জিরো-টাচ আইফ্রেমের সাথে, আপনি সরাসরি আপনার EMM কনসোলে জিরো-টাচ এম্বেড করতে পারেন যাতে গ্রাহকরা সহজেই আপনার DPC-এর সাথে জিরো-টাচ সক্ষম ডিভাইসগুলি কনফিগার করতে পারেন। iframe আপনাকে জিরো-টাচ ডিভাইস সেটআপের সময় ব্যবহৃত DPC এবং প্রভিশনিং এক্সট্রা কনফিগার করতে দেয়।

আইটি প্রশাসক প্রথমবার আইফ্রেম খোলে, তাদের জিরো-টাচ অ্যাকাউন্টটি তাদের এন্টারপ্রাইজের সাথে লিঙ্ক করার জন্য অনুরোধ করা হবে।
একবার একজন আইটি অ্যাডমিন তাদের এন্টারপ্রাইজে একটি জিরো-টাচ অ্যাকাউন্ট লিঙ্ক করলে, আইফ্রেম লিঙ্ক করা জিরো-টাচ অ্যাকাউন্টের তালিকা প্রদর্শন করবে। তারা এন্টারপ্রাইজ ডিভাইসের জন্য ডিফল্ট জিরো-টাচ কনফিগারেশন সেট দেখতে পারে।
বৈশিষ্ট্য
