בדף הזה נסביר איך ליצור תוסף ל-Google Workspace שמאפשר למשתמשים ב-Google Docs, Sheets ו-Slides לראות תצוגה מקדימה של קישורים משירות צד שלישי.
תוסף של Google Workspace יכול לזהות את הקישורים לשירות שלכם ולבקש מהמשתמשים להציג תצוגה מקדימה שלהם. אפשר להגדיר תוסף כדי להציג תצוגה מקדימה של כמה תבניות של כתובות URL, כמו קישורים לבקשות תמיכה, ללידים עסקיים ולפרופילים של עובדים.
איך משתמשים רואים תצוגה מקדימה של קישורים
כדי להציג תצוגה מקדימה של קישורים, המשתמשים מבצעים פעולות בצ'יפים חכמים ובכרטיסים.

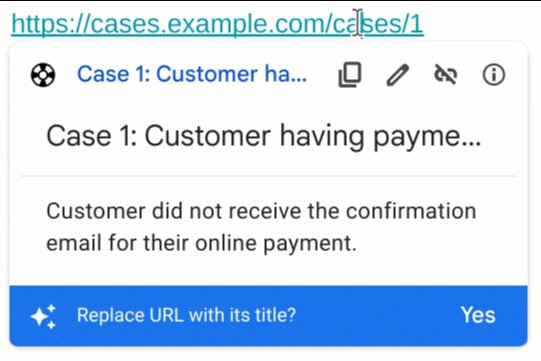
כשמשתמשים מקלידים או מדביקים כתובת URL במסמך או בגיליון אלקטרוני, הם מתבקשים ב-Google Docs או ב-Google Sheets להחליף את הקישור בצ'יפ חכם. הצ'יפ החכם מציג סמל וכותרת או תיאור קצרים של תוכן הקישור. כשהמשתמש מעביר את העכבר מעל הצ'יפ, מוצג לו ממשק כרטיס עם תצוגה מקדימה של מידע נוסף על הקובץ או הקישור.
בסרטון הבא אפשר לראות איך משתמש ממיר קישור לצ'יפ חכם ומציג תצוגה מקדימה של כרטיס:
איך משתמשים צופים בתצוגה מקדימה של קישורים ב-Slides
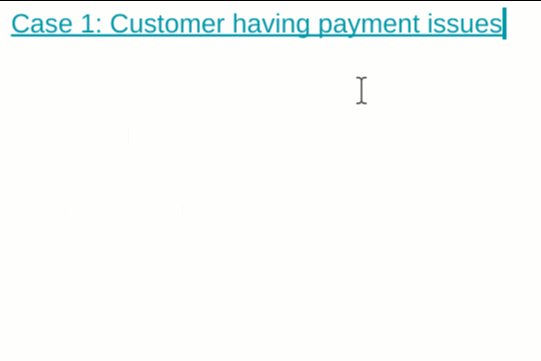
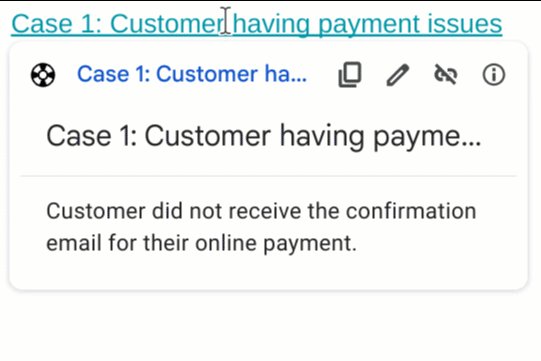
אין תמיכה בצ'יפים חכמים של צד שלישי בתצוגות מקדימות של קישורים ב-Slides. כשמשתמשים מקלידים או מדביקים כתובת URL במצגת, הם מקבלים ב-Slides בקשה להחליף את הקישור בכותרת שלו כטקסט מקושר במקום בצ'יפ. כשהמשתמש מעביר את העכבר מעל שם הקישור, מוצג לו ממשק כרטיס עם תצוגה מקדימה של המידע על הקישור.
בתמונה הבאה אפשר לראות איך נראית תצוגה מקדימה של קישור ב-Slides:

דרישות מוקדמות
Apps Script
- חשבון Google Workspace.
