Mit dem Zero-Touch-iFrame können Sie Zero-Touch direkt in Ihren EMM-Anbieter einbetten. können Kunden Zero-Touch-fähige Geräte ganz einfach mit Ihren DPC. Mit dem iFrame können Sie den DPC konfigurieren und Extras bereitstellen. die bei der Einrichtung des Zero-Touch-Geräts verwendet werden.

Wenn ein IT-Administrator den iFrame zum ersten Mal öffnet, wird er aufgefordert, Zero-Touch-Konto zu ihrem Unternehmen hinzufügen.
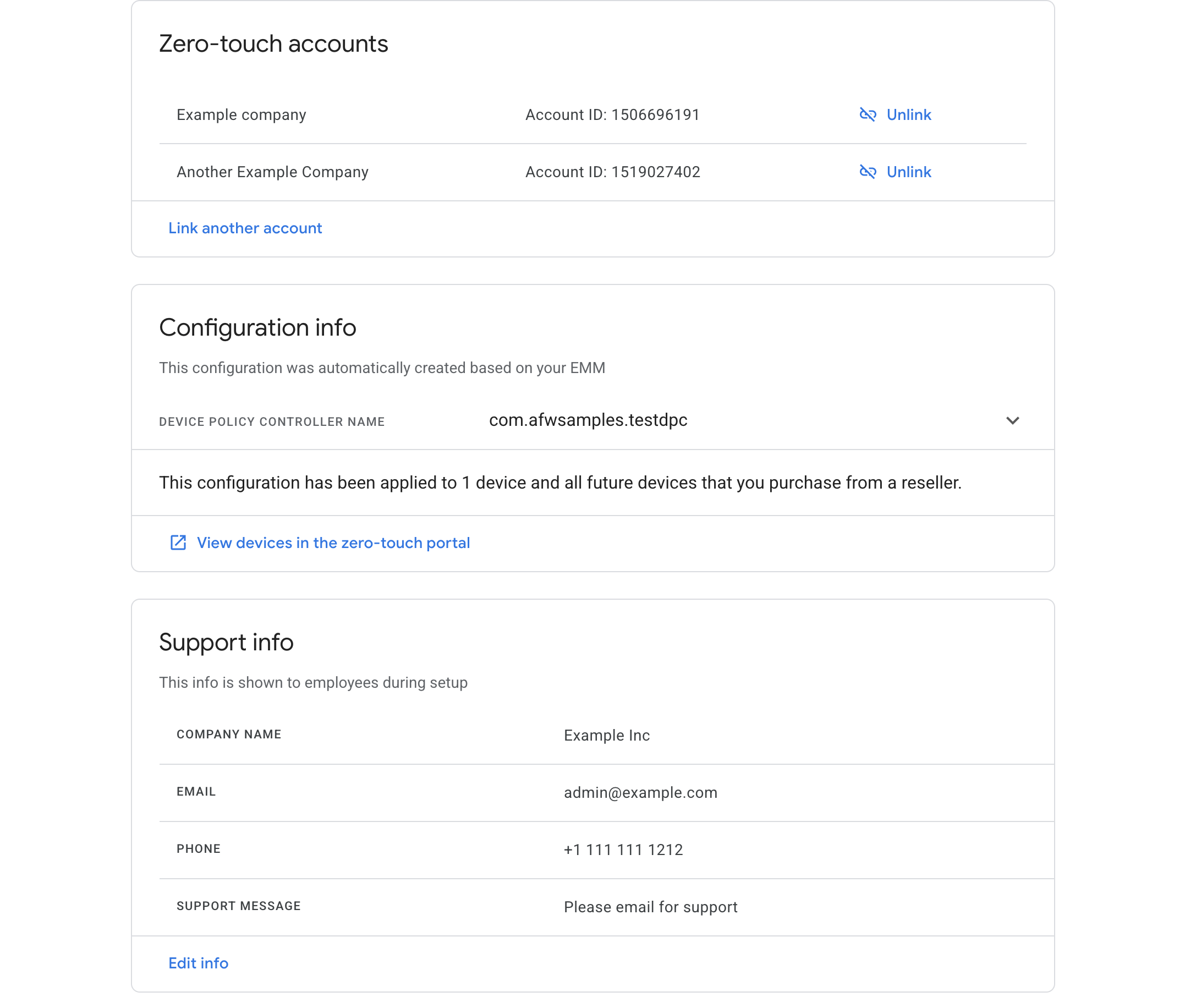
Sobald ein IT-Administrator ein Zero-Touch-Konto mit seinem Unternehmen verknüpft hat, wird die Liste der verknüpften Zero-Touch-Konten angezeigt. Sie können auch die Zero-Touch-Standardkonfiguration für Unternehmensgeräte festgelegt.