এই বিভাগে জিরো-টাচ আইফ্রেমে উপলব্ধ বৈশিষ্ট্যগুলি বর্ণনা করা হয়েছে৷ কিভাবে iframe এম্বেড করবেন এবং এই বৈশিষ্ট্যগুলি বাস্তবায়ন করবেন সে সম্পর্কে তথ্যের জন্য, আপনার কনসোলে iframe যোগ করুন দেখুন।
একটি এন্টারপ্রাইজের সাথে একটি জিরো-টাচ অ্যাকাউন্ট লিঙ্ক করুন
iframe একজন IT অ্যাডমিনকে তাদের জিরো-টাচ অ্যাকাউন্ট এবং তাদের এন্টারপ্রাইজ লিঙ্ক করার অনুমতি দেয়। এই প্রক্রিয়ার অংশ হিসাবে, আইটি অ্যাডমিন জিরো-টাচ অ্যাকাউন্টের ভিতরে থাকা ডিভাইসগুলির জন্য ব্যবহার করার জন্য একটি ডিফল্ট জিরো-টাচ প্রোফাইল তৈরি করে। এই প্রবাহ নীচে বিস্তারিত আছে.
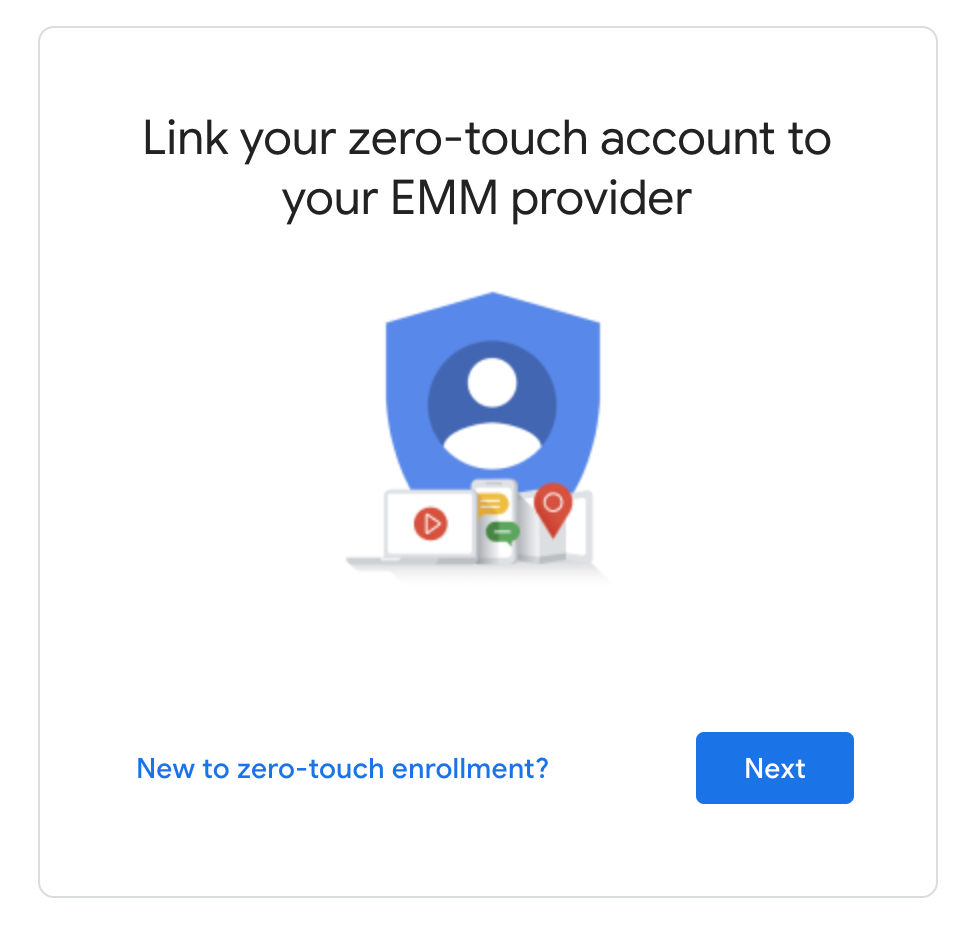