- תוסף ל-Google Workspace. כדי ליצור תוסף, תוכלו להיעזר במדריך למתחילים הזה.
Node.js
- חשבון Google Workspace.
- תוסף ל-Google Workspace. כדי ליצור תוסף, יש לפעול לפי המדריך למתחילים.
Python
- חשבון Google Workspace.
- תוסף ל-Google Workspace. כדי ליצור תוסף, תוכלו להיעזר במדריך למתחילים הזה.
Java
- חשבון Google Workspace.
- תוסף ל-Google Workspace. כדי ליצור תוסף, יש לפעול לפי המדריך למתחילים.
אופציונלי: הגדרת אימות לשירות של צד שלישי
אם התוסף מתחבר לשירות שדורש הרשאה, המשתמשים צריכים לבצע אימות בשירות כדי לראות תצוגה מקדימה של הקישורים. כלומר, כשמשתמשים מדביקים קישור מהשירות שלכם לקובץ Docs, Sheets או Slides בפעם הראשונה, התוסף שלכם צריך להפעיל את תהליך ההרשאה.
במאמר חיבור התוסף לשירות של צד שלישי מוסבר איך מגדירים שירות OAuth או הודעת הרשאה מותאמת אישית.
הגדרת תצוגות מקדימות של קישורים לתוסף
בקטע הזה מוסבר איך להגדיר תצוגות מקדימות של קישורים לתוסף, כולל השלבים הבאים:
- מגדירים תצוגה מקדימה של קישורים במניפסט של התוסף.
- יוצרים את ממשק הצ'יפ החכם והכרטיס של הקישורים.
הגדרת תצוגות מקדימות של קישורים
כדי להגדיר תצוגות מקדימות של קישורים, צריך לציין את הקטעים והשדות הבאים במניפסט של התוסף:
- בקטע
addOns, מוסיפים את השדהdocsכדי להרחיב את Docs, את השדהsheetsכדי להרחיב את Sheets ואת השדהslidesכדי להרחיב את Slides. בכל שדה, מטמיעים את הטריגר
linkPreviewTriggersשכוללrunFunction(מגדירים את הפונקציה הזו בקטע הבא, פיתוח הצ'יפ והכרטיס החכמים).כדי לברר אילו שדות אפשר לציין בטריגר
linkPreviewTriggers, אפשר לעיין במסמכי העזרה של מאניפסטים של Apps Script או במשאבי הפריסה לסביבות זמן ריצה אחרות.בשדה
oauthScopes, מוסיפים את ההיקףhttps://www.googleapis.com/auth/workspace.linkpreviewכדי שהמשתמשים יוכלו להעניק הרשאה לתוסף להציג תצוגה מקדימה של קישורים בשמם.
לדוגמה, ראו את הקטע oauthScopes ו-addons במניפסט הבא שמגדיר תצוגות מקדימות של קישורים לשירות של בקשת תמיכה.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
בדוגמה הזו, התוסף ל-Google Workspace מציג תצוגה מקדימה של קישורים לשירות בקשות התמיכה של החברה. התוסף מציין שלושה דפוסי כתובות URL להצגת תצוגה מקדימה של קישורים. בכל פעם שקישור תואם לאחד מהדפוסים של כתובות ה-URL, פונקציית ה-callback caseLinkPreview יוצרת ומציגה כרטיס וצ'יפ חכם ב-Docs, ב-Sheets או ב-Slides, ומחליפת את כתובת ה-URL בכותרת הקישור.
פיתוח הצ'יפ והכרטיס החכמים
כדי להחזיר צ'יפ וחכמה של קישור, צריך להטמיע את כל הפונקציות שציינתם באובייקט linkPreviewTriggers.
כשמשתמש יוצר אינטראקציה עם קישור שתואם לדפוס כתובת URL שצוין, הטריגר linkPreviewTriggers מופעל ופונקציית ה-callback שלו מעבירה את אובייקט האירוע EDITOR_NAME.matchedUrl.url כארגומנטים. משתמשים במטען הייעודי (payload) של אובייקט האירוע הזה כדי ליצור את הצ'יפ והכרטיס החכמים לתצוגה המקדימה של הקישור.