Funktionen
In diesem Abschnitt werden die Funktionen beschrieben, die im Zero-Touch-iFrame verfügbar sind. Für Informationen zum Einbetten und Implementieren dieser Funktionen finden Sie unter Fügen Sie den iFrame zu Ihrer Konsole hinzu.
Zero-Touch-Konto mit einem Unternehmen verknüpfen
Mit dem iFrame können IT-Administratoren ihr Zero-Touch-Konto mit ihrem Unternehmen. Im Rahmen dieses Prozesses erstellt der IT-Administrator eine standardmäßige Zero-Touch-Registrierung. Profil, das für Geräte innerhalb des Zero-Touch-Kontos verwendet werden soll. Dieser Ablauf ist (siehe unten).
Wenn der IT-Administrator noch kein Zero-Touch-Konto mit seinem werden sie beim Öffnen des iFrames dazu aufgefordert.

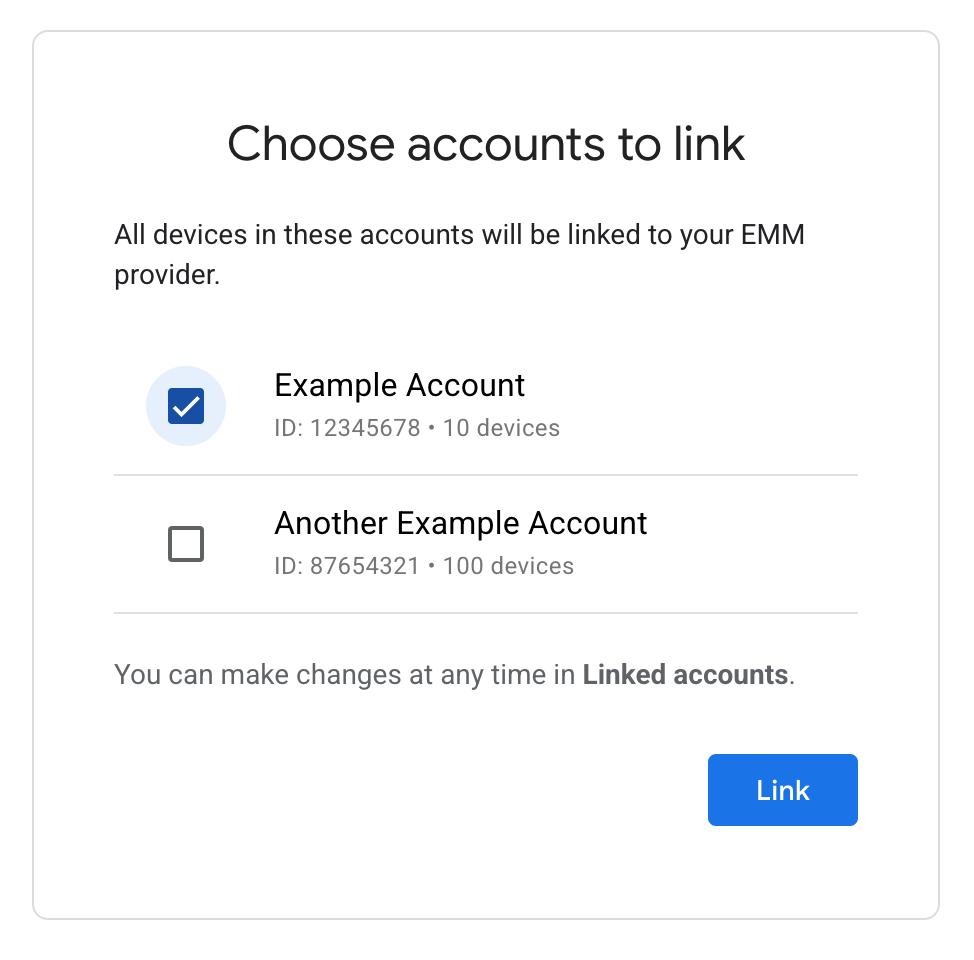
Der IT-Administrator sieht eine Liste mit Zero-Touch-Konten und kann eines oder mehrere Konten auswählen, mit ihrem Unternehmen verknüpfen.