আইটি অ্যাডমিন যদি পূর্বে তাদের এন্টারপ্রাইজের সাথে একটি জিরো-টাচ অ্যাকাউন্ট লিঙ্ক না করে থাকে, তাহলে তারা আইফ্রেম খুললে তাদের তা করতে বলা হয়।

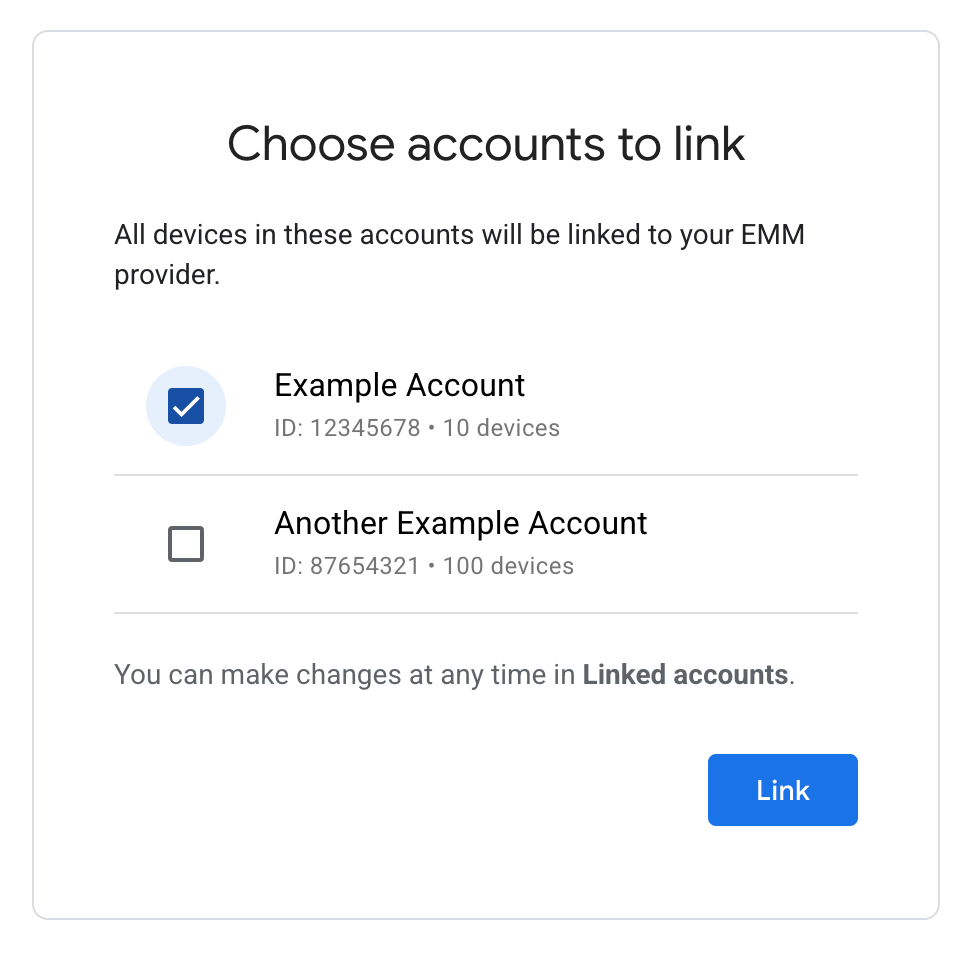
আইটি প্রশাসক জিরো-টাচ অ্যাকাউন্টগুলির একটি তালিকা দেখেন এবং তাদের এন্টারপ্রাইজে লিঙ্ক করতে এক বা একাধিক বেছে নিতে পারেন।


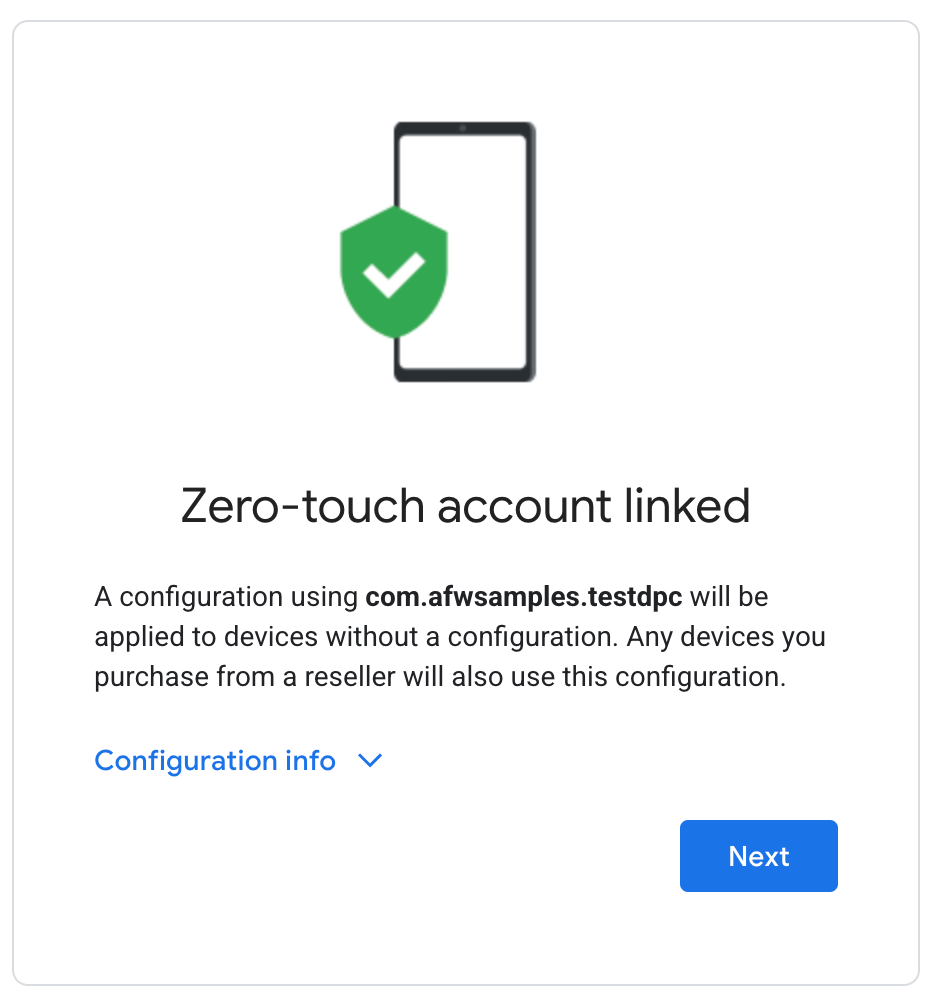
জিরো-টাচ আইফ্রেম স্বয়ংক্রিয়ভাবে একটি জিরো-টাচ কনফিগারেশন তৈরি করে। এই কনফিগারেশনটি আইটি অ্যাডমিন দ্বারা পরিবর্তনযোগ্য নয়। আপনি এই কনফিগারেশনে ব্যবহার করার জন্য ডিপিসি বা প্রভিশনিং অতিরিক্ত কাস্টমাইজ করতে পারেন। এটি কীভাবে করবেন সে সম্পর্কে আরও তথ্যের জন্য, iframe URL প্যারামিটার দেখুন।

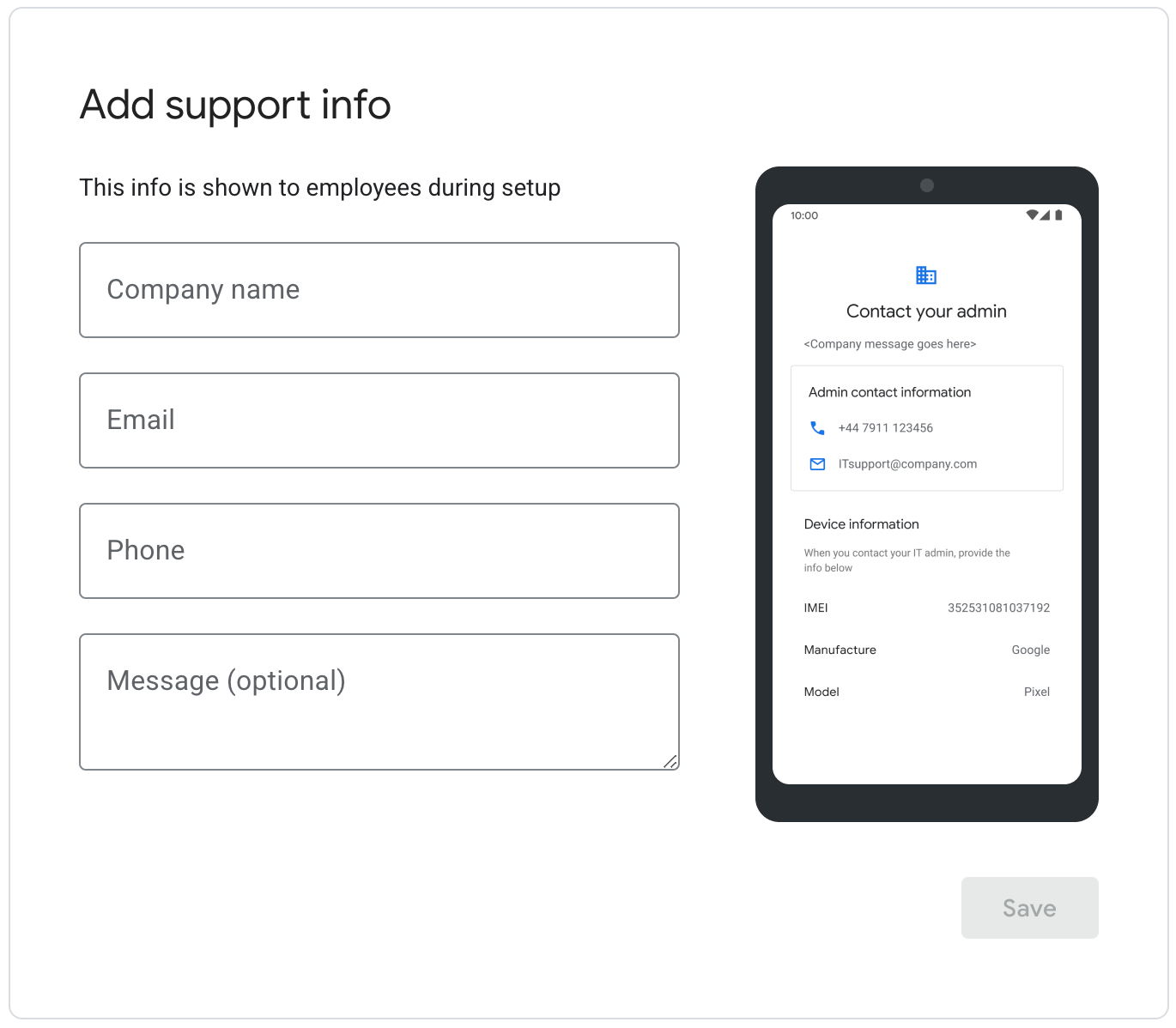