לדוגמה, אם משתמש יראה תצוגה מקדימה של הקישור https://www.example.com/cases/123456 ב-Docs, המטען הייעודי (payload) של האירוע יוחזר באופן הבא:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
כדי ליצור את ממשק הכרטיס, משתמשים בווידג'טים כדי להציג מידע על הקישור. אפשר גם ליצור פעולות שמאפשרות למשתמשים לפתוח את הקישור או לשנות את התוכן שלו. רשימה של הווידג'טים והפעולות הזמינים מופיעה במאמר רכיבים נתמכים לכרטיסי תצוגה מקדימה.
כדי ליצור את הצ'יפ החכם והכרטיס של התצוגה המקדימה של הקישור:
- מטמיעים את הפונקציה שציינתם בקטע
linkPreviewTriggersבמניפסט של התוסף:- הפונקציה צריכה לקבל אובייקט אירוע שמכיל את
EDITOR_NAME.matchedUrl.urlכארגומנטים ולהחזיר אובייקטCardיחיד. - אם השירות דורש הרשאה, הפונקציה צריכה גם להפעיל את תהליך ההרשאה.
- הפונקציה צריכה לקבל אובייקט אירוע שמכיל את
- לכל כרטיס תצוגה מקדימה, מטמיעים פונקציות קריאה חוזרת שמספקות אינטראקציה עם הווידג'ט בממשק. לדוגמה, אם תכללו לחצן עם הכיתוב 'הצגת הקישור', תוכלו ליצור פעולה שמציינת פונקציית קריאה חוזרת (callback) כדי לפתוח את הקישור בחלון חדש. מידע נוסף על אינטראקציות עם ווידג'טים זמין במאמר פעולות של תוספים.
הקוד הבא יוצר את פונקציית הקריאה החוזרת caseLinkPreview ל-Docs:
Apps Script
Node.js
Python
Java
רכיבים נתמכים בכרטיסי תצוגה מקדימה
התוספים של Google Workspace תומכים בווידג'טים ובפעולות הבאים לכרטיסי תצוגה מקדימה של קישורים:
Apps Script
| השדה Card Service | סוג |
|---|---|
TextParagraph |
ווידג'ט |
DecoratedText |
ווידג'ט |
Image |
ווידג'ט |
IconImage |
ווידג'ט |
ButtonSet |
ווידג'ט |
TextButton |
ווידג'ט |
ImageButton |
ווידג'ט |
Grid |
ווידג'ט |
Divider |
ווידג'ט |
OpenLink |
פעולה |
Navigation |
פעולה יש תמיכה רק בשיטה updateCard. |
JSON
השדה Card (google.apps.card.v1) |
סוג |
|---|---|
TextParagraph |
ווידג'ט |
DecoratedText |
ווידג'ט |
Image |
ווידג'ט |
Icon |
ווידג'ט |
ButtonList |
ווידג'ט |
Button |
ווידג'ט |
Grid |
ווידג'ט |
Divider |
ווידג'ט |
OpenLink |
פעולה |
Navigation |
פעולה יש תמיכה רק בשיטה updateCard. |
דוגמה מלאה: תוסף לבקשת תמיכה
בדוגמה הבאה מוצג תוסף ל-Google Workspace שמציג תצוגה מקדימה של קישורים לבקשות התמיכה של החברה ב-Google Docs.
הדוגמה מבצעת את הפעולות הבאות:
- תצוגה מקדימה של קישורים לבקשות תמיכה, כמו
https://www.example.com/support/cases/1234. הצ'יפ החכם מציג סמל תמיכה, וצ'יפ התצוגה המקדימה כולל את מספר הפנייה ותיאור. - אם השפה המקומית של המשתמש מוגדרת לספרדית, הצ'יפ החכם יתאים את הערך של
labelTextלספרדית.
מניפסט
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
קוד
Apps Script
Node.js
Python
Java
מקורות מידע שקשורים לנושא
- תצוגה מקדימה של קישורים מ-Google Books באמצעות צ'יפים חכמים
- בדיקת התוסף
- מניפסט של Google Docs
- ממשקי כרטיסים לתצוגה מקדימה של קישורים