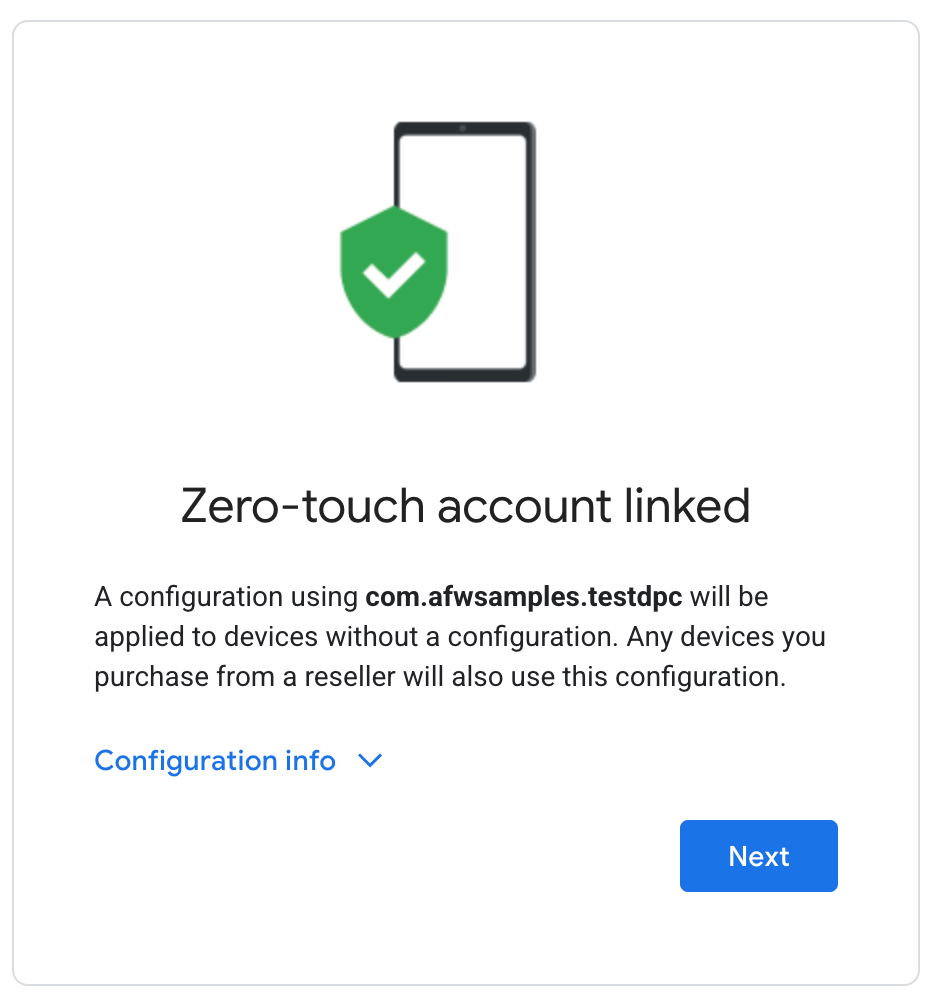
Der Zero-Touch-iFrame generiert automatisch eine Zero-Touch-Konfiguration. Dieses Die Konfiguration kann vom IT-Administrator nicht geändert werden. Sie können den DPC oder Bereitstellung von Extras, die in dieser Konfiguration verwendet werden sollen. Weitere Informationen zu Weitere Informationen dazu finden Sie unter iFrame-URL-Parameter.