আইটি প্রশাসক সমর্থন তথ্য প্রবেশ করান যা উপস্থিত হয় যখন জিরো-টাচ সক্ষম ডিভাইসগুলি সেট আপ করা হয়৷ আইটি অ্যাডমিন যখন "সংরক্ষণ করুন" ক্লিক করেন, লিঙ্কিং প্রক্রিয়া সম্পূর্ণ হয় এবং ব্যবহারকারীকে জিরো-টাচ আইফ্রেম হোম পেজে পুনঃনির্দেশিত করা হয়, যেখানে তারা তাদের লিঙ্ক করা অ্যাকাউন্টগুলি পরিচালনা করতে পারে।
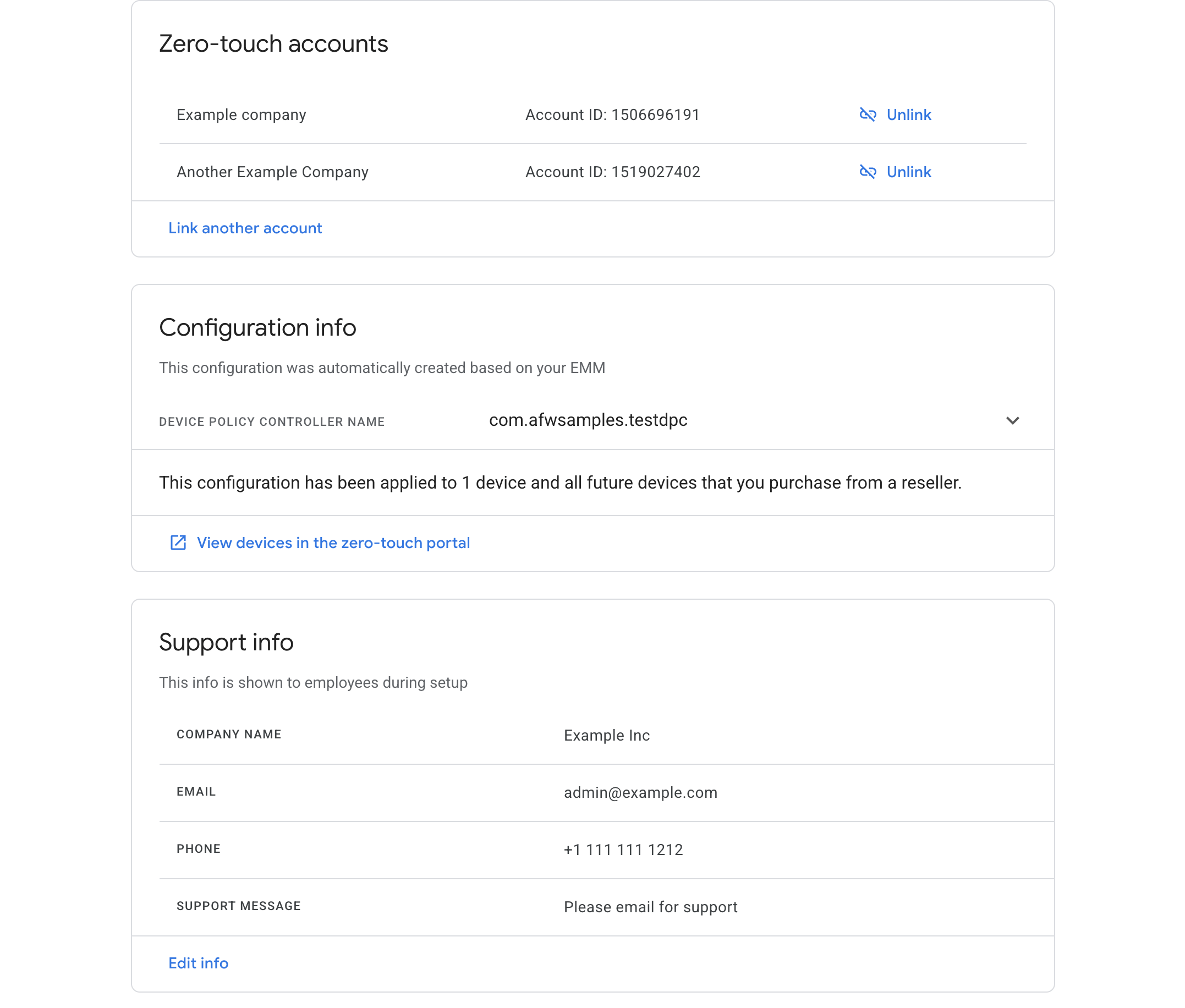
লিঙ্ক করা জিরো-টাচ অ্যাকাউন্টগুলি দেখুন এবং পরিচালনা করুন৷
iframe একজন আইটি অ্যাডমিনকে তাদের লিঙ্ক করা জিরো-টাচ অ্যাকাউন্ট এবং তাদের ডিফল্ট জিরো-টাচ প্রোফাইল এবং সমর্থন তথ্য দেখতে দেয়। উপরন্তু, তারা অতিরিক্ত জিরো-টাচ অ্যাকাউন্ট লিঙ্ক করতে পারে এবং জিরো-টাচ অ্যাকাউন্ট আনলিঙ্ক করতে পারে।
