungen werden je nach Auswahl des Administrators an Ihre App gesendet.
Im folgenden Abschnitt wird beschrieben, wie sich der iFrame für verwaltete Konfigurationen dieses neue Auswahlmuster und was Entwickler im Rahmen der und ihre verwaltete Konfiguration.
Standardwert für eine App-Einschränkung verwenden
Wenn die App-Einschränkungen vom Typ bool sind, choice, integer Mehrfachauswahl oder String mit einem Standardwert bereitgestellt wird, wird dieser der App-Einschränkung, wenn Administratoren die verwaltete Konfiguration speichern, Änderungen an dieser App-Einschränkung vornehmen.
Zum Beispiel mit dem folgenden Anwendungseinschränkungsschema:
"restrictions": [{
"key": "bool_key",
"restrictionType": "bool",
"defaultValue": {
"type": "bool",
"valueBool": false
}
}]
Folgende App-Einschränkungen werden an das Gerät gesendet:
"restrictions": [{
"key": "bool_key",
"restrictionType": "bool",
"value": {
"type": "bool",
"valueBool": false
}
}]
Ohne Standardwerte für App-Einschränkungen
Wenn die App-Einschränkungen vom Typ bool sind, choice, integer Mehrfachauswahl oder String keinen Standardwert haben, werden diese App-Einschränkungen nicht enthalten, wenn Administratoren die verwaltete Konfiguration speichern, ohne Änderungen vorzunehmen zu dieser App-Einschränkung.
Zum Beispiel mit dem folgenden Anwendungseinschränkungsschema:
"restrictions": [{
"key": "bool_key",
"restrictionType": "bool"
// defaultValue absent.
}]
Folgende App-Einschränkungen werden an das Gerät gesendet:
"restrictions": [
// Empty
]
Bundles in Ihrem Schema verwenden
Dieser Abschnitt gilt für Sets. App-Einschränkungen:
Mindestens eine Einschränkung für untergeordnete Apps mit einem Standardwert in einer Bundle-App-Einschränkung
Befindet sich innerhalb des Sets App-Einschränkung für mindestens eine der untergeordneten App-Einschränkungen vom Typ bool, choice, integer, Mehrfachauswahl oder Zeichenfolge mit einem Standardwert bereitgestellt wird, wird dieser Wert der App-Einschränkung und diejenigen ohne Standardwerte werden ausgeschlossen. Ein Administrator speichert die verwaltete Konfiguration, ohne Änderungen vorzunehmen. App-Einschränkung.
"restrictions": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key_1",
"restrictionType": "bool",
"defaultValue": {
"type": "bool",
"valueBool": false
}
},
{
"key": "bool_key_2",
"restrictionType": "bool"
// defaultValue absent.
}
]
}]
Folgende App-Einschränkungen werden an das Gerät gesendet:
"restrictions": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key_1",
"restrictionType": "bool",
"value": {
"type": "bool",
"valueBool": false
}
},
// The bool_key_2 child app restriction is not included.
]
}]
Alle Einschränkungen für untergeordnete Apps ohne Standardwerte
Befindet sich innerhalb des Sets App-Einschränkung aller untergeordneten App-Einschränkungen vom Typ bool, choice, integer, Mehrfachauswahl oder Zeichenfolge haben keinen Standardwert, das Set Die App-Einschränkung ist nicht enthalten, wenn Administratoren die verwaltete Konfiguration speichern ohne Änderungen an dieser App-Einschränkung vorzunehmen.
Zum Beispiel mit dem folgenden Anwendungseinschränkungsschema:
"restrictions": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key_1",
"restrictionType": "bool",
// defaultValue absent.
},
{
"key": "bool_key_2",
"restrictionType": "bool"
// defaultValue absent.
}
]
}]
Folgende App-Einschränkungen werden an das Gerät gesendet:
"restrictions": [
// Empty
]
Bundle_array in Ihrem Schema verwenden
Dieser Abschnitt gilt für bundle_array App-Einschränkungen. Es ist nicht relevant, wenn die Einschränkungen der untergeordneten App vom Typ bool, choice, integer Mehrfachauswahl oder String haben Standardwerte.
Zum Beispiel mit dem folgenden Anwendungseinschränkungsschema:
"restrictions": [{
"key": "bundle_array_key",
"restrictionType": "bundleArray",
"nestedRestriction": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key",
"restrictionType": "bool",
"defaultValue": {
"type": "bool",
"valueBool": true
}
}]
}]
}]
Mindestens eine Bundle-Gruppe in der App-Einschränkung „bundle_array“
Wenn mindestens ein Set festgelegt ist, gilt das bundle_array Die App-Einschränkung wird enthalten, wenn Administratoren die verwaltete Konfiguration speichern.
Folgende App-Einschränkungen werden an das Gerät gesendet:
"restrictions": [{
"key": "bundle_array_key",
"restrictionType": "bundleArray",
"nestedRestriction": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key",
"restrictionType": "bool",
"value": {
"type": "bool",
"valueBool": true
}
}]
}]
}]
Keine Bundle-Gruppen in der App-Einschränkung „bundle_array“
bundle_array Die App-Einschränkung ist nicht enthalten, wenn Administratoren die verwaltete Konfiguration speichern ohne ein Set hinzuzufügen Gruppe. Folgende App-Einschränkungen werden an das Gerät gesendet:
"restrictions": [
// Empty
]