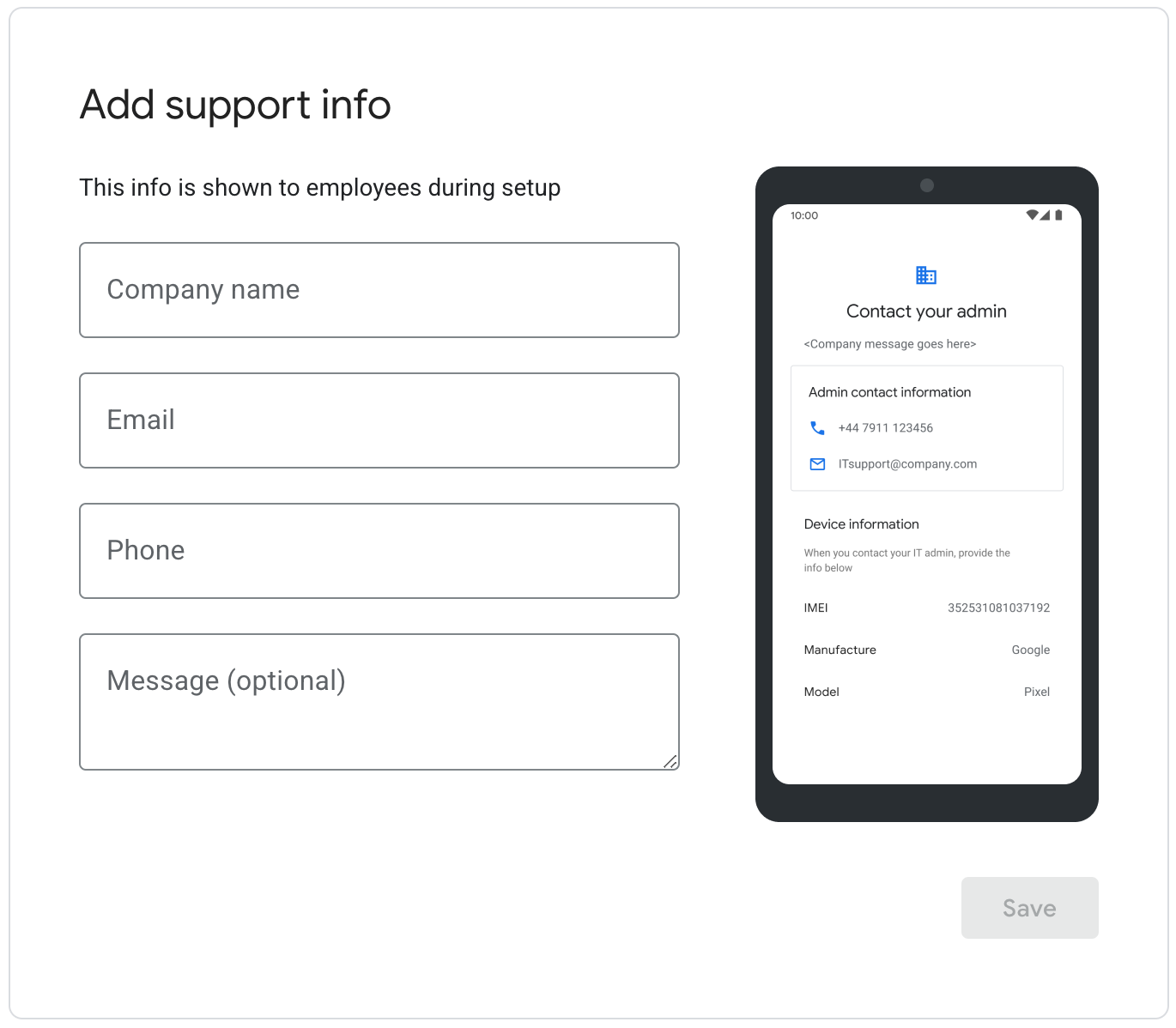
Der IT-Administrator gibt Supportinformationen ein, die angezeigt werden, wenn Zero-Touch aktiviert ist Geräte eingerichtet sind. Wenn der IT-Administrator auf „Speichern“ klickt, und der Nutzer wird zur Zero-Touch-iFrame-Startseite weitergeleitet. Verknüpfte Konten verwalten.