জিরো-টাচ আইফ্রেম হোম পেজের উদাহরণের জন্য চিত্র 1 দেখুন।
জিরো-টাচ পোর্টালে লিঙ্ক করা অ্যাকাউন্টগুলির জন্য ডিভাইসগুলি দেখা
যখন একটি জিরো-টাচ অ্যাকাউন্ট একটি এন্টারপ্রাইজের সাথে লিঙ্ক করা হয়, তখন জিরো-টাচ অ্যাকাউন্টের সমস্ত ডিভাইস যা শূন্য-টাচ প্রোফাইলের সাথে কনফিগার করা হয়নি সেগুলি স্বয়ংক্রিয়ভাবে এন্টারপ্রাইজ জিরো-টাচ প্রোফাইলের সাথে কনফিগার করা হয়।
জিরো-টাচ কনসোলের ভিতরে, এই ডিভাইসগুলি "এন্টারপ্রাইজ ডিফল্ট প্রোফাইল" কনফিগারেশনের সাথে দেখানো হয়। আইটি প্রশাসক জিরো-টাচ অ্যাকাউন্টে যেকোনো ডিভাইসে এই প্রোফাইল সেট এবং আনসেট করতে পারেন। যাইহোক, প্রোফাইল পরিবর্তন করা যাবে না.