Verknüpfte Zero-Touch-Konten aufrufen und verwalten
Mit dem iFrame können IT-Administratoren ihre verknüpften Zero-Touch-Konten und ihre Standard-Zero-Touch-Profil und Supportinformationen. Darüber hinaus können sie weitere Zero-Touch-Konten hinzufügen und Verknüpfungen mit Zero-Touch-Konten aufheben.
Abbildung 1 zeigt eine Beispielansicht der Zero-Touch-iFrame-Startseite.
Geräte für verknüpfte Konten im Zero-Touch-Portal ansehen
Wenn ein Zero-Touch-Konto mit einem Unternehmen verknüpft ist, werden alle Geräte Zero-Touch-Konten, die nicht mit einem Zero-Touch-Profil konfiguriert sind, automatisch mit dem Zero-Touch-Profil von Google Enterprise konfiguriert.
In der Zero-Touch-Konsole sind diese Geräte mit der Standardprofil“. Der IT-Administrator kann dieses Profil für einem beliebigen Gerät im Zero-Touch-Konto. Das Profil kann jedoch nicht geändert werden.
Wenn das Zero-Touch-Konto nicht verknüpft ist, werden alle Geräte, die mit dem Bei „Standardprofil des Unternehmens“ wird die Festlegung dieses Profils aufgehoben. Diese Geräte können mit einem anderen Profil konfiguriert ist.
iFrame zur Konsole hinzufügen
Schritt 1: Webtoken generieren
Um ein Web-Token zu generieren, das das Unternehmen identifiziert, rufen Sie
Enterprises.createWebToken
Das folgende Beispiel zeigt, wie Sie das Token mithilfe der Methode
Google Play EMM API-Clientbibliothek für Java
Der Zero-Touch-iFrame muss separat vom Managed Play Store aktiviert werden
iFrame.
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
Sie müssen das zurückgegebene Token zusammen mit anderen Parametern einfügen, wenn um den iFrame in Ihrer Konsole zu rendern.
Schritt 2: iFrame rendern
Hier ein Beispiel für das Rendern des Zero-Touch-iFrames:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Mit diesem Code wird ein iFrame innerhalb des Container-div-Elements generiert. Anzuwendende Attribute zum iFrame-Tag kann mit den Attributen wie oben beschrieben.
iFrame-URL-Parameter
In der folgenden Tabelle sind alle verfügbaren Parameter für den iFrame aufgeführt, die als URL-Parameter zur URL hinzugefügt.Beispiel:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
token |
Ja | Das in Schritt 1 zurückgegebene Token. |
dpcId |
Ja | Der Paketname der DPC-App, z.B. com.example.app.
Diese Einstellung ist erforderlich. Der DPC muss bereits mit Ihrem EMM verknüpft sein.
|
dpcExtras |
Nein | URL-codiertes JSON-Objekt mit Bereitstellungsoptionen. Diese Tests wurden bestanden während der Geräteeinrichtung an den DPC gesendet wird. |
Beispiel-URL, angenommen:
- Webtoken von API:
abcde - DPC:
com.example - DPC-Extras:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL-codiert ist, würde diese URL so aussehen:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