জিরো-টাচ অ্যাকাউন্টটি আনলিঙ্ক করা থাকলে, "এন্টারপ্রাইজ ডিফল্ট প্রোফাইল" এর সাথে কনফিগার করা সমস্ত ডিভাইসে এই প্রোফাইলটি আনসেট থাকবে। এই ডিভাইসগুলি একটি ভিন্ন প্রোফাইলের সাথে কনফিগার করা যেতে পারে।
আপনার কনসোলে iframe যোগ করুন
ধাপ 1: একটি ওয়েব টোকেন তৈরি করুন
একটি ওয়েব টোকেন তৈরি করতে যা এন্টারপ্রাইজকে চিহ্নিত করে, কল করুন Enterprises.createWebToken . নিম্নলিখিত উদাহরণ দেখায় কিভাবে জাভা-এর জন্য Google Play EMM API ক্লায়েন্ট লাইব্রেরি ব্যবহার করে টোকেনটি পুনরুদ্ধার করতে হয়। মনে রাখবেন যে জিরো-টাচ আইফ্রেমকে অবশ্যই পরিচালিত প্লে আইফ্রেম থেকে আলাদাভাবে সক্ষম করতে হবে।
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
আপনার কনসোলে iframe রেন্ডার করার সময় আপনাকে অন্যান্য পরামিতি সহ প্রত্যাবর্তিত টোকেন অন্তর্ভুক্ত করতে হবে।
ধাপ 2: iframe রেন্ডার করুন
এখানে জিরো-টাচ আইফ্রেম রেন্ডার করার একটি উদাহরণ রয়েছে:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
এই কোডটি কন্টেইনার ডিভের ভিতরে একটি আইফ্রেম তৈরি করে। আইফ্রেম ট্যাগে প্রয়োগ করা বৈশিষ্ট্যগুলি উপরের মত 'বিশিষ্ট' বিকল্পের সাথে সেট করা যেতে পারে।
iframe URL প্যারামিটার
নীচের সারণীটি iframe-এর জন্য উপলব্ধ সমস্ত প্যারামিটারগুলিকে তালিকাভুক্ত করে যা URL প্যারামিটার হিসাবে URL-এ যোগ করা যেতে পারে, যেমন:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| প্যারামিটার | প্রয়োজন | বর্ণনা |
|---|---|---|
token | হ্যাঁ | টোকেন ধাপ 1 থেকে ফিরে এসেছে। |
dpcId | হ্যাঁ | DPC অ্যাপের প্যাকেজ নাম, যেমন com.example.app । এই সেট করা প্রয়োজন. DPC অবশ্যই আপনার EMM এর সাথে যুক্ত থাকতে হবে। |
dpcExtras | না | ইউআরএল-এনকোড করা JSON অবজেক্টে প্রভিশনিং এক্সট্রা আছে। ডিভাইস সেটআপের সময় এগুলি DPC-তে পাঠানো হয়। |
উদাহরণ URL, অনুমান করে:
- API থেকে ওয়েব টোকেন:
abcde - DPC:
com.example - DPC অতিরিক্ত:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL এনকোড করা, এই URL হবে:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
